前言
提到设计体系,你会想到什么?组件?方法论?还是页面模版?在Alla Kholmatova撰写的《Design System》一书中,作者对设计体系是这样定义的:
“设计体系”是指服务于数字化产品设计的一系列具有内在关联性的、组织有序的设计模式与实践方法。
“模式”指代任何可复用的界面组成要素,包括按钮、文本框、图标、配色、字体,以及可复用的功能流程与交互行为等等;
“实践”则是关于如何在设计团队当中创建、提炼、使用和共享这些模式。

一、优秀的
设计体系是怎样的?
目前,在设计体系方面,国内外已有许多团队都探索出了自己的风格,综合看,国外的设计体系经过了长时间的发展和沉淀,整体成熟度和完善度要高于国内。比如我们来看一下IBM的Carbon Design System。
Carbon Design网址(含源文件下载):
https://www.carbondesignsystem.com/

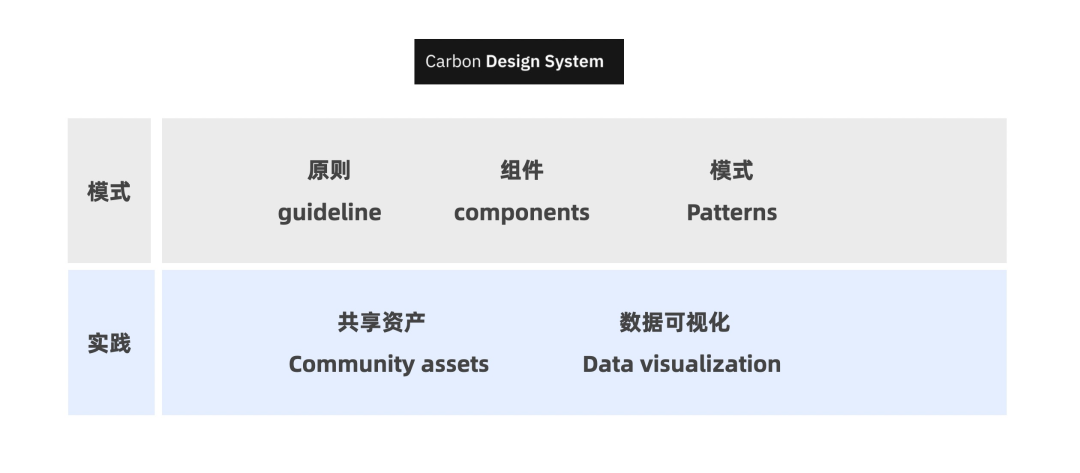
Carbon Design主要是从原则、组件、模式、共享资产、数据可视化五个方面来组成了一整套设计体系,按照《Design System》的定义,我们可以将原则、组件、模式归类为“模式”;而将共享资产和数据可视化归类为“实践”。

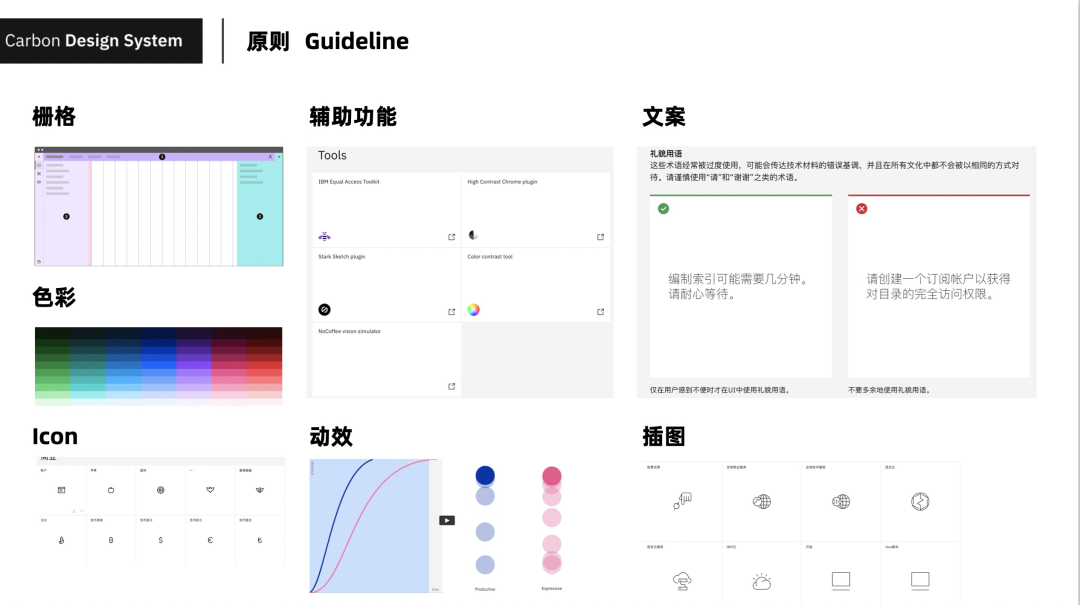
在原则部分,Carbon Design规定了基础的色彩、动效、icon、文案、插画等规范,这些规则虽然不是具体的组件,但是可以左右整体设计体系的基调,相当于为整套体系打了一个坚实的地基,而其中的动效部分容易被很多人忽略,但是确实能体现整体的细节感和精致感。

【1】先设为⭐️星标,然后回复“大厂组件”,领大厂主流的设计组件库Sketch源文件汇总;
【2】先设为⭐️星标,然后回复“资源”,获取海量精选UXD学习资料和设计模板领取方式,抢UX高端资源群终身入群名额!
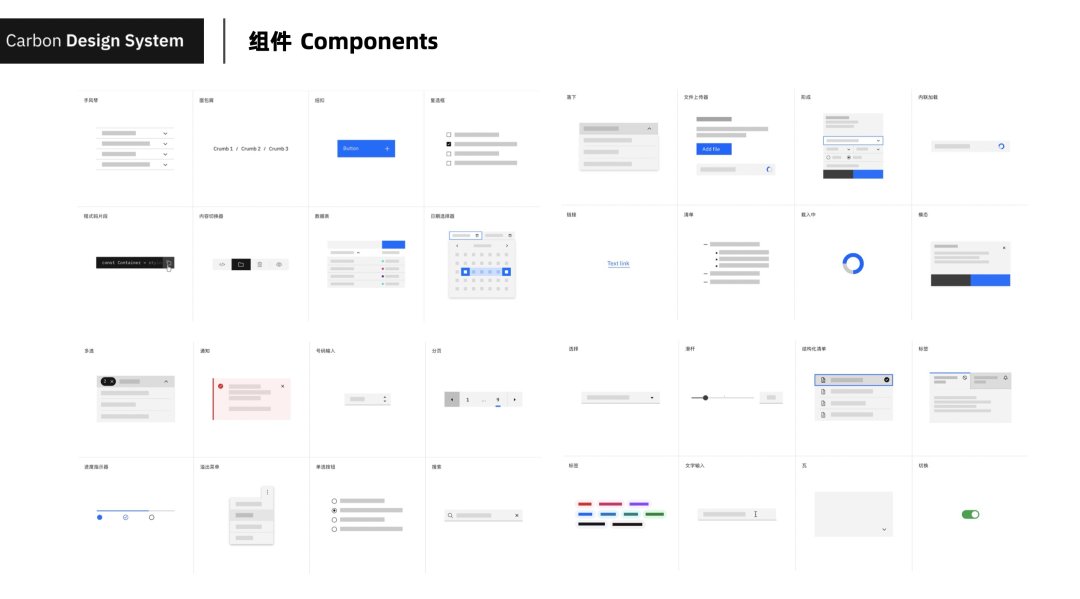
组件部分大家应该都比较熟悉了,通常组件构成了页面最小功能颗粒度的元素,配合交互规范,形成一套细而全的可复用组件资产。

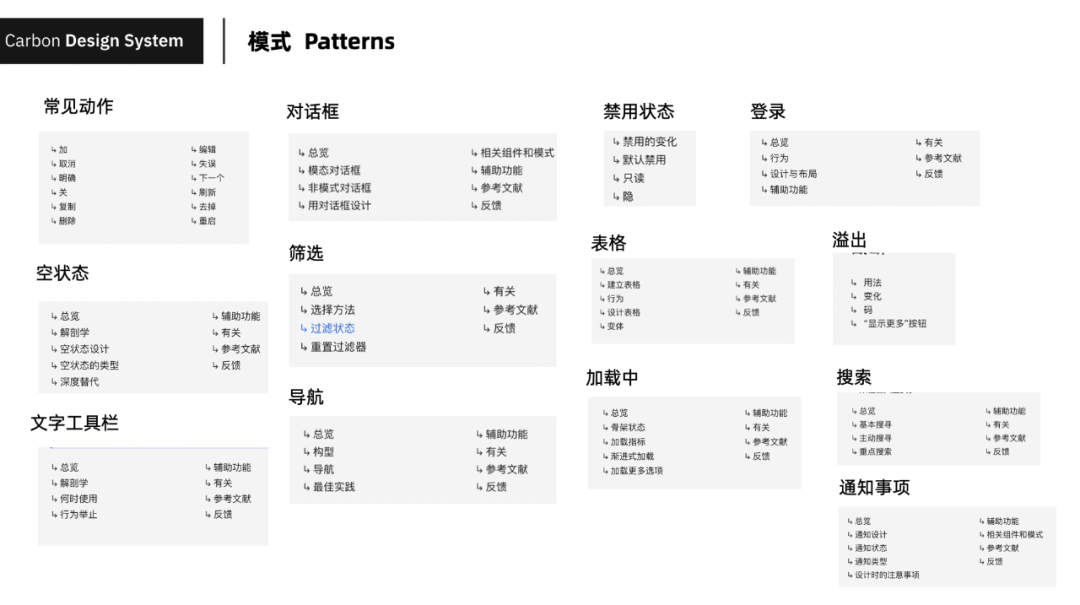
模式部分算是Carbon Design的一个核心亮点,每一个“模式”都有总览、理论出处、使用方法、案例推导等等,而不是简单的对样式进行定义,可以看出IBM在B端领域的多年深耕,已经总结出一套兼具理论和实际的资产库,非常严谨和科学。

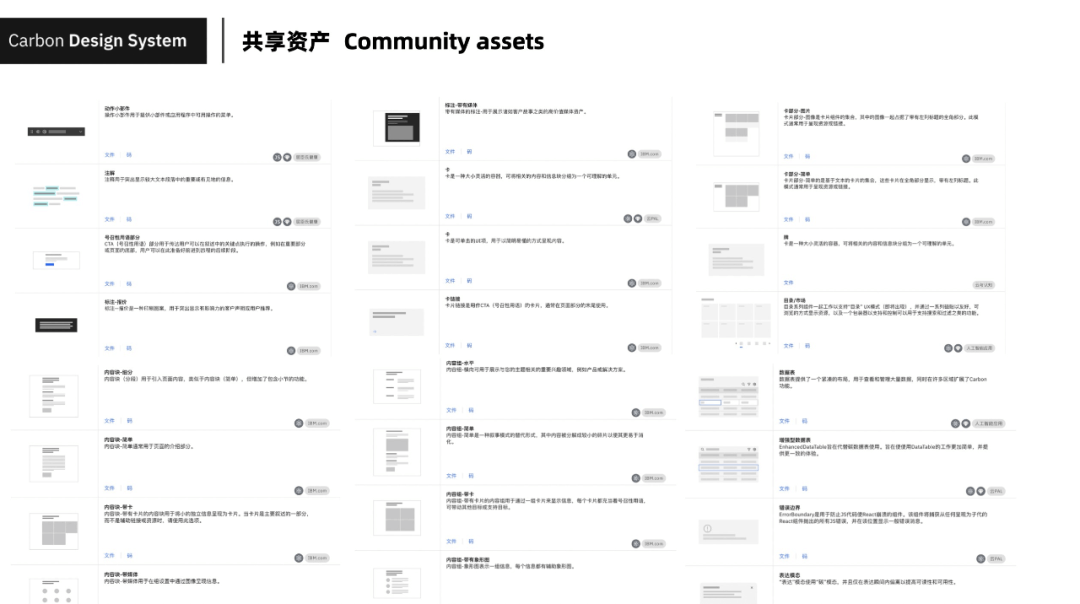
共享资产只有员工才能使用,因此并不能给大家展示具体内容,但是可以猜测这一块应该是IBM不同业务的共享资源池,并且这块资源池有特定的人进行维护和审核,保证共享资产的迭代与更新。

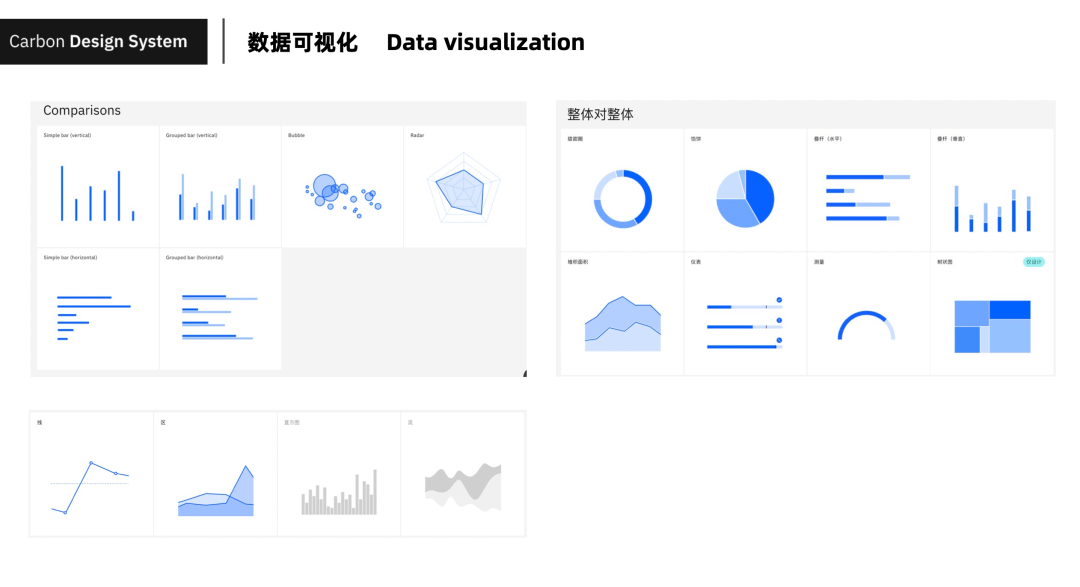
可视化图表。 作为一个单独的领域,Carbon Design对齐进行了单独的整合与枚举。
当然,除了IBM的Carbon Design,还有很多优秀的设计体系,比如蚂蚁的Ant Design,Atlassian的Atlassian Design、微软的Microsoft Design、谷歌的Material Design、SAP的Fiori Design等,我们这里就不一一列举了(文末有这些源文件汇总)。
二、如何有效的
进行设计资产的整理
在化学世界中,所有的物体都是由原子构成,原子组合构成分子,分子组合构成有机物,最终形成了宇宙万物。
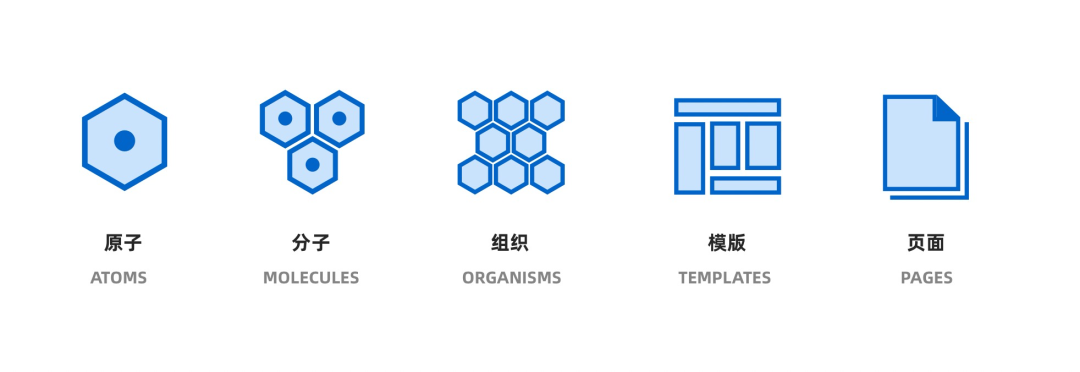
2013年前端工程师Brad Frost在《Atomic Design》一文中提出了原子设计理论,并将此理论运用在界面设计中,据说他是从化学中得到的启发,原子(Atoms)结合在一起,形成分子(Molecules),进一步结合形成的生物体(Organisms),根据他的理论,设计体系主要包含5个层面:原子、分子、组织、模板、页面。

去年,阿里云TXD团队内部的Pixel设计体系已经积累了许多基础组件和通用规则,因此在定义如何使用这套设计体系的时候,我们尝试先将目前手上所有的设计资产进行重组和归类,以方便其他设计师或者开发人员理解。
我们发现Brad Frost这一套原子设计理论,对于设计系统本身的物料分类比较有帮助,于是就尝试按照下面的思路将设计物料进行分类:

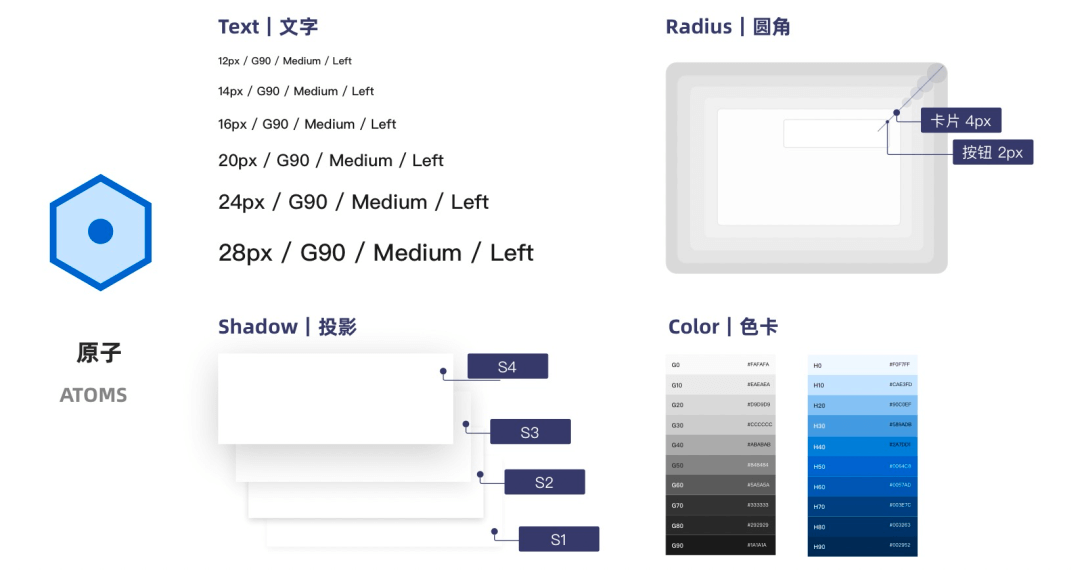
原子:构成设计体系的最基础元素
如:色卡、字号、icon、圆角、间距等基础规则。

