转载自公众号虚幻引擎 作者李文磊
原文:
UE4项目移动端画面效果适配**
UE4画面表现移动端较PC端差异及最小化差异的分享
开发者使用UE4很大程度上看重其优秀画面表现能力,国内游戏开发也以移动端为主,追求移动平台高端画面表现。我不知道大家对同样的内容手机和PC上看差异的印象是什么;我的整体印象是手机画面比较干、糙,缺少层次和细节。简单地分析原因可能是抗锯齿效果比较糙,有闪烁或者碎裂感;层次缺少是画面的色阶没有PC上那么完整和连续,光影不够细腻丰富,结构关系不明确,尺度缺少对比,缺少细节。这些表现差异是什么因素引起的?这些因素对画面表现重要性的优先级如何?有何建议?我想分两块来讨论,第一,影响视觉效果差异的因素及优先级;第二,聊下前期的共识和策略。
影响PC和手机视觉效果差异的因素及优先级:讨论此问题的意义在于帮助快速定位问题,改进效果,以品质为驱动制定内容制作和引擎改进决策的优先级以及制定适合自己的解决方案。
差异来自两块:一是关键特性(Feature)的缺失;是硬件及图形API以及渲染管线等因素导致的功能特性(Feature)不支持(这里有些是硬伤,有些是效能考虑,但结果都是Feature的缺失);支持的渲染功能文档¹中有不同的图形API环境渲染feature支持列表,比较完整,可以先看下。其中对于画面影响关键Feature缺失主要是屏幕相关的特效,如SSR,SSAO;后期;灯光/阴影部分Features;材质的部分Feature缺失;Volumetric Fog;Distance Filed相关的光影实现;
二是同时在两个平台都支持的Feature在品质上的差异(这部分是为了效率,算法,实现优化或简化的结果)。包括Shading模板简化,Tonemapping的简化和默认设置, Bloom的品质,反射品质, 贴图压缩方式,lightmap的品质, 材质浮点精度,贴图采样数量,Texture Filtering,设备配置(Profile)等;
从美术画面表现要素重要排序往往是造型/明暗层次/色彩/质感,我以此优先级来逐个分析差异因素。
造型:造型为最重要的表现形式要素,两个平台上不太可能改结构设计,差别在于模型面数、对象数量及细节。
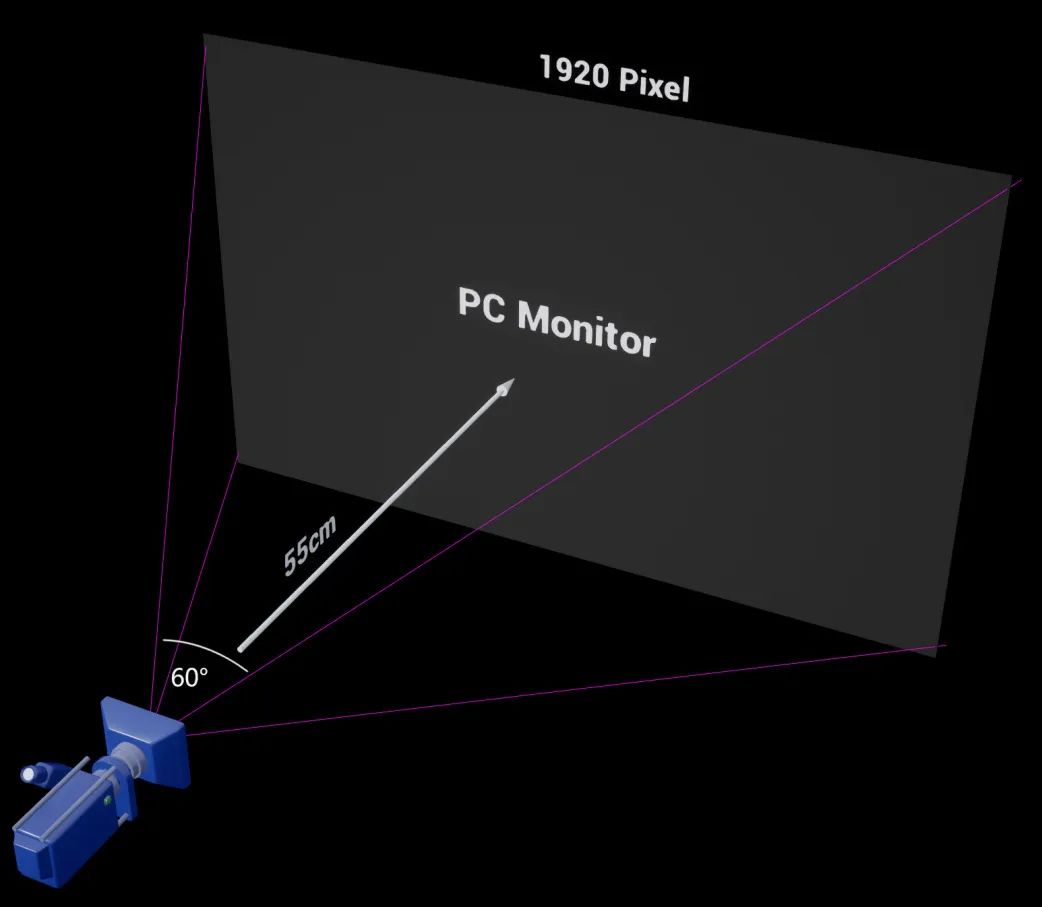
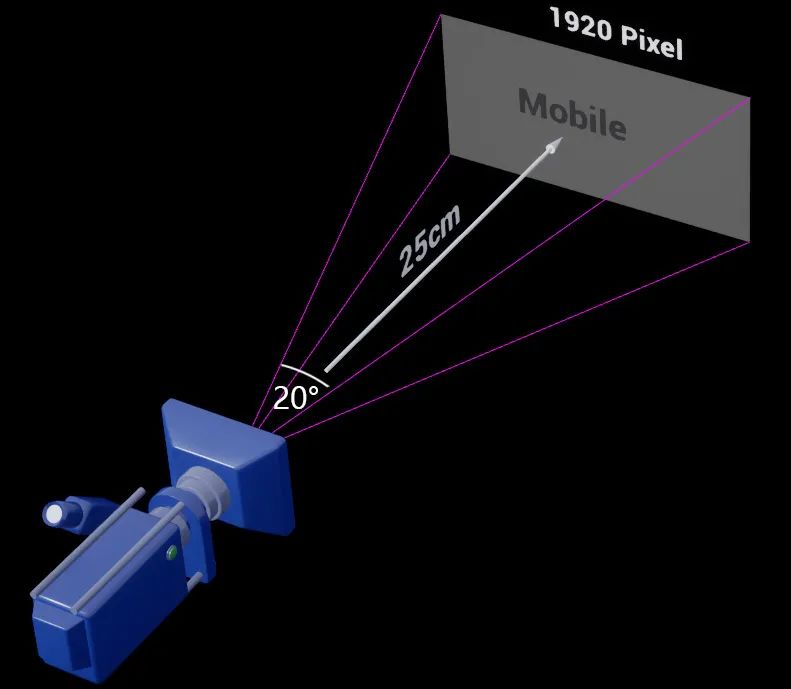
想着重说下面数,手机上大概要多少面。决定面数的关键是我们是否可以分辨结构的变化;人眼是有一定分辨率的,很远的很小的物体分辨不出太多的结构变化,利用这个道理在屏幕上距离远了,或者说对象在屏幕上的百分比面积少了就切换到相应的LOD,在减少开销的情况下基本不损失可察觉细节。这里有很多因素影响识别率,比如屏幕的大小,屏幕的分辨率,屏幕的距离,对象在屏幕上的百分比,对象的面数等等(下图展示了PC和手机的视距,视角,分辨率,综合影响对象的识别率);

但归根结底有多少可识别细节除了对象的本身面数多少外,就是对象在(人眼)视野中的所占的百分比。PC显示器更大,分辨率相对手机近似,但离人眼远;手机小,屏幕里同一内容也小,但离眼睛近;综合因素比较下来,同一个对像手机上呈现在人眼视野中所占百分比大概是在PC上呈现时的一半不到;引擎在计算LOD的减面算法和屏幕百分比的匹配中大概也是对象占当屏幕百分比减少一半时,面数可以减少一半,这种情况下保持切换LOD的效果不易察觉,并且效率较高。因此手机上同一级对象面数相对于PC的模型减半是一个比较理想的开始。这也是手机上往往把PC模型LOD 偏移(bias)一级使用的原因。
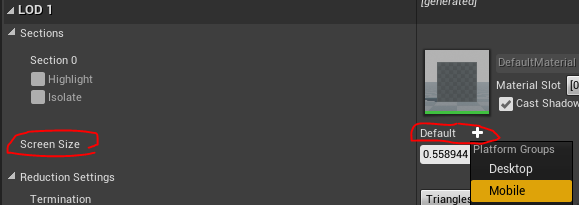
如下图,操作上UE4提供了逐平台指定最小LOD,以及LOD切换距离设置(逐平台应用不同屏幕百分比参数)。
