大家好,我是“干B端,找李宽”的李宽,今天给大家推荐一篇B端产品设计的文章
目录: 1. 分组;2. 排序;3. 操作;4. 解释;5. 参考;6. 反思。
在 B 端产品中,设置项提供了「配置出符合客户自身业务诉求」的能力。
例如:
- 单一值通常无法满足所有客户的诉求,有的客户要这样,有的客户要那样,提供设置选项就成了必备。
- 设置某些活动或任务,也是常用的事情。
- 产品中有些内容需客户提供,自然设置也少不了。
本文我们将聊聊如何提升设置项的可用性,毕竟不好用的设置会限制产品能力的发挥,其存在的价值也被大打折扣。
当设置项太多时,分组是降低信息复杂度的有效方式。将同类、有关联或归属某一父级的设置放在一起,让使用者浏览清晰,查找也更方便。
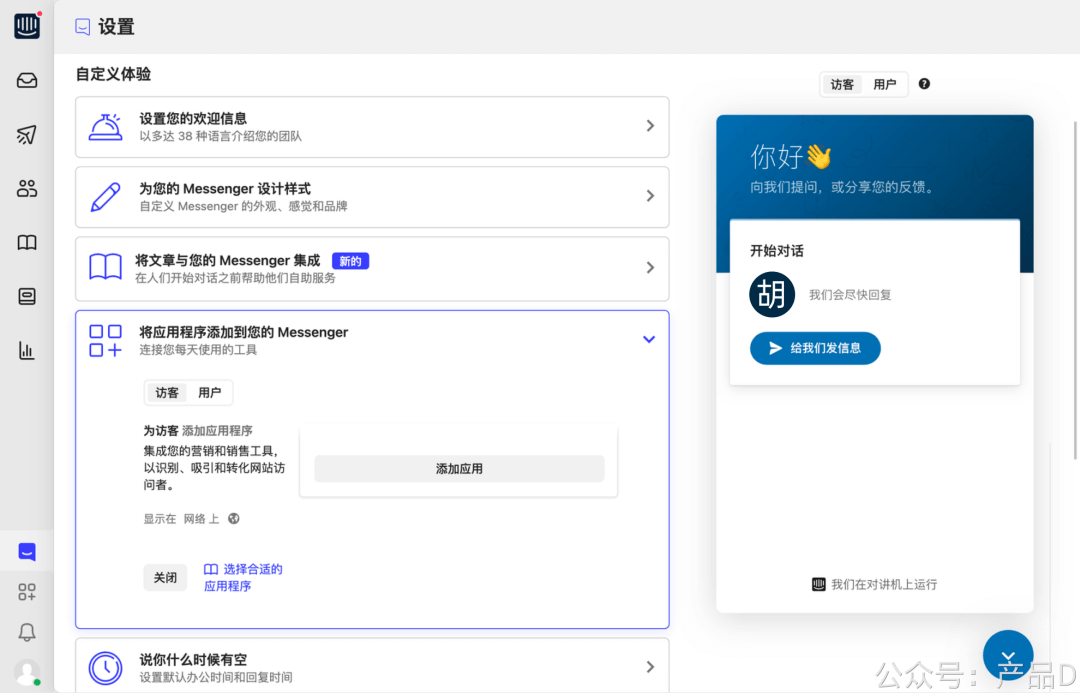
在 Intercom 中,设置就被划分为一个个模块,点击模块后展示相关设置项,既降低了复杂性,也有效地利用了屏幕空间。

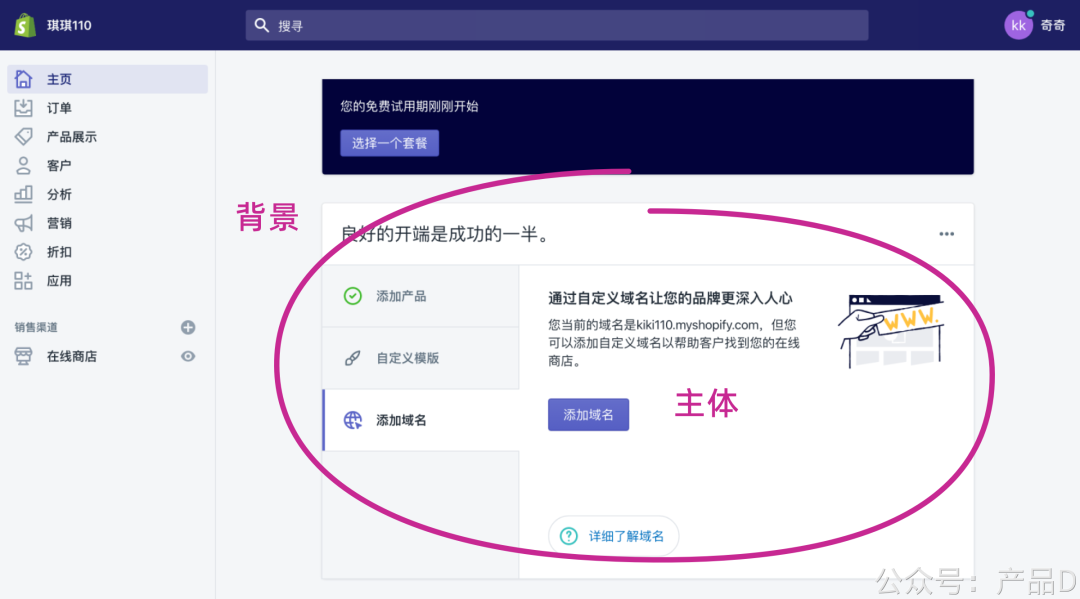
此外,利用格式塔原理中的「主体与背景」,可以有效地突出主体对象,引导使用者的视角聚焦到设置项目上。Shopify 就巧妙地利用了这一点。

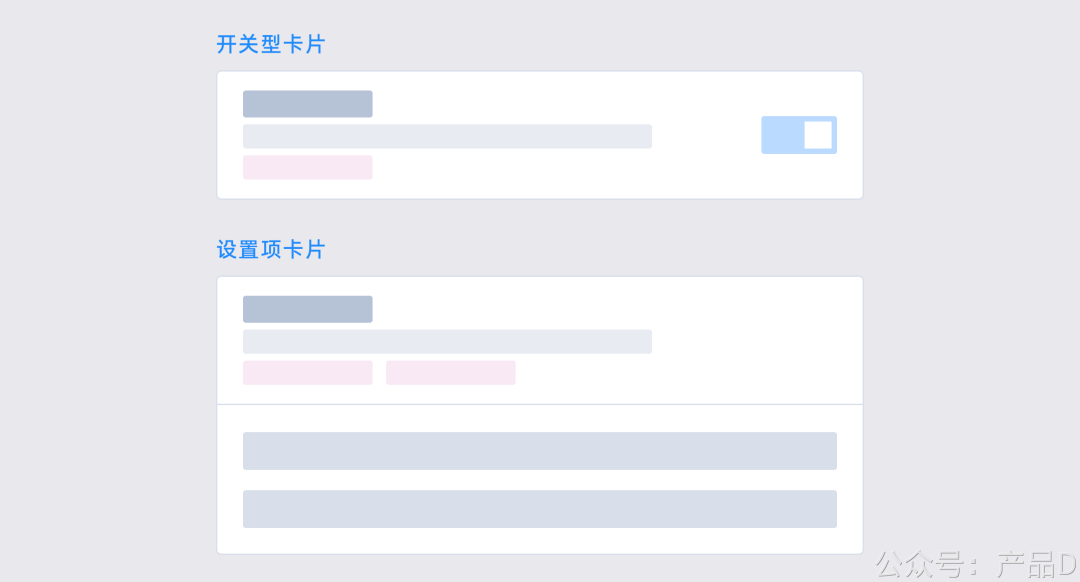
1.1 卡片
上方的两个案例中,也都利用了卡片来划分设置组。
卡片作为承载容器,具有多个优点:
- 有效避免设置项在视觉上糊在一起的问题。
- 通过定义卡片模板,可实现反复利用,有效降低设计和开发成本。

