默认Quest指代设备的Mobile模式,用的是Android系统计算 Rift指代设备的连线电脑PC模式,用的是Window系统计算
设备:Oculus Quset2
引擎:UE4.27.1(因为5还不稳定,4.27.0里面Niagara有问题,而且OpenXR是从4.27开始正式支持的
所以用了27最新的版本UE4.27.1)
🧶以官方模板打开
需要挺长时间编译shader的,这个模板使用的就是OpenXR
然后思考的一个问题是,
Quick Start
Quest能够支持OpenXR吗?
要回答这个问题,肯定首先要去Oculus官方文档搜寻一番。
https://developer.oculus.com/documentation/unreal/unreal-engine/
没有看到什么有指导意义的东西,只是确定了 Rift和Quest都支持OpenXR
另外在油管上找到Oculus介绍了OpenXR的好处 详情
更多OpenXR介绍
在官网上,目前是1.0的正式版
https://www.khronos.org/openxr/
https://www.khronos.org/registry/OpenXR/specs/1.0/html/xrspec.html
另外还可以看看更早2019年底的UE关于XR的构想
[活动演讲]虚实之间-展望UE4里XR未来 | Mixing the Real and Unreal-The Future of XR in UE4(机翻双语)
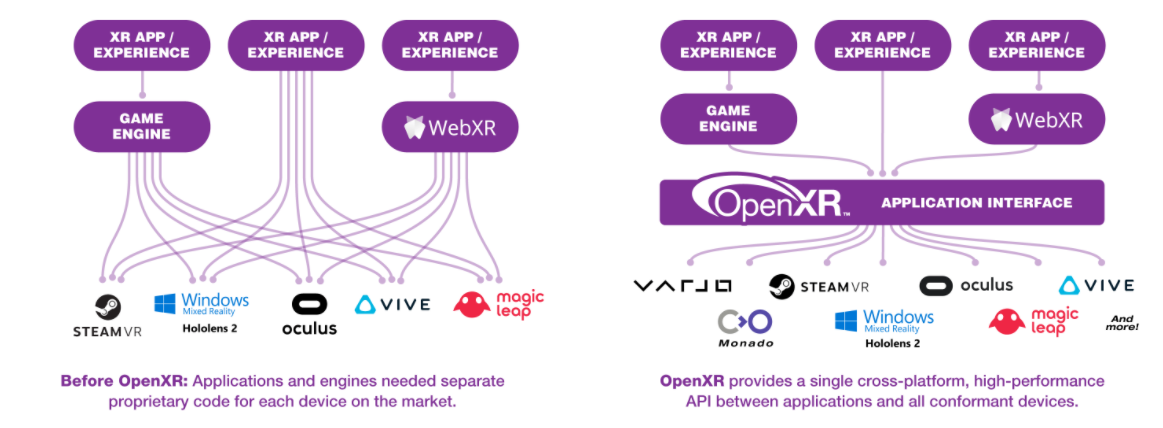
OpenXR的好处简单来说就是把内容和设备分离
它提供了一个统一的API,内容创造者通过引擎(的插件)调用API实现交互
API一般是思考成熟的框架,不需要频繁变动。
