飞鸽IM,让商服服务简单有爱


1. 业务背景介绍
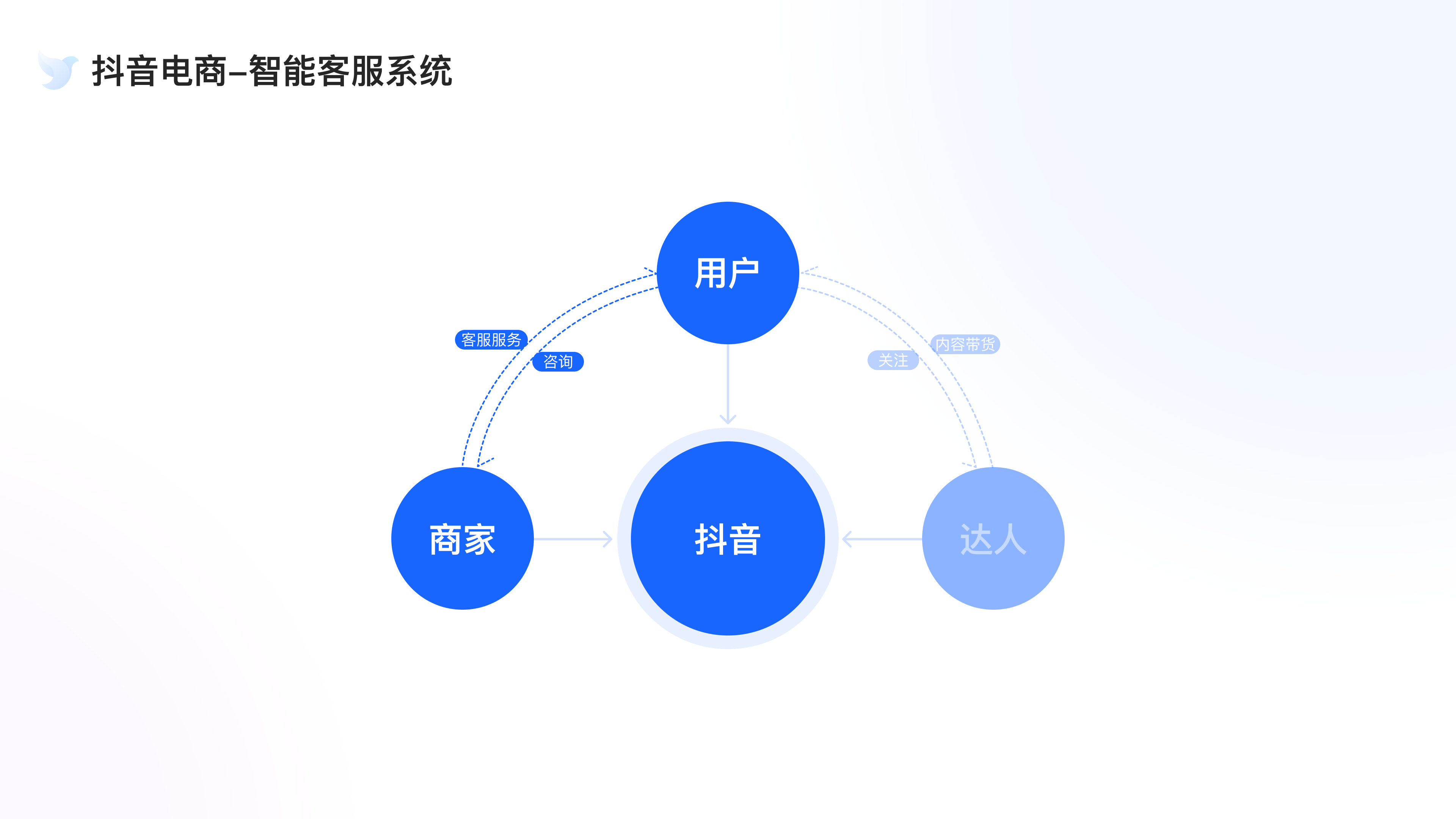
字节电商场景智能客服系统主要以抖音电商平台为主的电商生态体系下链接商家与用户,帮助商家又快又好地解决用户在抖音内容兴趣电商场景中关于售前、售中、售后所遇到的问题。

