✦ 前言✦
这一篇内容和自己去年写的《高效设计体系搭建之如何利其器》内容基本接近,最近处于一个动荡期,所以翻出来把它好好整理一下,属于旧瓶装新酒 [捂脸] 。但还是会有不一样的视角,重新理解自己的项目,那就看看到底新扯了点什么吧 [破涕为笑] 。
在前面两篇当中,讲了《色彩如何推导?》,《组件如何拆解?》其实都是微观层面的如何具体落地应用。那么今天这一篇会从宏观层面出发,讲述一个自己项目的设计系统的整体构成,俗称“UI架构师” [破涕为笑] 。
其实在上一篇补充组件背景当中,已经有提到主流设计系统的组成,在实际项目中组成会根据业务的不同而存在不同的差异,通用项目中能够更精简归纳为三个层面。
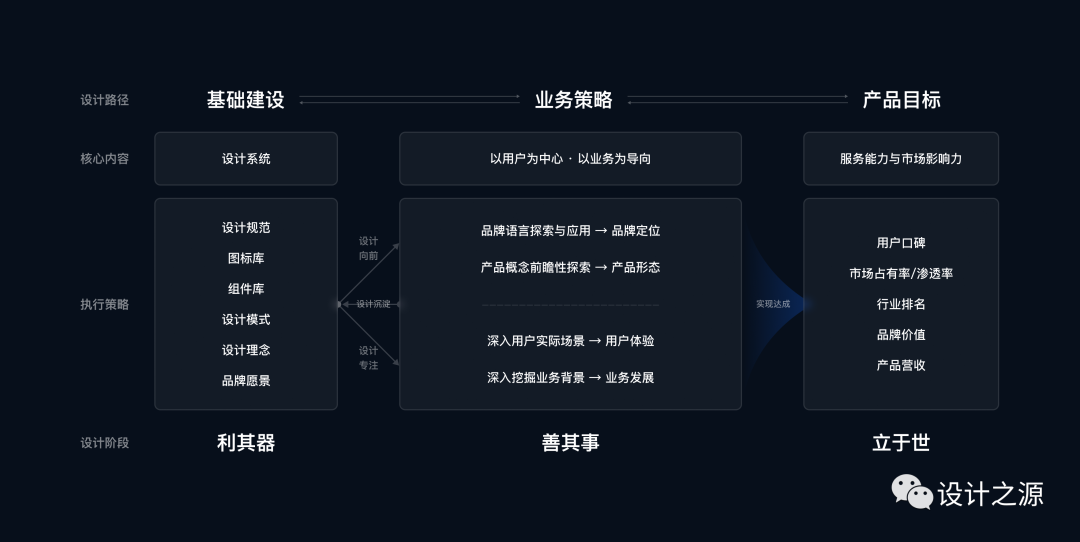
· 设计系统的三个层面
·设计系统与业务相结合
这三个层面当然不会只讲设计本身,而是需要结合业务特性实现与业务的融合。

那么在实际落地过程中,哪些是适合项目所需要的,以京东数坊项目设计系统框架为例:

色彩的推导的全过程:详细可以查看《四步建立 · 系统级色彩体系》
四步建立 · 系统级色彩体系
TANGXIAOBAO,公众号:设计之源四步建立 · 系统级色彩体系

组件拆解中的意外收获:详细可以查看《组件解析 · 解构【按钮组件】》
组件解析 · 解构《按钮组件》
TANGXIAOBAO,公众号:设计之源组件解析 · 解构《按钮组件》