但是各个厂家的设备和功能却是经常不同(在OpenXR之前就是要根据各自厂家提供的SDK写各自的代码)
在OpenXR普及之后,所有更新硬件设备和软件Runtime的工作都交给厂商
内容制作者只需要面对实现了OpenXR接口的引擎即可创作跨平台的内容。
非常棒 。 
左图,使用前,右图,使用后。
这样子从左到右的一个发展顺序是很自然的,因为在技术快速发展期,各个厂商都会快速更新不同的功能,难以统一
但是随着技术发展,越来越多的功能都趋向一致,所以就有了统一的API
UE如何使用OpenXR
这里找到一个Inside Unreal专门讲解这个VR模板的视频
Exploring the OpenXR VR Template | Inside Unreal 2021.9
其实如果这个时候,电脑的运行环境已经配置好了的话,可以直接运行这个模板,不需要任何额外的设置。
1、Runtime
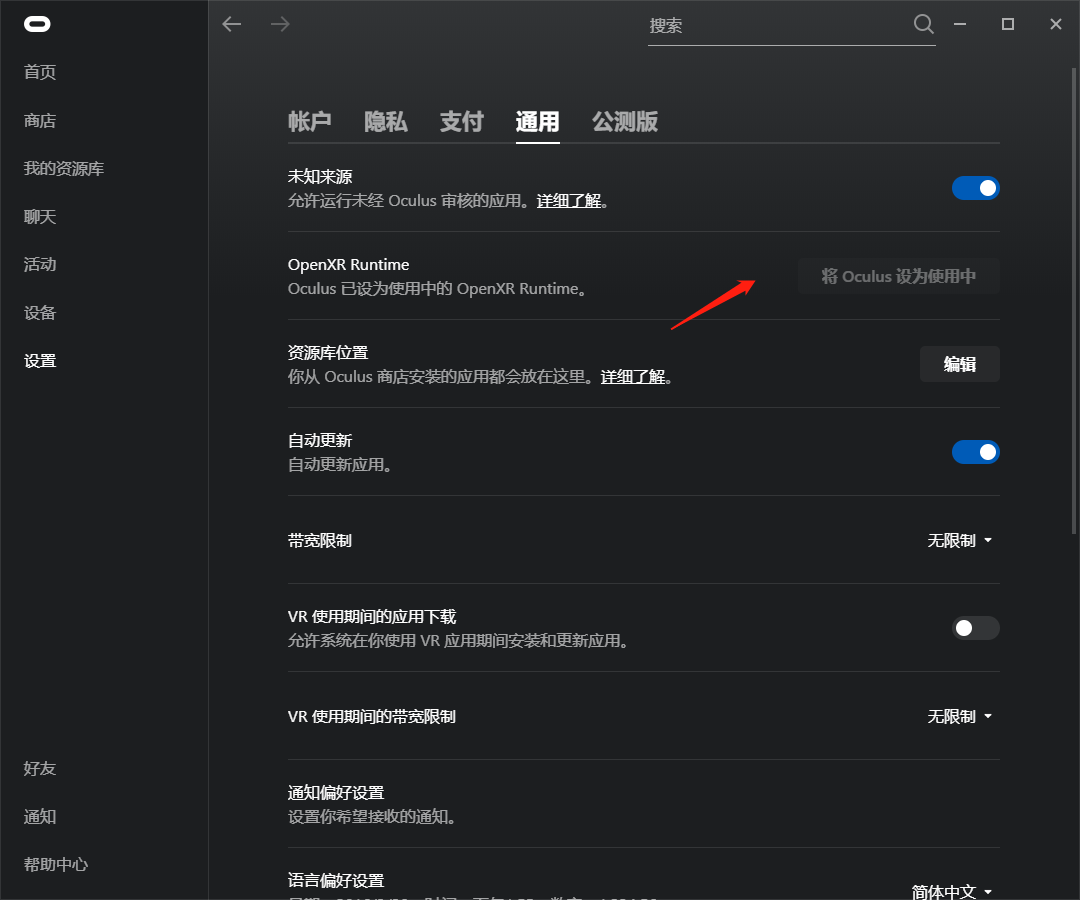
我们需要让设备可以被电脑访问,需要一个Runtime
对于Quest来说就是要下载一个PC客户端
对于Steam设备来说就是要下载一个SteamVR
另外,这个runtime需要被赋予给OpenXR,否则它不知道到底要调用SteamVR还是Oculus
这个一般在各自的PC软件中可以设置。
关于如何把Quest2连接到电脑当作Rift使用,见
https://support.oculus.com/articles/headsets-and-accessories/oculus-link/oculus-link-compatibility
:::info
电脑上的Runtime和Quest设备的Rumtime要匹配才能连接,
最好的办法就是同时把两者更新到最新版本
:::
2、插件
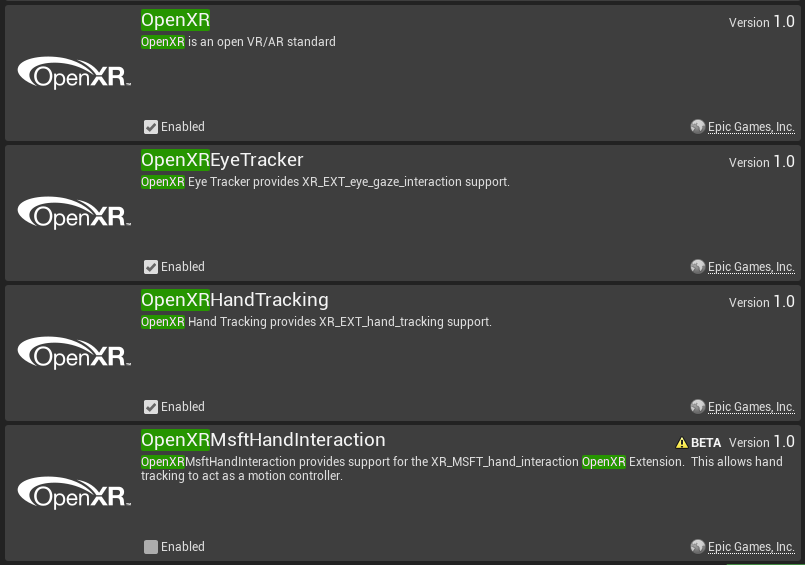
OpenXR

这个插件包含了需要的一切sdk,而且4.27是默认打开的
其他还需要设置的是 手势追踪和眼动追踪,这个也是默认开启的
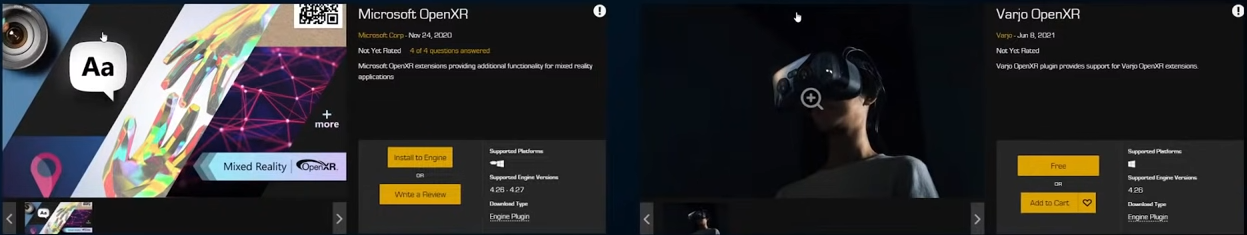
这些是UE实现好的插件,至于其他OpenXR功能,估计得自己写了,比如微软和varjo就自己写了特殊feature的插件。
一般是vendor提供,我们也不会自己写。
除非要开发硬件。
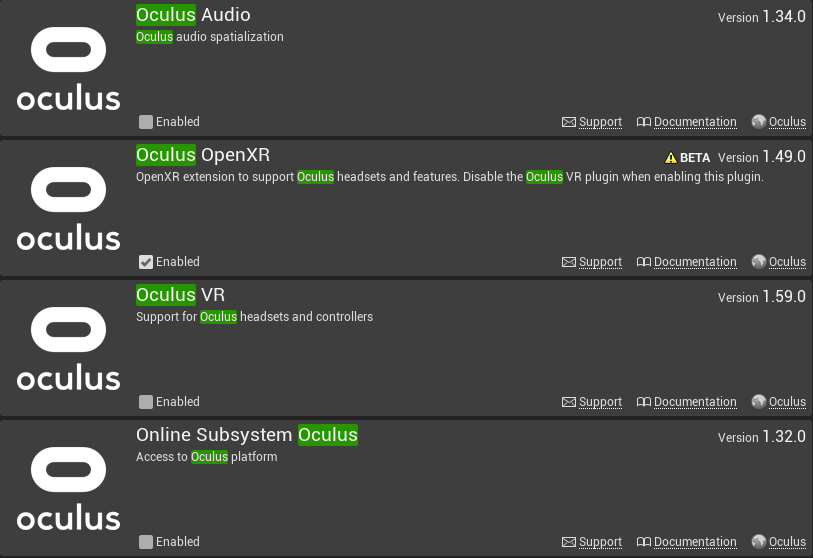
Oculus
需要关闭普通的插件,开启OpenXR专门的插件,这两套是不相容的
当然,这也是默认配置好的
3、运行
这也就可以直接运行模板了
再Play 中选择VR Preview即可直接预览运行效果
或者配置好Android开发环境后可以使用Launch打包下载
Project Settings
这些都在项目设置中搜索设置,对于VR模板,已经设置好了
但是对于一般新建的文件,需要自己手动设置
Forward Renderer开启
一般的空白项目使用的是延迟渲染Deferred Renderer (延迟渲染)实时渲染基础
而在VR当中要开启前向渲染 Forward Renderer
这意味着无法使用G-Buffer ,ray tracing也不能实现
具体来说,两者的区别对比在于:
Mobile Multi-View开启Quest
Mobile HDR关闭Quest
Gameplay
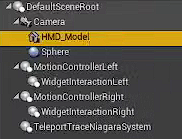
VRPawn
默认这里有两个手柄的模型,所有手柄执行的交互逻辑,都在这里定义
所以,这基本就是玩家的VR化身
虚拟形象
