组件化
官网说明:https://uniapp.dcloud.io/vue-components
Uni App 组件化开发,有两种:
1、App、小程序原生组件化
2、Vue 组件化
1、App、小程序原生组件化
也就是用小程序原生的方式编写组件,一个组件有多个部分,而且各个平台可能不兼容。
2、Vue 组件化(强烈推荐)
和Vue组件化开发是一样的。
Vue 组件化开发思想可以查看:https://www.yuque.com/yejielin/mypn47/wsa45l
UniApp 使用组件化
1、创建文件夹
在项目src目录下创建 components 文件夹(固定的,不要修改名字,下面会说)
2、创建组件
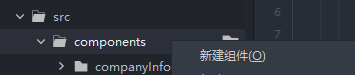
右键点击 components 文件夹,点击新建组件
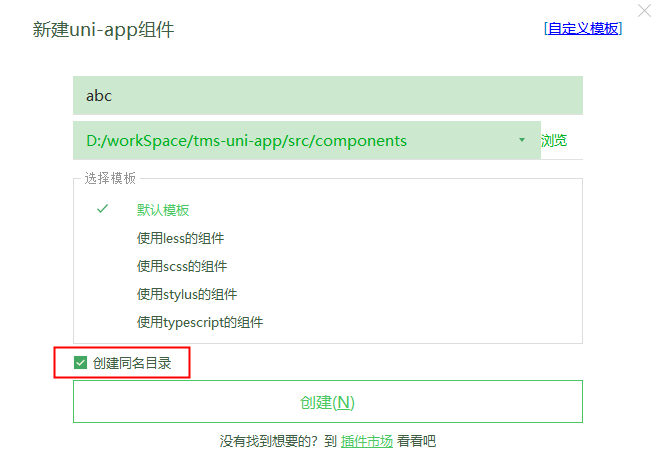
输入组件的名字,点击“创建同名目录”,点创建,会创建目录和对应的 .vue 文件
3、编写组件
按vue的方式编写组件
4、使用组件
如果严格按照上面的步骤,那么会触发UniApp 内置的 easycom ,无需引入无需注册,可以直接使用,相当于是全局组件
easycom官方介绍:https://uniapp.dcloud.io/collocation/pages?id=easycom

不用import引入,也不用在components里面注册。