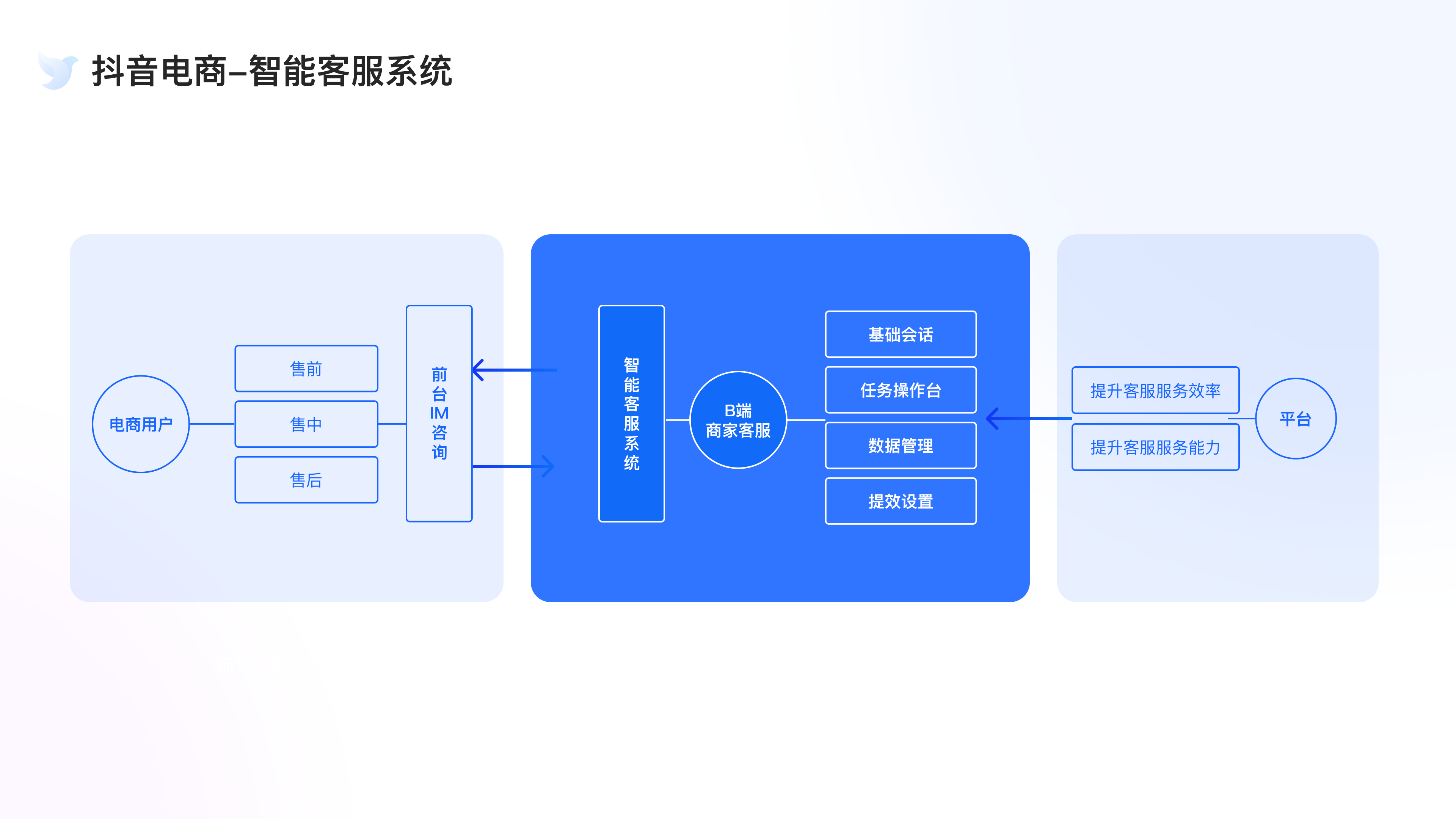
飞鸽IM便是围绕字节电商生态的智能客服体系产品,包括一整套的前台电商消费者咨询IM、B端商家客服智能工作台、以及机器人智能接待等一站式电商咨询场景专业化解决方案。业务整体方向定位为打造高性能工具化产品提升客服使用满意度,从而拉高工具价值。

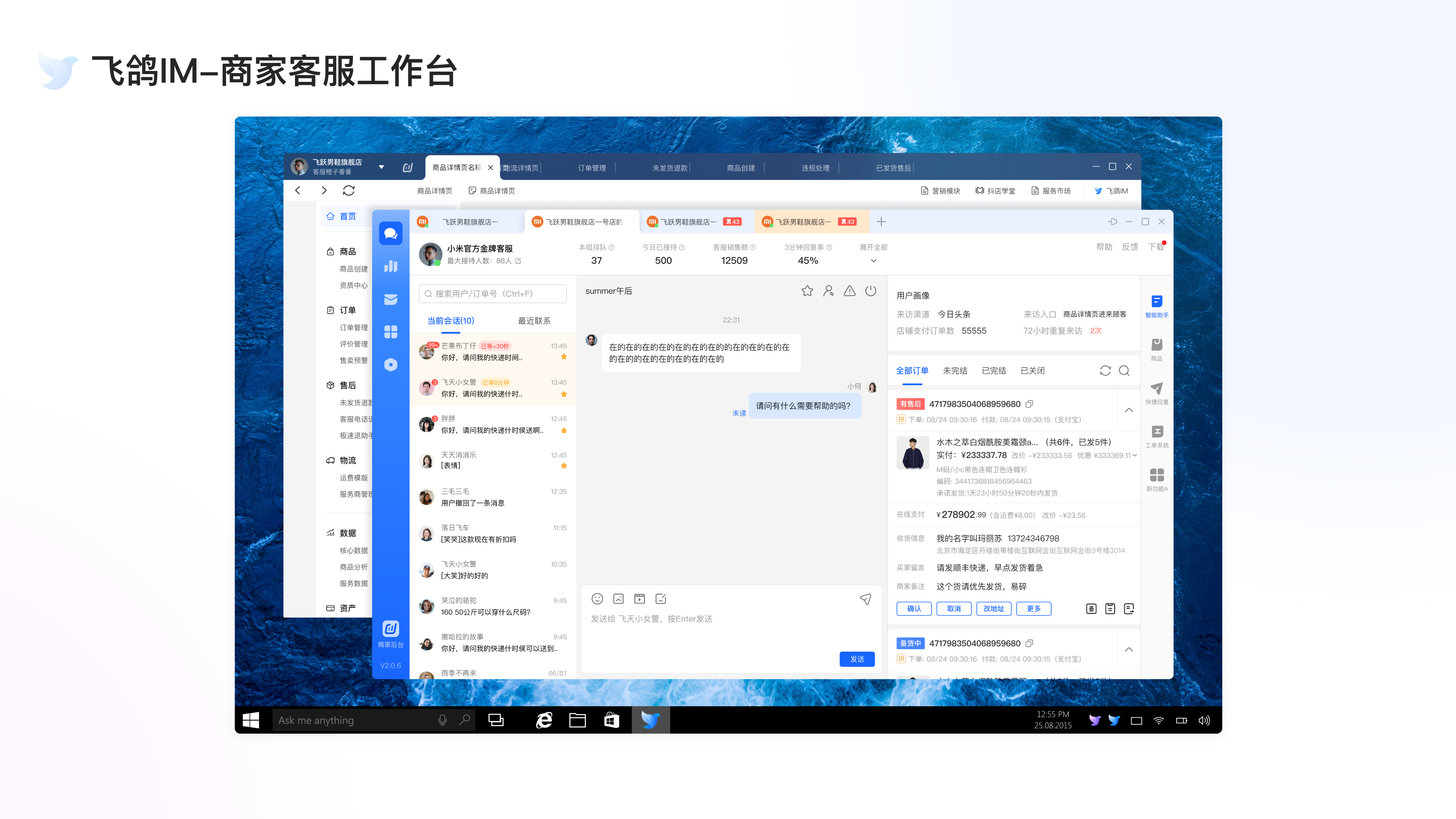
此次我们将以智能客服系统中的核心业务板块-B端商家客服工作台为例,分享设计如何基于用户为中心的客服咨询服务体验设计,希望能够给大家带来一定的参考和启发。

2. 客服用户群体分析
首先来看下我们B端商家客服工作台的设计对象-客服,他们是怎么样的一个群体,平时工作环境、行为场景、核心诉求都有哪些?
基于国内电商行业的规模,商家客服成为服务刚需。据现有行业资料与桌面研究,客服群体规模达千万。客服行业中人是最重要的资产,商家服务需要通过客服进行传递并达成品牌目标。但客服整体行业呈现出工作台不满意度高、员工流失率高的特点。另一方面,消费者对客服服务体验的标准在持续上升,期待客服不仅能解决问题,还应成为垂直领域的专家,懂得他们的所想所需。
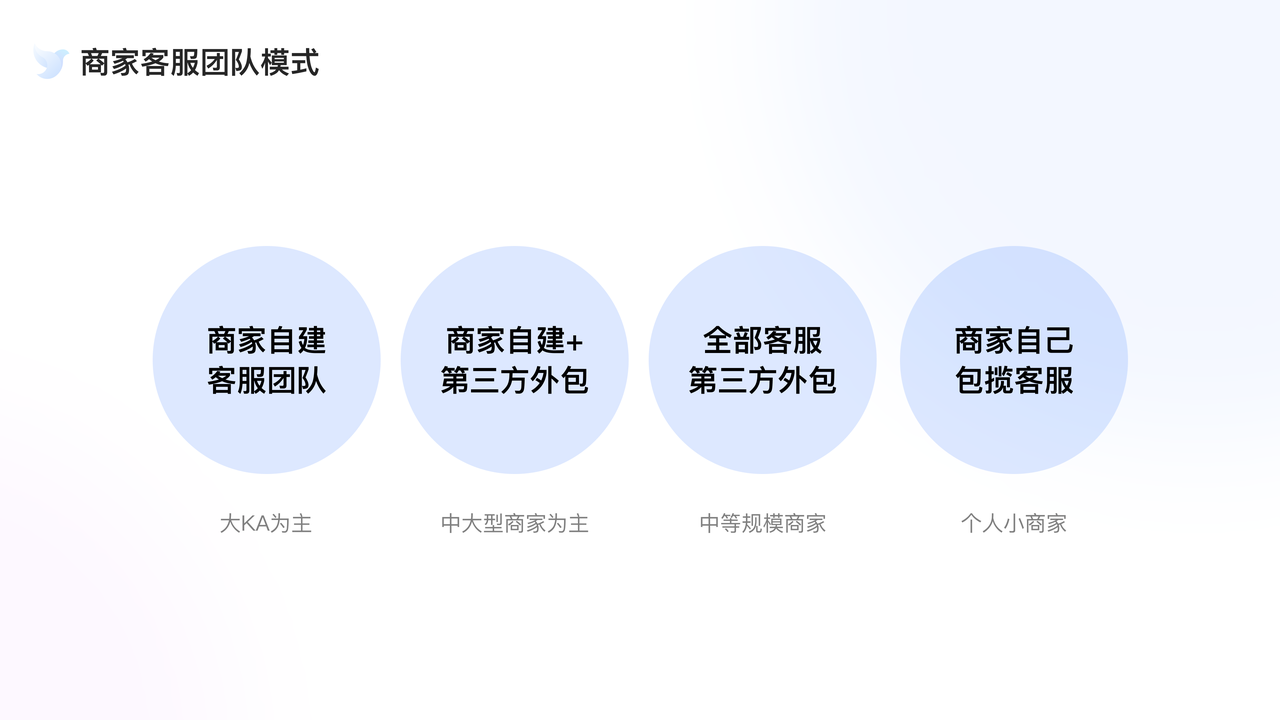
现有以抖音为主的电商场景下,商家客服团队模式主要会根据商家经营规模与服务能力呈现三种模式:
- 专门自建客服团队,精细化解决用户在售前、售中、售后遇到的问题
- 部分客服外包,根据服务场景设定不同权限后信息内外部协同服务
- 小商家个体户,自身包揽经营全链路服务
客服模式不同,所对应的客服服务行为也会存在一定的区别,如工作台相关操作权限、服务范围等等,尤其夫妻老婆店这种小商家的包揽客服服务,对产品功能和客户端使用习惯上均存在较大的差异。

另外我们采取与商家共建的方式,定期走访线下已入驻抖音商家,去全面深入了解客服工作环境、协作流程链路、服务操作行为习惯等,建立了客服角色模型,并提炼抽取客服典型特征:工作内容重复性、视线高疲劳、情绪高负压。

3. 降低客服服务费力度
基于电商咨询场景下客服群体角色模型的分析,设计师如何通过设计的手段帮助客服群体从重复性高压环境中释放出来并成为大的设计方向。因此我们定义整体设计目标为:降低客服服务费力度,让商家客服简单有爱。
整体工作台设计我们主要围绕客服认知易用性、操作行为高效、视觉友好等几个方面展开:
- 工作台降低认知与学习成本
- 提升服务与操作效率
- 视线友好:由于客服是典型的屏幕办公群体,视觉疲劳是较为常见的痛点,因此视焦会话区域的信息可读性、以及工组台护眼模式的探索将成为设计情感化的切入口
基于上,我们希望能够提升客服在日常工作服务的过程中获得满足、服务幸福感,以及工作价值感。

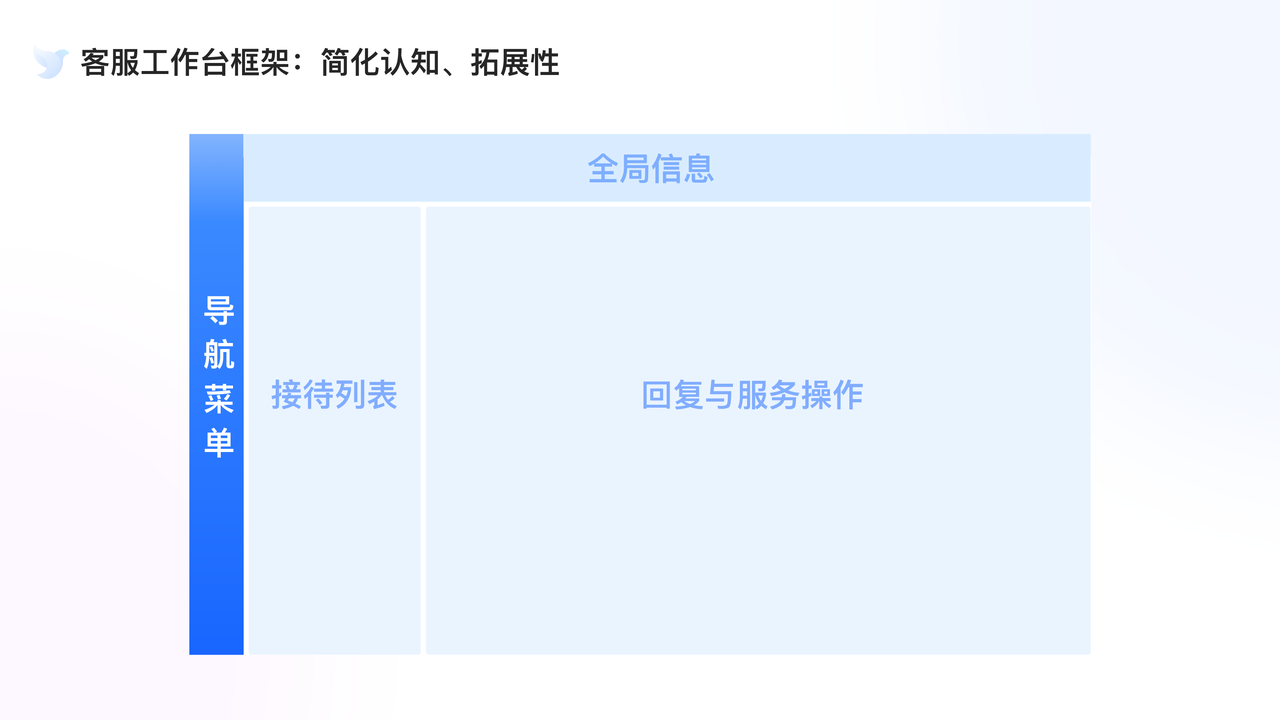
3.1 商家客服工作台降低认知成本
客服工组台是客服接待用户的专业线上坐席台,包括接待、咨询回复、任务操作等,整体界面信息密度高、服务功能操作多而繁琐。同时客服整体学历和互联网水平不高且流动性大,需要降低认知与学习成本获得快速上手的能力。降低认知成本主要设计手段包括功能和信息的复杂度感知、契合客服心智、提升客服服务能力等。
客服系统框架简化,建立标准化沉淀,提升稳定性认知。飞鸽IM设计上基于未来拓展性与结构稳定性划分四个核心任务场景:飞鸽应用一级导航结构、当前当前全局信息模块、接待列表、咨询回复与服务操作等。让客服快速获取对整体工作台的认知。