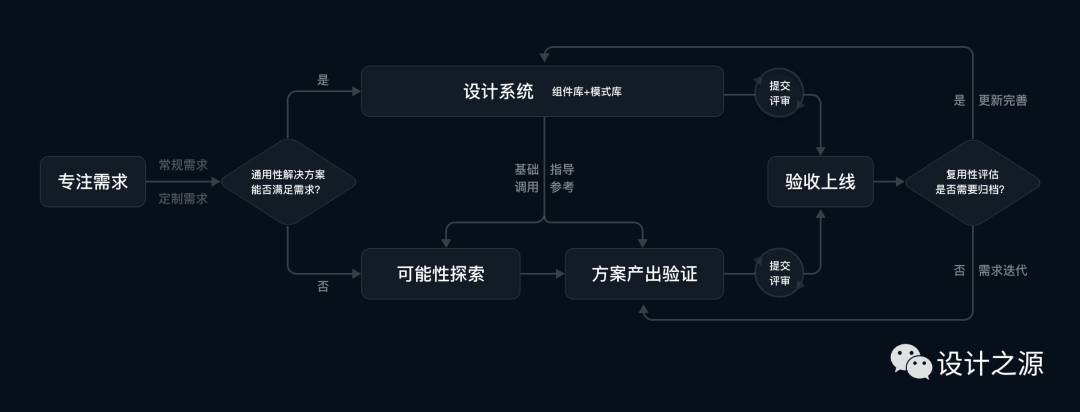
设计系统从始至终都是为业务服务支撑的,所以业务有什么特性,就会产出相应特性的设计系统,但是基础通用框架是可以复用到每一个业务的,任何一个业务与系统,都是由基础通用部分组合而成的,那么在实际工作流当中,设计系统是如何运作的?
在自己的项目当中,将设计方向分为两种,一种向前探索产品形态与品牌语言迭代,另一种便是专注需求迭代与业务场景。
·运作流程场景一
向前探索方向的目的一是探索可能性,二是储备解决方案为业务发展提供更多选择。所以探索方案一旦成熟需要落地,那么他对设计系统的影响相对会比较大,牵扯到业务产品定位的改变,风格的变化。设计系统底层就需要随之迭代,为整体框架换上新的“衣裳”。

·运作流程场景二
需求与设计系统的运作相对来说更加闭环,需求迭代带来组件更新,新的组件拓展设计系统边界,更好的承接未来需求的变化。

这类场景是在设计流程过程中的变化,实际设计系统还带来了协作方式的变化。

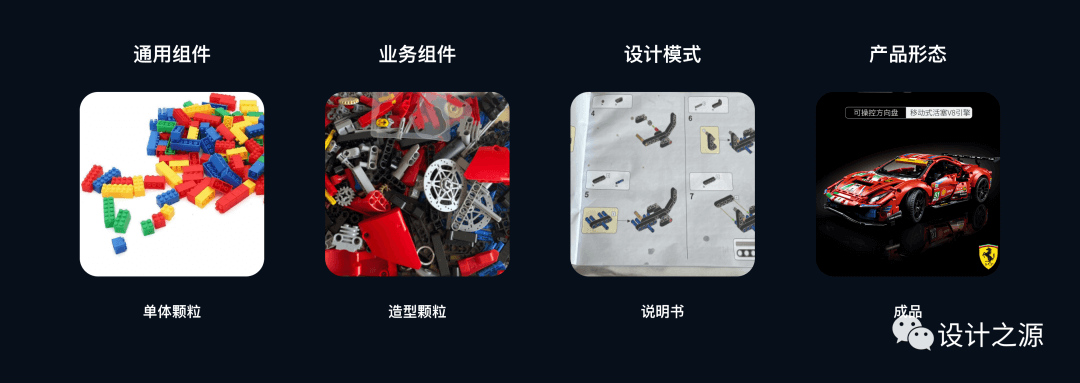
很多人常说设计系统实质是乐高模式进入设计领域,是的,非常认同。如果想更好的了解设计系统的运作,不妨买个乐高实际尝试一下,体验一下完成整个产品的过程(乐高能投点广告费吗?[破涕为笑] )。

设计系统组件部分始终是基础工具的形式,结合更好的设计模式与策略才能更好的完善一个产品。有了完善基础设施,才能有更好的精力应对业务需求的变更,才有更多的时间深耕业务场景,也就是善其事。善其事是接下来要讲的如何善其事,这一篇拖了很久了。
利其器和善其事其实是体验设计中非常重要的两个部分,目前行业设计师有非常多业务型设计师,非常擅长业务层面设计,非常善其事。但是随着行业发展,低成本高效率的已经是目前所有企业都在进行的变革,设计师的竞争力也已经逐步转变为系统化能力+业务能力相结合。市场岗位要求大部分需要业务全链路设计师之外,还需要有设计系统建设与维护经验。
写了一点感想,都属于个人感受,内容仅供参考。最近经历动荡感受颇深。
✦Ps·自我介绍一下✦
我是一名体验设计师,今天掏出了在8年前注册的古董号
(设计之源这个名字现在看来真是大胆与青涩)
开始了我的第3篇处女作,止于交流学习
✦第3次创作,如有不严谨之处,欢迎大家留言交流✦
✦如果你觉得内容还不错·欢迎点击·分享/收藏/点赞/在看✦
当然·如果你还有不错的建议与想法·欢迎留言交流

