指令
自定义指令
使用


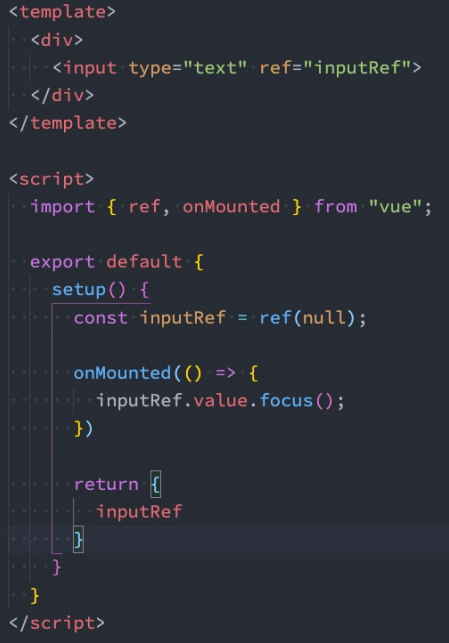
普通实现(Vue3)

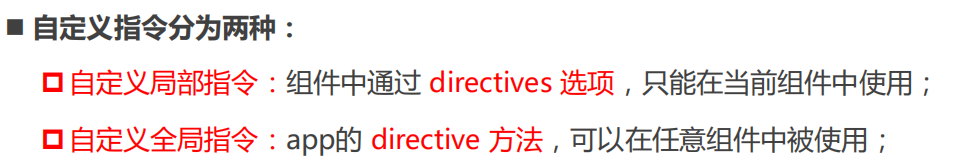
局部指令

只能在这个组件内使用
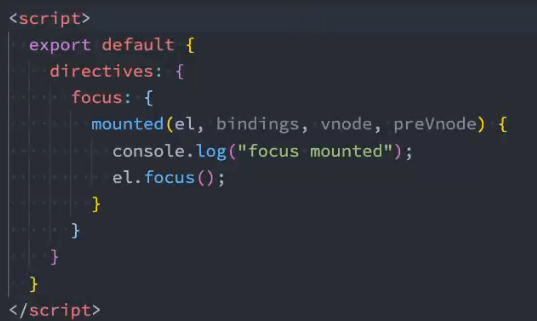
定义:
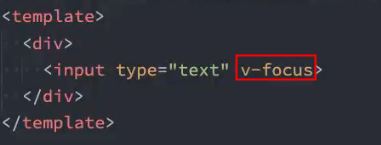
使用:通过 v-指令名 直接使用
全局指令
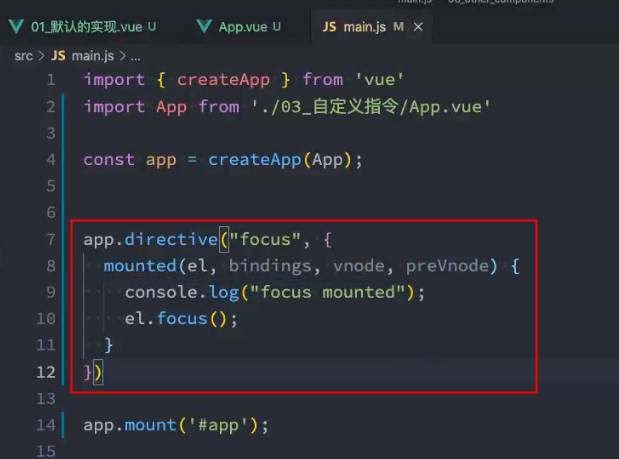
自定义一个全局的 v-focus 指令可以让我们在任何地方直接使用,就像使用 v-if 这些内置的一样
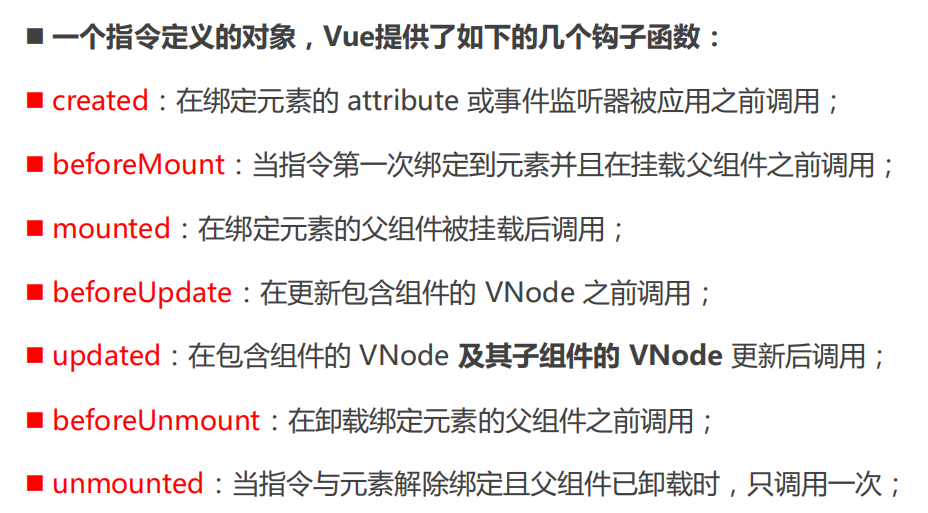
指令生命周期(Vue 3)
类型