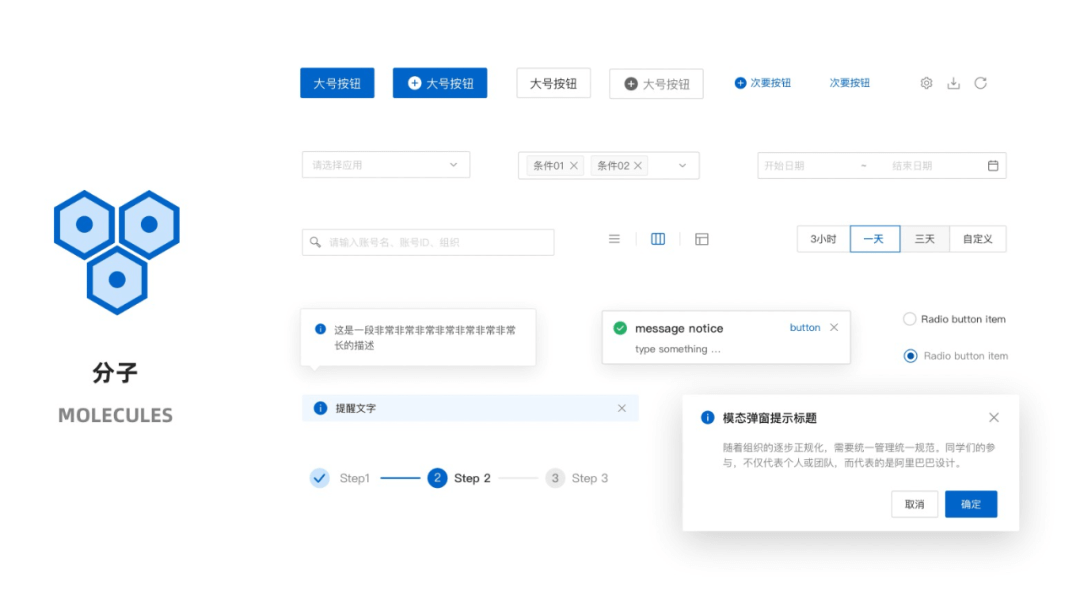
分子:构成页面的基础组件
如:按钮、弹窗、搜索框、表单、弹窗等。

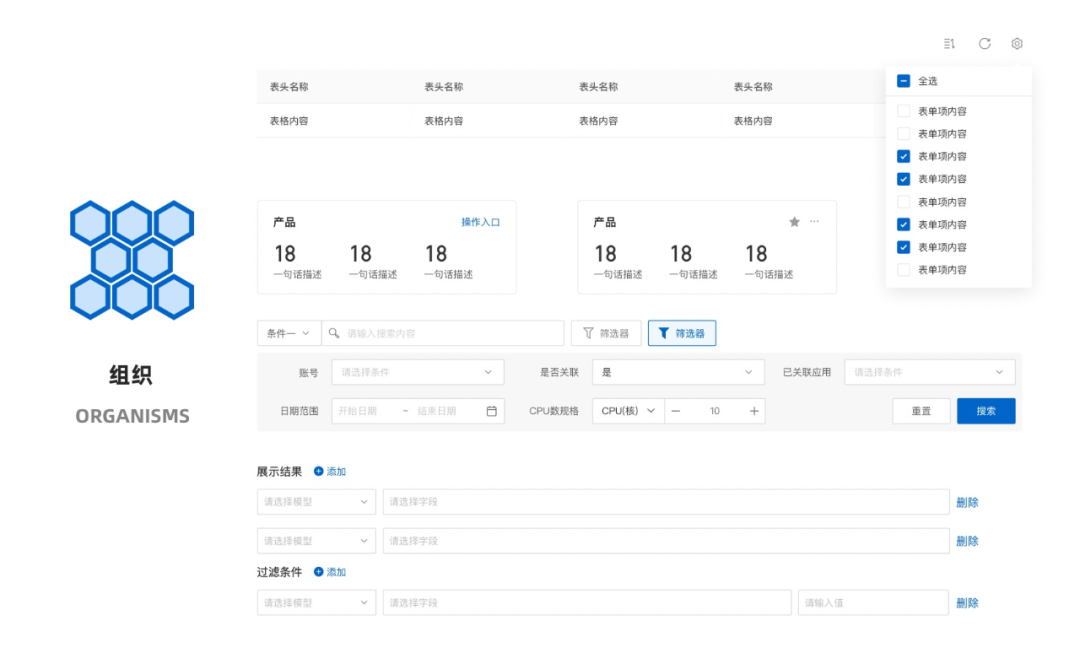
组织:由基础组件构成的区块
如:列表操作区块、列表展示区块、表单区块、数据筛选区块、详情展示区块。

