只是帮助我们快速生成html代码和css
Html
生成标签
生成html全标签
html回车
生成嵌套的子标签
div>p>p>div 然后按tab健
生成平等的多个兄弟标签
div+div+p 然后按tab健
或者
p*3 然后按tab健
组合
div+div>p 然后按tab健
从上一个层级开始创建
h1>h2>h3^p
<h1><h2><h3></h3></h2><p></p></h1>
分组
(h1+h2)*3 然后按tab健
生成div
.abc 然后按tab健,生成
#abc 然后按tab健,生成
.abc>#abc 然后按tab健,生成
<div class="abc"><div id="abc"></div></div>
ul里面生成li
ul>.abc$*5 然后按tab健,生成
<ul><li class="abc1"></li><li class="abc2"></li><li class="abc3"></li><li class="abc4"></li><li class="abc5"></li></ul>
table里面生成tr和td
table>.a$5>.b${$}2 然后按tab健,生成
<table><tr class="a1"><td class="b1">1</td><td class="b2">2</td></tr><tr class="a2"><td class="b1">1</td><td class="b2">2</td></tr><tr class="a3"><td class="b1">1</td><td class="b2">2</td></tr><tr class="a4"><td class="b1">1</td><td class="b2">2</td></tr><tr class="a5"><td class="b1">1</td><td class="b2">2</td></tr></table>
生成属性
div#abc 然后按tab健,生成id=abc
div.abc 然后按tab健,生成class=abc
div[属性名=值] 然后按tab健
可以和生成标签进行组合
生成内容
div{abc} 然后按tab健,生成
abc
可以和生成属性组合,但是要排在属性后面
生成自动递增的数字
div.abc$*4 然后按tab健,生成
<div class="abc1"></div><div class="abc2"></div><div class="abc3"></div><div class="abc4"></div>
div.abc${$}*3 然后按tab健,生成
<div class="abc1">1</div><div class="abc2">2</div><div class="abc3">3</div>
div.abc${$$}*3 然后按tab健,生成
<div class="abc1">01</div><div class="abc2">02</div><div class="abc3">03</div>
======================
CSS
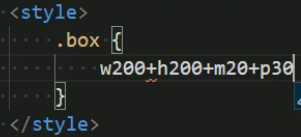
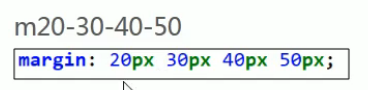
生成宽、高、内边距、外边距
然后按tab健

上右下左
字体
fz20 然后按tab健,生成font-size: 20px;
fz1.0 然后按tab健,生成font-size: 1.0em;
其他都是英文首字母组合,如fw、bgc等