- 卡片具有模块化的特性,其灵活度有效适应多种情况,例如不同权限或阶段呈现不同的卡片模块。

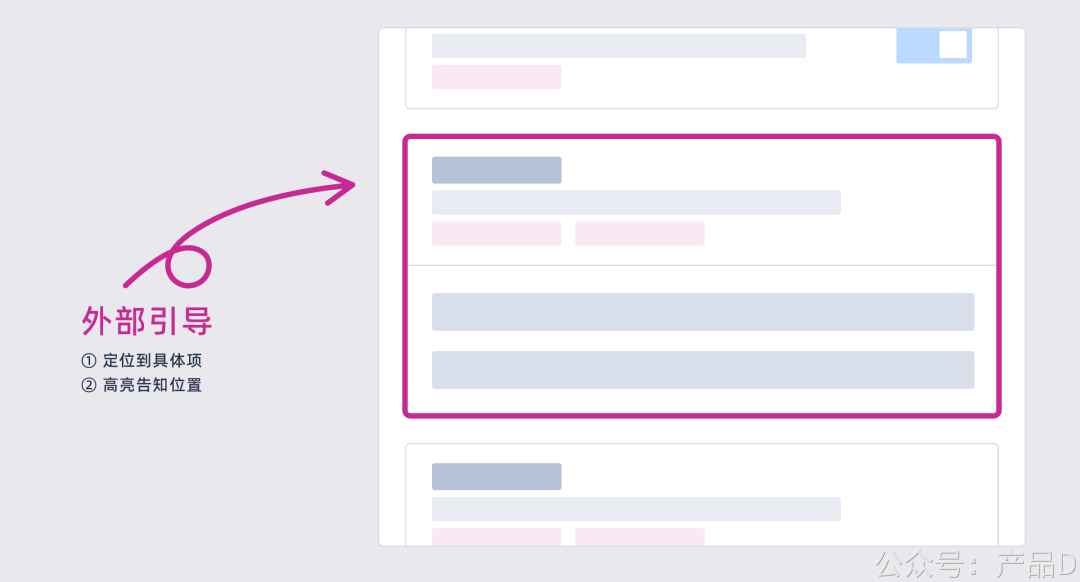
- 方便定位。例如从外部引导至某一设置项时,通过高亮卡片边框告知使用者位置。

设置项目多时,先分组后排序虽为常规操作,但依然有些技巧需要掌握。
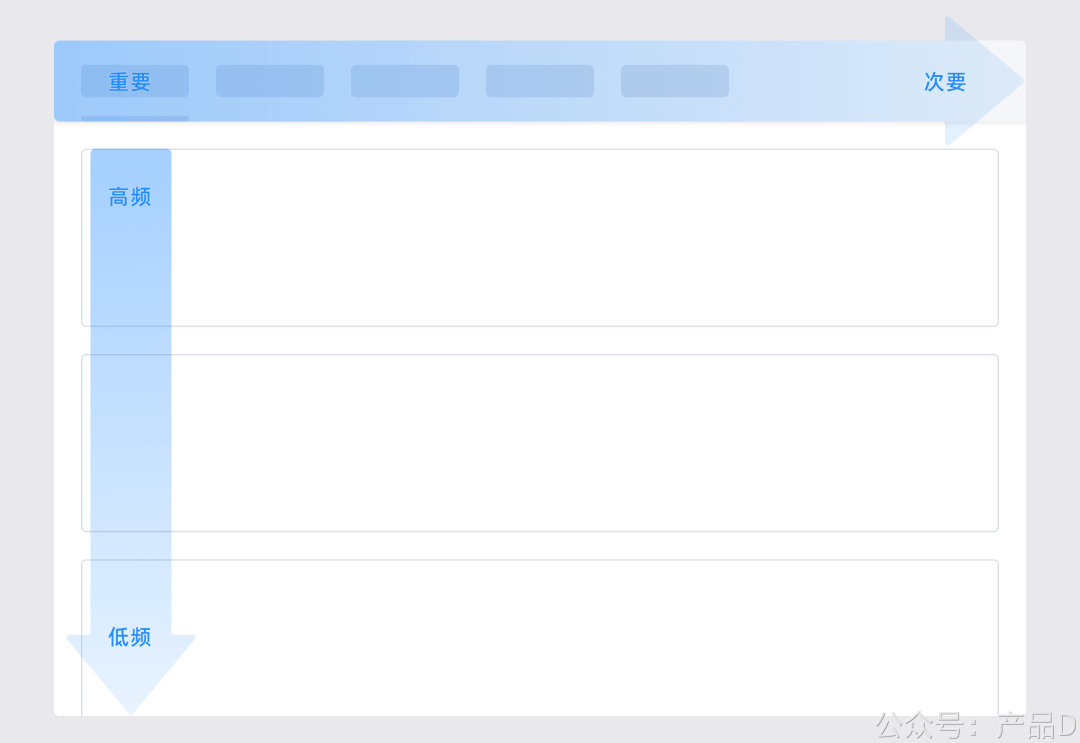
2.1 十字象限
设置的排序,可以从以下 2 个维度进行:
- 操作频率
- 重要程度

重要且高频的排列在最前面,频率高重要程度低的次之。
产品后台设置,导航栏目的 Tab 排序可以从重要到次要排列,每一个 Tab 中的选项排列从高频到低频进行。

当拿不准时,可以通过监控现有设置的操作数据来做改版时的排序判断。

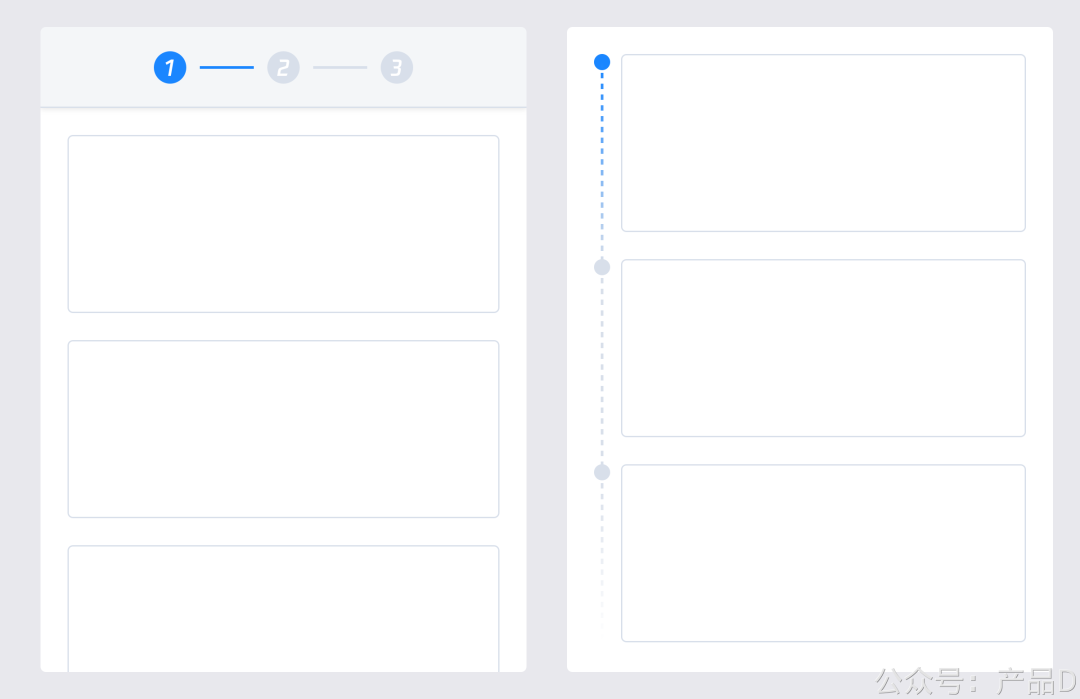
2.2 前后逻辑
当然,还有一种设置排序是跳出重要程度和操作频率的,而是根据某一任务的前后关系进行排列的。