如果想要额外设置一些模型给这个VRPawn,让其他人可以看到玩家的虚拟形象,就可以在这里添加网格。
如果这个网格不想让玩家自己看到,就可以开启Owner no see :::info
如果要给这个虚拟形象添加碰撞,最后把网格自身的碰撞去掉,然后新建一个碰撞体,设置为Pawn类型碰撞,这也可以避免生成VRPawn的时候,自己发生碰撞导致手柄不出现之类的奇怪情况
:::
:::info
如果要给这个虚拟形象添加碰撞,最后把网格自身的碰撞去掉,然后新建一个碰撞体,设置为Pawn类型碰撞,这也可以避免生成VRPawn的时候,自己发生碰撞导致手柄不出现之类的奇怪情况
:::
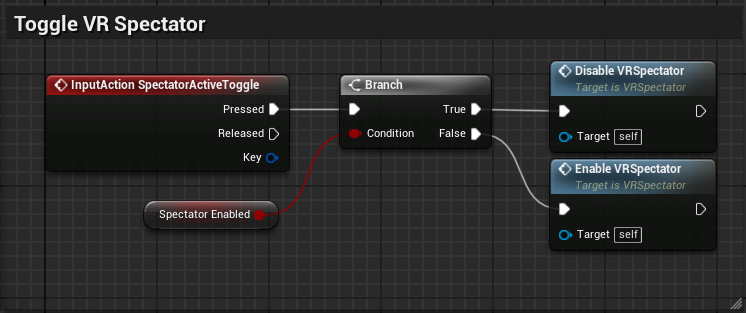
VRSpectator
当运行游戏的时候,按下键盘的Tab可以让电脑画面切换到观察者视角,也就是VRSpectator定义的交互逻辑里面,同时不影响VR玩家的交互。
这个切换的逻辑也是写在了这个类里
讲旁观者画面给到VRPawn
用SceneCapture把画面绘制到一个RenderTarget然后再把RT赋给一个平面显示在旁观者的位置上。
Grab Component
已经设定好的逻辑,只要把这个组件给到物体,物体就可以被抓取
如果要让物体有重力效果,那就为网格体打开Physic Simulation
提供的事件
- On Grab
- On Drop
MotionControllerComponent
手柄的控制器。
是实体设备再虚拟游戏世界中的呈现。这个组件接收运行时通过OpenXR传输的所有设备数据。因此我们可以在虚拟世界中看到手柄。Interaction Profiles
交互配置文件
组件运行时会读取与手柄相匹配的交互配置文件
这个配置文件中写好了控制器的模型是什么样子(模型数据储存在OpenXR Content -> Devices文件夹中)