created 一般用于初始化数据
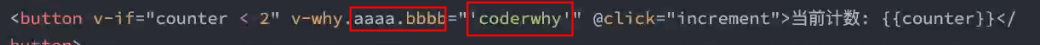
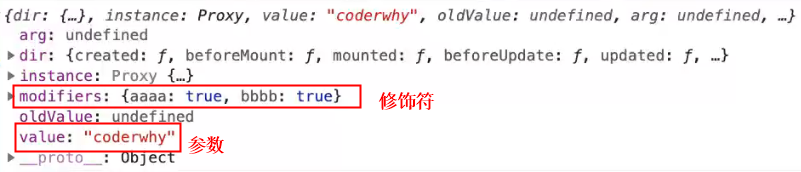
参数 和 修饰符
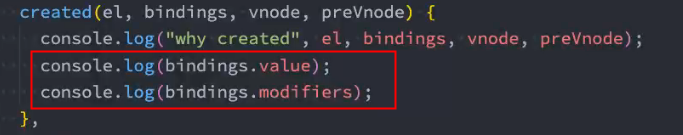
每个生命周期都有4个参数
el :这个指令所在的元素,相当于这个元素的实例
bindings:修饰符 和 传给指令的参数



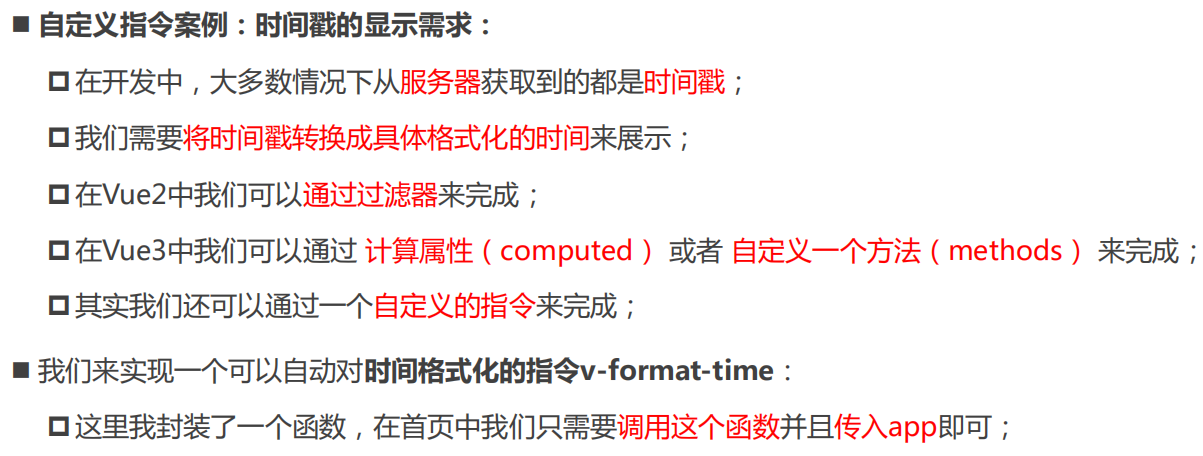
案例
