说明
v-if、v-else、v-else-if用于根据条件来渲染某一块的内容,条件为true时,元素会被加载渲染出来。
原理
v-if是惰性的:
当条件为false时,其判断的内容完全不会被渲染或者会被销毁掉;
当条件为true时,才会真正渲染条件块中的内容;
放在哪?
因为v-if是一个指令,所以必须将其添加到一个元素上
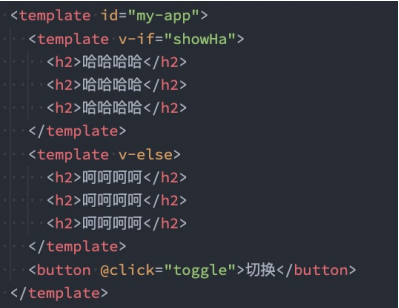
但是如果我们希望切换的是多个元素呢?
此时我们渲染div,但是我们并不希望div这种元素被渲染,因为多一个div会影响性能;
这个时候,我们可以选择使用template;
template元素可以当做不可见的包裹元素,并且在v-if上使用,但是最终template不会被渲染出来

和v-show的区别
1、用法上
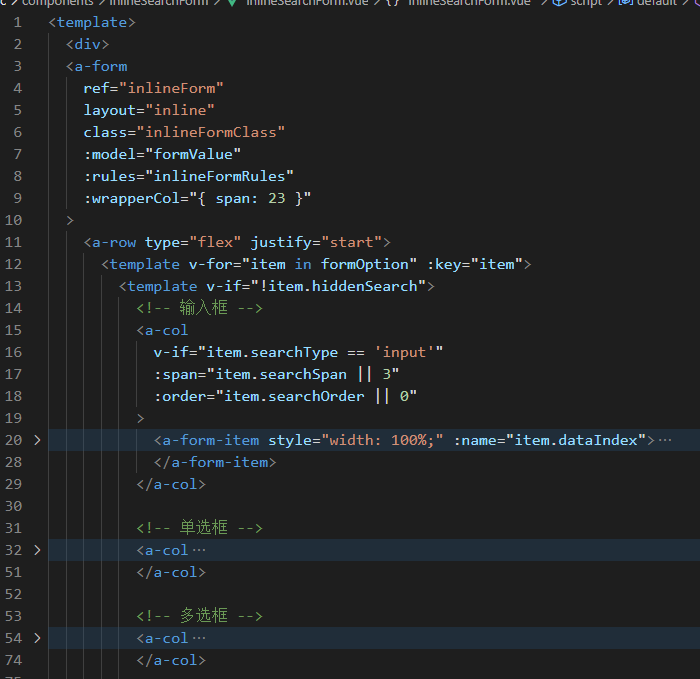
不支持 元素, v-show 只是修改css里面的display属性, 一般来说,v-if 有更高的切换开销(因为每次都要重新加载),而 v-show 有更高的初始渲染开销(直接加载,只是不显示出来)。 因此,如果需要非常频繁地切换,则使用 v-show 较好; 比如制作一个搜索框组件,由很多输入框、选择框、日期选择框等组成,只要传一个数组,数组里面多个对象,每个对象存放对应一个框的配置,这样就可以根据配置快速生成搜索框。 v-if 的作用就是可以判断每个款的类型,然后只渲染对应的那个类型的框。
不支持 v-else。
2、本质上
v-if 当条件为false时,其对应的元素压根不会被渲染到DOM中;如何选择
如果在运行时条件很少改变,则使用 v-if 较好。====================
应用
制作组件动态渲染