有序列表ol li
<ol><li>a </li><li>b</li><li>c</li></ol>
无序列表ul li
<ul><li>a </li><li>b</li><li>c</li></ul>
自定义列表
<dl><dt>Coffee</dt><dd>- black hot drink</dd><dt>Milk</dt><dd>- white cold drink</dd></dl>
dl:自定义列表,子元素只能是dl和dd
dt:一般作为标题
dd:一般作为描述
=====================
CSS属性
继承
给ul、ol、dl设置的属性,里面的li、dt、dd会继承
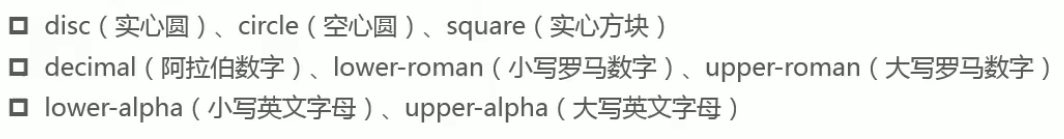
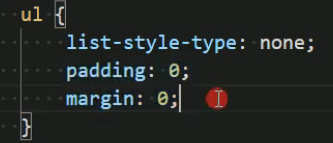
li元素前的样式 list-style-type

用得最多是设置none,什么都没有

其他
很少用