vue1.0 安装官网:https://v1.vuejs.org/guide/installation.html
- 介绍
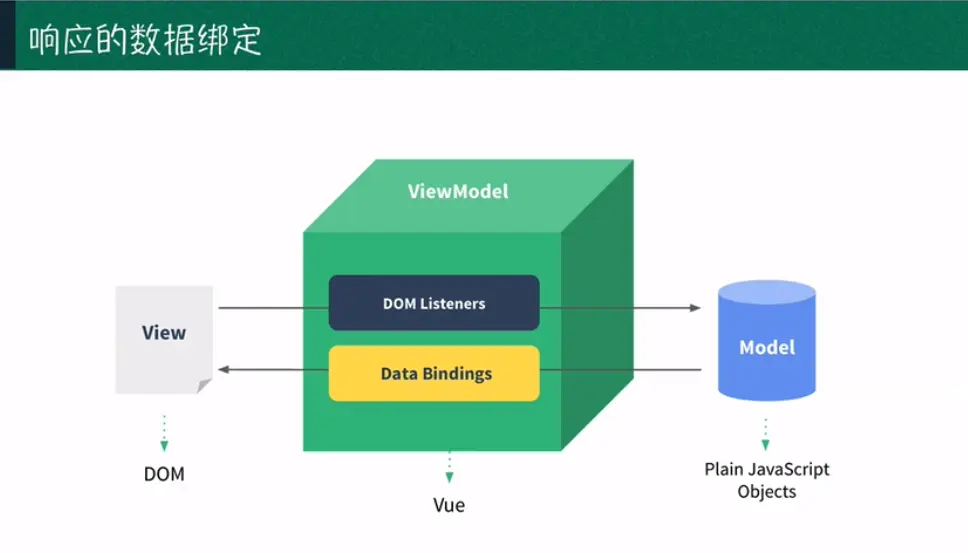
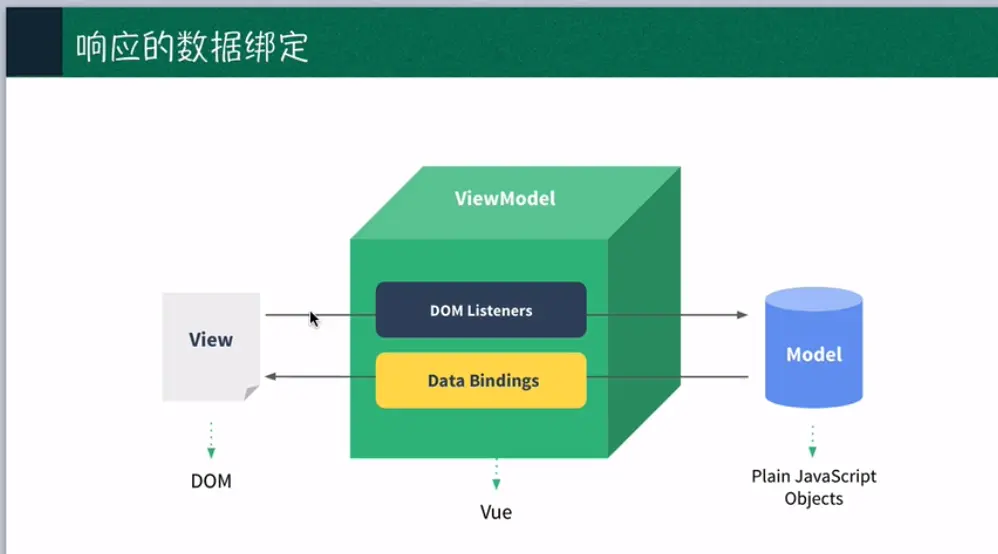
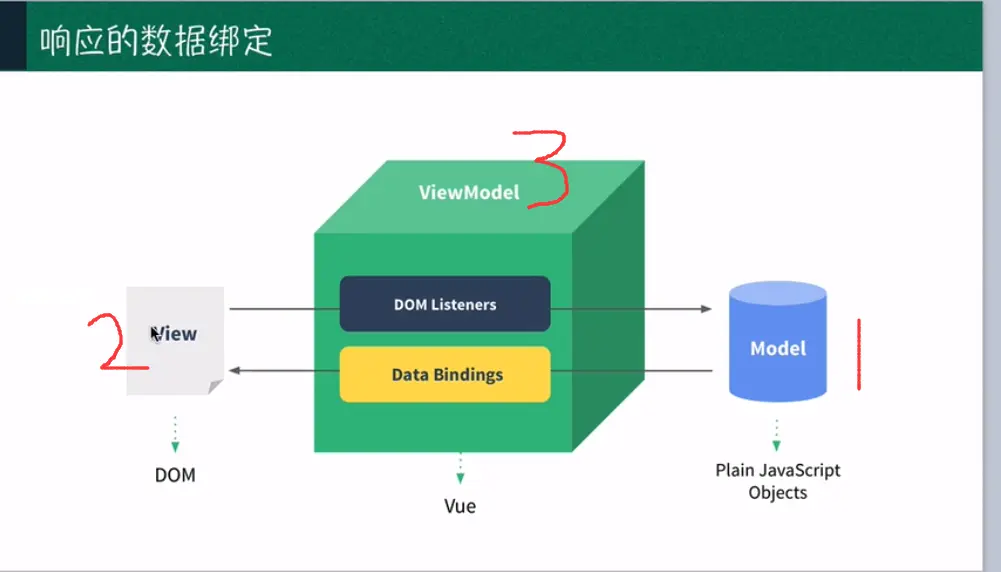
MVVM: 双向数据绑定
- 安装
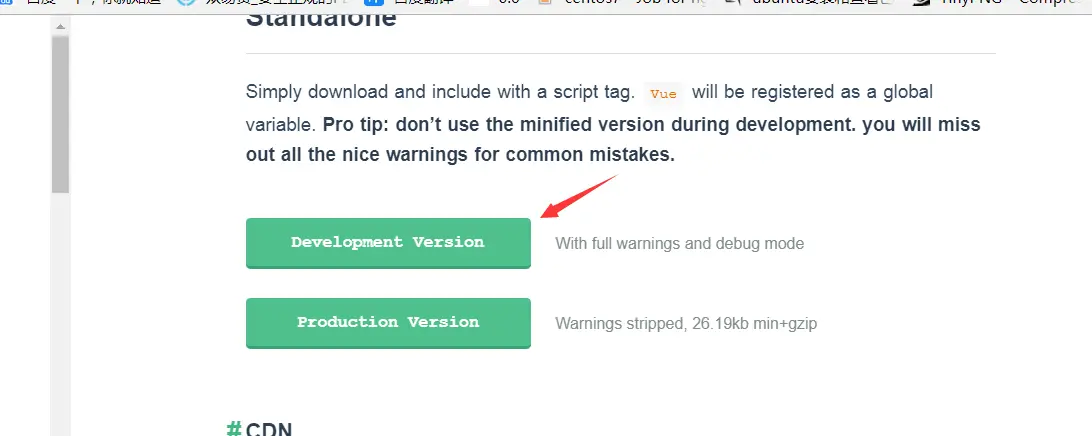
vue1.0 安装官网:https://v1.vuejs.org/guide/installation.html
点击按钮下载开发版本的 vue.js 文件,如果是上线的话就点击下面的按钮下载生产版本的 vue.js 文件
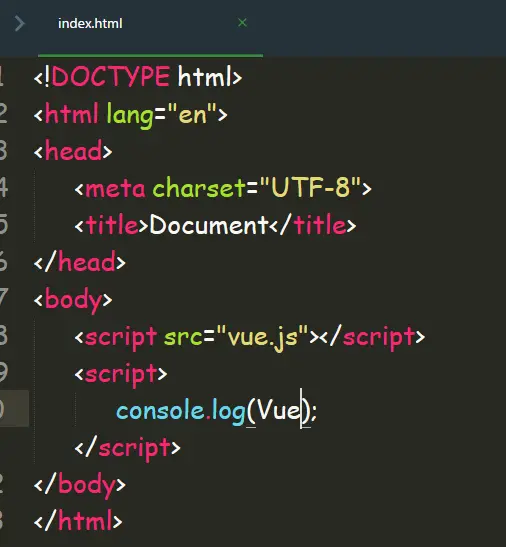
