PART 1
使用规则
词汇一致
汉语博大精深,想表达某个语句语意时,很多说法都行得通。甚至同一个东西,可有多种词汇来表达。
1.名词一致
避免出现“我申请一个猕猴桃,反馈我一个奇异果”的现象。
2.动词一致
相同的动作,用词保持一致。比如“今天你挨揍了吗?”&“今天你挨打了吗?”不可混用。

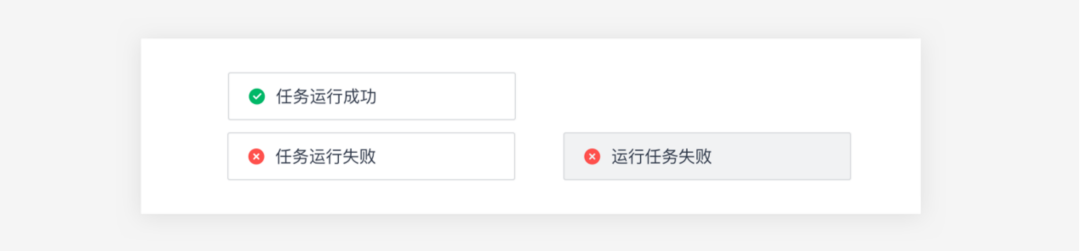
语序一致
语序布局一致,如“名+动+状”& “动+名+状”不可混用。

数字一致
相同语境下,数字写法(阿拉伯数字或汉字)一致。如“1条系统消息”与“3.0版本升级”需要统一。但一些约定俗成的例外,比如:牢记“党的八大纪律” 、欢迎乘坐“地铁6号线“。

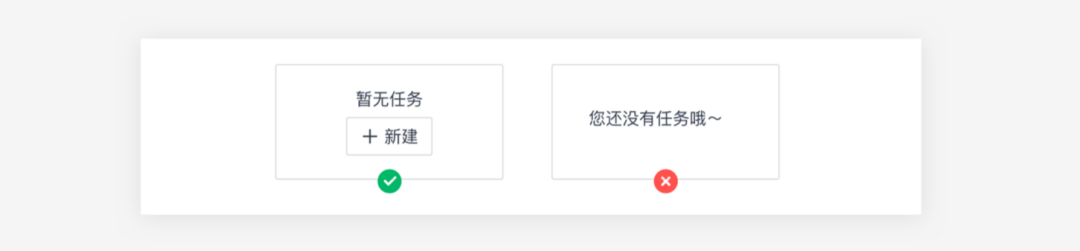
语气一致
语言表达要符合产品定位及自身的业务。特别在中台项目中,术语表达需严谨、专业,避免过于口语化的语言。

人称代词一致
常用的人称代词有“你”“我”“它”。
您:倾向于服务姿态,缺点是无法使用“您们”(不合语法),容易与用户产生距离感,蕴含点京腔的感觉。
你:倾向于对等姿态,用于文案感觉较为人性和随意,不易给用户压力。
所以,在我们中台产品中建议:
1.第三方推送用“你”,“你有1条新消息”。
2.用户个人账号登录后显示个人相关的信息,用“我”,“我的账号”。
上下承接一致
点击操作文案与结果页标题一致。避免按钮文案为“详情”,结果页文案却为“查看结果详情”等不一致文案出现。

PART 2
使用场景
操作组件提示文案
1.输入框
默认提示: “请输入+字段名”;
特殊字符可提前提示规则,减少出错率

异常校验: 系统出错+正确解决方案

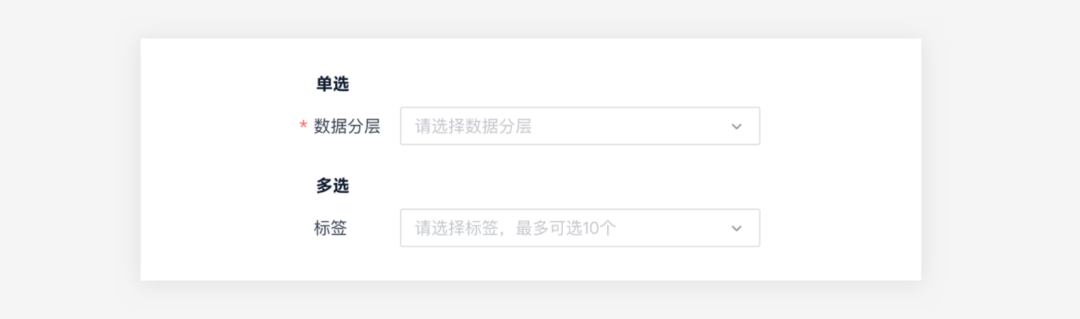
2.选择框
默认提示: “请选择+字段名”;
多选可提前告知可选数量,给予用户充分的心理预期。

