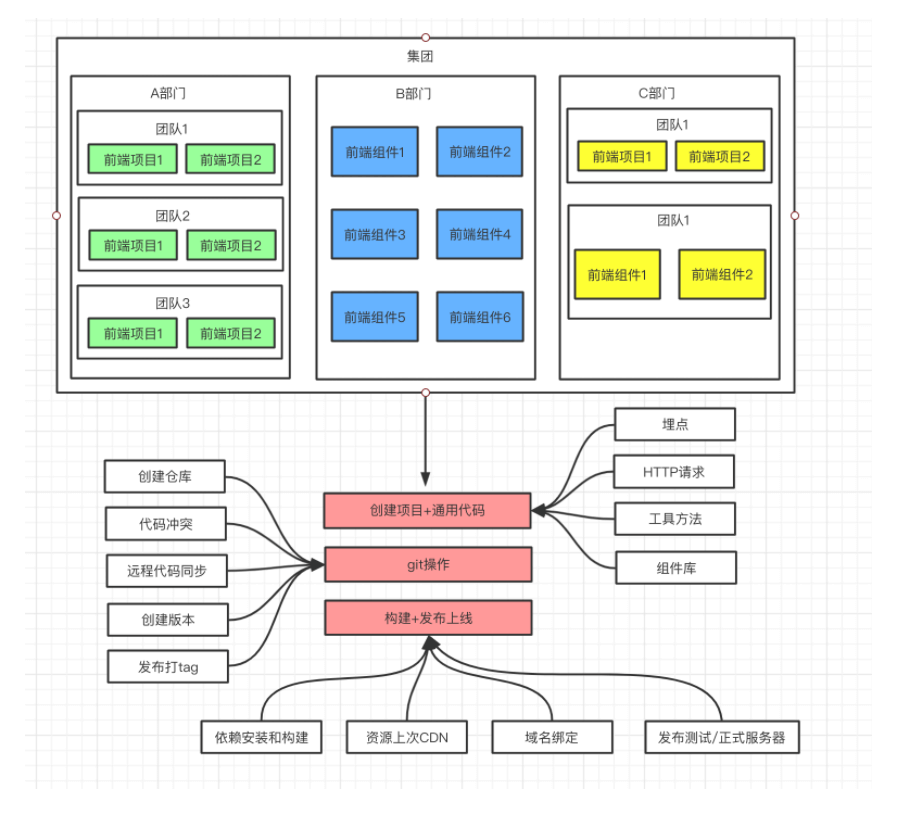
脚手架作用
提高研发效能

- 自动化:项目重复代码拷贝/git操作/发布上线操作
- 标准化:项目创建/git flow/发布流程/回滚流程
- 数据化:研发过程数据化、系统化,使得研发过程可量化
使用
本质是一个操作系统的客户端,通过命令行执行
vue create vue-test-app --force
- 主命令:vue
- command 部分:create
- command 的 params:vue-test-app
- option(特定场景下的配置):—force
开发流程
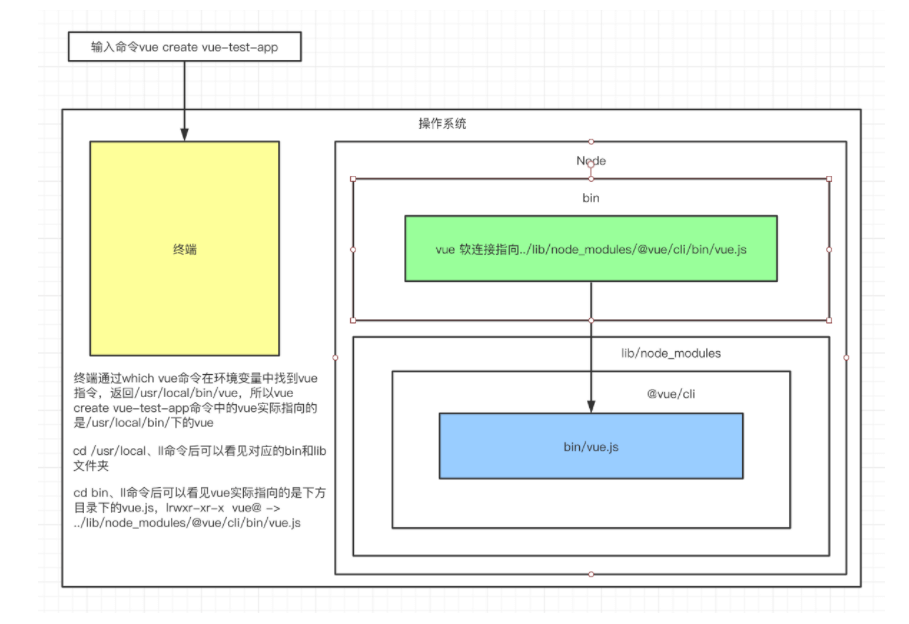
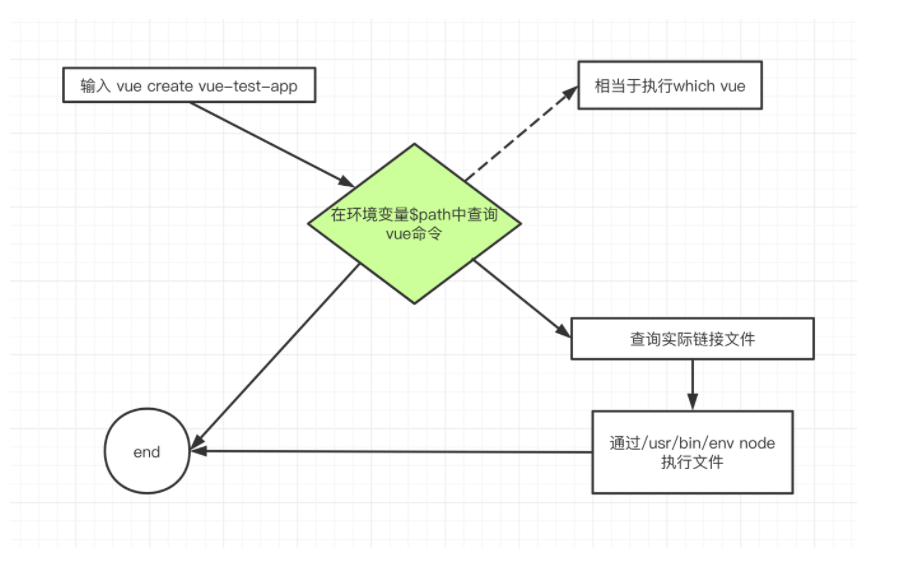
通过 npm 全局安装一个 脚手架例如 @vue/cli 后,会解析 package.json 文件中的 bin 配置去在 node 的安装目录下的 bin 目录下,创建一个软连接,连接到软件包中,软连接的名称就是 bin 配置的 key,连接的文件就是 bin 配置的 value,value 指向的文件中需要设置 #! /usr/bin/env node 来标识文件执行的方法
- 创建项目,使用 npm 初始化这个项目
- 创建脚手架入口文件,第一行写如下代码:
#!/usr/bin/env node 配置 package.json 文件,添加 bin 属性
"bin":{"vue": "bin/vue.js"}
编写脚手架代码
- 将脚手架发布到 npm
开发难点
- 分包:将复杂的系统拆分成若干个模块
命令注册,如
vue createvue addvue invoke
参数解析
vue command [options] <params>
本地 link
链接本地脚手架:
mkdir erdan-testcd erdan-testnpm init -ymkdir bincd bintouch index.jsnpm link
链接本地库文件
mkdir erdan-test-libnpm init -ynpm linkcd erdan-testnpm link erdan-test-lib
取消链接本地库文件
cd erdan-test-libnpm unlinkcd erdan-test# link存在的情况下执行下面这行npm unlink erdan-test-lib# link不存在的情况下删除node_modules# 从安装发布到远程仓库上的库文件npm i -S erdan-test-lib
理解 npm link:
npm link your-lib:将当前项目中的node_modules下指定的库文件链接到node全局node_modules下的库文件
- npm link:将当前项目链接到node全局node_modules中作为一个库文件,并解析bin配置创建可执行文件
理解npm unlink: