1.基本使用
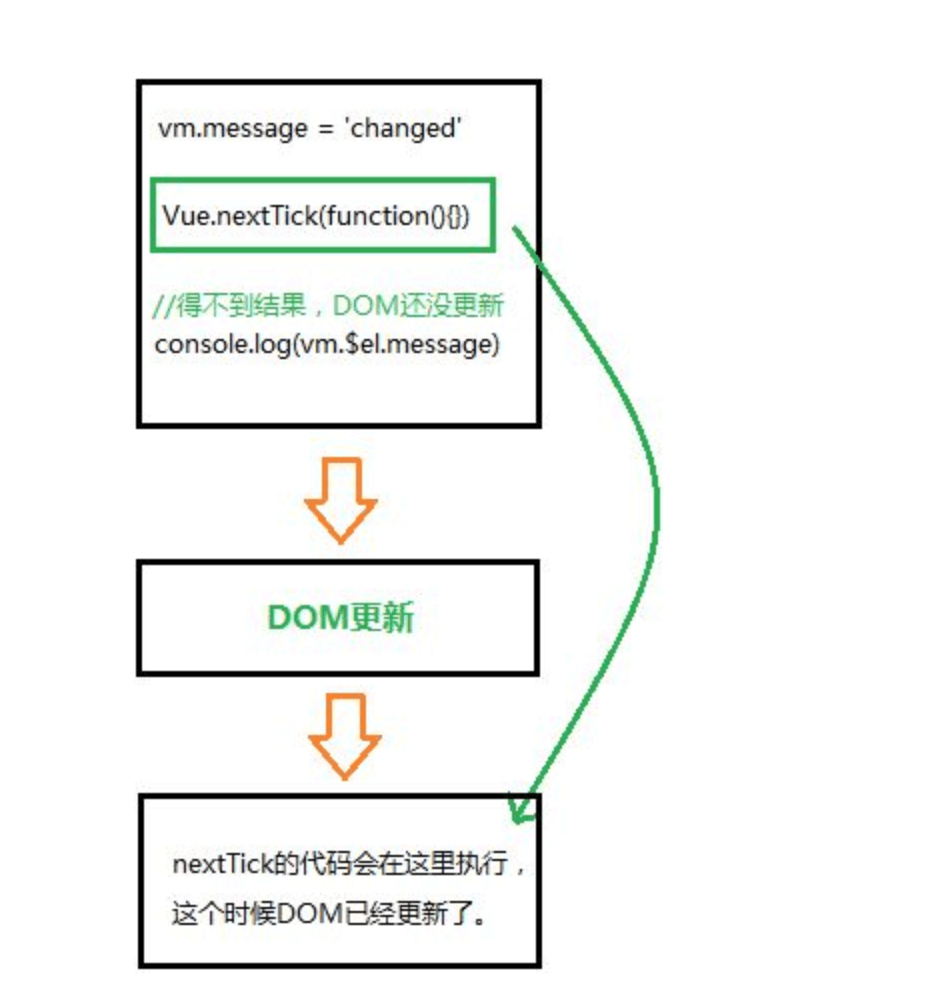
nextTick所入参的函数会在下次DOM更新循环之后执行延迟回调,在修改数据之后立刻执行这个方法,获取更新后的dom.