3.上传
点击上传: “支持扩展名:.rar .zip .doc .docx .pdf .jpg…”
拖拽上传: 简洁口语化描述动作+方法;“点击或者拖动文件到虚线框内上传”

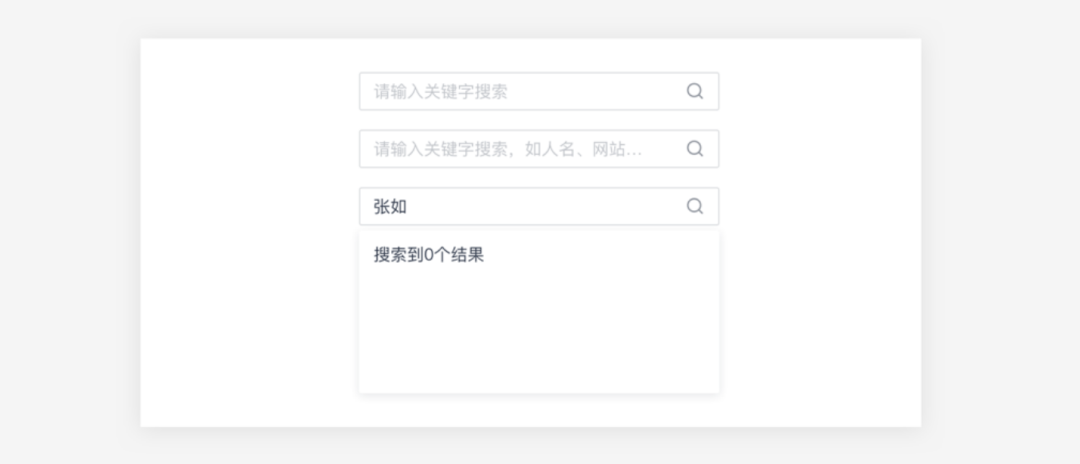
4.搜索(仅规范组件搜索,不包含页面级)
搜索框文案需简单明晰,引导用户搜索和触达即可。
模糊搜索: “请输入关键词搜索“;亦可提供参考的搜索关键词。

信息反馈提示
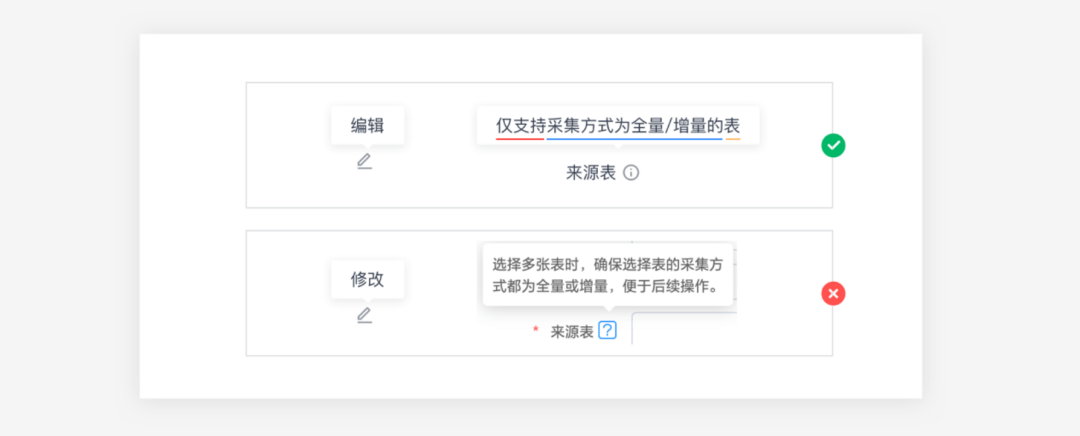
1. 气泡卡片
相同图标,文案名称需保持一致。比如“编辑”与“修改”,建议通用“编辑”。
较长的文案需用词言简易懂,一句触达目的。比如下图示意,话语较为啰嗦,实际是个限定使用提醒。