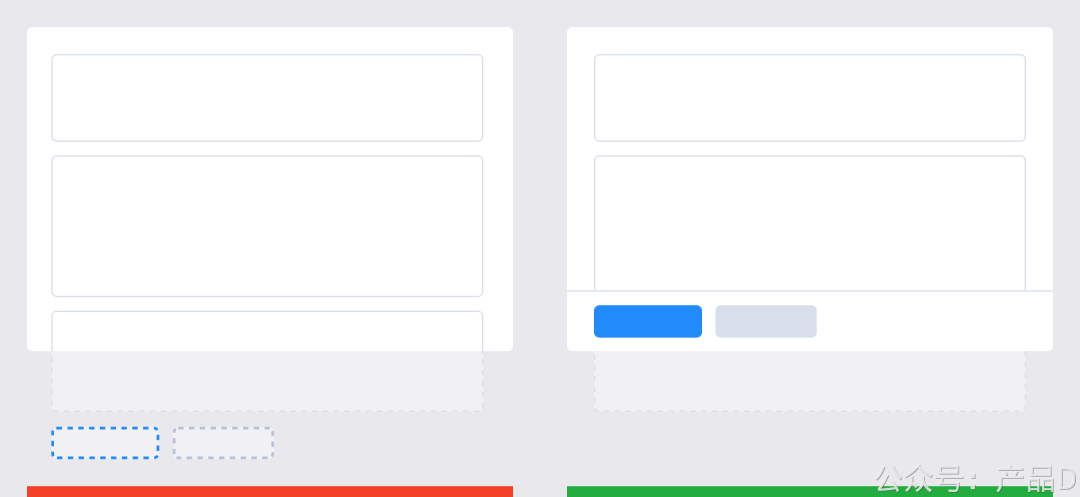
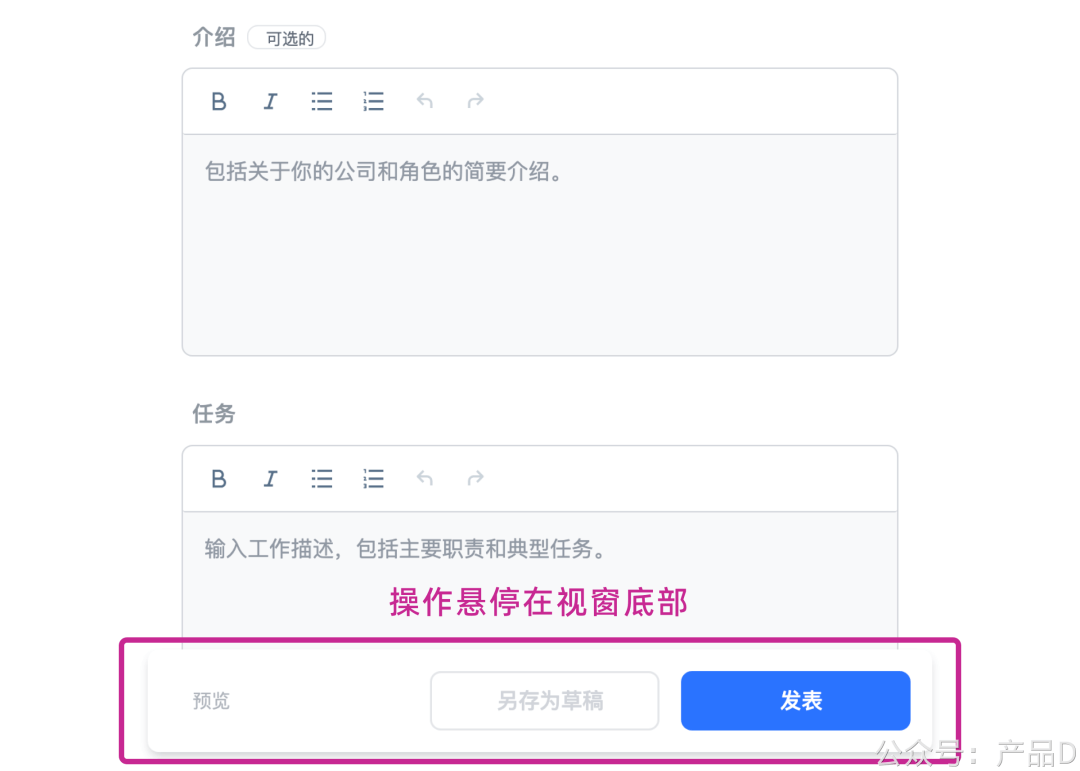
设置页的操作按钮,悬停在视窗底部,保持一直可见。
避免了设置项过多时,需要滑动到底部才能保存的麻烦,也避免了由于不可见操作而忘记的情况。

Join,创建工作岗位的页面操作就是一直悬停在视窗的底部,方便客户随时保存。

好的设计是看得懂的设计。
——迪特·拉姆斯,设计十原则
在设置中,常常需要解释,小到专业名词,大到整个功能模块。
得解释、讲清楚,只是设计生产者的职业考量。看明白、搞得懂,才是从客户角度的贴心考量。
4.1 讲人话
避免字都认识,但组合在一块不知道啥意思的情况。
写完解释后,可以发给其他不接触业务岗位的同事看看,问问他们的理解,基于反馈来帮助我们进行不断修正。
解释清楚了,我们还要考虑如何让使用者愿意看下去,或者说看着不累,像:
- 分点概述。一来能帮助我们去除不必要的形容词,视觉上干净明了;二来客户可以快速地扫描完核心内容。
- 举例说明。对于难解释的业务,使用举例说明是个不错的方式,理解起来更有代入感。
- 可视化。下面单独讲。
4.2 可视化
正所谓,一图胜千言。可视化也被越来越多的用到了设置中,像选项可视化、教育可视化和功能可视化,正在被“贴心”的设计师们逐渐运用开来。
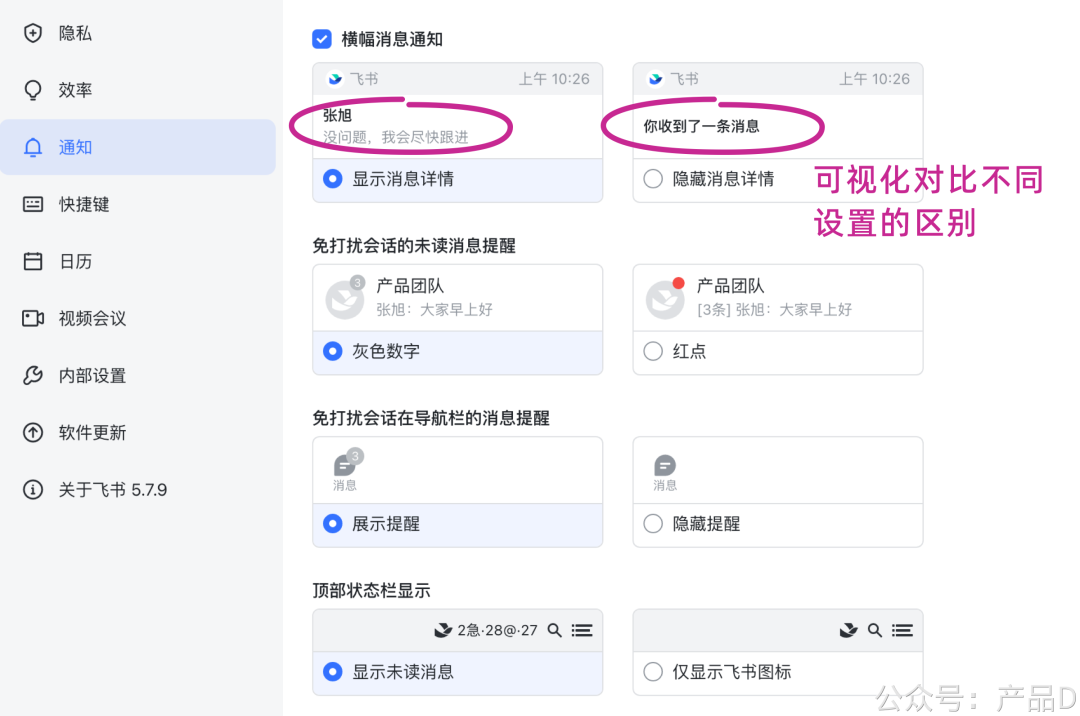
飞书中的很多设置项,都采用了可视化的方式,有效直观地对比出了不同的设置项之间的区别,让使用者理解起来更加容易。

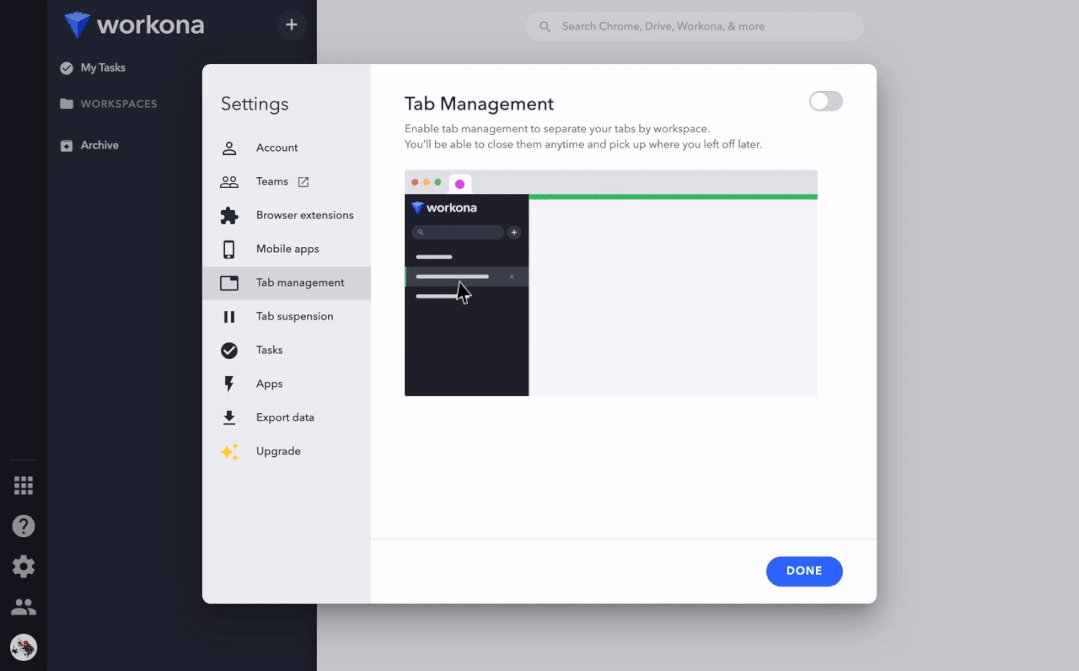
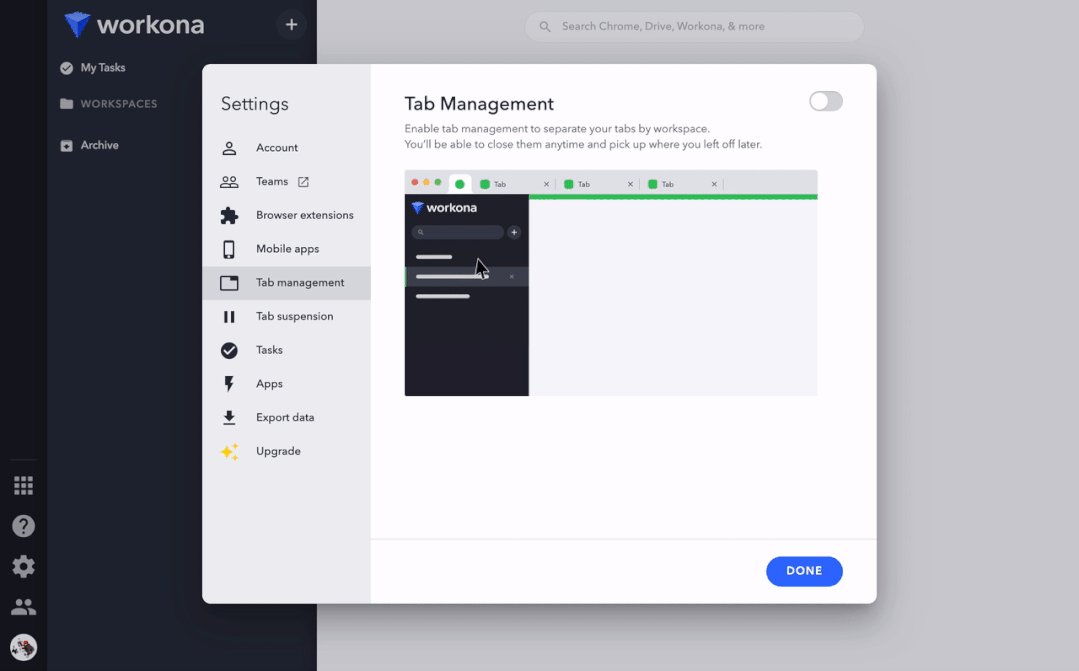
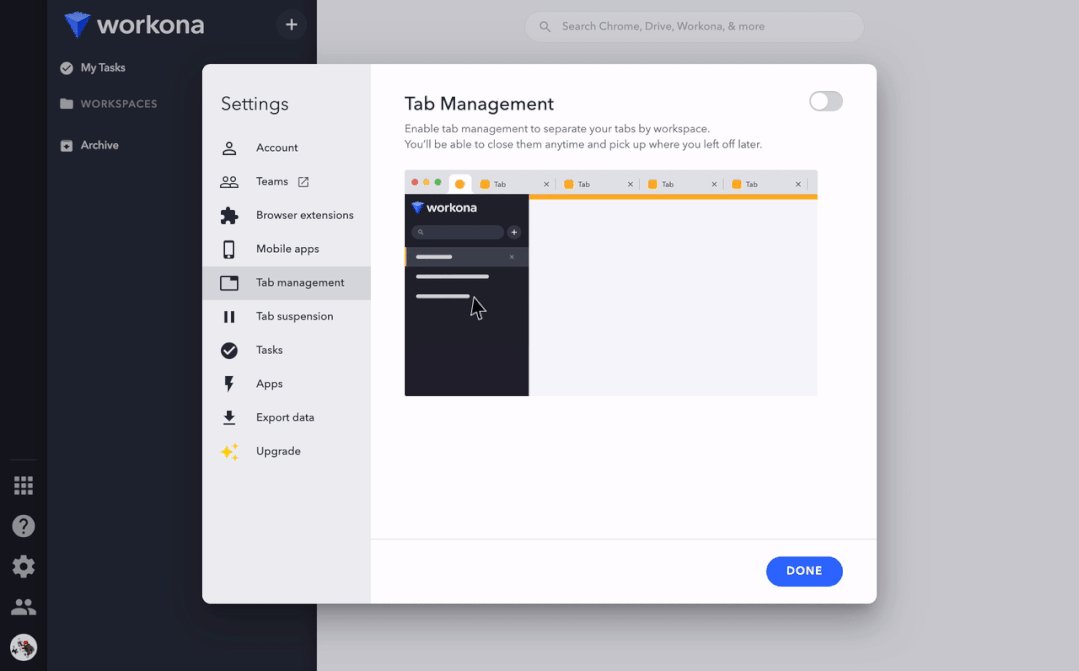
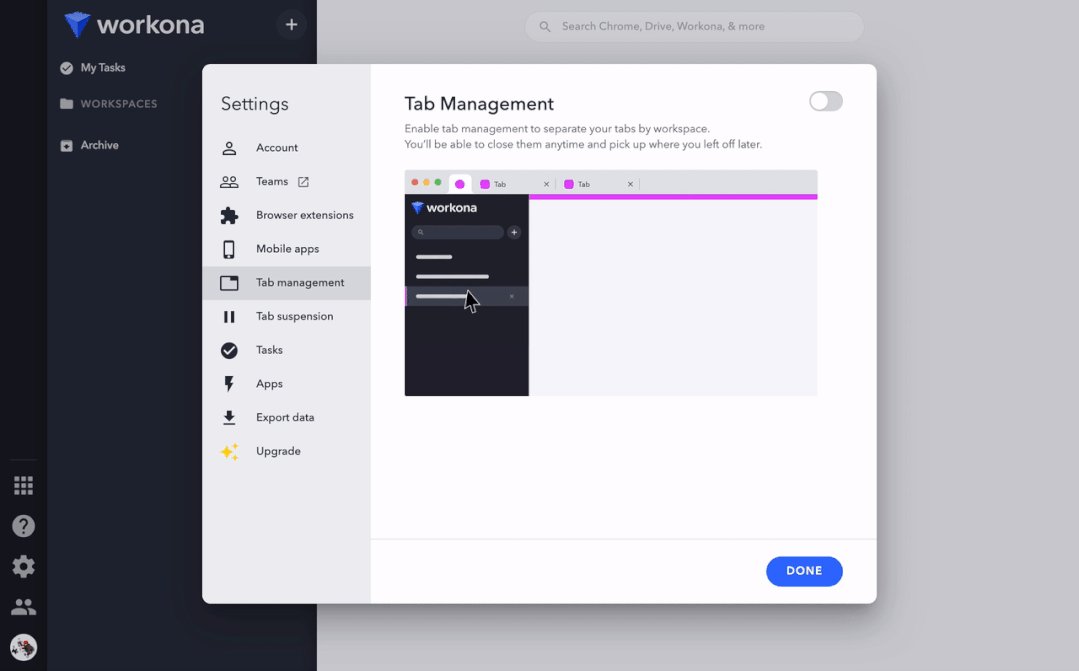
在 Workona 中,对于如何固定在浏览器进行了可视化的教育,对于标签管理功能也进行了动画演示说明。


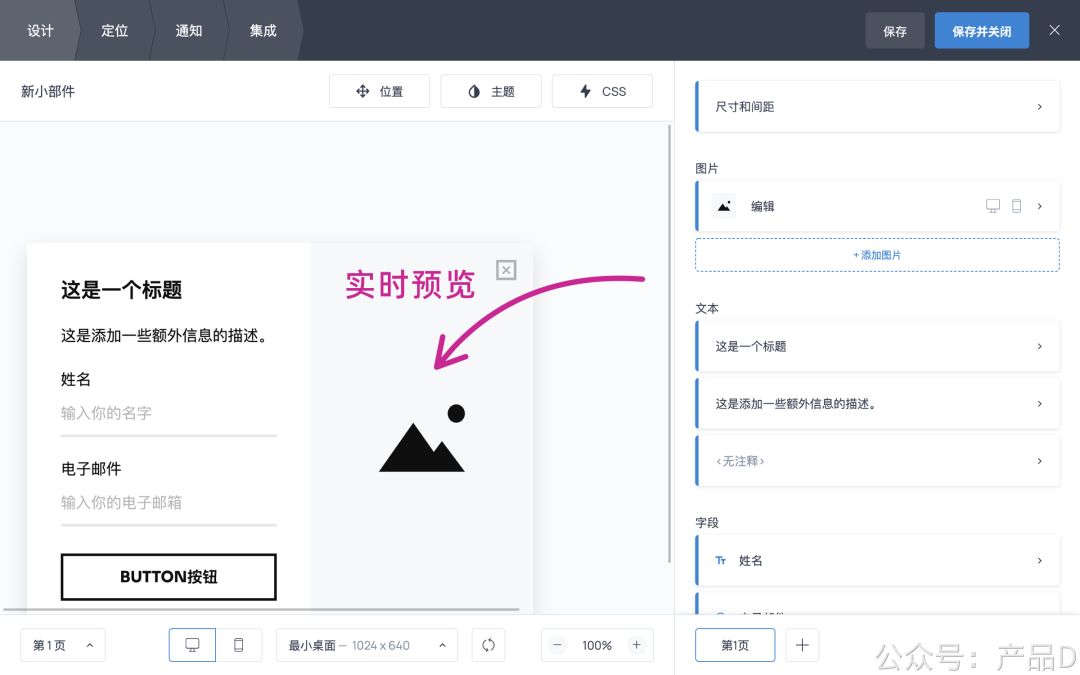
4.3 实时预览
即对当前的设置提供效果的实时预览,所见即所得。
通过将设置和前台效果对应起来,让客户更好的理解每一个功能的具体外在表现和影响。
Getsitecontrol,在弹框设置中,左侧提供了实时效果预览,客户可以直观地了解到当前设置的外在效果。

设置对部分客户来说,犹如立在客户和产品之间的一道栏杆。通常卸掉栏杆是不现实的,我们能做的就是降低栏杆的高度。
5.1 素材
提供一些素材和模板供客户选择,毕竟不是所有客户都有自定义的能力。
在默认和自定义两端的中间,提供素材是满足大多数客户诉求的更好方式。

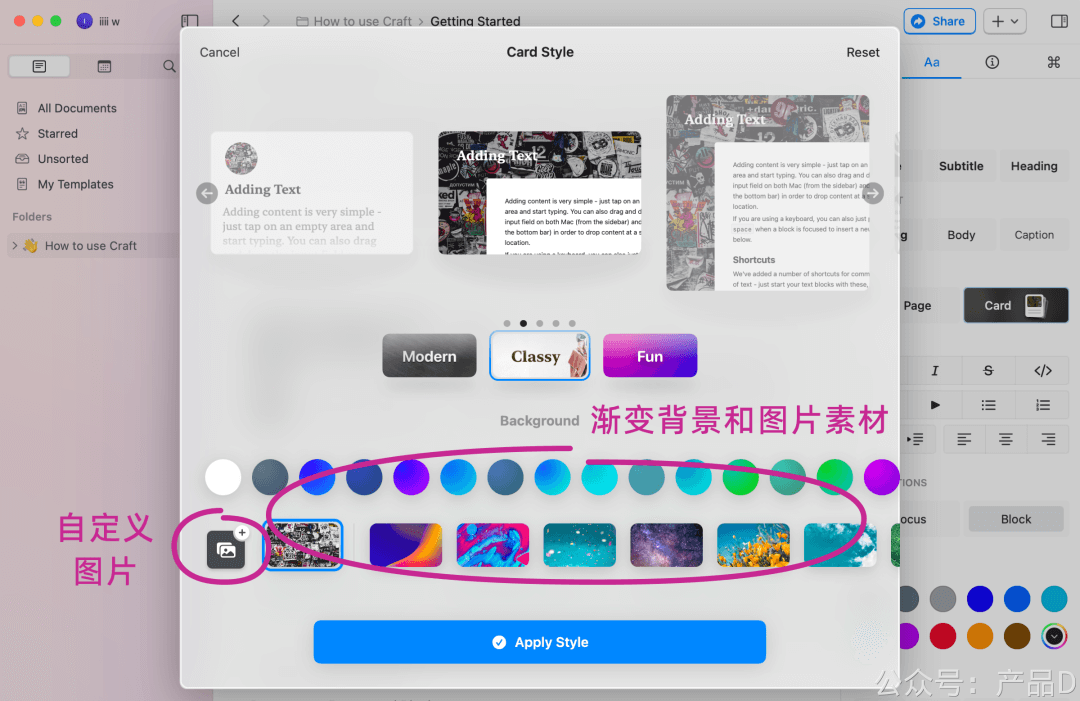
在 Craft 中进行卡片风格设置时,提供了多种渐变背景和图片素材提供选择,当然使用者可以上传自己的图片。

