之前在一次竞品调研中,发现对于大部分 B 端产品都把一级导航放到左侧。
因为对于较为复杂的功能型产品来说,这样做能够提高空间利用率和操作效率:B端产品一级导航为什么大多在左侧?
可是 B 端左侧导航究竟该怎么设计呢?不同的产品、不同的设计师,可能会有不同的答案。
最近我在 Medium 上面看到做线上收款 B 端产品 Mollie.com 的一个导航设计案例,从网站就可以看出他们是比较注重 C 端化和体验设计的团队:

他们的设计师吉尔(Giel),把做设计导航的探索过程发了出来,前前后后居然有十几版方案!
他和我不是一类设计师,我做设计是比较依靠理论和调研的,虽然也会画很多方案进行探索,但通常更愿意先想得比较清楚了再动手。
但吉尔明显是行动派,通过大量尝试探寻设计方向,而且据他本人说,这次导航设计画了三十多个版本才完成。

不管是什么方式,都只是通往“罗马”的不同路径。
从他的探索过程可以看出,吉尔真的是一名热爱设计且工作细致的设计师,通过大量的试错,确实能够让自己越来越接近“最佳方案”。
所以决定我把他的设计过程整理给大家看看,对我自己来说也是一种对于不同设计方式的学习。
1. 初步探索
一开始决定要重新设计导航栏的时候,吉尔把顶部、底部、侧边等多种情况都尝试过了,最终发现可以收起的动态左导航是最佳方式。
P.S. 如果是我来做,也会得出类似的结论,只不过方式是调研分析。
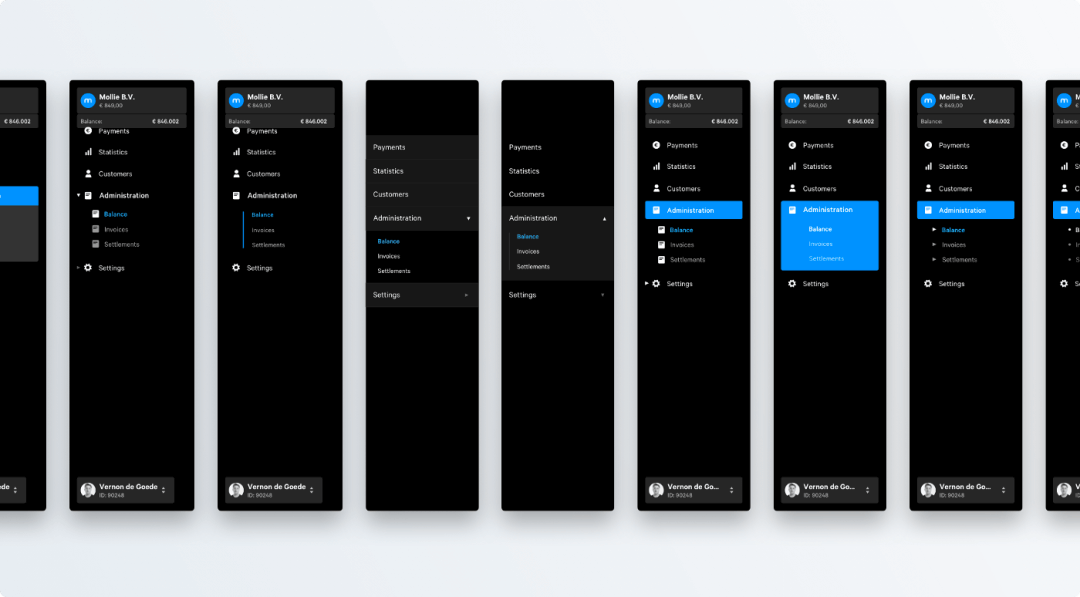
确定使用动态左导航后,吉尔就立即画了 6 个初步方案。

可以看到,他尝试把组织和 logo 放到不同的地方,对用户信息和菜单选中态进行了各种探索。
前两个方案相差比较大,到后面越画方案变化越小,这说明设计师正在越来越接近「最佳方案」。
到方案 6 时,菜单选中态、用户信息和组织信息的组件样式,都已经基本确定了。
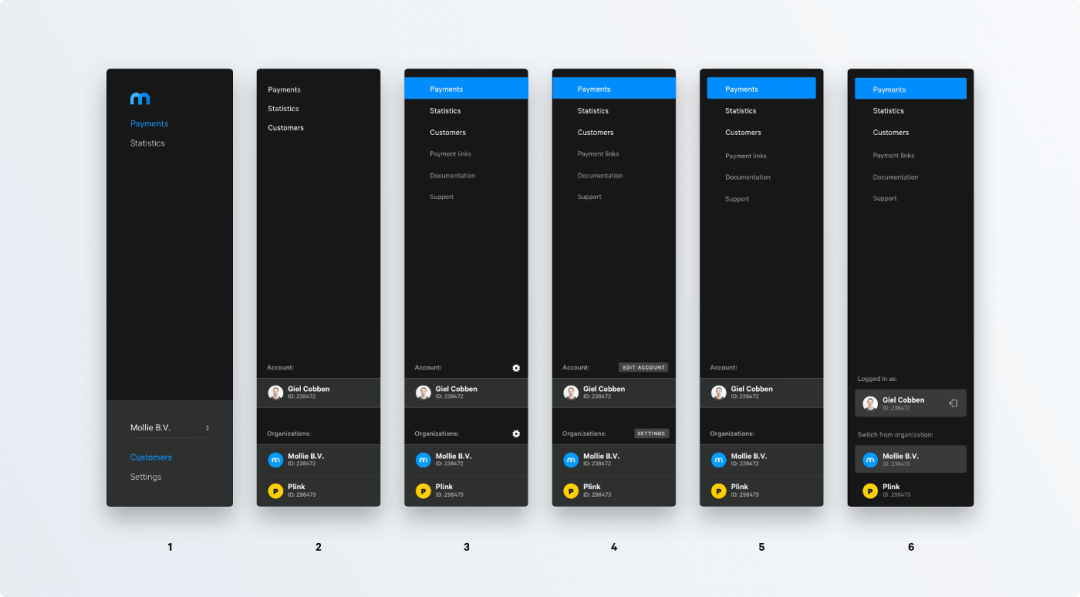
2. 场景探索
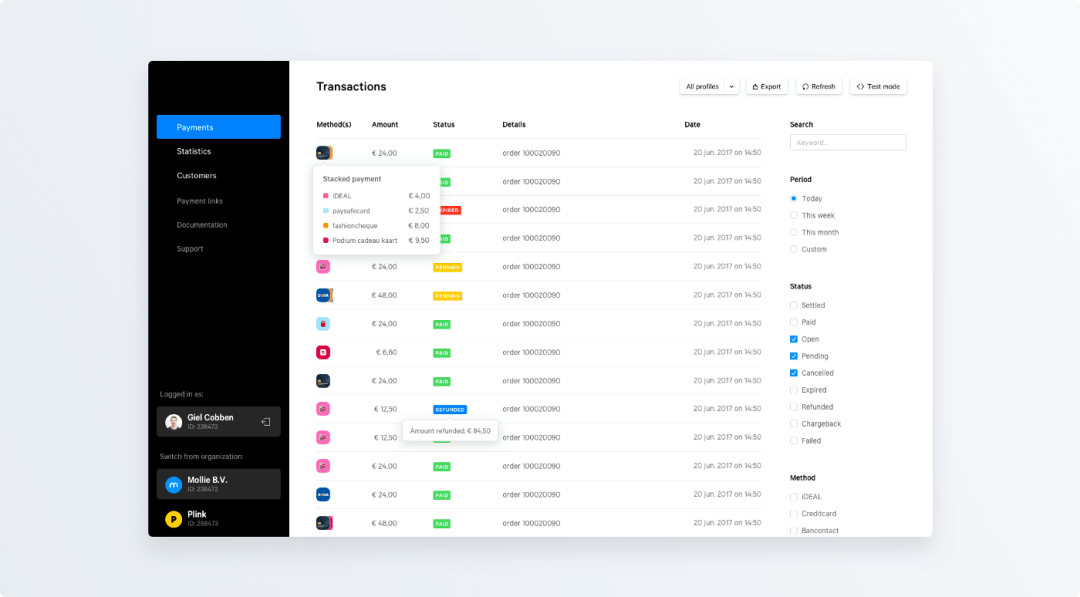
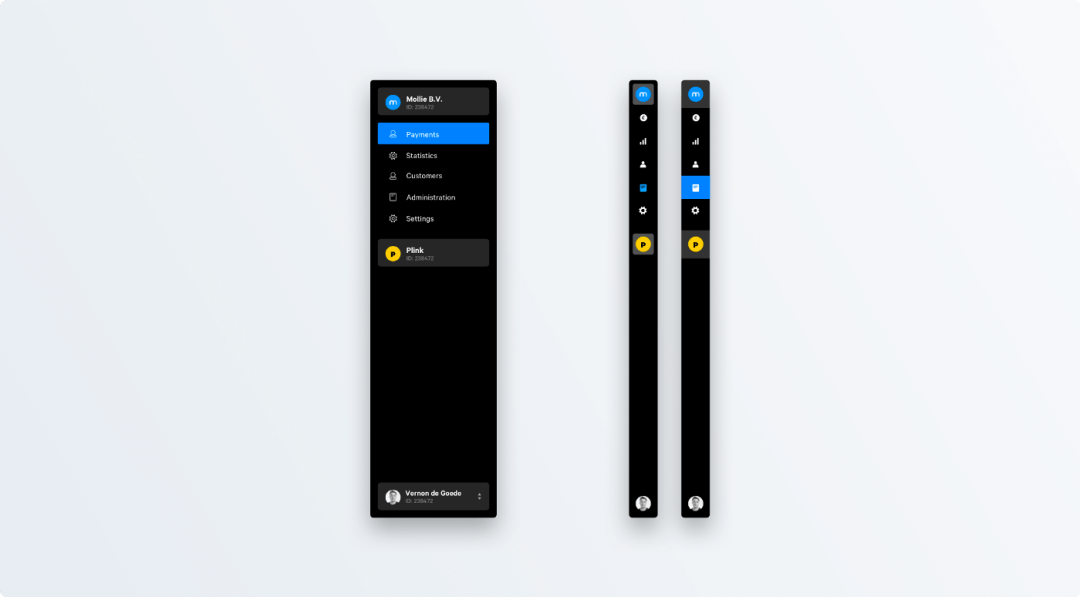
最后,他把方案 6 的导航放在页面中,并且换了几个颜色(没有贴出),确认大方向没错。

但此时吉尔发现一个问题,那就是放在实际场景中,组织的数量可能是动态的,一个账户可能最开始只有一个组织,后来慢慢增加到多个组织。
如果把动态的组织模块放到静态的用户模块的底部,会导致用户信息的位置发生变化,无端给界面增加了不稳定因素。
于是他把用户信息和组织模块对掉了一个位置,确保了用户信息的稳定性。

3. 细节探索
布局确定后,需要调整的主要是用户信息的设计了,因为这是导航栏里操作最密集的区域。
用户信息的主要操作和退出和设置,吉尔起初像上图那样用两个图标做排列。
但感觉无论怎么摆放还是略显拥挤,而且仔细想想,不需要鼓励用户退出账号,是不是只需要摆出一个操作图标就行?
如果只保留一个图标,那么菜单就变得很重要了,于是又是一轮探索。

从上图可以看到,吉尔这时很纠结,甚至到最后两个方案时 ,连菜单选中态和整个布局都颠覆了。
最后的大幅度改动并不是没有意义的,因为这真的帮吉尔找到了最终方案。
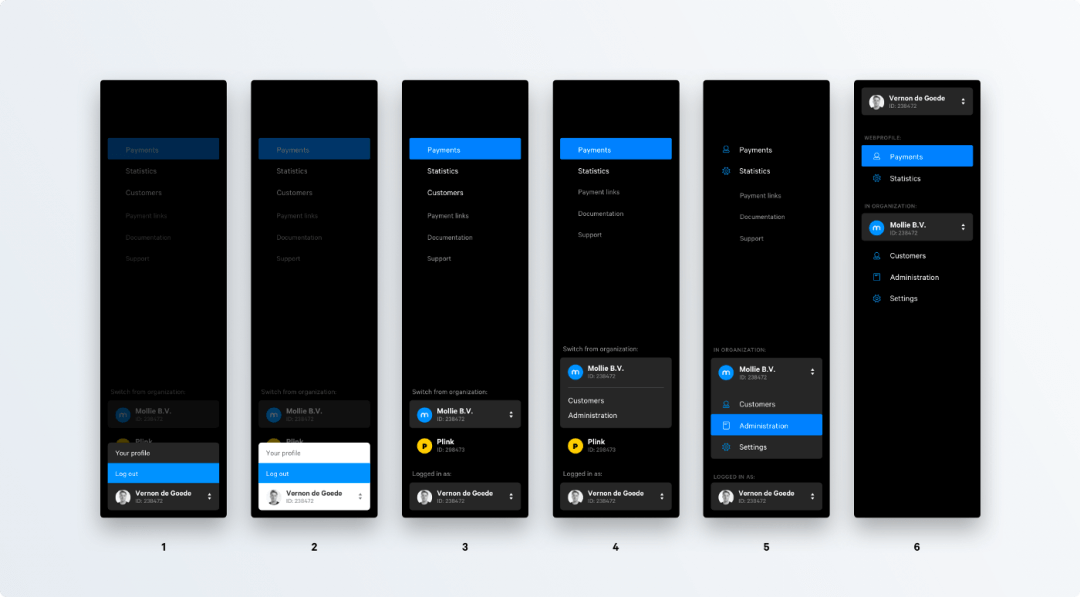
4. 最终方案

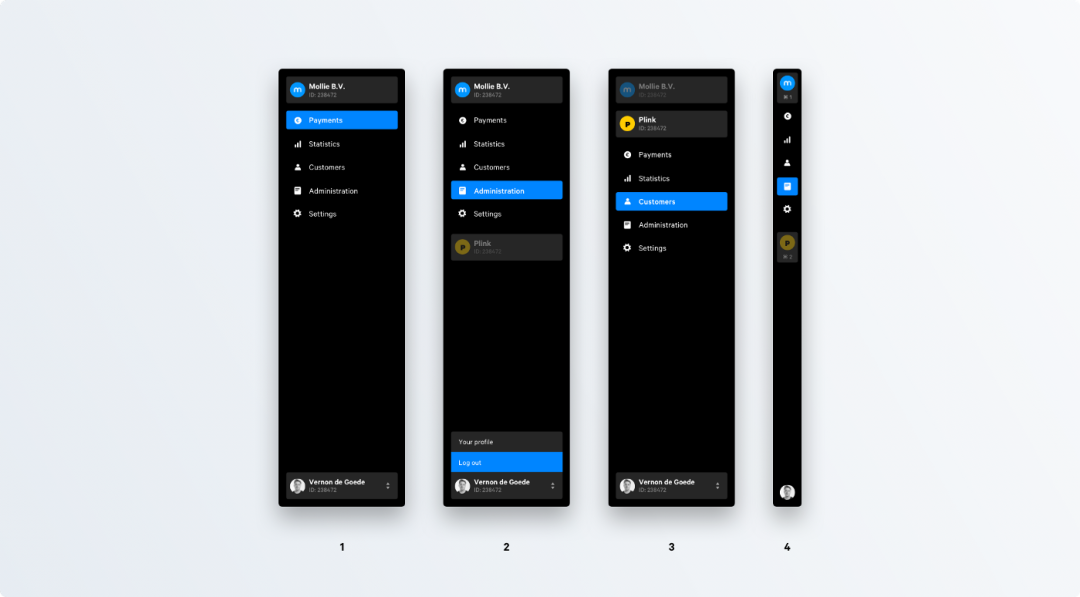
最后一个方案,让吉尔发现,导航菜单选项和组织是直接相关的,但是前面的布局并不能够很好地体现这一点。
把组织信息放在顶部,并且将导航菜单放到组织信息的下面,能够更好地体现出这里面的交互层级。
这样导航收起来后也会比较好看,否则如果顶部只有菜单的话,会有头轻脚重的感觉。
最后,吉尔把各种状态都补齐了,这才最终确定这个方案的可行性。

反思总结
通过回顾这个案例,我发现探索方案时,有两点很重要:
一是要先大胆尝试,然后才能慢慢找到最好的方向;
二是在后面细节探索中,如果遇到瓶颈,一定要学会跳出来,再次尝试大幅修改,这样才不会把自己“堵”在死胡同。
最后,不管是调研分析还是方案探索,都能帮我们做出设计,虽然每个人都有自己擅长的方式,但多一些方法才能灵活运用。

