day02 JavaScript&正则表达式
第一章 JavaScript
1. 学习目标
- 了解JavaScript的起源与特性
- 掌握JavaScript的基本语法
- 掌握JavaScript的DOM
- 掌握JavaScript的事件绑定
2. 内容讲解
2.1 JavaScript的起源
在1995年时,由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。Netscape在最初将其脚本语言命名为LiveScript,因为Netscape与Sun合作,网景公司管理层希望蹭Java的热度,因此取名为JavaScript。
JavaScript总共分成三部分: ECMAScript(基本语法)、BOM(浏览器对象模型)、DOM(文档对象模型)。
2.2 JavaScript的特性
2.2.1 脚本语言
JavaScript是一种解释型的脚本语言。不同于C、C++、Java等语言先编译后执行, JavaScript不会产生编译出来的字节码文件,而是在程序的运行过程中对源文件逐行进行解释。
2.2.2 基于对象
JavaScript是一种基于对象的脚本语言,它不仅可以创建对象,也能使用现有的对象。但是面向对象的三大特性:『封装』、『继承』、『多态』中,JavaScript能够实现封装,可以模拟继承,不支持多态,所以它不是一门面向对象的编程语言。
2.2.3 弱类型
JavaScript中也有明确的数据类型,但是声明一个变量后它可以接收任何类型的数据,并且会在程序执行过程中根据上下文自动转换类型。
2.2.4 事件驱动
JavaScript是一种采用事件驱动的脚本语言,它不需要经过Web服务器就可以对用户的输入做出响应。
2.2.5 跨平台性
JavaScript脚本语言不依赖于操作系统,仅需要浏览器的支持。因此一个JavaScript脚本在编写后可以带到任意机器上使用,前提是机器上的浏览器支持JavaScript脚本语言。目前JavaScript已被大多数的浏览器所支持。
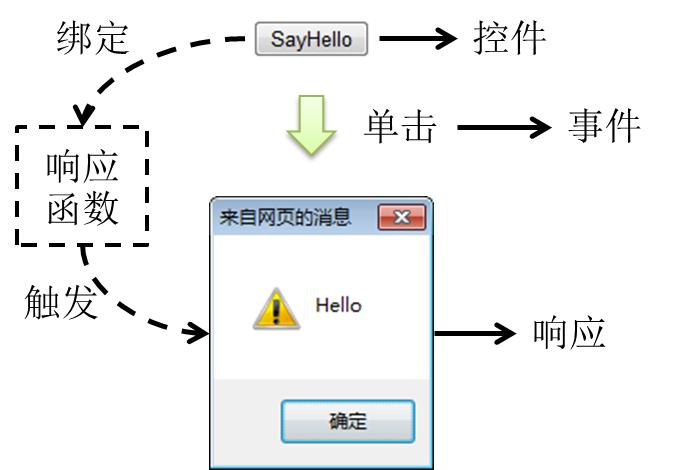
2.3 入门程序
功能效果图
代码实现
<!DOCTYPE html>
##### 2.5.7.4 事件的使用介绍
- 点击事件
- 需求: 没点击一次按钮 弹出hello...
- 获得焦点(onfocus)和失去焦点(onblur)
- 需求:给输入框设置获得和失去焦点
var ipt = document.getElementById(“ipt”);
//绑定获取焦点事件
ipt.onfocus = function () {
console.log(“获取焦点了…”)
}
//绑定失去焦点事件
ipt.onblur = function () {
console.log(“失去焦点了…”)
}
- 内容改变(onchange)
- 需求: 给select设置内容改变事件
- 键盘相关的, 键盘按下(onkeydown) 键盘抬起(onkeyup)
//给输入框绑定键盘按键按下和抬起事件
ipt.onkeydown = function () {
//当按键按下的时候,数据并没有到达输入框
//输出输入框里面的内容
//console.log(ipt.value)
}
ipt.onkeyup = function () {
//输出输入框的内容:当键盘按键抬起的时候,数据已经到达了输入框
console.log(ipt.value)
}
- 鼠标相关的, 鼠标在xx之上(onmouseover ), 鼠标按下(onmousedown),鼠标离开(onmouseout)
//给输入框绑定鼠标移入事件
ipt.onmouseover = function () {
console.log(“鼠标移入了…”)
}
//给输入框绑定鼠标移出事件
ipt.onmouseout = function () {
console.log(“鼠标移出了…”)
}
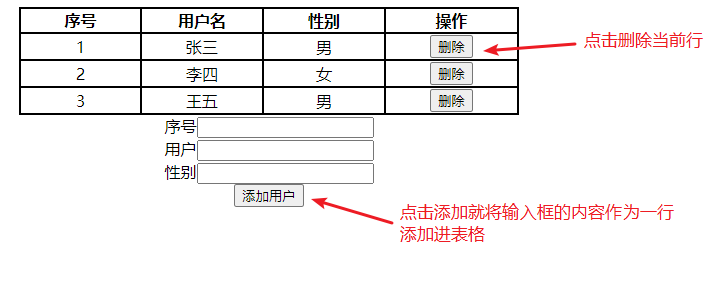
2.5.7.5 综合案例
需求
代码实现
<!DOCTYPE html>

