百度地图
内容介绍
1.了解地图的使用场景
2.百度地图介绍
3.显示公司地址案例
4.展示到公司路线案例
第一章 使用场景
地图的使用场景非常广泛。地图定位可以更直观的说明位置及周边环境,让用户更好的了解地理位置信息,导航功能更好的规划路径,以方便出行。定位,导航等成功互联网上最常见的功能之一。
例如:
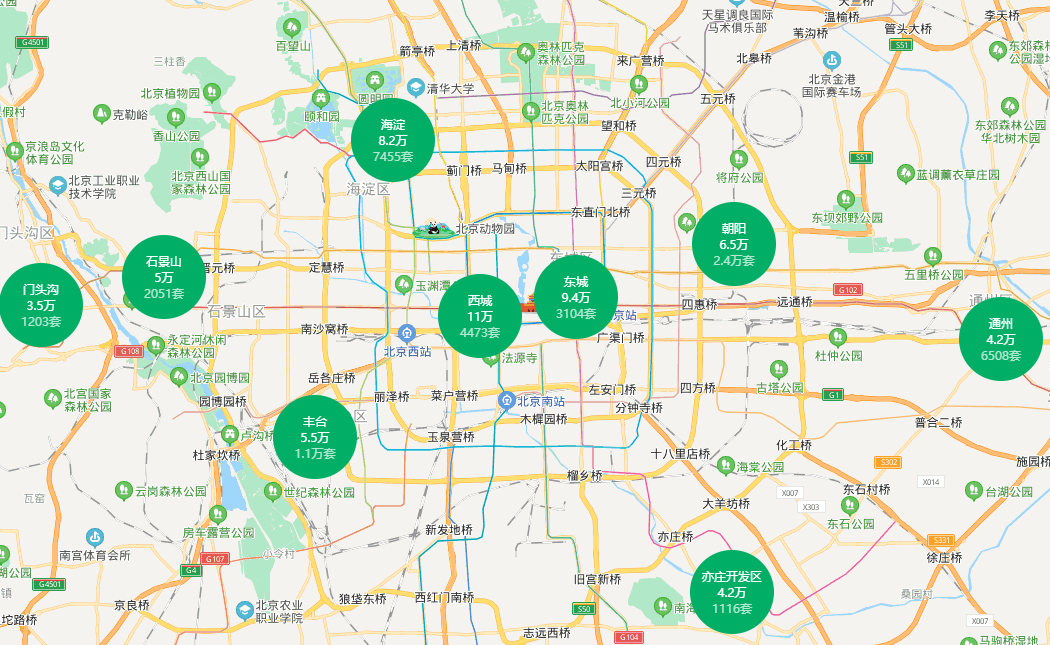
链家地产:
https://map.lianjia.com/map/110000/ESF
尚硅谷北京公司地址:
https://map.baidu.com/poi/%E5%B0%9A%E7%A1%85%E8%B0%B7(%E5%8C%97%E4%BA%AC%E6%A0%A1%E5%8C%BA)/@12954875.111916054,4853833.017105044,16.8z?uid=b18b73e9fddcabf015a19062&ugc_type=3&ugc_ver=1&device_ratio=1&compat=1&querytype=detailConInfo&da_src=shareurl/@12954875.111916054,4853833.017105044,16.8z?uid=b18b73e9fddcabf015a19062&ugc_type=3&ugc_ver=1&device_ratio=1&compat=1&querytype=detailConInfo&da_src=shareurl)
这是一个很常见的技术,公司地址,房产位置,饭店,酒店等行业,只要是用户需要找地方的时候,就可能出现地图技术的身影。涉及到我们生活的方方面面。
- 定位
- 地图
- 轨迹
- 路线规划
- 导航
- 路况
影音娱乐:
利用精准定位服务,获取用户位置,为用户推荐基于LBS(Location Based Services,LBS基于位置服务)的相关内容,推荐周边其他用户,增强用户社交属性,助力开发者为用户进行精准化营销推送。 例如:斗鱼,唱吧,爱奇艺等
社交通讯:
为基于位置的社交应用提供附近的人、位置分享、个性化推荐,根据好友位置计算距离、路线规划等位置服务。 例如:陌陌,探探等
智能硬件:
以智能可穿戴、智能家居、智能交通设备和VR设备为代表,解决用户定位难题,助力开发者实现用户精准定位、远程定位、地理围栏监控提醒等功能。例如:小天才等
支持在APP端和可穿戴设备端同步显示导航信息,可查看清晰的路线指引及语音导航提示。 手机APP端同时可以看到导航过程中的实时移动轨迹,实现全程守护。
存储海量轨迹、展示精准轨迹并记录行车图像,基于鹰眼为用户提供驾驶行为分析、车家互联等智能服务。 例如:滴滴打车等
电商购物:
基于用户的精确位置,为用户推荐商品,为用户自动填写收货地址,优化送货体验,通过精准定位实时查看运输位置。 例如:小米,苏宁等用车服务:
提供出行用车服务,利用精准定位和位置描述,明确用车起点,帮助司机更好的找到用车用户。
用地图服务,用户能够快速寻车、用车、还车,有效助力开发者提升整备车辆、运力调度、精准投放的效果。
专业的轨迹纠偏和里程计算服务帮助网约车平台校正用车计费 。
构建车队管理和运维平台,实现车辆轨迹追踪、车辆运行和停放区域监控、运维任务指派等自动化管理,提升运营效率。
例如:摩拜单车,邦德,货拉拉,曹操专车等。
生活服务:
利用精准定位服务,获取用户位置,推送周边服务。 例如:饿了么等
用地图服务找吃的、找玩的、找房子、找办事网点 。例如:美团。
在线旅游:
酒旅及智慧景区业务,支持各种方式导航前往目的地 。例如:携程。
共享出行:
例如:摩拜单车。
资讯娱乐:
基于用户当前位置推荐同城/附近的资讯信息,实现基于位置的娱乐互动。 例如:快手。
物流:
物流车辆和快递员实时轨迹接入鹰眼,结合鹰眼地理围栏进行运输时效性考核、驾驶安全监控、道路收费校验、快递员行为考核,提升物流配送准时性和安全性。
利用驾车和电动车路线规划,为支干线物流和末端配送提供准确的路线规划、耗时预估和道路收费预测。 例如:圆通,邦德等
房产:
用户在查看房源时,通过路线规划查看房源与地铁、公交站、商场等生活设施的路线和距离,帮助用户合理置业。例如:贝壳,房天下。旅游:
用户在预定酒店、设计旅游线路时,通过路线规划分析酒店、景点、交通站点之间的路线距离,帮助用户更高效规划行程。例如:携程,航班管家等
智慧景区:
为新型智慧景区提供AR步行导航服务,开发者可自定义设置导航人物,让用户获得不同寻常的全新体验。
第二章 技术介绍
市面常见的地图API有很多,例如:
百度地图API :http://lbsyun.baidu.com
高德地图API:https://lbs.amap.com
腾讯地图API:https://lbs.qq.com
搜狗地图API:http://map.sogou.com/api/
其中最常用的是高德地图API(阿里)和百度地图API。
这里要说的是百度地图API。
第三章 技术使用
我们主要学习几个技术的简单应用:定位技术、主要讲路径规划和导航。
3.1.账号说明
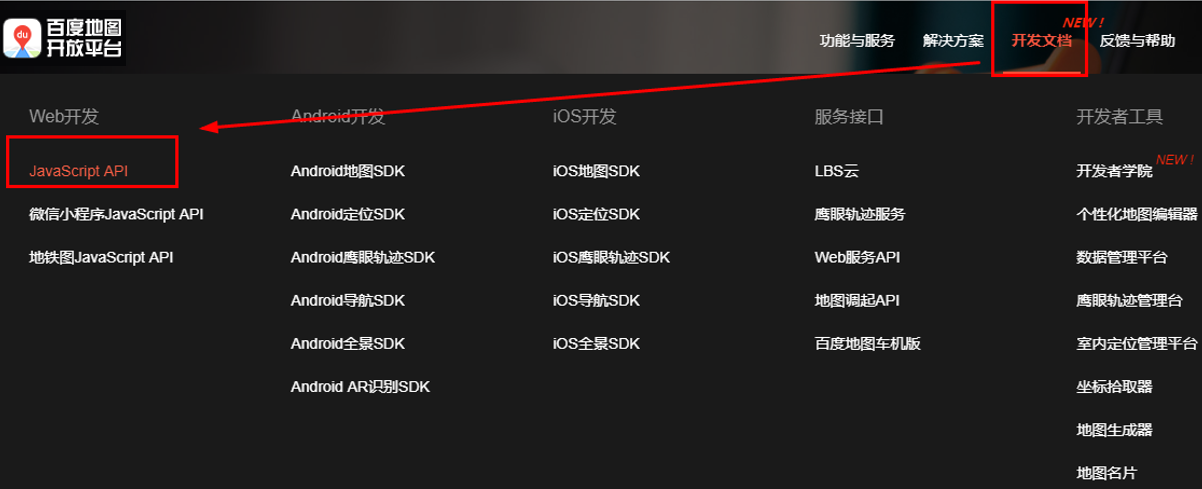
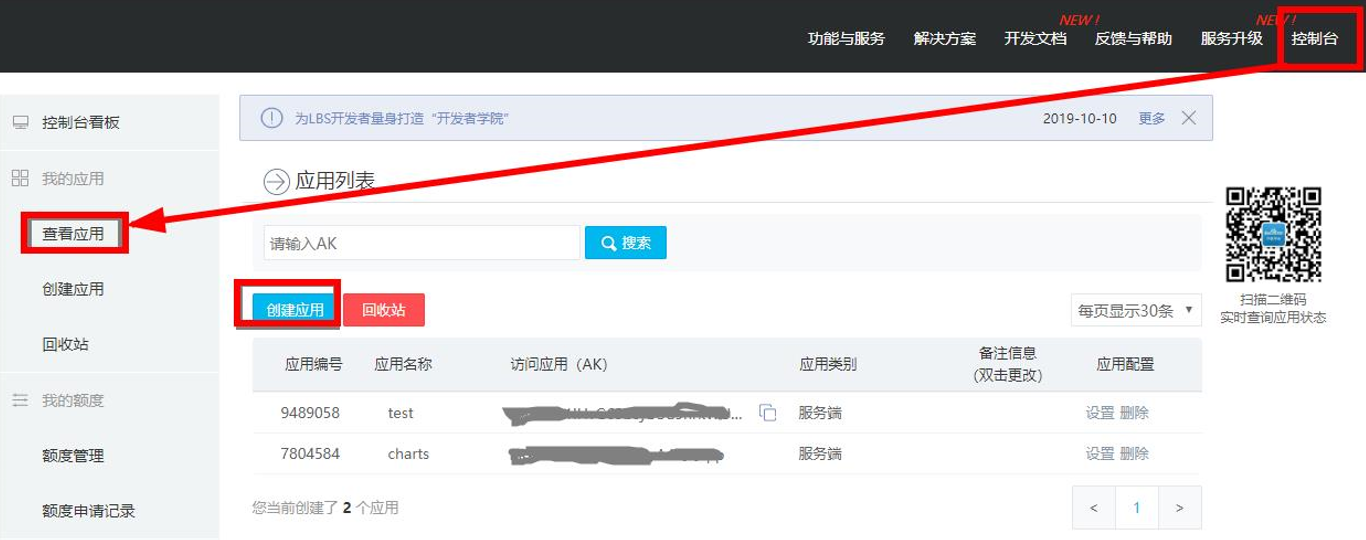
查看API地址:http://lbsyun.baidu.com 
要先进行注册账号和申请密钥(ak)才可使用该服务,接口无使用次数限制,请放心使用

3.2.入门DEMO
1.准备页面
<!DOCTYPE html>
您也可以根据需要选择其他类型的文档声明,这样浏览器会以标准的方式对页面进行渲染,保证页面最大的兼容性。
2.适应移动端页面展示
<meta name=”viewport” content=”initial-scale=1.0, user-scalable=no” />
3.设置容器样式
<style type=”text/css”>
html{height:100%}
body{height:100%;margin:0px;padding:0px}
#container{height:100%}
</style>
4.引用百度地图API文件
<script type=”text/javascript” src=”http://api.map.baidu.com/api?v=3.0&ak=您的密钥"></script>
5.创建地图容器元素
<div id=”container”></div>
6.创建地图实例
var map = new BMap.Map(“container”);
注意:
1.在调用此构造函数时应确保容器元素已经添加到地图上。
2.命名空间 API使用BMap作为命名空间,所有类均在该命名空间之下,比如:BMap.Map、BMap.Control、BMap.Overlay。
7.设置点坐标【北京天安门坐标】
var point = new BMap.Point(116.404,39.915);
注意:在使用百度地图JavaScript API服务时,需使用百度BD09坐标,如使用其他坐标( WGS84、GCJ02)进行展示,需先将其他坐标转换为BD09,详细说明请参考坐标转换说明,请勿使用非官方的转换方法!!!
8.地图初始化,同时设置地图展示级别
map.centerAndZoom(point, 15);
至此,我们就快速创建了一张以天安门为中心的地图~
<!DOCTYPE html>
<html>
<head>
<meta name=”viewport” content=”initial-scale=1.0, user-scalable=no” />
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8” />
<title>Hello, World</title>
<style type=”text/css”>
html{height:100%}
body{height:100%;margin:0px;padding:0px}
#container{height:100%}
</style>
<script type=”text/javascript” src=”http://api.map.baidu.com/api?v=3.0&ak=kvWKRUxgxItvjr0Zh5cBxrYxUXcVNZrX">
</script>
</head>
<body>
<div id=”container”>
</div>
<script type=”text/javascript”>
var map = new BMap.Map(“container”);
// 创建地图实例
var point = new BMap.Point(116.404, 39.915);
// 创建点坐标
map.centerAndZoom(point, 15);
// 初始化地图,设置中心点坐标和地图级别
</script>
</body>
</html>
3.3.常见API
1.这样的一个地图并不能缩放,可以进行如下设置
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
2.可以给地图中的点添加标注,添加标注的时候要一个point(坐标)对象,把标注添加到坐标位置。
var marker = new BMap.Marker(point); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中
3.可以给当前标注添加点击事件
marker.addEventListener(“click”, function(){
alert(“您点击了标注”);
});
4.也可以把标注拖走
marker.enableDragging();
marker.addEventListener(“dragend”, function(e){
alert(“当前位置:” + e.point.lng + “, “ + e.point.lat);
});
可以添加信息窗口
var opts = {
width : 250, // 信息窗口宽度
height: 100, // 信息窗口高度
title : “Hello” // 信息窗口标题
}
var infoWindow = new BMap.InfoWindow(“World”, opts); // 创建信息窗口对象
map.openInfoWindow(infoWindow, map.getCenter()); // 打开信息窗口
注意:相关的API有很多,并不需要我们全部都劳记,只要学会使用API文档,知道怎么样进行使用百度提供的对象就可以了。
第四章 案例说明
4.1.显示公司地址信息
步骤
1.得到公司的坐标。
2.当页面打开的时候,显示公司信息的窗口。
开发:
1.可以用标注拖拽的拖动事件得到坐标。
也可以用地址解析服务从地址转换到经纬度,也可以用点击事件来得到坐标。
// 创建地址解析器实例
var myGeo = new BMap.Geocoder();
// 将地址解析结果显示在地图上,并调整地图视野
myGeo.getPoint(“北京尚硅谷”, function(point){
if (point) {
map.centerAndZoom(point, 16);
map.addOverlay(new BMap.Marker(point));
console.log(point.lng+” === “+point.lat);
}else{
console.log(“没找到地址。”);
}
}, “北京市”);
这里采用地址解析服务从地址转换到经纬度。
var map = new BMap.Map(“container”);
map.centerAndZoom(new BMap.Point(116.371,40.107), 11);
map.addEventListener(“click”, function(e){
alert(“当前位置:” + e.point.lng + “, “ + e.point.lat);
});
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
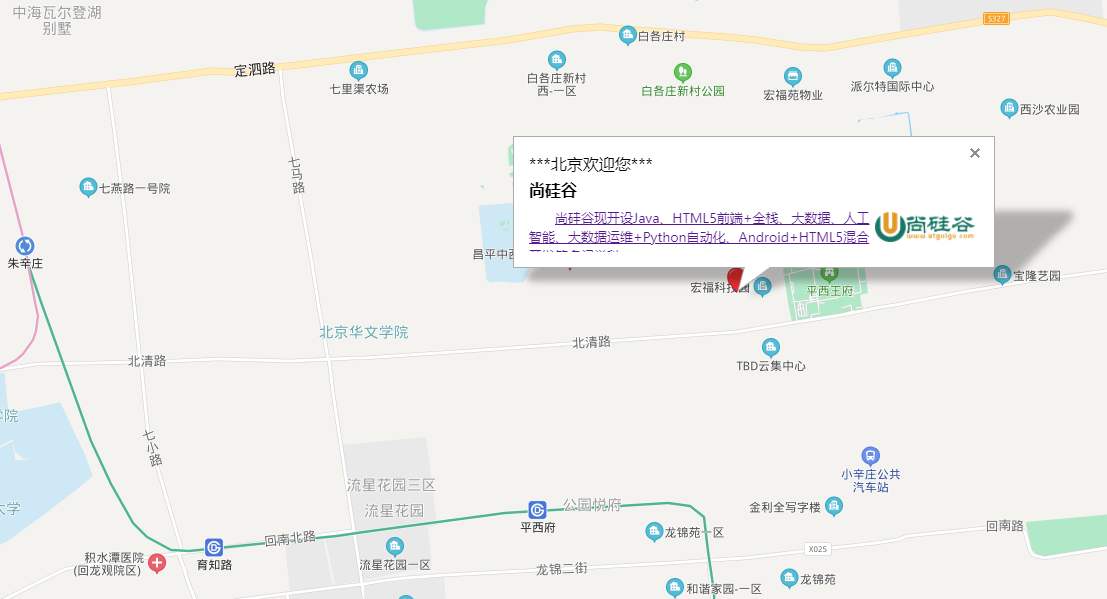
参照Demo中的信息窗口示例案例,开发如下代码:
var map = new BMap.Map(“container”);
var point = new BMap.Point(116.371,40.107);
map.centerAndZoom(point, 18);
var sContent =
“
尚硅谷
“ +“
“
尚硅谷现开设Java、HTML5前端+全栈、大数据、人工智能、大数据运维+Python自动化、Android+HTML5混合开发等多门学科;。
“;var infoWindow = new BMap.InfoWindow(sContent); // 创建信息窗口对象
map.openInfoWindow(infoWindow,point); //开启信息窗口
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
结果如下:

【总结】
地图应用在当前网络中,使用范围非常之广泛,百度地图API也日益受到开发者的青睐。其使用简单,在开发中只要创建一个map对象,其它的就可以进行可选择设置
var map = new BMap.Map(“l-map”);
var point = new BMap.Point(116.371,40.107);
map.centerAndZoom(point, 15);
百度地图API为我们提供的功能也是非常丰富。学会查看API文档,总结学习套路还是很重要的。
第五章 分店地址管理
5.1 拷贝页面
拷贝资料里面的页面 address.html 和 map.html 到 pages 文件夹


5.2 导入数据
导入数据到数据库
DROP TABLE IF EXISTS t_address;
CREATE TABLE t_address (
id int(11) NOT NULL AUTO_INCREMENT,
addressName varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL,
lng varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL,
lat varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL,
PRIMARY KEY (id) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 27 CHARACTER SET = utf8 COLLATE = utf8_general_ci ROW_FORMAT = Compact;
— ——————————————
— Records of t_address
— ——————————————
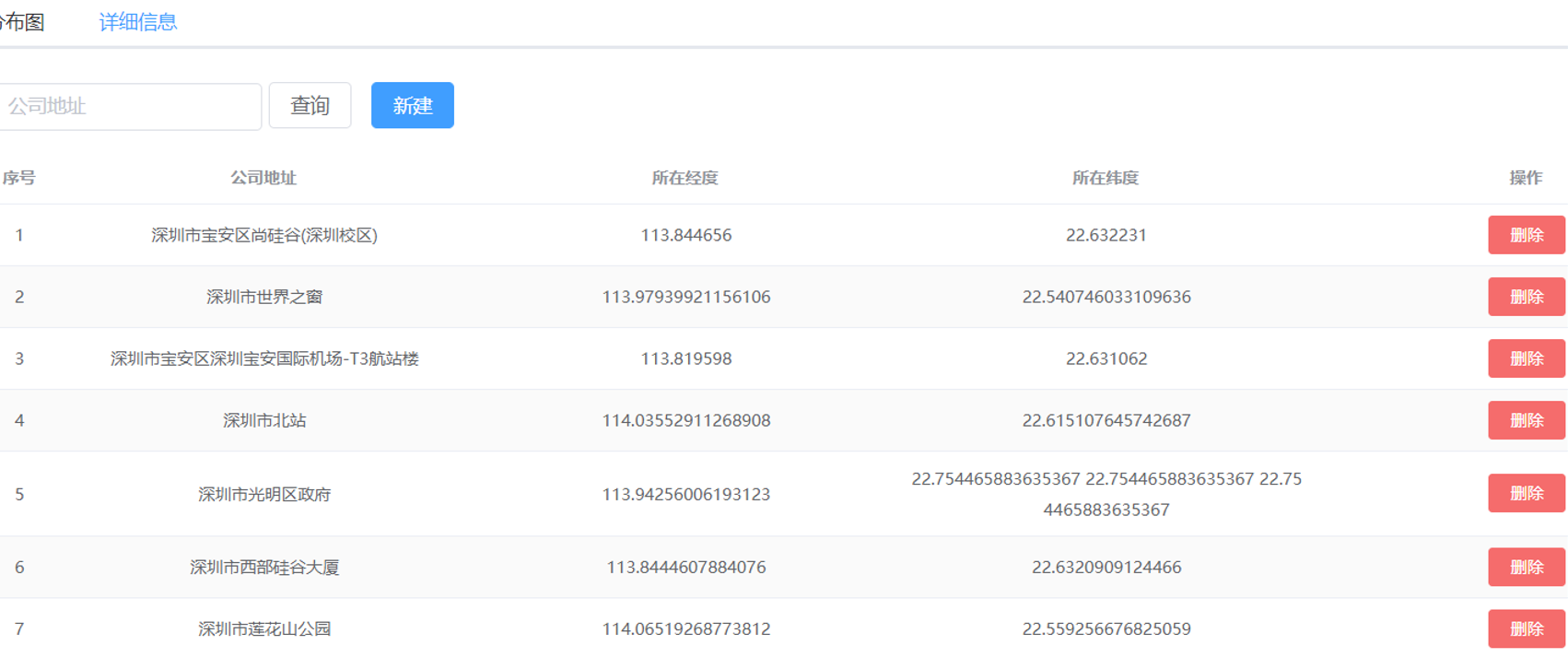
INSERT INTO t_address VALUES (1, ‘深圳市宝安区尚硅谷(深圳校区)’, ‘113.844656’, ‘22.632231’);
INSERT INTO t_address VALUES (2, ‘深圳市世界之窗’, ‘113.97939921156106’, ‘22.540746033109636’);
INSERT INTO t_address VALUES (3, ‘深圳市宝安区深圳宝安国际机场-T3航站楼’, ‘113.819598’, ‘22.631062’);
INSERT INTO t_address VALUES (6, ‘深圳市北站’, ‘114.03552911268908’, ‘22.615107645742687’);
INSERT INTO t_address VALUES (8, ‘深圳市光明区政府’, ‘113.94256006193123’, ‘22.754465883635367’);
INSERT INTO t_address VALUES (9, ‘深圳市西部硅谷大厦’, ‘113.8444607884076’, ‘22.6320909124466’);
INSERT INTO t_address VALUES (10, ‘深圳市莲花山公园’, ‘114.06519268773812’, ‘22.559256676825059’);
INSERT INTO t_address VALUES (18, ‘深圳市宝安区羊台山森林公园’, ‘113.97127’, ‘22.657618’);
INSERT INTO t_address VALUES (24, ‘深圳市宝安区宝安公园’, ‘113.909263’, ‘22.592267’);
INSERT INTO t_address VALUES (26, ‘深圳市盐田区大梅沙海滨公园’, ‘114.314011’, ‘22.598196’);
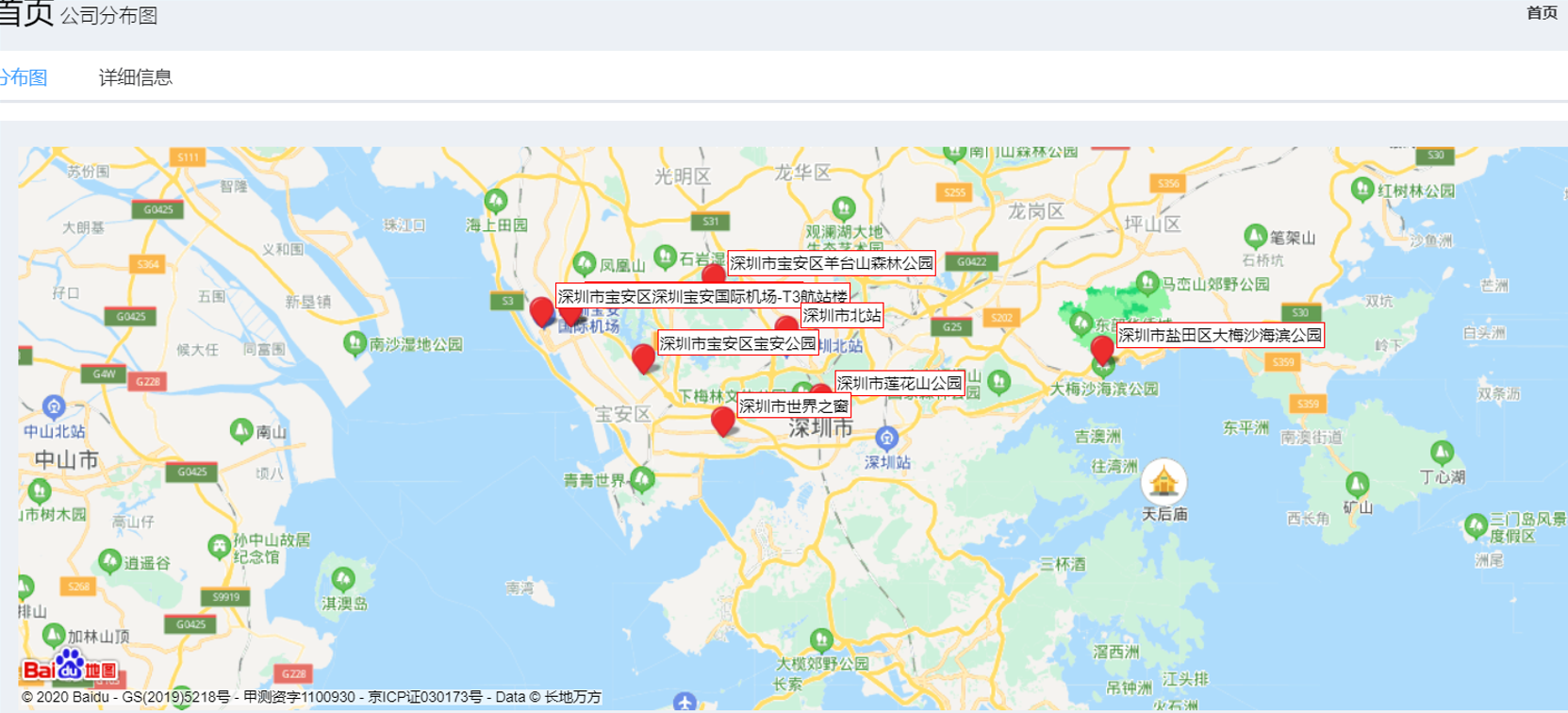
5.3 点击选项卡 ,加载分布图 ,加载 map.html 页面
5.3 加载分店地址
前端
$.ajax({
type:”GET”,
url:”/address/findAllMaps.do”,
// data:JSON.stringify(userList),
async: false,
contentType:”application/json;charset=utf-8”,
success: function (data) {
for(var x=0;x
addNames.push(data[x].addressName);
}
}
});
服务端
创建 AddressController.java
package com.atguigu.controller;
import com.alibaba.dubbo.config.annotation.Reference;
import com.atguigu.entity.PageResult;
import com.atguigu.entity.QueryPageBean;
import com.atguigu.entity.Result;
import com.atguigu.pojo.Address;
import com.atguigu.service.AddressService;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@RestController
@RequestMapping(“/address”)
public class AddressController {
@Reference<br /> **private** AddressService addressService;@RequestMapping("/findAllMaps")<br /> **public** List<Map> **findAll**(){<br /> List<Map> address = **addressService**.findAll();<br />**return **address;}@RequestMapping("/findPage")<br /> **public** PageResult **findPage**(@RequestBody QueryPageBean queryPageBean){<br /> PageResult pageResult=**null**;<br /> **try**{<br /> pageResult= addressService.findPage(queryPageBean);<br /> }**catch** (Exception e){<br /> e.printStackTrace();<br /> }<br /> **return** pageResult;<br /> }@RequestMapping("/addAddress")<br /> **public** Result **addAddress**(@RequestBody Address address){<br /> //System.out.println(address.toString());<br /> addressService.addAddress(address);<br /> **return** **new** **Result**(**true**,"地址保存成功");<br /> }@RequestMapping("/deleteById")<br /> **public** Result **deleteById**(Integer id){<br /> addressService.deleteById(id);<br /> **return** **new** **Result**(**true**,"已删除地址");<br /> }<br />}
创建 AddressService.java
package com.atguigu.service;
import com.atguigu.entity.PageResult;
import com.atguigu.entity.QueryPageBean;
import com.atguigu.pojo.Address;
import java.util.List;
public interface AddressService {
List
import com.alibaba.dubbo.config.annotation.Service;
import com.atguigu.dao.AddressDao;
import com.atguigu.entity.PageResult;
import com.atguigu.entity.QueryPageBean;
import com.atguigu.pojo.Address;
import com.atguigu.pojo.Member;
import com.atguigu.service.AddressService;
import com.github.pagehelper.Page;
import com.github.pagehelper.PageHelper;
import org.springframework.beans.factory.annotation.Autowired;
import java.util.List;
@Service(interfaceClass = AddressService.class)
public class AddressServiceImpl implements AddressService {
@Autowired
private AddressDao addressDao;
@Override<br /> **public** List<Map> **findAll**() {<br /> **return** addressDao.findAll();<br /> }@Override<br /> **public** **void** **addAddress**(Address address) {<br /> addressDao.addAddress(address);<br /> }@Override<br /> **public** PageResult **findPage**(QueryPageBean queryPageBean) {<br /> PageHelper.startPage(queryPageBean.getCurrentPage(),queryPageBean.getPageSize());<br /> Page<**Address**> page = addressDao.selectByCondition(queryPageBean.getQueryString());<br /> **return** **new** **PageResult**(page.getTotal(),page.**getResult**());<br /> }@Override<br /> **public** **void** **deleteById**(Integer id) {<br /> addressDao.deleteById(id);<br /> }<br />}<br />创建 AddressDao.java<br />**package** com.atguigu.dao;
import com.atguigu.pojo.Address;
import com.atguigu.pojo.Member;
import com.github.pagehelper.Page;
import java.util.List;
public interface AddressDao {
List
void deleteById(Integer id);
}
创建 AddressDao.xml
<?xml version=”1.0” encoding=”UTF-8” ?>
<!DOCTYPE mapper
PUBLIC “-//mybatis.org//DTD Mapper 3.0//EN”
“http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace=”com.atguigu.dao.AddressDao”>
<**select** **id**="findAll" **resultType**="map"><br /> select * from t_address<br /> </**select**><!--根据条件查询--><br /> <**select** **id**="selectByCondition" **parameterType**="string" **resultType**="address"><br /> select * from t_address<br /> <**if** **test**="value != null and value.length > 0"><br /> where addressName like "%"#{value}"%"<br /> </**if**><br /> </**select**><**insert** **id**="addAddress" **parameterType**="address"><br /> insert into t_address(addressName,lng,lat) values(#{addressName},#{lng},#{lat})<br /> </**insert**><**delete** **id**="deleteById" **parameterType**="int"><br /> delete from t_address where id=#{id}<br /> </**delete**><br /></**mapper**><br />运行程序: [http://localhost:82/pages/main.html](http://localhost:82/pages/main.html)

