1.概念和作用解析
vuex是为vue.js创建的应用程序的状态管理模**式。**
1.状态管理模式

响应式管理几个组件的公用变量
2.管理什么状态
3.基本使用
1.安装模块
npm install vuex
2.注册插件

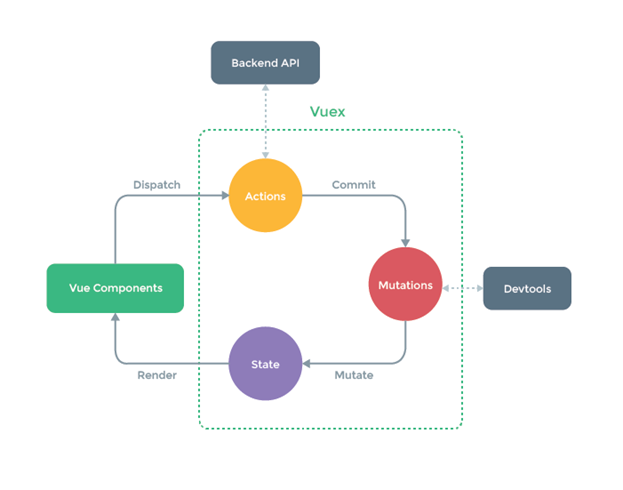
vue相当于一个大管家一样,当中的数据可以实现共享

devtools是vue在浏览器插件,多个界面同时改变某一个状态,很难跟踪到到底是哪个页面改变这一状态,而devtool插件可以记录每一次改变状态的页面,只要是修改state,就一定通过mutation去改
在修改state时有异步操作一般放在actions来操作,例如文件读写,进行一些网络请求等,mutation中一般只进行同步操作
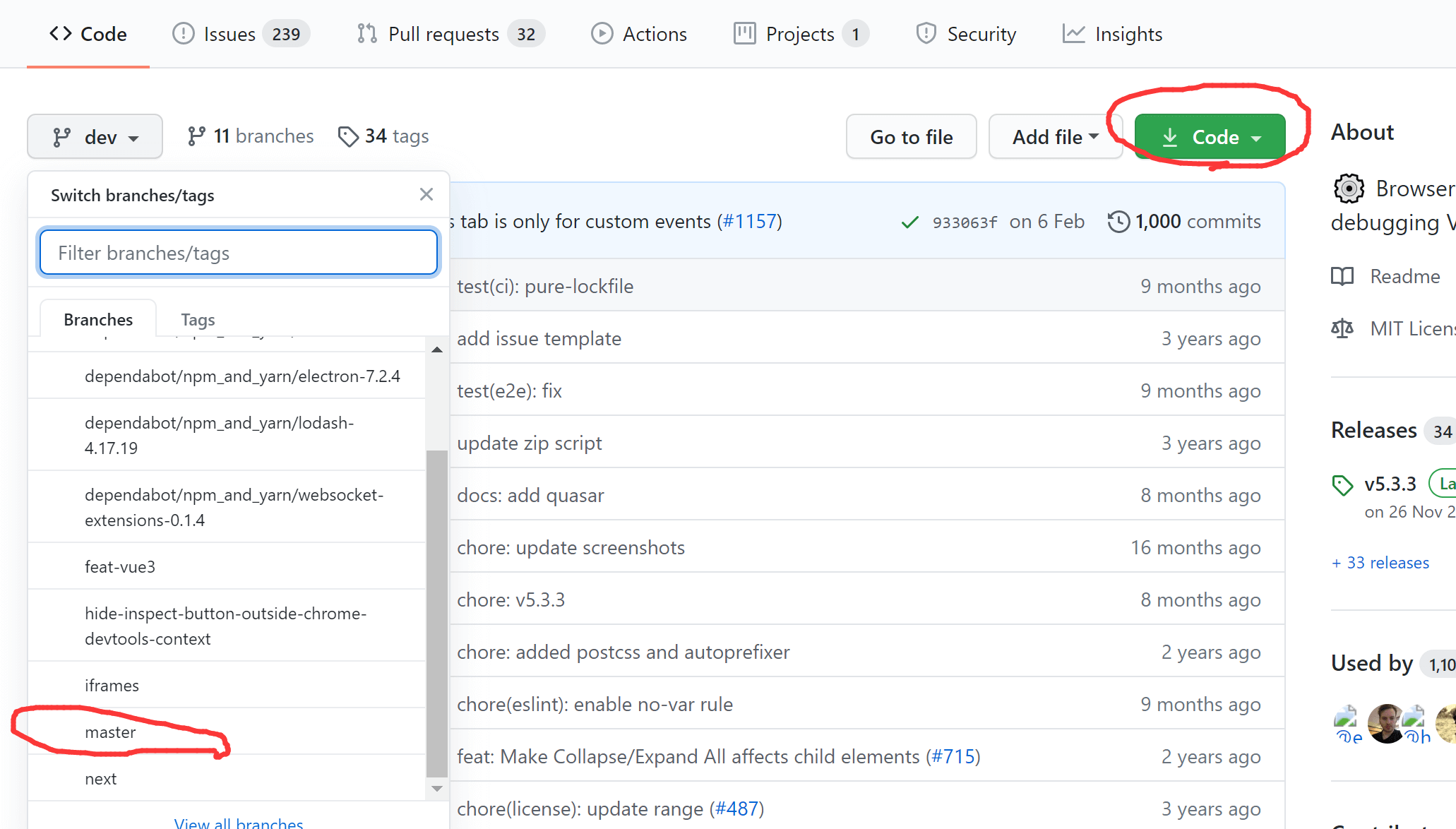
4.vuex-devtools插件(浏览器)

2.找到vue-devtools对应目录
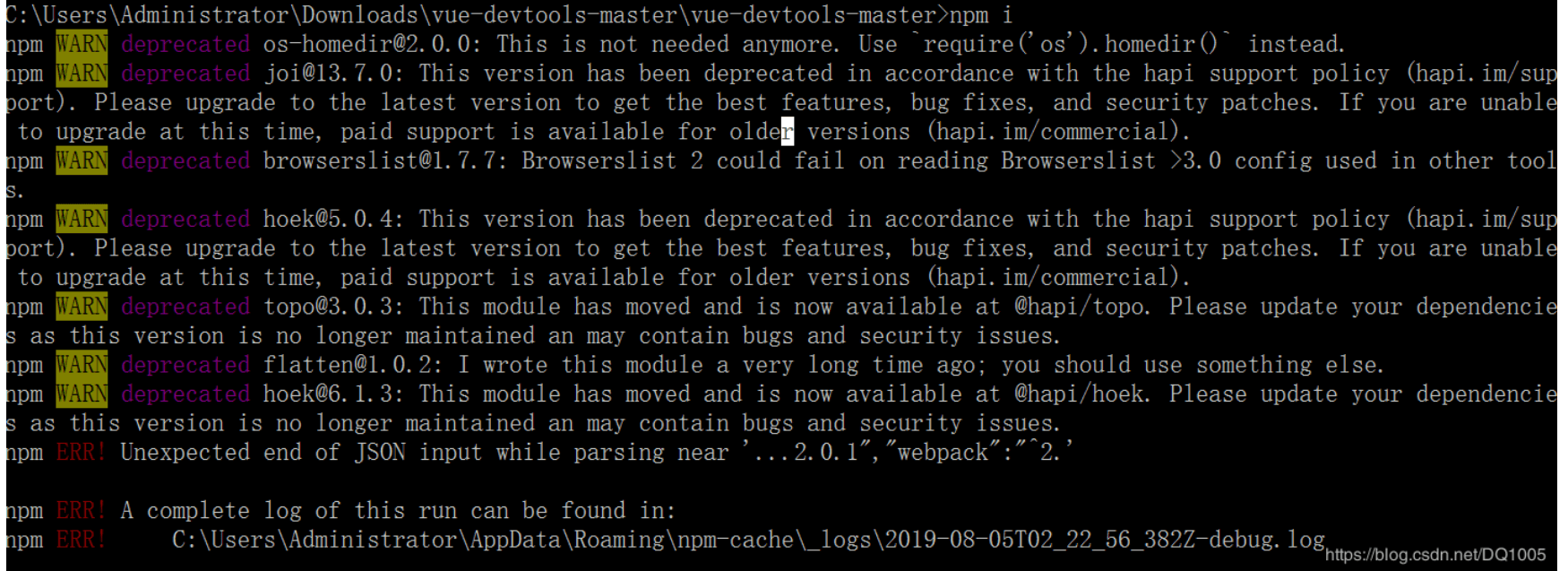
解决方案及安装步骤
第一步(就是这个解决方案):输入 npm i -g npm
第二步(按正常安装):输入 npm install
第三步:输入 npm run build
5.state与mutations
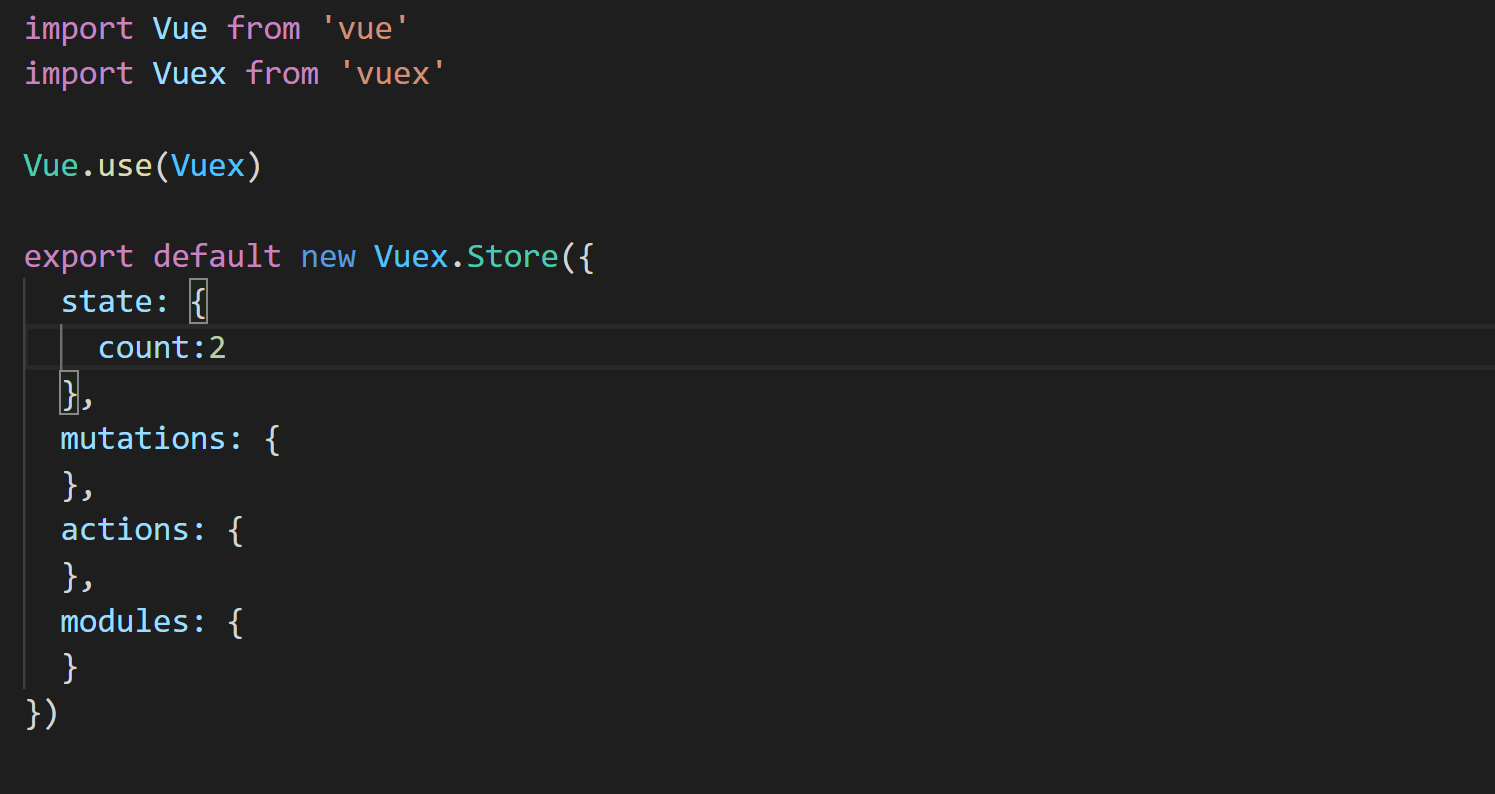
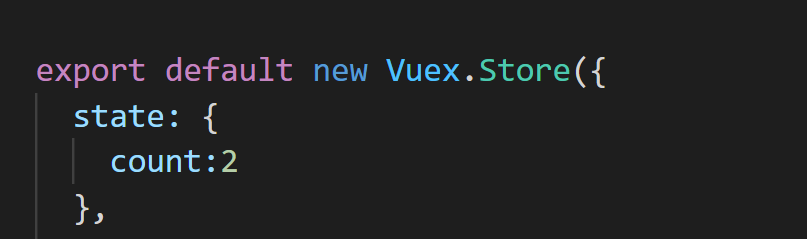
1.state

此时这里的count是一个公共状态,在所有的模板中都可以使用
在其他模块中用$store.state.count引入这个公共的count