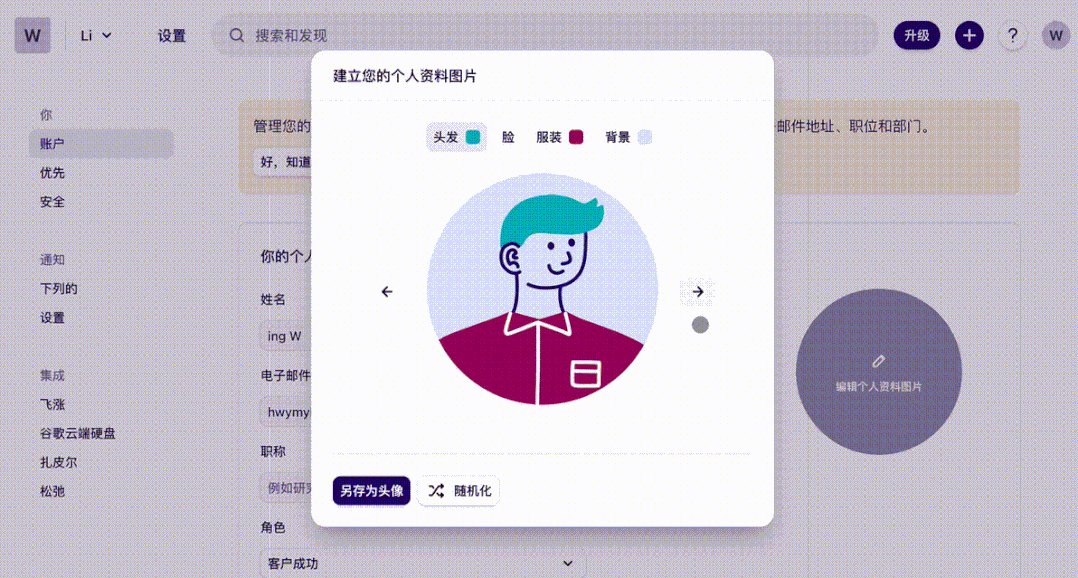
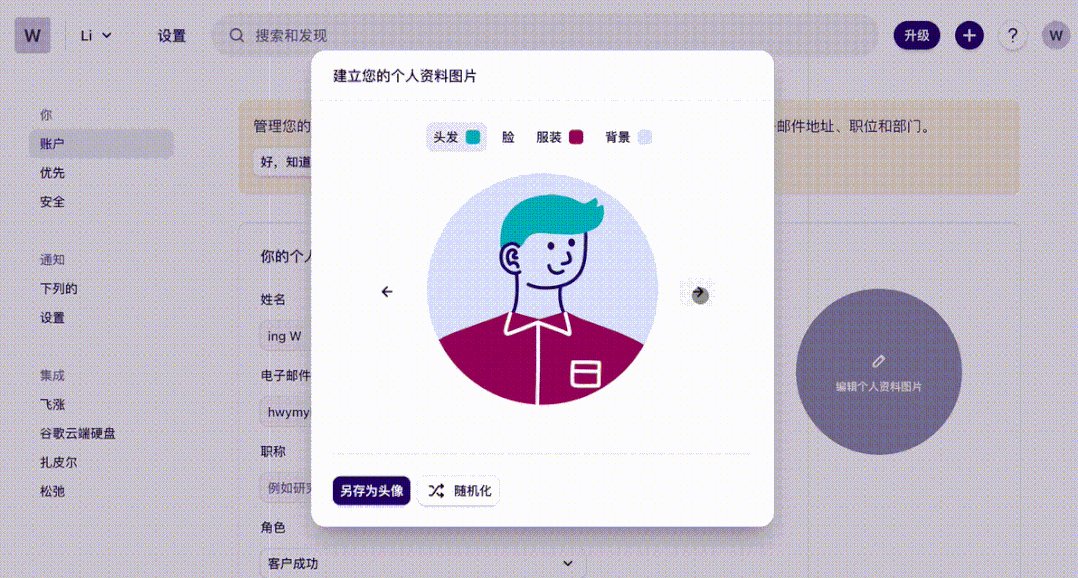
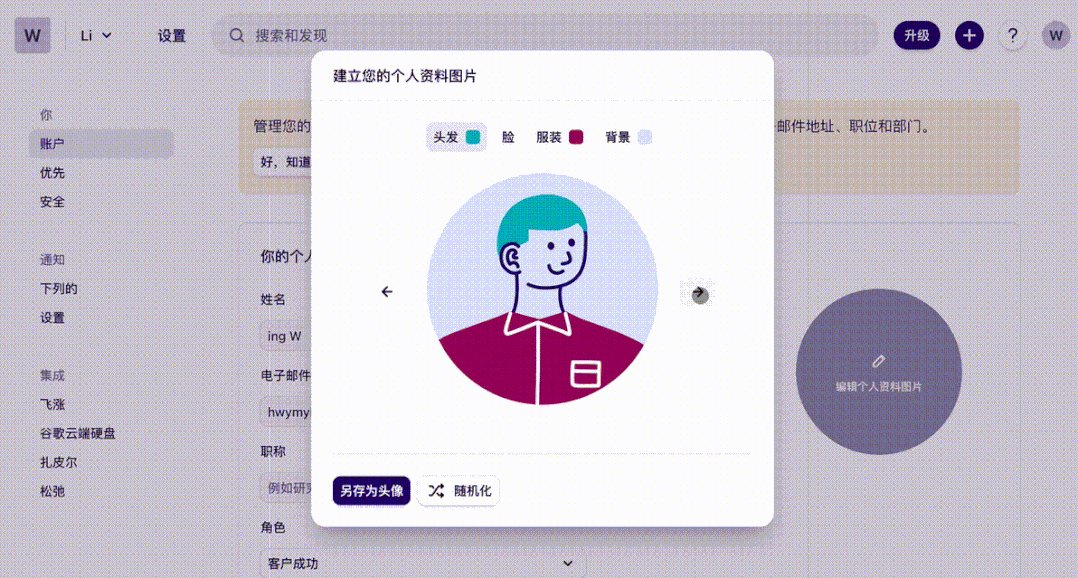
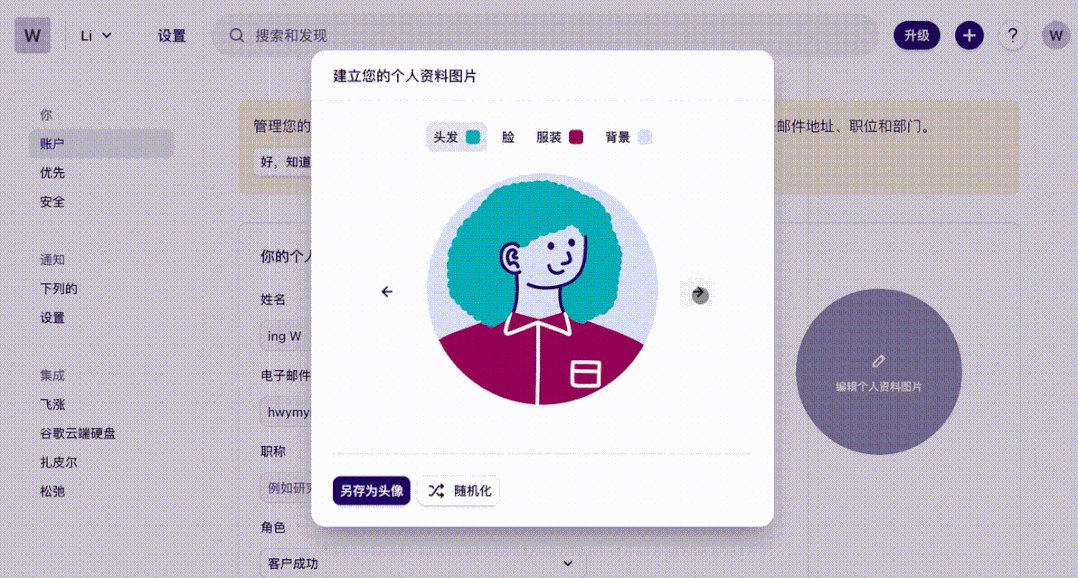
在 Dovetail 中的头像设置中,使用者除了可以上传图片外,还可以基于素材库自由搭配个性化的头像。

