介绍
把你的前端打包好的代码放上去,并且给你个虚拟网址,直接可以运行
相当于把前端部署在uniCloud上面,别人可以通过特殊的地址访问,免去买一个云服务器、安装Apache/Tomcat、再部署等过程。
官网:https://uniapp.dcloud.io/uniCloud/hosting
上传方式
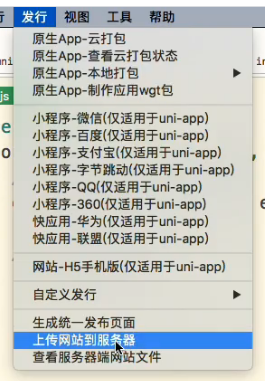
方式一:HBuilderX上传
会把当前HBuilderX中绑定了云空间的项目,自动打包,然后上传到这个云空间
方式二:手动上传(重要)
你自己的项目build 打包,然后直接上传到这里就可以了,这种多用于自己用其他工具(webpack、VueCli、Vite等)打包的项目
默认域名
上传后,你的前端有一个默认域名,其实和云函数开启url化后的那个域名差不多的,只是前面多了 static- 这点字符串。
注意!默认域名仅用于产品体验及测试可快速体验前端网页部署的完整流程,该域名有如下限制:
1、阿里云每分钟最多60次请求,默认每日仅允许10个公网IP访问,超出部分,需通过手动方式将来源IP加入白名单,IP白名单也会有数量限制
2、腾讯云限速100K/s
业务如要上线商用,请配置自己的正式域名,配置自己的正式域名后,将不受上述测试域名的限制。
(尤其注意阿里云测试域名是公共的,任意一个服务空间如果有上传恶意文件被投诉,会导致测试域名被微信内置浏览器整体禁封)
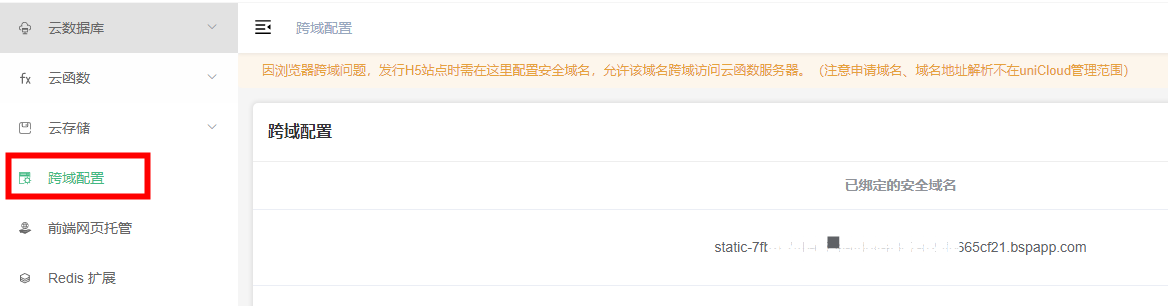
跨域
因为UNiCloud的后端没办法设置nginx 代理,所以要解决跨域问题,需要在云空间的跨域配置这里,添加上面的域名信息,这样你上传的前端才能正常请求后端云函数的url地址
云函数 单实例并发度
另外云函数的单实例并发度也要设置一下,1的话有时候请求频繁还是会提示跨域的