基于深入分析总结,我们发现在客服咨询回复与服务场景下的接待同普通社交式列表的存在较大的用户决策心智的差异化。普通IM接待列表基于人为主线索,而客服接待列表以任务的事件本身为核心场景。因此在单个用户列表项的字段信息优先级:用户消息(什么事)>头像/名称(谁)

另外在工作台围绕用户当前购买订单展开,如订单当前处于什么状态,对应用户可能遇到什么问题需要什么服务。客服在基于订单获取信息响应操作是其中主要的设计对象。

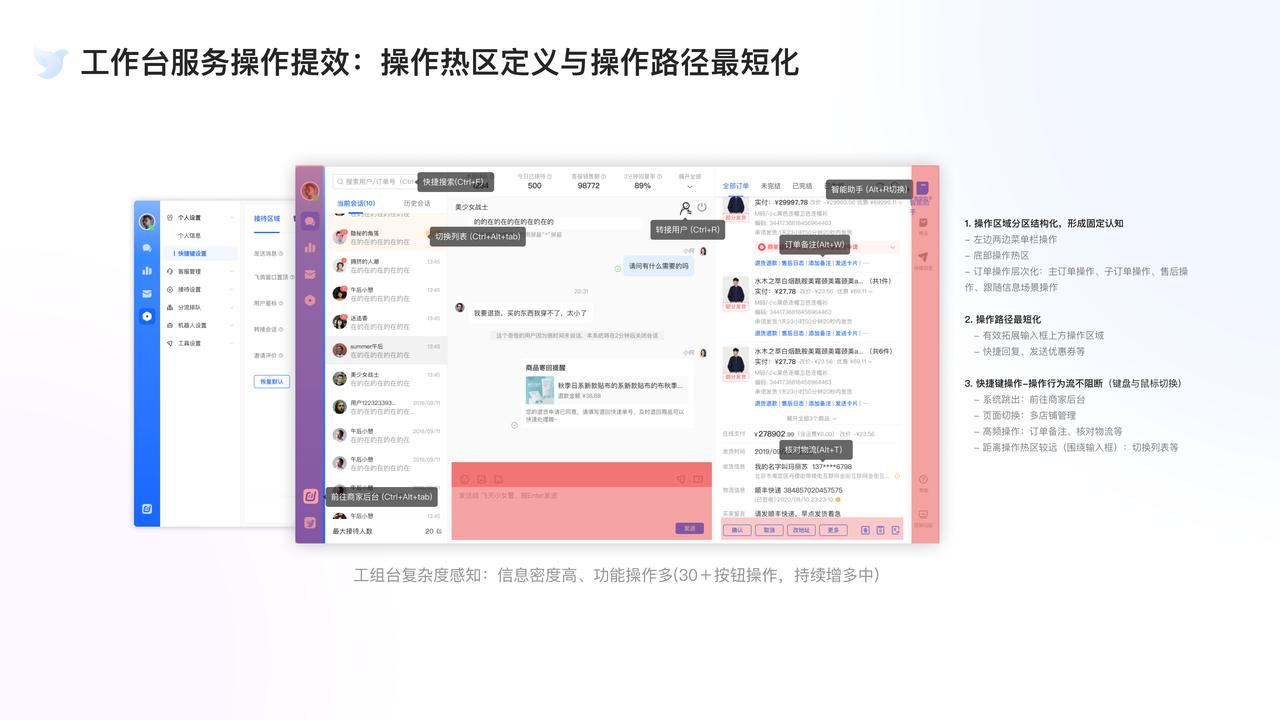
3.2 工作台客服操作效率提升
经过深入走访调研,我们总结出客服日常工作行为特征呈现:
-工作量集中度高,高峰时间通常在直播后涌入,需要集中式高效处理
-重复性内容多,用户咨询问题热门场景叫相似,主要集中在直播活动、物流发货时间与快递、退货退款等。
客服日常最主要工作是咨询回复与服务,如何高效轻松处理以及解决前台用户在售前、售中、售后中遇到的问题,从重复性操作中释放出来是其最大的诉求。
基于用户行为洞察,客服操作上最大的干扰和障碍为:
1)工组台涵盖几十个操作项按钮,客服操作位置记忆认知成本高
2)部分操作需要频道切换键盘与鼠标,对于操作行为流的阻断较明显
3)其中操作行为分布上,有80%以上行为查看订单详情页跳出工组台前台商家后台,系统间切换跳转成本高
因此,操作体验提效设计首要策略便是定义操作热区,是操作路径最短化,打造一站式工作台。