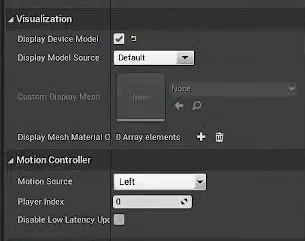
因此它不需要设置静态网格,只需要在Visulization中设置类型即可
Motion Source

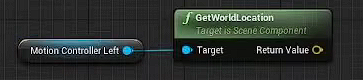
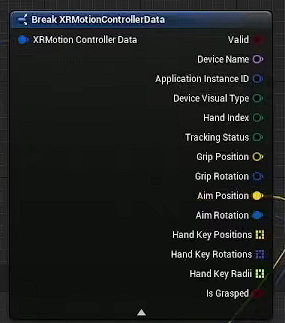
得到的是Grip Position
这个也是由OpenXR标准化定义的
除此之外,还有ami position,这是手柄上适合瞄准的位置
使用Get MotionController Data 函数可以得到这些点的数据
当然,还可以直接指定一个motion controller的默认数据源为某种数据源
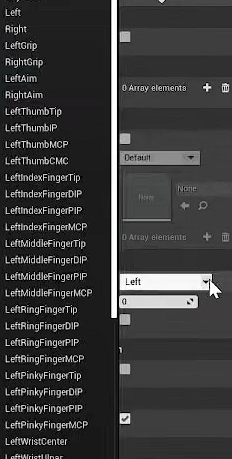
修改MotionSource

HandTracker
实际使用过程发现,没有手柄也可以把手部捕捉起来表示为手柄模型,而且位置追踪是正确的,这个很神奇。
Interface
使用Interface来发送一个Event给实现了它的类。好处就是消息发送者并不需要知道这个类是什么。所以它是完全站在消息发送者角度去设计的。
Interface相当于跳出面向对象类的限制,把属于不同类的相同指令数统一抽象命名,具体实现还是给类自己去实现。相当于一个作用于所有实现了它的类的纯虚函数。。。
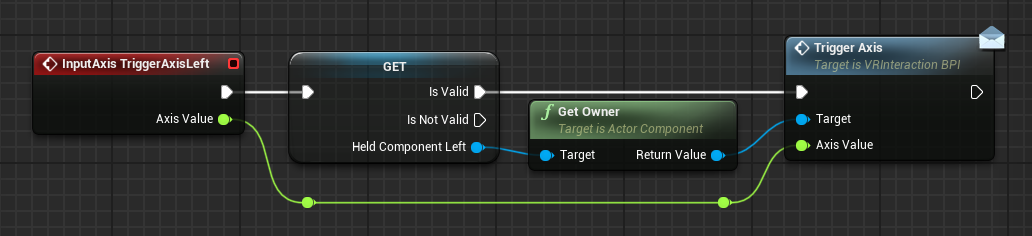
以Trigger为例
比如说Trigger,这个是从Input获得的命令,在VRPawn中过滤,只MotionController当前抓取的类进行开火。
就像这样,VRPawn并不需要知道当前抓的是什么东西,只需要知道它是被保存为Held Component Left引用的一个东西,让这个东西所属的类实现了Trigger的开火命令具体内容即可。
:::info
这个GET节点是用get Held Component Left 然后右键 Convert to Validated Get得到的
:::
如下图所示
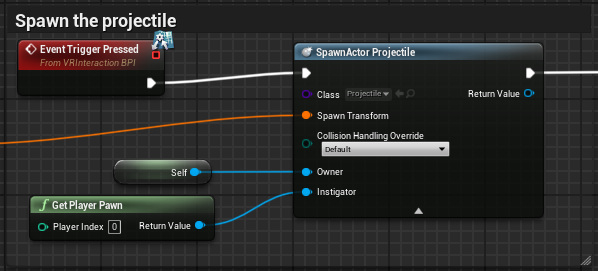
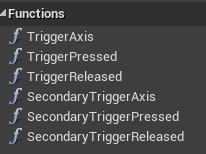
他们这里使用的接口是VRInteractionBPI,它定义了
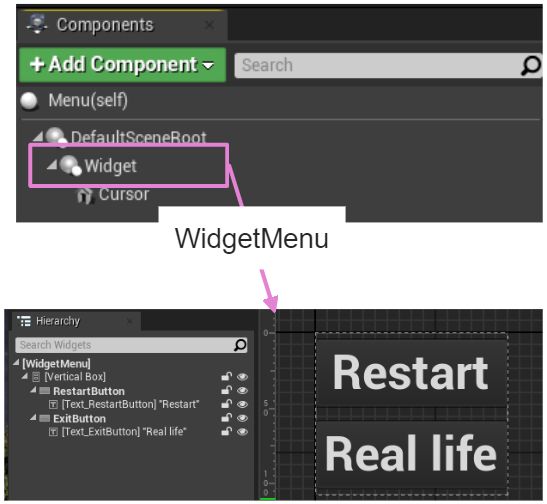
Menu
主要是一个叫做WidgetMenu的Widget被放在Widget组件中,父类是Menu
Widget和Widget Interaction的区别
在组件选择中有两个跟Widget相关的内容。
菜单中的高亮选择
主要的功能逻辑是写在WidgetMenu上的,交互写在Menu中,通过Cursor来进行选择。
菜单的内容
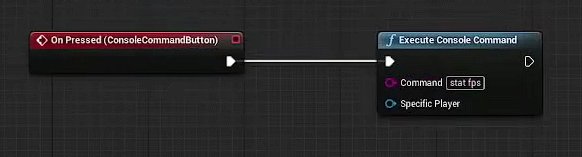
视频作为演示新建了一个Button用来执行UE console 命令,这个可以很好地用来进行调试
一般就是打开关卡、游戏设置、退出游戏,游戏帮助,游戏介绍
🧶从空白到VR项目设置
除非想要自己重写所有的GamePlay还是从官方模板开始创建项目吧。
目前有些功能或者有些设备还不完全支持OpenXR,所以设置上面需要参考各自的官方文档,这里我们还是以OculusQuest为例来构建一个VR项目
🧶性能 Performance & 问题 Issues
Light & Shadow
direct light
dynamic shadow distance 设置一个值,就会变成 CSM
仍然是很大的消耗
开启 cast modulated shadow
但是目前它与multi-view不能一起工作,所以未来也许可以
Trick
Engine INI
官方有专门的介绍如果用INI文件设置引擎性能
VR 模板中也有一些已经设置好了
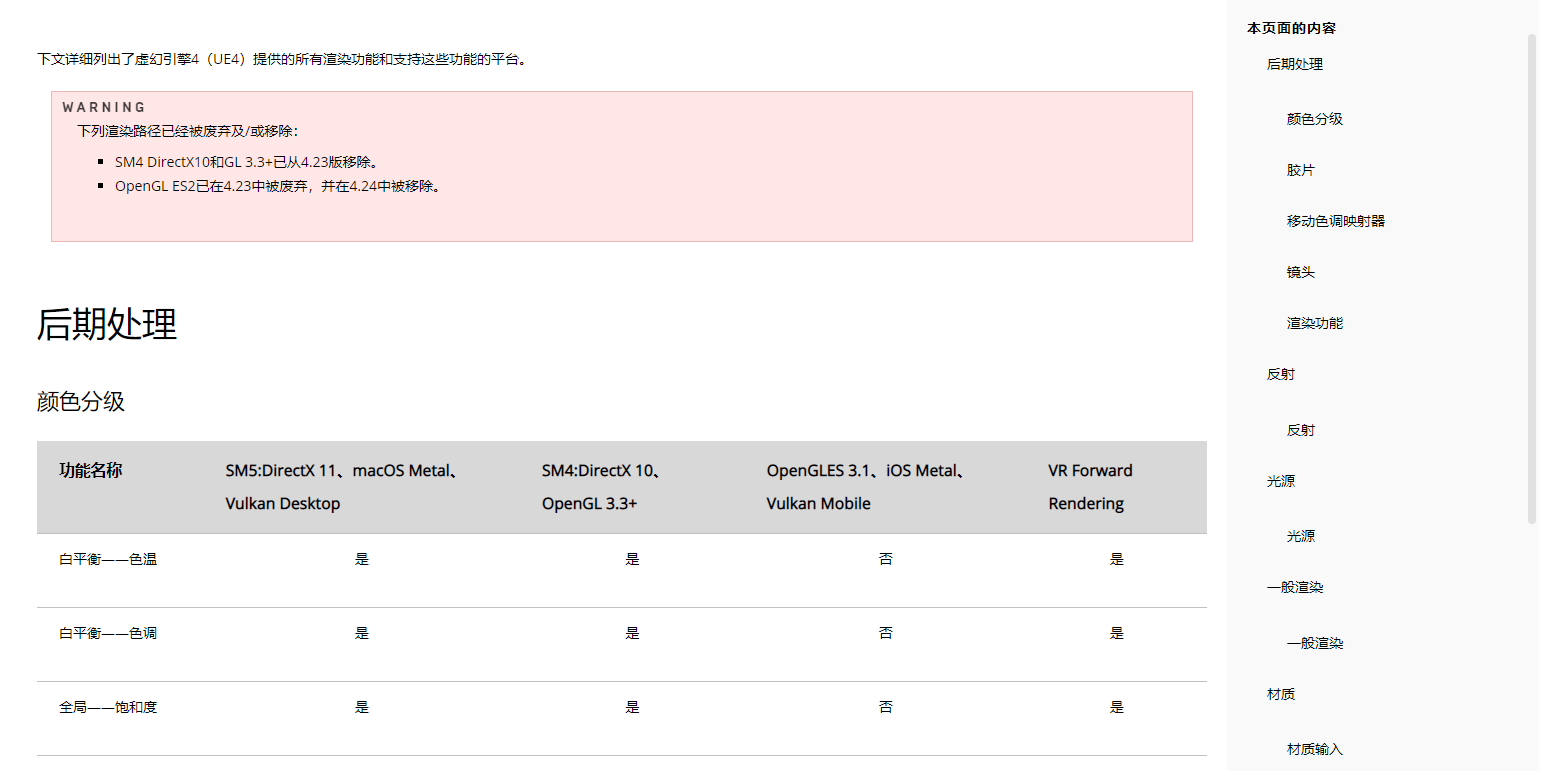
不同渲染平台支持的Feature
https://docs.unrealengine.com/4.27/zh-CN/RenderingAndGraphics/SupportedRenderingFeatures/
渲染优化专题讲解
🧶其他
Quest2设备
- 在调试过程中可以把休眠关闭,这样可以不用带上头显,直接看显示器查看,并且可以用手柄操作。
- 目前,Passthrough还不支持UE中的OpenXR,可能需要fb开发插件来支持
Engine
Mordentral 制作了VR expansion plugin 用于多人联机 VREUE4 。如果要自己全新写一个要慎重考虑。
VRMode
在VR中使用Editor,暂时好像还不行
VR
- 不要抖动摄像机,尽量让摄像机移动比较平缓
- 不要让玩家一步步走路
- 尽量保证帧率在90以上,最低60fps
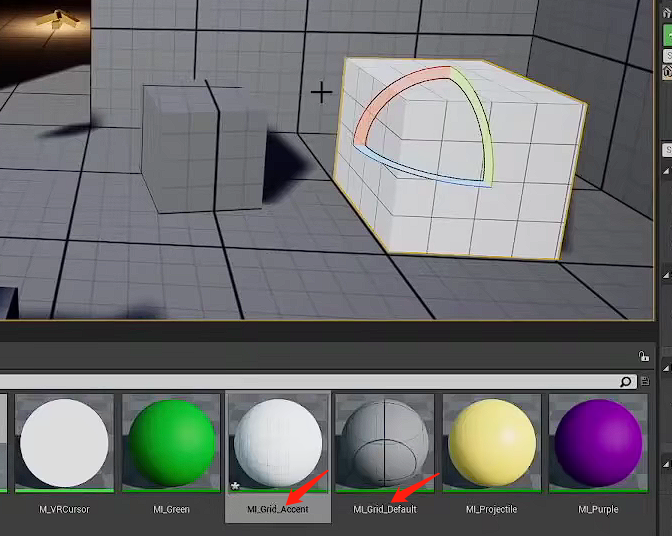
- 尺度,记得保持尺度符合现实,在VR模板中,有一个程序化对齐材质可以用来做尺度参考

Full Body IK
对于VR很重要
Content Example
目前没有OpenXR的内容,但是未来可能是有的
https://docs.unrealengine.com/4.27/en-US/Resources/ContentExamples/