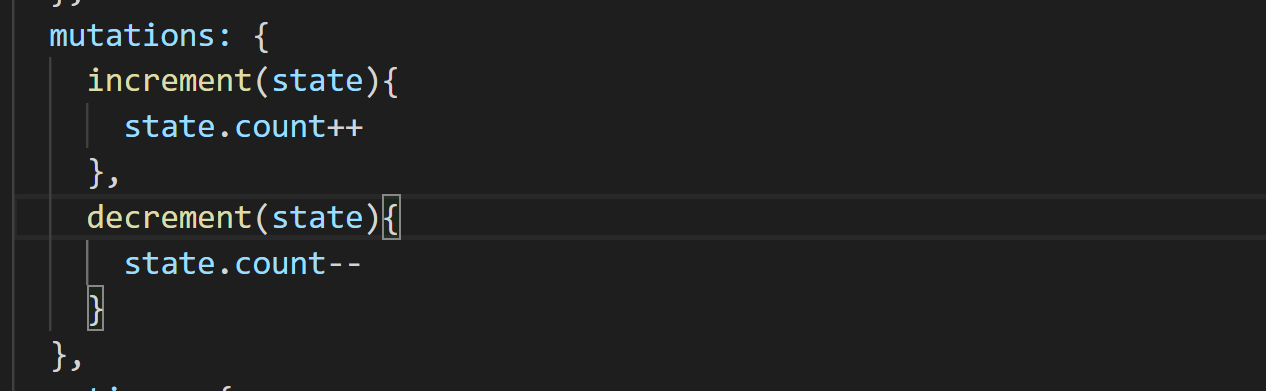
2.mutations
在修改state时,一定是通过修改mutations从而改变state

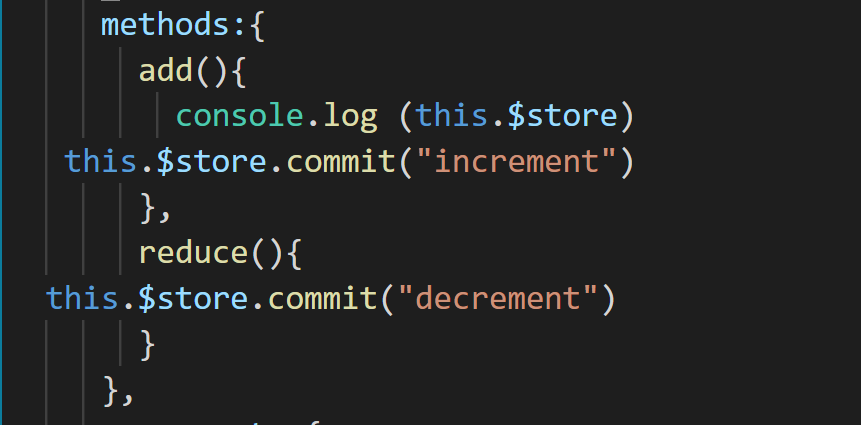
这里通过两个函数,分别对状态count进行操作,在模板中需要引进这两个方法。

mutations中的方法通过this.$store.commit(“mutations中的方法”)来调用的
6.vuex核心概念
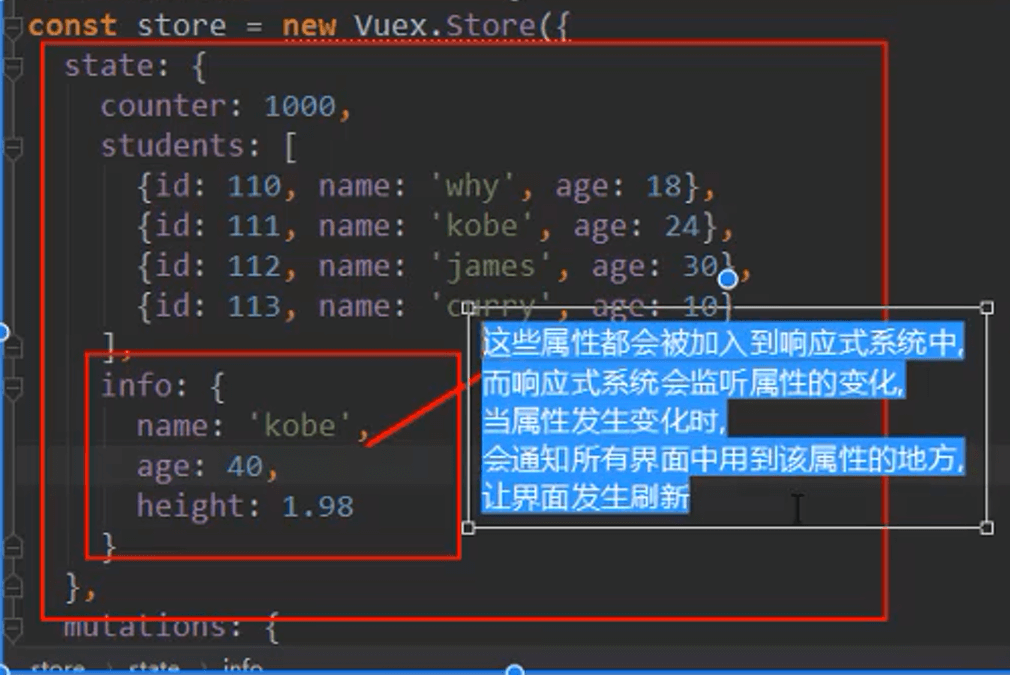
1.State单一状态树
state保存共享状态
State单一状态树是一种单一数据源。
一个项目只会建立一个store
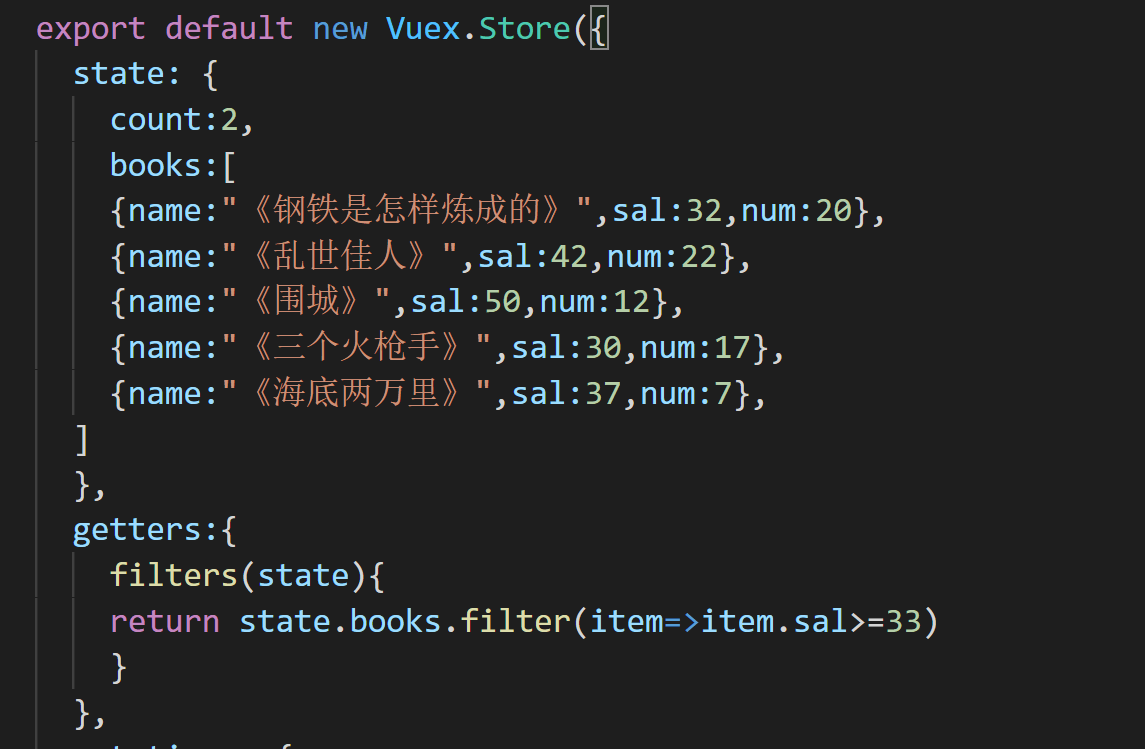
2.Getters
类似计算属性,对state做一些处理,然后可以共享给每一个组件,如果某一个组件需要的值跟共享的值有出入,也可以修改。
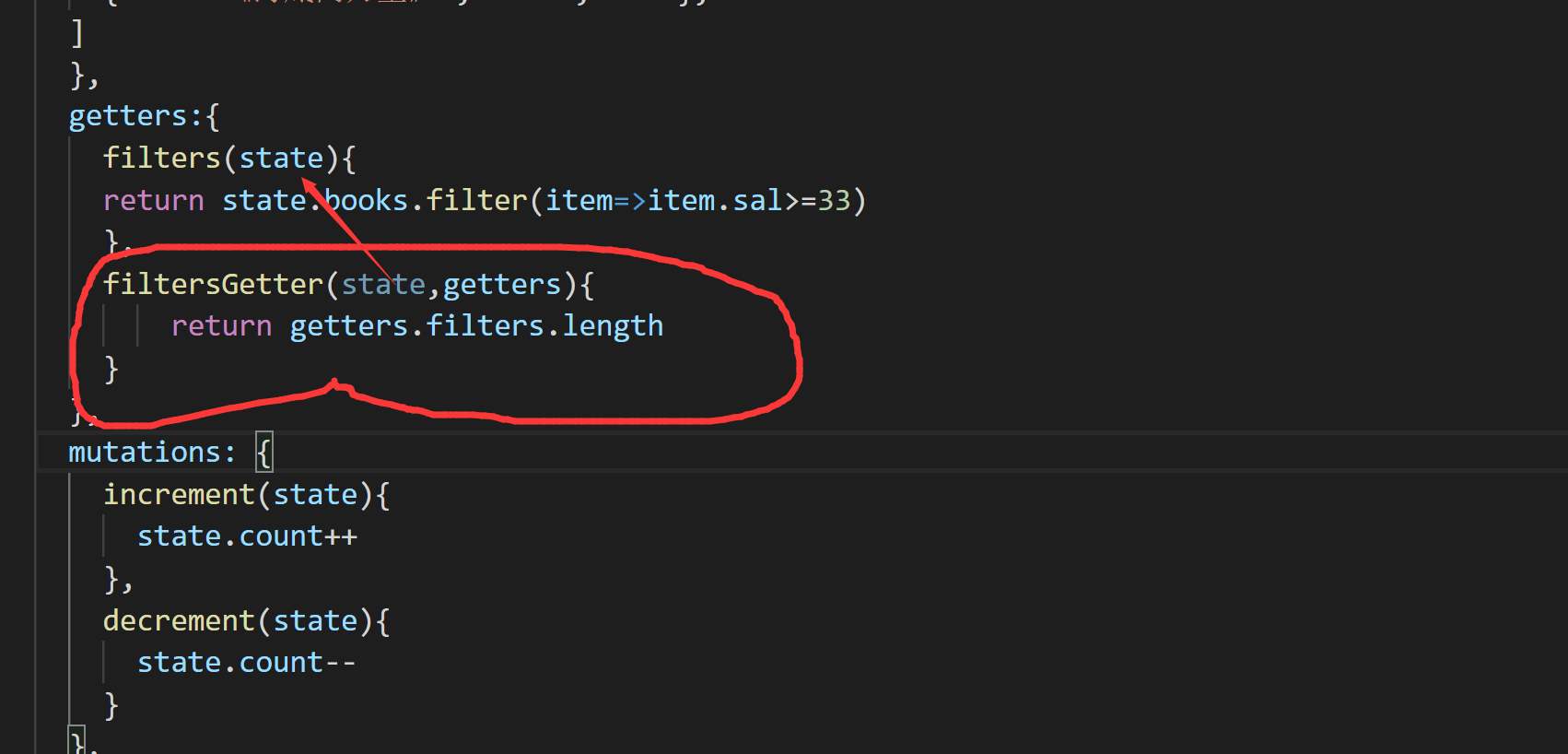
Getters作为参数
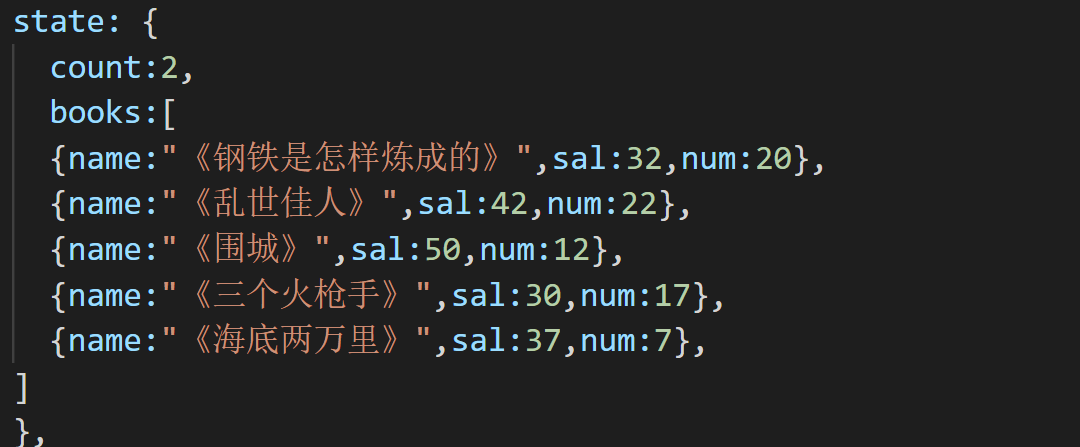
拿到工资大于33的个数
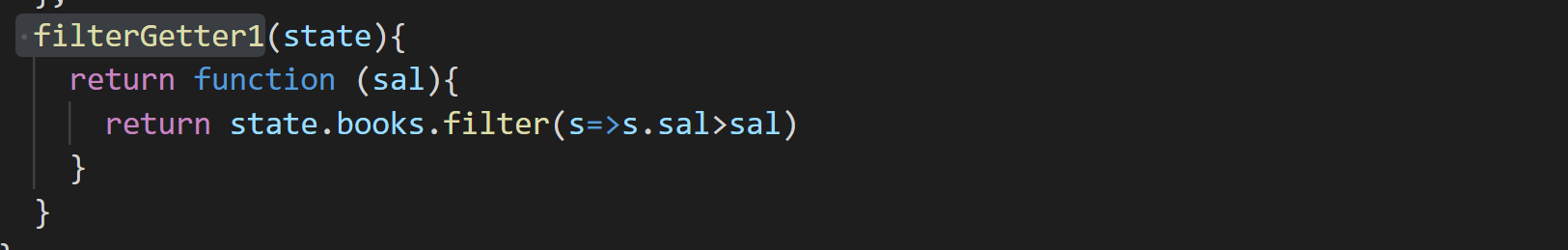
输入价格大于sal的,sal是传入的一个参数
这里可以让getters中的函数返回值为一个函数,在函数中传入参数sal

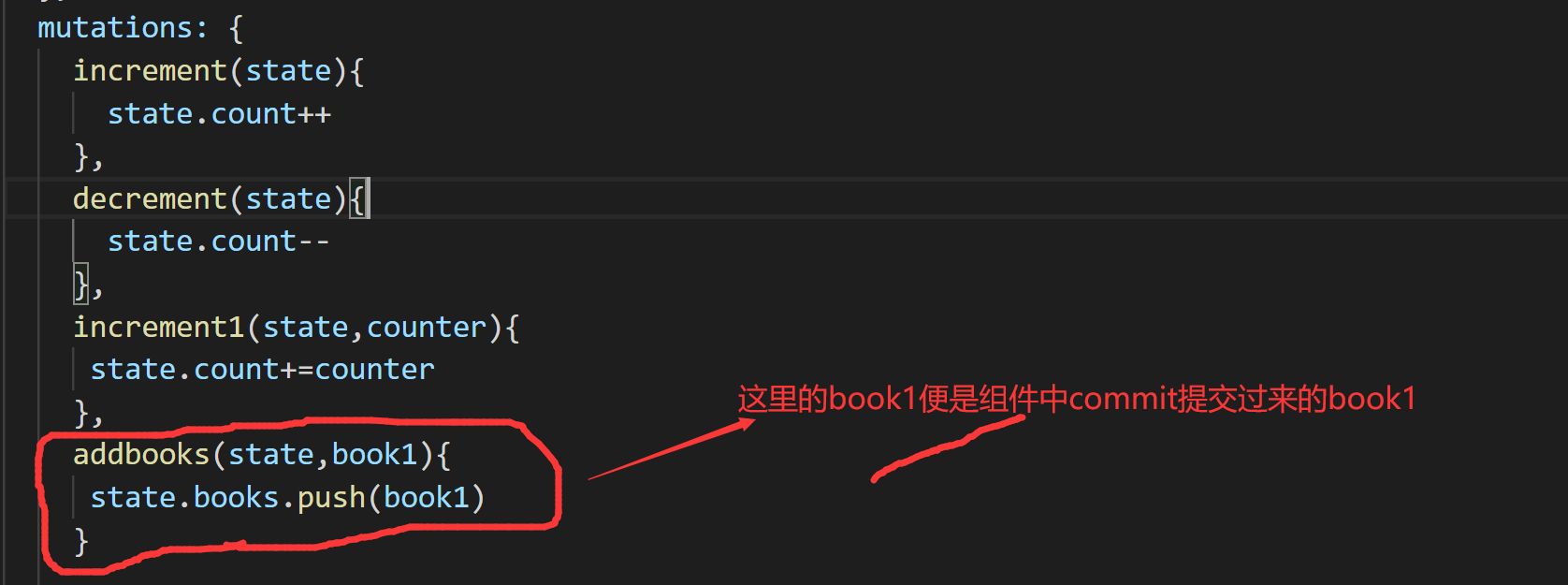
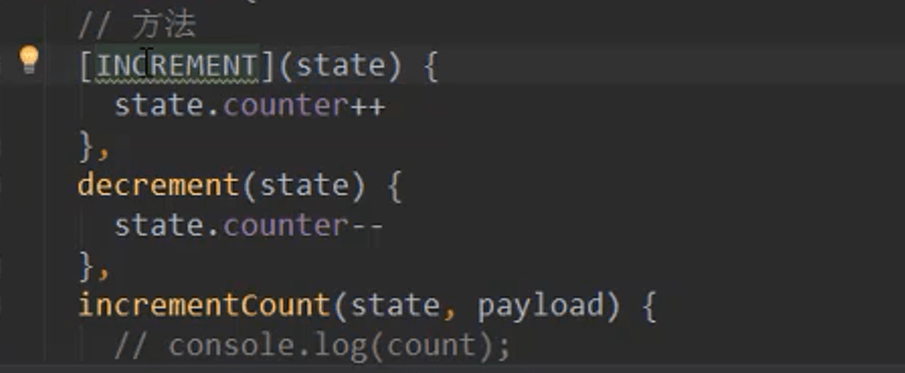
3.Mutations
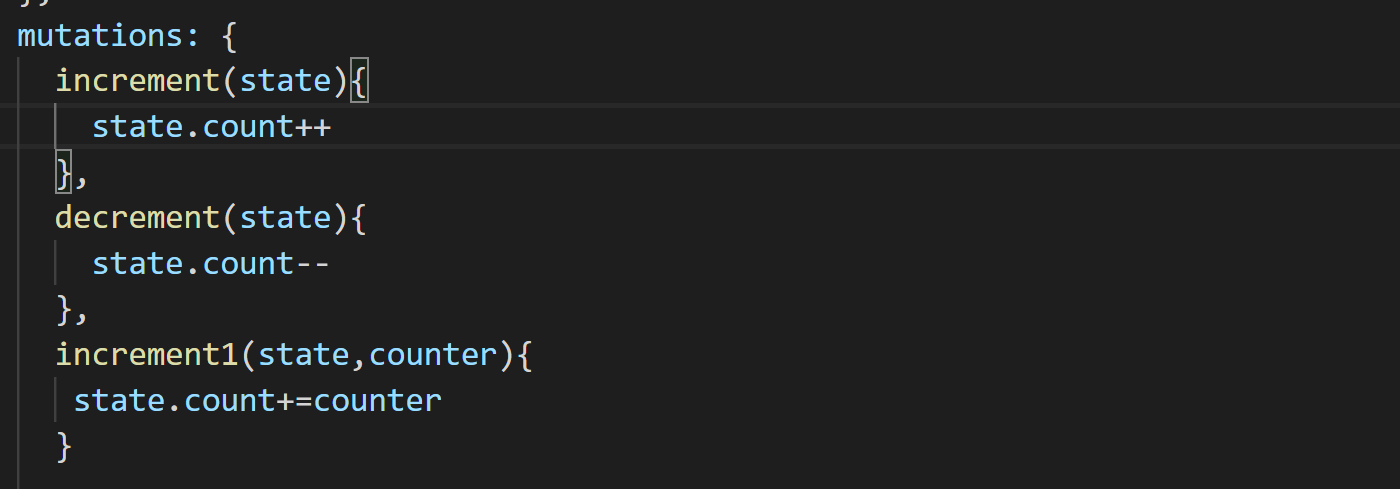
包含两个部分:字符串的事件类型;一个回调函数,回调函数的第一个参数就是state。
在mutation中可以改变state,通过定义不同的方法来改变,

定义的方法中第一个参数是state,第二个参数可以由我们自己定义,
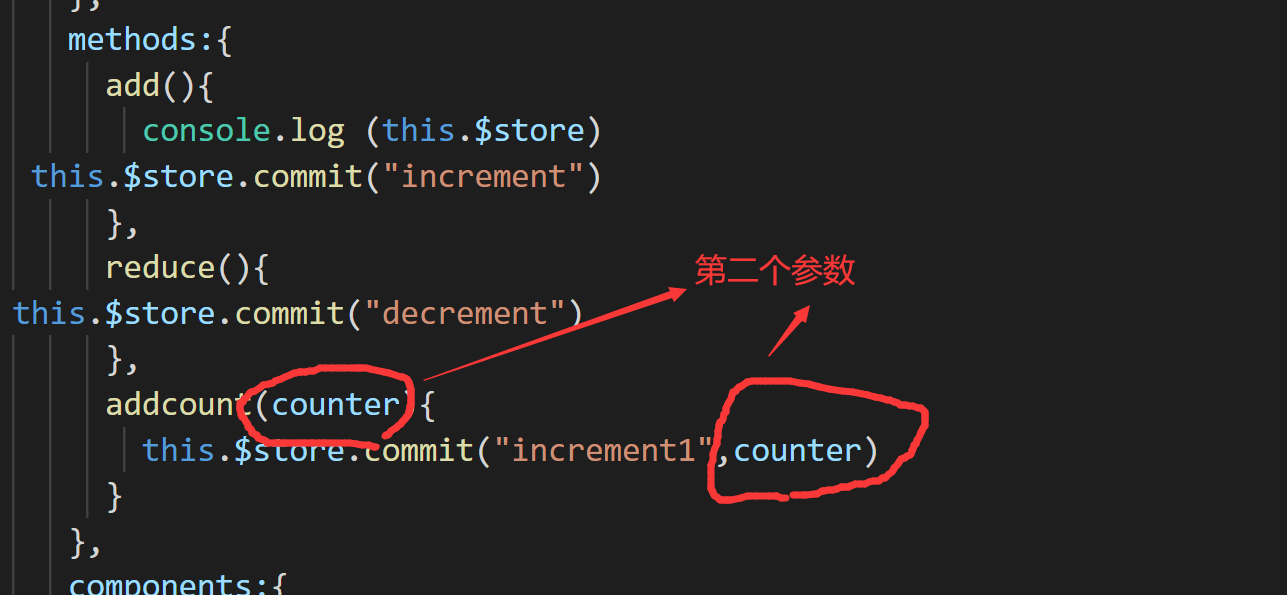
1.Payload
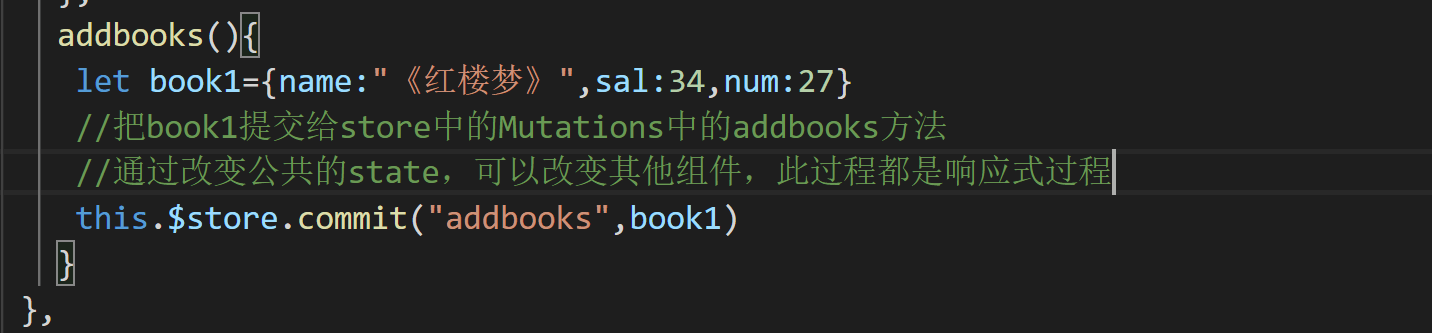
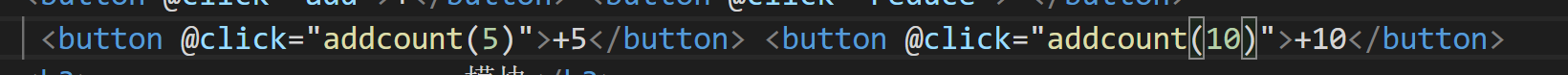
在组件中
使用
在Mutation定义的方法:在组件中通过commint可以提交一些数据给Mutation的方法中,进行操作,从而改变state
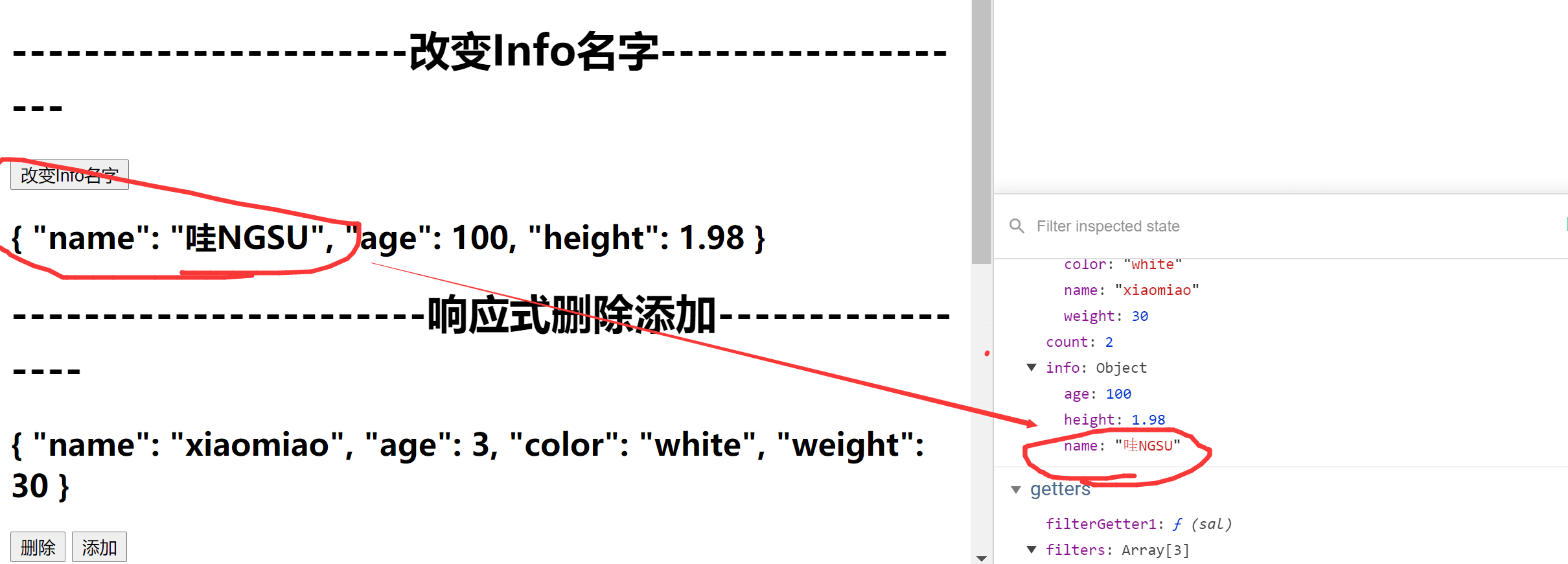
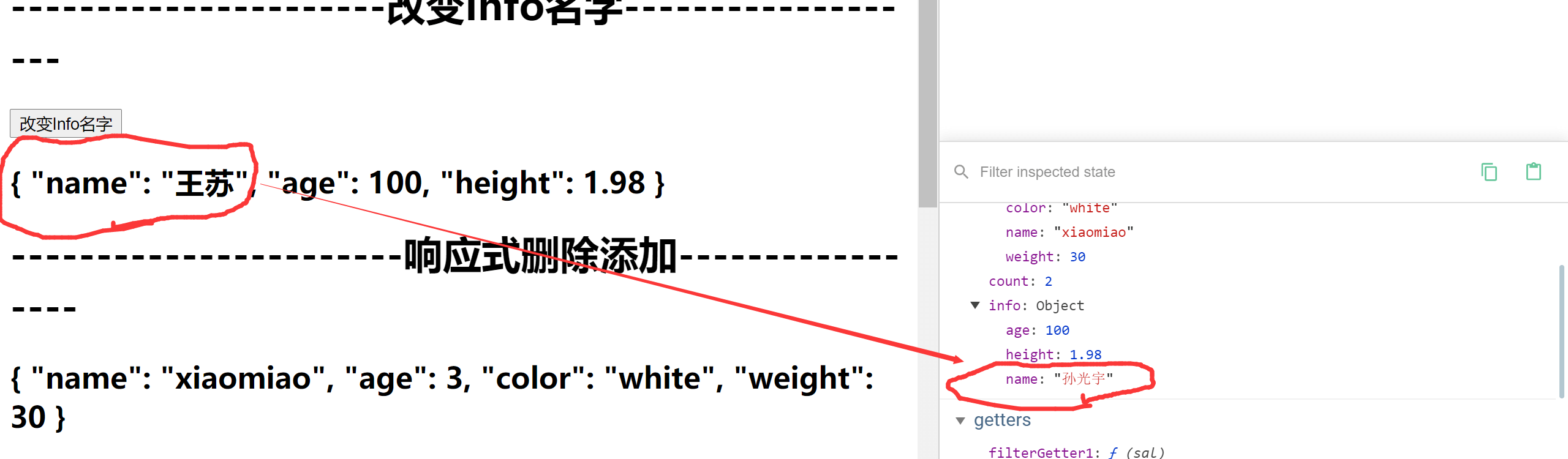
2.Mutations响应式规则
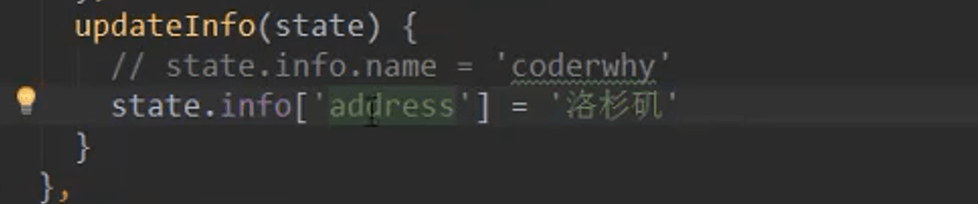
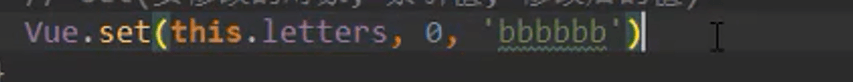
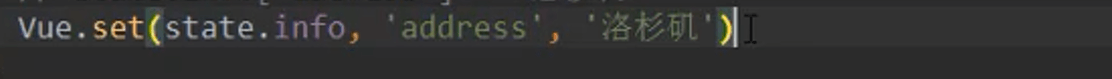
3.对象属性添加方法(响应式):
上式中info添加了adress属性,但是页面是不会刷新的,因为它不在响应式系统中,可以用下面的方式
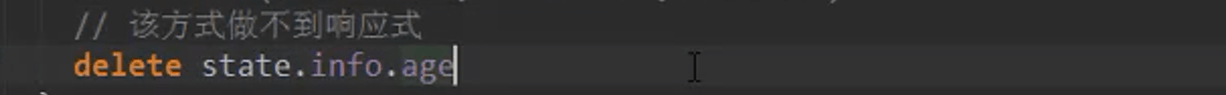
4.对象属性删除方法(响应式):
