更新
通过学习 优达学院的课程 发现最好还是使用
Android Studio较好,因为有Flutter Inspector这个很好的内置功能,未来VS Code可能也会支持的吧2019.3.11
效果 gif 图
- 新建项目
- 调试项目
准备工作
- 本机安装 flutter windows系统安装,来自技术胖的视频教学 、VS Code 官网安装地址 和 Android Stadio 官网安装地址 (为了方便下载 Android 模拟器)
- 在 VS Code(下面所说的编辑器都指的是这个) 中安装相关扩展
Flutter和Dart(自动随着 Flutter 安装的)
安装方法:打开编辑器 -> 选择最左侧的 【扩展】(快捷键 ctrl + shift + x)菜单 -> 输入 “Flutter” ,点击右侧插件详情中的【安装】按钮,即可自动安装这两个扩展插件
输入 “flutter”
选择 “New Project”
等待几分钟时间(具体依据电脑性能)
之后输入项目的名称(自定义即可) -> 回车
之后会出现 选择将项目文件夹放置目录的 弹窗,这里我选择到桌面上
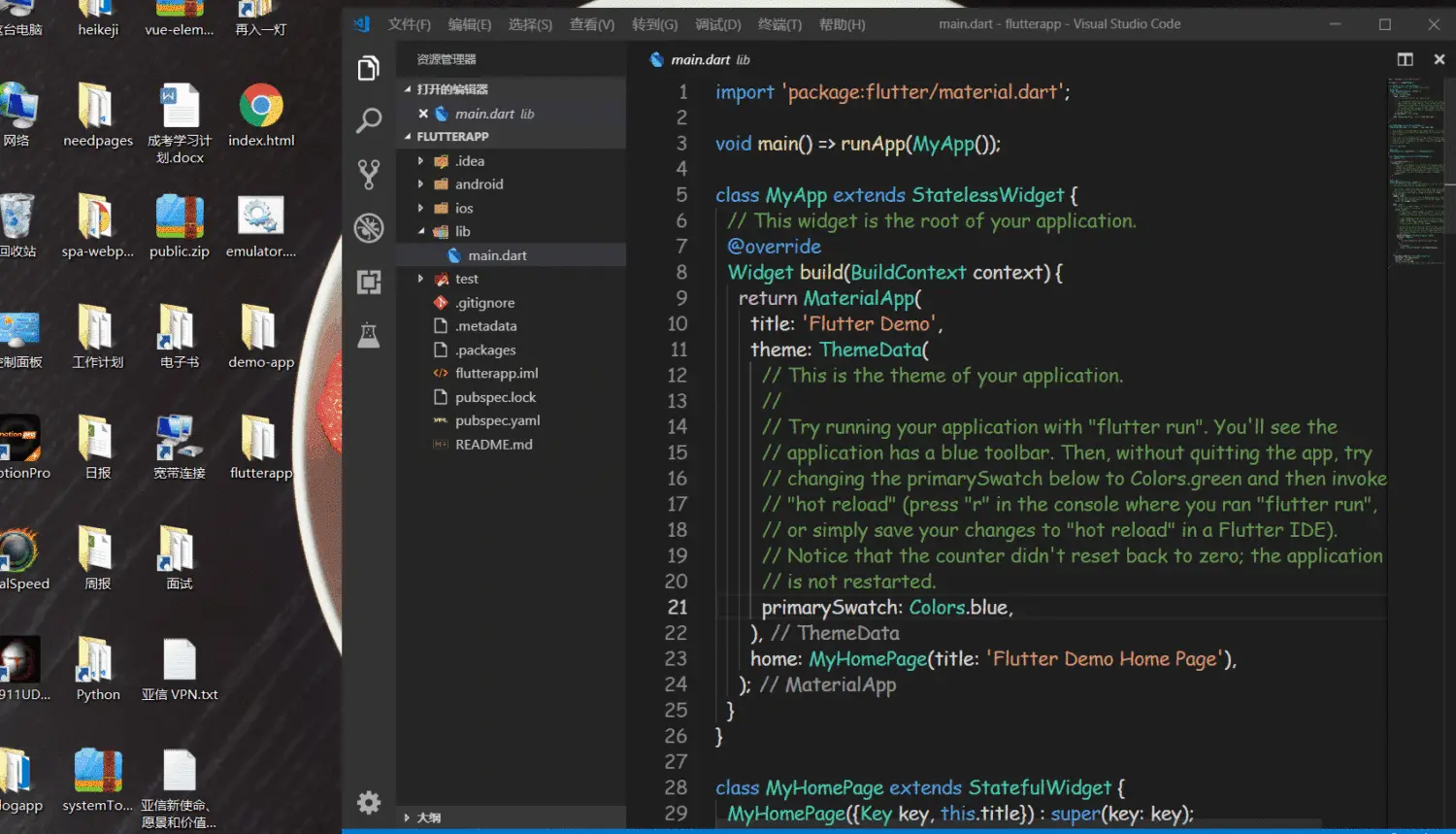
等待项目自动创建的过程,之后会自动在编辑器中打开该项目文件夹,并打开 main.dart 文件
### 2. 调试项目1. 首先按 `F5`,之后编辑器的顶部会出现如下图所示的选择 "模拟器" 的弹窗> - 因为我有装模拟器,所以才会有第一个选项,也就是我的模拟器的名称,如果没有安装过的话,需要使用 `Android Stadio` 编辑器进行安装,具体方法如下图所示:> <br />我这里选择安装的是默认选中的 `Nexus 5X` -> `Pie` -> 点击 "Download"- 装完模拟器之后才可以在 VS Code 中进行调试噢~2. 接着在编辑器中进行调试- `F5` 之后选中安装好的模拟器 "Nexus 5X",之后编辑器下方如果报如下所示的错误:
Failed to launch emulator: PANIC: Cannot find AVD system path. Please define ANDROID_SDK_ROOT
```
- 如上报错表示为定义
ANDROID_SDK_ROOT环境变量,接下来便需要给电脑配置环境变量:
“ANDROID_SDK_ROOT” 是固定的变量名,”D:\AndriodSDk” 是我的电脑安装的 android SDK 的文件夹路径
- 之后重复之前的操作:
F5->Nexus 5X,便会自动的进行模拟器的启动过程了,启动过程会需要几分钟左右。 - 综上所述已经可以启动项目,即可在模拟器中进行实时预览视图(这个需要将该项目安装到模拟器中所以会需要一些时间)