认识渲染函数


使用场景
封装高级组件会用到,比如一些ui组件库
优势
比template更灵活
劣势
不好维护,可读性很差
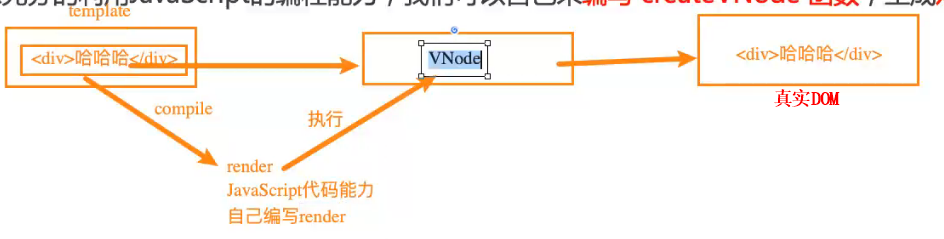
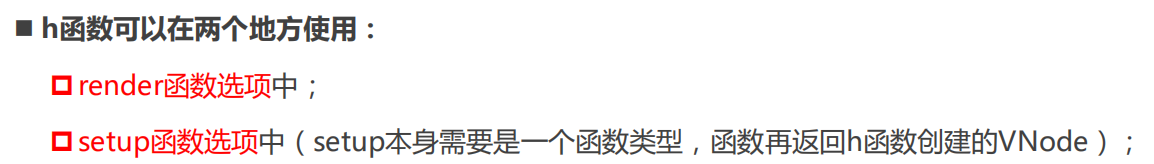
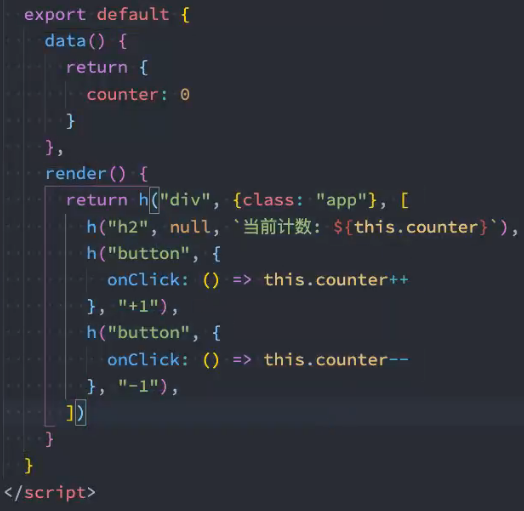
使用h函数

使用

h函数和template模板二选一使用
Vue3

使用vue的data选项,要加this
Vue3 组合API

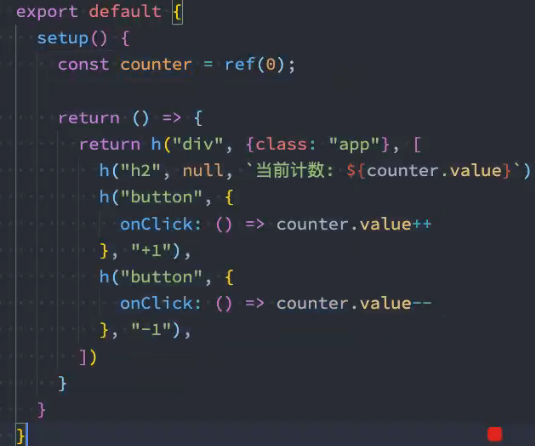
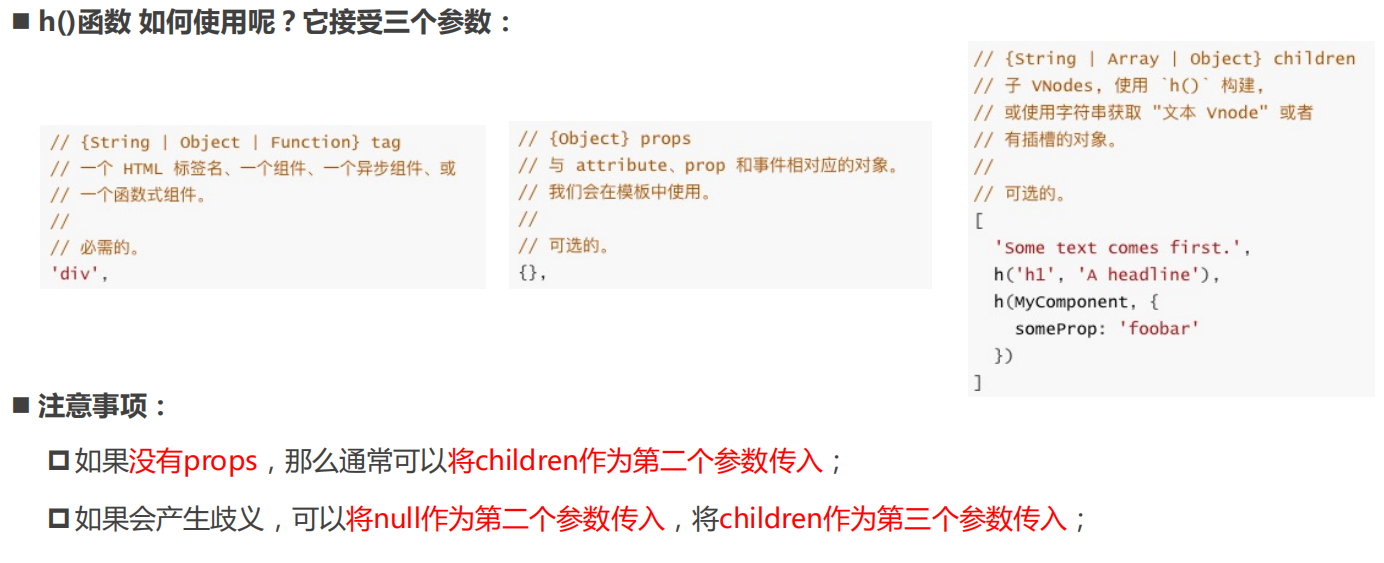
参数说明