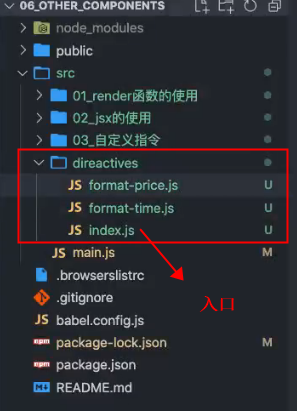
项目结构
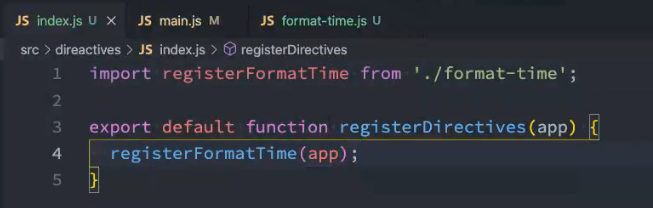
创建自定义指令文件夹,设定主要入口 (文件夹名多了个a)
(文件夹名多了个a)
入口引入其他的自定义指令文件
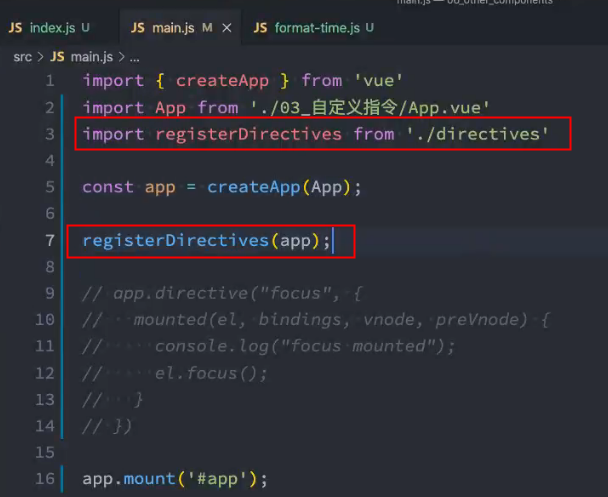
在main.js中全局引入
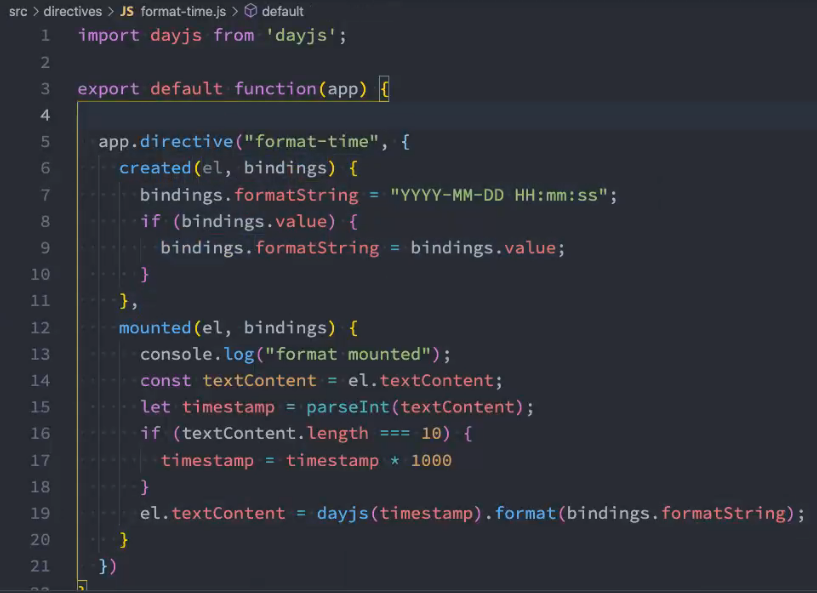
编写一个个自定义指令(见下)
代替vue2 的fitter

下面例子是用了dayjs这个库