关于对象的数量的保持这个其实挺重要的,关系到场景细节,丰富度;一味的通过激进的距离裁切(Distance Culling)对画面效果影响甚大;对象数量效率上影响是Draw Call以及面数;通过一些方法在不增加两者的基础上保留数量是方向。比如通过HLOD+Impostor的做法,少量增加Draw call,也可以保持细节轮廓。另外通过同样方式如果可以再添其假阴影,阴影使得细节倍增。
细节,可以是众多小物体带来的,也可以是大结构上的小结构的保留;也可以是贴图上细节的丰富度和尺度的合理性。小的结构或者小物体通常首先被优化掉了(为了面数和物体数的减少);但有对比才有大小,删除他们场景就缺少尺度对比,大结构孤立就显得呆板,或者失去尺度感;小结构也是丰富场景很重要的因素。贴图上的细节尺度也往往是被忽略的一个因素,比如我经常看到地面的砖块比人物大得多,墙上的缝隙有胳膊粗;这些都是在制作设计的问题,包括模型本身实际大小,贴图的尺寸,Tiling的次数等。制作资源的时候有人物的尺度参考是常用的方法;制作上对象在场景中大小放缩的倍率需要被规定在一定范围内;贴图的Pixel Density不仅关系到纹理的尺度,还有精度以及渲染效率;充分利用编辑器里相关的Visualization²可以帮助定位问题。
另外减面要着重保持结构轮廓;典型的例子就是远处的山脉的轮廓,在山脊轮廓处增加顶点,或者种些树可以增加丰富度;还有对于中远处的地形材质可以给与一张来自整个地形起伏而产生的Normalmap来弥补远处因为结构LOD后失去的细节。远处的结构不是没有了,而是被压缩密集了;如果在制作中比较粗暴的优化而稀释了这些细节,就反其道了。改进方法思路上总结下来就是上面提到的,精细合理的LOD制作和设置,聪明的方法保留场景物件对象(至少看上去多),包括给他们创造便宜的假投影。
明暗层次:明暗层次差别是PC和手机画面表现差异主要方面,影响因素包括Tonemapping/曝光/光和影(包括反射)。
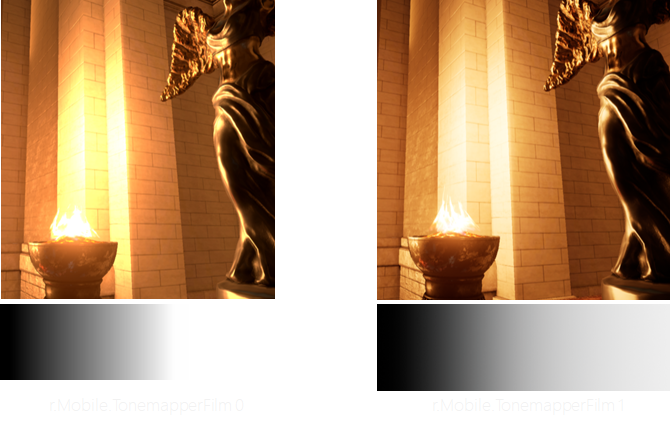
Mobile Tonemapping Film:Tonemmaping决定HDR到LDR是如何映射和取舍的,视觉上关系画面的对比和层次,对画面影响首当其冲。默认r.Mobile.TonemapperFilm是关闭的,建议打开;打开会带来一定程度开销增加,但绝对是值得的。如果关闭,需要调整Mobile Tonemapper参数逼近打开TonemapperFilm的效果(Contrast 0.15; Crush Hightlights 0)
下图是关闭(左)和打开(右)效果对比;主要观察高光层次及渐变灰在两种设置下的明暗层次变化

曝光:摄影中曝光是画面形式上仅次于构图最重要的因素。它对画面的层次和调子(Mood和情感相关)有决定性作用。
在4.25前手机不支持自动曝光,画面曝光的平衡需要不同的后期盒子来控制变化;这和完全自动的曝光会产生亮度上的差异;4.25后弥补了这种差别,并改进了自动曝光的算法方式。游戏或者交互应用摄像机是玩家控制,无法对于每个镜头完全如艺术家预期渲染明暗及调子,多少有差别。高级别,丰富控制度的自动曝光是一种弥补方式,但手动曝光更加精准的来控制画面。
以下两图通过点测光,或对LightingOnly测光等一些手动测光方式排除对象固有色亮度对曝光的影响;得到更加精准的曝光。对于UE4中的自动曝光控制之前做过一期视频《聊聊自动曝光》³,供参考。

光影:这是引擎特性在两个平台差异最多的地方,包括光质/间接光/阴影;