5.2 案例
站在他人的肩膀上,而不是让设置的内容都交给客户自己来想。所以,想一想有什么“作业〞是可以让客户参考和借鉴的呢?
对于内容型设置项,提供案例或模板,就是将标准答案递到了客户面前。
在 53KF 中,有关接通语的设置为客户提供了多条内容建议,以此帮助客户能够更好地完成设置。

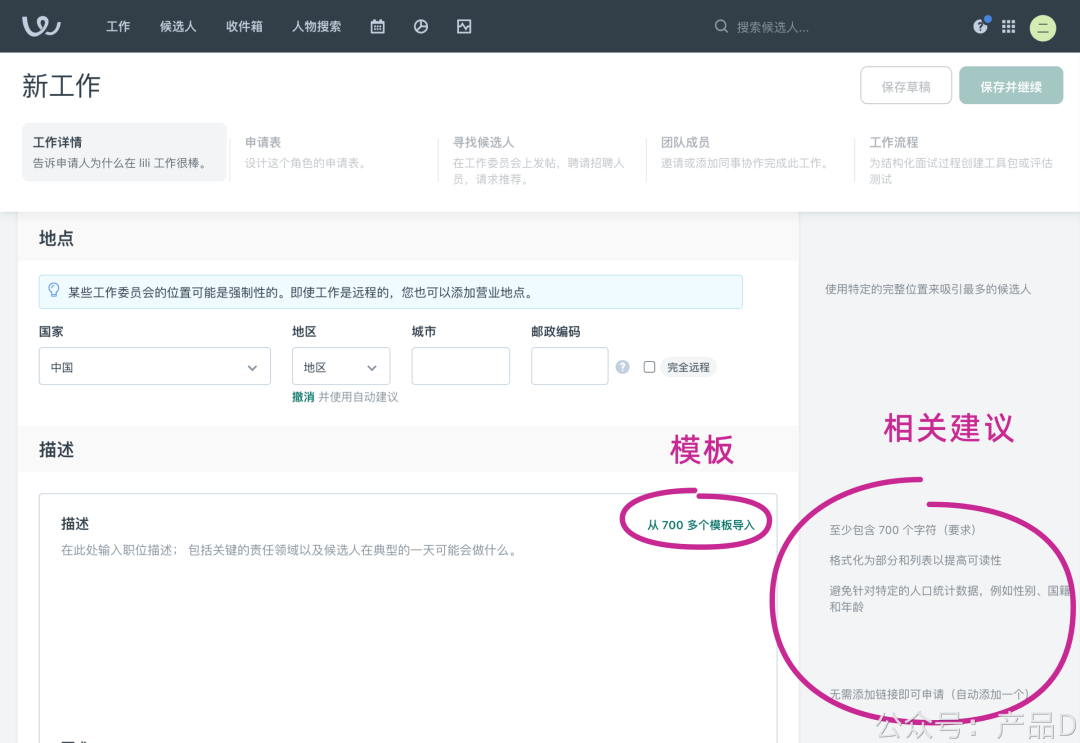
Workable,在岗位详情表设置上,右侧给予和相关建议,在描述上还提供模板导入,有效减轻设置难度。

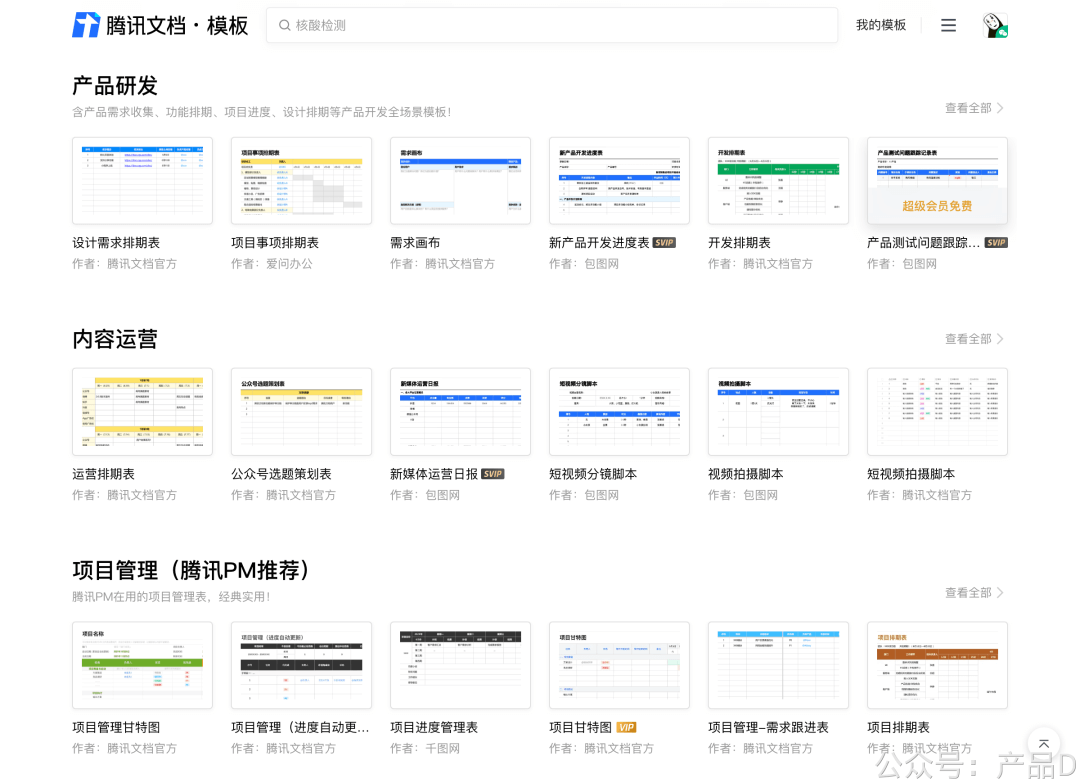
腾讯文档,在产品中也提供了多种模板,以便客户基于自己的需求参考使用,减少寻求他人索要模板的麻烦。

