数据可视化是很好的阐述数据的方法。但数据可视化最好的方式是什么呢?对人类感知和认识的理解可以帮助设计师有效的做到这一点。
数千年来,人们一直在使用视觉效果来讲述故事和阐明基本问题的答案。最早的数据可视化案例可能是大约在27,000年前的地图,且在后面很长一段时间,也很少看到其他类型的数据可视化案例。
今天,我们生活在数据可视化的黄金时代,人类大脑是否独具识别规律和联系的能力呢?有效地传达数据是很有挑战性的,尽管图形可以帮助我们理解复杂的数据,甚至从一个新的角度看待它,但数据可视化可能才是正确地向受众传递消息或基于数据做出业务决策时的关键方法。那么,数据可视化背后的力量是什么呢?
数据可视化设计的历史背景
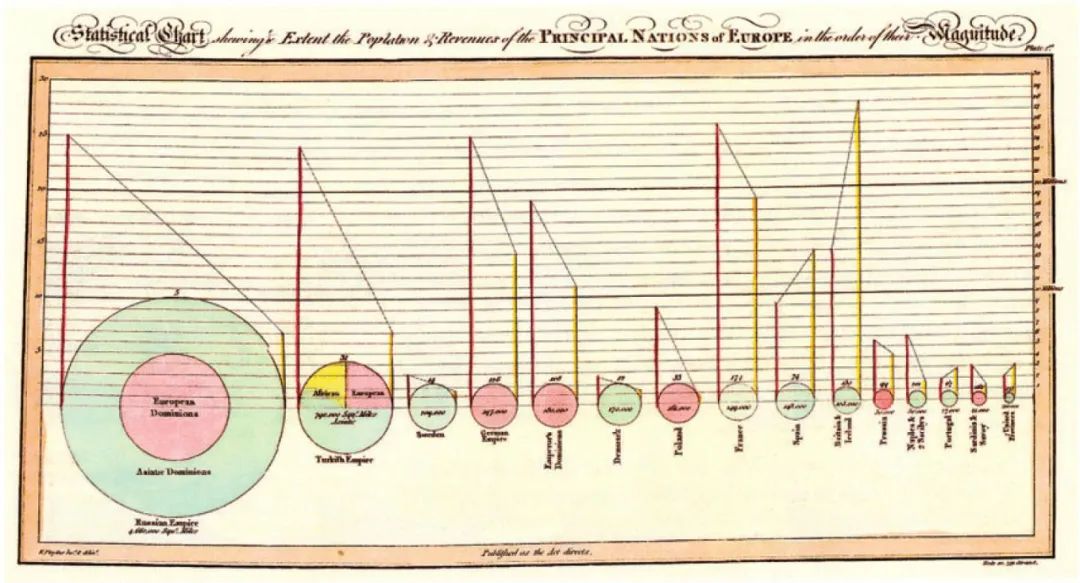
数据可视化历史悠久,在17世纪和19世纪之间取得了重大进展。用图形表示定量数据的想法出现在18世纪,当时Rene Descartes发明了一种二维坐标系统,用于显示数学运算的数值。当William Playfair开创了我们今天所知的图形表单时,这个系统得到了改进。他被认为发明了线形图和柱状图,后来又发明了饼图和环形图。

Playfair的1801派圆线图,比较了几个国家的人口和税收
随着时间的推移,使用定量图表变得越来越普遍。20世纪下半叶,Jacques Bertin的《图形符号学》出版后,图形展示的方法论和有效性显著提高。他的工作至关重要,因为他发现为了直观、清晰、高效地呈现信息,视知觉是按照可循的规则和模式在运作的。
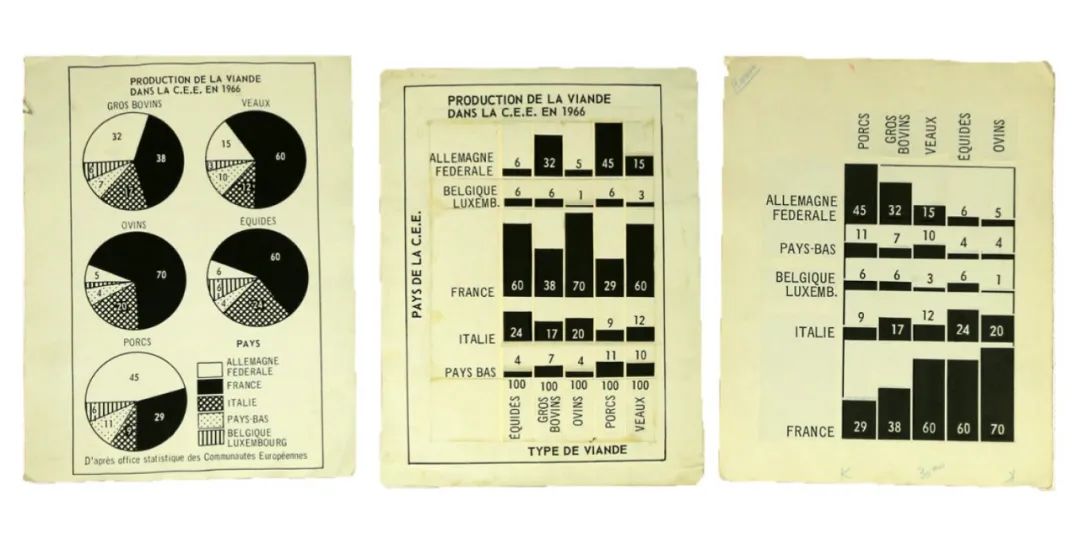
Bertin研究了不同类型图表的效果。在下图的例子中,左边饼图显示了几个国家各种肉类的生产情况,Bertin认为这些信息都是“无用的”。中间这张图,通过使用矩阵可视化,生产量更高的变得更加直观。而在右边,由于国家和肉类生产没有一个自然的顺序,类别的重新排序使数据更清晰易懂。