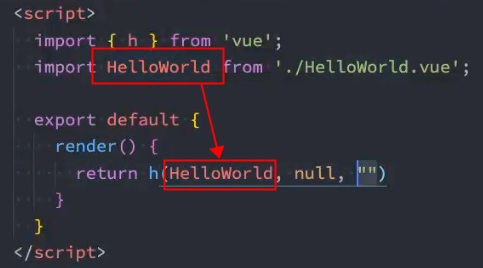
直接渲染组件

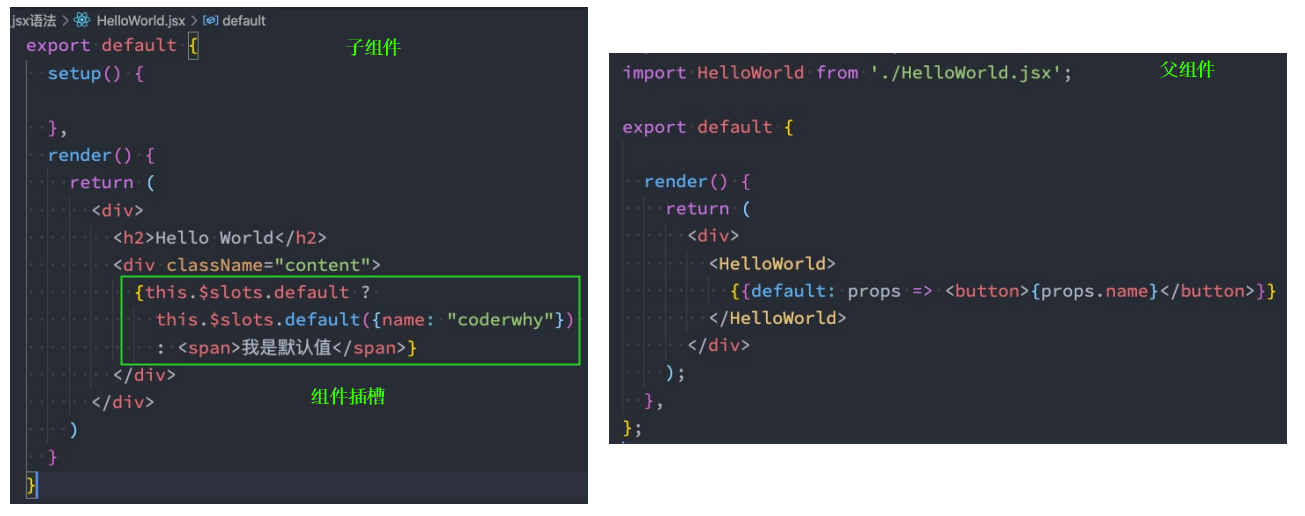
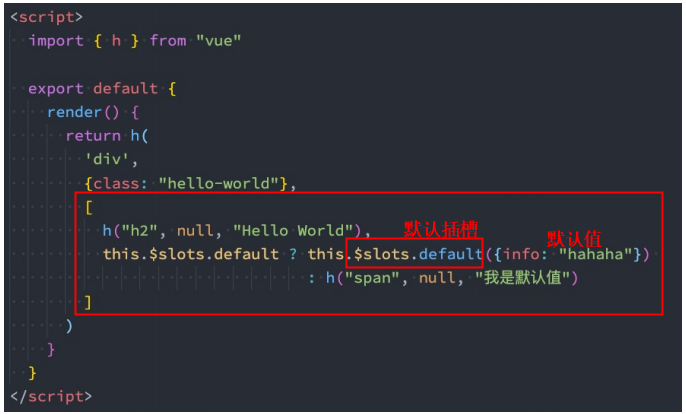
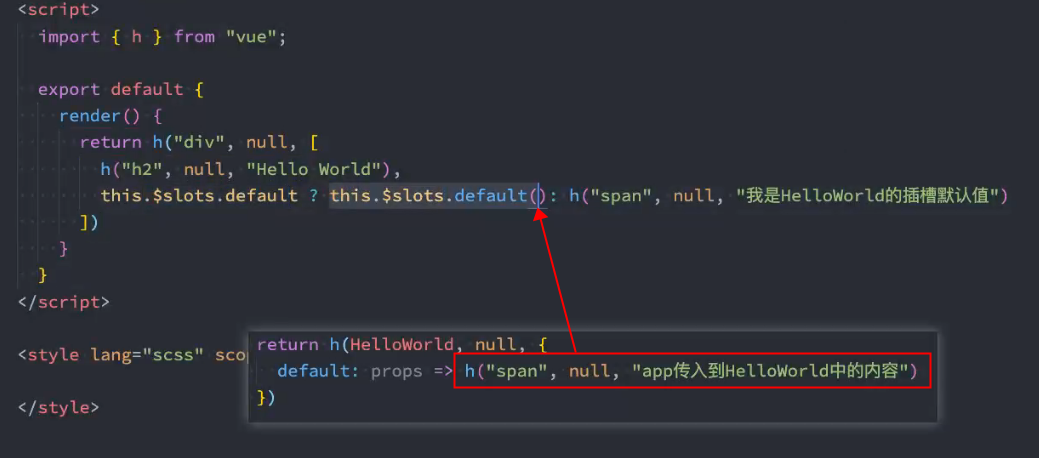
插槽
子组件

父组件
==========================
JSX
介绍
和渲染函数(h函数)差不多,都是通过用JS写代码的方式,编写HTML(template模板),好处是比渲染函数更直观
