01
前言
之前给大家分享过,从 Sketch 换到在线工具后,我们设计部门和产品、研发的协作流程,可以说是“核平”友好效率高。
随着深入使用,积累的项目文件越来越多,即时设计这一套独特的团队项目管理模式,给了我新的惊喜。
如果你所在的团队恰好不是特别擅长文件管理,那么「即时设计」工作台应该会成为你们的好帮手。
02
文件太多?
云端储存、无限容量免费用
很多团队应该都有用 Sketch 格式备份留档的惯例,如果所有成员都保存一份,实在太占用本地空间;如果用云盘管理,着急要用的时候,下载速度又实在感人。
用即时设计这种,可以云端储存、且提供免费无限容量的在线工具,刚好能解决这个问题,Sketch 文件都能导入解析,并且保留编辑性。

团队积累下来的 Sketch 文件存档,可以统统上传到即时设计工作台分类储存管理。
任何一个团队成员,只要登录账号,就能在线查看、使用、编辑这些团队文件。
如果是对数据安全和私密性要求较高的团队,即时设计还可以提供「私有化部署」,感兴趣的可以去他们的官网看看,这里就不展开介绍了。
对团队项目文件管理来说,仅能储存是远远不够的,如果想要长期且大量地管理项目文件,还得条理清晰地分类整理。
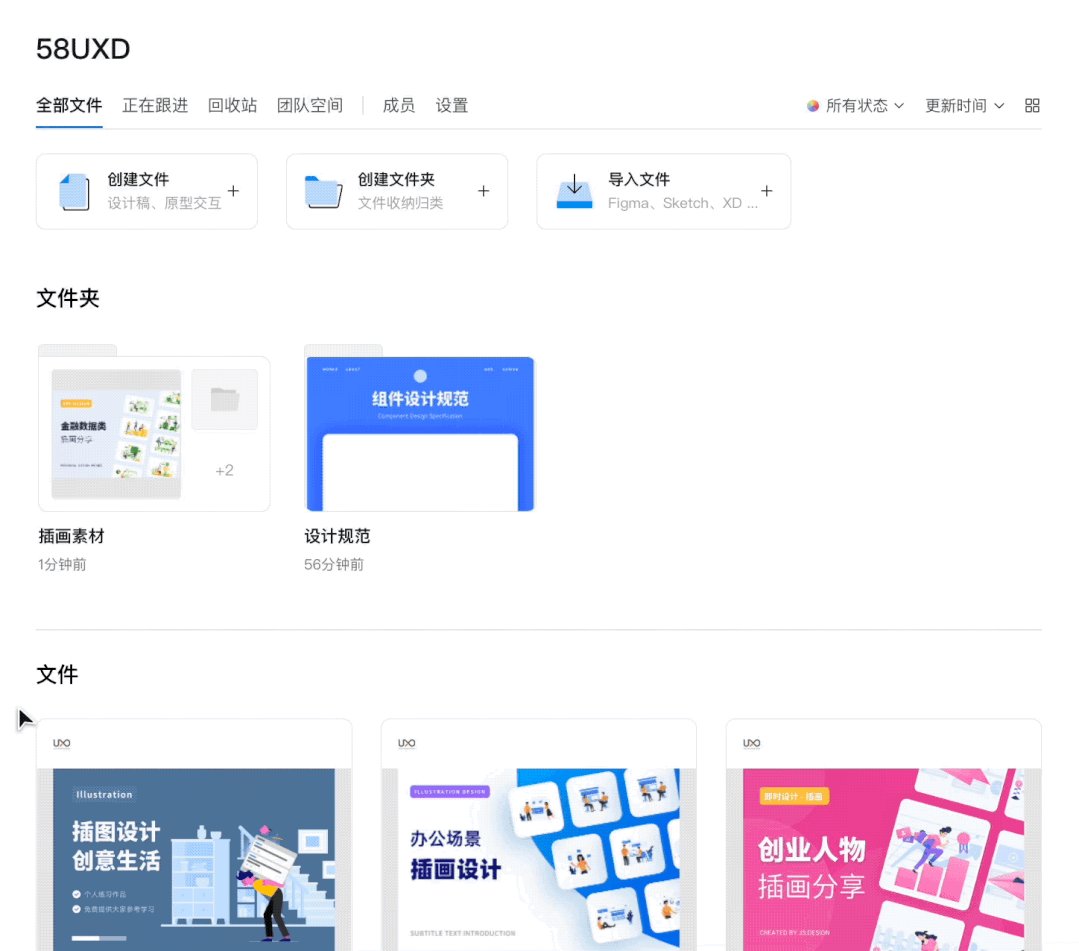