《La Graphique》(Bertin, 1977)书稿
心理学和数据可视化有什么关系
视觉感知是一种看到、解释和组织环境的能力。数据可视化可以是非常有效的,因为它利用了人类大脑的自然能力。美国一位颇有影响力的数学家和理论统计学家John Tukey说:“一幅图片的最大价值在于它能迫使我们注意到我们从来没有想过会看到的东西。” 而由大脑皮层处理的认知则要慢得多,需要更多的精力来处理信息。可视化地展示数据加速了我们的感知,并有助于减少认知负荷。
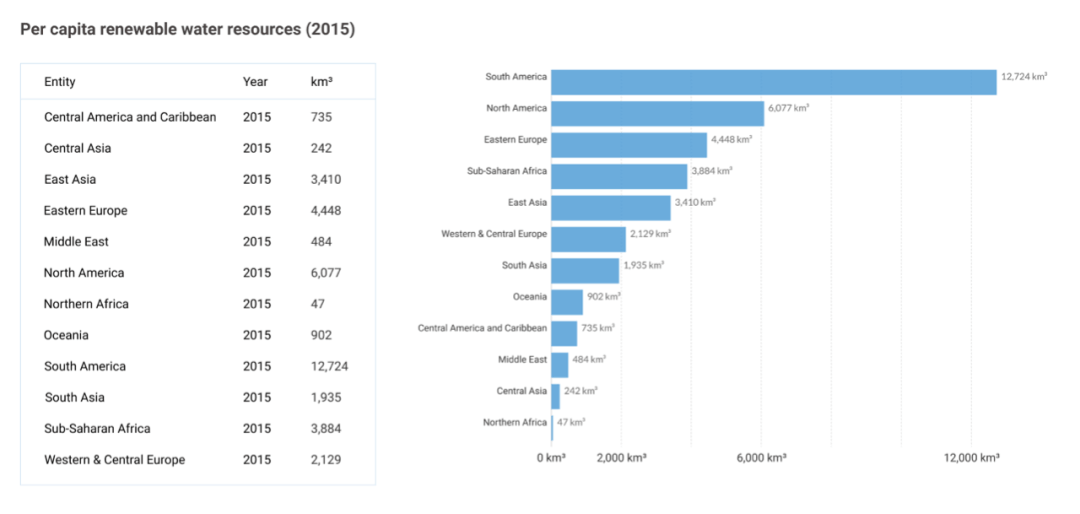
在下面的例子中,左边的表格让我们看到了精确的数字。但我们是否能尽快得出可再生水资源的最高和最低数字?这并不容易。但是同样的数据在右边的柱状图中呈现出来会变得更加清晰易懂。

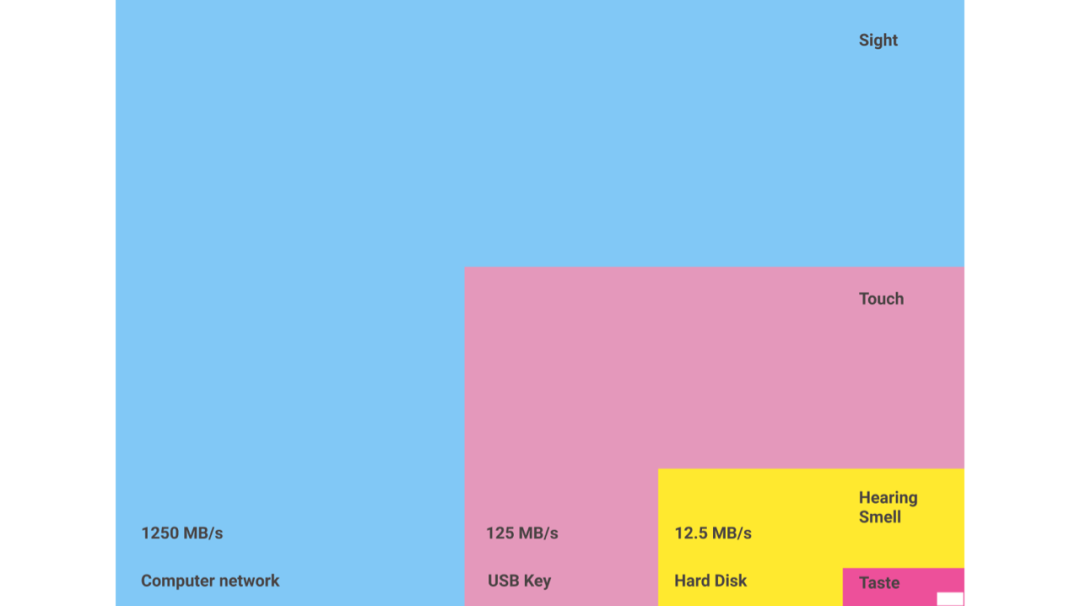
丹麦物理学家Tor Norretranders用一个例子恰当地说明了视觉感知相对于其他感官的主要影响。他通过将人类的感知能力转换成标准的计算机吞吐量,来展示视觉的力量。视觉是最先进的,因为它具有与计算机网络相同的带宽。它的信道容量是触觉的10倍,是听觉和嗅觉的100倍。右下角的小方块是我们认知感官体验所需的容量。

Tor Norretranders的《我们感官的带宽》
先意识处理 Pre-attentive Processing
视觉处理不仅在感知输入中占主导地位,而且我们处理的数据量和速度远比我们意识到的要快。这种现象被称为先意识处理,它是潜意识的,快速的。眼睛的传输和大脑处理视觉刺激的先意识属性需要200-500毫秒(这比大脑处理电子表格类数据要快得多)。
“先意识处理是来自于对环境信息的潜意识积累。所有可用的信息都经过了精心的处理,然后,大脑过滤和处理最重要的部分。通过有意识的处理,选择最突出的(最刺激的)或当事人正在思考的内容相关的信息,以便进行进一步更完整的分析。” — 来自维基百科
先意识处理对于设计师而言是一个福音,因为巧妙熟练的部署它可以让人们更快地理解所呈现的内容。一位经验丰富的设计师可以帮助人们更快、更省力地观看数据,因为它减轻了用户有意识的处理和记忆负荷。
先意识处理的优点:
- 快速
- 情感
- 驱动
- 习惯
- 信任
- 模式化
- 潜意识
许多视觉变量会引发一种先意识反应。通过发现哪些视觉元素能自行被强调,然后将它们整合到仪表板中,我们可以设计出能够有效地讲述数据故事的可视化效果。
视觉变量
由制图学家Jacques Bertin提出,视觉变量是指人眼感知到的元素之间的差异。经过长时间的研究,这些变量为理解人类大脑如何处理和组织视觉信息提供了手段。原始的“视网膜变量”由七个变量组成: 位置、大小、形状、值、色彩、方向和纹理。
根据Bertin的说法,下面的图表展示了视觉变量的例子,这些变量对于显示定性或定量的差异非常有用。它们还演示了通过点、线或区域表示不同属性的方法。
1984年,William Cleveland 和 Robert McGill进行了一项研究,根据人类大脑识别两种形状之间差异的难易程度,对两种形状可能具有的最常见特征进行了排名。他们将下列视觉特征按照最精确到最不精确进行排序:
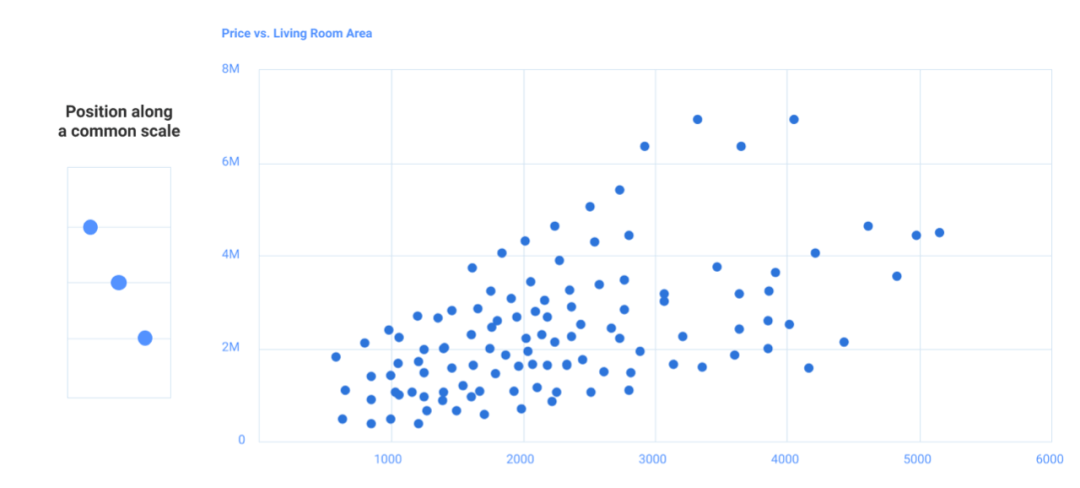
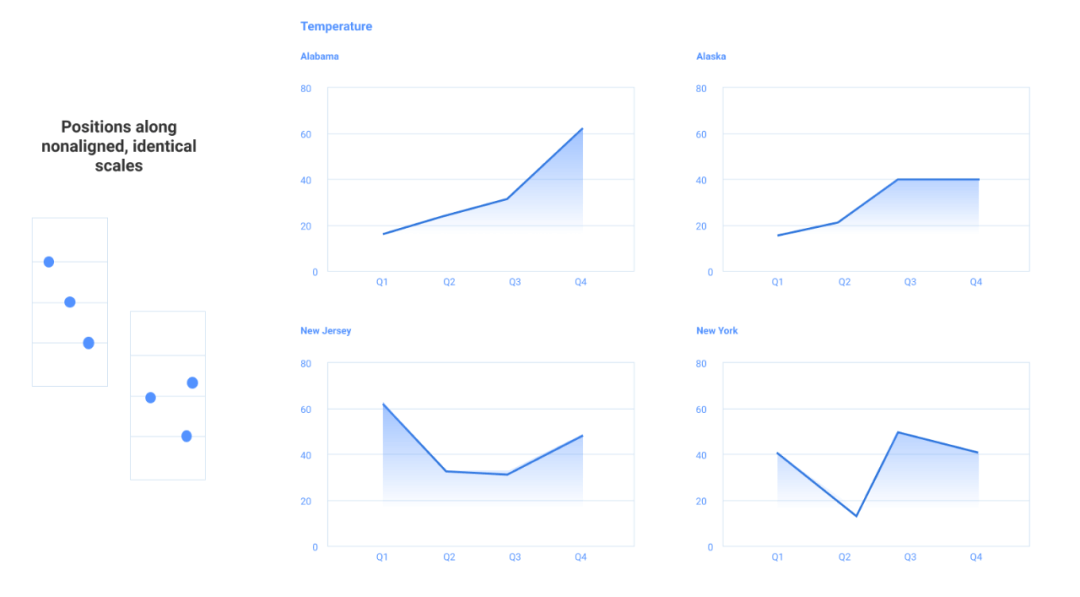
相同标尺下的不同位置
由于我们共享一个共同的空间参考系统,位置是最容易识别和评估空间元素的特征。
散点图
基于多个独立的,同级别的图表
对比在相同轴线上的不同走势是很容易的,即使它们没对齐。小矩阵图(或面板图)就是一个很好的例子。它是一个多图表,所有图表都遵循相同的视觉格式,但显示不同的数据集。与一个单一的、庞大的图表相比,当数据因为有太多的标绘项而变得模糊或闭塞时,小矩阵图可以很好的防止这种情况。

小矩阵图 (又名面板图)
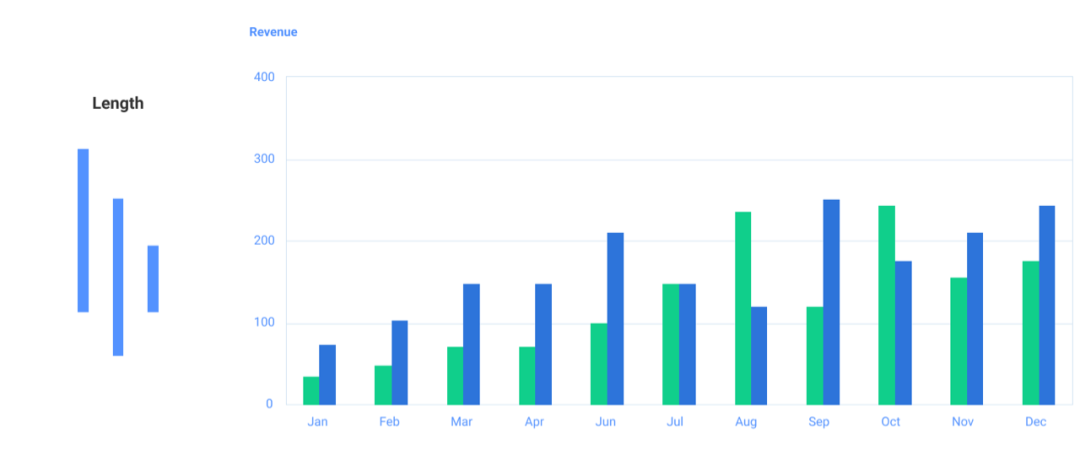
长度
长度可以有效地表示数量信息,因为元素的长度可以相应的伸缩到它们所表示的数值。即使物体没有对齐,人类大脑也可以很容易的评估长度识别比例。

柱状图
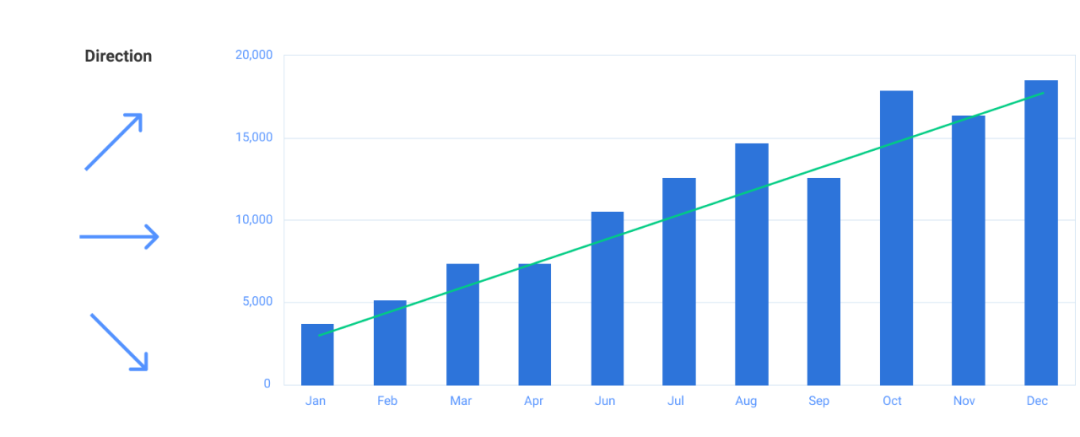
方向
方向很容易被人眼识别。例如,它可以使用直线图和趋势图来显示随时间变化的数据。

趋势图
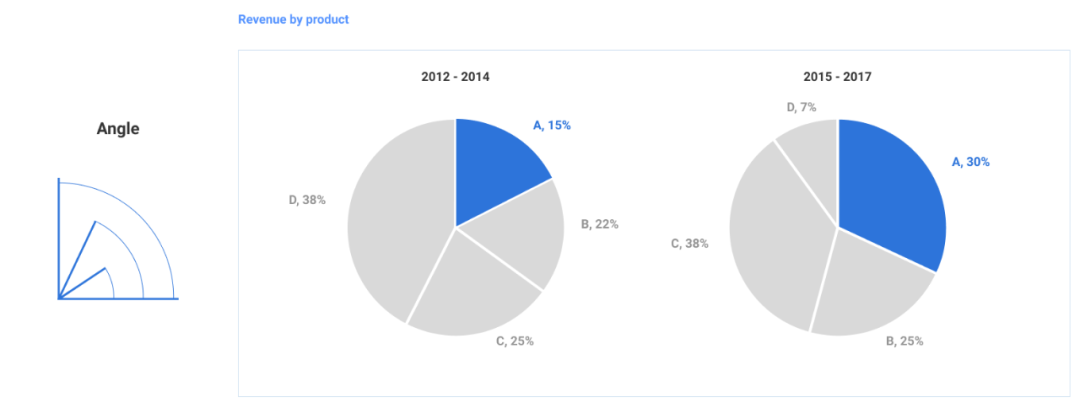
角度
角度通过提供一种比例感来帮助进行比较。研究表明,角度比长度或位置更难进行准确评估。然而,饼状图和堆叠式柱状图一样有效,但当他分块变多时(超过三块)判断的效率会有所降低。

饼图
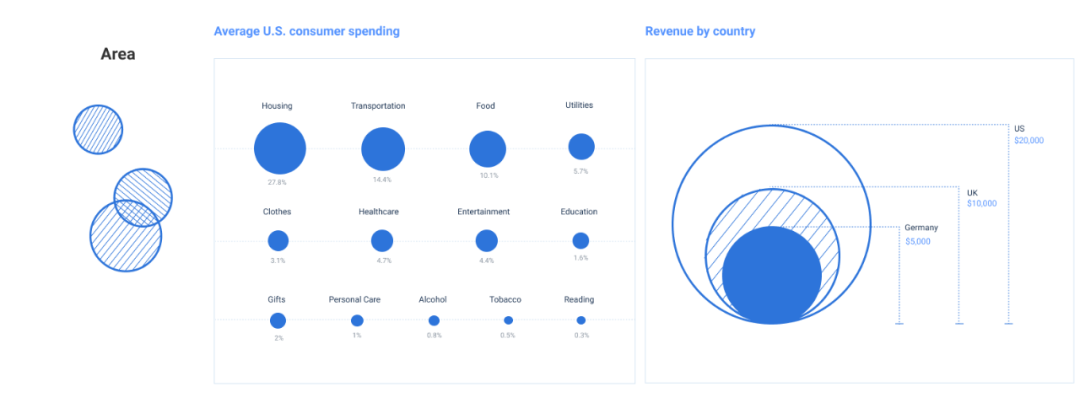
面积
面积的相对大小,相对于线的长度更难比较。多一个维度就需要更多的努力来处理和解读。

气泡形图表
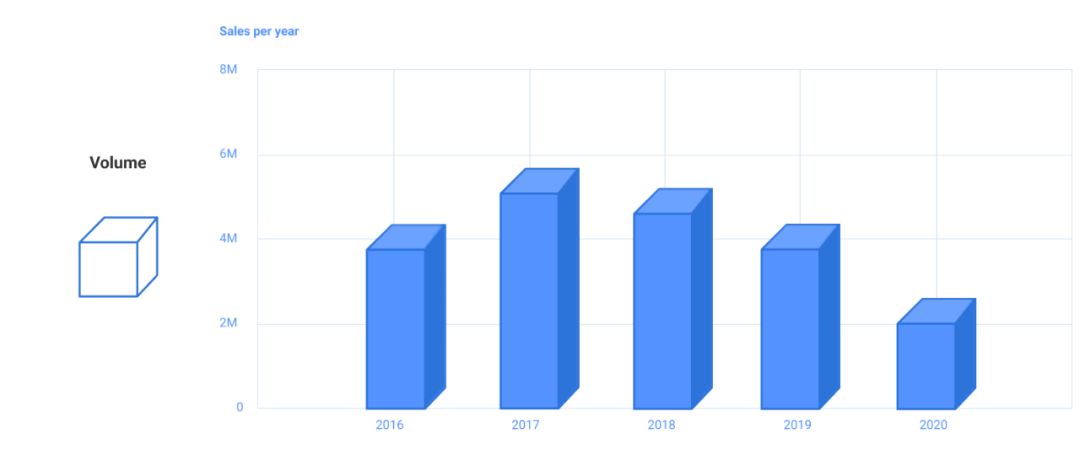
体积
体积指的是在二维空间中使用3D对象,这使得评估它们变得非常困难。然而,研究表明,当比较两个相同维度的形状时,3D物体可以被更精确地感知。

