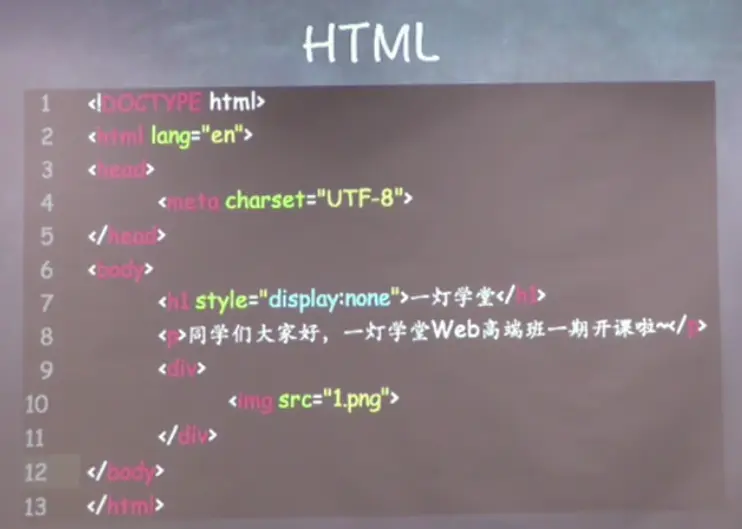
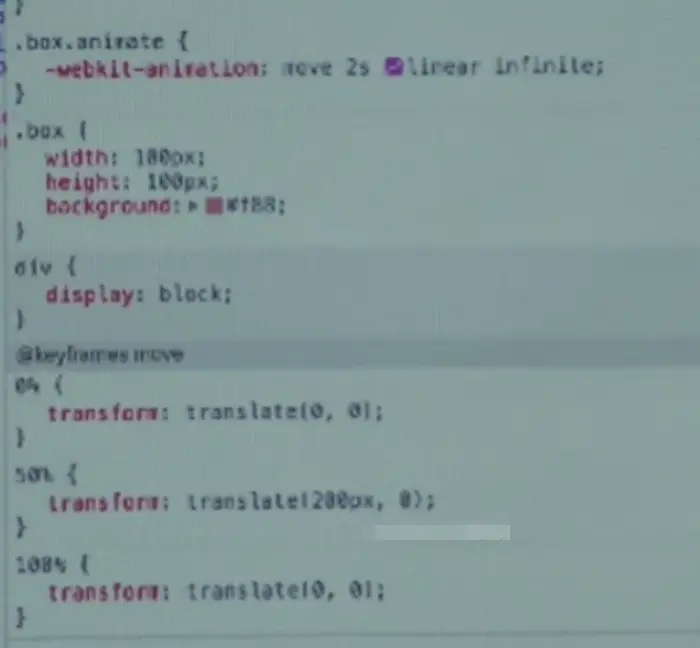
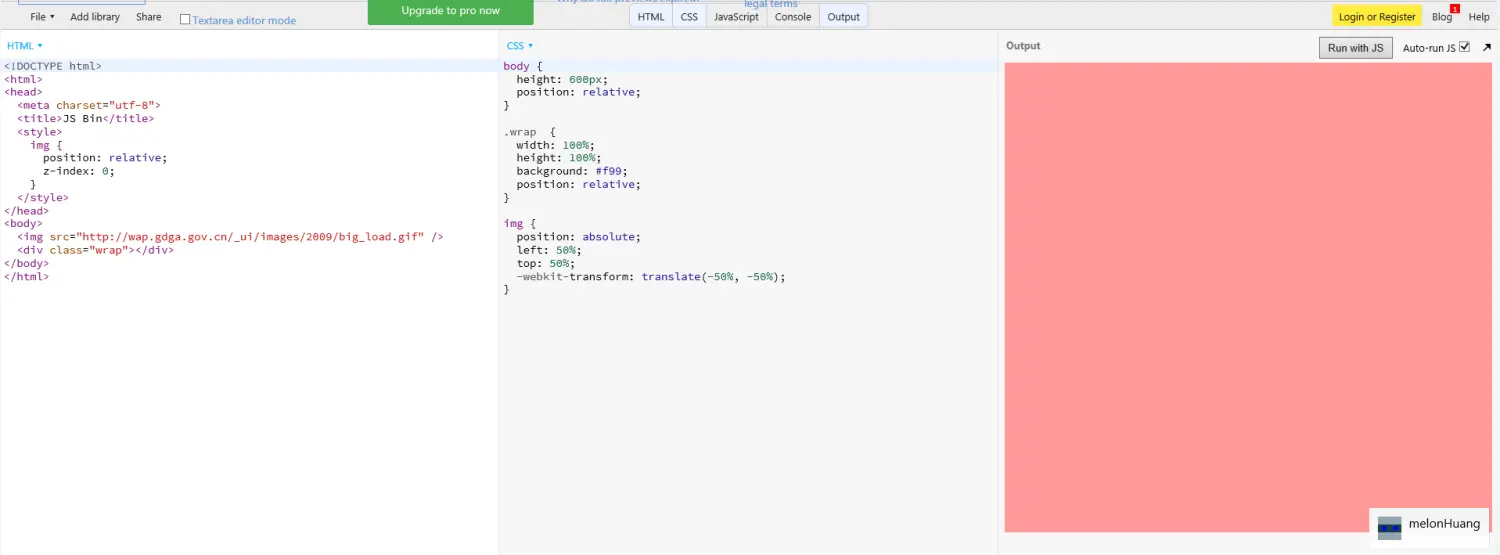
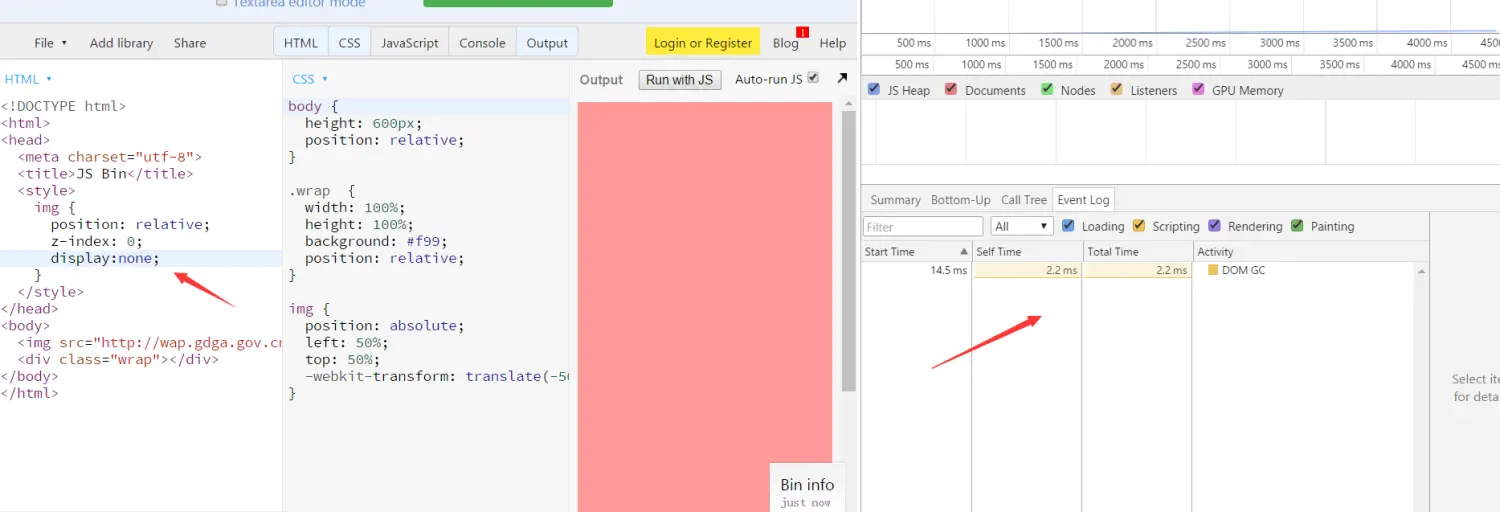
- 示例源码
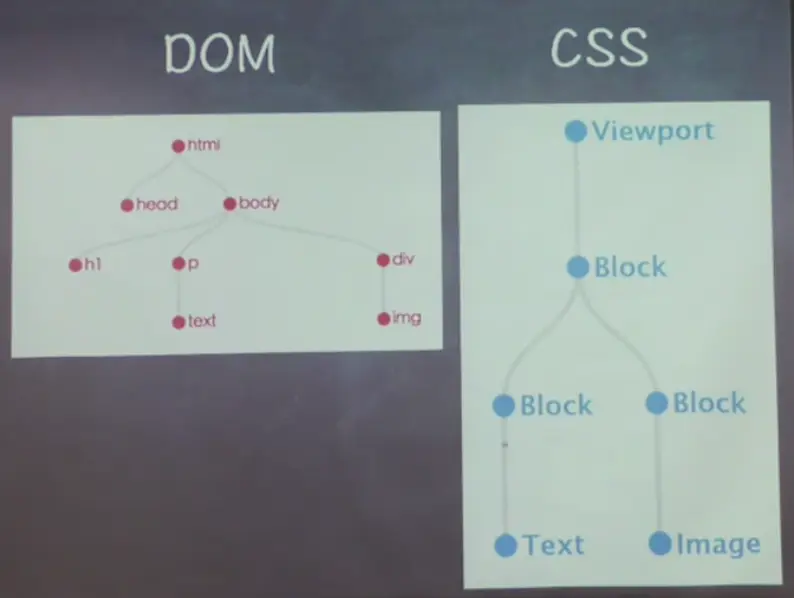
