前言
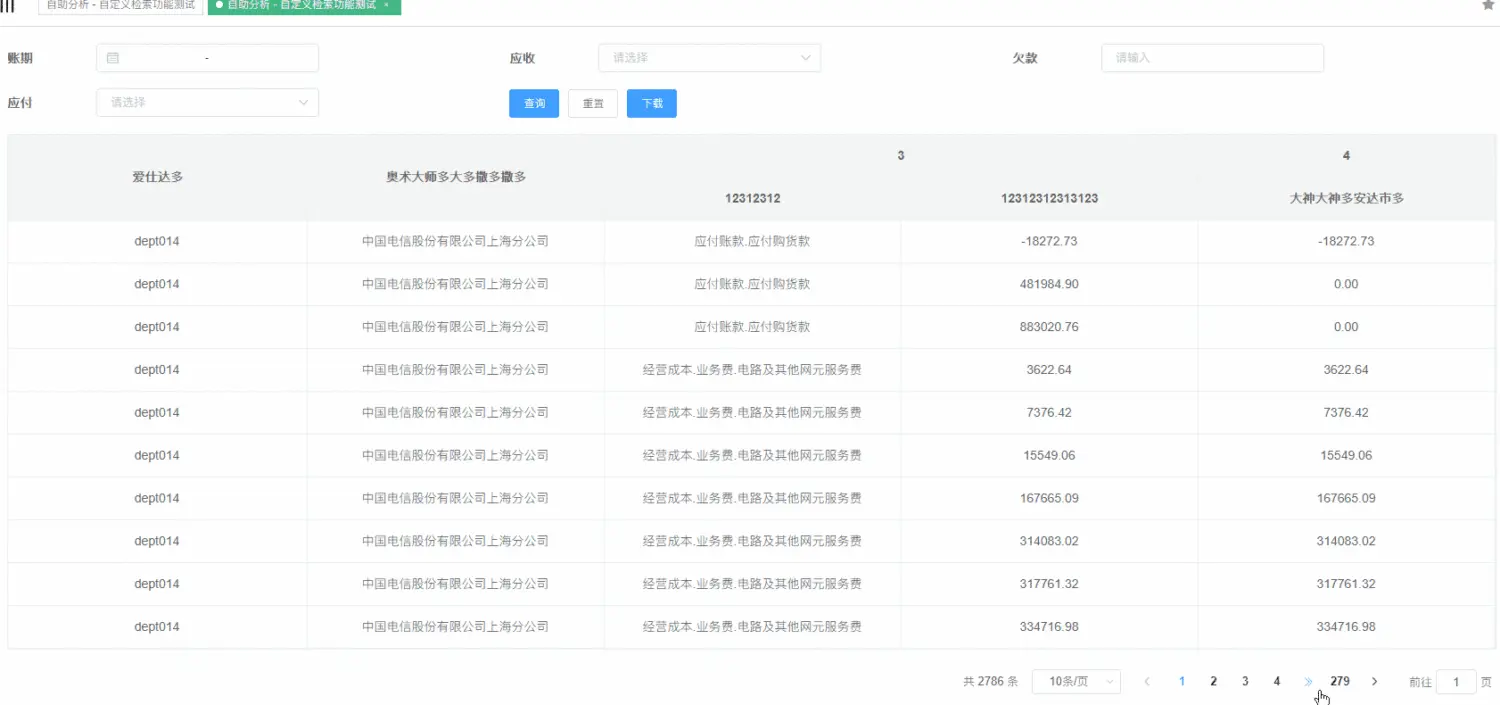
- 结果演示
正文
1. 源码
- 组件集合(ComplexHeaderTable 目录下)
index.vue主文件 ``` //- 复杂表头表格 .complex-header-table el-table( style=’width: 100%’, :data=’tableData’, :header-cell-style=’{ background: “#F5F5F5”, color: “#666666” }’, :default-sort=’{ prop: “date”, order: “descending” }’ ) complex-header-table-column( v-for=’item in headerData’, :key=’item.id’, :data=’item’ )
//- 复杂表头组件 table 使用的递归表头 el-table-column(:label=’data.label’, :prop=’data.prop’, show-overflow-tooltip) template(v-if=’data.children && data.children.length’) complex-header-table-column( v-for=’item in data.children’, :key=’item.id’, :data=’item’ ) //- template(slot-scope=”scope”) //- span {{ scope.row[data.prop] }}
- `TableColumn.vue` 递归的子组件
.table-con //- 复杂表头表格 complex-header-table( v-if=’pageData.jsonData.complexHeaderData && pageData.jsonData.complexHeaderData.length’, :header-data=’pageData.jsonData.complexHeaderData’, :table-data=’tableData’ )
2. 组件具体的使用示例代码
export default { name: ‘serviceAnalysisCommon’, components: { // 复杂表头表格 ComplexHeaderTable: () => import(‘@/components/ComplexHeaderTable’) }, }
```