1.跨域问题的描述
当一个域向另外一个域发送请求时,协议,主机,端口只要又任意一个不同,都会造成跨域问题,只针对于浏览器向服务器发送请求。
2.解决跨域
1.在vue.config.js中配置代理
devServer: {open: true,host: '127.0.0.1',port: 3000,https: false,hotOnly: false,proxy: {//凡是请求以api开头的都会使用下面的代理服务器'/api/*': {target: 'http://localhost:8899/', // 目标服务器地址secure: false, // 目标服务器地址是否是安全协议changeOrigin: true, // 是否修改来源, 为true时会让目标服务器以为是webpack-dev-server发出的请求!服务端和服务端的请求是没有跨域的//pathRewrite: {'^/api': '/'} // 将/api开头的请求地址, /api 改为 /, 即 /api/xx 改为 /xx}}},
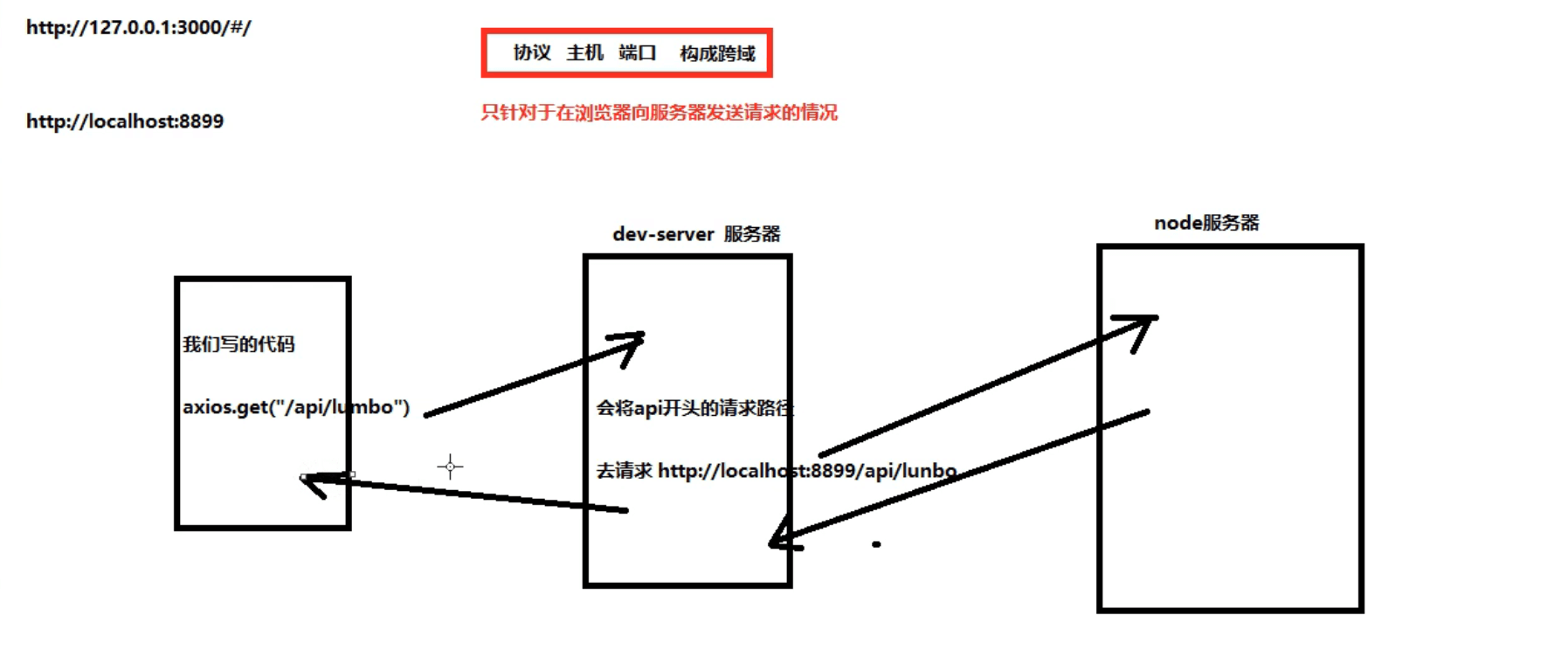
2.解决跨域原理
这里的解决方式,实际上是将请求发送给webpack本地配置的一个调试服务器dev—serve,在dev—serve配置一个代理,作用是凡是请求以api开头的都会使用下面的代理服务器。然后这个dev—serve会向node服务器发送请求(这里的api根据不同的地址不一样,这里是api),最后node服务器会将结果返回给这个dev—serve,dev—serve再将结果返回给浏览器。