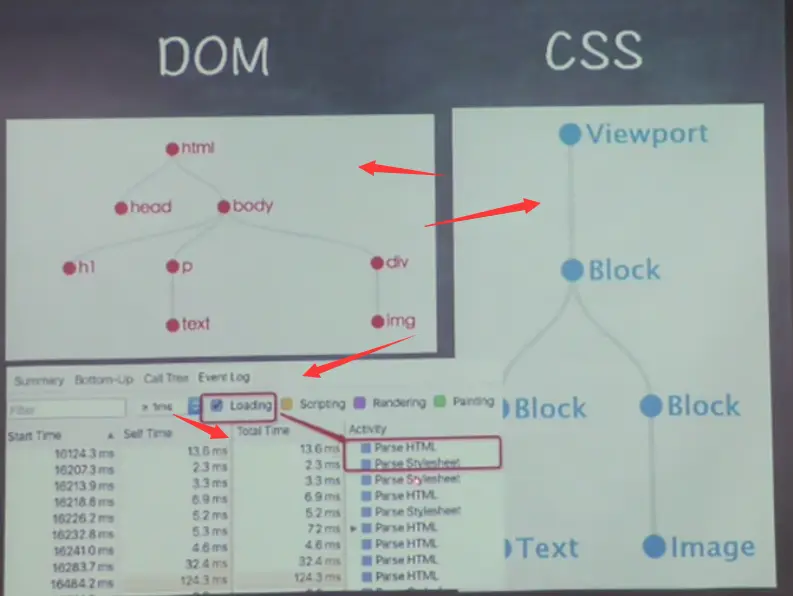
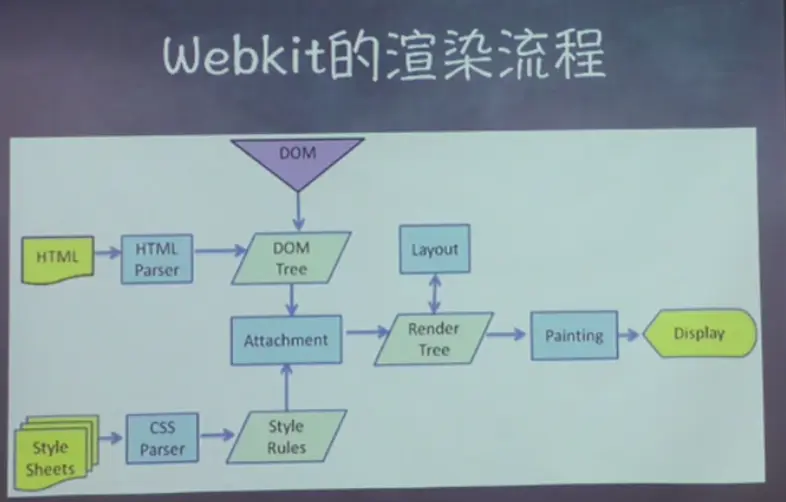
- 解析 dom(html) 和 css
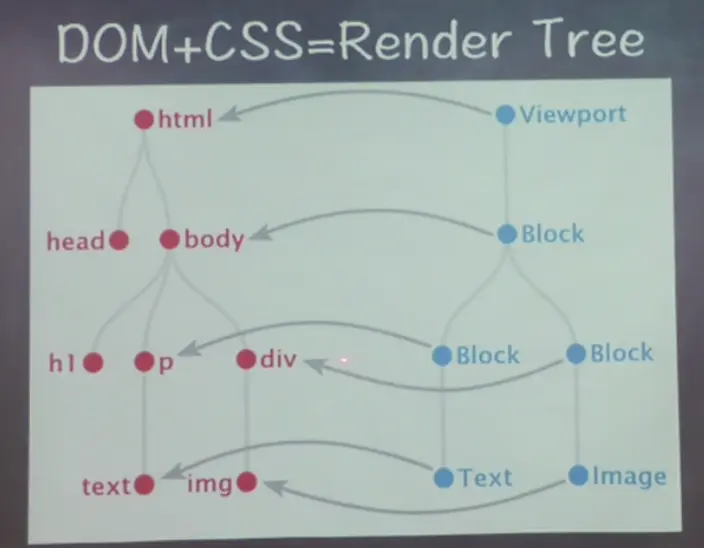
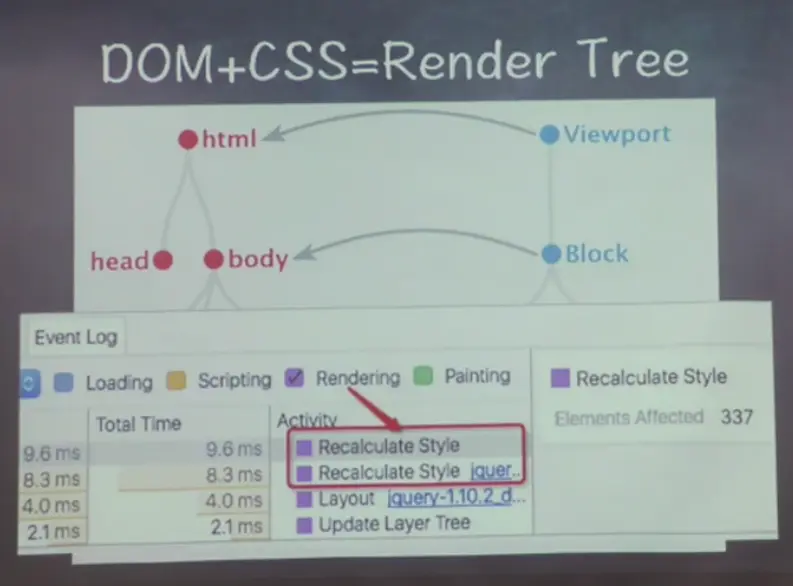
- 生成渲染树
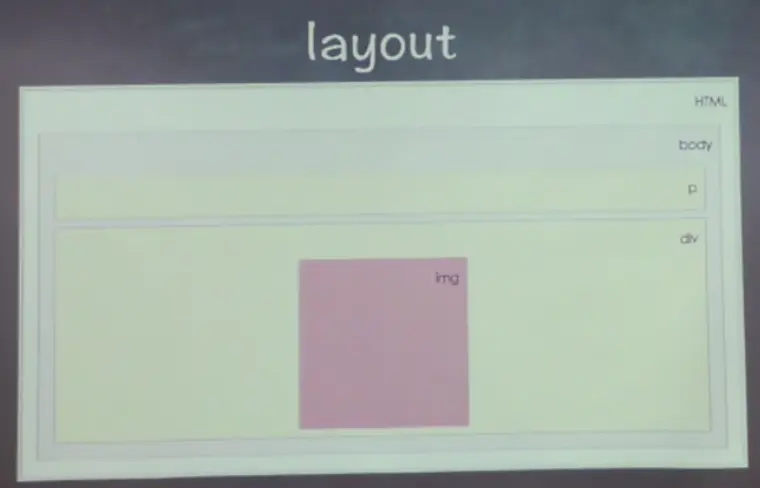
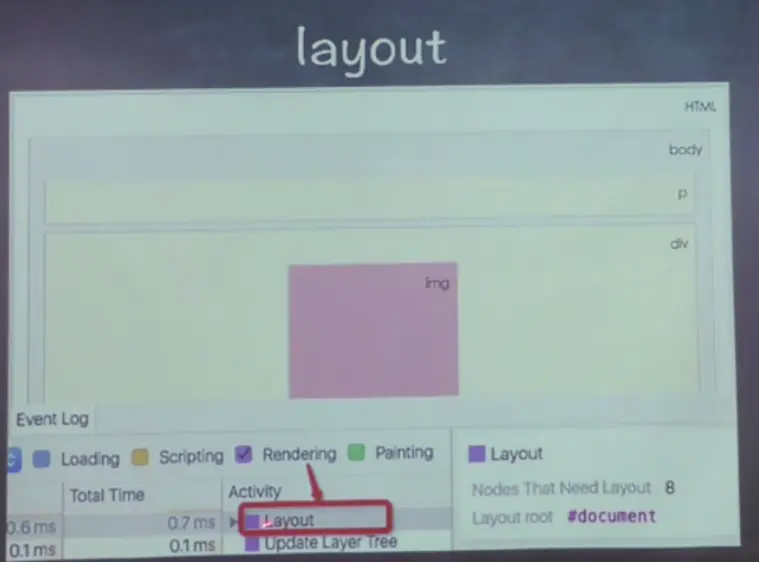
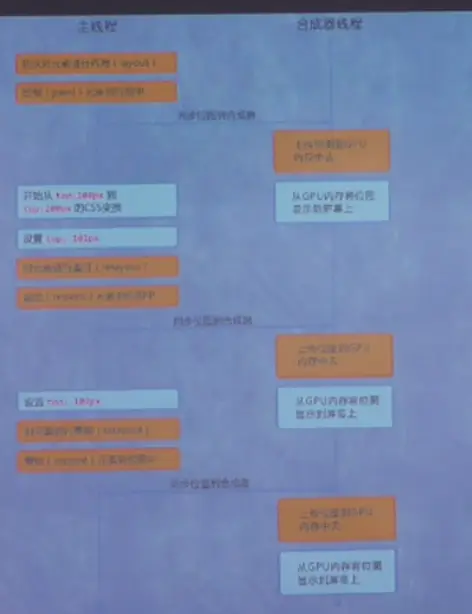
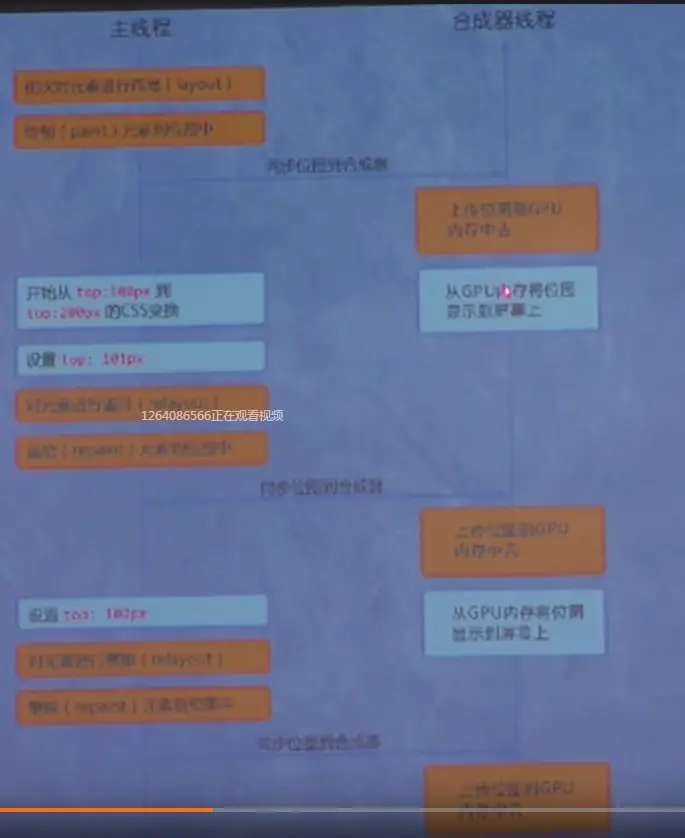
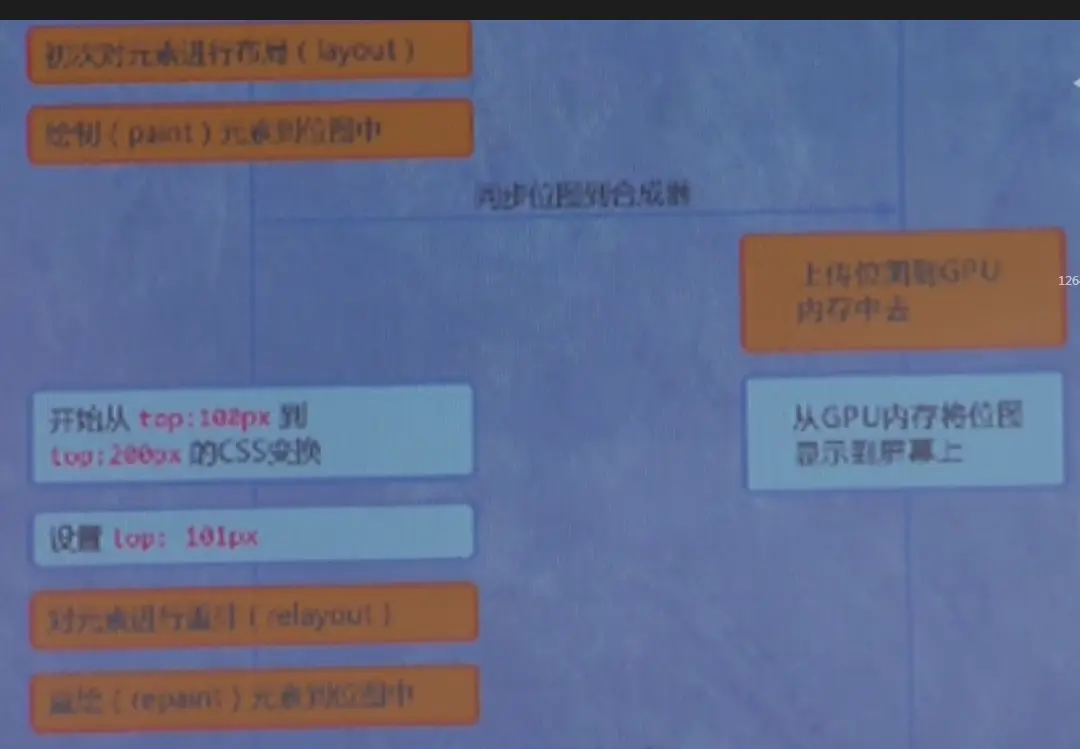
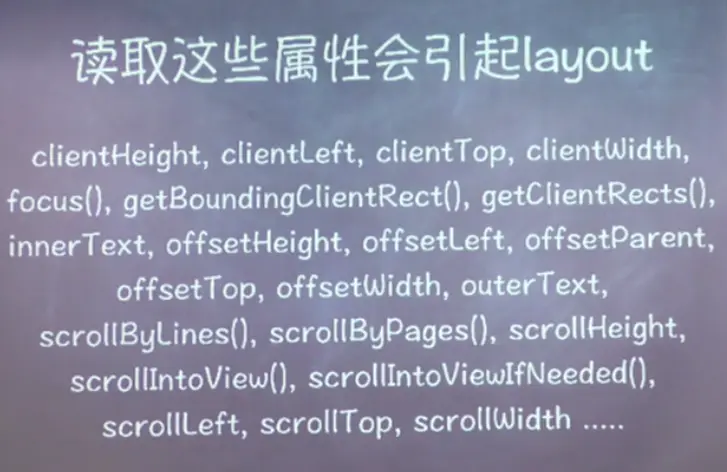
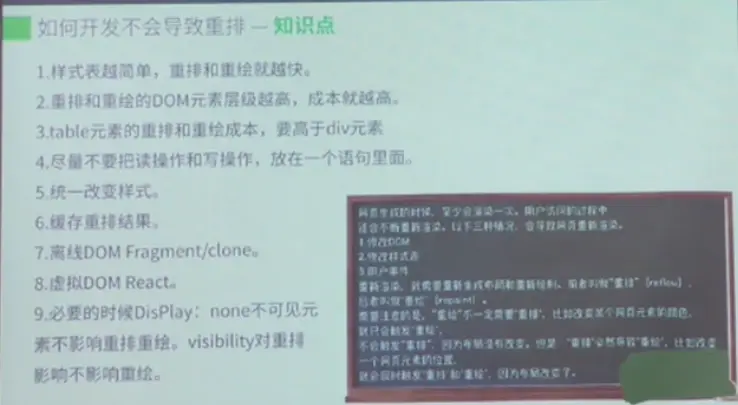
- 重排
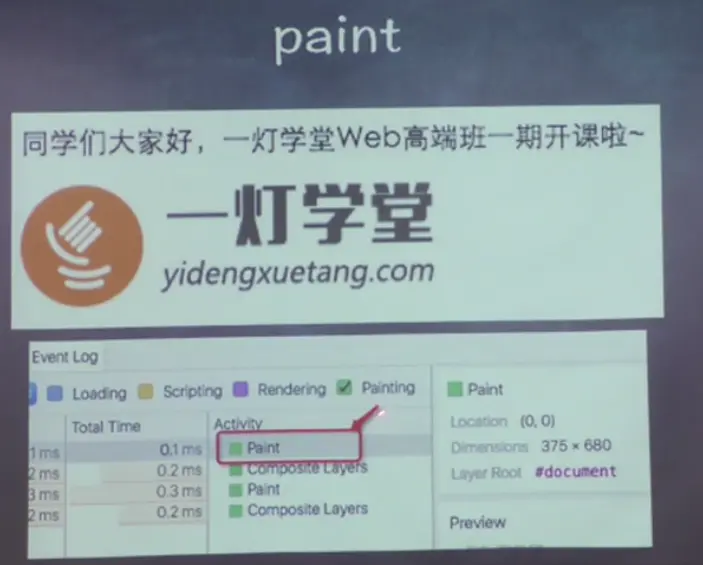
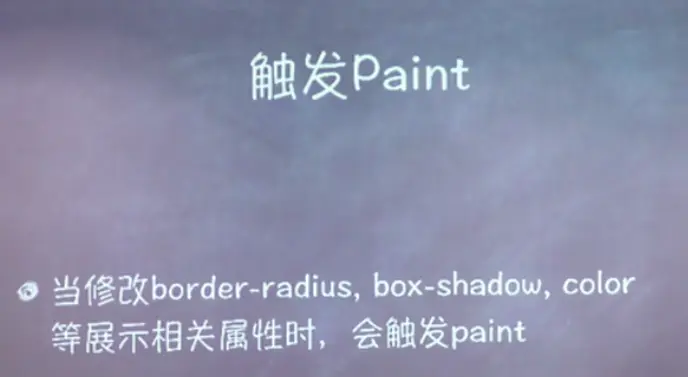
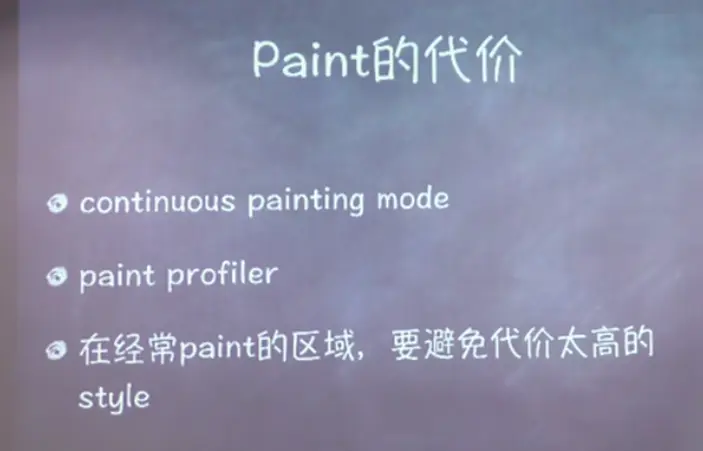
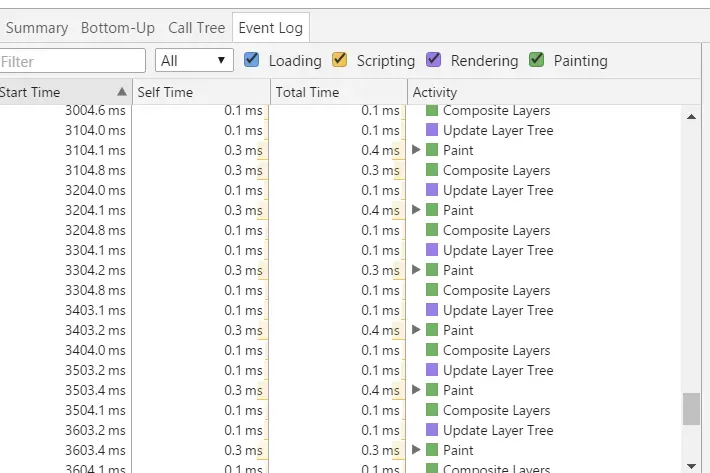