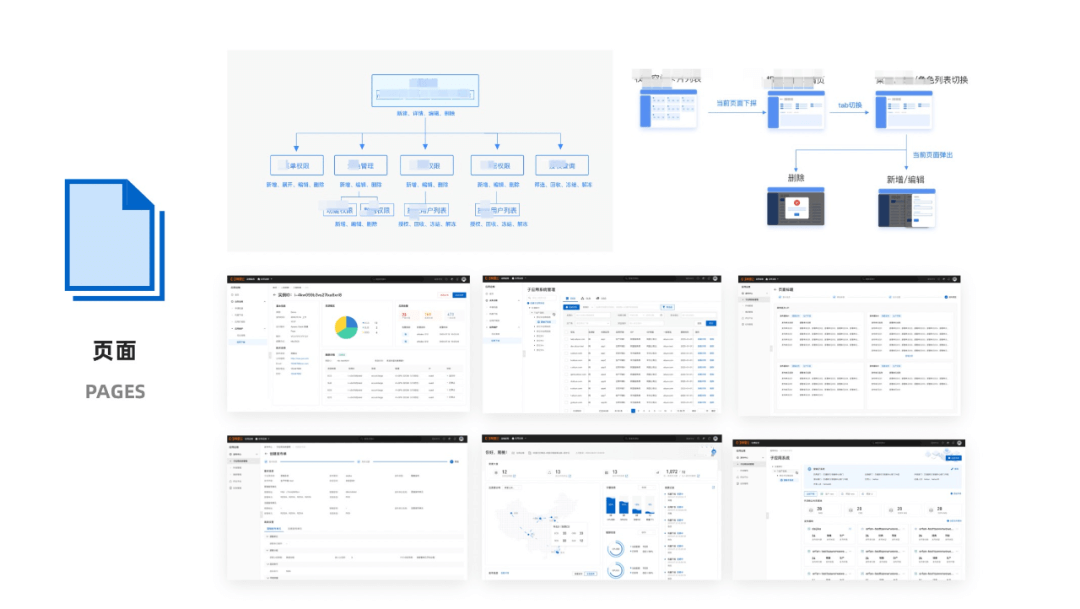
模板:由区块构成的页面模版
如:详情页、列表页、表单页、异常页。

页面:带业务逻辑的场景案例
如:资源管理场景、消息通知场景、权限管理场景。
这样我们可以将所有设计资产,按照颗粒度从小到大进行有效分类。 设计师可以轻松的用搭积木的方式去做设计。同时前端工程师也可以按照这套资产规范去将所有的资产在线化,在减少重复性开发的同时,更加保证了整个团队的设计风格和交互动作的统一,避免了因为不同设计师和工程师的“个人习惯”问题而导致的差异。
三、建立属于业务特色的
设计体系
在上面一步中,我们将所有设计的物料进行了统一的归类和整理,我们曾经觉得有了这些物料,加上通用的规则说明,设计师就可以科学的使用这套设计体系进行协作了。
但在实际推行一段时间后,我们依然发现一些问题:
如果一个新手设计师严格按照物料去使用上述资产,会养成从资产库中找案例套用的习惯,当然这样做在大部分日常业务中并没有问题,但是一旦碰到业务特殊场景,或者某些创新功能需求,设计师就会陷入到“我们的设计体系中没有这个案例”的惯性思维中去。
同时,由于原子-分子-组织-页面这种层级结构,过分依赖于理性的“搭建”思维,而失去了作为设计师“感性”优势,容易造成所有页面千篇一律,没有亮点。
Corinna在2018年发表的“为什么我们的模式库不再使用原子设计”一文中,也提到了原子设计在落地时的局限性,他提到,过度的依赖层层递进的关系,会导致整个系统会变的极其复杂而难以维护,一旦开始使用,后续的迭代和重构成本会非常高。
因此我们开始问自己,我们花精力去做设计体系,初衷是为了解决什么问题?
思考了一下,其实本质上还是解决业务团队的痛点:
1.满足业务快速发展和迭代
2.快速响应不同用户的不同需求
3.减少大量重复性页面的设计与开发,提高效率
4.帮助业务做出更多的亮点和创新,提升业务竞争力
5.设计体系能够在多个团队并行,并且相互之间不会受影响
其中1-3这几个痛点,我们目前的设计体系已经能满足了,但要解决4和5,还需要去优化原有的设计系统,使其更加适配业务属性。
如果把我们的设计体系比作一个饭馆,那我们现在已经具备了做菜的原材料以及原材料的使用方法,也做出了几道主打的家常菜,我们后面要做的事,就是如何利用现有材料,根据不同客人的口味去研发新的菜谱。

为了适配不同产品和业务,我们目前的Pixel设计体系主要在一套基础组件的体系下,分为了PaaS和SaaS两大产品领域,而在两大产品领域内,又根据业务的特性、用户、产品形态细分了不同的业务域,保证大家可以在一套基础体系规范下,可以切换不同的主题,保留自己的业务特色。

