帮助您设计用户希望完成的表单的简单规则
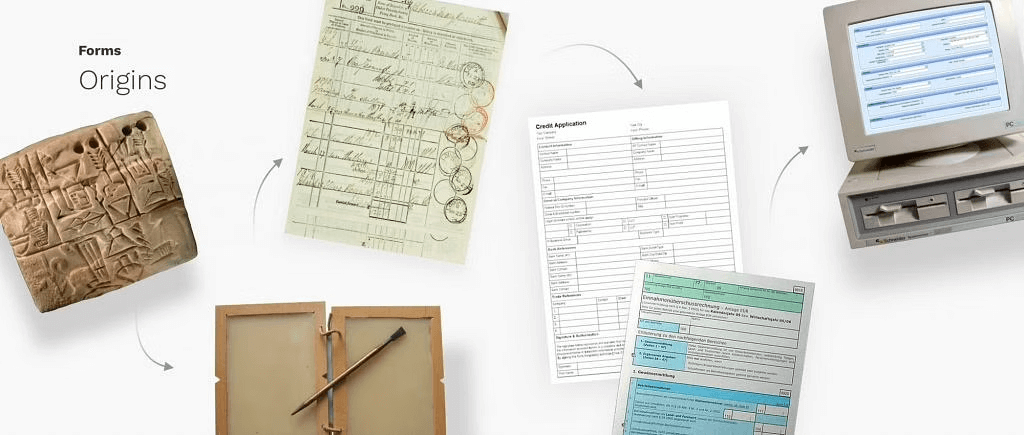
表格已经存在了很长时间,大大简化了起草投诉和其他各种法律诉状的任务。随着信息及其处理的进步,收集数据的手段也在不断发展。由于印刷表格已经存在多年,我们可以从他们的设计中学到一些技巧。
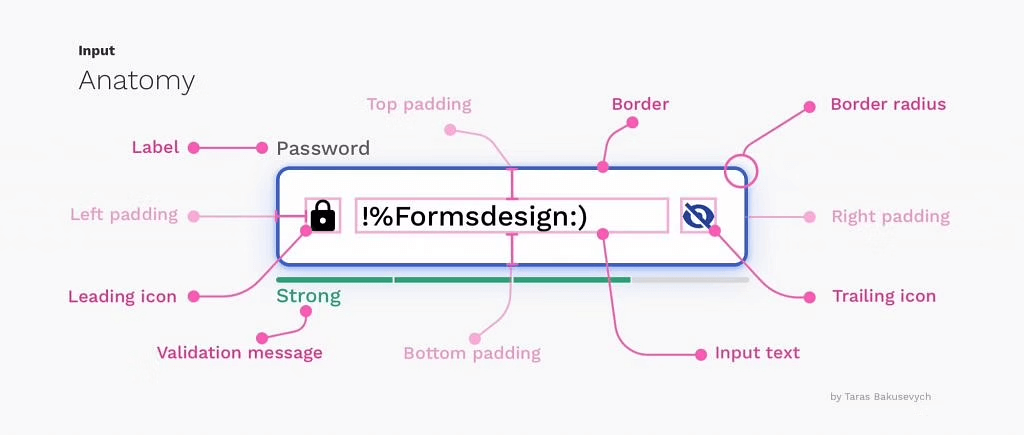
文本字段解剖
文本字段允许用户在 UI 中输入文本。它们通常出现在表单和对话框中。文本字段组件设计应为交互提供清晰的提示,使字段在布局中可发现、高效填写且可访问。
以下是基本文本字段的关键元素:
- Container——可 交互的输入区域
- 输入文本 — 输入文本字段
- Label Text — 告诉用户哪些信息属于给定的表单域
- 占位符文本 — 是所需信息的描述或示例,在用户提供后替换为输入文本
- Helper or Validation text(optional) — 提供额外的上下文或验证信息