光质:光质无论在绘画和摄影上是对表达画面情感(Mood)最为直接有效的因素。光质取决于光源距离对象的远近以及光源本身大小,两者可以统一到一个因素即光源对象的包裹度。它在表现上决定对象明暗过度的快慢。另一个影响光质的因素是光源的离散度,即方向是集中的还是离散的,表现为对象高光的清晰程度(这个和对象材质的roughness大小影响高光清晰度不同)。考究(高级)的打光很少使用没有大小的点光源,PC上可以使用一些灯光的参数Directional light(Source Angle/Source Soft Angle);Point Light(Source Radius/Soft Source Radius),或者使用Rec Light来模拟;但手机上并不支持;当然这里都是指动态的直接光;手机上简化后的IBL可以模拟面光,但不投影;在代码层面不支持的情况下美术并没有太好的方式来解决,可能多利用静态光源是唯一可以减小差距,体现光质的方式。这里提出来的目的一个是意识到它在两个平台有差别,二是强调它对画面的重要性,提供项目对这个feature支持改进的优先级参考。
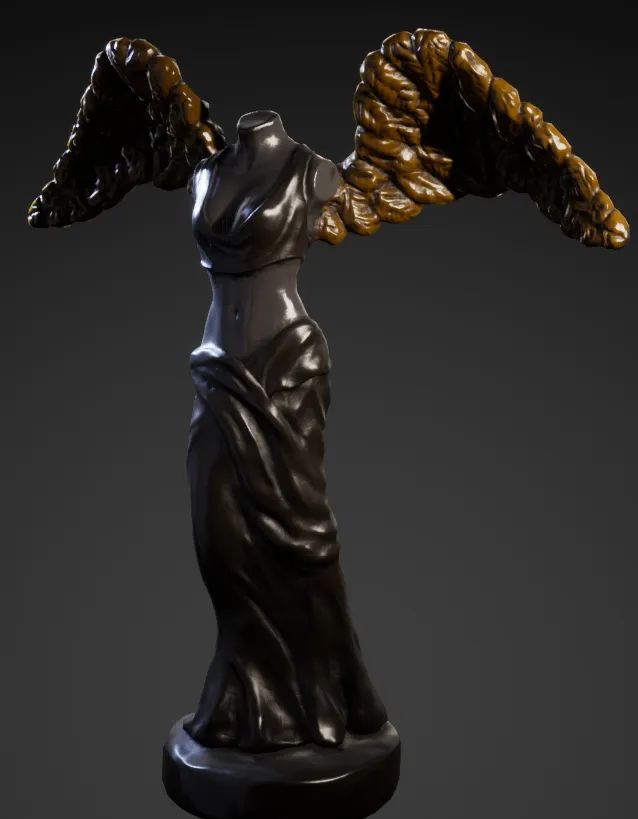
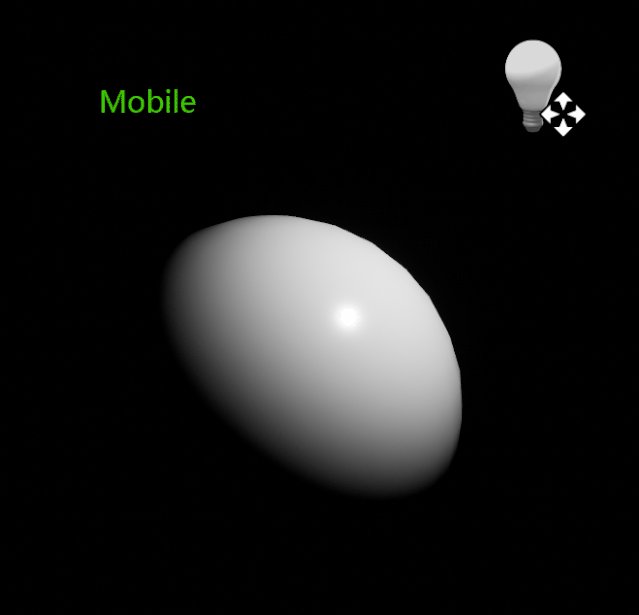
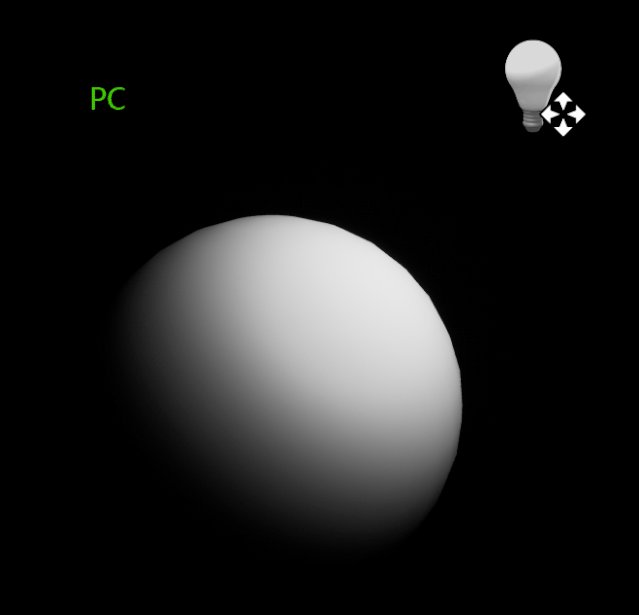
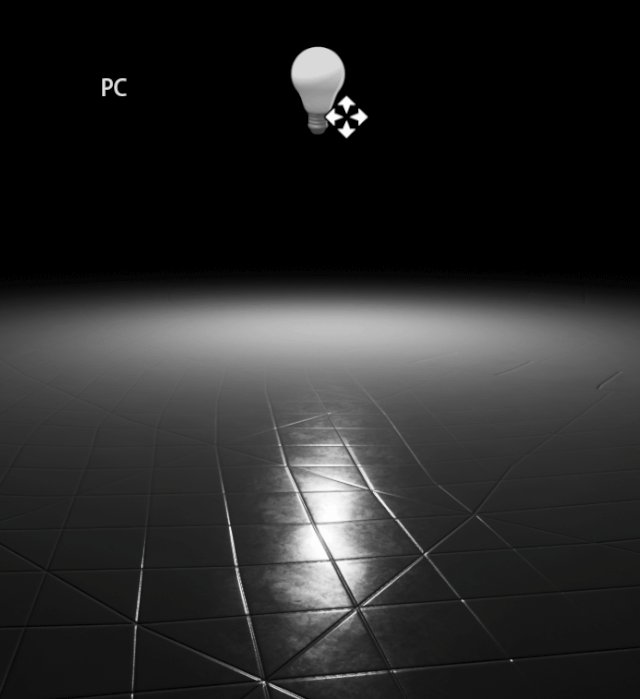
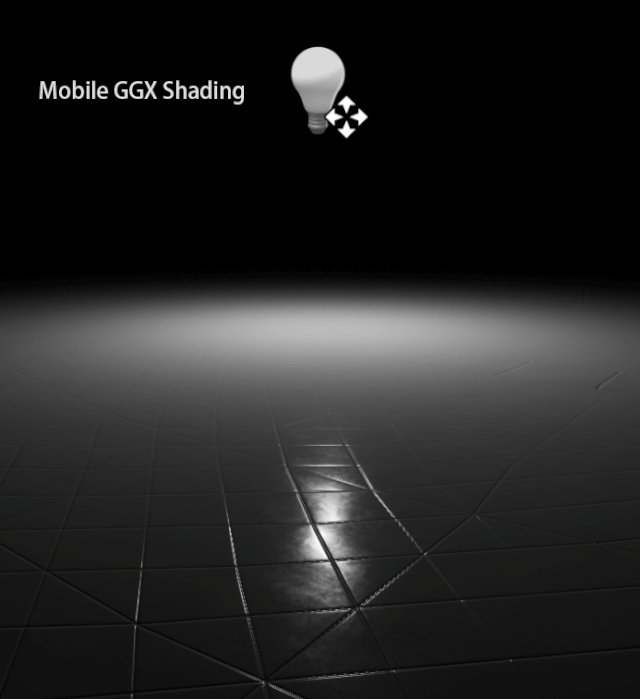
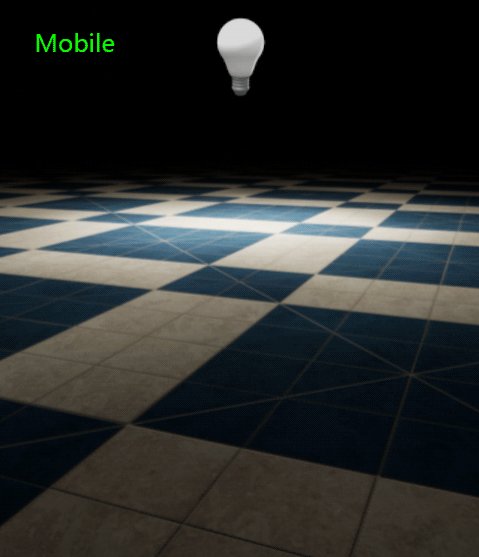
下图为同一光源在PC和Mobile之间光质的差异;观察其明暗渐变速度以及高光的离散性的区别。
间接光:间接光是阴影的亮度和颜色,它的丰富和细腻程度当然关系到画面的对比和层次。
静态间接光来自Lightmap,这个在PC和手机上差别不大(品质有些差别);差别主要是对动态物体的间接光(Indirect light Cache和Volumetric Lightmap)。手机上不支持Per-Pixel的VLM(Volumetric Lightmap)的Interpolation以及Volume类型的ILC(Indirect Light Cache)采样方式;简单的说动态物体的间接光品质低,过度不细腻连续。
如果需要比较高品质的间接光照明建议直接使用Movable Point light补光,可以结合Lighting Chanel减少开销。
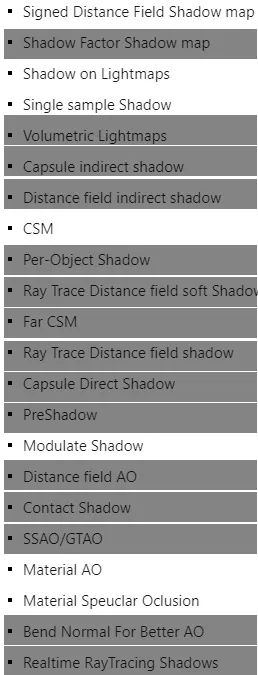
阴影/遮蔽:柔和的清晰的阴影,亮的暗的阴影,长的短的阴影,阴影中还有阴影,作用是刻画结构,表现层次关系,营造反差及气氛。有光就有影,那是真实世界;CG中尤其实时渲染再尤其手机上往往有光没有影;UE4在PC上支持的大多数阴影类型在手机上不支持;以下灰掉部分为PC支持而手机不支持的阴影类型。
所以目标就是有光就有影:不能产生影的光少打,必须要打的光设法营造影子(无论真假阴影)。
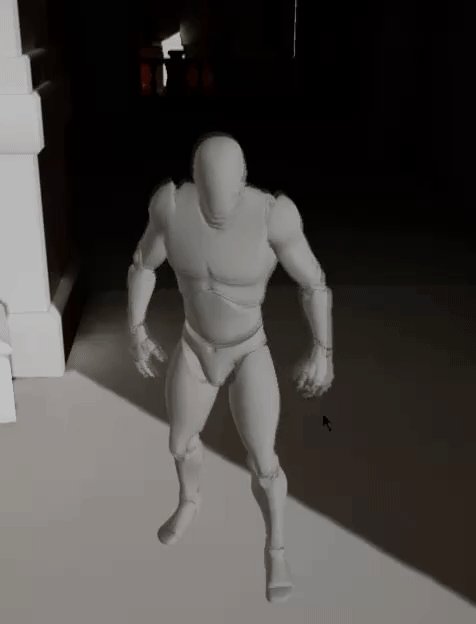
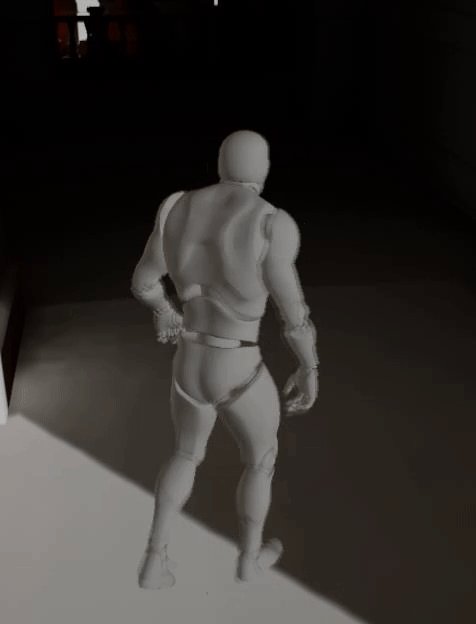
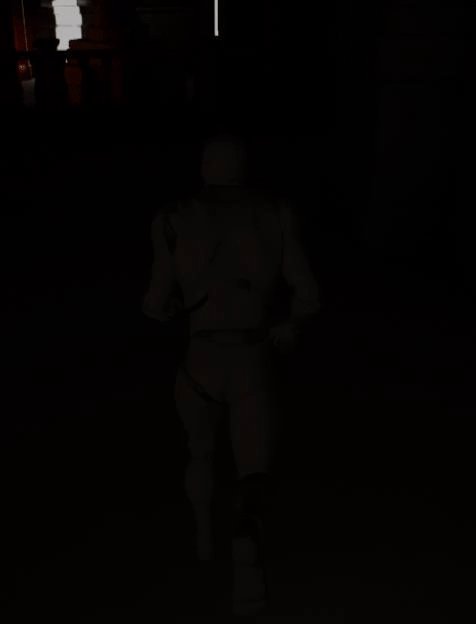
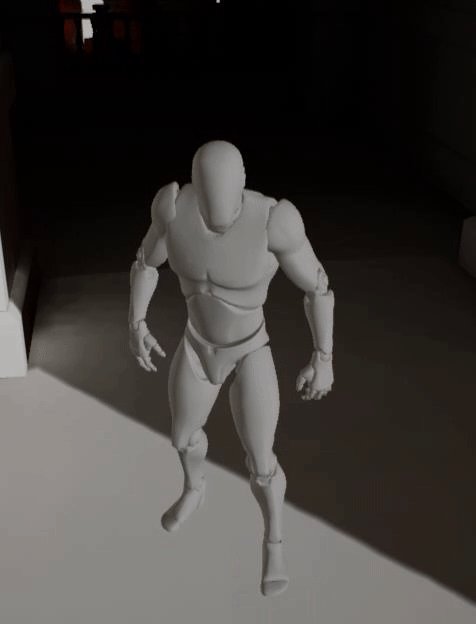
下面具体说几种情况:CSM:CSM在手机上对于Build过Lightmap的静态物体不会再投影。举例说近距离要表现植被树叶的阴影晃动目前是没有的,我们的工程师意识到这个需求,计划在今后的版本中添加;至于静态物体投射到角色身上的影子(PC上的PreShadow),在手机上不支持,因此默认角色不会被静态物体遮蔽,比如导致角色到室内还受到太阳光影响,这种情况可以打开角色身上的Single Sample Shadow From Stationary Light 标记,利用ILC中的光影信息给与角色非常粗略的太阳光遮蔽。
以下动图PC(左),手机默认(中),手机打开Single Sample Shadow From Stationary Light 标记(右)。