- 重绘
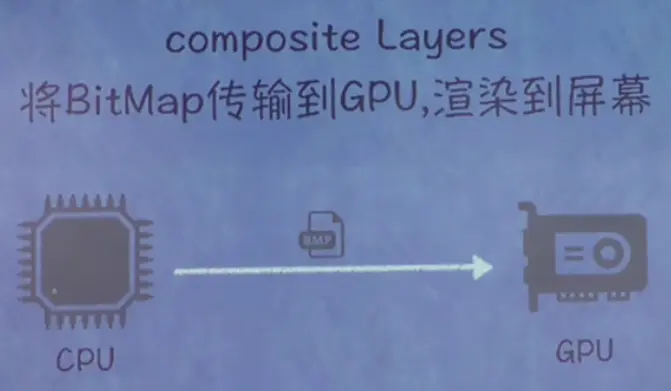
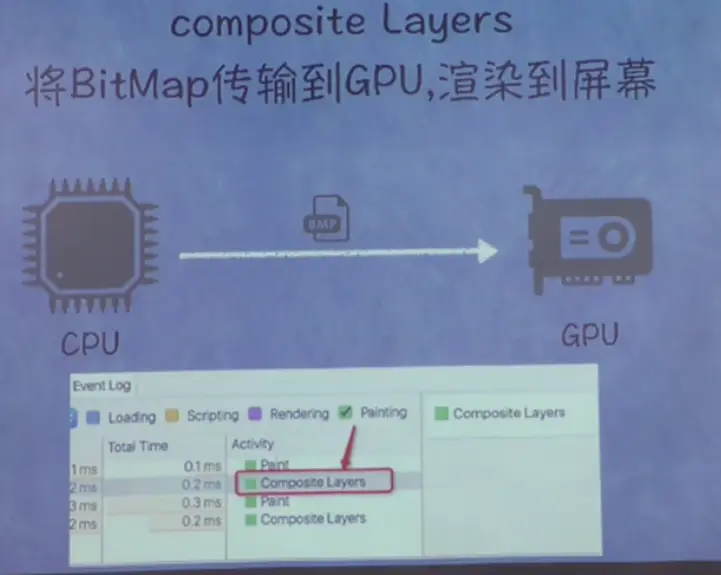
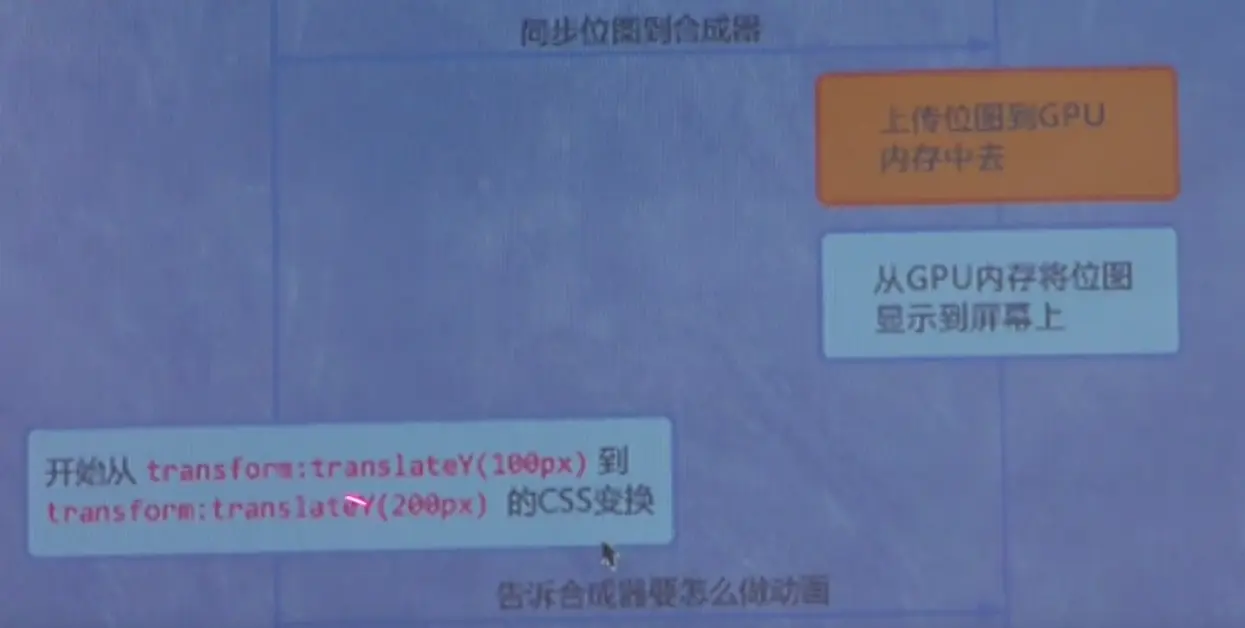
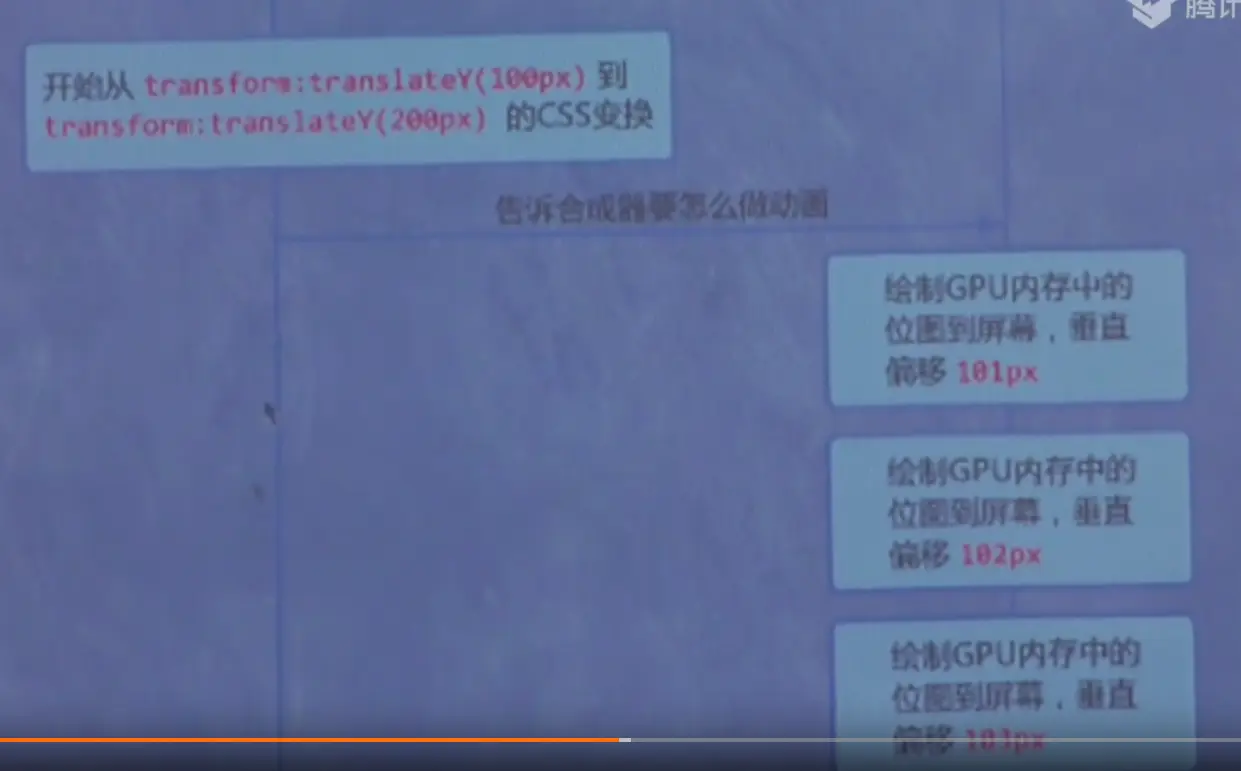
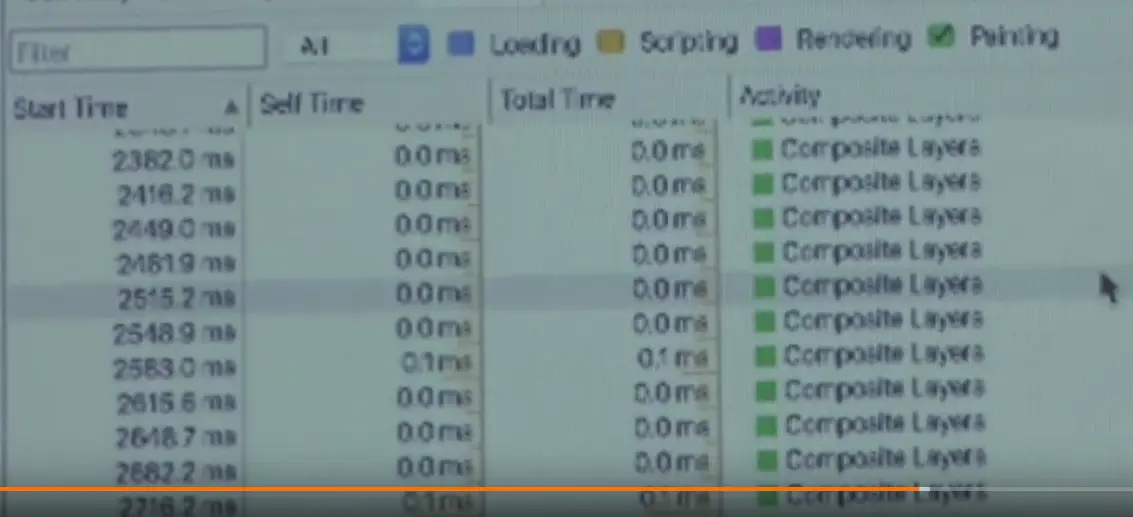
