
在数字孪生可视化设计中,地图的设计是其中很重要的一部分。今天就给大家分享一下:2.5D地图在可视化大屏设计中的实践与运用。

也许大家会问:为什么要分享地图在可视化设计中的应用呢?随着数据可视化领域的发展,地图场景在可视化大屏中扮演着越来越重要的角色。由于地图占面篇幅较大,又位于视觉中心位置。这就要求地图模块不仅需要极强的视觉冲击力,带动整个大屏的设计氛围。同时还需要准确的传达信息,串联各个大屏每个业务板块之间的逻辑。
下面,我们将从“ 一、如何选择合适的地图;二、2.5D地图在可视化大屏设计中的实践与应用;三、如何制作样例效果;”这三个方面,来讲解一下2.5D地图在可视化大屏设计中的实践与运用。
一 如何选择地图
1、地图模块的作用

地图和场景在可视化场景中到底发挥着哪些具体的作用呢?我们大概总结了6点:
(1) 信息传达
除了地图本身会传递一些地理位置等信息之外,通常还会有一些数据组件与地图相结合,传达该区域的数据信息;
(2) 辅助图表
可与除地图以外的图表部分进行联动,产生交互行为。另外,地图上的信息展示也可以辅助传达其他图表类的部分信息;
(3) 贯穿故事线
地图场景切换可与大屏页面切换相关联,呈现出一个完整的业务逻辑;
(4) 场景精准定位
展示精确的场景位置和区域结构;
(5) 场景交互
地图场景本身可以带有一些内部的场景交互;
(6) 提升页面氛围感
通过对中间地图场景部分设计,提升整个页面的视觉表现力;
2、如何选择合适的地图?

我们都知道在大屏设计中,地图风格大类上主要分为2D、2.5D、3D这三种。再次细分下去又会产生很多不同种类的视觉风格。那么如何选择合适的地图呢?总结为以下两点:
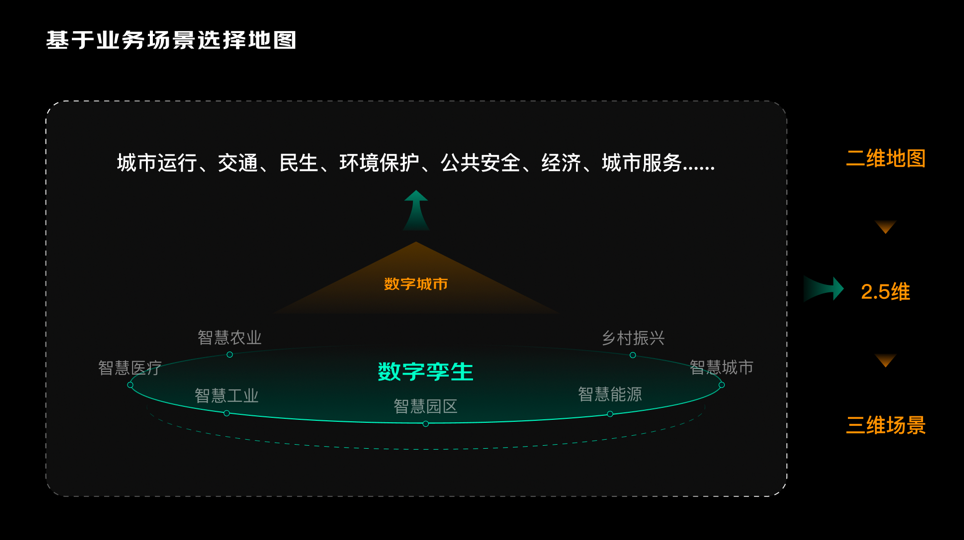
(1) 基于业务场景进行选择:

众所周知,数字孪生的业务覆盖面较广。比如:智慧农业、智慧工业、智慧能源、智慧园区等等。在这里,我们以智慧城市为案例。智慧城市又可细分为若干个小的业务分支。比如:城市运行、城市管理、交通管理、经济发展等等。根据具体业务,我们需要对地图的使用进行合理的选择。
(2) 基于视觉风格进行选择

由于地图占比较大,又居于整个界面的中心位置。所以,地图是整个大屏的视觉焦点。其次,地图设计带动整个大屏的设计风。所以,对于地图的风格的选定对于设计师来讲是比较重要的。我们常常用到的地图视觉风格分为以下四种:GIS地图、省市区块行政地图、卫星影像地图、城市模型地图。
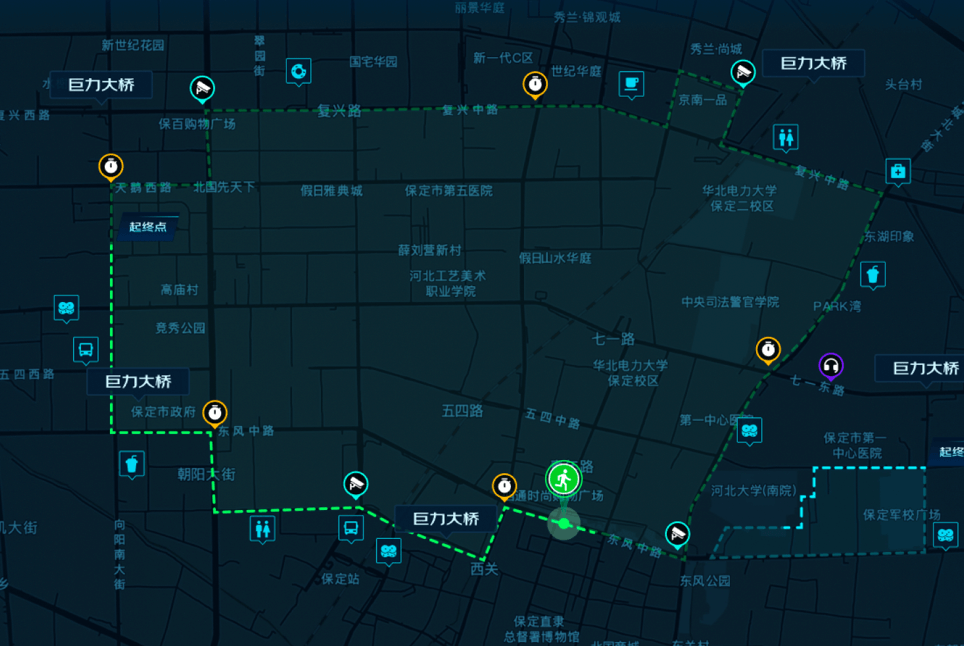
A. GIS地图

二维地图风格,基于百度、高德、天地图等这类地图服务基本都是GIS地图风格。在设计这一类型的地图时,视觉元素运用较少,更加强调信息的对比。常用业务:交通路径、视频监控、点位等功能。
B. 省市区块行政地图

2.5D或3D地图风格,这一类型的地图风格是我们目前大屏设计中使用较多的一种类型。这类型地图便于区域数据的信息展示。可以在这类地图上使用较多地图数据组件,同时可以增强用户对该区域的地理认知。另外,这类地图相比于GIS地图有更强的视觉冲击力。设计师更容易体现设计之美。常用业务:经济发展对比、区域对比、人口流入流出、流光飞线等等。
C.卫星影像地图

通常使用这种风格会让画面显得更加丰富,更有层次。这类地图地形层次分明,可以展示整体地貌信息。通常可以借助地形图或者高程图进行设计。常用业务:农业产业、地理信息、山体监控等等。
D.城市建筑模型

三维场景:这种风格地图可以让用户更加沉浸在场景中,提升画面的设计表现力。三维场景地图定位精准,便于场景交互。常用业务:工业园区、智慧城市等等。
二 2.5D地图在可视化大屏中的应用
1、可视化中的2.5D地图[1]
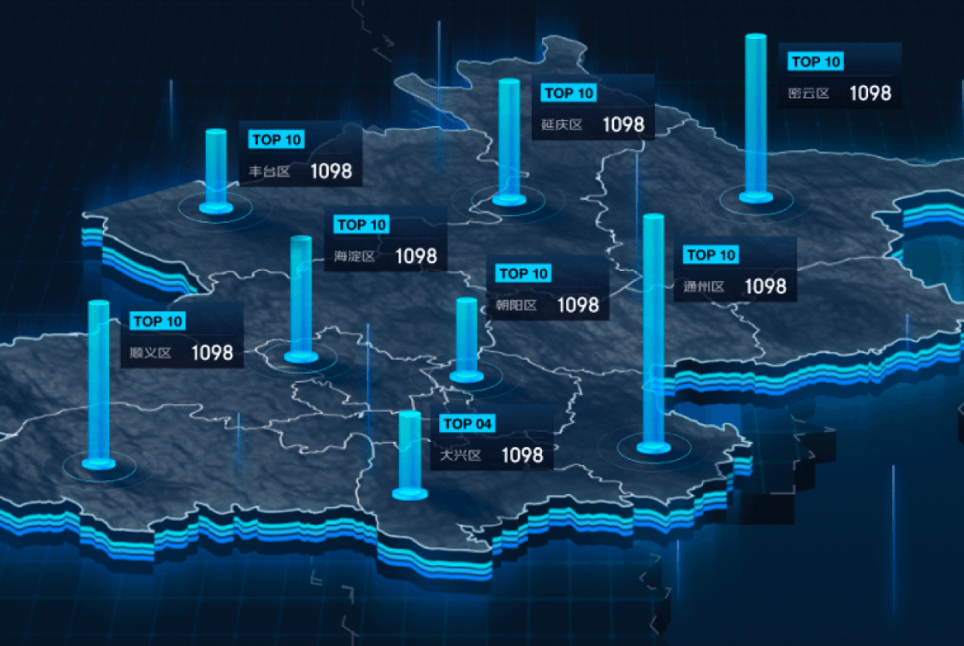
下图中是我们最常使用的地图案例。通过案例进行拆解,可视化中的2.5D地图可以分为以下四个部分:

(1) 底层纹理
地图中的纹理细节。主要是用来增加画面的细节。通常可以放在地图层或者大屏背景底层,进行效果叠加使用。我们利用纹理增加地图的细节。通常用的素材,除了点线面之外,我们还可以利用网格、路网、水系或高程图等进行叠加。上图就是通过使用地形图叠加效果产生的。
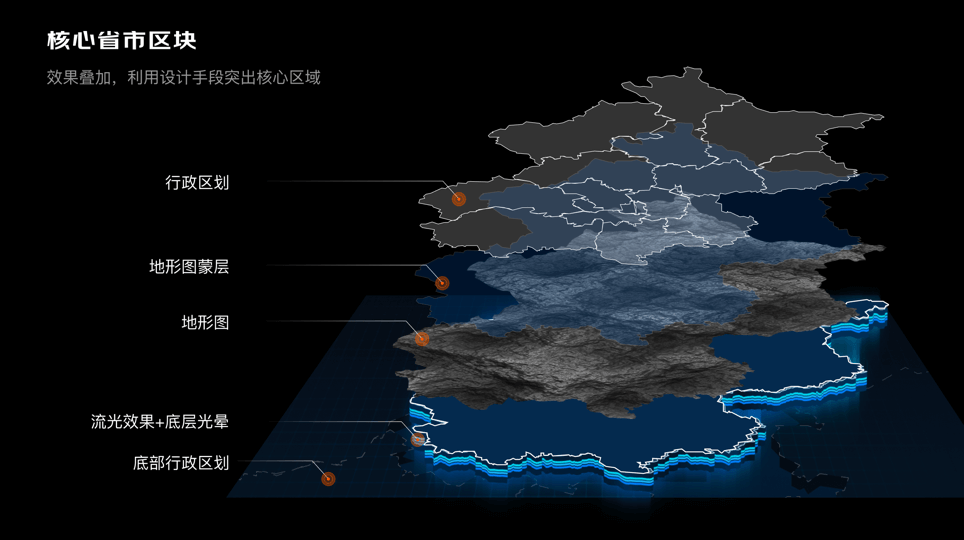
(2) 核心行政区块

这是地图最核心的部分,是数据表达的重点区域。通常使用一些设计手段在视觉上进行突显。本次案例也是通过多层次进行叠加而产生的效果:首先给地图一个高度(厚度),可以在高度的侧边增添流光效果和光晕效果。然后在上面叠加黑白地形图,让整个地图更具有真实的感觉。另外,上层再叠加一层色彩蒙版,使整个地图有一个色彩倾向。最后将该区域的行政区域面积叠加在最上层,以方便后续在地图上设计数据组件。
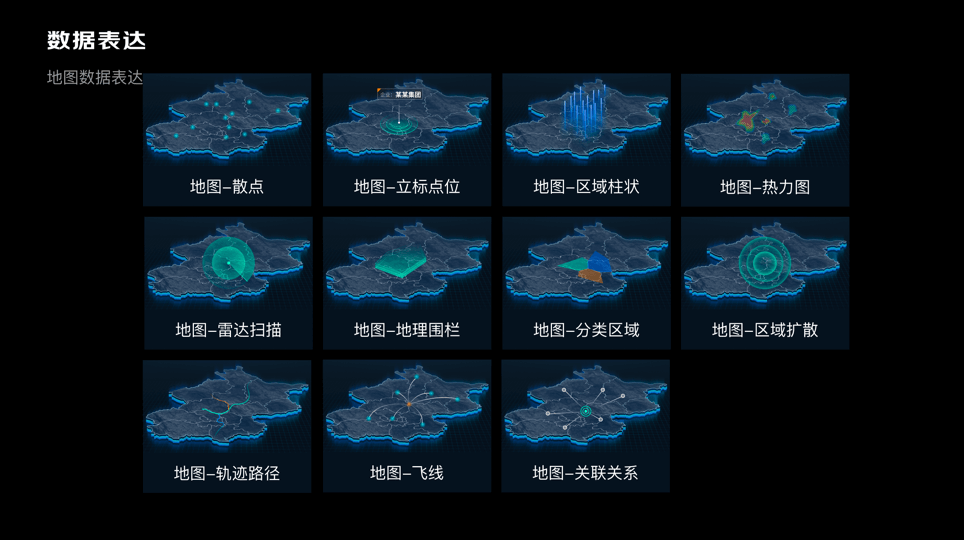
(3) 数据表达[2]