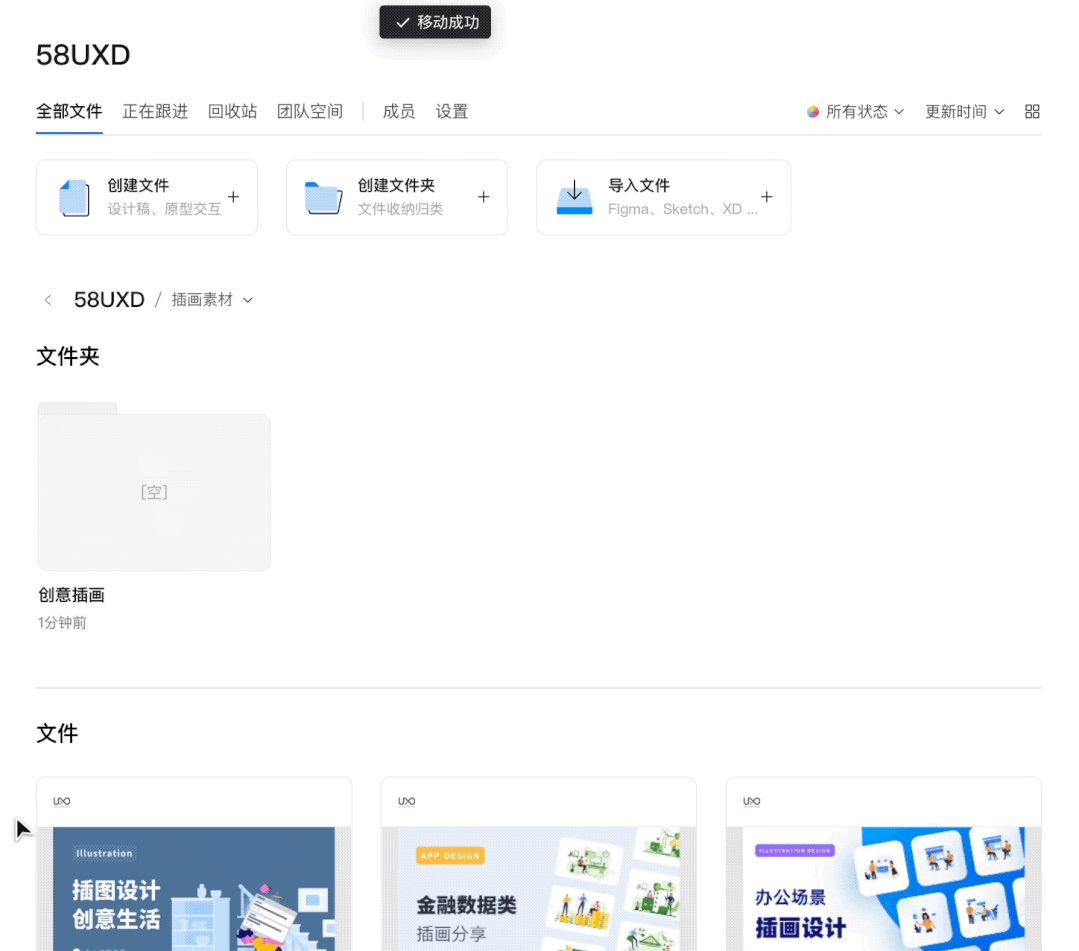
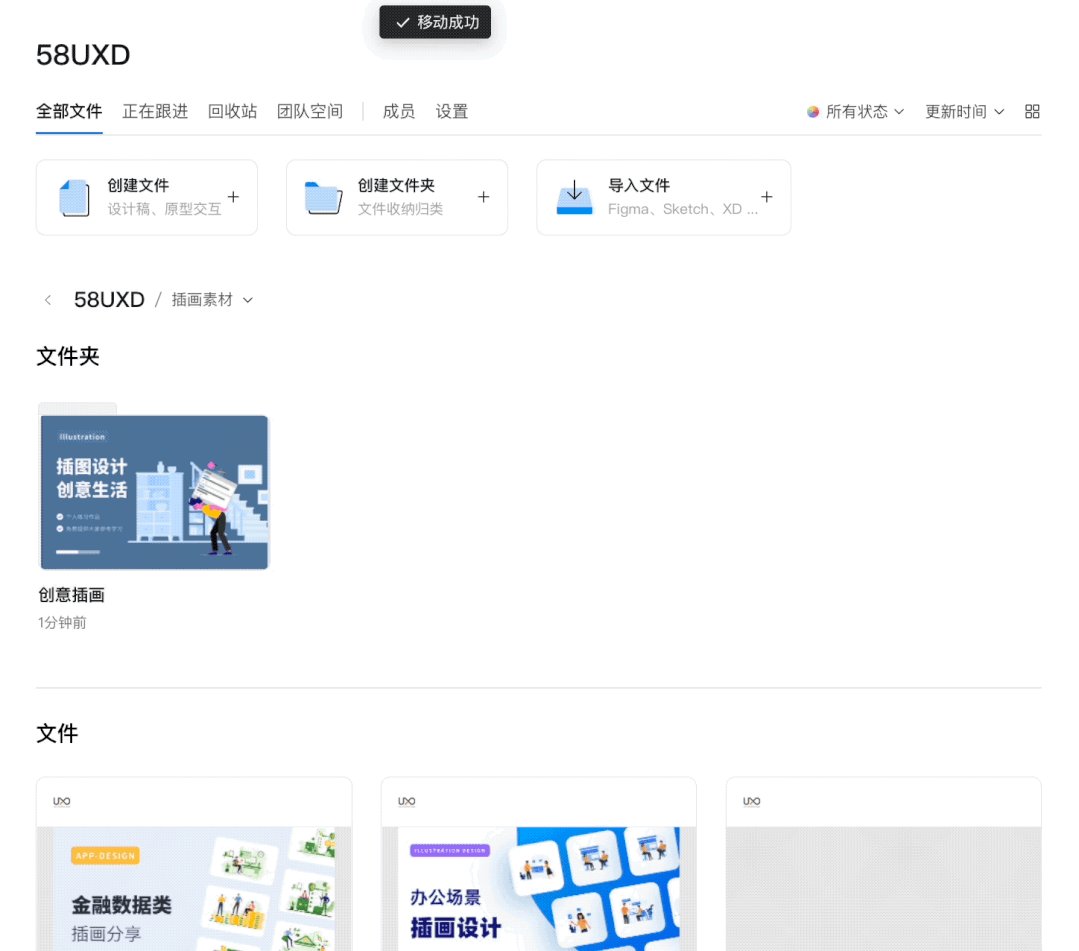
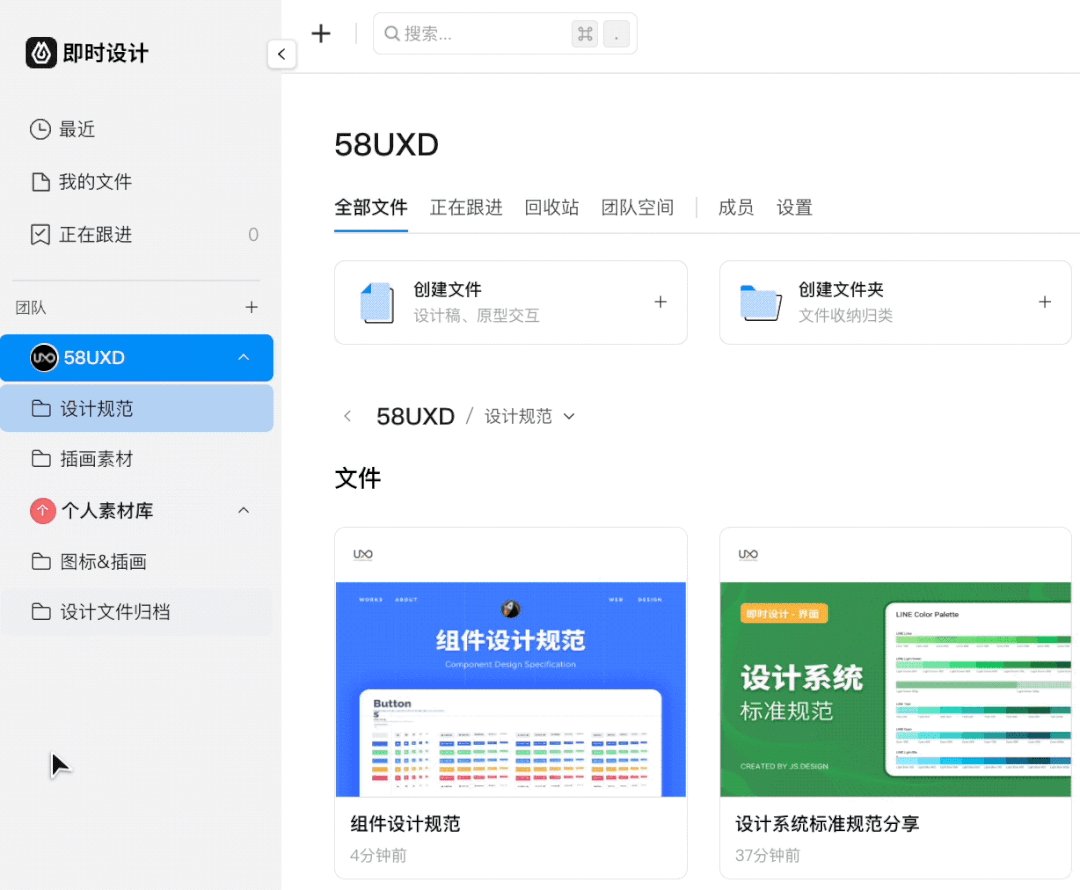
而即时设计这一点做得也很好,可以创建多层嵌套文件夹,将已有的项目文件分类管理、并整理出层次来,充分延续团队已有的管理习惯。

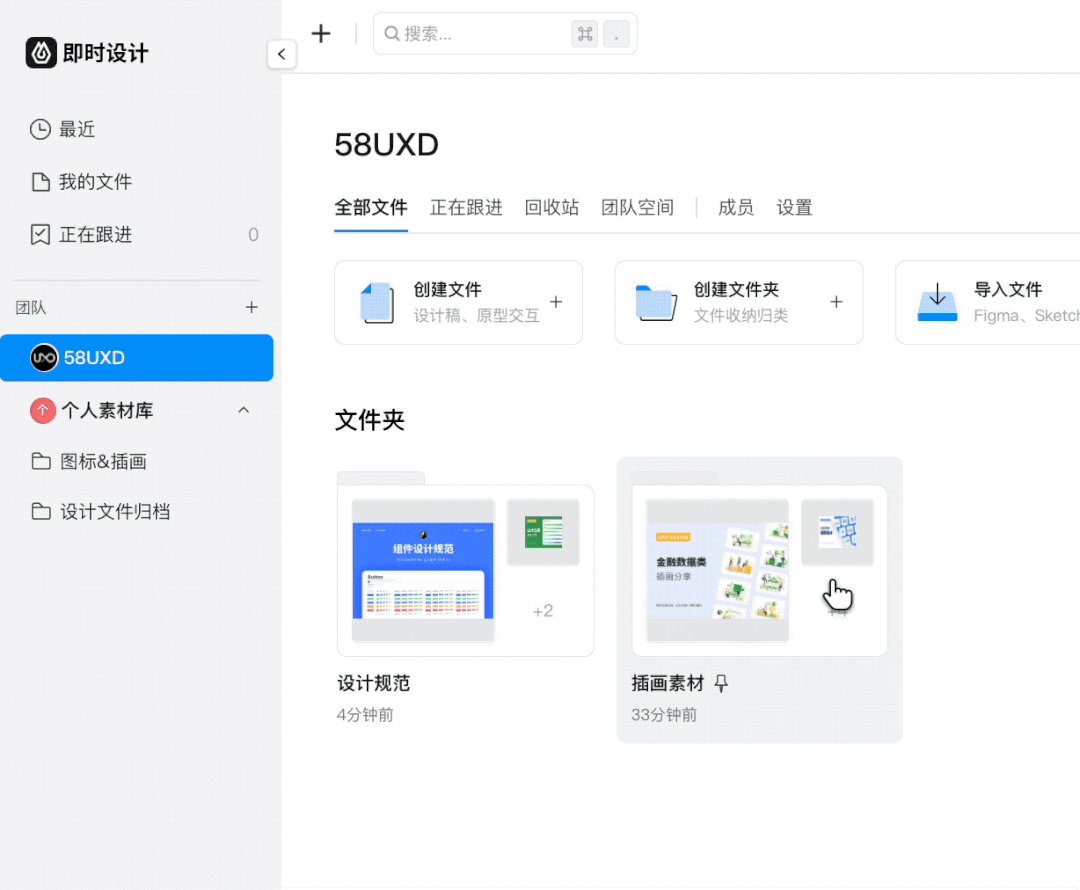
整理好的团队文件夹,封面就是缩略图,不用点开就能看见最近编辑的文件和文件数量,找起文件来快很多。
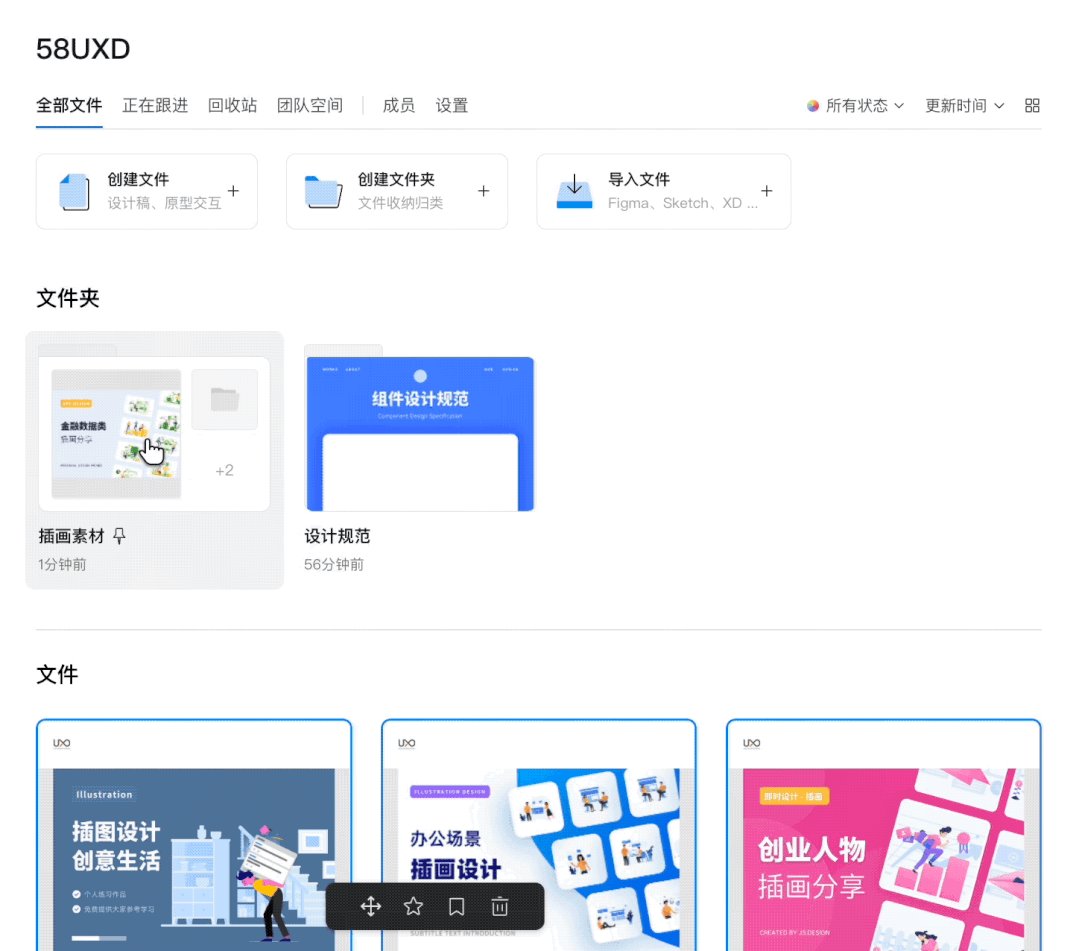
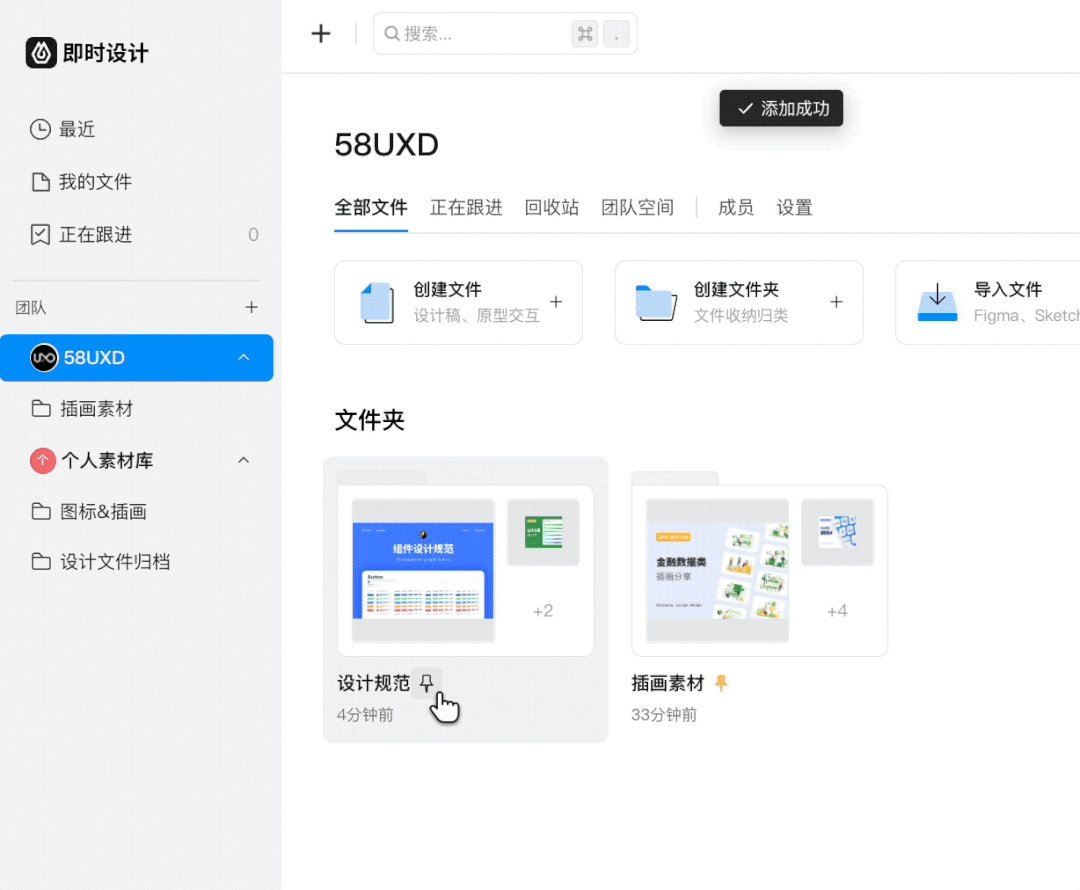