5.类型常量

导入
导入之后就可以使用常量了
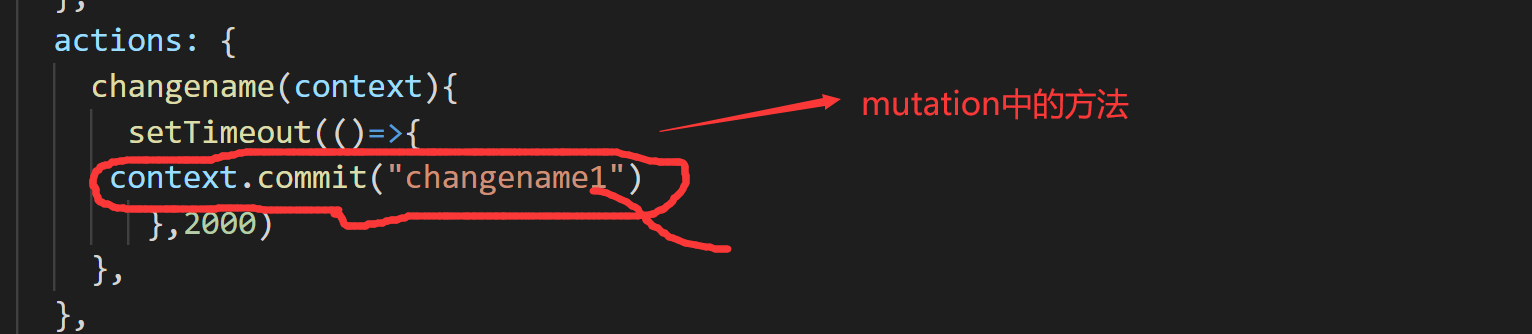
4.Action
在mutation中进行异步操作时,vue-detool插件中的数据不会发生变化,因此会造成vue-tool在后面的操作中无法在调试程序

如果有异步操作,用action代替mutation
1.在action中提交到mutation,这里的context相当于store
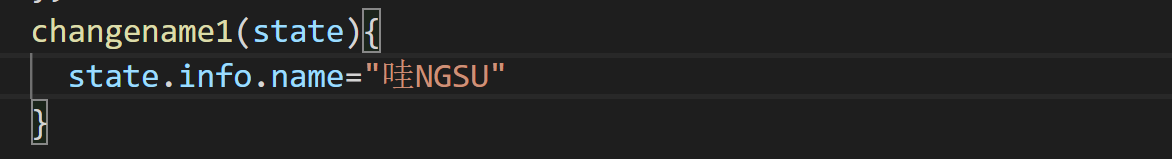
2.在mutation中修改state中的info
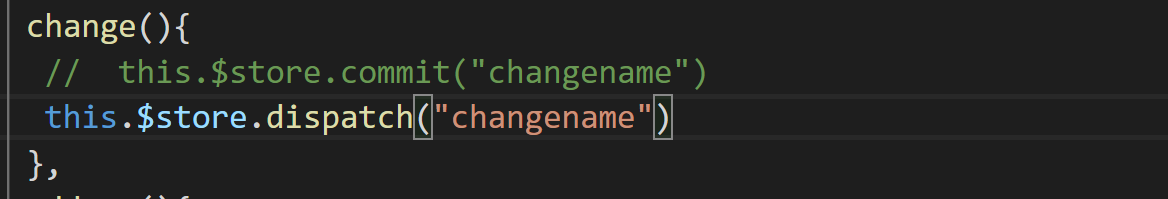
3.在组件内部需要传入到action中,使用dispatch方法
5.Moudle
vue使用单一状态树,那么也意味着很多状态都会交给vuex来管理。当应用变得非常复杂时就需要moudle的辅助了。
moudle里面也有四个模块:state,nutations,getters,actions
1.首先得在主模块中注册一个moudle
modules: {a:moduleA},
2.在vuex.store外面定义一个moduleA对象,里面包含state,nutations,getters,actions
const moduleA={state:{name:"杨杨"},getters:{},mutations:{},action:{}}
3.在state里面进行的操作
state:{name:"杨杨"},在app组件中可以这样获取到name属性值<h2>{{$store.state.a.name}}</h2>
