
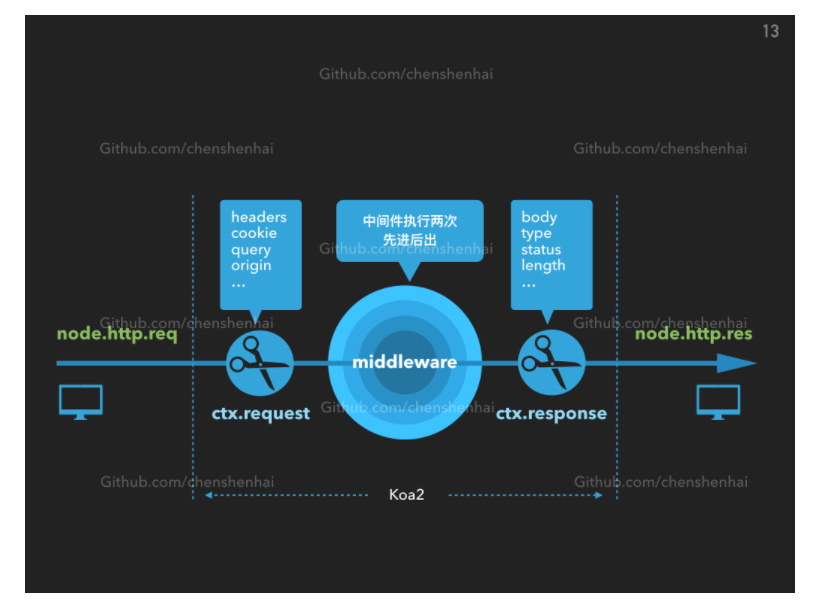
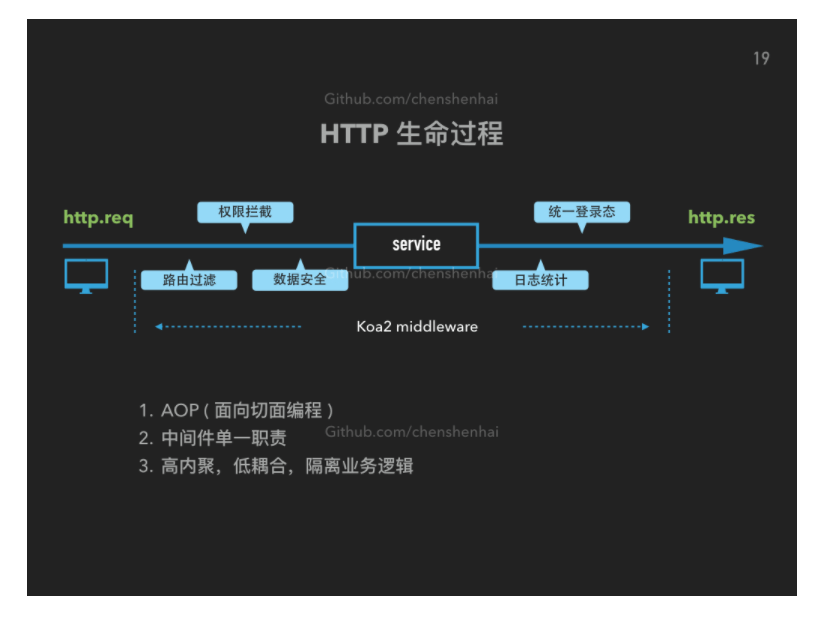
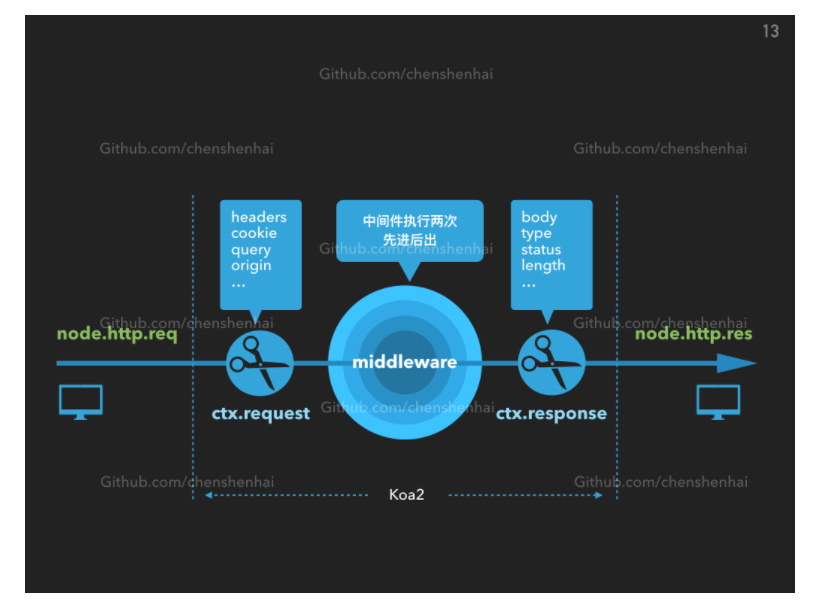
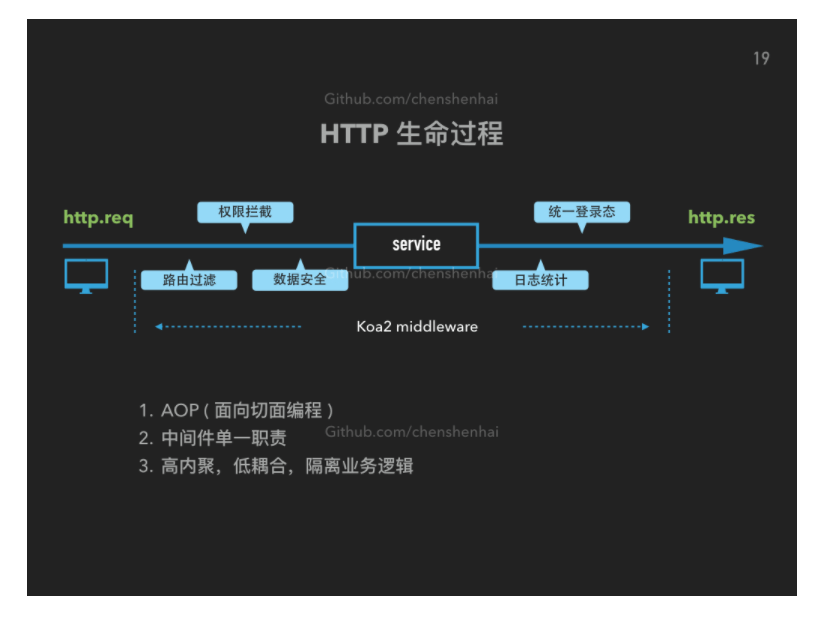
中间件


使用
// 最外层中间件,可以用于兜底 Koa 全局错误app.use(async (ctx, next) => { try { // console.log('中间件 1 开始执行') // 执行下一个中间件 await next(); // console.log('中间件 1 执行结束') } catch (error) { console.log(`[koa error]: ${error.message}`) }});// 第二层中间件,可以用于日志记录app.use(async (ctx, next) => { // console.log('中间件 2 开始执行') const { req } = ctx; console.log(`req is ${JSON.stringify(req)}`); await next(); console.log(`res is ${JSON.stringify(ctx.res)}`); // console.log('中间件 2 执行结束')});
实现中间件