三维柱状图
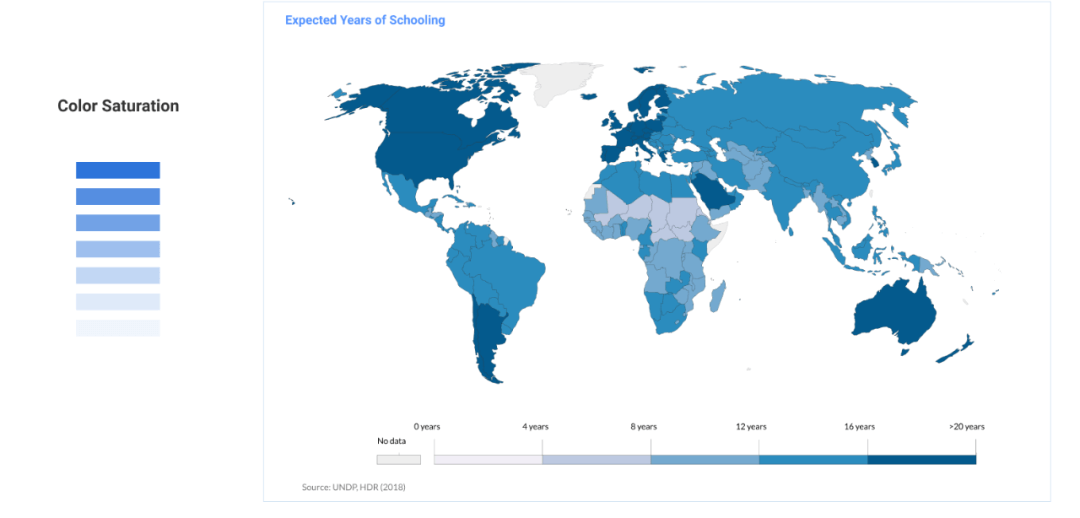
色彩饱和度
色彩饱和度是指单一色相的强度。色彩强度的增加可以直观地感知增值数。然而,很难准确直观地评估结果。

热点图
理解可视化变量的排序,对于创建引人注目的数据可视化是至关重要的。然而,这并不意味着设计师需要将自己局限于柱状图和散点图。Cleveland和McGill 指出,“这种排序并不是影响展示数据精准度的某种规定,而是一种工作的框架。”
颜色
依据William Cleveland的说法,在对图案和行为的感知方面,色彩饱和度和阴影是最不准确的。尽管如此,在显示数据时,颜色仍然是数据可视化设计师传达含义和表明清晰度的强大工具。更至关重要的是,设计师要明白颜色是如何起作用的,以及它能做什么和不能做什么。
1. 颜色在环境中
我们对颜色的感知取决于环境、颜色以及它与周围物体的对比。日本立命馆大学心理学教授Akiyoshi Kitaoka做的一个实验就是很好的例子,他把一张灰色的纸在黑白渐变上滑动。当纸张从一边移到另一边时,它似乎会改变颜色。在每一刻,我们对颜色的感知都是不同的,因为它周围有不同深浅的灰色。请看下面的示例:

他的文章《在图表中使用颜色的实践规则》中,Stephen Few从以上观察中得出了一些实践规则:
- 如果希望相同颜色的不同对象看起来相同,请确保背景(围绕它们的颜色)是一致的
- 如果你想让图表中的对象很容易被看到,那么就使用与对象反差足够大的背景色
- 颜色讲故事
颜色不仅仅是装饰,最好的就是有意义且有策略的使用它!颜色应该有助于讲述一个故事,并传达所呈现的数据集的目标。俗话说,“少即是多”。
为了减少认知负担,对比色只适用于表示数据意义上的差异。颜色还可以用来强调视觉的主要元素。
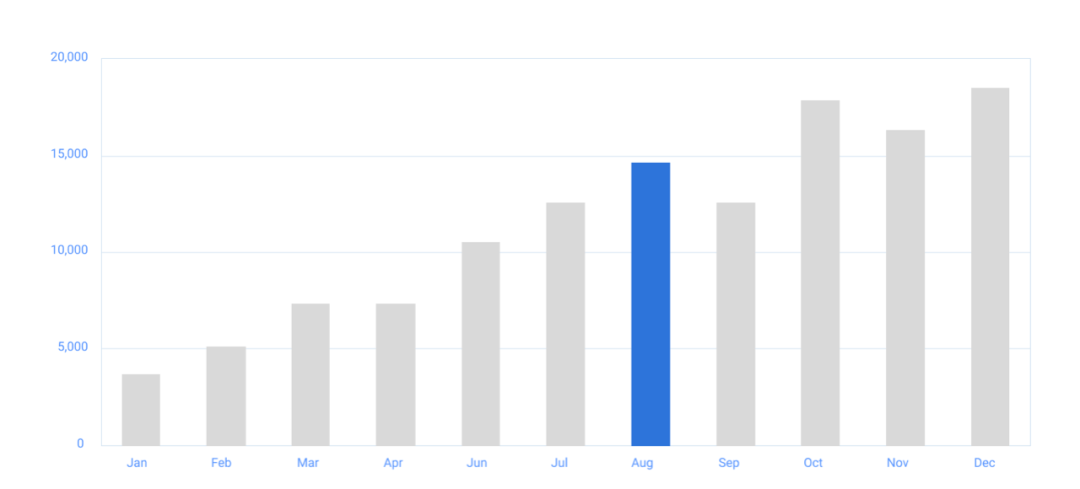
缺乏色彩并不会使一张好的图表效果不佳。在构思阶段,灰色是一个很好的起点,一旦确定了焦点,颜色的应用就会强调这些部分。