上图是工作中常用的一些地图数据组件。这里说的数据表达,多指地图上的数据组件。主要适用于地图区间的数据信息传递。这些地图上的数据组件由产品经理提炼业务数据,设计师通过设计技法在地图上突显数据信息或差异性效果,合理的表达业务的诉求,传递信息给用户。另外,地图上的数据和大屏两侧的数据图表可以相关联,构成业务的故事线,将所有的界面串联起来,向用户传递业务逻辑。
(4) 氛围装饰
这里指周围的视觉装饰和大屏中的视觉元素,比如流光、粒子特效等等,这些元素的使用可以增添大屏设计中的氛围感,也让中间的地图区域与两侧的数据图表区域有一个好的衔接与过渡。
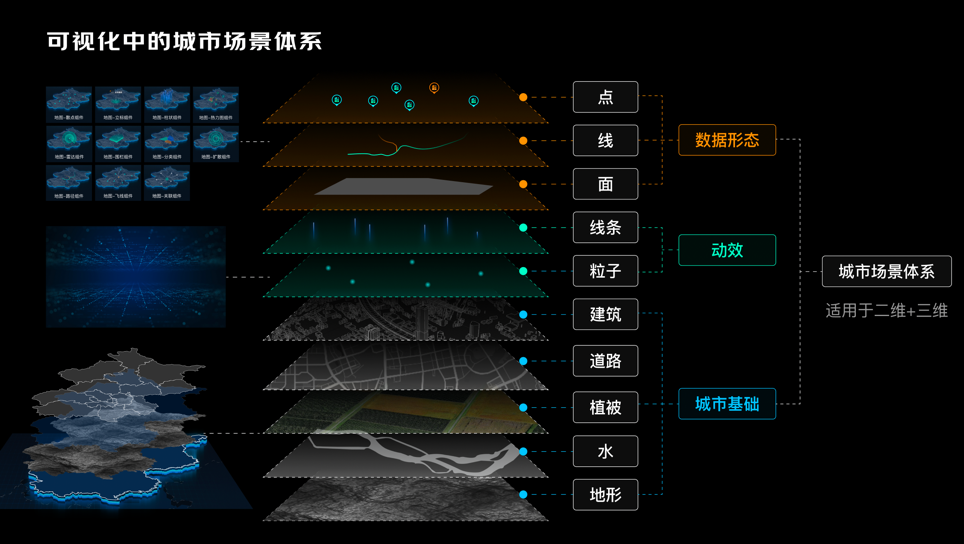
2、可视化中的城市场景体系

通过上面的介绍,也许大家能感受到地图在可视化设计中其实是由一套完整的体系构成的。这套体系适合于二维地图也适合于三维地图,只是二维地图和三维地图使用范畴和使用方式有所不同而已。
城市场景体系主要由三部分组成:
(1) 物理城市基础

主要是指物理世界中的城市元素。比如:地形、植被、水系、道路、建筑等;
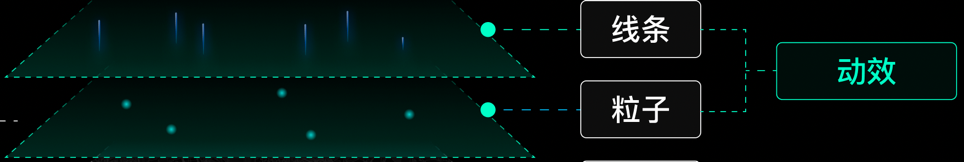
(2) 视觉动效

