让 Node.js 与浏览器共用同一套代码
跨平台环境下的 JS 模块
浏览器接收并解析一大批脚本文件,在速度上还是不如把这些脚本代码优化到少数几个文件里面
所以可以把源代码规整到少数几个 bundle(包)中,减少文件数量,这过程中还可以进行 code minification(代码最小化)等优化
1. 模块打包工具

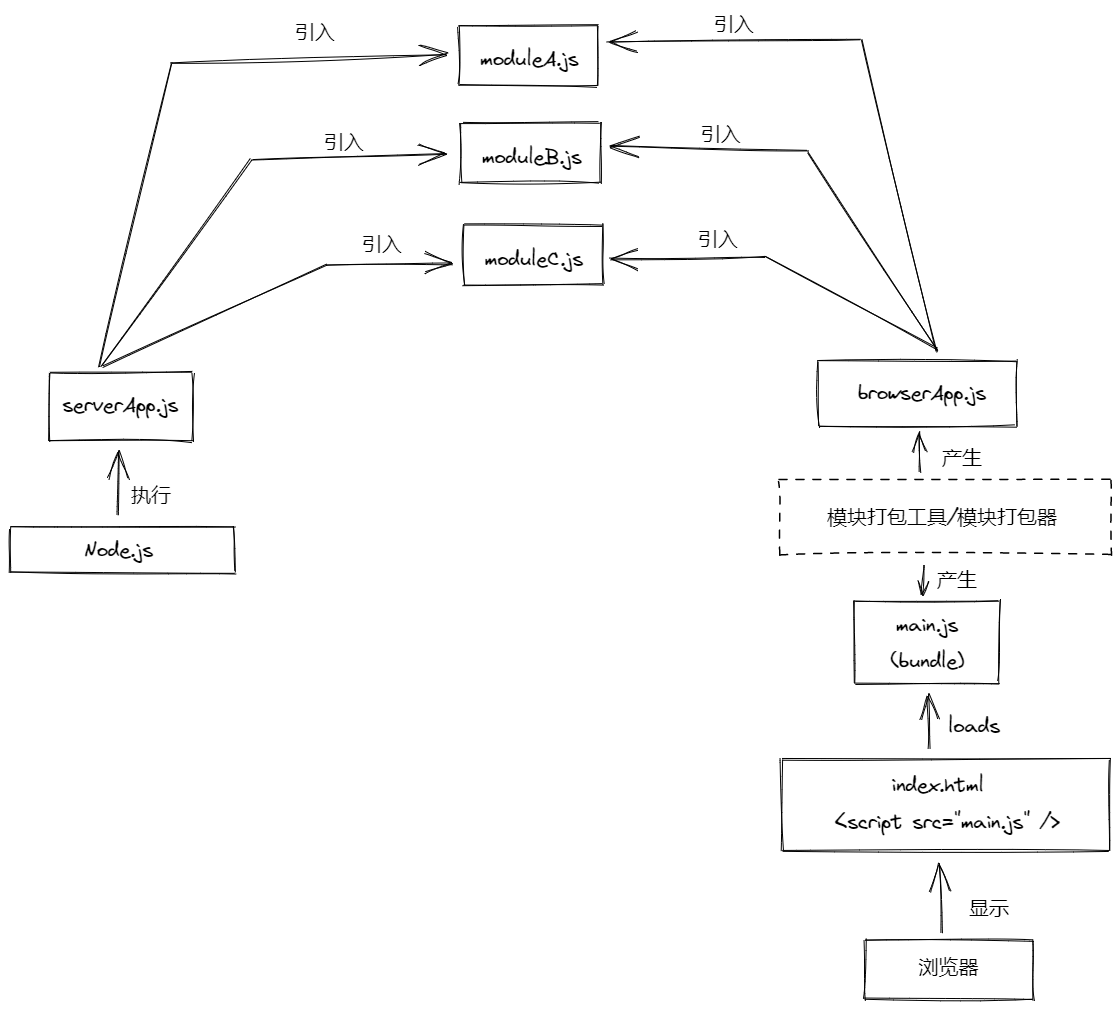
- 服务器端:Node.js 平台直接运行 serverApp.js 脚本,该脚本引入三个 module 模块
- 浏览器端:使用 browserApp.js 脚本,该脚本也引入三个 module 模块,但是通过模块打包工具处理该脚本,将该文件和它所依赖的三个文件,打包成一个 main.js 文件,这样浏览器只需要下载 main.js 和 index.html 两个文件即可,而不是五个
2. 模块打包工具的运行原理
模块打包工具,是一种接受应用程序的源代码并产生一个或多个 bundle 文件的工具,还可以使用 babel 来处理源代码并转换其语法风格适应不同浏览器
模块打包工具的运作流程:
- 依赖关系解析(dependency resolution)
- 打包(packing)
依赖关系解析
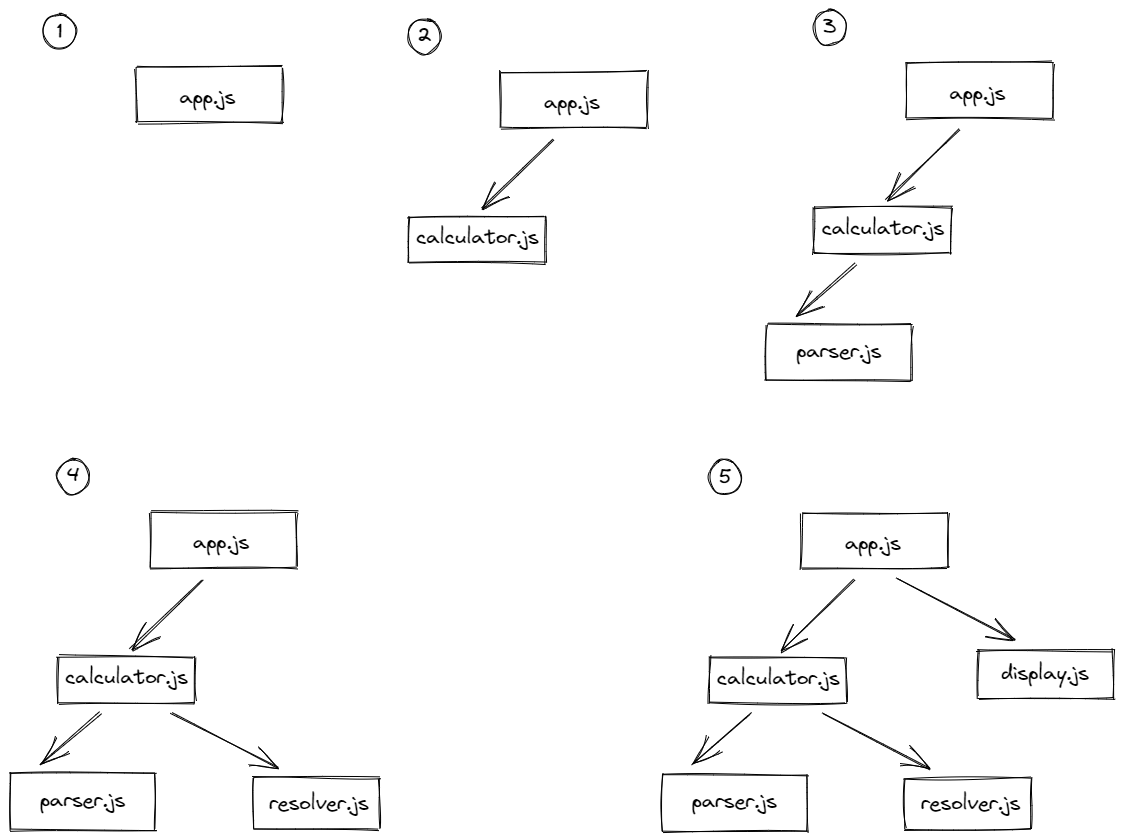
遍历整套代码库,从主模块(入口点,entry point)开始,把该模块直接或间接依赖的所有模块找到,构成一张有向无环图(direct acyclic graph),也称为依赖关系图(dependency graph)
// app.jsimport {calculator} from './calculator.js'import {display} from './display.js'display(calculator('2 + 2 / 4'))
// display.jsexport function display() {//...}
// calculator.jsimport {parser} from './parser.js'import {resolver} from './resolver.js'export function calculator (expr) {return resolver(parser(expr))}
// parser.jsexport function parser(expr) {//...}
// resolver.jsexport function resolver(tokens) {//...}
只要模块打包工具从一个模块跳到另一个模块,即意味着它发现一条新的依赖关系,此时会在依赖关系图中添加一个节点,以表示跳转到的那个模块,并在这两个模块之间建立一条有向的路径
如果模块打包程序在解析过程中又遇到之前解析过的模块,会跳过该模块,以防止依赖关系图中出现环状路径
在解析依赖关系时,模块打包工具会构建出 modules map(模块映射表)这种数据结构,利用这个 hash map ,把某种独特的标识符(如文件路径名)做为键(key),来区分每个模块的身份,并把这个标识符映射到相应的值(该模块的源代码),大概如下:
{'app.js': (module, require) => {/*...*/},'calculator.js': (module, require) => {/*...*/},'display.js': (module, require) => {/*...*/},'parser.js': (module, require) => {/*...*/},'resolver.js': (module, require) => {/*...*/},}
modules map 中的每个模块,都是一个工厂函数(factory function),这个工厂函数会把它要加载的那个模块所具备的源代码完整的收录进来
'calculator.js': (module, require) => {const {parser} = require('parser.js')const {resolver} = require('resolver.js')module.exports.calculator = function (expr) {return resolver(parser(expr))}}