灰条中的蓝条将焦点清晰地传达给观众
- 定义调色板
数据可视化设计器应用的一组颜色可以完全改变数据的含义。根据数据的性质,许多工具可以帮助选择有意义的调色板。以下是一些例子:
- ColorBrewer. 调色板分为三种类型:
分类的(用于将项目分成不同的组)
序列(用于编码定量差异)
发散 - Viz Palette. Viz Palette负责可访问性,为色盲设计,以及感知均匀间隔的阴影。它包括一个“颜色报告”,用于识别在各种情况下可能看起来相同的阴影。
将格式塔原则应用于数据可视化
格式塔原则在认知方面可以帮助阐明大脑在试图理解视觉信息时,是如何根据共同特征组织元素的。格式塔理论的基础是,人类大脑会试图简化和组织由许多元素组成的复杂图像或设计,潜意识地将这些部分安排成一个有组织的系统,从而创造出一个整体,而不是一系列不相干的元素。
相似性
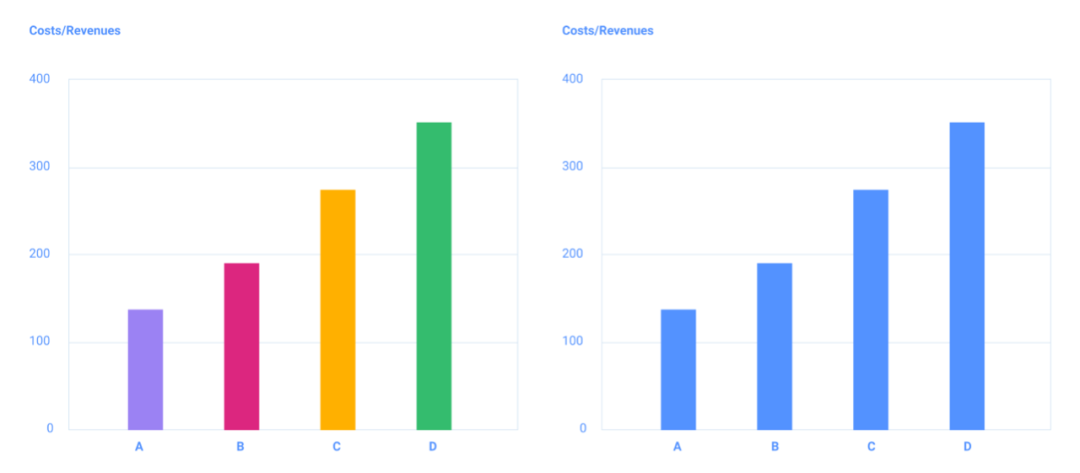
相似性原理认为,我们的大脑会自动将具有共同视觉属性的元素归类为“相似的”。相似的颜色、相似的形状、相似的大小和相似的取向会被视为一个群体。下面的图表说明了这一原理。
与左侧不同颜色的柱状图不同,右侧的柱状图是相同的蓝色。考虑到只有一个变量(成本/收入)是有意义的,使用相同颜色的柱状图更容易理解数据,并消除左侧使用不同颜色造成的额外认知压力。

接近度
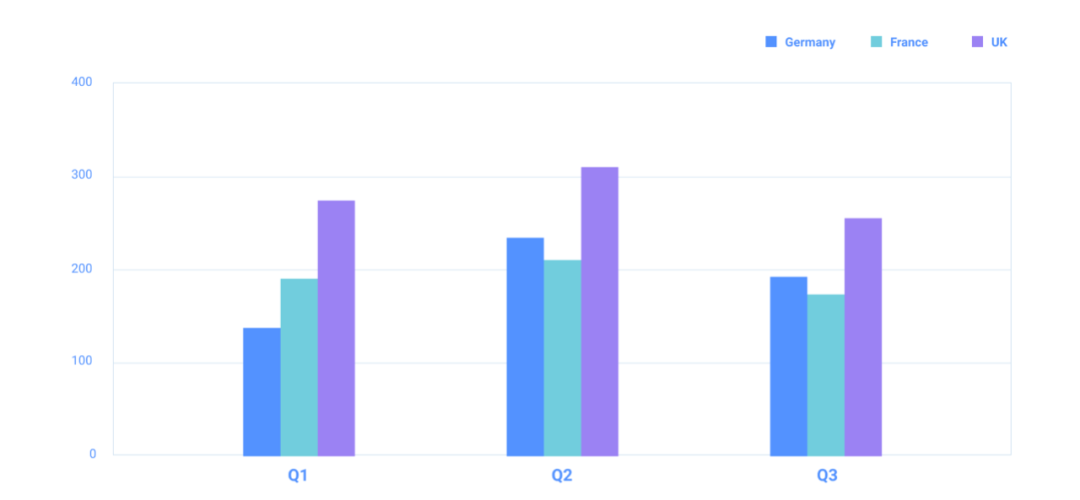
接近度比相似度更有效,因为人眼根据元素之间的距离来感知元素之间的关联。在下面的图表中,我们的目标是比较三个季度内各国的销售情况。虽然比较每个国家在一个季度内的销售额很容易,因为它们距离很近,但按国家分析销售额却很有挑战性。