这里是指我们上面提到的视觉氛围特效部分。可以是静态的视觉元素,也可以是动态的视觉特效。比如:流光线条、粒子特效等等;
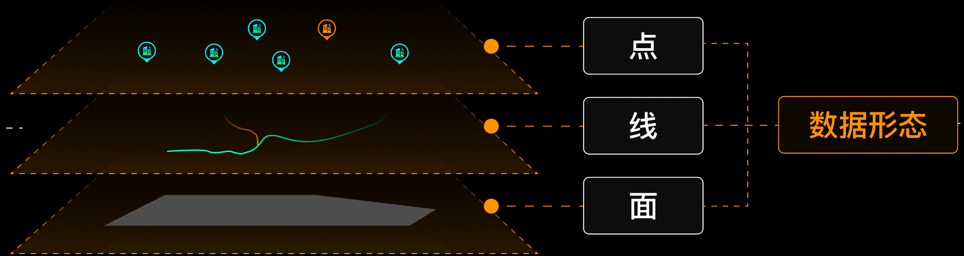
(3) 数据形态

主要是指地图数据组件。这里的组件其实是被我们具像化后的呈现。数据其形态是很抽象的,本质上都是由点线面构成。
三 如何制作样例效果

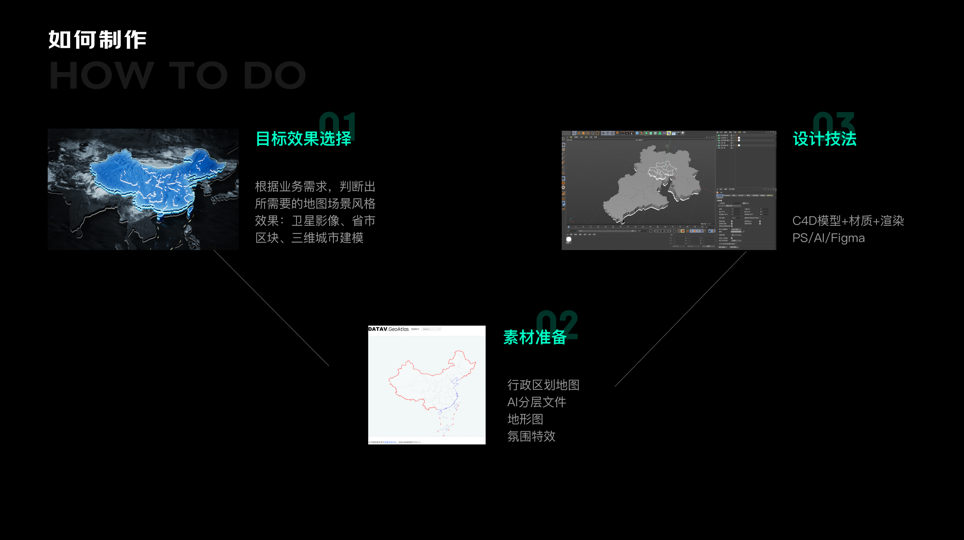
如何才能做出这种2.5D的视觉效果呢?这里总结了三个步骤:
(1) 目标效果选择
根据业务需求,判断出所需要的地图场景风格;
(2) 素材准备
需要准备行政区块地区、AI分层文件、地形图、视觉效果元素;
(3) 设计技法
可以采用 PS / AI / Figma / C4D 进行设计。
1、数据获取
行政区块图的相关文件我们可以通过以下两个网站获取:
国家标准地图服务网:
http://bzdt.ch.mnr.gov.cn/index.html
DataV.GeoAtlas:
https://datav.aliyun.com/tools/atlas/index.html
2、地图处理
在拿到数据地图之后,该如何进行一个2.5D/3D地图的设计呢?
(以下方法和步骤适用于使用C4D建模做地图的技法)
(1) 下载地图svg文件, 用AI打开它。地图在画布中居中;
(2) 将地图中的虚线变成实线,便于之后导入C4D形成面;
(3) 将地图按照不同的行政区域,分别导出AI格式;
(4) 将AI格式的文件导入同一个C4D文件,注意检查坐标轴是否归到中心点,打组+复制;
(5) 模型结构梳理与分层:顶面、底面、侧面分别需要添加不同材质。主要使用挤压工具+样条扫描。
(6) 光源控制,至少两个光源:主光源-打投影;补光源-避免周围死黑。
以上就是2.5D地图在可视化大屏设计中的实践与运用,下周介绍3D地图在可视化大屏中的运用。
参考文献:
[1]政务可视化设计经验-地图模块:https://tob.design/#/experience/detail/381
[2] 政务可视化设计经验-表达习惯:https://tob.design/#/experience/detail/350
伸出你可爱的手指给我们点个赞和在看呗
如果能分享就更好了