应用场景:
- 在Vue生命周期的
created()钩子函数进行的DOM操作一定要放在Vue.nextTick()的回调函数中- 在数据变化后要执行的某个操作,而这个操作需要使用随数据改变而改变的DOM结构的时候,这个操作都应该放进
Vue.nextTick()的回调函数中。
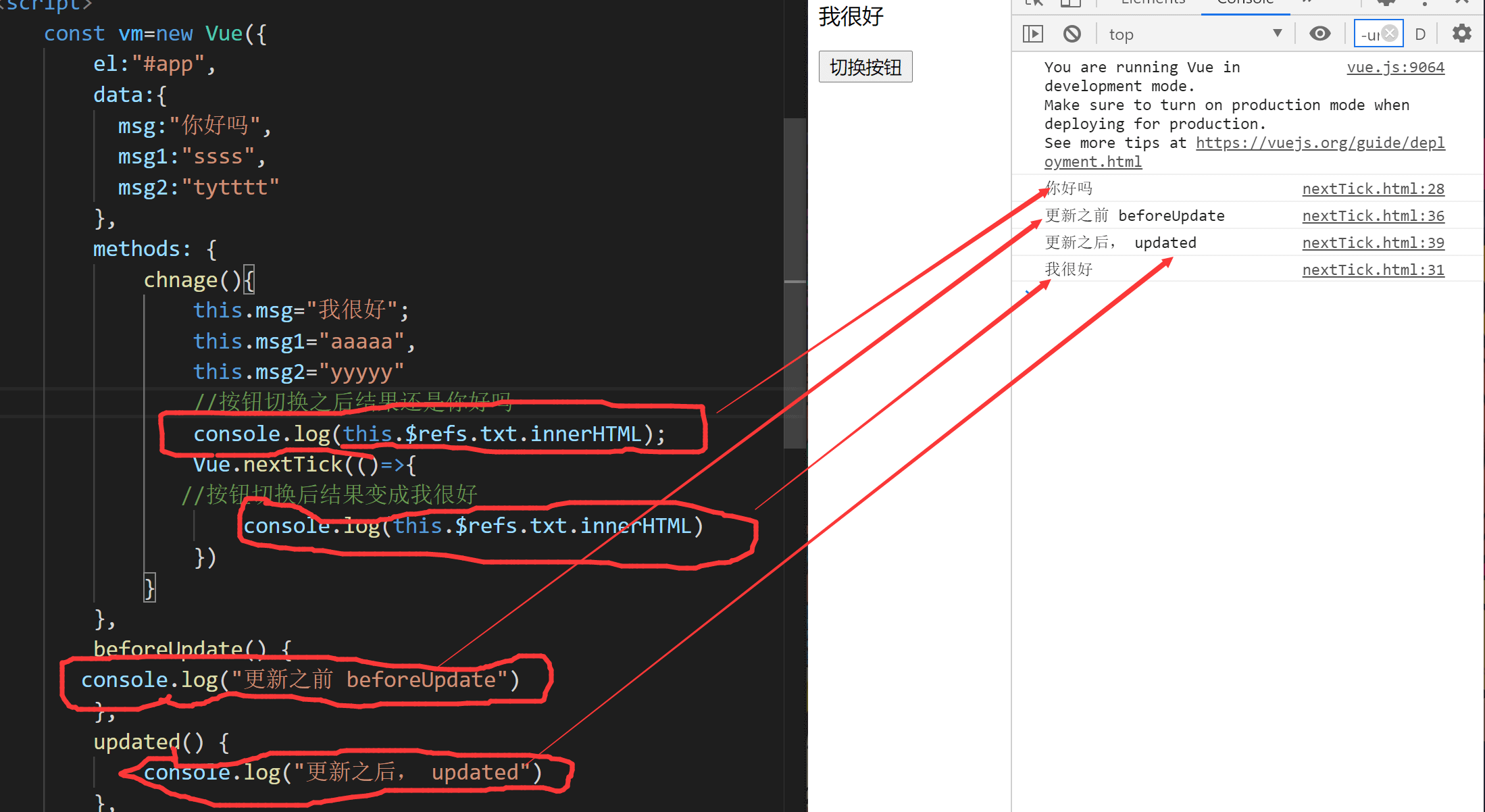
<div id="app"><p ref="txt">{{msg}}</p><button @click="chnage()">切换按钮</button></div><script src="../js/vue.js"></script><script>const vm=new Vue({el:"#app",data:{msg:"你好吗",msg1:"ssss",msg2:"tytttt"},methods: {chnage(){this.msg="我很好";this.msg1="aaaaa",this.msg2="yyyyy"//按钮切换之后结果还是你好吗console.log(this.$refs.txt.innerHTML);Vue.nextTick(()=>{//按钮切换后结果变成我很好console.log(this.