那如何帮助业务做出更多的亮点和创新,提升业务竞争力呢?
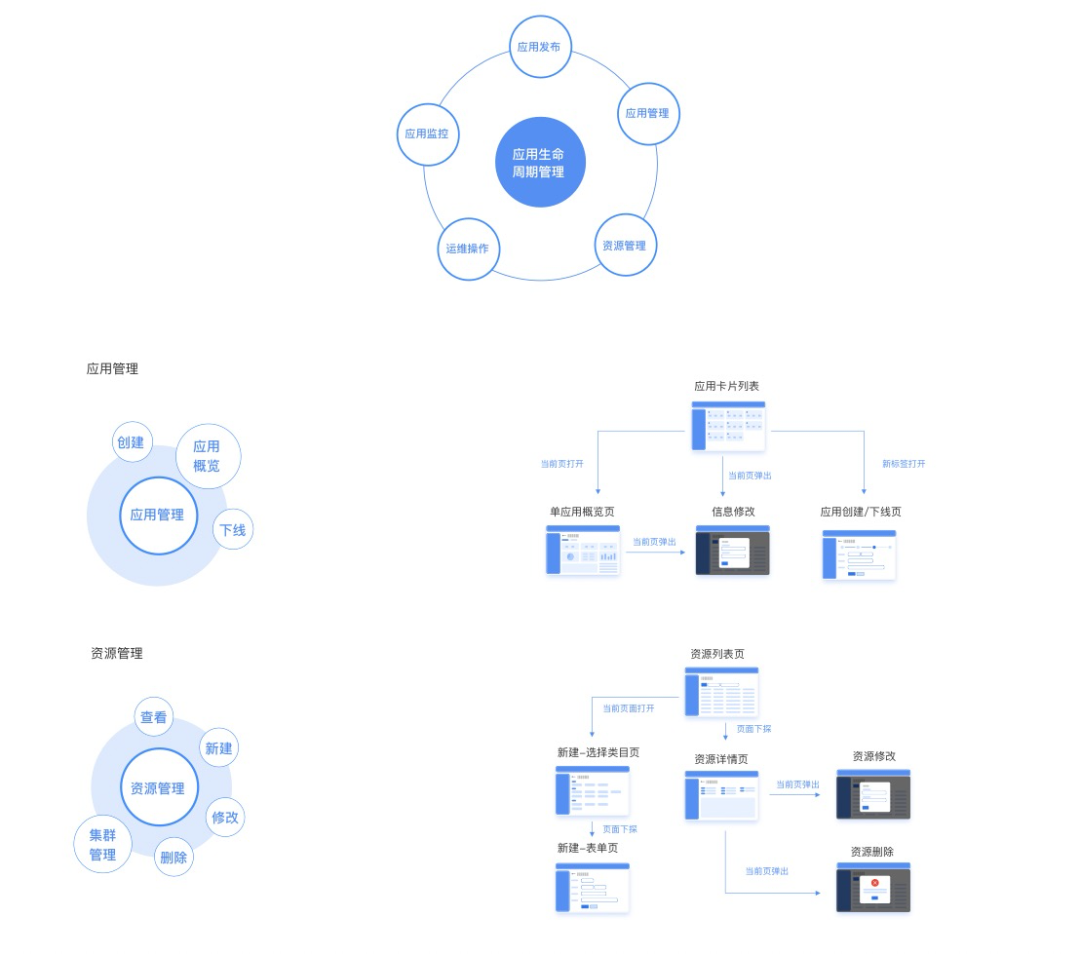
在监控运维业务域,根据业务平台的业务属性,我们将这块业务整体分为了“监”“管”“控”三大方向,每个方向其业务目标、用户均有差异,通过调研和分析,我们尝试为每一个方向定义了一个关键词。
监控平台,其目标是为了时刻监控业务的运行情况,关键词为【可视】;
应用运维平台,其核心目标是灵活处理大量的变更操作,关键词为【效率】;
安全工程平台,核心是为了保证业务以及人员操作的安全稳定,关键词为【安全】。

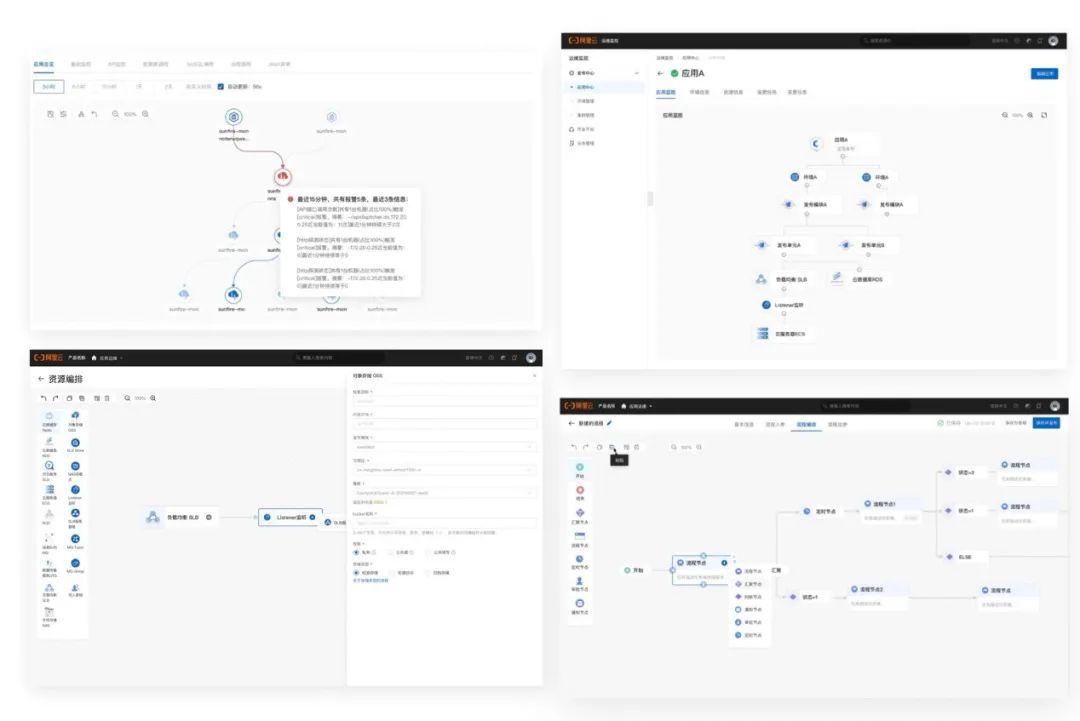
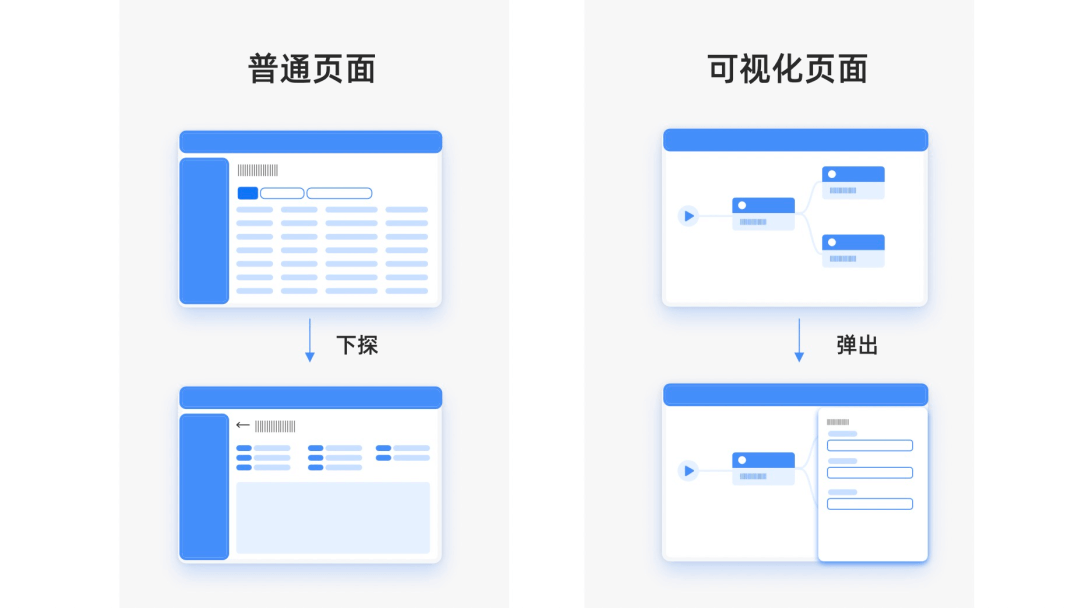
接着,我们围绕“可视”,将原有的一些传统“列表-详情”层层下探的页面,优化成了几种可视化场景,分别对应不同流程的监控、编排以及运维场景,将底层的业务逻辑、链路架构或者工作流进行可视化拓扑展示。