- 前导图标(可选) — 描述文本字段所需的输入类型
- 尾随图标(可选) - 输入文本的附加控制,如清除、隐藏/显示等
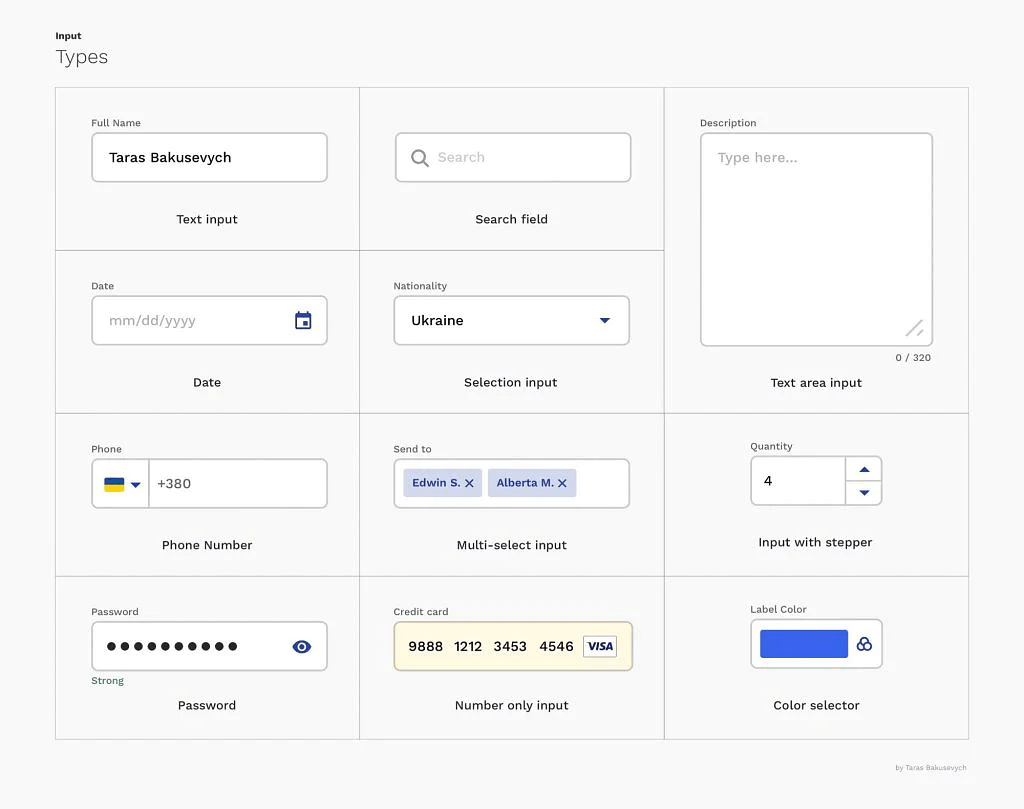
文本字段类型
它们中的大多数基于基本文本字段,这些字段经过修改以更好地处理特定类型的信息,例如信用卡号。以下是我们创建的 UI 中最常用的输入类型的几个示例:
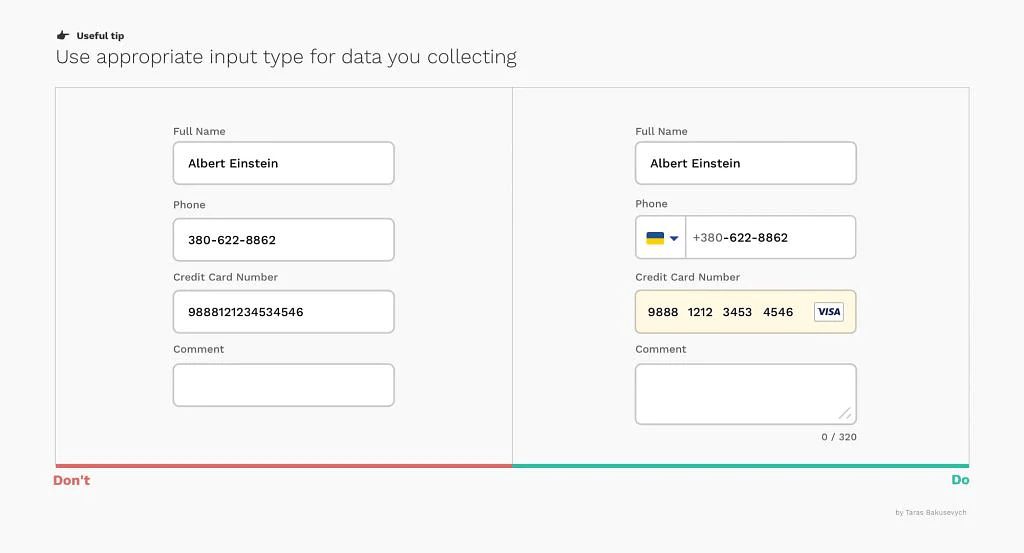
(我们特别不是在讨论复选框和单选按钮等少数输入类型,因为我们将在本系列的后面介绍它们)为您收集的数据使用适当的输入类型
为请求的数据提供正确类型的文本字段将帮助用户以正确的格式输入信息并避免错误,从而使流程尽可能简单和高效。
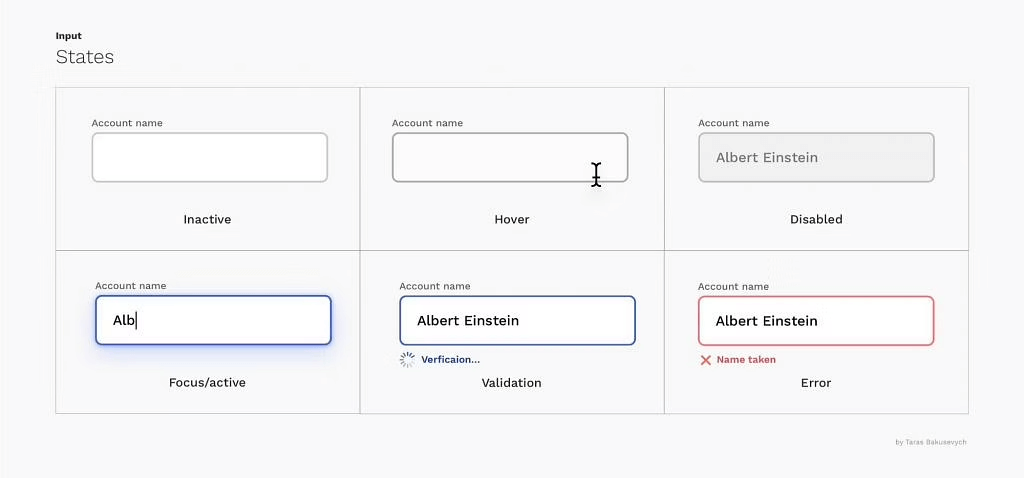
文本字段必须根据状态和用户交互更改其外观
这可以通过提供将传达文本字段状态的视觉提示来完成。输入文本字段可以具有以下状态之一:非活动、悬停、禁用、聚焦、验证、错误。所有状态都应明确区分,并在整个形式和应用中保持一致。最好遵循最佳实践,不要挑战已形成的用户心理模型。
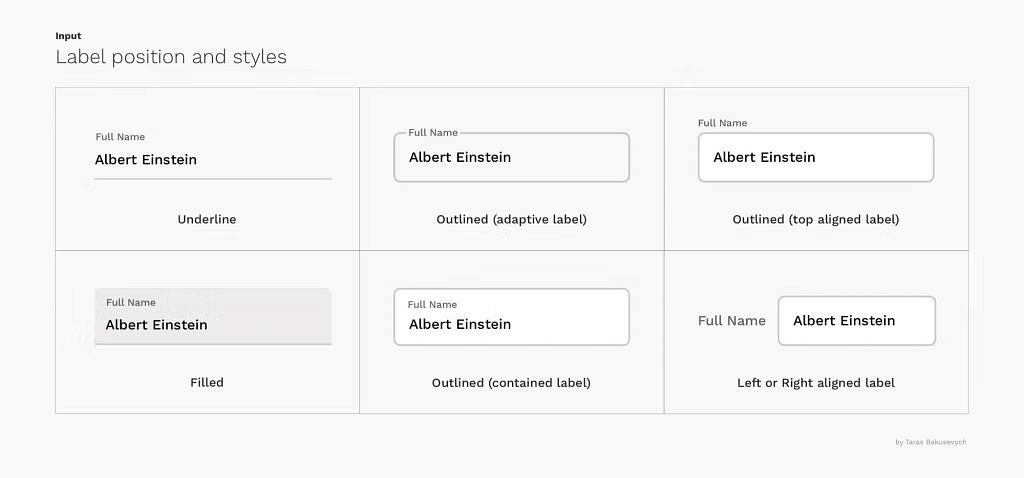
选择最佳文本字段样式
通常,标签定位有三个主要选项:上对齐、左对齐和右对齐。最适合您的样式将取决于您设计的表单、组件库和平台的关键目标和大小。它们都有一些优点和缺点。
使用原始材料设计指南普及的下划线输入不是最佳选择。已经根据 Material Design 的大型演变研究进行了修订 ,我建议您查看。有趣的是,同一项研究表明,用户更喜欢圆角输入。左对齐标签
当用户不熟悉所请求的数据时,这是一个不错的选择
- 优点: 易于扩展的标签,很好地利用了垂直空间
- 缺点: 标签与相应输入之间的过度和可变距离增加了完成时间
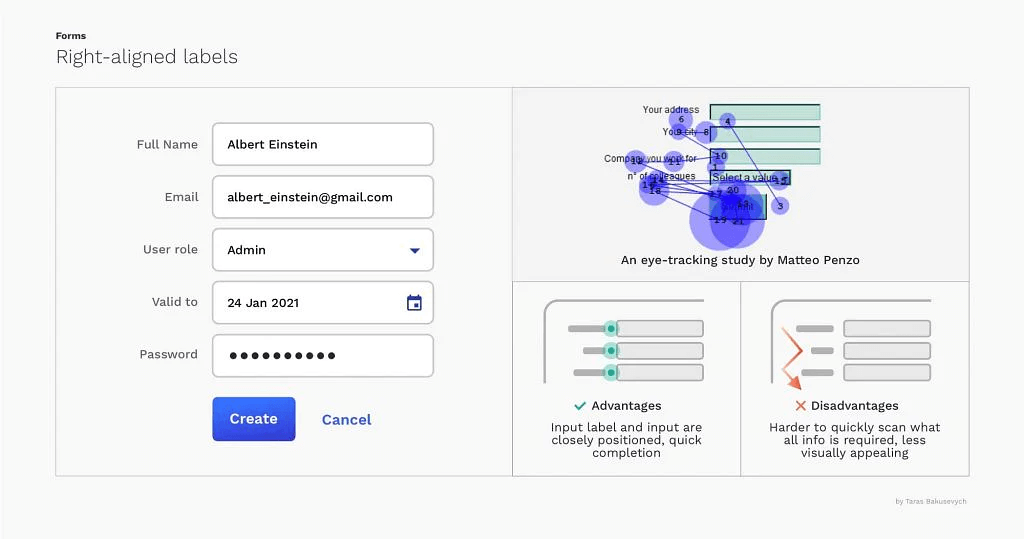
右对齐标签
与左对齐标签相比,完成时间快近两倍
- 优点: 文本字段标签和输入位置紧密,限制了眼球运动的数量,从而缩短了完成时间
- 缺点: 较难快速扫描表格并了解所需的所有信息
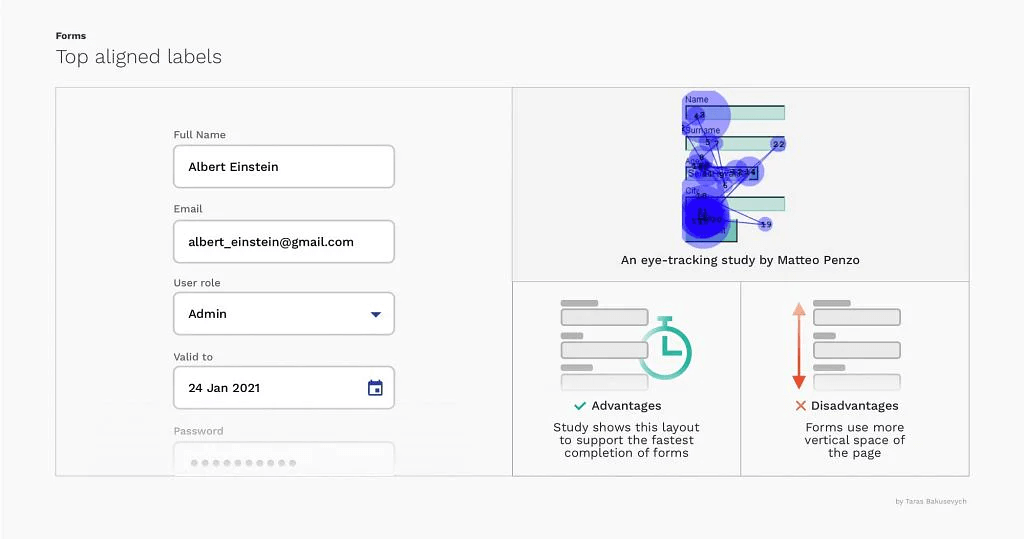
顶部对齐的标签
最快的完成时间和大多数情况下的全方位最佳选择。在移动设备上运行良好,因为它们不需要大量的水平空间
- 优点: 允许用户单眼移动捕获输入标签和输入文本,完成时间最快
- 缺点: 需要更多的垂直空间

您可以在 “表单设计的最佳实践——作者 Luke Wroblewski” 和 “表单中的标签放置——作者 Mateo Penzo”中了解更多信息
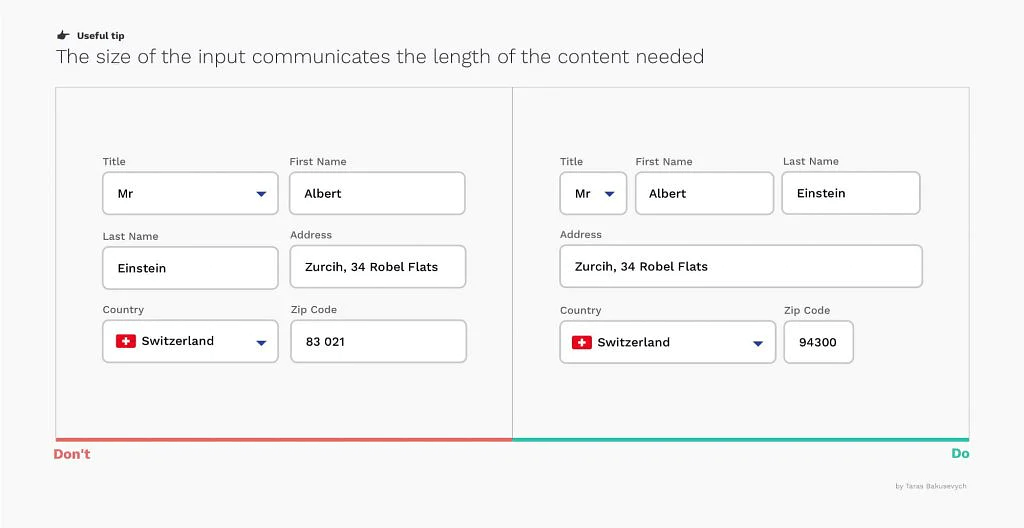
文本字段的长度应与预期的用户输入成比例
为表单中的所有文本字段使用相同的输入长度将使它们在视觉上令人愉悦,但更难完成。
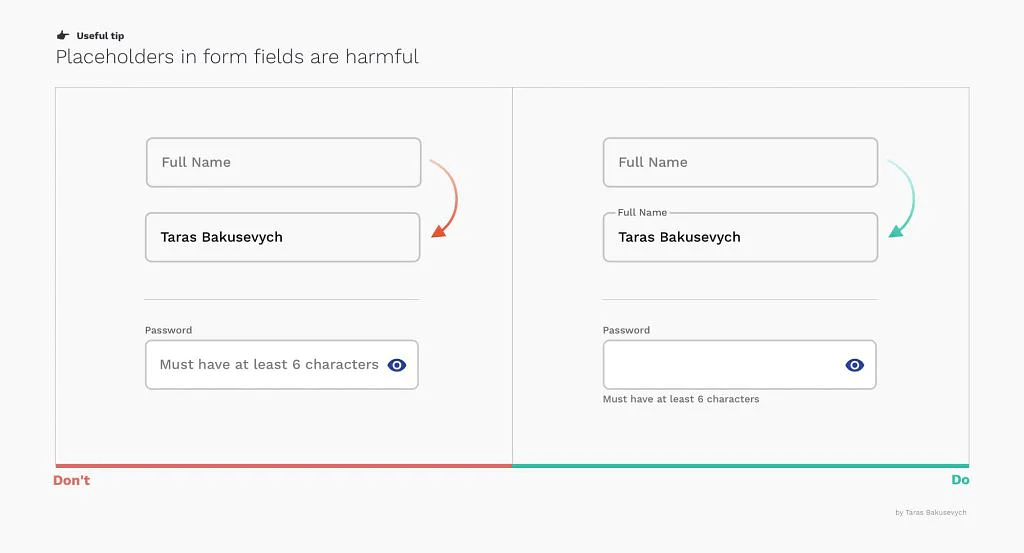
占位符不是标签的替代品
消失的占位符文本会占用用户的短期记忆。如果没有标签,用户无法在提交表单之前检查他们提供的所有信息。如果您想要一个非常简约的表单设计,您可以使用 Material design 浮动标签方法。
表单内的占位符文本有时会使用户感到困惑,最好在字段外使用提示文本。
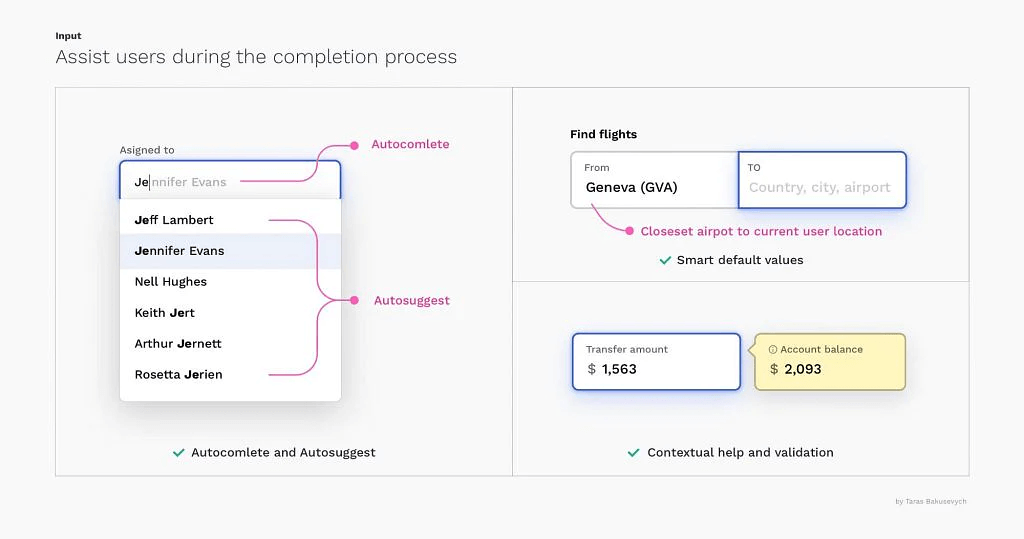
帮助用户填写表格
- 使用自动完成 帮助解决部分查询 。这 发生在您键入的输入框中,您可以按 Enter 或“右箭头键”接受它。
- 使用Auto-Suggest 在几乎无限的列表中搜索相关关键字和短语 。此 列表以下拉列表的形式显示为多个建议列表。
- 预填充字段并使用智能默认值。 通常,您可以通过 IP 或地理位置轻松检测用户的国家和城市。根据最常见的场景和分析,您可以定义默认应选择的内容。电子商务是一个例外,不要预先选择与购买相关的任何偏好,例如尺寸或颜色。

提供上下文信息。 如果您知道为了做出正确的决定或避免错误,用户在进行转账时需要一些额外的信息,例如账户余额,请不要犹豫,提出来。
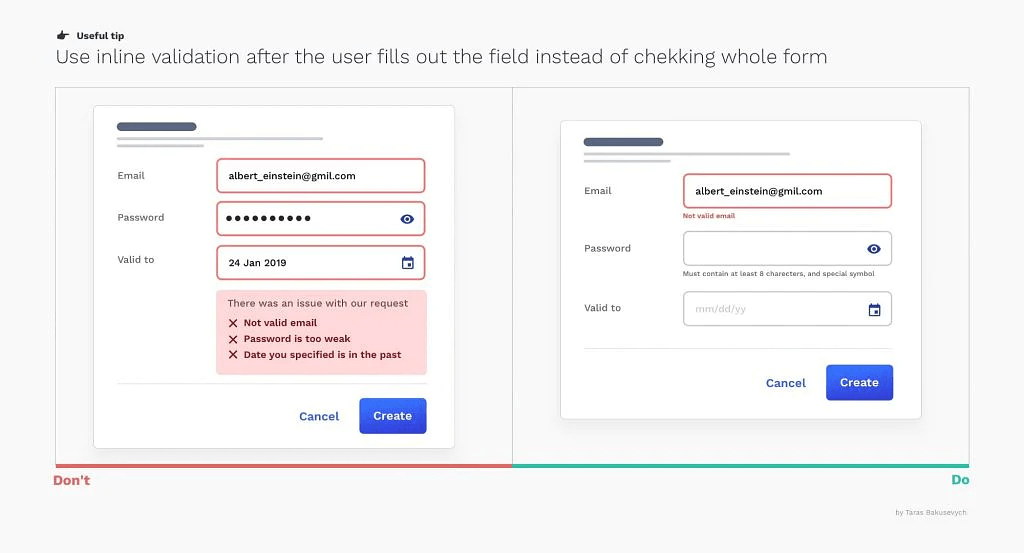
使用内联验证
“实时内联验证”是在用户通过表单时实时检查用户输入的有效性,而不是在用户提交表单时一次性检查输入。正确实施它不会造成更多伤害:
在输入附近显示验证消息 并一起显示
- 不要对用户大喊大叫,错误信息应该告诉用户如何解决问题而不是责怪他们
- 当字段在完成输入之前被标记为无效时,避免“过早验证”
- 考虑使用 “积极验证” ,它可以增加愉悦感和进步感
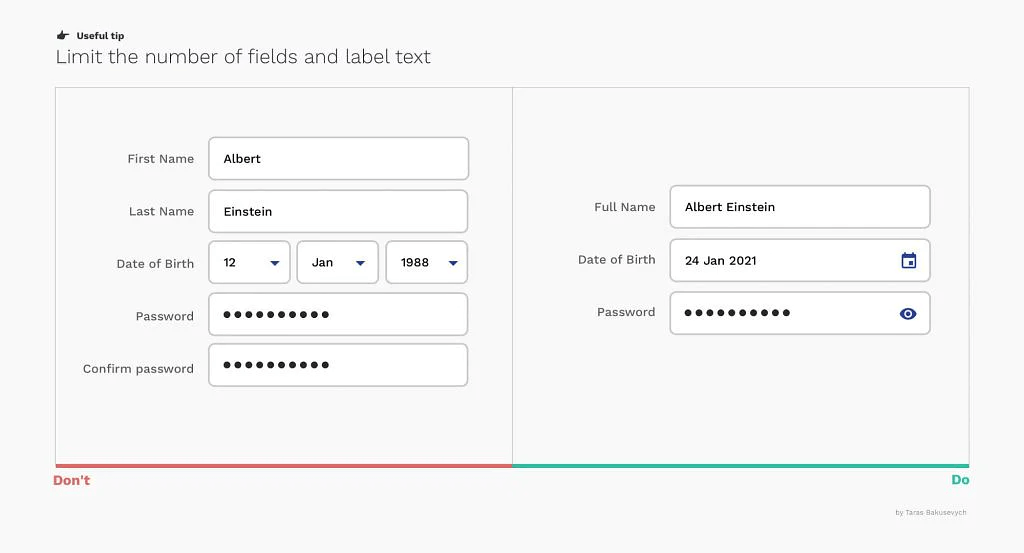
减少字段数
它将消除视觉和认知负担,看起来更简单。
- 不要将诸如全名和日期之类的文本分成多个字段
- 不要多次询问相同的信息
- 使用标签和提示副本以尽可能缩短它
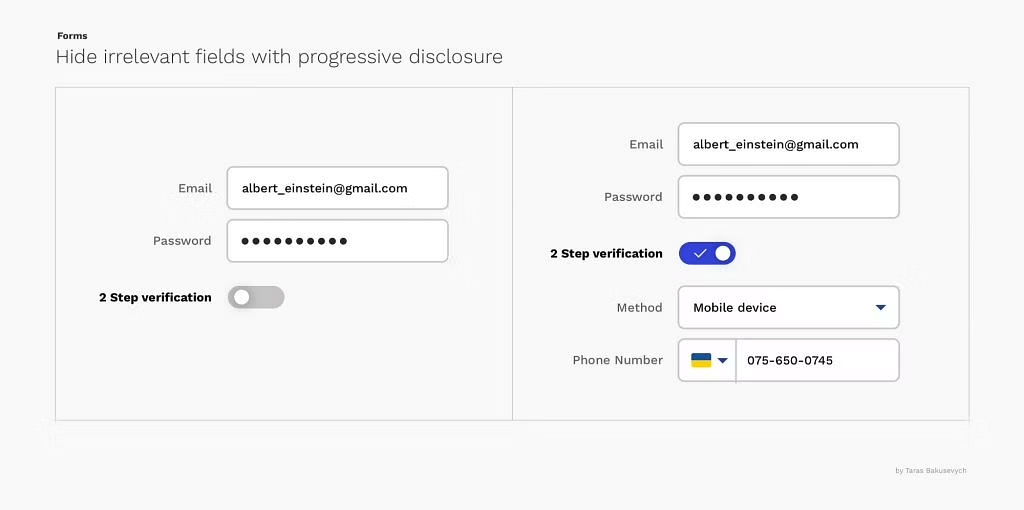
隐藏不相关的字段
通过逐步披露信息,我们仅揭示基本要素,并仅在用户需要时帮助他们管理复杂性。
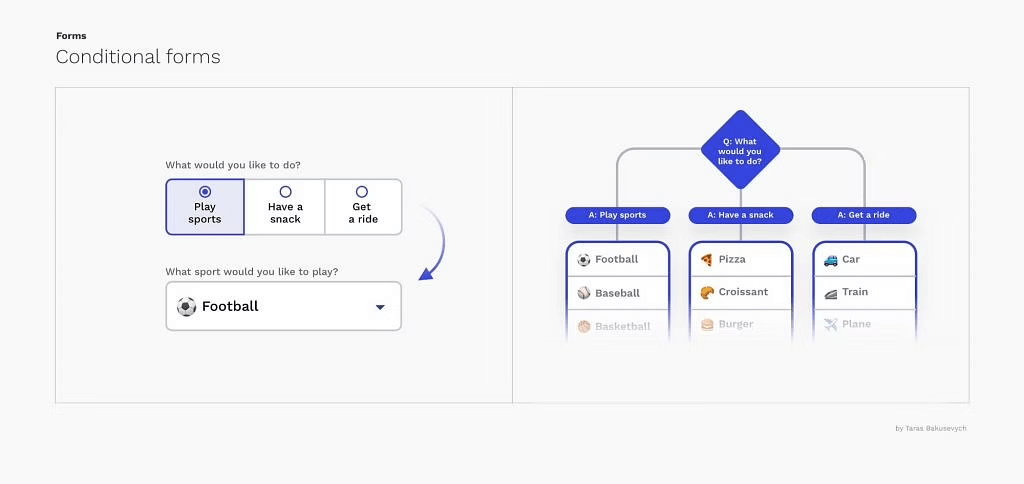
使用条件逻辑
条件逻辑允许根据访问者的回答自动显示或隐藏字段并跳过表单中的页面。这种方法不仅会减少字段的数量,还会使填写过程更加个性化和对话式。
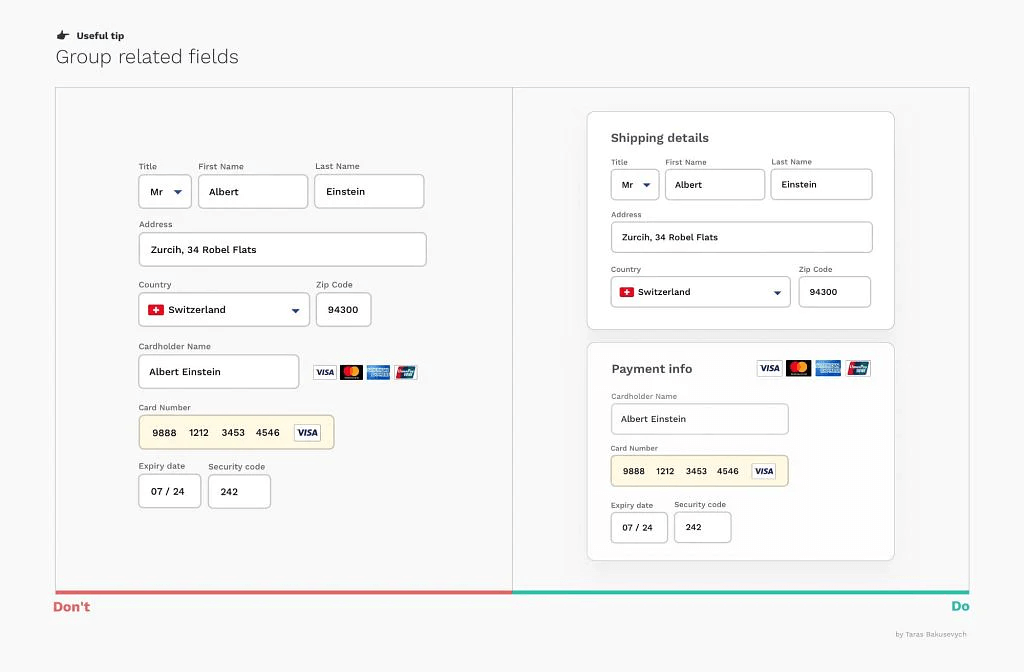
组相关字段
简化复杂表单的最简单方法之一是开始对相关字段进行分组。格式塔心理学中有多种分组原则可以帮助项目感觉相关:接近性、相似性、连续性、闭合性和连通性。将数十个非结构化字段分组为几个可管理的集合将显着提高表单的可用性。
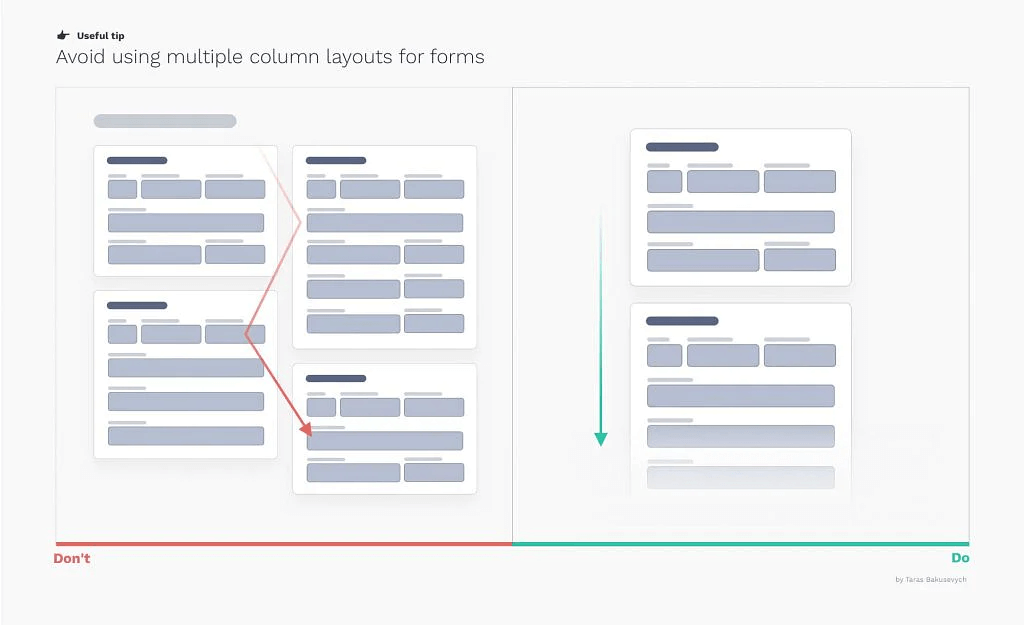
避免使用多列布局
一栏布局为用户创建了一条清晰的完成路径。使用多列表单布局的后果包括用户跳过他们实际需要输入数据的字段,将数据输入错误的字段,或者只是停止可能导致放弃。
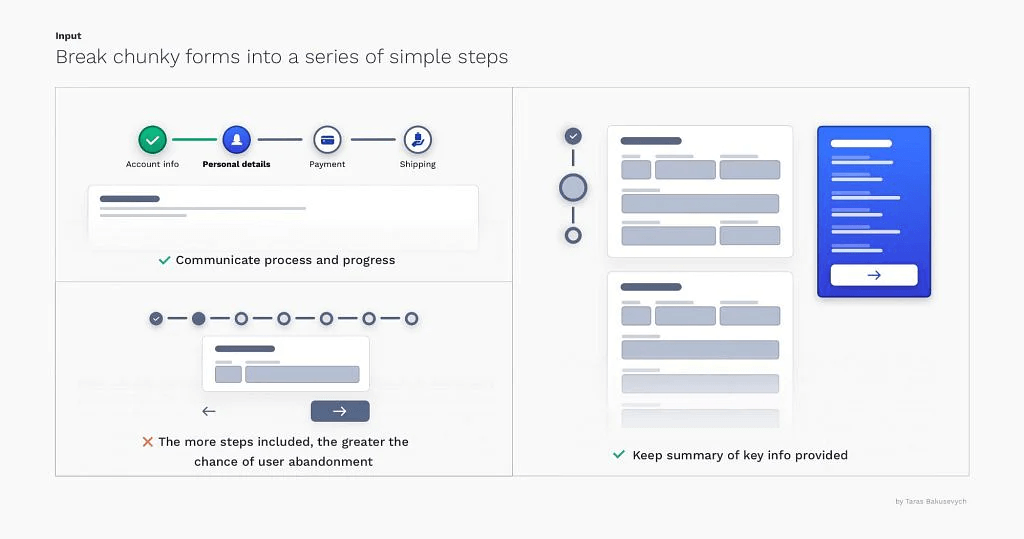
将复杂的表格分解为几个简单的步骤
有时即使删除了所有不必要的东西,某些表格也会变得很大。将巨大的任务分解成一系列较小的看起来要容易得多,并激励他们将过程执行到最后。
- 显示步骤并直观地传达 用户所取得的进展,这会带来更多的满足感和前进的动力
- 不要颗粒化表格,太多的步骤无济于事,只会惹恼用户