打包
modules map 是依赖关系解析环节的成果。在 打包(packing)中,模块打包工具要把这份 modules map 转换成一个可执行的 bundle(executable bundle),这是一份 JS 文件,其中包含原应用程序的所有业务代码
((modulesMap) => {const require = (name) => {// 使用 exports 来装载想要导出的实体const module = { exports: {} }// 通过 require 递归地引入其他模块modulesMap[name](module, require)return module.exports}require('app.js')})({'app.js': (module, require) => {/*...*/},'calculator.js': (module, require) => {/*...*/},'display.js': (module, require) => {/*...*/},'parser.js': (module, require) => {/*...*/},'resolver.js': (module, require) => {/*...*/},})
bundle 文件的名称中有一串数字,这串数字是对文件内容做 hash 所得的。在源代码发生变化后,模块打包工具产生的 bundle 文件,会改用另一串数字命名,这种优化技术叫 cache busting webpack 会默认开启这项技术,对于部署在 CDN 上的资源尤其有用。对于 CDN 而言,如果用新版本的文件覆盖同名的旧文件,开销较大,因为必须把新版文件分发到位于各地的多台服务器,且各个层面的缓存(包括用户的浏览器)中,存放的是否依旧是旧版文件 如果每次修改源代码后产生的 bundle 文件名称和原本不同,会迫使程序去必须去访问新版文件,而不是缓存中的文件
跨平台开发的基础知识
在运行程序的时候做代码分支
如果某个全局变量只在 Node.js 平台或浏览器平台存在,通过判断该变量是否存在,切换相应的分支来适应不同的平台
在运行期做代码分支时可能遇到的问题:
- 两套代码在同一个模块中,会造成代码文件较大,存在泄密危险
-
在构建程序时做代码分支
可以利用 webpack 的一些插件在构建程序的时候做代码分支:
DefinePlugin:能够把源文件里面的特定部位,替换成定制的代码或变量值
- terser-Webpack-plugin:能够压缩成品代码并移除那些执行不到的语句 ```typescript import nunjucks from ‘nunjucks’
export function sayHello (name) { if (typeof BROWSER !== ‘undefined’) { // client side code const template = ‘
Hello {{ name }}
‘ return nunjucks.renderString(template, { name }) } // Node.js code
return Hello \u001b[1m${name}\u001b[0m
}
```typescriptconst path = require('path')const webpack = require('webpack')const TerserPlugin = require('terser-webpack-plugin')/** SplitChunksPlugin is enabled by default and replaced* deprecated CommonsChunkPlugin. It automatically identifies modules which* should be splitted of chunk by heuristics using module duplication count and* module category (i. e. node_modules). And splits the chunks…** It is safe to remove "splitChunks" from the generated configuration* and was added as an educational example.