1.介绍
指的是元素从显示到不显示,不显示到显示的过渡效果
- 在 CSS 过渡和动画中自动应用 class —-过渡类名
- 可以配合使用第三方 CSS 动画库,如 Animate.css
- 在过渡钩子函数中使用 JavaScript 直接操作 DOM
- 可以配合使用第三方 JavaScript 动画库,如 Velocity.js
2.基本过程
1.vue的过渡动画需要把标签包裹到transition中。
<transition><h1 v-if="flag">这是一个h1标签</h1></transition>
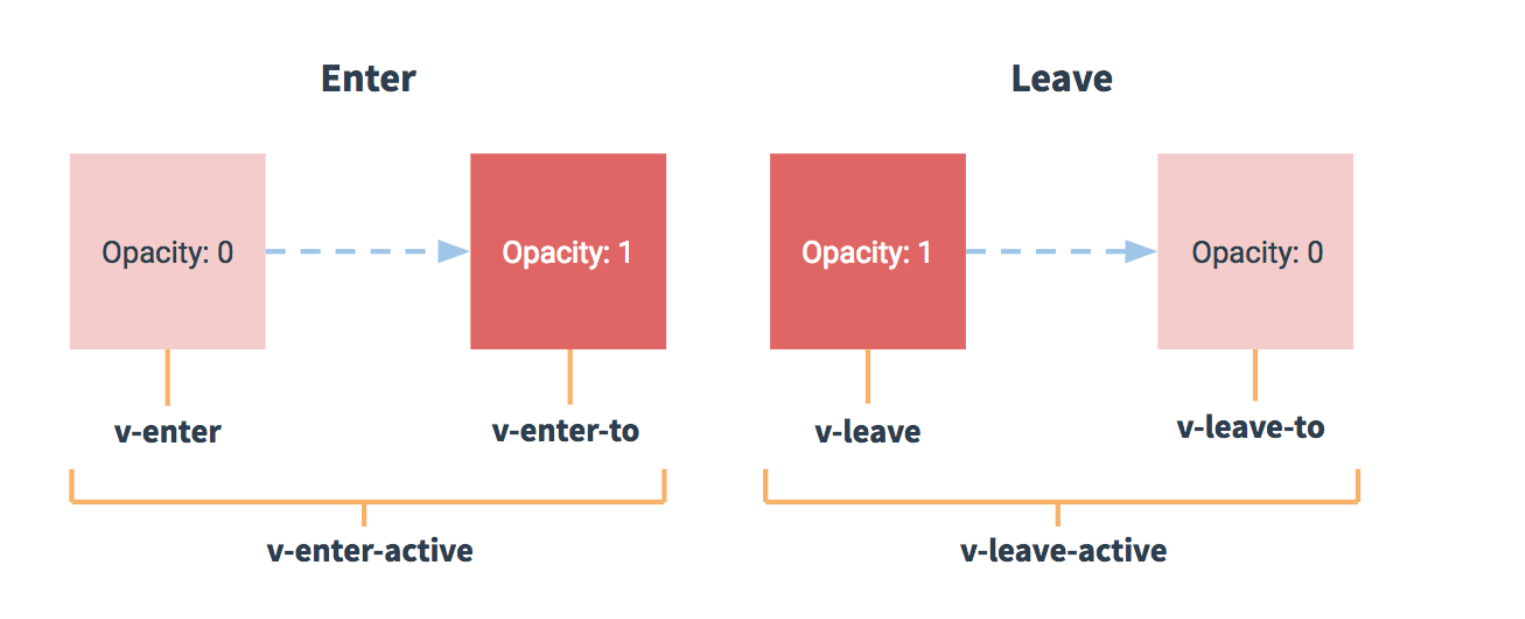
2.**使用v-enter,**v-leave-to定义入场动画初始状态和出场动画结束状态
v-enter 【这是一个时间点】 是进入之前,元素的起始状态,此时还没有开始进入 v-leave-to 【这是一个时间点】 是动画离开之后,离开的终止状态,此时元素动画已经结束了
.v-enter,.v-leave-to{opacity: 0;}
3.使用v-enter-active与v-leave-active动画触发的时间段
v-enter-active 【入场动画的时间段】
v-leave-active 【离场动画的时间段】
.v-enter-active{transition: all 1.8s ease;}.v-leave-active{transition: all 0.8s ease;}
4.使用** .v-enter-to,**.v-leave能够定义入场动画的结束状态和出场动画的入场状态
.v-enter-to,.v-leave{opacity: .5;}
5.上面透明度到0.5后会突然到1,因为元素的初始状态是1,造成一个闪现的效果
解决办法:给该元素一个初始状态透明度为0.5,这个初始状态放在在上面。
.title{opacity: .5;}<transition><h1 v-if="flag" class="title">这是一个h1标签</h1></transition>
4.使用
1.Vue的过渡动画把动画的过程分为两个阶段 1.1 入场动画 元素由不显示—> 显示 .v-enter 指定入场动画的初始状态 .v-enter-to 指定入场动画的结束状态 .v-enter-active 入场动画的整个过程(需要在这里面添加transition动画) 1.2 出场动画 元素由显示 —> 不显示 .v-leave 指定出场动画的初始状态
.v-leave-to 指定出场动画的结束状态.v-leave-active 出场动画的整个过程(需要在这里面添加transition动画) 1.Vue的过渡动画把动画的过程分为两个阶段1.1 入场动画 元素由不显示--> 显示.v-enter 指定入场动画的初始状态.v-enter-to 指定入场动画的结束状态.v-enter-active 入场动画的整个过程(需要在这里面添加transition动画)1.2 出场动画 元素由显示 --> 不显示.v-leave 指定出场动画的初始状态.v-leave-to 指定出场动画的结束状态.v-leave-active 出场动画的整个过程(需要在这里面添加transition动画)
5.修改动画类名
只需要在transition标签上增加一个name属性,属性值为我们定义的属性名
<transition name="s"><h1 v-if="flag" class="title">这是一个h1标签</h1></transition>
<style lang="less">.title{opacity: .5;}.s-enter,.s-leave-to{opacity: 0;}.s-enter-to,.s-leave{opacity: .5;}.s-enter-active{transition: all 10.8s ease;}.s-leave-active{transition: all 0.8s ease;}</style>
6.animate.css
github
需要引入animate.css
第一步:安装:
npm install animate.css --save
第二步:引入及使用:
main.js中:
import animated from 'animate.css' // npm install animate.css --save安装,在引入Vue.use(animated)
<transition enter-active-class="animated rotateIn" leave-active-class="animated zoomIn" :duration="200"><h3 class="title" v-if="flag">这是一个H3</h3></transition><transition enter-active-class="bounceIn" leave-active-class="bounceOut" :duration="{ enter: 200, leave: 400 }"><h3 class="title animated" v-if="flag">这是一个H3</h3></transition>
注意:**直接使用animated中的动画class名,注意:必须使用animated这个class名,否则动画会无效 **
enter-active-class 指定入场动画整个阶段的样式
leave-active-class 指定出场动画整个阶段的样式
:duration=”200” 指定入场和出场动画的持续时间是200ms
:duration=”{ enter: 200, leave: 400 }” 指定入场动画的持续时间是200ms,出场动画的持续时间是400ms