1. Yeoman 的介绍
参考链接:http://yeoman.io/ 官网
THE WEB’S SCAFFOLDING TOOL FOR MODERN WEBAPPS
SCAFFOLDING -> 脚手架
WEBAPPS -> 类似于 PC 或者 移动端的站点,应用程序,假设我们再百度首页打开百度地图,百度地图这样比较重要的站点就是 WEBAPPS
什么是 Yeoman?
Yeoman helps you to kickstart new projects, prescribing best practices and tools to help you stay productive.
To do so, we provide a generator ecosystem. A generator is basically a plugin that can be run with theyocommand to scaffold complete projects or useful parts.
Through our official Generators, we promote the “Yeoman workflow”. This workflow is a robust and opinionated client-side stack, comprising tools and frameworks that can help developers quickly build beautiful web applications. We take care of providing everything needed to get started without any of the normal headaches associated with a manual setup.
With a modular architecture that can scale out of the box, we leverage the success and lessons learned from several open-source communities to ensure the stack developers use is as intelligent as possible.
As firm believers in good documentation and well thought out build processes, Yeoman includes support for linting, testing, minification and much more, so developers can focus on solutions rather than worrying about the little things.
自耕农的帮助你启动新项目,处方的最佳做法和工具来帮助你保持生产力。
为了做到这一点,我们提供发电机生态系统。一个生成器基本上是一个插件,可以用’命令’来完成整个项目或有用的部分。
通过我们的官方的发电机,我们提倡“自耕农工作流”。这个工作流是健壮的、固执己见的客户端堆栈,包括帮助开发人员快速构建漂亮Web应用程序的工具和框架。我们提供一切所需的启动,没有任何正常头痛与手动设置有关。
有了一个模块化的体系结构,我们可以利用来自几个开源社区的成功和经验,确保开发人员使用的堆栈尽可能的智能化。
坚定的信徒在良好的文档和深思熟虑的建立过程,自耕农包括支持毛,测试,缩小和更多,因此开发人员可以专注于解决问题而不是担心小事情。简单来说:
她就是可以提高你的生产力,把一些不是你该做的工作,就是那些底层的工作都帮你做好了,比如:下载个库、编译个 Less 等等
装好了之后npm install -g yo,它会自动生成一个yo命令这样的命令在我们的系统里帮助我们生成这样的一个网站,这个网站最基本的你所需要的库,你所需要的其他东西都在了,他就是一个发电机,他不会像你平常的那样自己去下载一些需要集成的东西比较的痛苦参考链接:http://www.iinterest.net/2013/05/04/f2e-tool-yeoman/一遍写的比较好的国内教程
Yeoman 特性:
•快速创建骨架应用程序——使用可自定义的模板(例如:HTML5、Boilerplate、Twitter Bootstrap等)、AMD(通过RequireJS)以及其他工具轻松地创建新项目的骨架。
•自动编译 CoffeeScrip 和 Compass——在做出变更的时候,Yeoman 的 LiveReload 监视进程会自动编译源文件,并刷新浏览器,而不需要你手动执行。
