


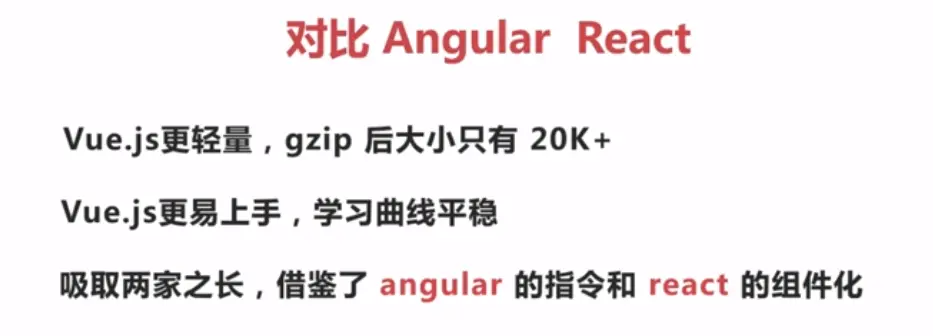
首先是大小 VueJS 压缩后 26 K,AngularJS 压缩后 56 K,ReactJS 压缩后 44 K,所以对于移动端来说 VueJS 更加适合。
其次是更易上手,就比如与入门学起来最难的 AngularJS 而言,AngularJS 这个在初学的时候就有很多的概念,完全颠覆了前端开发的思维模式,一些的概念像依赖注入对于一些前端来说根本就不了解,因为 AngularJS 起初是一个搞 JAVA 的工程师写的,很多思想都沿用了后端的技术,对于前端来说,特别是新手前端来说是很大的挑战,ReactJS 相对于 AngularJS 来说相对会好一点,ReactJS 有一套自己的 js 语法,这个东西对一些前端来说也是一个挑战,而且一般 React 学习都会附带 React 全家桶,学习曲线也是比较陡峭的,而 VueJS 上手就很简单,开发组件的语法也更符合之前的习惯,他的文档也写的非常的详细,demo 也非常的简单易懂,对于新手前端来说学习曲线也是比较的平稳的。
最后是 VueJS 吸取了他们两家的长处,指令借鉴了 AngularJS ,组件化的思想也是与 ReactJS 是一致的,而且 VueJS 也有他们两个都没有的东西,比如计算属性。