优势是更加灵活,可以任意使用js,比如数组的map等等,高级UI组件库很多也用JSX编写
安装
Vue Cli4
最新的Vue Cli4,创建项目时,选择安装babel,默认就可以直接使用jsx
Vite
最新的vite 2,默认就可以直接使用jsx
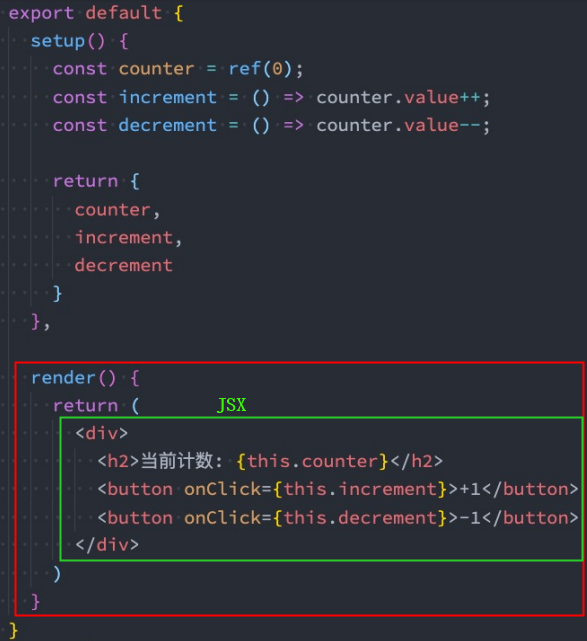
使用
在render函数中编写,同样是template 和 JSX 二选一,写了JSX就不要写template 模板
一般使用

组件中使用