4.在modules里面这样操作
首先定义一个可以修改state里面属性的方法
mutations:{exchange(state){state.name="王苏"}
然后在app的模块method中
exchange(){this.$store.commit("exchange")}
这种方式是commit之后会在主vue.store的mutations中去寻找,如果没有找到就会去moudule的mutation中去找。
5.在getters中可以这样去操作
getters:{addname(state){return state.name+",你好呀"},//第一个参数state可以拿到state中的值,通过getters可以拿到addname中的返回值addname1(state,getters){return getters.addname+"我确实不错"}
在app.vue中,这里与上面的mutations里面类似,先去主vuex.store中的getters去寻找addname方法,如果没找到就会去module的getters中去寻找addname
<h2>moduleA模块:{{$store.getters.addname}}</h2><h2>修改过的moduleA模块:{{$store.getters.addname1}}</h2>
6.在actions中可以这么操作
actions中第一个参数是context(上下文)
//actions通过mutations里面的事件函数来改变state里面所定义的属性值
mutations:{exchange(state,pload){state.name=pload},},actions:{//actions中第一个参数是context(上下文)asyncSetname1(context){setTimeout(() => {//异步操作,所以放在actions中//这里的王兄名就是传递到exchange事件中的参数,也就是上面的那个ploadcontext.commit('exchange',"王兄名")}, 1000);}}
在app.vue 中action需要这样操作
1.首先在methods中需要定义一个方法来获取module A中action的值,这里使用dispatch方式,后面的参数是actions中对应的方法名。
asyncSetname1(){this.$store.dispatch("asyncSetname1")}
2.在组件的模板中
<h2>{{$store.state.a.name}}</h2><h2>moduleA模块:{{$store.getters.addname}}</h2><h2>修改过的moduleA模块:{{$store.getters.addname1}}</h2><button @click="exchange">moduleA模块</button>//点击这一行名字都会改变,因为vue的响应式<button @click="asyncSetname1">异步修改名字</button>
第一个参数context,上下文,相当于store,里面有一个commit方法,一个dispatch方法,一般在app.vue组件内进行使用。
7.总结
state里面的数据拿到组件中需要通过$store.state.(state里面的值)
<h1>{{$store.state.count}}</h1>