- 把之前生成的位图传递给 CPU ,CPU 再将这个位图传递给 GPU,GPU 再渲染到屏幕
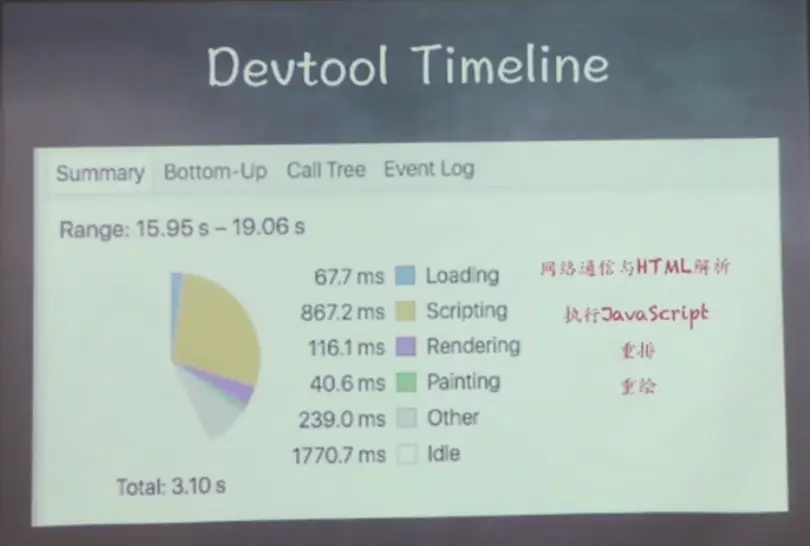
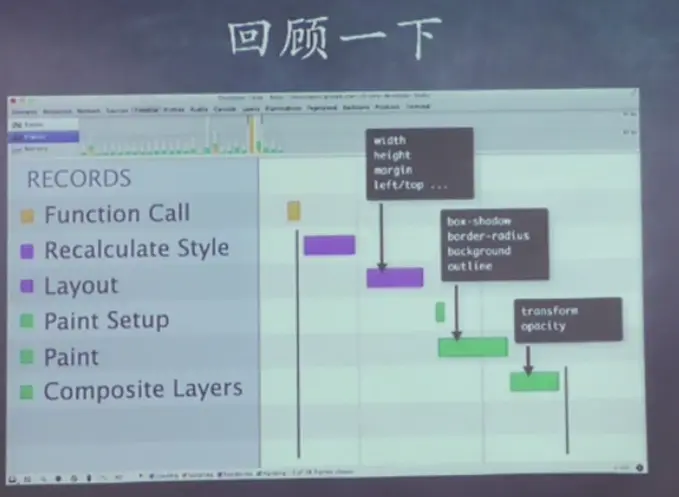
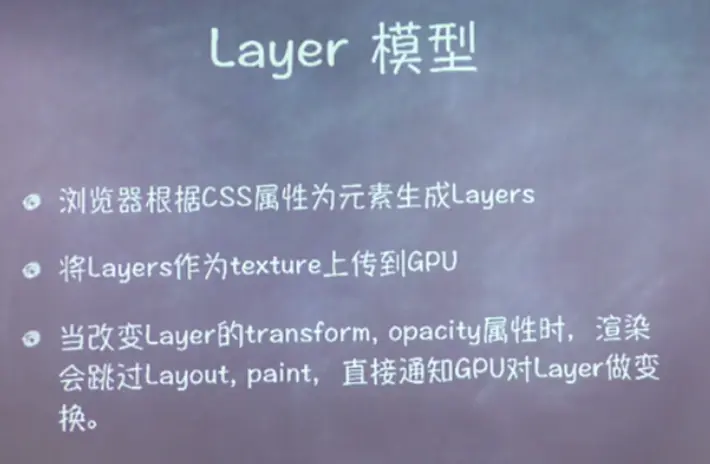
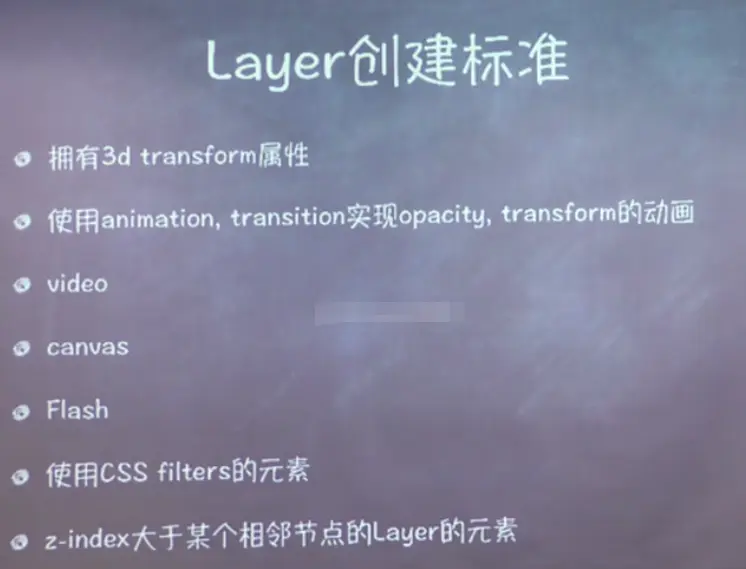
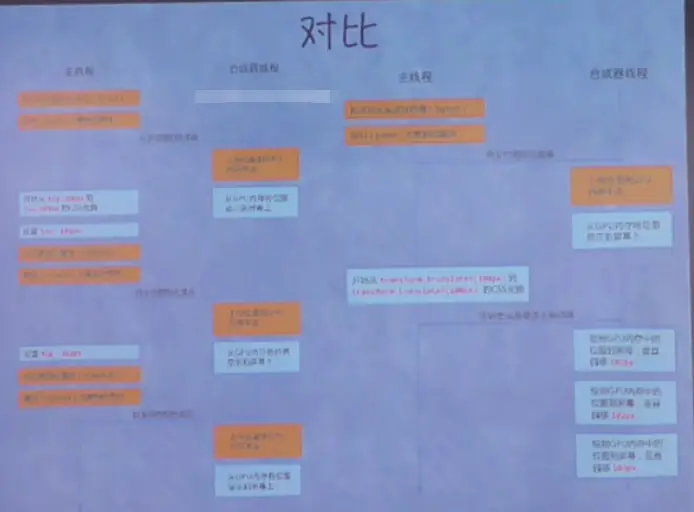
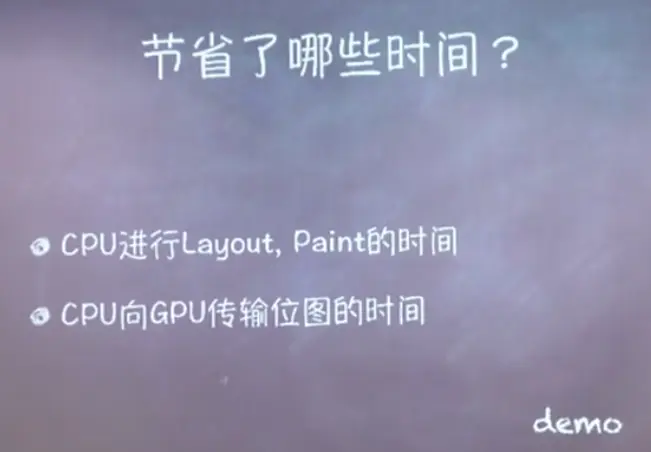
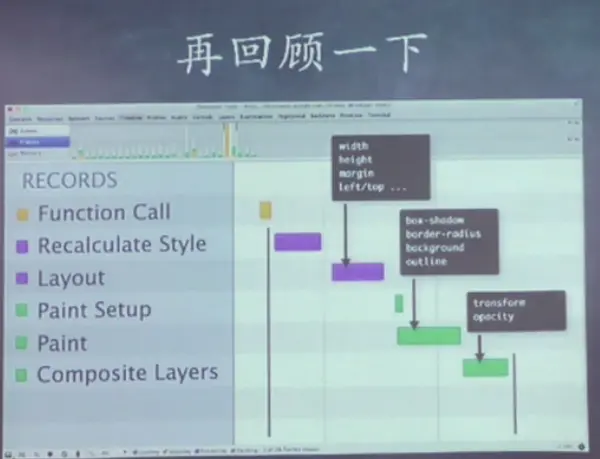
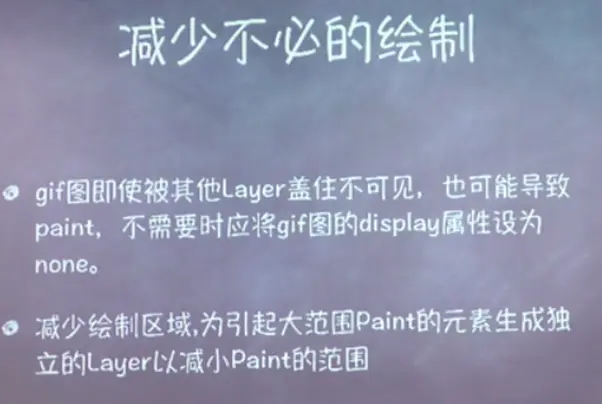
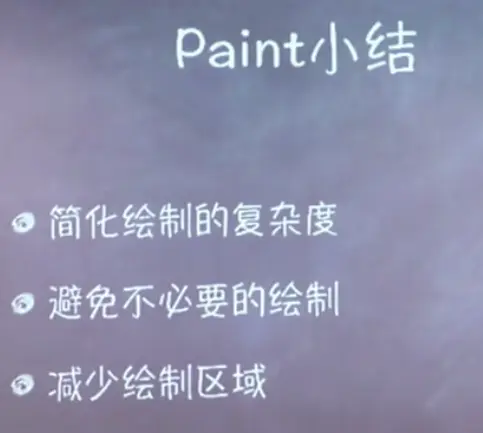
