npm 地址
github 地址
jsdoc 中文文档 里面有较为详细的教程,推荐下面的简单示例操作成功之后即可前往查看基本命令行
# 先在全局安装npm install -g jsdoc# 当前项目安装npm install --save-dev jsdoc# 使用方法jsdoc yourJavaScriptFile.js
Example
- 命令行新建一个项目 ``` cd Desktop mkdir jsdocDemo cd jsdocDemo npm init -y
- 命令行装 jsdoc
先在全局安装
npm install -g jsdoc
当前项目安装
npm install —save-dev jsdoc
- 之后新建一个 dome.js 文件,复制以下代码
/**
- Book类,代表一个书本.
- @constructor
- @param {string} title - 书本的标题.
- @param {string} author - 书本的作者.
/
function Book(title, author) {
this.title=title;
this.author=author;
}
Book.prototype={
/*
- 获取书本的标题
- @returns {string|} / getTitle:function(){ return this.title; }, /**
- 设置书本的页数
- @param pageNum {number} 页数 */ setPageNum:function(pageNum){ this.pageNum=pageNum; } };
- 命令行编译文件
jsdoc demo.js
- 温馨提示> 默认的话是生成在一个 `out` 目录下的,当然你也可以使用 `-d` 命令指定其他的目录
jsdoc -d yourPathName yourJavascriptFile.js
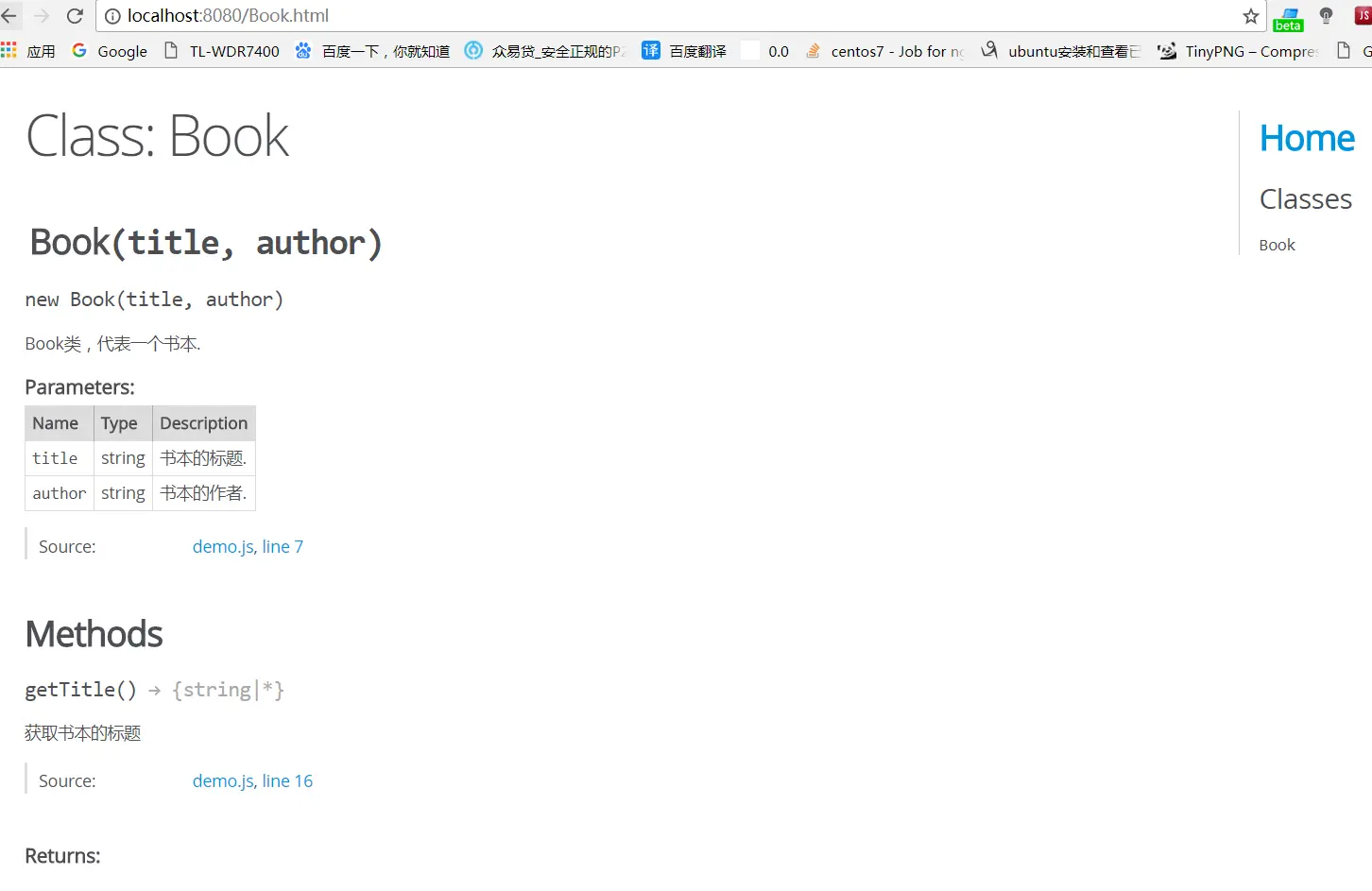
- 进入编译后生成的目录下,起一个本地服务
cd yourPathName
使用教程: https://www.npmjs.com/package/http-server
http-server
```
- 打开浏览器进行查看