
上周给大家分享了:2.5D地图在可视化大屏设计中的实践与运用,这周我们来讲讲3D地图在可视化大屏设计中的实践与运用。
一 为什么要做三维可视化
我们为什么要做三维可视化设计?主要基于三点原因:一、基于目前智慧城市的业务特点作出的选择;二、满足客户诉求;,三、设计驱动产品。
首先基于数字城市业务特点:立体的城市产生多维的数据,多维的数据需要立体的呈现。我们具备数据感知、数据分析、数据管理、数据服务等多种技术能力,将这些技术能力满足于不同的业务需求场景。通过数据可视化的形式将其展示出来,满足政府客户的需要。

关于客户诉求这方面,我们常做的数据可视化的项目通常有一些共性的诉求。我们把这些共性的诉求提取为:数字孪生、科技高效、绿色宜居等关键词。除了以上业务背景和客户诉求这些客观因素之外,还有一个最重要的主观因素:设计驱动产品,设计赋能业务。我们团队从设计的角度出发,对业务有自己的理解,并进行支撑赋能业务。下面是我们近期的一个案例。
二 构建流程
通过上面一个案例,我们是如何构建出来这样一个三维的场景呢?下面我们从流程与产出、角色与工具、建立剧情与故事线三个方面进行阐述。
(1) 流程与产出

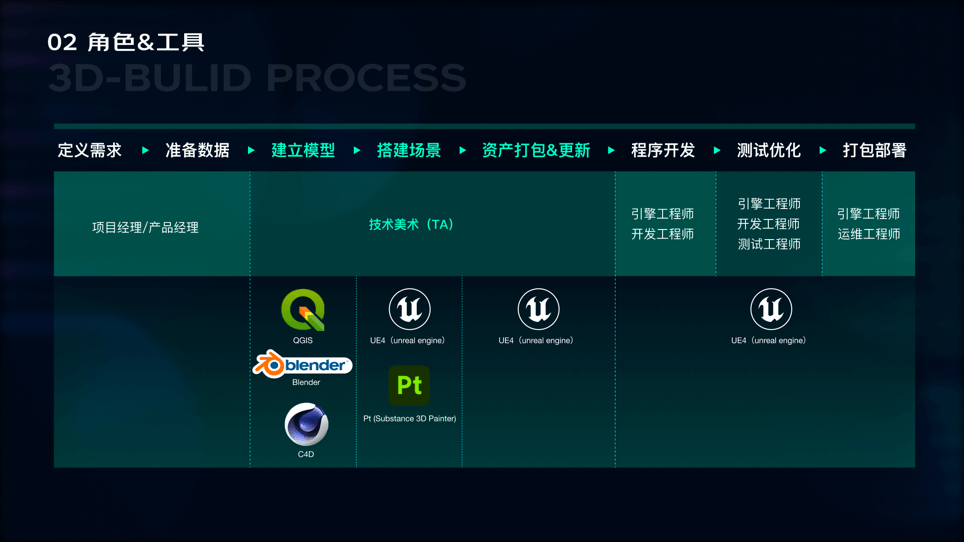
实现这样一个三维场景的流程可以拆解为:定义需求-准备数据-建立模型-搭建场景-资产打包与更新-程序开发-测试优化-打包部署这八个步骤,每个步骤都有相对应的产出。
A. 定义需求
需要产品经理或者项目经理提供需求文档;
B. 准备数据
GIS/BIM/遥感影像/720全景图/倾斜摄影OSGB数据等等,根据需求准备相对应的数据文件。
C. 建立模型
根据上述数据,进行数据转换,然后在三维软件中建立起不同程度的模型。
D. 搭建场景
准备好模型之后,将模型导入到UE4当中,进行场景、效果、后期、特效、动画等一系列搭建与调试。
E. 资产打包与更新
需要进行资产结构梳理、文件复用优化、资产更新及打包。
F. 程序开发
由UE4引擎开发工程师或者开发工程师进行程序功能和架构的开发。
G. 测试优化
逻辑测试与优化、渲染测试与优化、性能测试与优化。
H. 打包部署
程序打包、平台部署、运维跟进。
(2) 角色与工具

根据上面八个步骤,我们来看下每个步骤所对应的一个角色和所使用到的工具。根据上述步骤,其中,“ 建立模型-搭建场景-资产打包与更新 ”这三个步骤是和我们设计师密切相关的。这里有一个专业的名词 “ 技术美术(TA)”,如果对这方面比较感兴趣的同学可以对它进行一下调研。从“ 定义需求 ” 到 “ 准备数据 ”这两步骤,通常是由项目经理或产品经理来完成。“ 程序开发-测试优化-打包部署 ”则是由开发和测试的同学来完成。
技术美术这块主要使用的工具有:
A. QGIS
主要用于数据转换;
B. Blender
开源三维软件,在这里的角色是使用其中的blender-gis插件,将模型搭建起来;
C. C4D
精模制作;
D. UE4
场景搭建与开发;
E.Pt(Substance 3D Painter)
绘制贴图。