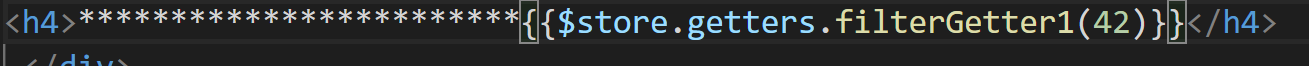
getters里面的数据拿到组件中需要通过$store.getters(getters里面的值),这里可以带一个参数返回到getters中
<h4>{{$store.getters.filters}}</h4>
在gettersl里面第一个参数一般是state,通过state.(state里面的数据)对state里面的数据进行修改
getters:{filtersGetter(state,getters){return getters.filters.length},}
在getters中第二个参数要是getters,那么这个getters就相当于上一次getter的方法
filters(state){return state.books.filter(item=>item.sal>=33)},filtersGetter(state,getters){return getters.filters.length},
在mutation中,此时可以直接操作state,通过state.(state里面的数据)
mutations: {increment(state){state.count++},decrement(state){state.count--},increment1(state,counter){state.count+=counter},addbooks(state,book1){state.books.push(book1)},add(state){Vue.set(state.car,"height",30)},delete(state){Vue.delete(state.car,"height")},changename1(state){state.info.name="哇NGSU"}},