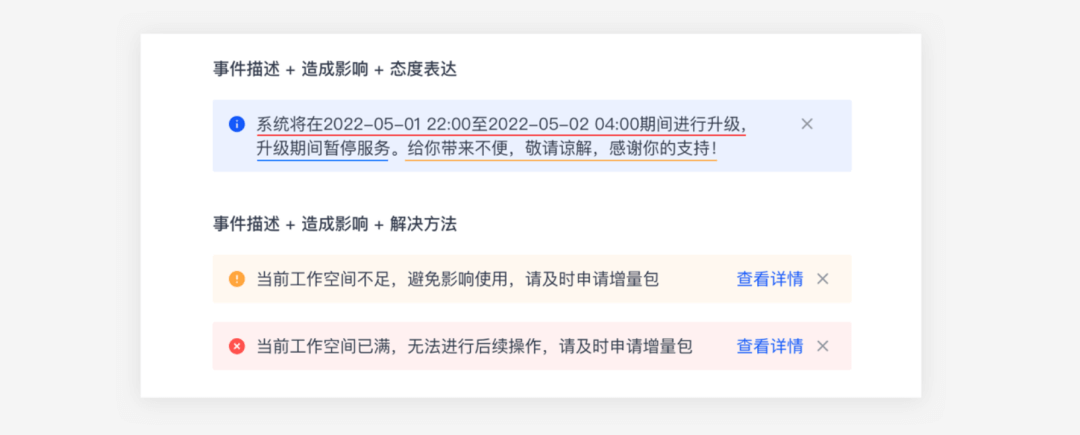
2. 警示
用于预先告知用户当前需注意的状况,及时消除疑虑或风险,做出合理的操作。所以文案的表述,可以以用户的视角进行阐述。

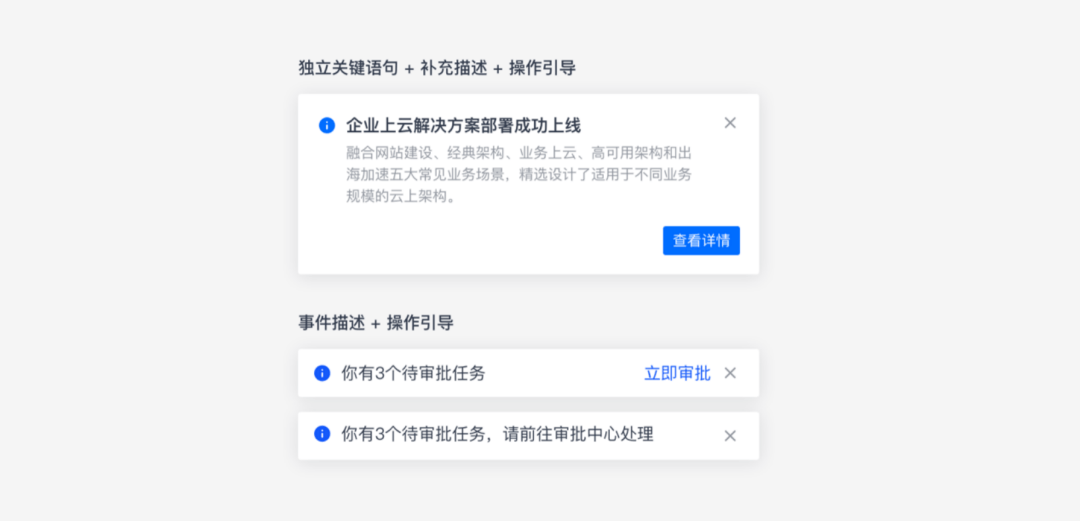
3. 全局提示
文案要表达的目的,决定展示的内容。如仅告知用户当前操作结果,文案显示“操作成功or操作失败”即可。全局提示普遍设置在3s即自动消失,文案阅读和理解的时间必须缩短在3s内。

4.消息通知
以产品的视角来陈述,精准、实时地告知用户客观信息,并提供操作引导。

使用主动语态陈述,更加清楚和自然。比如,少用“我被好友关注了”而用“好友关注你了”。
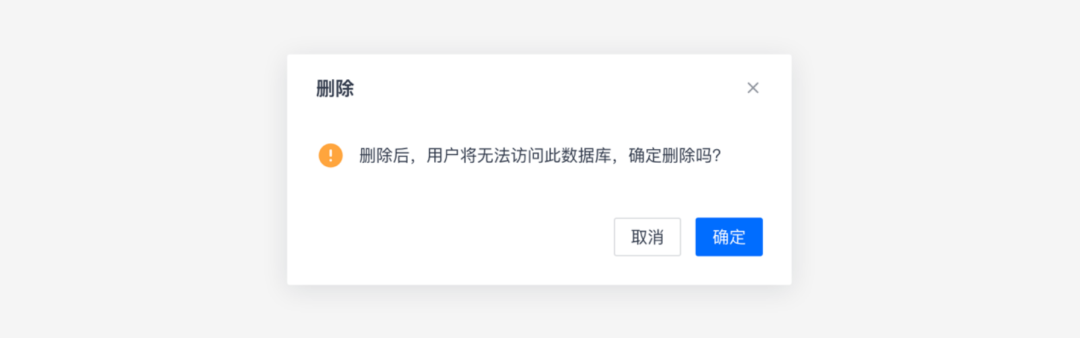
5.对话框
典型案例就是比较常见的删除的二次确认弹窗。为了引起用户重视,提示谨慎操作,通常会使用截断操作的弹窗来提示。
文案要点:
①告知用户正在删除
②执行这个操作后,用户将无法访问数据库。说明后果