最后,我们发现这些“新菜谱”虽然各不相同,面向的业务场景也有很大区别,但是在设计上是可以提炼出共同之处的。 于是我们定义了编排的“原子组件”,并在此基础上明确了不同的状态与样式,以及明确哪些样式是支持自定义的,哪些样式是需要遵守规范的,通过对业务场景的拆分。
我们又得到了下面的这个“编排场景库”,基于这个场景库,后面碰到相似场景时,设计师将不再纠结需要从固定菜谱中去套用,而是更从设计师的视角,去考虑如何基于这个库去创造更多的“菜谱”。

类似的,我们还得到了拓扑场景库、高级操作场景库等,基本都是基于业务特色进行的提炼——总结——拆分。
那如何将这些场景与之前的设计体系耦合呢?

我们尝试了另一种分类方式,用“通用——业务”和“案例——规则”两条坐标轴划分出了四象限,并将业务中总结的经验通过规则化、案例化、文档化的形式落到这四个象限中。这样就得到了一套兼具通用性和业务特色的设计体系。
在这套具备业务属性的设计体系中,不仅仅局限于“设计物料”和“设计规则”,更增加了诸如“协作流程”“业务模型”等具有业务特色的规则或者物料,我们希望用这四个象限的拆分,使得新手设计师可以全方位的了解业务设计体系,在保证设计统一性的同时也能基于业务进行二次创新,从而保证设计系统的不断迭代和创新。

总结
以上,是我在实际探索设计体系建设的一点思考,在建设设计体系的过程中,通用性和业务定制化似乎一直是一个矛盾。
我们理想中的设计体系,既不是一套只考虑通用性的模版,也不是一套千人千面的个性化皮肤,而是可以根据业务的发展,互利共赢的可持续设计体系。而在这过程中,势必还会有更多的坎坷等着我们去面对,欢迎有更多相似经验的设计师与我们沟通。
⭕️⭕️如何领取读者专属资源?先将“UXD笔记”公众号设为⭐️星标,然后在后台回复以下关键词,即可实现无套路领取。
【1】回复“大厂组件”——领大厂主流的设计组件库Sketch源文件汇总;

【2】点击下方链接,获取海量精选UXD学习资料和设计模板领取方式,抢UX高端资源群终身入群名额!
⭕️⭕️如何加入大厂内推群和设计交流群?无广告、不付费、不定期分享求职面试相关资料,也有大厂的朋友在里面帮助大家内推。
扫描下方二维码加小编,求职者备注“求职”,内推官备注“内推”(大厂内推群只对⭐️星标了“UXD笔记”的读者开放,请将星标截图发给小编即可拉你进群)



与63655位读者一起成长
关注“UXD笔记”,过滤繁杂信息,只看最纯净的、靠谱的实用内容!
因公众号消息推送机制改版,
多点“在看、分享”会优先推送给你