通过 this.
在action中,一般进行一些异步操作,首先需要从mutation中拿到可以改变state的函数
context.commit("changename1",paload)
actions里面的方法第一个参数是context,这里的context相当于method,然后可以得到mutations的方法
这里也可以带第二个参数,这个参数是组件中的一些数据,例如下面的“我是paload”
this.$store.dispatch("changename","我是paload")
因为是异步操作,可以放在一个Promise容器中
actions: {changename(context,pload){return new Promise((resolve,reject)=>{setTimeout(()=>{resolve()},2000)})},
在组件中
this.$store.dispatch("changename","我是paload").then(()=>{console.log("这是一个resove回调")})
首先这里去获取actions中的方法,不跟getters和mutation中用commit,改为dispatch,这里changename返回的是一个Promise,因此可以使用它的then方法,中的回调在给作为参数给actions传过去.
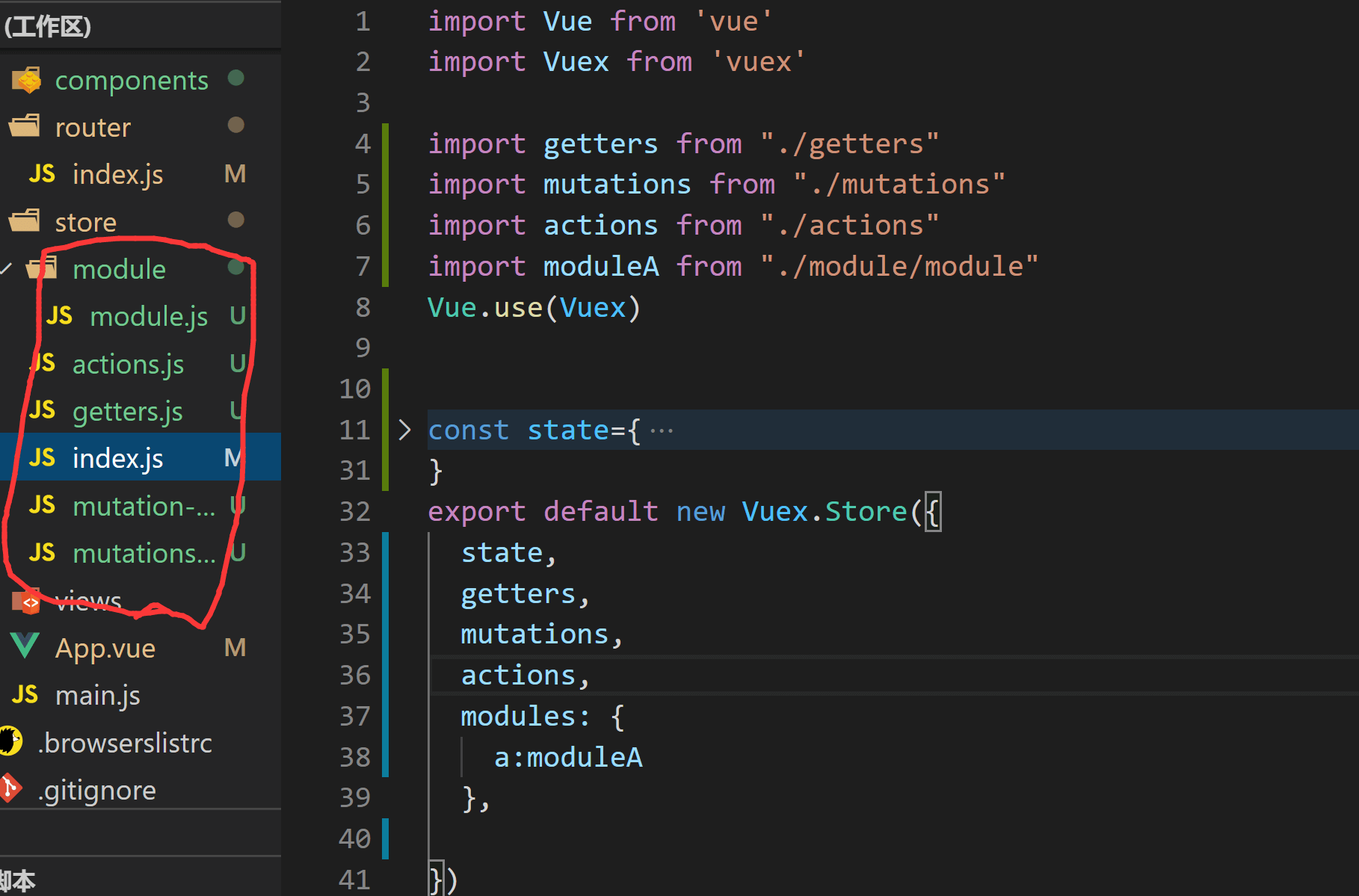
8.vuex的目录结构
如果放在一个文件中会显得很凌乱,因此需要做抽取