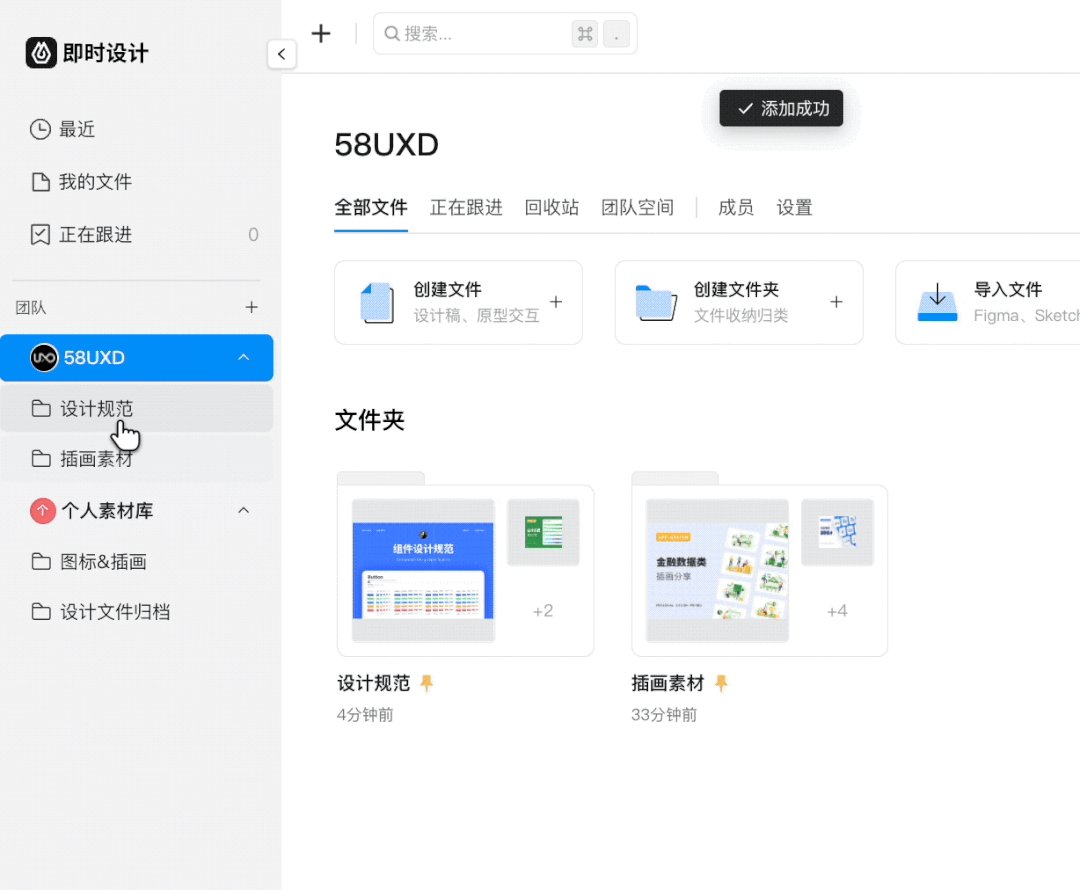
团队文件夹还可以被添加到「快捷目录」,点一下就能进入常用文件夹,不需要先点击进入团队主页再打开文件夹。

03
同时推进多个项目?
用文件状态、一键跟进轻松搞定
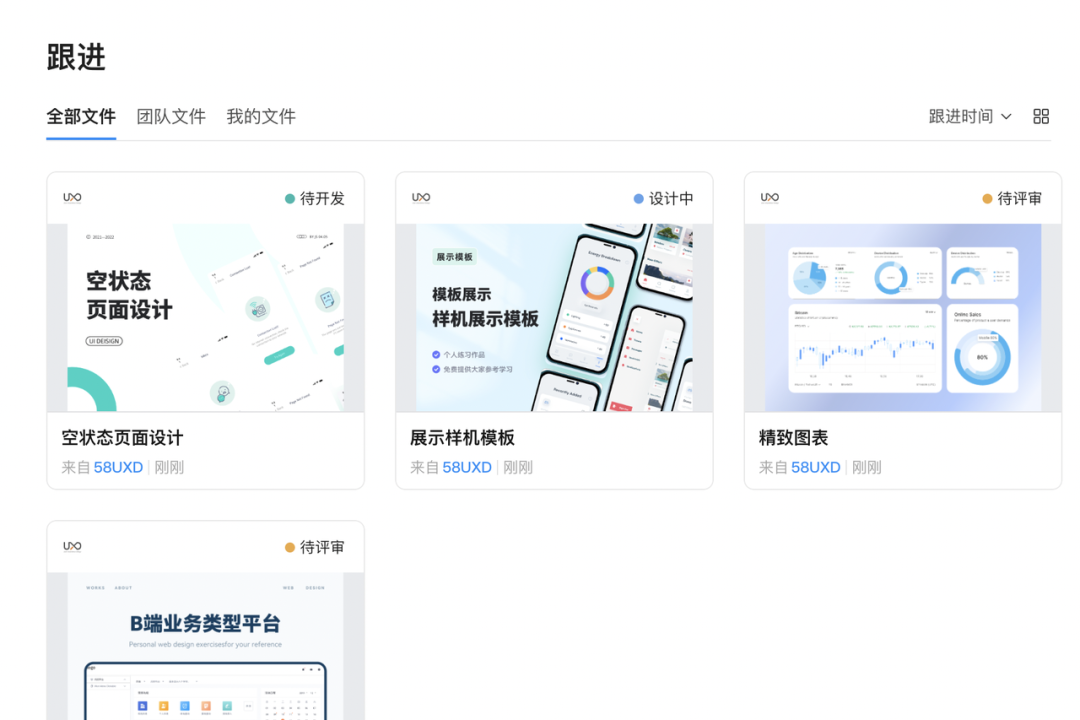
“这个项目设计完成了吗?评审了吗?交付开发了吗?”