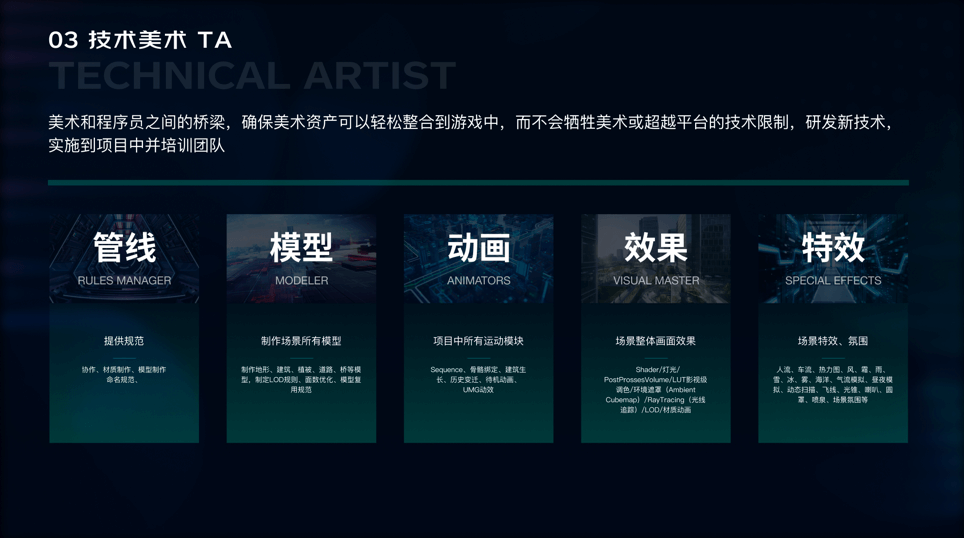
(3) 技术美术TA

接下来详细阐述一下和设计师相关的技术美术TA方面的知识。技术美术其实是美术和程序员之间的桥梁,确保美术资产可以轻松整合到游戏中,而不会牺牲美术或超越平台的技术限制、研发新技术、实施到项目中并培训团队。技术美术是一个团队,而不仅仅是单个人作战。每个人根据自己所擅长的内容进行分工:管线、模型、动画、效果、特效等等。
A. 管线
主要是提供规范,比如材质制作规范、模型制作规范、命名规范等等。
B. 模型
制作场景所有模型,比如地形、建筑、植被、道路、桥梁等等模型,制定LOD规则、面数优化、模型复用规范。
C. 动画
负责项目中所有运动模块,Sequence、骨胳绑定、建筑生长、历史变迁、待机动画、UMG动效。
D. 效果
负责场景整体画面效果,Shader、灯光、PostProssesVolume、LUT影视级调色、环境遮罩(AmbientCubemap) 、RayTracing (光线追踪) 、LOD、材质动画。
E. 特效
负责场景特效和氛围营造,人流、车流、热力图、风、霜、雨、雪、冰、雾、海洋、气流模拟、昼夜模拟、动态扫描、飞线、光锥、喇叭、圆罩、喷泉、场景氛围等。
(4) 剧情建立-故事线

所谓故事线,就是以导演视角,基于业务需求、效果呈现等多方因素,构建三维场景浏览及交互逻辑,确保数据呈现的易用性及生动性。故事线串联交互可以分为几类:界面交互、内容交互、设备交互、舞台交互、镜头交互。
A. 界面交互
图表、进度条、输入框、滚动条、按钮、色彩、下拉等UI方面的交互;
B. 内容交互
PSR变换、样式变化、显示方式变换;
C. 设备交互
单击、双击、悬停、拖拽、长按、右键、中键;
D. 舞台交互
时间变换、天气变换、光照变换、色调变化、滤镜调整;
E. 镜头交互
推、拉、摇、移、定点视觉、邀游视角、自由视角、故事线视角。
三 学习路径

应该如何学习三维场景这块呢?首先建议大家以案例为切入点。由点及面的学习,通过研究案例,掌握一种效果如何制作,慢慢的形成自己的知识体系。以其中某一个效果为学习目标。如果我们想要实现这种效果,可以先提取画面中的视觉要素,然后提炼并搜索视觉要素关键词,找到相关的案例教程之后,根据教程进行实践操作,慢慢的由少及多形成自己的知识体系。从一个小的实例入手,增强自己的学习成就感,然后通过不断的探索和学习达成目标效果的实现。
相关网站推荐

UE4官网、Youtube、B站、CSDN
相关大咖/博主推荐

Youtube频道: Unreal Engine、Ryan Manning、Fabrice Bourrelly、VR Division、gameDev Outpost、CGHOW;
微信公众号: BYMD。
可以搜索相关教程视频或者公众号进行学习。
今天关于3D地图在可视化大屏设计中的实践与运用就介绍到这里,希望可以给正在学习的你一些帮助与启发。
伸出你可爱的手指给我们点个赞和在看呗
如果能分享就更好了

