1.ref 有三种用法:
1、ref 加在普通的元素上,用this.ref.name 获取到的是dom元素
2、ref 加在子组件上,用this.ref.name 获取到的是组件实例,可以使用组件的所有方法。
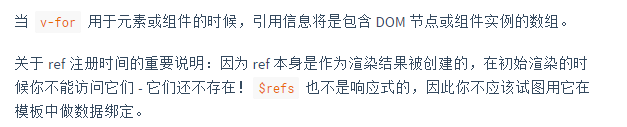
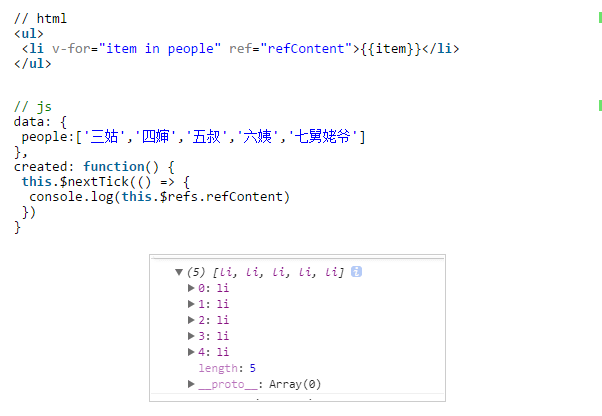
3、如何利用 v-for 和 ref 获取一组数组或者dom 节点


注意:
1、ref 需要在dom渲染完成后才会有,在使用的时候确保dom已经渲染完成。比如在生命周期 mounted(){} 钩子中调用,或者在 this.$nextTick(()=>{}) 中调用。
2、如果ref 是循环出来的,有多个重名,那么ref的值会是一个数组 ,此时要拿到单个的ref 只需要循环就可以了。
2.ref在本组件上使用
<div id="app"><h1>这是App组件</h1><input type="text" name="" id="" ref="appinput" value=""></div>const vm=new Vue({el:"#app",data:{name:"王苏"},mounted() {//这里打印为空,不能获取文本框的值,只能修改console.log(this.$refs.appinput.value)this.$refs.appinput.value="123"},})</script>