自从我开始,给每个团队文件都标记「文件状态」后,这些问题再也没出现过。
只需要随手改一个标签,就能避免被领导同事反复询问设计进度,可以说是用最小的改动,最大化地提高协作效率。

再配合「一键跟进」功能,就可以轻松同时推进多个项目。
跟进功能用得最多的,必须是我们老大。
原本还得挨个询问,或者开会对齐下项目进度,现在完全不需要那么多环节,直接点开「正在跟进」页面扫一眼,就能知道每个需求是什么情况。

04
团队协作必备!
超实用的文件详情、活动记录
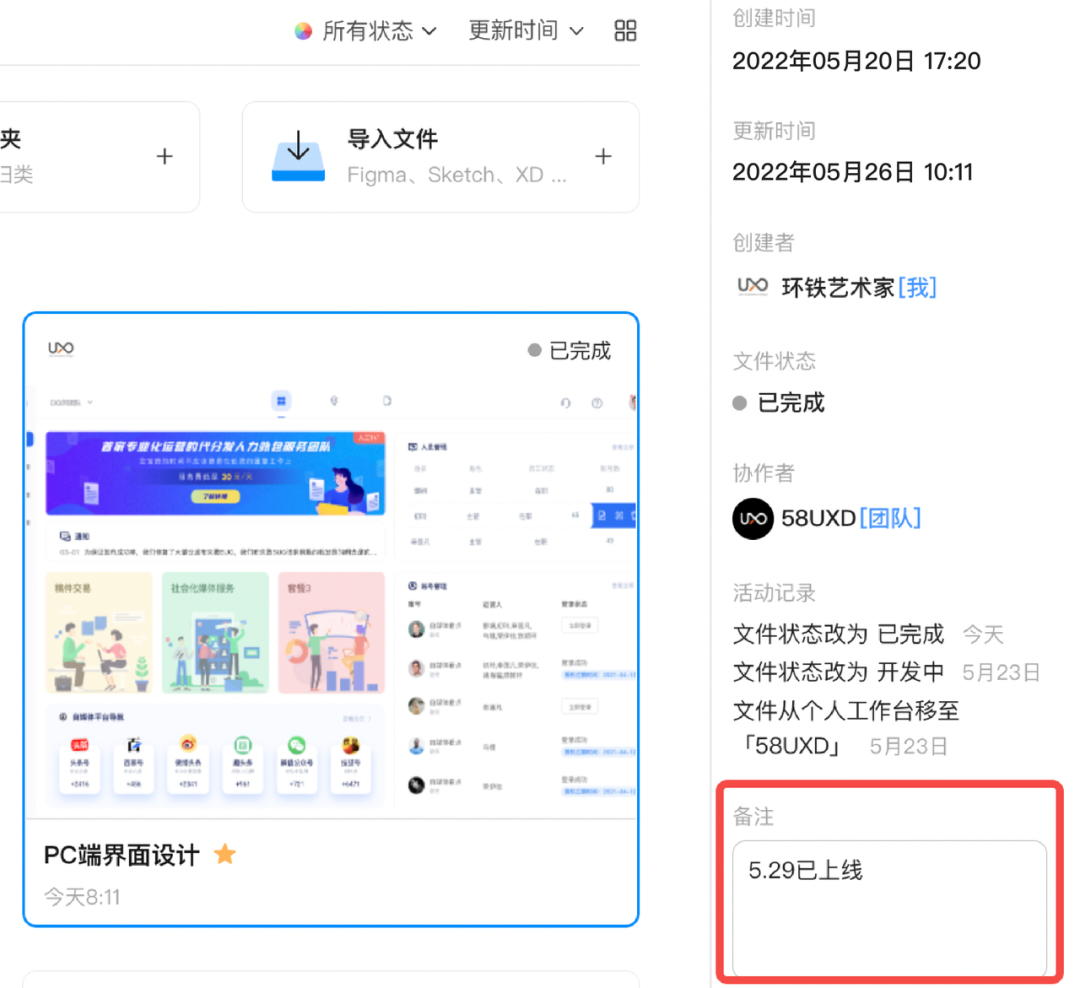
前不久更新后,我们老大还开始频繁使用一个新功能——「文件详情」。
点击查看,不仅可以直接在工作台看到每个文件的详细信息,还可以对单个项目文件增加备注。

每有一个项目完成开发上线,他就会把上线时间等信息写在备注里。
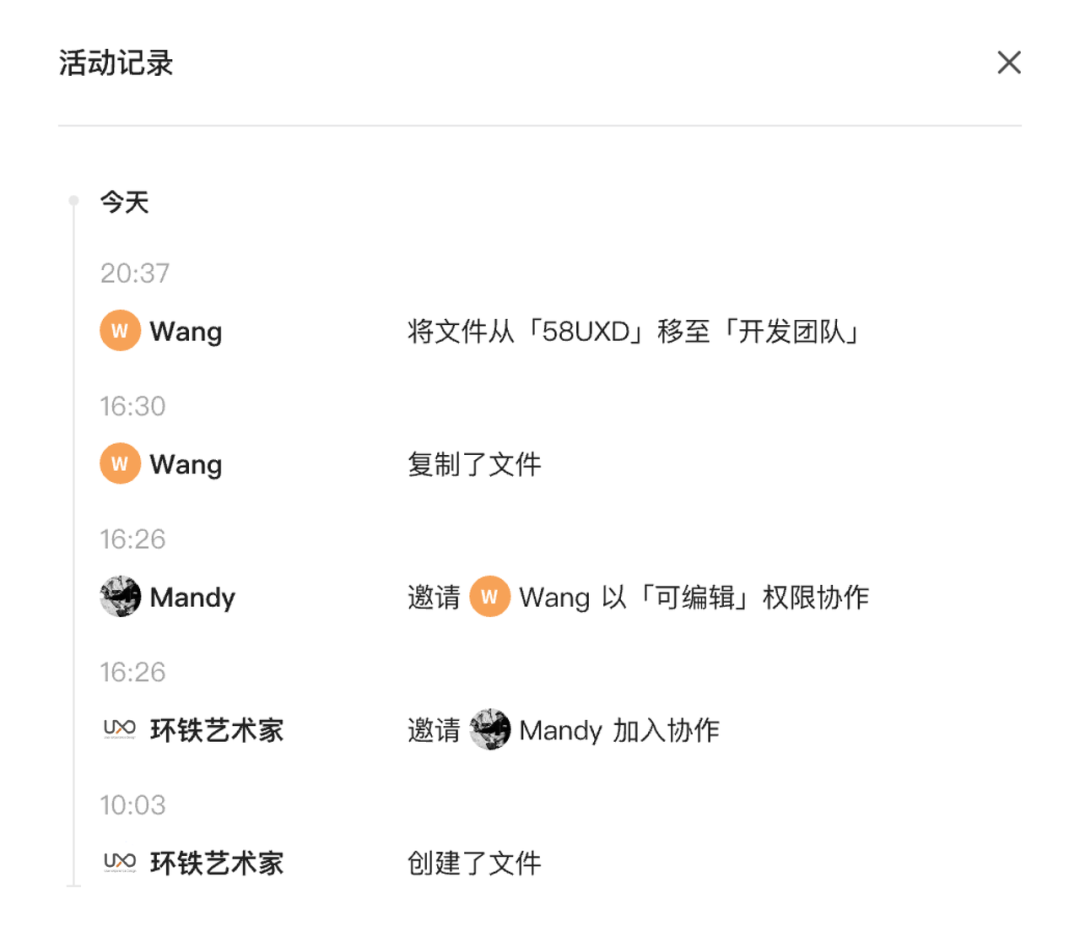
除此之外,文件详情里,还可以查看「活动记录」。
活动记录中,可以明明白白地展示,“谁移动了文件、谁修改了文件状态、谁加入了协作”等等对文件的操作,以及对应的协作人和修改时间。

项目的协作者都有谁?协作者拥有编辑还是下载权限?项目文件的移动?一切与文件相关的操作,都变得清晰可查。
这个功能对团队来说太重要了,成员们可以更清楚地了解文件协作情况,团队负责人也能轻松掌握文件的全部动态。
05
总结
除了上面介绍的这些功能,即时设计的工作台,还能用「全局搜索」快速找文件、根据文件状态进行「标签筛选」,以及自由切换文件展示方式的「列表/网格视图」等等。
总的来说,即时设计的工作台,非常适合帮助设计团队,建立完善且高效的团队文件管理体系。
如果你的团队也在为本地存档占用太大、无法精细管理文件、必须反复沟通进度而感到困扰,一定要试试即时设计!
即时设计官网:

