▲点击 “子牧UXD“ 关注,回复 “设计圈“ 加入我们

2022年 原创总第 17 篇
距离年度目标40篇 还有 23 篇
(全文2782字,预计阅读时间:6分钟)
中后台管理系统是一种管理工具,用来帮助企业高效、稳定的管理、运营、协作,从而实现降本增效。因此,在产品体验上更强调效率和理性。
界面色彩设计要遵循这个目标,为产品传达信息做好服务,视觉效果上保证界面整体风格协调、符合审美标准即可。过于花哨的界面,虽然让用户可以眼前一亮,但会影响细节信息的识别,最终走向“审美疲劳”。
今天我们一起聊聊色彩体系的建设。本文主要内容包括:
- 色彩分类
- 构建色彩体系
- 色彩应用
#01 色彩分类
不同于C端产品的运营、营销场景,要求设计的多样性,紧跟设计流行趋势。B端需要相对稳定的色彩体系,这样才能保证产品设计的高效可控。
色彩和布局、字体都是底层的全局样式,因此需要适配各种应用场景和组件设计。纵观各个大厂的设计系统,通常会将色彩划分为4种类型。

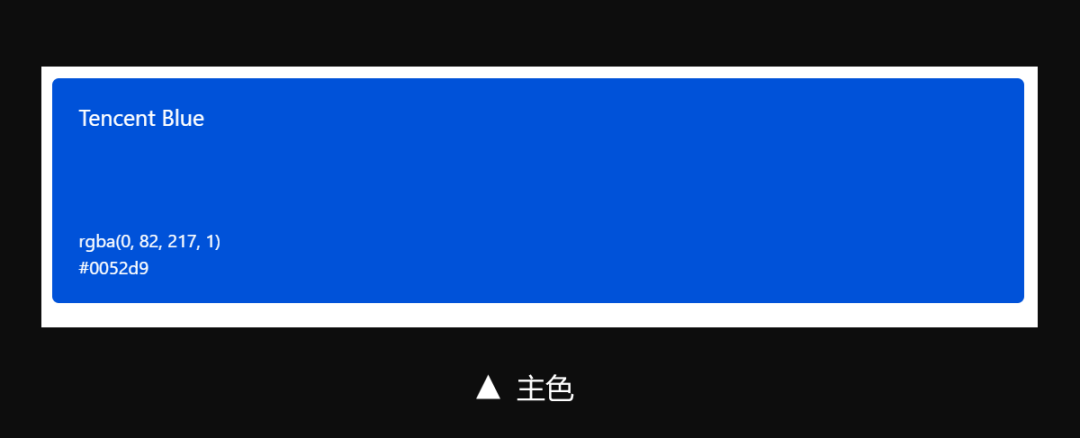
1、主色
主色是产品最核心的颜色,使用频率最高,可以说是构成产品风格的关键要素。常用于突出信息、引导操作、功能状态表达等。
中后台管理系统的主色通常首选品牌色,可以更好地传递品牌价值,构建统一的界面风格。 例如TDesign 以腾讯蓝(Tencent Blue)作为主色;公众号管理后台采用的是“微信绿”,飞书后台管理系统采用“蓝绿”品牌色。

图片来自TDesign
当然并不是所有的品牌色都可以用作主色。在后台管理系统中,工具类产品的属性比较强,更强调产品的科技感、稳定性,需要帮助用户沉浸式地完成工作任务,因此以蓝色为代表的冷色系应用更多。
而过多的暖色调则会让人兴奋,应用相对较少。例如阿里云在框架层面、概览信息中采用了品牌橙色作为主色,功能页面还是以蓝色为主。华为云只是将品牌红色用在了主按钮上,其他内容配色仍然选用蓝色。
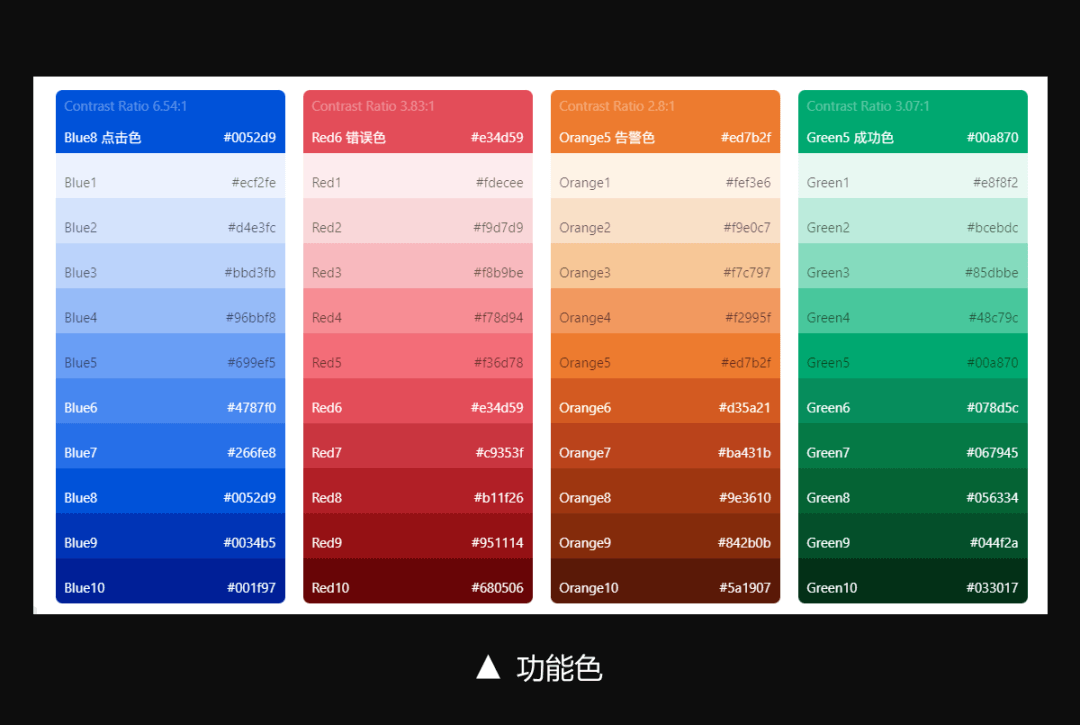
2、功能色
B端产品还需要借助色彩,向用户反馈操作结果、系统状态等信息。最典型的就是成功、失败、提示/警告、错误、链接等,这些都属于功能色。
功能色系需要符合用户的认知习惯,例如一般都是以绿色代表正常或者成功、橙色为警告、红色为错误、蓝色作为链接。用户不需要阅读文字信息,就能直观地了解信息背后的状态。

图片来自TDesign
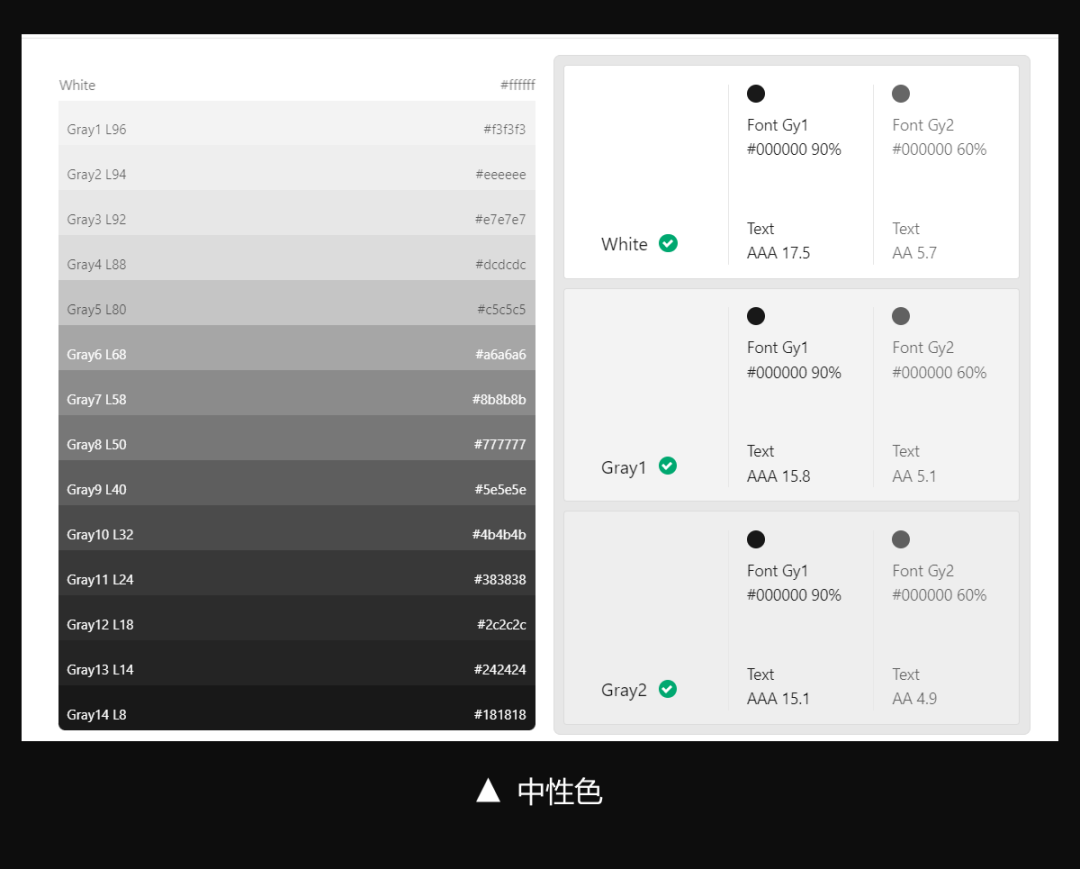
3、中性色
中性色主要是黑白灰三种颜色,由于没有冷暖,也没有色相,又称为无彩色系。常用于文字、背景、图标、边框和分割线等元素。
中性色非常重要,在页面中应用最多。由于是无彩色系,只要控制得当,可以大面积使用,不会增加界面的信息负担,反而有利于形成内容层次和区域划分,让界面更加有序,内容结构更加清晰,还不会影响界面风格。

图片来自TDesign
当然中性色使用时,需要有比较明确的色彩对比关系,否则可能模糊一团,影响信息的可读性。
另外在某些场景下,中性色还可以加入一定的品牌色,让中性色带有品牌倾向。 在TDesign中,将品牌色的混合比例定为 20%。
品牌中性色的计算公式如下:
Average(r,g,b) = 0.2(r1,b1,g1) + 0.8(r2,b2,g2)
4、扩展色
在B端产品中,还会有更多颜色需求的场景,例如数据可视化、插画等场景中。为了保证界面的协调,扩展色可以由主色或者功能色扩展而成,主要考虑页面整体风格的美感和用户体验。
#02 构建色彩体系
在确定基础颜色后,需要通过灰度或者透明度,衍生形成色彩体系,满足各种场景的颜色需求。这就需要了解一些色彩的基本理论。
1、HSB色彩空间
我们最开始学习色彩的时候,必然会提到三原色的概念。
光学三原色(RGB):红、绿、蓝。三原色混合后,组成显示屏显示颜色,三原色同时相加为白色。 RGB是从颜色发光的原理来设定的,当它们的光相互叠合的时候,色彩相混,而亮度却等于两者亮度之总和,越混合亮度越高,即加法混合。
当三色灰度数值相同时,产生不同灰度值的灰色调,即三色灰度都为0时,是最暗的黑色调;三色灰度都为255时,是最亮的白色调。
在设计调色时,RGB模式并不好用,我们优先选择更容易理解的HSB模式,也就是色相(Hue)、饱和度(Saturation)、明度(Brightness),通过这三个维度更便于色彩调整。
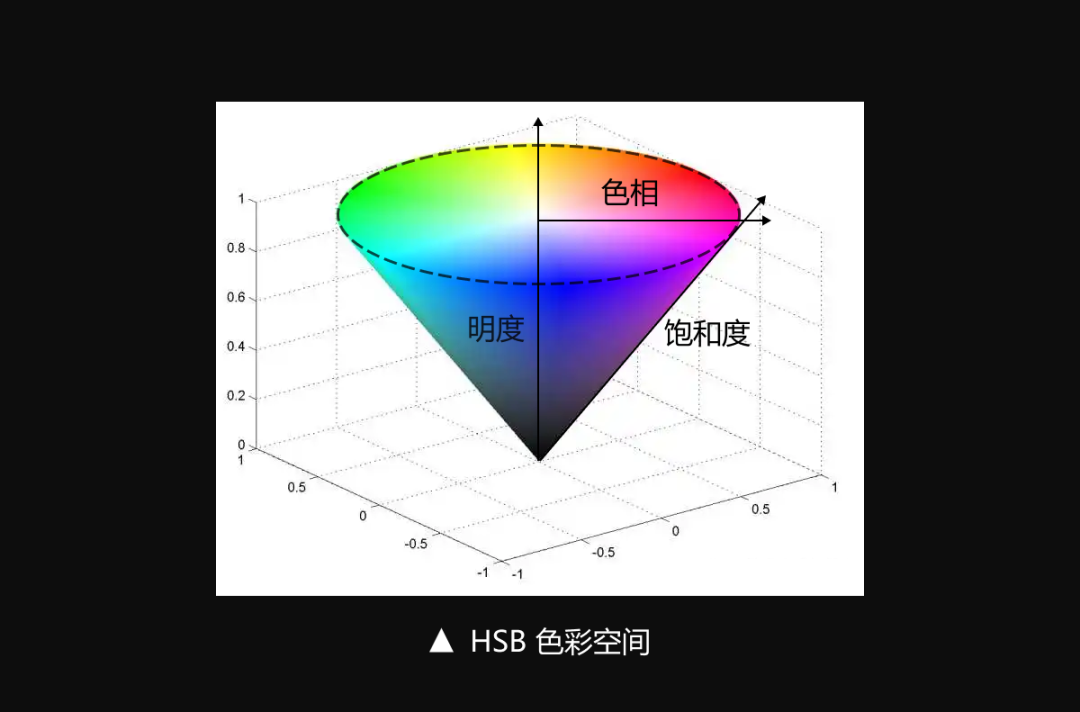
1)色相(Hue)
色调就是颜色在色轮的位置,标准色轮是0-360°的圆环。在日常使用时,色相用颜色名称标识,比如红、绿或橙色等等,黑色和白色无色相。
2)饱和度(Saturation)
饱和度可以理解为颜色的强度或纯度,表示色相中灰色成分所占的比例。通常以“%” 来表示,范围是0%~100%。饱和度越高,颜色更加鲜艳;饱和度越低,颜色就会灰暗。
3)明度(Brightness)
明度是颜色的明暗程度,通常也是以0%(黑色)~100%(白色)来度量。
将这3个维度集合起来,可以搭建出HSB色彩空间。调整3个参数,就可以选择我们想要的颜色。

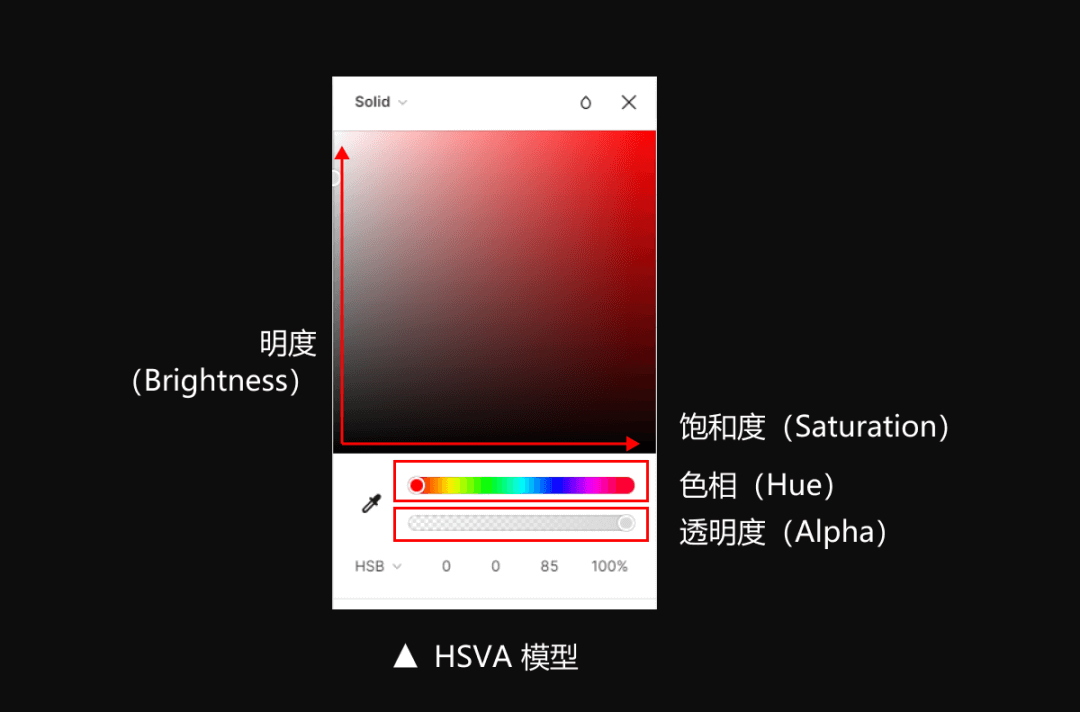
不过在Figma、Sketch、Photoshop这些绘图软件中,色彩面板都是以平面的方式出现的,并且增加了透明度参数,形成更容易调节的HSVA色彩空间。

2、搭建色板
确定好基础色后,可以通过HSVA模型生成一系列的色板。包括2种方法:
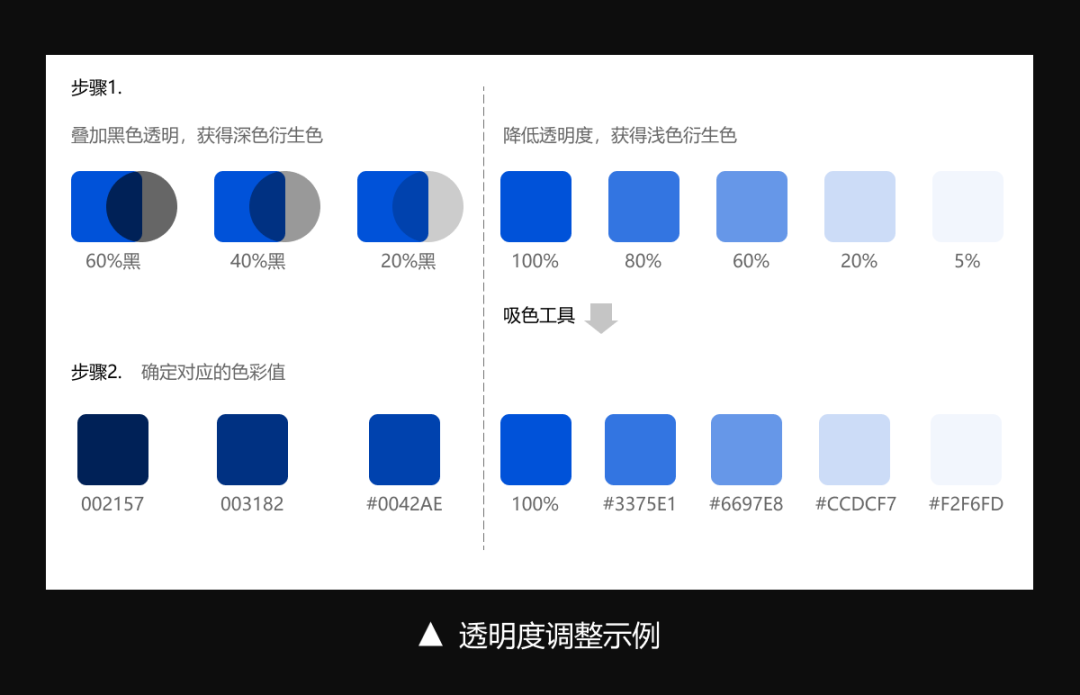
1)透明度调整法
可以设定一系列的透明度系数得到浅色梯度,或者叠加黑色透明度得到深色梯度,借助吸色工具就可以得到对应的色值,最后根据视觉效果微调即可。

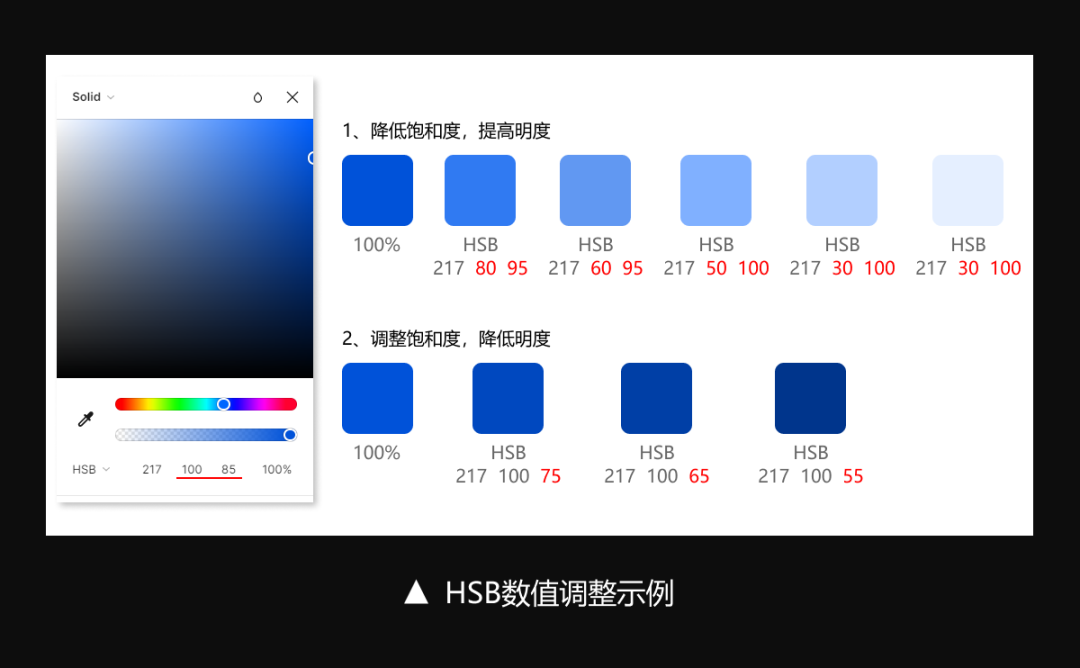
2)饱和度/明度参数调整
在保证色相数值不动的情况下,直接调整颜色的饱和度和明度。 浅色系一般是要降低饱和度,提高明度。而深色系则需要降低明度,根据视觉效果调整饱和度。

除了设计师自定义之外,有些设计系统还提供了算法工具,自动生成色彩梯度。
例如Ant Design、Acrodesign都提供了色板生成工具。并且Ant Design 还提供了主色参数建议:饱和度和明度不低于70。
Ant Design色板工具地址:
https://ant.design/docs/spec/colors-cn
Acrodesign色板工具地址:
https://arco.design/palette/list