- 对提供的关键信息进行总结 以减少焦虑,最后需要有复习步骤
最大限度地减少在向导之外导航的能力
如果表单足够大,可以分成多个步骤,那么它应该有一个单独的、清晰的空间来处理它。公开一般导航或任何会破坏流程的链接只会造成混乱。我还建议不要在小型弹出窗口中使用多步骤表单。
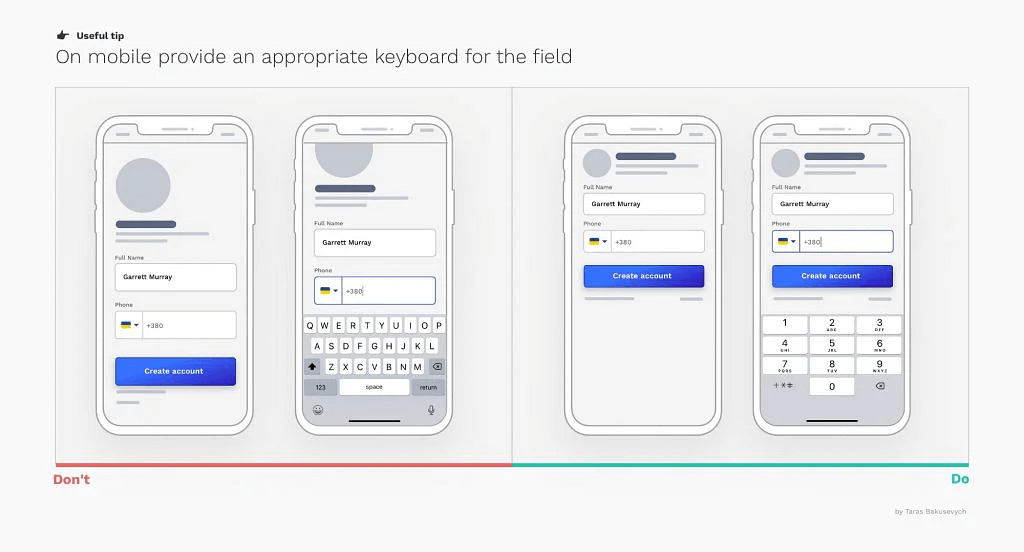
显示适当的键盘类型
Android 或 iOS 提供了几种不同的键盘类型,每一种都旨在促进不同类型的输入。为了简化数据输入,编辑文本字段时显示的键盘应适合字段中的内容类型。注意键盘出现的位置。为了不引入不必要的滚动,请将您的文本字段放在上部区域。
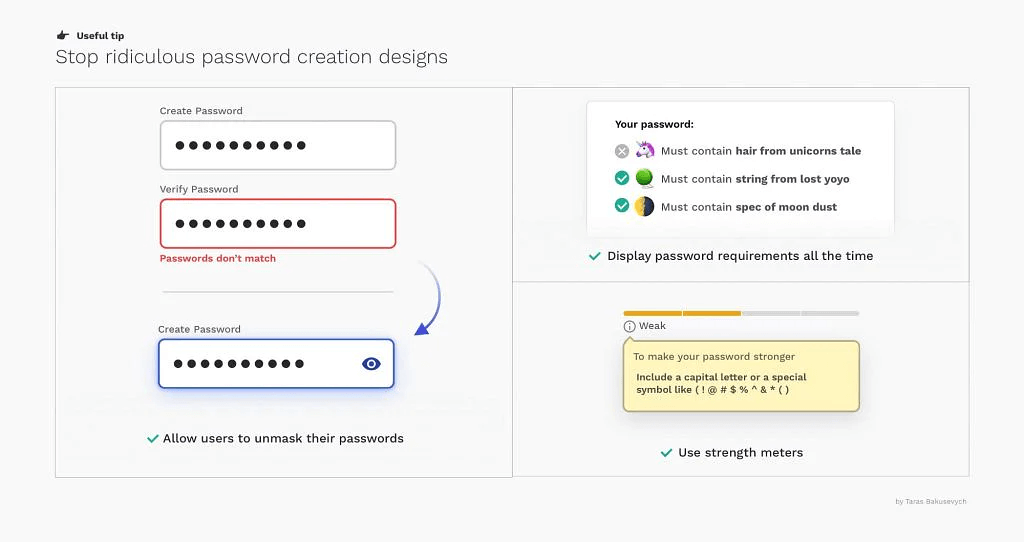
停止荒谬的密码创建设计
- 允许用户 取消屏蔽他们的密码 ,而不是要求他们输入 2 次,这对于生成密码的应用程序也将更有效
- 始终显示密码要求 ,并指示用户满足所有标准的进度。尽量简化对用户的要求。
- 使用 强度计 鼓励用户创建更强的密码