** https://webpack.js.org/plugins/split-chunks-plugin/**/const HtmlWebpackPlugin = require('html-webpack-plugin')/** We've enabled HtmlWebpackPlugin for you! This generates a html* page for you when you compile webpack, which will make you start* developing and prototyping faster.** https://github.com/jantimon/html-webpack-plugin**/module.exports = {mode: 'production',entry: './src/index.js',output: {filename: '[name].[chunkhash].js',path: path.resolve(__dirname, 'dist')},plugins: [new webpack.ProgressPlugin(),new HtmlWebpackPlugin(),new webpack.DefinePlugin({__BROWSER__: true})],module: {rules: [{test: /.(js|jsx)$/,include: [path.resolve(__dirname, 'src')],loader: 'babel-loader',options: {plugins: ['syntax-dynamic-import'],presets: [['@babel/preset-env',{modules: false}]]}}]},optimization: {splitChunks: {cacheGroups: {vendors: {priority: -10,test: /[\\/]node_modules[\\/]/}},chunks: 'async',minChunks: 1,minSize: 30000,name: true},minimize: true,minimizer: [new TerserPlugin({terserOptions: {mangle: false,output: {beautify: true},compress: {dead_code: true,if_return: true}}})]},devServer: {open: true}}
模块交换(模块替换)
因为在构建程序的时候,已经知道客户端的 bundle 中需要什么代码,所以可以让模块打包工具在构建的过程中把某个模块换成另一个模块。优点:
- 生成的 bundle 文件较小
不会把原始的程序代码弄乱,不会存在多余的判断逻辑
plugins: [new webpack.ProgressPlugin(),new HtmlWebpackPlugin(),new webpack.NormalModuleReplacementPlugin(/src\/say-hello\.js$/,path.resolve(__dirname, 'src', 'say-hello-browser.js'))]
webpack.NormalModuleReplacementPlugin:构建程序时,如果源代码想要引入的某个模块,在路径上与第一个参数中的正则表达式相匹配,那么该插件就会让源代码改为引入第二个参数所指向的那个模块在服务器端与浏览器端采用同一套方案获取数据
two-pass rendering(两轮渲染)
- async page(异步页面)
无论采用哪种方法,服务器都会在它所生成的 HTML 页面中提供一个内联的 script 块,只要服务器把数据完全加载好,它就会将这些数据注入 global scope(全局作用域,即 window 对象)中,这样客户端就不需要把服务器端加载好的数据重新加载一遍了。

