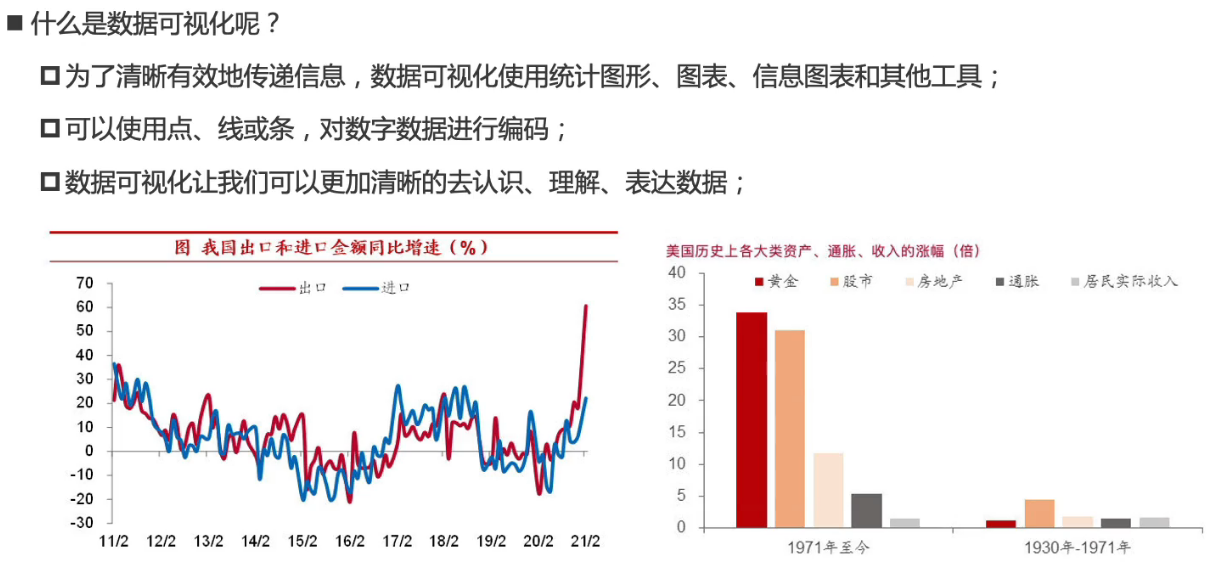
数据可视化


=================
Echarts(推荐)
https://echarts.apache.org/examples/zh/index.html#chart-type-pie
GitHub Star:49.9k

1、安装依赖

2、引入
在需要用的组件中引入
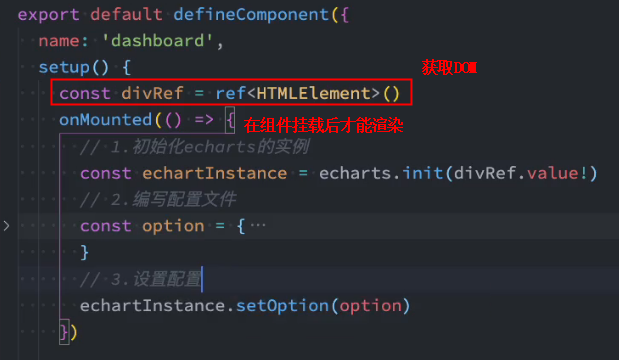
3、设置容器
在你需要用到echart的地方先设置一个div的id、宽高
<div ref="divRef" style="width:100%;height:376px"></div>
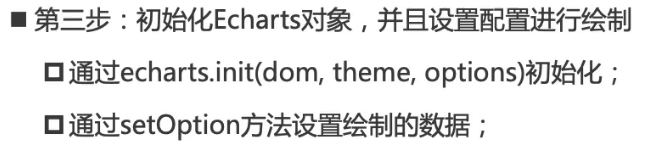
4、挂载,生成


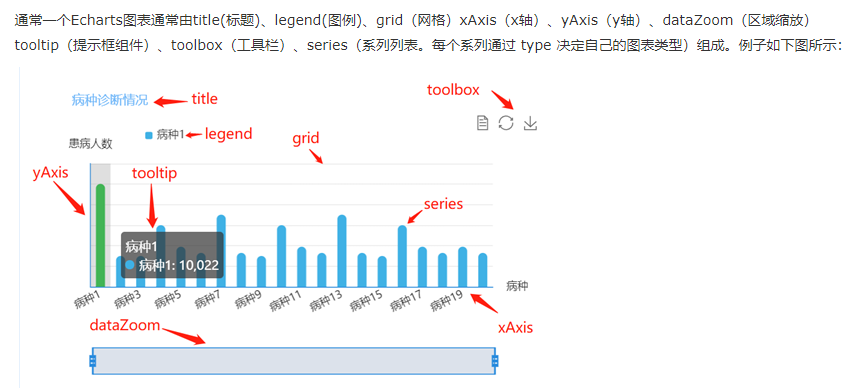
属性 option

属性太多了,不用去记,先看下例子你想要什么样的图表,再去查文档
https://echarts.apache.org/zh/api.html#echarts
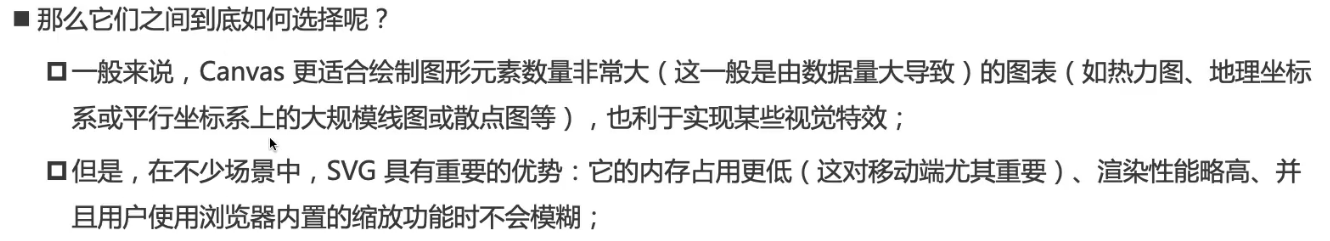
渲染器


例子分享平台
https://echarts.apache.org/zh/resources.html
官方提供了一些社区,里面有很多用户自己创作的图表,分享给大家使用,可以在上面找到很多官方例子里面没有的
地图
地图数据都是通过GEO-JSON的方式获得,实际上就是一个JSON文件,里面通过一定的规范,记录了某个国家、省市县等等地图数据
获取方式参考:https://www.cnblogs.com/kingboy2008/p/14276036.html
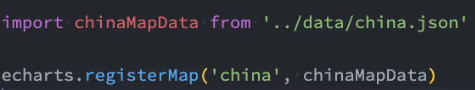
Echarts 可以读取这些JSON数据,生成地图 (读取地图,然后通过registerMap方法注册地图)
(读取地图,然后通过registerMap方法注册地图)
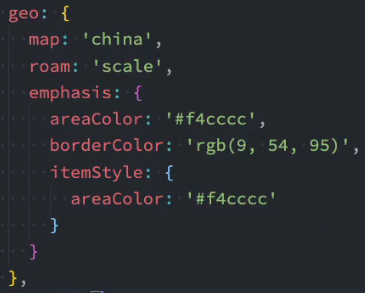
然后通过属性option里面的geo属性使用地图,同时可以修改颜色等。
uCharts
https://gitee.com/uCharts/uCharts
Gitee star 2.6k
Charts.js
https://www.chartjs.org/
GitHub Star 55.9k
AntV
https://antv.gitee.io/zh
开发者:蚂蚁金服