const app = { middlewares: []};app.use = function(fn) { app.middlewares.push(fn);};app.compose = function() { function dispatch(index) { // async 函数中 await 后面执行的异步代码要实现等待,带异步执行后继续向下执行,需要等待 Promise, // 所以我们将每一个中间件函数在调用时最后都返回了一个成功态的 Promise if (index === app.middlewares.length) return Promise.resolve(); const route = app.middlewares[index]; return Promise.resolve(route(() => dispatch(index + 1))); } dispatch(0);}module.exports = app;
装饰器和中间件
资料
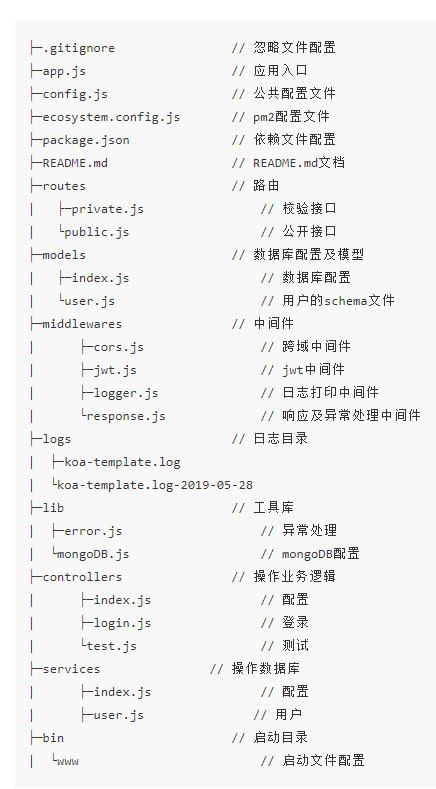
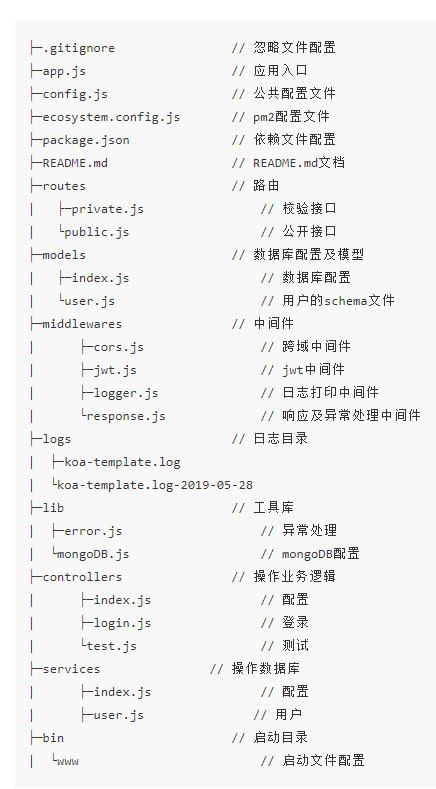
- 给你一个开箱即用,功能完善的 koa 项目
- Koa2 进阶学习笔记
- Koa.js 设计模式-学习笔记
- Koa2 洋葱模型 ——— compose 串联中间件的四种实现
- 在Web应用中使用装饰器(Decorator)初体验