如果要点比较多,可以采用金字塔结构。先说结论,再分点补充。
PART 3
注意事项
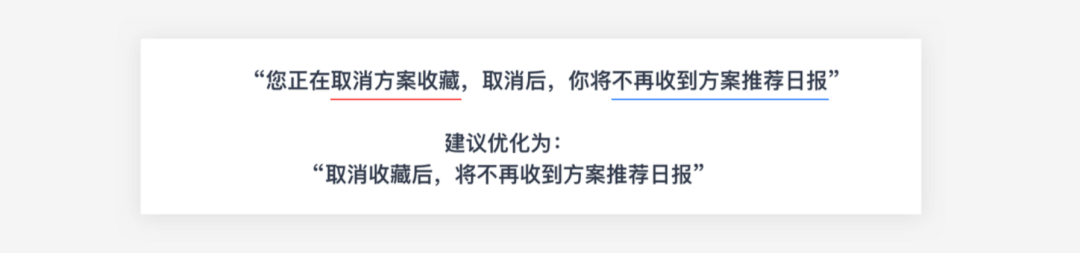
简洁
用户希望在阅读提示文案时,不需要花费太多时间和脑力去思考,可以在短时间内理解并做出决策。同时,产品界面的空间是有限的,较长的文案,会对整体页面布局产生影响。

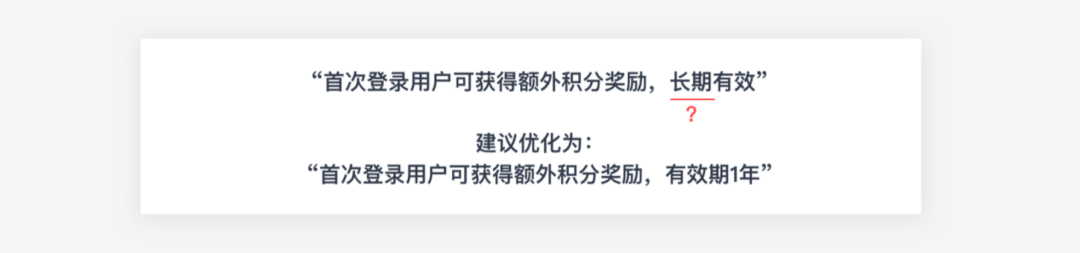
准确
- 有歧义或抽象的文案表述,不同的用户会产生不同的理解,容易让用户陷入无所适从的困境中。

- 好文案不应该有错别字。

“账号”与“帐号”到底哪个是对的?
根据国家相关部门的规定和字典的释义,从理论上来讲,正确写法应该是账号。“账号”符合规定,“帐号”符合习惯。为保持中台产品文案使用统一,建议统一用“账号”。
“注销”与“退出”语意就比较明确,退出系统和注销账号有着本质的区别,建议不要乱用。
情感
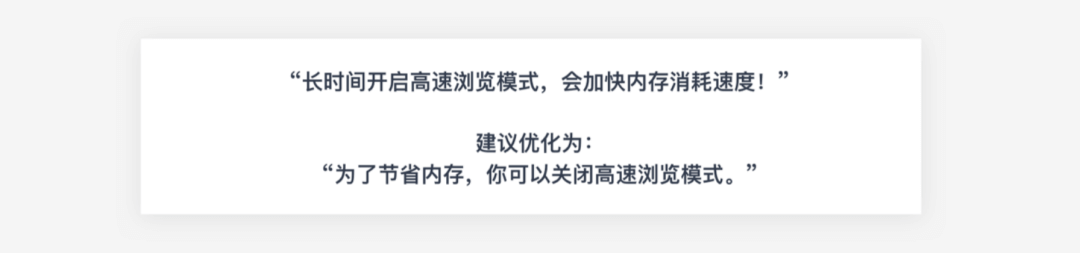
使用积极正面的表达方式,慎用感叹号。

感叹号是一个很强烈的情感表达,如果用在提示上,会给用户一种呵斥责怪的感觉。
文案的编写能力同其他技能一样,需要长期足够的、有效的练习,比如日常写周报、汇报材料、需求澄清文件等,都是一次练习的机会。抓住每一次机会,写出优秀的好文案,在潜移默化中影响着产品整体的输出形象。
作者:张如
部门:中国系统数据中台业务部UED
往期精彩回顾