rollup.js 打包工具
参考链接:https://rollupjs.org/ 官网
介绍:
Rollup is a module bundler for JavaScript which compiles small pieces of code into something larger and more complex, such as a library or application. It uses the new standardized format for code modules included in the ES6 revision of JavaScript, instead of previous idiosyncratic solutions such as CommonJS and AMD. ES6 modules let you freely and seamlessly combine the most useful individual functions from your favorite libraries. This will eventually be possible natively, but Rollup lets you do it today.
Rollup 是一个JavaScript编写的一小段代码变得更大和更复杂的模块式,如库或应用程序。它采用新的标准化格式的代码模块中包含JavaScript 6修订,代替了以往的独特的解决方案如CommonJS和AMD。ES6模块让你自由地和无缝地结合最有用的个体功能从您最喜爱的图书馆。这将最终有可能来,但总让你今天做。
它的其中一个优点是打包你的 js 文件的时候如果发现你的无用变量,会将其删掉
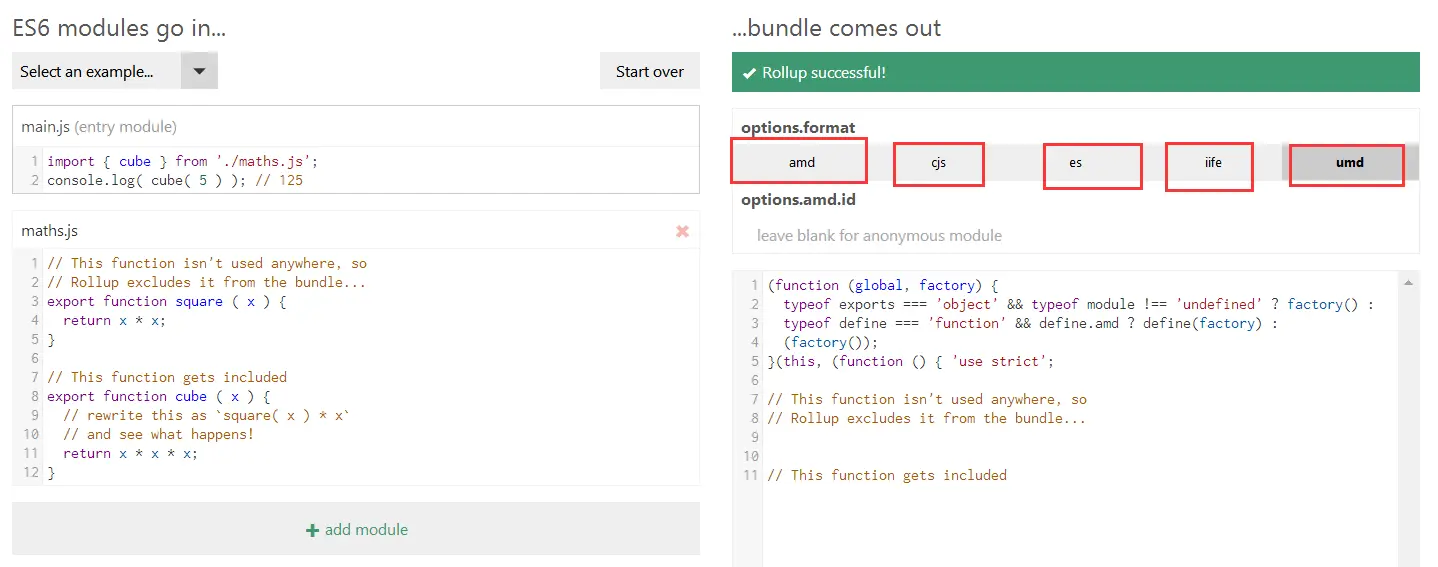
它还有一个比较强大的功能是,可以将你的 js 中的代码,编译成你想要的格式,如下图
- 接下来 做一个 demo ,在桌面新建一个 rolluptest 文件夹
- 在命令行中装包
参考链接:https://github.com/rollup/rollup github
cnpm install --global rollup
- 初始化项目 ``` npm init
4. 在项目中新建一个配置文件 rollup.config.js<br />编辑 rollup.config.js 文件
export default { //目录 entry: ‘src/main.js’, //你想将其格式化成什么格式(必选项不然会报错) //format: ‘es’, dest: ‘build/bundle.js’ // 输出文件 };
5. 在项目中新建文件结构如下> src -> main.js<br />build -> maths.js6. 编辑文件<br />main.js
import { cube } from ‘./maths.js’; console.log( cube( 5 ) ); // 125
maths.js
export function square ( x ) { return x * x; }
export function cube ( x ) { return x x x; }
7. 执行程序
// -c 是直接执行的 config 文件 //-c, —config Use this config file (if argument is used but value is unspecified, defaults to rollup.config.js)
rollup -c
这里报了如下图所示的错误> <br />说明我们必须选择一种编译输出的格式<br />编辑 rollup.config.js 文件
export default { //目录 entry: ‘src/main.js’, //你想将其格式化成什么格式 format: ‘es’, dest: ‘rel/bundle.js’ // 输出文件 };
8. 再执行程序 $ rollup -c,成功之后你会发现 build 文件夹中新生成了一个 bundle.js 文件<br />bundle.js
function cube ( x ) { return x x x; }
console.log( cube( 5 ) ); // 125
这里将我们 maths.js 文件中前面导出的 square 函数给自动删掉了 因为导出会默认只生效最后的那个<br />9. 我们可以在 rollup.config.js 文件中 加入 sourceMap 属性,方便我们查看编译的代码去了哪里
export default { //目录 entry: ‘src/main.js’, //你想将其格式化成什么格式 format: ‘es’, sourceMap: true, //加上这里即可 dest: ‘build/bundle.js’ // 输出文件 };
再执行程序 $ rollup -c,会发现在 build 文件夹中生成了一个 bundle.js.map文件<br />bundle.js.map
{“version”:3,”file”:”bundle.js”,”sources”:[“../src/maths.js”,”../src/main.js”],”sourcesContent”:[“export function square ( x ) {\r\n\treturn x x;\r\n}\r\n\r\nexport function cube ( x ) {\r\n\treturn x x * x;\r\n}”,”import { cube } from ‘./maths.js’;\r\nconsole.log( cube( 5 ) ); // 125”],”names”:[],”mappings”:”;;AAIO,SAAS,IAAI,GAAG,CAAC,GAAG;CAC1B,OAAO,CAAC,GAAG,CAAC,GAAG,CAAC,CAAC;;;CACjB,DCLD,OAAO,CAAC,GAAG,EAAE,IAAI,EAAE,CAAC,EAAE,EAAE,CAAC”}
bundle.js 文件的最后一行也多了一句注释
//# sourceMappingURL=bundle.js.map
```
- 最后说下:
Rollup 也支持直接在模块中来被调用执行,这样很方便跟 grunt/gulp 等工具进行协作。