1.介绍
比如现在想在页面载入时文本框自动获取焦点就可以使用自定义指令,自己创建一个指令去完成这个功能。
2.分类
全局自定义指令
<div id="app"><input type="text" v-focus></div>
Vue.directive("focus",{bind:function(){console.log("bind事件触发")},inserted:function(el,binding){el.focus()console.log("inserted钩子函数触发")},update:function() {console.log("updated钩子函数触发")},
私有自定义指令
<p v-fontsize="40">我是通过私有自定义指令改变字体大小</p>
const vm=new Vue({el:"#app",data:{flag:true},directives:{//这里 等同于把代码写到了 bind 和 update 中去fontsize:function(el,binding){el.style.fontSize=binding.value+"px"}}})
私有自定义指令中如果只写一个钩子函数function 等同于把代码写到了 bind 和 update 中去,也可以使用多个钩子函数,使用方式与全局自定义指令用法一致。
3.钩子函数
3.1 bind()
这个钩子函数在指令绑定到元素的时候执行,此时该元素在页面上还不存在
Vue.directive("focus",{bind:function(){console.log("bind事件触发")},})
3.2 inserted()
inserted 表示元素 插入到DOM中的时候,会执行 inserted 函数【触发1次】。和JS行为有关的操作,最好在 inserted 中去执行,放置 JS行为不生效
Vue.directive("focus",{inserted:function(el,binding){console.log("inserted钩子函数触发")},})
3.3 update()
当VNode更新的时候,会执行 updated, 可能会触发多次,例如做显示隐藏操作
<div id="app"><input type="text" v-focus v-show="flag"><button @click="flag=!flag">切换</button></div>
update:function() {console.log("updated钩子函数触发")},
注意:
在每个函数中,第一个参数永远是el,表示被绑定了指令的那个元素,这个el参数,是一个原生的JS对象
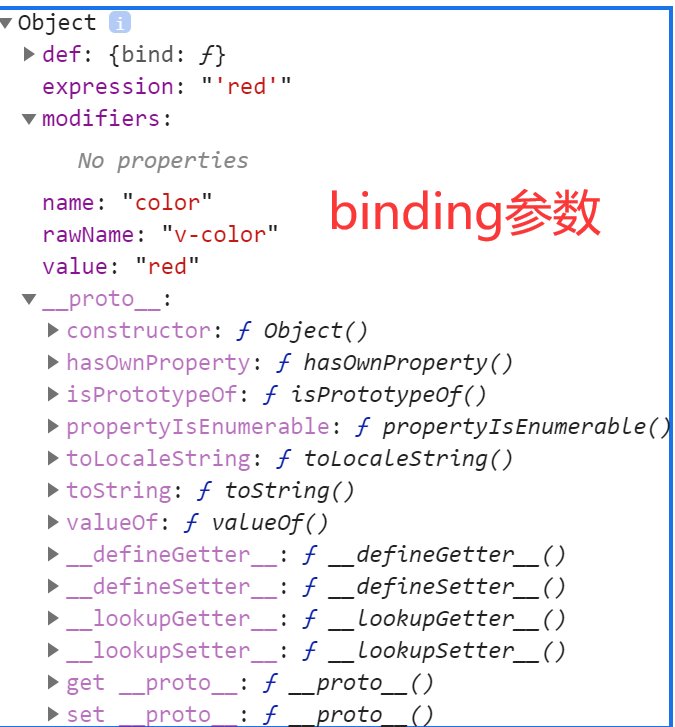
第二个参数时binding,它是一个对象,里面一些属性可以用来获取自定义指令传入的一些值
Vue.directive("color",{bind:function(el,binding){el.style.color=binding.value}})