#03 色彩应用
一旦建立了色彩体系,正常情况下,选择规范颜色就可以了。不过由于设计规范中,我们定义的色值默认是应用在白色背景中的。
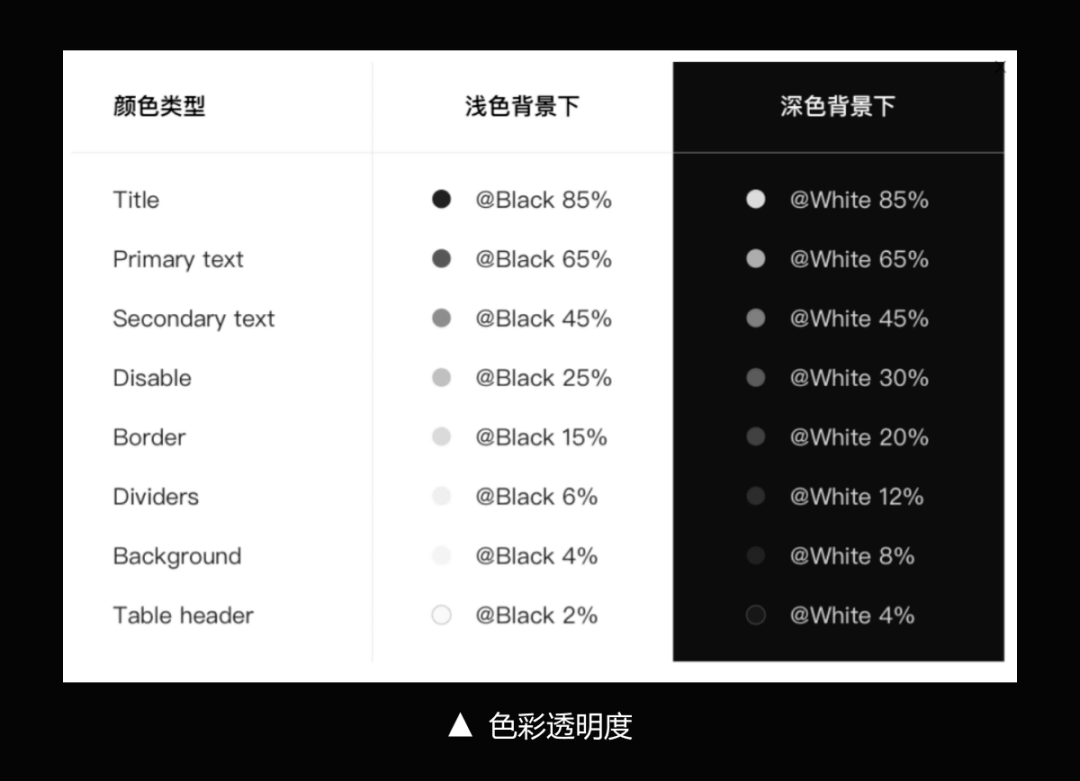
实际使用时,字体或者图标应用的背景色会比较复杂,例如背景色可能是不同色阶的主色、功能色,或者带有遮罩层的场景中。 不同的背景色会对视觉显示产生影响。但是我们又无法穷尽定义所有可能性,这样既增加了设计师的工作量,也会增加开发的工作量。
为了满足这些场景的色彩需求,除了固定色值的方式,还可以增加透明度梯度。让内容可以与背景色融合,带给用户更好的阅读和视觉体验。

图片来自Ant Design
写在最后
归根到底,色彩规范只是为了让设计更有章法和依据。B端产品界面设计,还是需要谨慎克制,要在规范内合理使用色彩,善于利用色彩清晰区分和传达信息,引导操作,不要让色彩成为了界面的干扰因素。
参考文献:
http://www.woshipm.com/pd/4928465.html
— THE END —

