1.安装
全局安装
npm install webpack webpack-cli -g
初始化
npm init -y
局部安装
cnpm install webpack webpack-cli --save-dev
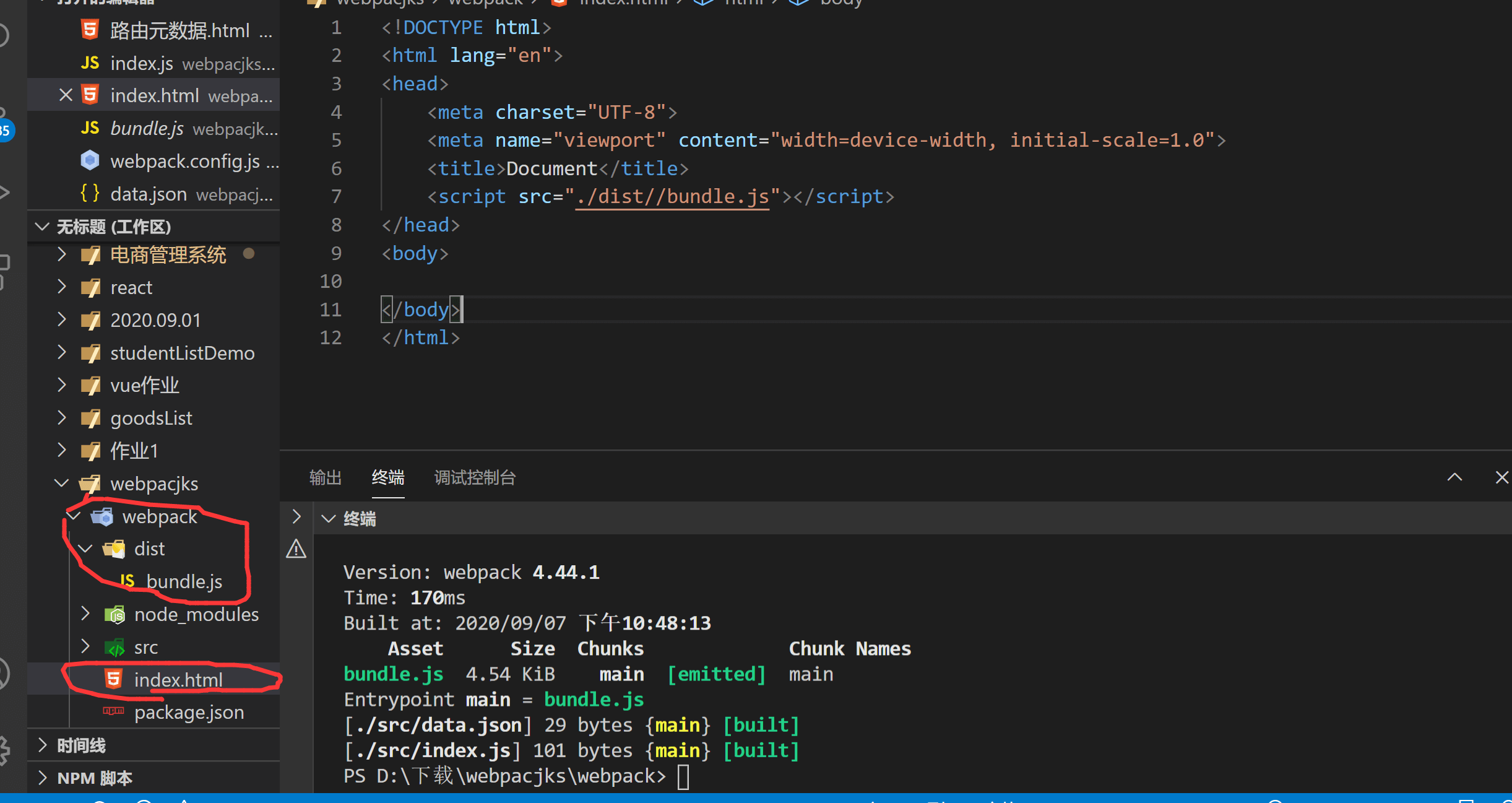
2.打包
开发环境webpack ./src/index.js -o ./dist/buddle.js --mode=development
生产环境webpack ./src/index.js -o ./dist/buddle.js --mode=production

webpack默认可以处理js文件和json文件 生产环境下多了代码混淆和压缩了代码
3.配置文件
1.在根路径下新建一个webpack.config.js文件
2.在webpack.config.js中配置
const path=require("path")module.exports={//入口文件,入口文件的路径entry:"./src/index.js",//输出output:{//输出文件名称filename:"bundle.js",//输出路径,这里需要绝对路径//这里相当于 D:\下载\webpacjks\webpack与\dist拼接path:path.resolve(__dirname,'dist')},//开发模式,这里还可以时production生产模式mode:'development'}
3.输入命令
webpack