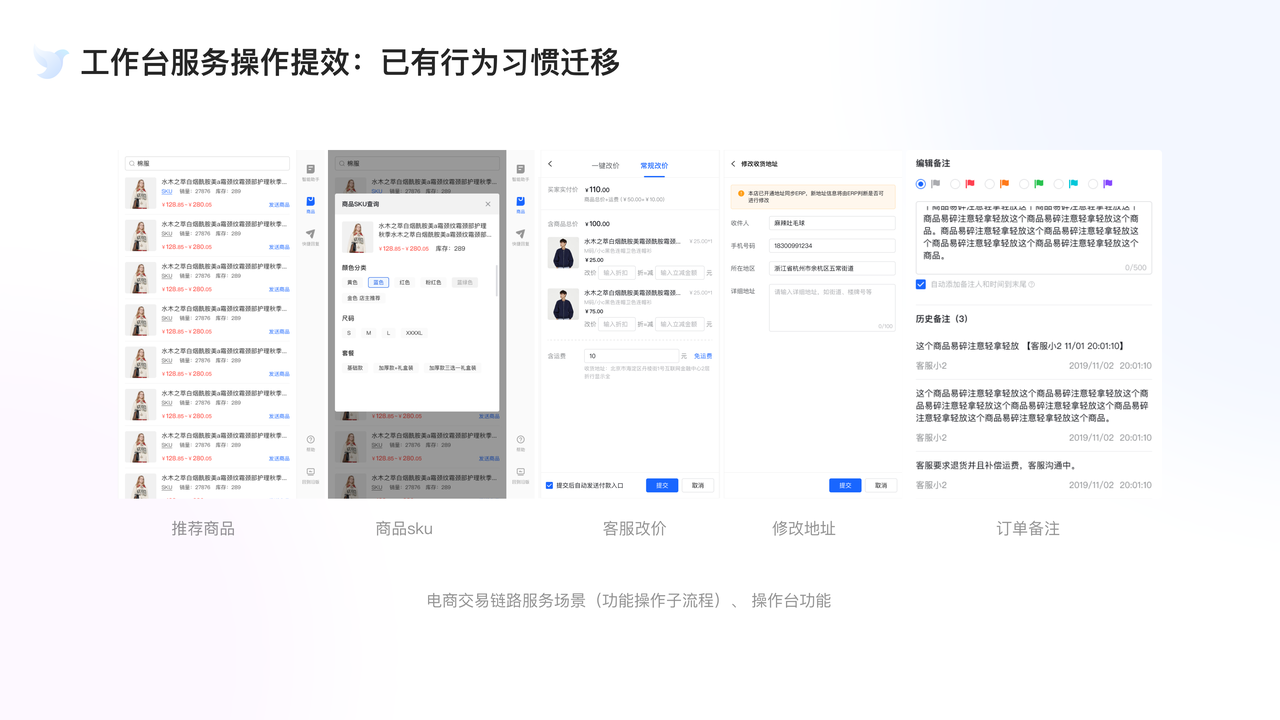
通过线下针对商家客服的调研我们发现大部分客服岗位经验较丰富,行业流动性高,通常有一定传统第三方电商平台客服经验。对于电商客服交易和高频服务操作有一定的行为习惯认知。因此针对工作台操作提效的策略之一是梳理这些服务功能场景并在设计上进行行为习惯的迁移去保持一致性。

