图形报表
1:了解ECharts
2:掌握ECharts实现会员数量折线图的实现过程
第一章. 图形报表ECharts
jfreechar(api编程)–>HighChart报表–>百度ECharts
【目标】
【路径】
1:ECharts简介
2:5分钟上手ECharts
3:查看ECharts官方实例
【讲解】
1.1. ECharts简介
ECharts缩写来自Enterprise Charts,商业级数据图表,是百度的一个开源的使用JavaScript实现的数据可视化工具,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的矢量图形库 ZRender,提供直观、交互丰富、可高度个性化定制的数据可视化图表。
官网: https://echarts.apache.org/zh/index.html
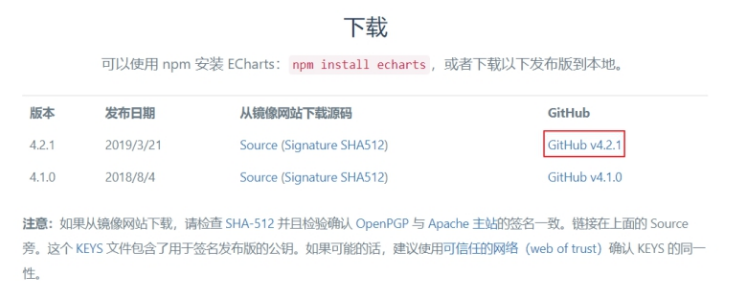
下载地址:https://echarts.apache.org/zh/download.html 
下载完成可以得到如下文件:
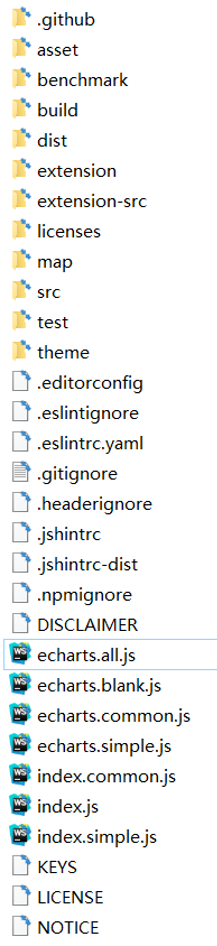
解压上面的zip文件:
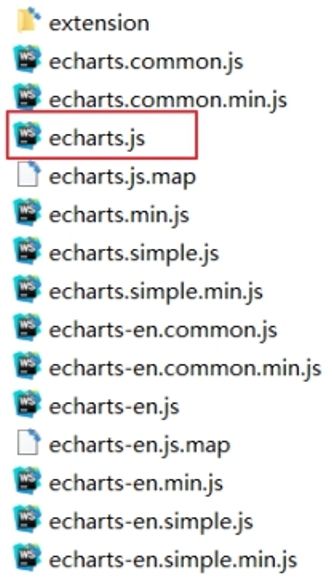
我们只需要将dist目录下的echarts.js文件(已经压缩)引入到页面上就可以使用了
1.2. 5分钟上手ECharts
我们可以参考官方提供的5分钟上手ECharts文档感受一下ECharts的使用方式,地址如下:
https://echarts.apache.org/zh/tutorial.html#5%20%E5%88%86%E9%92%9F%E4%B8%8A%E6%89%8B%20ECharts
第一步:在meinian_web中创建html页面并引入echarts.js文件
echartsDemo.html
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8”>
<title>Title</title>
</head>
<script src=”js/echarts.js”></script>
<body>
</body>
</html>
第二步:在页面中准备一个具备宽高的DOM容器。
<body>
<div id=”main” style=”width: 600px;height:400px;”></div>
</body>
第三步:通过echarts.init方法初始化一个 echarts 实例并通过setOption方法生成一个简单的柱状图