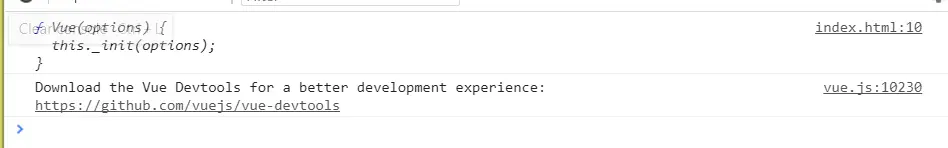
- 新建 demo ,在桌面新建一个 vuetest 文件夹,将上面下载好的 vue.js 文件复制到文件夹中,新建 index.html 文件夹并编辑在下面引用 vue.js 并在控制台输出
纠错:需要注意的是 vue.js 的引用一定要在 body 之前否则会出现一些显示的小 bug
- Vue 开发时配合使用的 chrome 扩展工具
官网https://github.com/vuejs/vue-devtools
安装方法:共有两种第一种较为繁琐,第二种简单快捷但是得可以 翻 墙
- 下载 github 官网的包并解压,再使用命令行进入该文件夹下依次执行下面的命令 ``` //安装的过程会有一些的慢 npm install npm run build
1.1 之后再打开 chrome 【更多工具】--【扩展程序】的页面,勾选开发者模式,点击【打包扩展程序】按钮,找到你解压后并使用上面的安装命令之后全部都安装好的文件夹中找到 shells/chrome 选中点击【确定】> 2. 第二种是直接在 chrome 浏览器的网上应用商店中搜索 Vue ,找到第一个扩展点击安装即可> - Vue 命令行工具,帮助你快速构建一个单页应用> <br />
npm install -g vue-cli vue init webpack my-project cd my-project npm install npm run dev
```
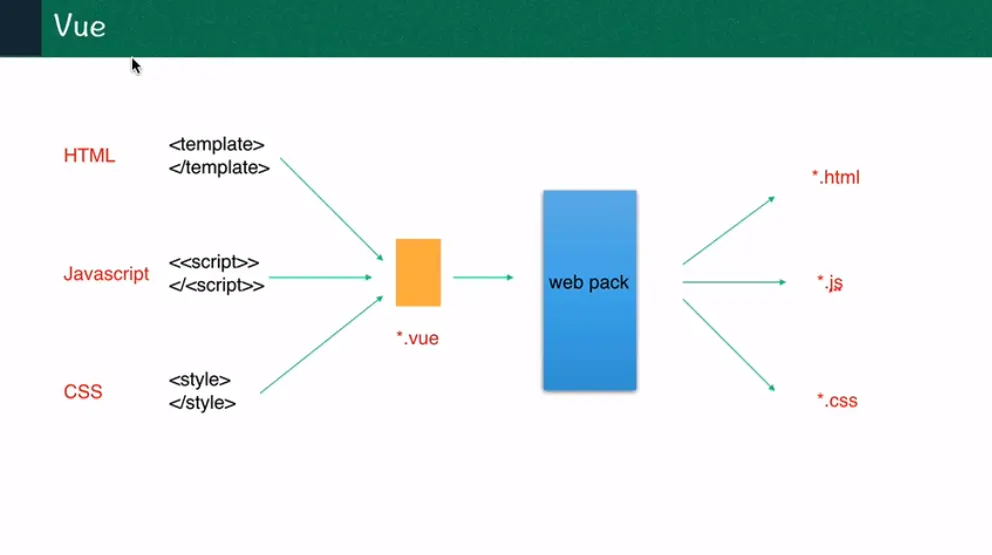
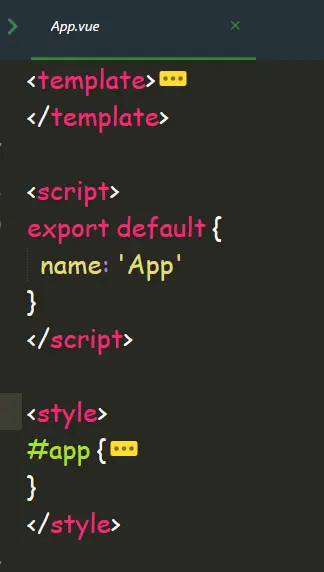
将所有的代码都写在 .vue 文件中再通过 webpack 编译分别生成 html js css 文件中去
MVVM
biao