Spot Light 动态阴影:当光源比较暗,没有投影可能关系不大;但亮度高,比如室内主光源是否有阴影对角色和环境的融合表现影响大。我们的工程师们听到了开发者的需求,会在今后版本加入。
间接光遮蔽:上面提到过间接光的品质差异;但更大的差异来自间接光投影。静态刚体的Distance Field Indirect Shadow, 角色等骨骼模型的Capsule Shadow, 天光的Distance Field AO统统在手机上不支持。唯一可以弥补些间接光遮蔽的方式是材质中Ambient Occlusion通道,但也仅仅是自身间接光的遮蔽的模拟,无法产生物体间的投影。另外Volumetric lightmap中烘培后保存细腻的静态间接光阴影和遮蔽由于手机上采样方式的不同(上面已经提到过都使用不支持Per-Pixel的Interpolation)也是无法表现到角色或者其他动态刚体上的。因为这块的开销大,目前没有在手机上加入任何Distance Field相关的光影特性;美术除了材质中对AO的控制,非静态光照环境下,避免太亮的间接光,也可以考虑区域补光来模拟间接光,其他并没有太多可以处理的部分。因此对手机上是否要支持SSAO讨论比较多。
SSAO/GTAO:作为一种环境光遮蔽的模拟可以很好的表现物体间结构关系,更加清晰立体,并增加层次;在4.25中PC端对其改进加入了效果更好的GTAO;手机端支持将在接下去的版本加入。以下是SSAO和GTAO效果对比;GTAO提供了更加精确立体的结构关系。
反射:反射是间接光的高光,或者高光的GI。高光GI缺少阴影表现为反射漏光。手机上表现尤为突出,主要是一些大的平面,比如室内地板,墙面反射了室外的环境;同时物体在地面上的反射不精准失去贴地感。原因就是反射不够精准,比如位置偏差,反射内容错误,或者直接就是缺失。解法方向是尽可能提高反射的精准度。
Reflection Capture(反射球)是反射最常见的获取方法;首先是放置位置,理论上反射球放置点的表面反射最精准,离放置位置越远,位置越不精确。这对制作时的指导意义是,因为不能顾全所有表面,在放置时尽量放置在反射强(Roughness低)的物体周围;然后避免出现摄像机离反射球太远的情况出现,也就是一旦远了就需要考虑补一个反射球;最后反射内容的反差强弱会影响反射位置偏差的可见性,因此在明暗反差大,光线变化高频的区域需要考虑增加反射球的数量。
多个Reflection Capture的混合:手机上由于对象采样的的反射球总是离自己最近的那个,反射采样切换时可能会造成反射突变,而且当物体比较大的时候反射会很不精准,尤其反射率比较大的室内表面很可能采样来室外的反射球导致反射漏光;解决方法是在室内添加反射球的基础上并打开材质球上的High Quality Reflection。打开这个开销比较大,尤其有多个Reflection混合时。
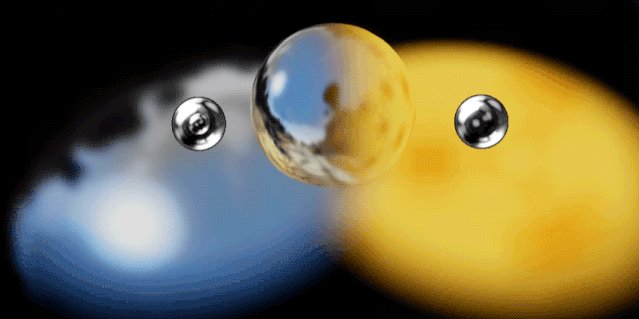
下图展示了开启和关闭材质High Quality Reflection在手机上反射的表现差异(两个Reflection Capture的反射内容在同一个模型表面的混合)。

反射透视纠正:简单的反射采样计算可以提高效率但也可能会导致反射不够精确引起漏光。打开材质High Quality Reflection也可以纠正。另外Box类型的Reflection Capture即使打开了High Quality Reflection后的材质也无法很精准的被反射,极高要求下考虑使用平面反射(Planar Reflection),针对性地解决地面/水面等大面积反射的问题。
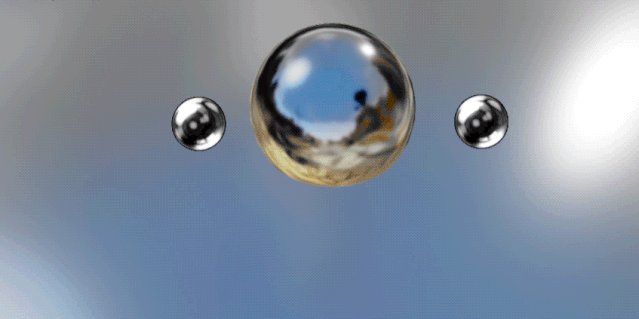
下图展示了打开/关闭High Quality Reflection引起的反射图像位置差异。
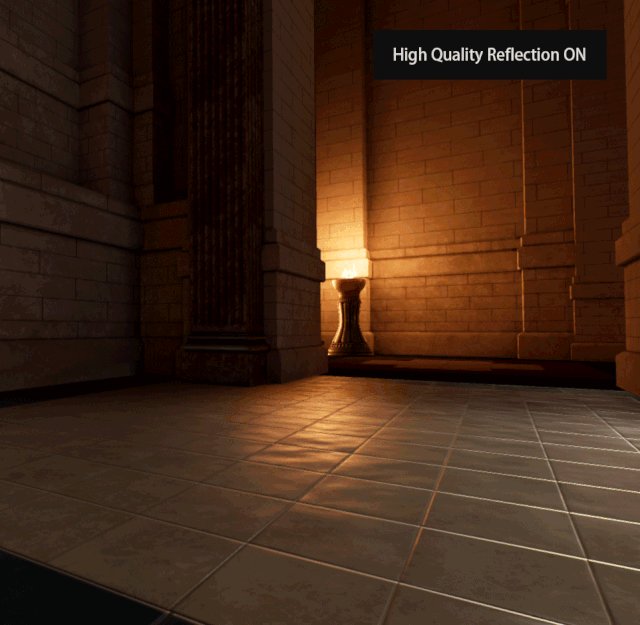
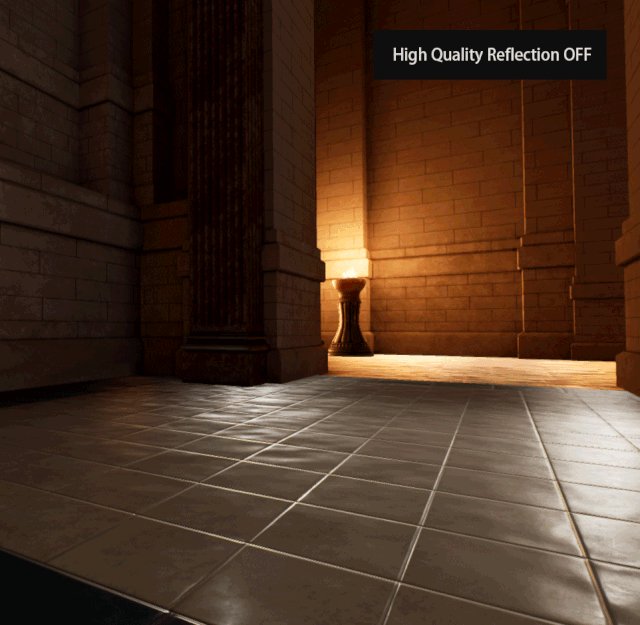
下图为在实际场景中开启/关闭High Quality Reflection反射漏光的对比。
SSR:把SSR(屏幕空间反射)放到阴影遮蔽这里因为它也扮演解决着反射漏光的问题,并且强化物体之间关系。SSR开关是相当大的一个差异,尤其是在高反射的表面。目前手机不支持SSR,我们的工程师为此还在评估在手机上的实现。
下图为SSR开关前后对比,反差非常明显。
对于手机上高反射表面可以考虑Planar Reflection来弥补精确反射的缺失。
Planar Reflection的开销控制的好可以很小。仅反射静态物体(比如这里解决反射漏光问题)时候可关闭每帧更新,因此仅会在加载时渲染一次,极大减少CPU渲染线程开销;GPU部分多一个采样这个无法避免,可以减小捕捉图像的ScreenPercentage来减少采样分辨率;另外还有些参数控制可视角度,距离,都相关于GPU开销,根据实际情况调整。
下图是手机上添加Planar Reflection Actor,且材质开启了Planar Reflection的效果;
Lightmap反射遮蔽:如果是静态灯光环境默认情况下为适应PC端SSR和Reflection Capture的更好融合,打开了Reduce Lightmap Mixing on Smooth Surfaces(Project Settings);手机上由于没有SSR,这个选项的开启减弱了Lightmap的反射屏蔽效果,反而导致了反射漏光,可以关闭它。
下图为High Quality Reflection;Planar Reflection;Reduce Lightmap Mixing on Smooth Surfaces 三个选项全部打开或关闭对比;可以看到反射精准度极大改善了反射漏光,增强物体贴地感。
PreintegratedGF For Simple IBL:这是一个4.25加入的材质属性设置,和反射的精准度有关。PC上用一张图存了预计算的结果,mobile上为了少一个sampler,就在shader里近似的计算了一下,所以结果会有不同。这个选项开启也采样这张图,提高反射精准度。
色彩:大多数情况下各个平台的颜色不会有多少差异。差异主要来自Tonemapping(是否打开Tonemappingfilm),以及一些Color相关后期特性的缺失。另外Bloom在手机上与PC效果有差异,尤其强度较高,发光阈值较低时影响色彩表现(泛白);可调整参数最小化这种差别(#2 #3…以上的明度降低,增加Threshold等)。
质感:在画面表现形式要素中排名最次,但开销不小;但实际情况是为表现所谓的“次世代”而被过度偏重。个人认为质感在比较好的整体表现上会锦上添花;在拙劣的整体表现上反而会有油腻的暴发户感;在有限的资源下也许可以考虑更多倾斜给前面提到的因素(尤其是中低端设备)。
质感主要来自直接高光(Specular Highlight)表现(方位,亮暗,聚散,柔硬),其次是纹理凹凸的细节表现;下面具体列一些影响质感的差异因素。
对于直接高光差别的态度是做到心里有数,了解原因,但无需纠结于达到与PC一致;以视觉目标为导向,适应平台/配置的整体独特的画面品质是调整的方向。
GGX Shading 或者 Use Legacy Shading:目前手机上材质有两种高光的计算方式,默认使用GGX Shading,高光会相对PC表现收一些,Use legacy Shading(Project settings)高光相对PC形状有差异并更加散漫;
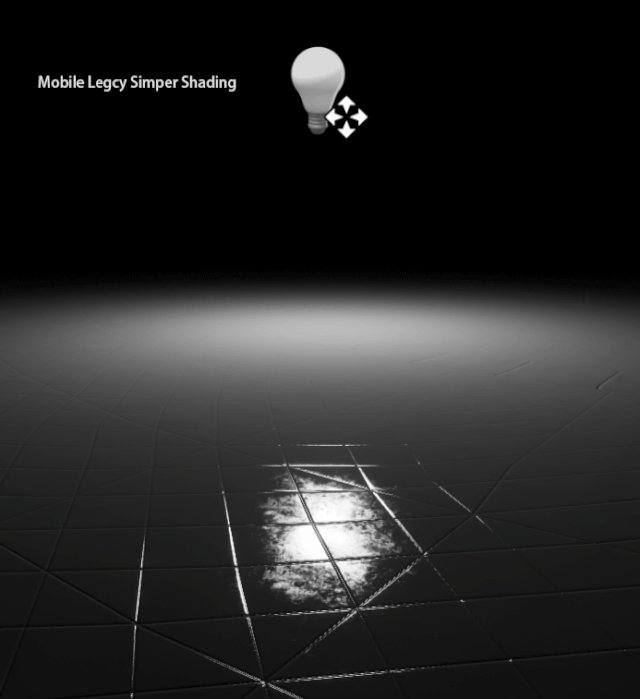
下图为PCvs手机GGX Shadingvs手机Legacy Shading。

Local Stationary Light Highlight:比如Point Stationary Light在PC上的Build完灯光后无论是Lightmap还是ILC(Indirect Light Cache)或者VLM(Volumetric Lightmap)仅保存了间接光的信息,直接光还是来自灯光本身;手机上Lightmap;ILC;VLM保存直接光间接光全部的信息,这和Static Point Light一样。在没有来自灯光的直接光照明下,和PC效果产生比较大的差异。一个是直接光品质远高于lightmap或者ILC的照明,二是直接高光缺失。这个需要心里有数,因此最好不要使用或者误用Stationary类型的点光。使用静态光,或者对高光非常在意就使用Movable Light。
下图为Stationary Point Light Build完灯光后PC和Mobile的效果对比。
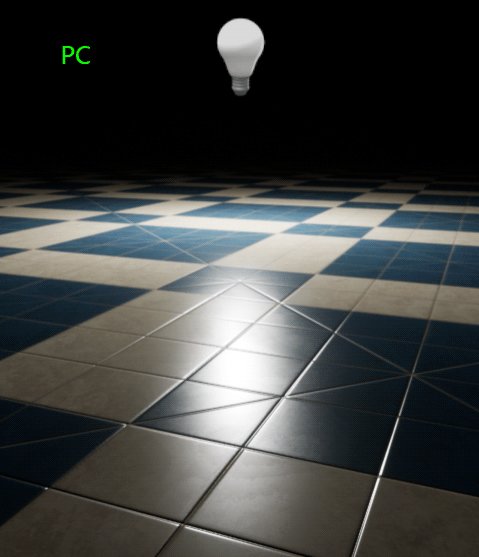
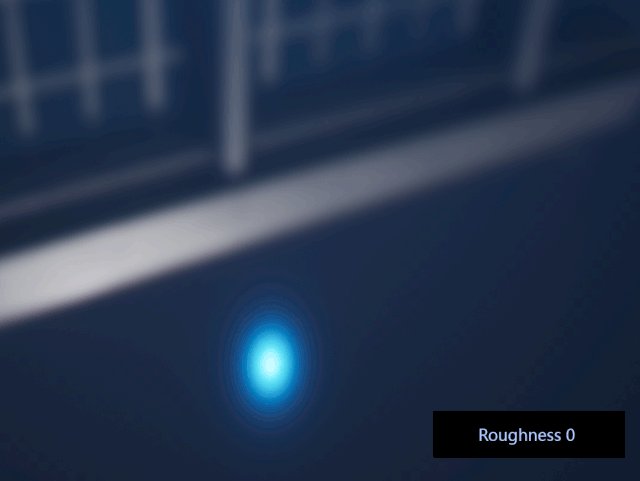
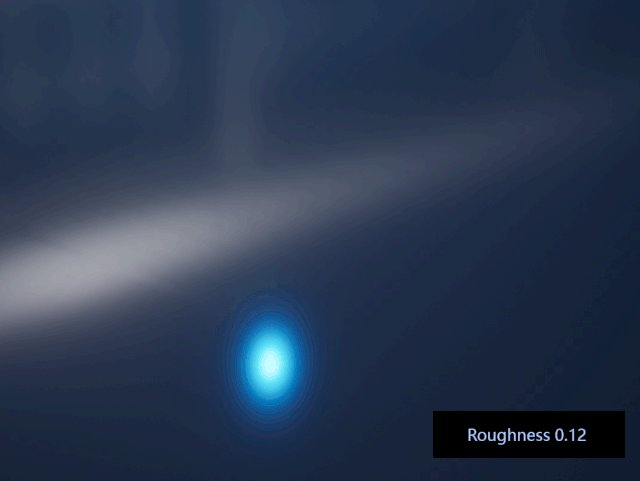
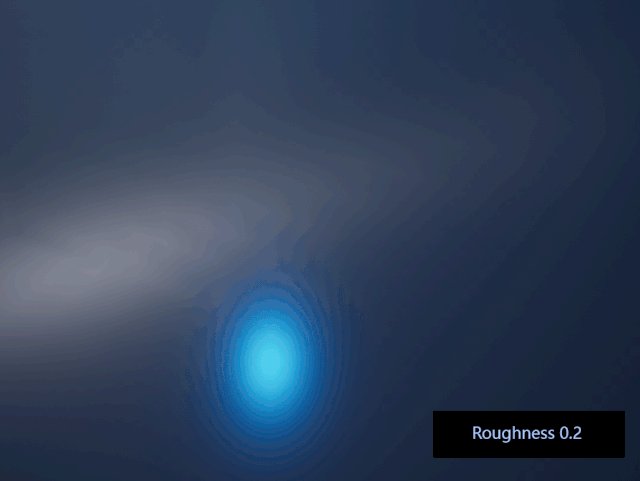
Roughness Clamp: 手机上的直接高光表现(下图蓝色的高光点)有个材质Roughness 0.12的阈值(为了效率降低了精度);这个阈值导致手机上小于等于0.12的Roughness值高光的表现都一样,无区别。我认为在大多数情况这个局限是可以接受的,我们的工程师也考虑在今后修改这个限制。
下图展示了几种Roughness下材质的变化;0.12这个阈值对反射的表现无限制,对直接高光表现有限制。
Fully Rough: 对质感极大影响;完全去除高光,但保持能量守恒(手机上并不守恒);Fully Rough由于没有了高光反射,Metallic, Specular, Roughness都没用了,极大减小材质开销;开闭有对于大多数材质表现差异巨大,但我们目标并不是匹配PC效果,而更应注重此平台的画面的整体表现。对于高光非常弱的表面,比如干燥的沙土,石块,一些植被等屏幕覆盖面积大的材质可以尝试打开;另外对于背景环境,比如很远的山脉,地形,建筑等可以打开;高光的可见性除了材质属性还和表面法线/视角/光源方向这三者的关系有关,对于一些这三者组合不易产生高光的材质可以打开,比如视角和光源方向一致的时候看到的那些材质,光源方向和法线接近垂直的材质,视角和法线垂直的一些材质;这些法线,视角,光源三者关系比较固定的对象往往也是中远距离的物体,情况复杂多样。但对于极限优化,任何可以挤出空间的地方都需要关注,尤其Fully rough是一个材质很大的优化。为低端设备做开启配置的话需要做到心里有数(不要盲开),需要的话美术需要准备特定材质分支(Quality Switch)弥补打开后一些反差损失。
下图为材质Fully Rough打开/关闭对比;项目中也可以对高中低配统一配置开关。

Lightmap 方向性:这个表现间接光部分法线细节的凹凸,关系质感。
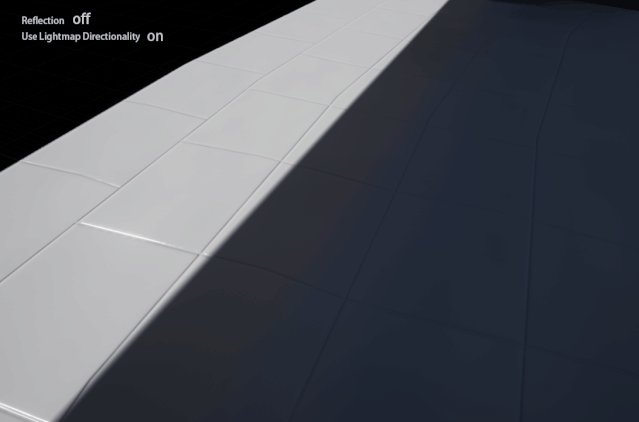
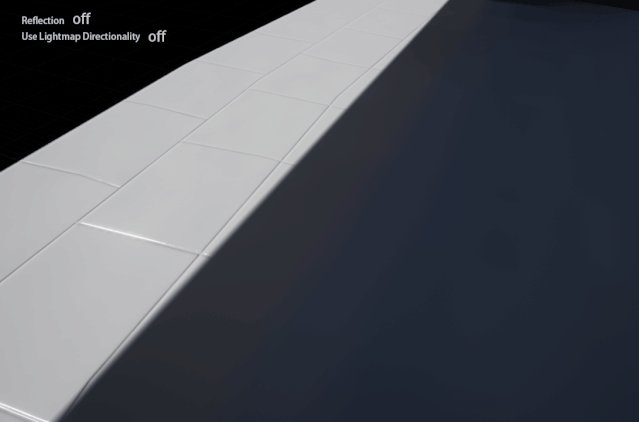
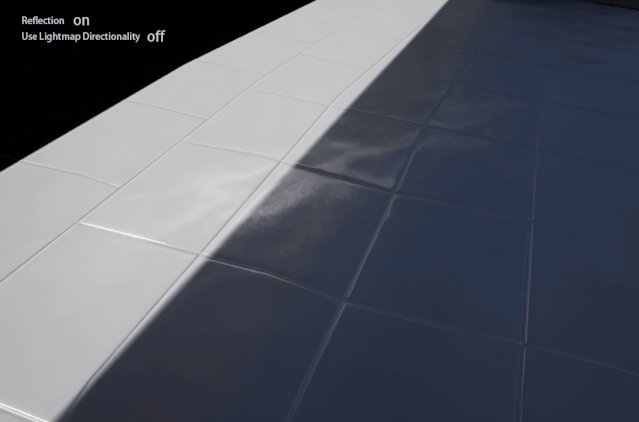
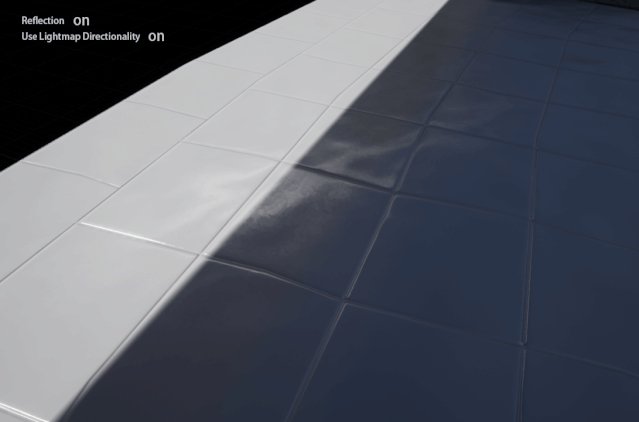
Use Lightmap Directional这个选项开关Lightmap上的方向信息是否起效,影响材质的渲染效率;Lightmap的方向信息在有非常强烈的方向性静态光源的时候对于漫射的影响很大。怎么理解这句话呢?第一必须是静态光源才能对Lightmap的方向有影响,常用到的比如静态的点光,静态天光;第二仅对漫射的表现有效果,反射不关心Lightmap的方向信息;第三在既有Lightmap又有直接光照射到的表面,直接光的方向对材质的影响远大于Lightmap方向信息对材质的影响。比如在非静态太阳照射到的地表太阳的方向远大于Lightmap方向对地表材质的影响。另外Lightmap的方向性主要就通过材质法线体现出来。所以综观以上的条件,关闭Lightmap方向性对表现影响最大的区域/或情况是:基本没有反射的并带有Normalmap的室外阴影区域;室内全是静态光环境,物件没有反射,并带有Normalmap。
下图展示了反射和Lightmap方向性组合开启关闭的几个结果对比来说明以上的情况;对于直接光下,或者有反射的表面(无论是否在阴影中),关闭Lightmap方向性影响很小。
AA(抗锯齿):AA的品质关系到画面的精致程度,提升质感。PC上使用的TAA可以对整屏所有像素做抗锯齿;手机端通常使用的MSAA对于几何体或者Mask透明边缘的锯齿处理比较好,但对于高光产生的锯齿无能为力。引擎提供的贴图Composite Texture功能可以利用已有的Normalmap信息通过增强法线转折处(易于产生高光锯齿)的Roughness从而减小高光反射的方式减弱锯齿。这个功能没有额外开销。
下图为Roughness贴图制定相应Normalmap,开启/关闭 Composite Texture功能前后高光锯齿对比。

总结:手机画面相对干、糙、缺少层次细节;由于软硬件效率原因导致特性缺失或者简化。从美术表现要素造型/明暗层次/色彩/质感为优先次序,分析实现这些表现要素的特性差异及应对建议。
第二,聊下前期的共识和策略。以上讨论的内容我认为是从“术”层面来理解和执行。从与各个团队和项目的接触下来的情况看,我却遇到不少一开始就需要考虑然而被忽视的问题,一个总体的共识或策略,这个是“道”。
- 50%效能策略:这直接关系到最终画面期待和效果取舍。
制作设置上需要针对目标平台效能有50%的余量;比如对于某机型/芯片 1080P 30FPS的目标,就必须要为60FPS目标而努力;原因作为国内的手机开发者都很清楚,手机会发热降频。但对于制作,尤其是美术制作可以避免定位不明确或过高导致的反复优化,甚至最终粗糙应对的局面;避免这种局面的反面就是品质的提升。说的具体点就是早期就可以确定特性取舍,资源规格,在整个开发过程中控制画面;而非到末期仓促应对,乱了章法,失去控制。
- 创建团队一致的编辑器预览环境:无论是模型,贴图,材质,灯光,特效,后期等美术都需要有一样的预览环境,看到的是一样的结果。
这个预览环境首先需要是目标平台的预览环境,即始终在手机预览的模式下工作,避免在PC预览模式下工作,切换到手机预览看效果,除非需要查看PC下才有效的debug viewmode和操作。然后在基于某种配置的工作预览环境下(比如中配),Scalability(各种渲染相关品质设置)的设置要和实际手机Cook时应用的Profile一致(比如可以预设高中低配的Profile参数,然后通过Blueprint utility Widget的方式作为UI暴露给美术随时切换;或者直接修改菜单中Engine Scalability Settings中的默认高中低配配置匹配目标配置,以便美术方便切换预览),并且所有团队成员需要统一,这是为平时快速迭代,并非替代平日每天的手机版本预览。
- 让美术参与控制适配配置(Profile)过程:
这里的目的是避免对不同机能手机的Profile配置过于粗暴化,尤其是降低配置参数后带来巨大画面影响情况下美术需要心中有数,并且在资源上有针对性处理。在这个过程中首先Artist至少需要专门为高中低配创建工作预览环境,以此为环境不断开启关闭效果,调整渲染品质,观察效果与效率,以及对高中低配有针对性地资源预备和制作。
举个例子:比如针对低配的Device Profile中渲染的相关参数如灯光,后期,材质quality, detail mode,Shadow,Reflection,AA quality,模型LOD最低级别的调用哪一级,LOD的切换距离的factor,View Distance的Scale, 贴图的尺寸bias等等这些参数美术需要了解什么意思,不同数值下品质表现如何,心里要有数;然后参与到这些Profile数值的配置过程中,并且据此来指定资源规格。
- 创建均衡统一的适配品质:配置的制定总是要考虑效率和效果(品质)两方面;效果方面我个人的标准并非追求极致或绝对,而是一个是取舍,一个是均衡和统一。
性能限制,表现各方面需要预算,如何取舍需要考虑的问题一个美术风格对效果特性的偏重;第二视觉表现元素的重要性偏重(造型/明暗层次/色彩/质感);然后就是各类资源分配预算的均衡,品质的统一。比如均一的Texture Density,避免角色相对场景特别精细;房子相对自然环境特别精细,这是常见的问题;再比如面数,材质的复杂度,环境的可见距离,灯光后期的品质,关卡和关卡,关卡区域和区域之间的流畅度都需要均衡,避免跛脚。一个统一均衡连续的画面品质对玩家的总体印象要远好于品质不平衡的画面,也是画面看上去是否成熟的重要表现。
- 共同评估缺失Feature(特性)对项目的重要性,参与Feature的“实现”;策略是实现高优先级低开销的效果先。
这里我认为两点,一个是美术需要参与进来和程序/策划共同评估某些手机上引擎缺失的特性对于画面重要性;这个过程某种程度也可以影响到设计调整。其次对于重要缺失特性如何实现?这个过程避免死磕局限,避免从单一角度(程序)解决问题。从技术,制作,流程,设计等不同的角度提出方案,团队哪个方便擅长从哪着手。建议要顺着引擎的“脾气”,避免钻牛角尖。
- 流程的简化和统一:
Fortnite(堡垒之夜)作为一个全平台游戏,我们遵循统一的内容/资源工作流(Unified Content Pipeline),即一套资源应用于不同的平台。引擎提供了很多工具帮助美术减轻在适配过程中处理内容及资源的工作量,这可以是基于平台的材质分支,模型LOD减面,贴图大小,对象密度,骨骼LOD简化等等;也可以是自定义工具,比如在堡垒之夜中地形的材质层数从PC的9层到手机的3层通过工具的开发美术仅需要以PC的规则创建设置资源,自动化到手机适配其性能同时尽量保持了效果的一致性。
- 自动化品质检验流程的创建。比如EPIC会利用定期(每日)定点位置抓取画面及相关参数对比差别,为美术制作提供参考,跟踪改进,及时避免问题。
随着移动硬件的升级,Vulkan/Metal等图形API的完善,为引擎在手机上更完善和稳定地支持桌面前向甚至延迟渲染提供条件,手机内容画质会很快提升,但其他高级别平台同时也不断在进步,变化很快;差异内容会过时,但始终存在。但策略不过时,匹配或者最小化平台间差异不是最终目标;我们追求多平台品质的一致性,而非绝对一致性;另外PC的效果为手机画面改进提供参考和灵感,而非Copy对象;适应平台/配置的整体独特的画面品质是努力的方向。
文中提及的相关文档链接
[1] 支持的渲染功能
https://docs.unrealengine.com/zh-CN/Engine/Rendering/SupportedRenderingFeatures/index.html
[2] Visualization(构建纹理流数据)
https://docs.unrealengine.com/zh-CN/Engine/Content/Types/Textures/Streaming/Building/index.html
[3] 聊聊自动曝光https://www.bilibili.com/video/av95762298/_**