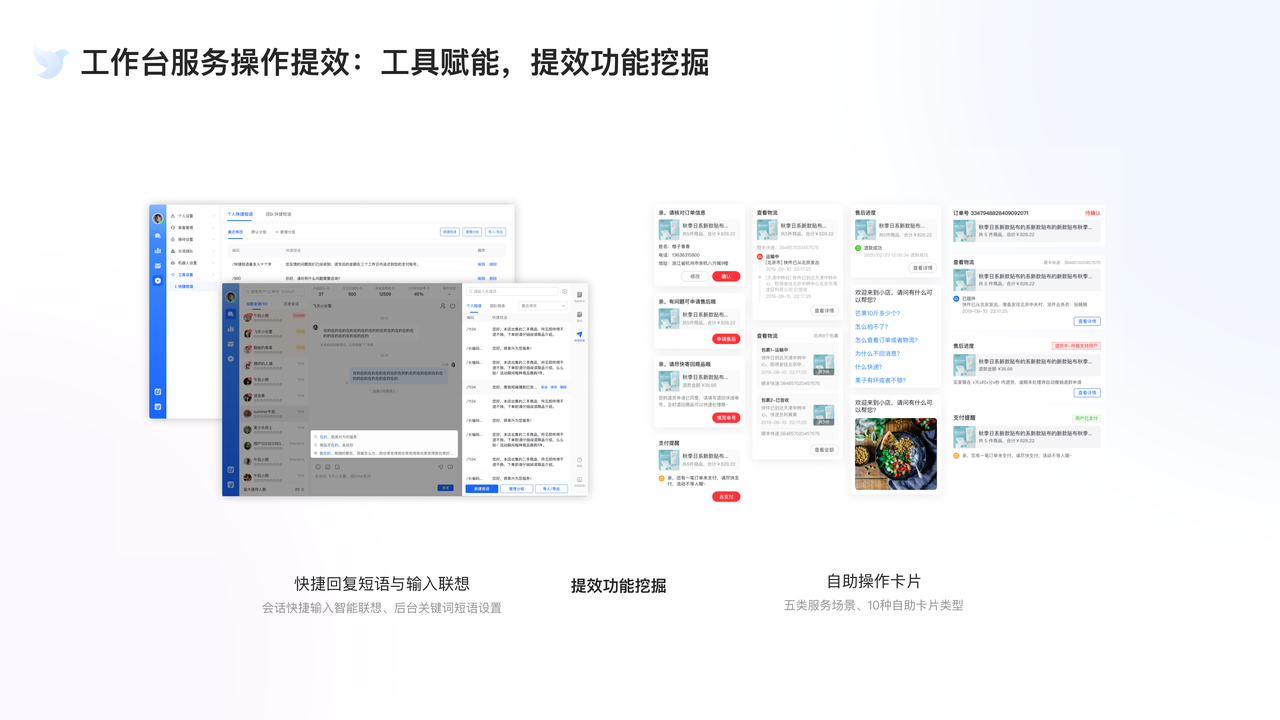
在用户调研过程中,我们发现用户操作痛点,然后推进了快捷短语回复、用户输入智能脸型、用户消息算法识别智能推荐回复、客服与用户前台自助操作卡片等功能,大大提升了客服操作效率。

3.3 工客服视觉友好
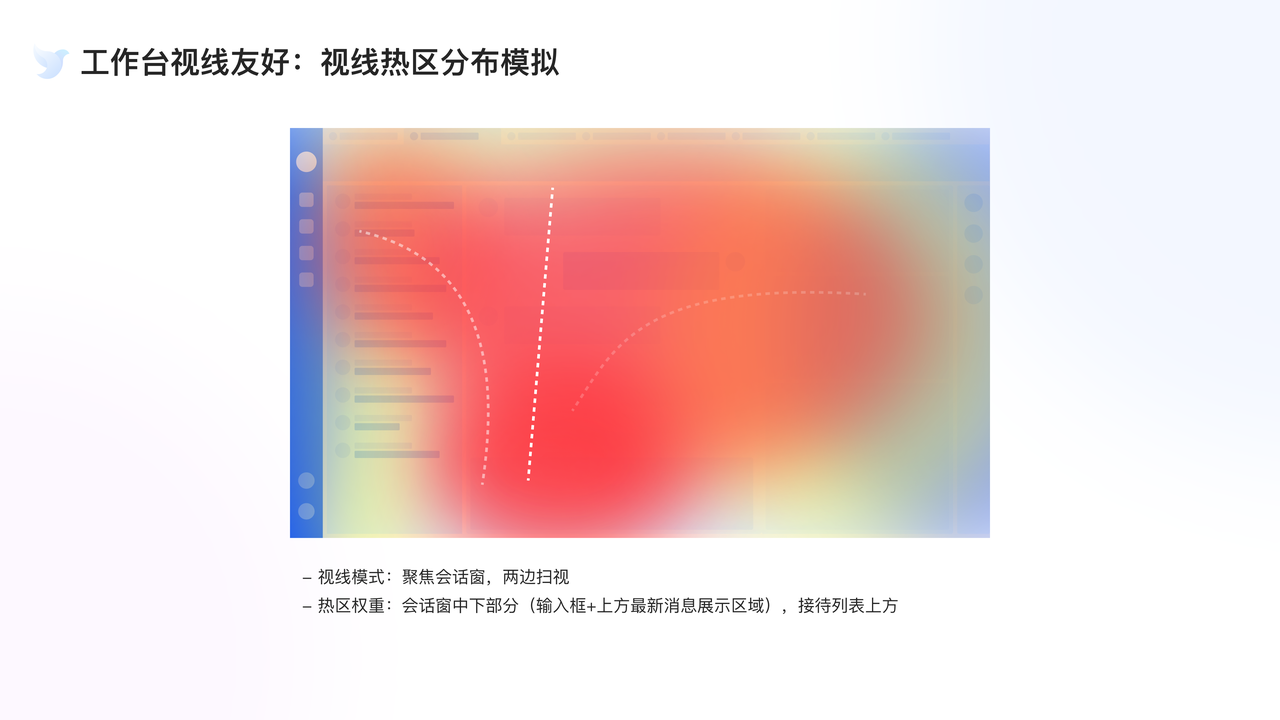
客服是典型的电脑办公人群,一天面对屏幕时间较长,视线聚焦范围区域大小有限,整体眼睛疲劳较为明显。我们通过客服视线热区与轨迹等行为研究,大致总结客服工组台视线热区分布模拟图如下:

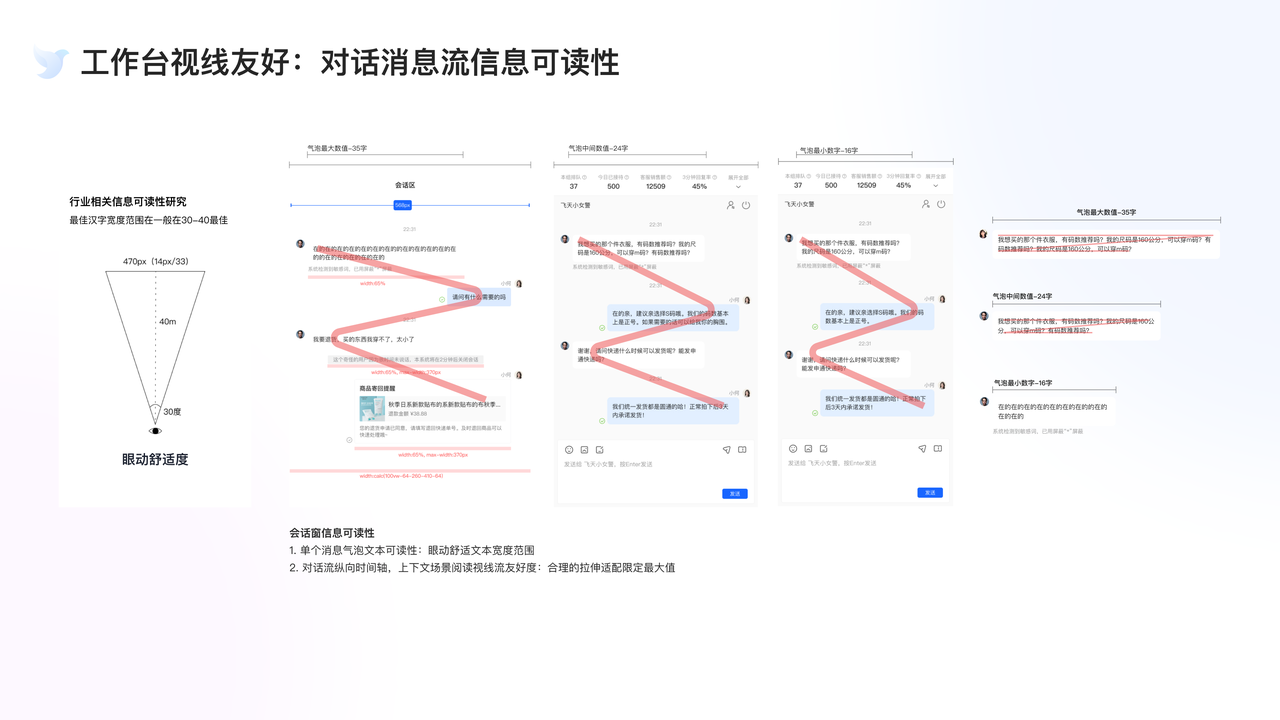
整基于此,我们得出客服大部分时间聚焦在接待对话聊天界面为主,核心本质为通过对话消息流获取信息重点,快速响应服务操作。因此对话消息流的信息可读性我们定义为设计重心。

结束语
以上我们仅仅针对客服工作台的设计进行了简单的设计经验分享。关于字节电商用户咨询场景的体验设计探索我们还只是刚迈出第一步,我们也将持续去深入研究电商咨询与传统社交对话的差异化。同时基于业务中台化方向发展方向,设计侧未来也将进一步去展开中台化设计赋能之路,去赋能字节产品体系下更多咨询场景的拓展和应用。

