- 准备工作
- 开始操作
- vue 开发为基石的)">1. 本地起服务(以 vue 开发为基石的)
- 2. 在
Chrome浏览器中骚操 - 3. 上面的是电脑端操作,下面是手机端操作
准备工作
- PC 端安装 谷歌浏览器
- 手机需要开启【开发者模式】->【USB调试】
- 手机数据线
项目需在PC端本地起一个服务运行
开始操作
1. 本地起服务(以 vue 开发为基石的)
我这里使用的是 vue-cli 构建的项目,运行方法
npm run dev,默认的是8080端口号,我这边因为开启了多个项目,所以是8081端口
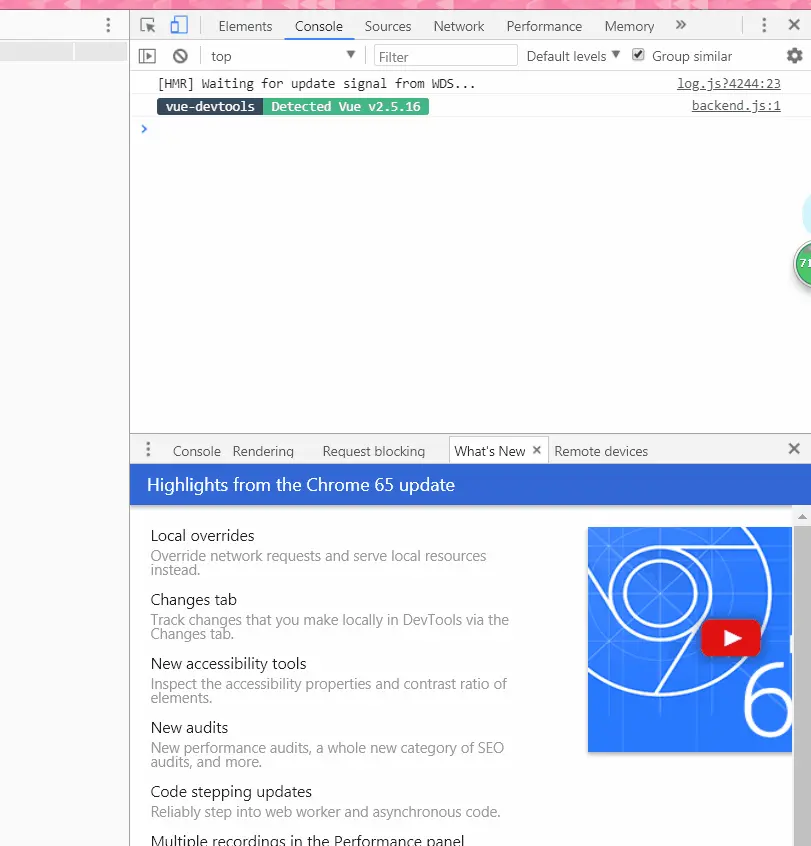
F12打开开发者工具,依次找到More tools->Remote devices(远程设备) ->setting->port forwarding(端口转发),之后点击 【Add Rule】,输入 【8081】端口号 + 手机端需要请求的地址localhost:8081,最后点击【Add】按钮保存,下面为 GIF 图演示
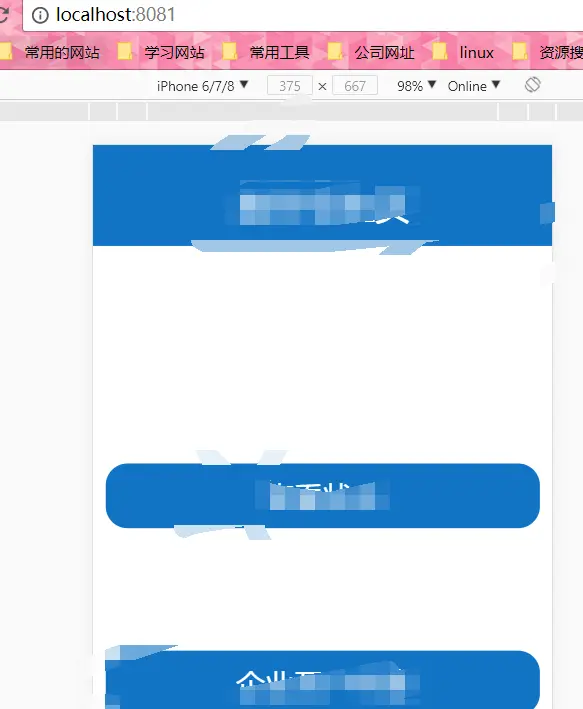
3. 上面的是电脑端操作,下面是手机端操作
- 用数据线将手机和电脑连接,开启手机的【开发者模式】->【USB调试】,多个型号开启方法不尽相同,可自行百度
- 手机端打开浏览器测试
- 小米手机自带浏览器测试成功
http://localhost:8081 UC浏览器测试成功http://localhost:8081Chrome浏览器测试成功localhost:8081唯一的方便之处是不需要输入协议前缀了