当设置做多了,难免会问自己,这个设置对于使用者真的需要知道吗?
或许对于大部分客户而言,通常较少用到设置。
但这是设置的失败吗?或许并不是。
6.1 默认值
默认值是基于大多数客户特征而提供的默认选择,这样对于多数客户而言也就无需关心了。
至于还提供设置项,一是为了照顾其他小部分人群的合理诉求,二是面对业务发展后客户群体多样化的应对之策。
当然照顾多了,也会增加产品的复杂度以及认知成本。只有合理控制产品边界(入)和持续优化体验(出),两手抓方为解决之道。
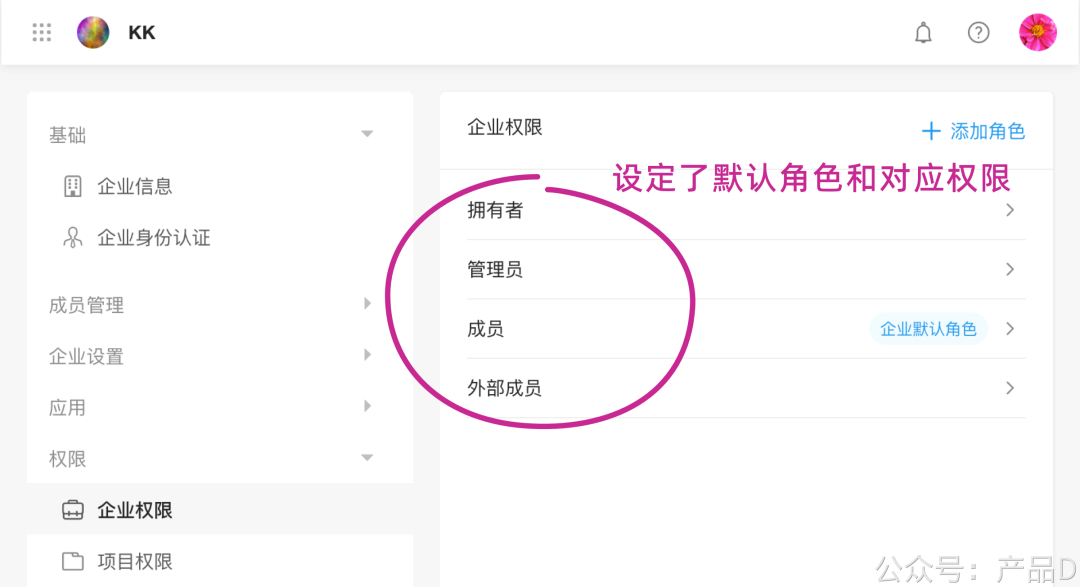
在 Teambition 中,系统为使用者提供了默认身份以及对应的权限,可直接使用。也只有在不满足时,使用者才需要去考虑新增角色或调整权限。

6.2 智能化
作为客户为什么要关心设置呢,不能智能点吗?
其实有时候真的多动点脑子,确实可以避免增加设置工作。
由于这种设置已经不可见了😂,所以案例很难找,除非有人分享自己的真实案例。由于工作的保密性,很可惜无法分享我工作中的实践。
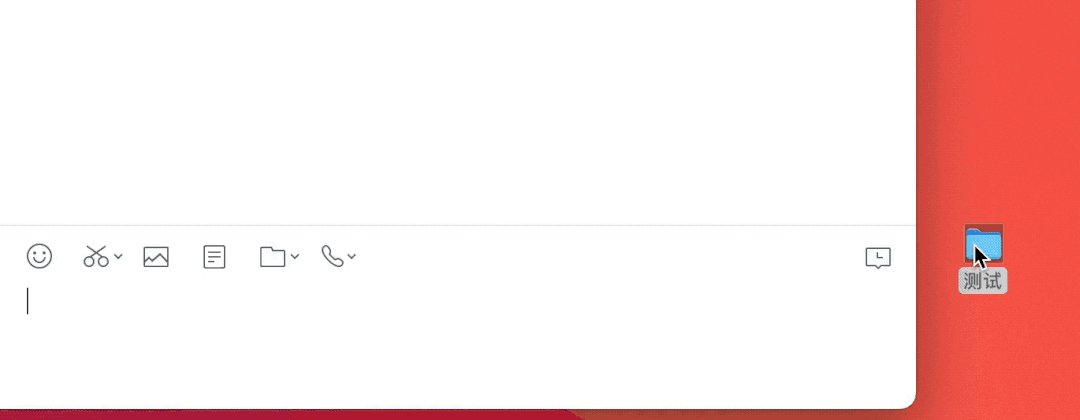
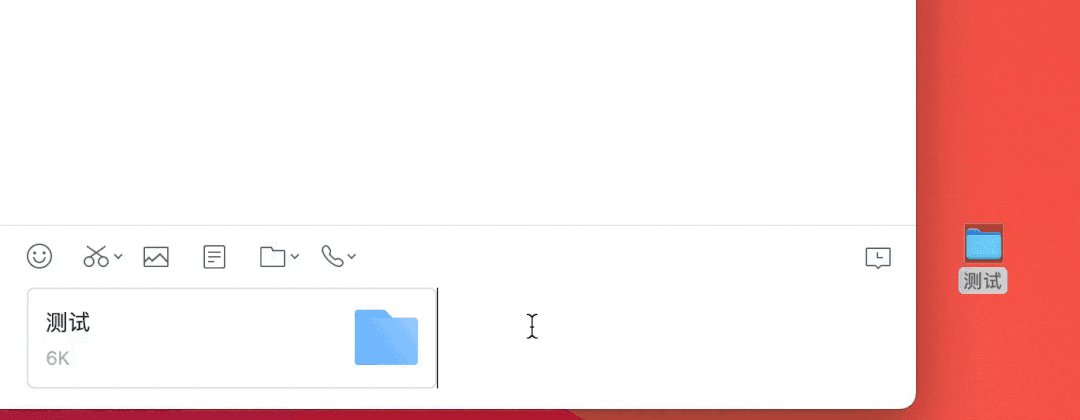
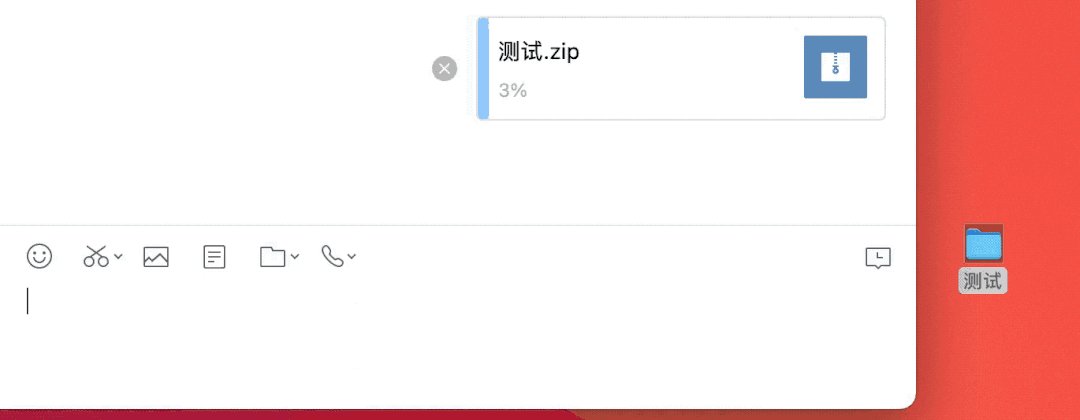
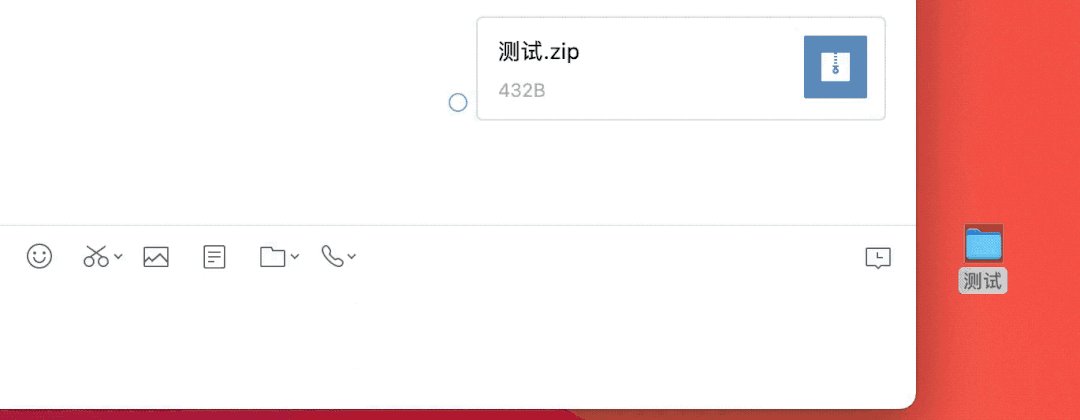
不过最近在使用企业微信发送文件夹时,它会自动打包发送,而不是提醒我不支持。
通过利用技术来降低对客户的教育和习惯改变,有其异曲同工之处,分享与你。


李宽视频号

