规范组件选项的顺序
export default {name: '',parent: null,extends: null,minxins: [],components: {},inheritAttrs: false,model: {},props: {},data () {return {}},computed: {},watch: {},// 生命周期钩子,按调用顺序编写beforeCreate () {},...,destroyed () {},methods: {},directives: {},filters: {},// 使用render函数时,置于末尾render () {}}
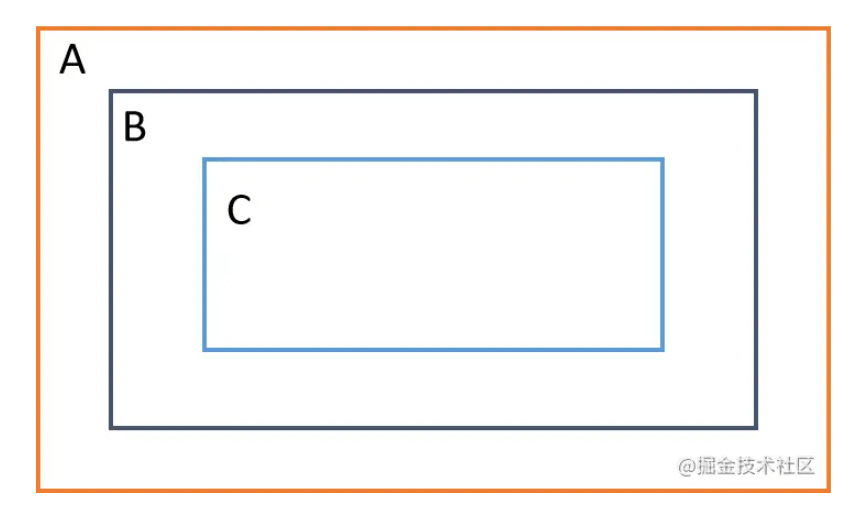
使用 $attrs 与 $listeners 实现多层嵌套传递
A 中对 C 的 props 赋值,监听 C 的 emit 事件
- 使用 vuex 来进行数据管理
- 自定义 vue bus 事件总线:破坏了代码的链式调用,逻辑分散,出现问题难以定位
- 使用 B 做为中转站,如果需要传递的事件和属性较多,会导致代码繁琐,难以维护
```javascript
// A 组件
组件A 数据项:{{myData}}
```javascript// B 组件<template><div><h3>组件B</h3><C v-bind="$attrs" v-on="$listeners"></C></div></template><script>import C from "./C";export default {components: { C },};</script>
// C 组件<template><div><h5>组件C</h5><input v-model="myc" @input="hInput" /></div></template><script>export default {props: { myData: { String } },created() {this.myc = this.myData; // 在组件A中传递过来的属性console.info(this.$attrs, this.$listeners);},methods: {hInput() {this.$emit("changeMyData", this.myc); // // 在组件A中传递过来的事件}}};</script>