•自动完善你的脚本——所有脚本都会自动针对 JSHint 运行,从而确保它们遵循语言的最佳实践。
•内建的预览服务器——你不需要启动自己的 HTTP 服务器。内建的服务器用一条命令就可以启动。
•非常棒的图像优化——使用 OptPNG 和 JPEGTran 对所有图像做了优化。
•生成 AppCache 清单——Yeoman 会为你生成应用程序缓存的清单,你只需要构建项目就好。
•“杀手级”的构建过程——你所做的工作不仅被精简到最少,让你更加专注,为你节省大量工作。
•集成的包管理——Yeoman 让你可以通过命令行轻松地查找新的包,安装并保持更新,而不需要你打开浏览器。
•对ES6模块语法的支持——你可以使用最新的 ECMAScript 6 模块语法来编写模块。这还是一种实验性的特性,它会被转换成 eS5,从而你可以在所有流行的浏览器中使用编写的代码。
•PhantomJS单元测试——你可以通过 PhantomJS 轻松地运行单元测试。当你创建新的应用程序的时候,它还会为你自动创建测试内容的骨架。Yeoman 有一些非常重要的组件:Grunt / Gulp 和 Npm / Bower,他把这几个优秀的框架进行集合最后生成出了这个非常伟大的框架 Yeoman ,我们国内的例如 FIX 这样的是也集成了后端的, Yeoman 是一个专注于前端的开发框架
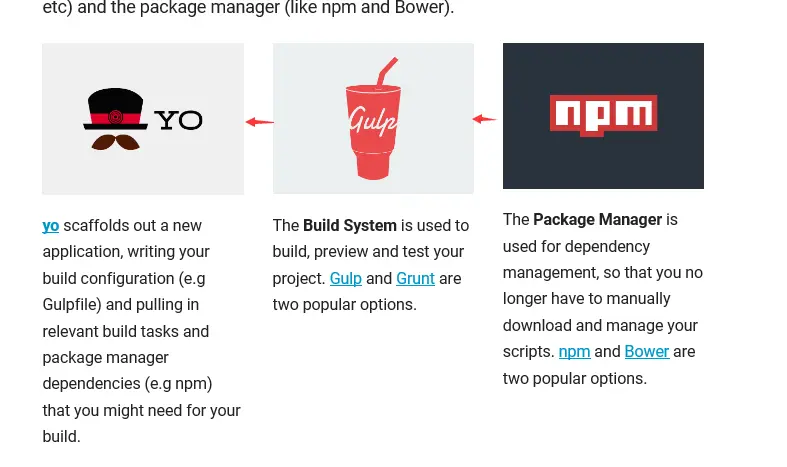
Yeoman 是由三个工具的组成:YO、GRUNT、BOWER
YO:Yeoman核心工具,项目工程依赖目录和文件生成工具,项目生产环境和编译环境生成工具。
GRUNT:前端构建工具,jQuery就是使用这个工具打包的。
BOWER:Web 开发的包管理器,概念上类似 npm,npm 专注于 NodeJs 模块,而 bower 专注于 CSS、JavaScript、图像等前端相关内容的管理。2. Yeoman 的安装
参考链接:http://yeoman.io/ 官网
- 在命令行中进行全局安装 ``` npm install -g yo
2. 执行 `yo` 命令,在命令行中显示如下> <br />这个是让你按你的键盘的 上 下 按钮进行选择,这里我选择了 `Get me out of here`,回车 便出现了下面的欢迎界面<br /><br />#3. Yeoman 的应用1. 在桌面新建一个 yeomantest 文件夹,并进入该目录中
cd Desktop mkdir yeomantest cd yeomantest
2. 执行程序
yo
会显示如下,让你去选择到底干什么> <br />这里我们选择 `Update your generators` 更新,它可以帮我们更好地构建底层的这些东西,选择之后会跳出一个创建 koa 项目的提示 回车,然后便开始更新并创建项目3. 命令行中执行完毕之后,我们会发现在 yeomantest 文件夹中 的基于 koa 的项目已经创建好了> <br />项目中的配置文件是这样的,自动安装了很多需要的包<br />4. 上面的是用 `yeoman` 构建了一个 `koa` 项目,接下来我们在全局安装一个可以构建 webapp 的包,装过之后执行 `yo` 命令就会多出一个 webapp 项目的选项,这样可以构建一个 webapp 的项目> 参考链接:[https://www.npmjs.com/package/yo](https://www.npmjs.com/package/yo)
npm install —global generator-webapp
5. 在桌面新建一个 keomanWebapp 的文件夹,并在命令行中进入该目录
cd Desktop mkdir yeomanWebapp cd yeomanWebapp
6. 执行下面的命令就可以创建一个 webapp 项目
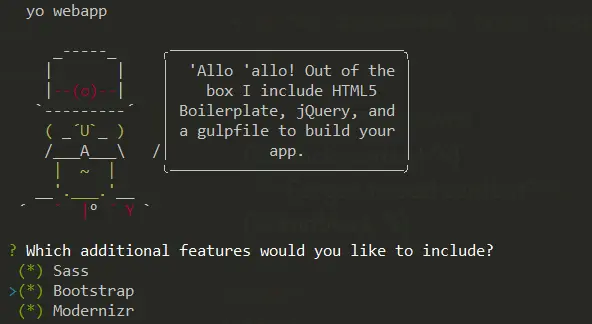
//执行程序 yo //选择 webapp webapp //或者是直接创建 yo webapp
``` 命令行中显示如下
您希望包含哪些附加功能?这里我们选择的是 Sass
后面又让我们选择 bootstrap 的版本,在这里我们选择的是 4
然后是 选择DSL风格 BDD -> 回车
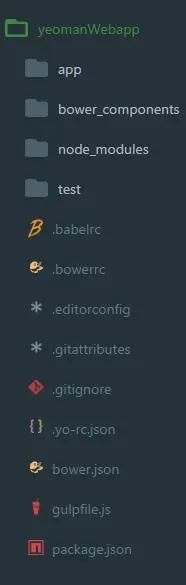
然后就开始便开始自动地创建项目文件,并安装所需要的所有依赖,整个项目创建的时间会较长一点,这个项目的机构就是下图这样的
- 这个库也可以安装 Angular 或者是其他的项目类型,然后进行自动创建