示例源码
- HTML ``` <!DOCTYPE html>
- stage.js
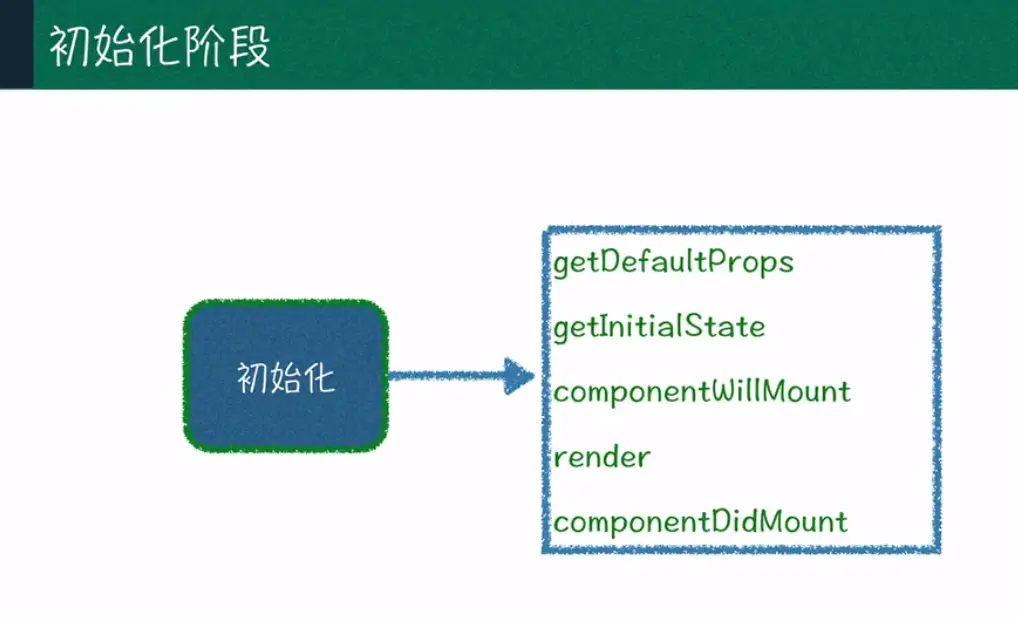
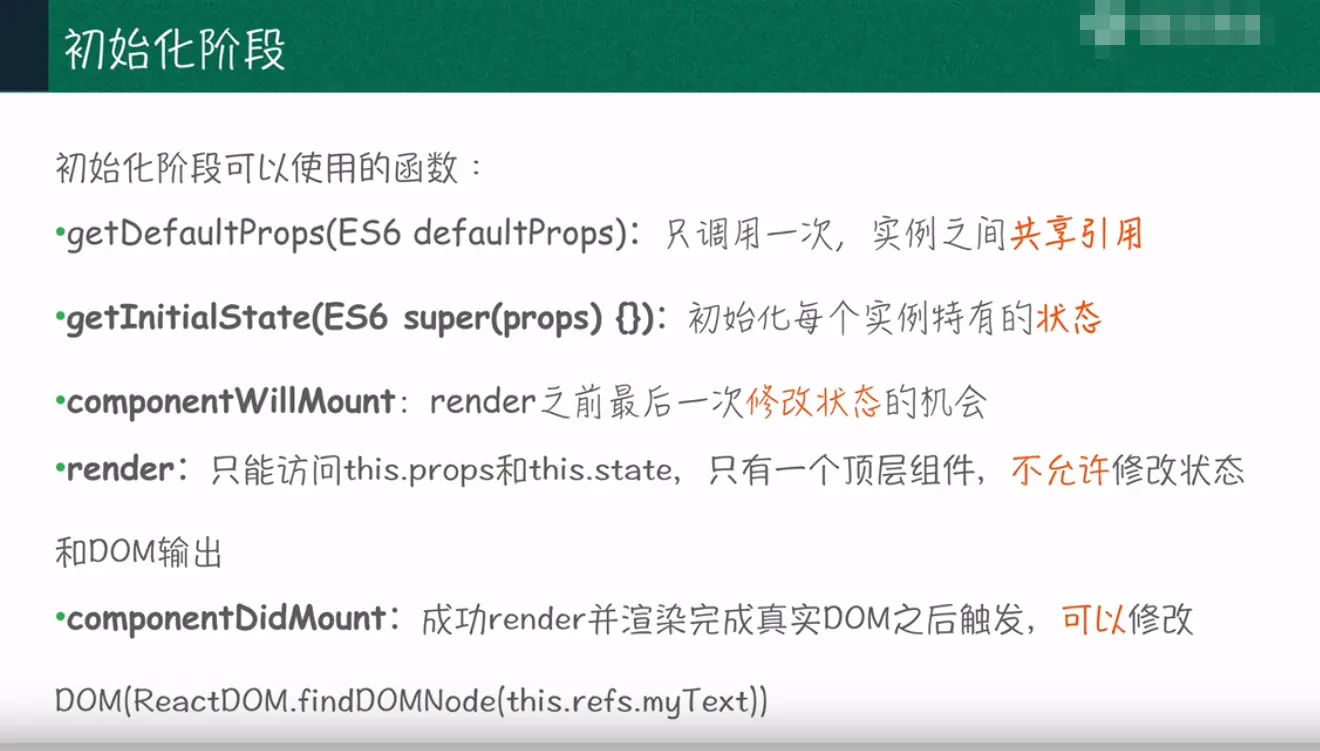
//生命周期脚本 var HelloMassage = React.createClass({ //设置默认属性 getDefaultProps: function() { console.log(“初始化默认的属性”); return { name: “test” } }, //设置默认状态 getInitialState: function() { console.log(“初始化状态成功”); return { isLoading: false } }, //组件被挂载之前,Render 之前最后一次修改状态的机会 componentWillMount: function() { //修改状态 this.setState({ isLoading: true }); console.log(“组件被挂载之前”); }, //组件被渲染之后 componentDidMount: function() { console.log(“组件被真实的渲染到页面中完成”); // console.log(this.refs); // console.log(this.refs.uname);
//获取 jquery dom// console.log($(this.refs.uname));//获取 value// console.log($(this.refs.uname).val());//修改 css// $(this.refs.uname).css({// "color": "red"// });//自动完成(Autocomplete) 单词补充的示例// var availableTags = [// "ActionScript",// "AppleScript",// "Asp",// "BASIC",// "C",// "C++",// "Clojure",// "COBOL",// "ColdFusion",// "Erlang",// "Fortran",// "Groovy",// "Haskell",// "Java",// "JavaScript",// "Lisp",// "Perl",// "PHP",// "Python",// "Ruby",// "Scala",// "Scheme"// ];// $(this.refs.uname).autocomplete({// source: availableTags// });//获取 ReactDOM 这个获取到的是一个纯粹的 DOM 节点console.log(ReactDOM.findDOMNode(this.refs.uname));},_change: function(e) {// console.log(e);// console.log(e.target);console.log(e.target.value);},render: function() {console.log("render 页面");return (<div>{/*<input ref="uname" value={this.props.name} onChange={this._change} type="text"/>*/}<input ref="uname"P onChange={this._change} type="text"/><h1>{this.props.name}</h1>{!this.state.isLoading ? <h1>loading...</h1> : <h1>ok</h1>}</div>)}
});
ReactDOM.render(
```
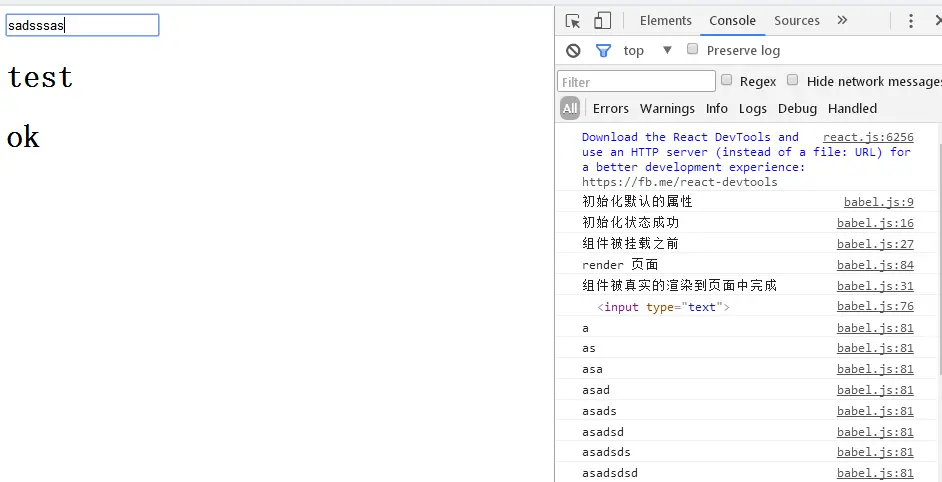
- 浏览器效果图