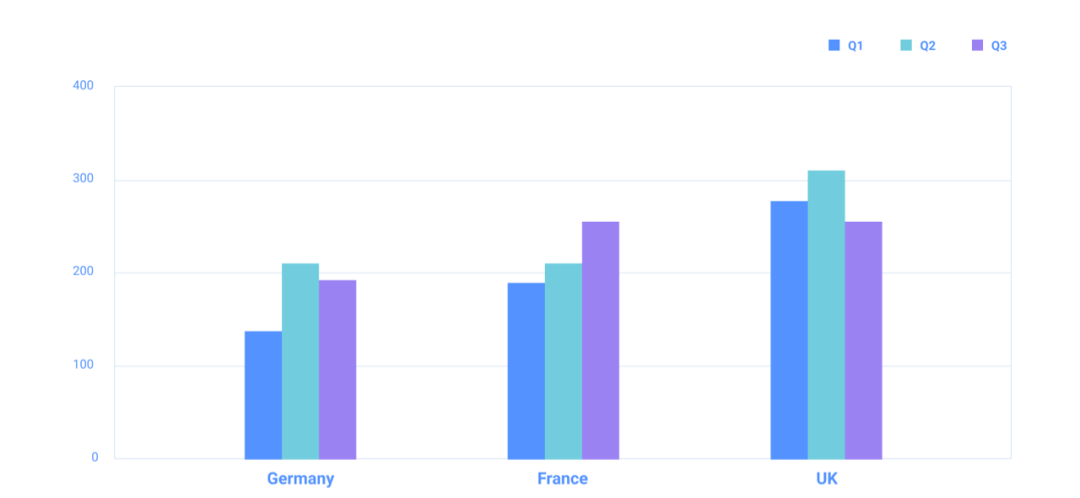
修正后的图表更清楚地传达了这一点。在这种情况下,信息的优先级集中在可视化目标上,因为它使主要的数据点更加紧密地结合在一起。

区域
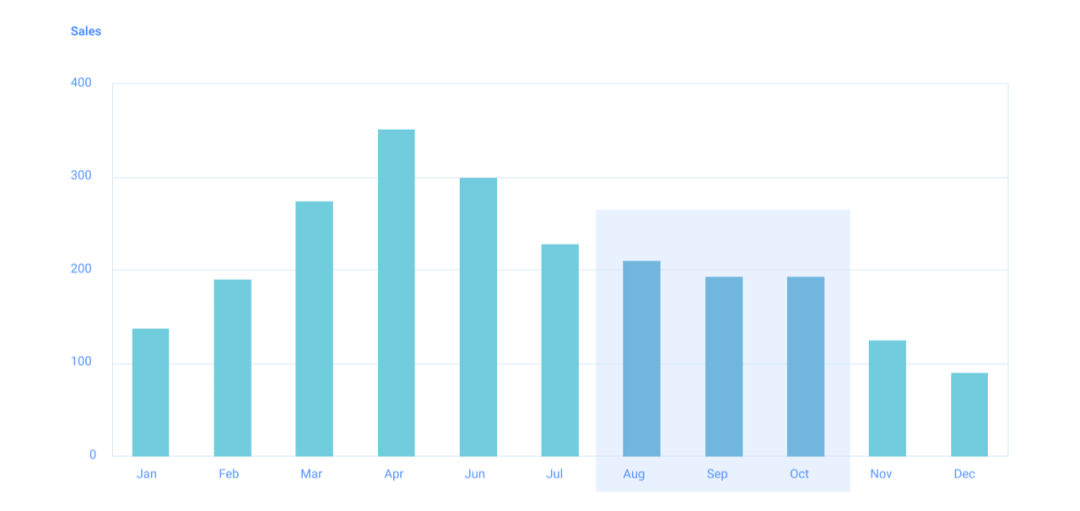
共同区域原则(common region principle)是Palmer在1992年提出的,该原则表明,如果拥有一个共同区域,具有明确边界的元素会被视为一个群体。在下面的示例中,灰色区域中的三个竖条看起来是一个小组模块。这种技术有助于观者将注意力集中在图表中的某一组数据上。

总结
理解人类感知过程中的关键元素,是做好数据可视化的重要一步。当设计需要数据可视化的产品时 (无论是B2B仪表盘还是金融应用程序),需要重点关注人脑的视觉感知过程和基本的数据可视化原则。
熟悉视觉感知中的格式塔原理对设计师大有好处,帮助他们理解大脑是如何将复杂的图像转换成模式的。在设计数据可视化和更有效的图表时,在实现更明确的可视化层级的过程中,注意这些原则是很有价值的。
此外,关注先意识处理和视觉变量,以及颜色的正确应用,将使设计师能够创建更有效的数据可视化。
拓展阅读
Rene DescartesWilliam Playfair
Practical Rules for Using Color in Charts
https://www.toptal.com/designers/ui/gestalt-principles-of-design
https://www.sciencedirect.com/science/article/abs/pii/001002859290014S
本文已获得原作者授权