- 上面就是整个的渲染的流程,下面是总结
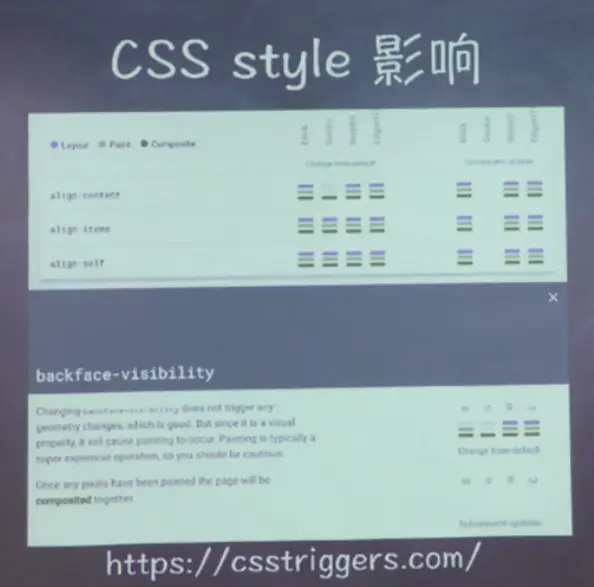
https://csstriggers.com/ 这个网站会详细的介绍:修改哪些属性会触发哪一阶段
http://jsbin.com/dizak/3/edit?html,css,output
http://jankfree.org/ 国外的一个网站,它上面有很多视频、文章专门来研究这个高性能动画的