$refs.txt.innerHTML)})}},beforeUpdate() {console.log("更新之前 beforeUpdate")},updated() {console.log("更新之后, updated")},})</script>
2.基本原理
a) 异步说明
Vue 实现响应式并不是数据发生变化之后 DOM 立即变化,而是按一定的策略进行 DOM 的更新。
在 Vue 的文档中,说明 Vue 是异步执行 DOM 更新的。关于异步的解析,可以查看阮一峰老师的这篇文章,截取关键部分如下:
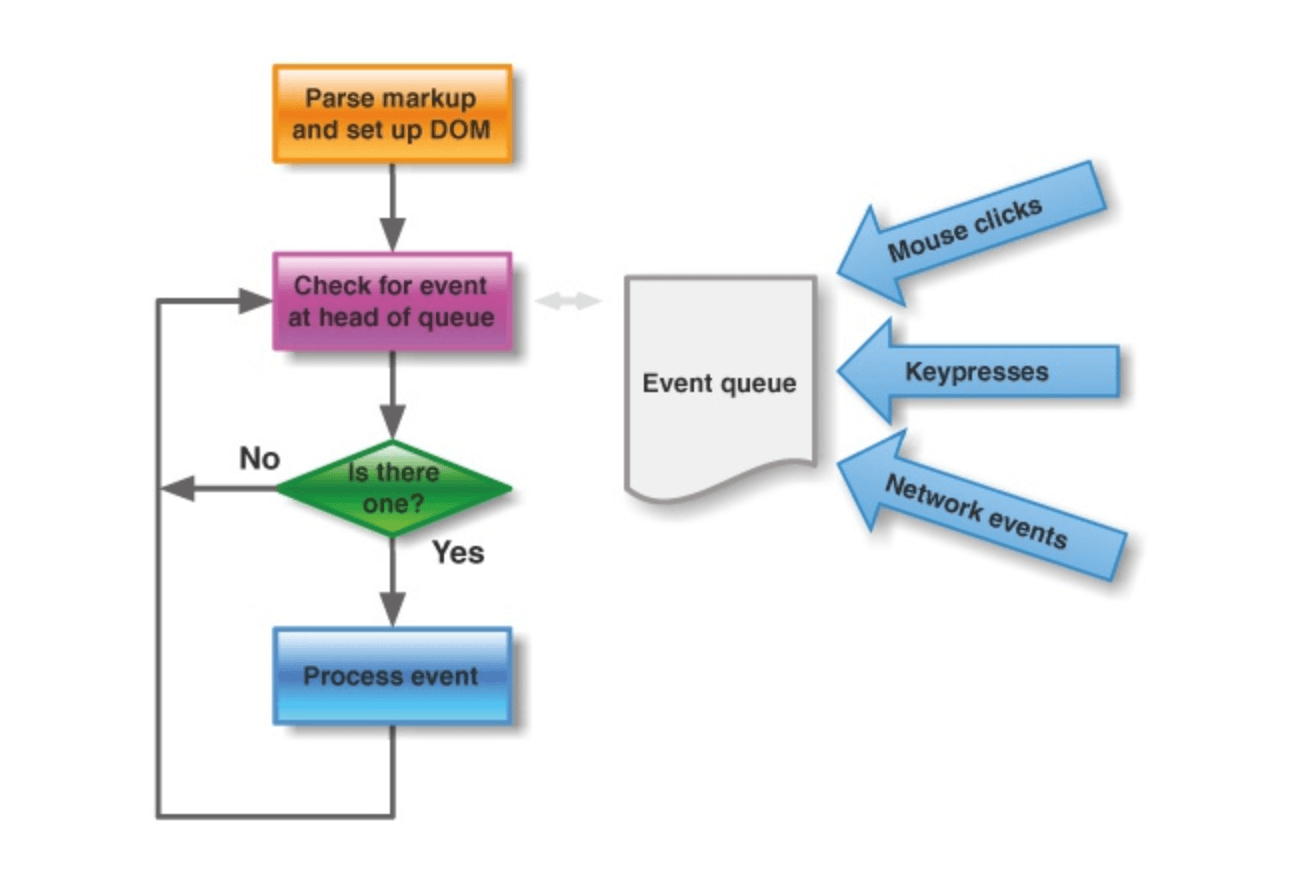
具体来说,异步执行的运行机制如下。
(1)所有同步任务都在主线程上执行,形成一个执行栈(execution context stack)。 (2)主线程之外,还存在一个”任务队列”(task queue)。只要异步任务有了运行结果,就在”任务队列”之中放置一个事件。 (3)一旦”执行栈”中的所有同步任务执行完毕,系统就会读取”任务队列”,看看里面有哪些事件。那些对应的异步任务,于是结束等待状态,进入执行栈,开始执行。
(4)主线程不断重复上面的第三步。
3.事件循环
简单来说,Vue 在修改数据后,视图不会立刻更新,而是等同一事件循环中的所有数据变化完成之后,再统一进行视图更新。图解: