一.父传子,子传父
1.子传父通信(this.$emit)
子模板
通过this.$emit子组件可以监听父组件的事件发生
<button v-for="item in books" @click="change(item)">{{item.name}}
子组件
const cpn = {template: "#cpn",data() {return {books: [{ name: "《钢铁是怎样炼成的》", sal: 32, num: 20 },{ name: "《乱世佳人》", sal: 42, num: 22 },{ name: "《围城》", sal: 50, num: 12 },{ name: "《三个火枪手》", sal: 30, num: 17 },{ name: "《海底两万里》", sal: 37, num: 7 }]}},methods: {change(item) {//这里的itemclick是自定义事件,emit相当于把它发送出去,item是子组件中需要传递给父组件的数据this.$emit("itemclick", item)}}}
父组件模板
这里尤其注意自定义事件不能用驼峰命名
<div id="app"><cpn @itemclick="change1"></cpn></div>
父组件
const vm = new Vue({el: "#app",data: {},components: {cpn},methods: {change1(item) {//此时这里就可以拿到子组件中的数据了console.log(item)}}})
2.父传子通信(props)
通过props来进行通信
父组件模板
<div id="app">//这里自定义了一个person1属性与子组件中的props中的属性一致将它动态绑定在组件上<cpn :person1="person"></cpn></div>
父组件
const vm=new Vue({el:"#app",data:{person:{name:"wanh",age:13,job:"it"}//需要传递到子组件中的数据},components: {cpn},methods:{},})
子组件模板
<template id="cpn"><div><p>{{person1}}</p>//此时这里就是新定义的属性值,子组件的数据已经拿过来了</div></template>
子组件
const cpn={template:"#cpn",props:{//person1是自定义的一个属性,需要与父组件模板中的自定义属性对应person1:{type:Object,default(){return {}}}}}
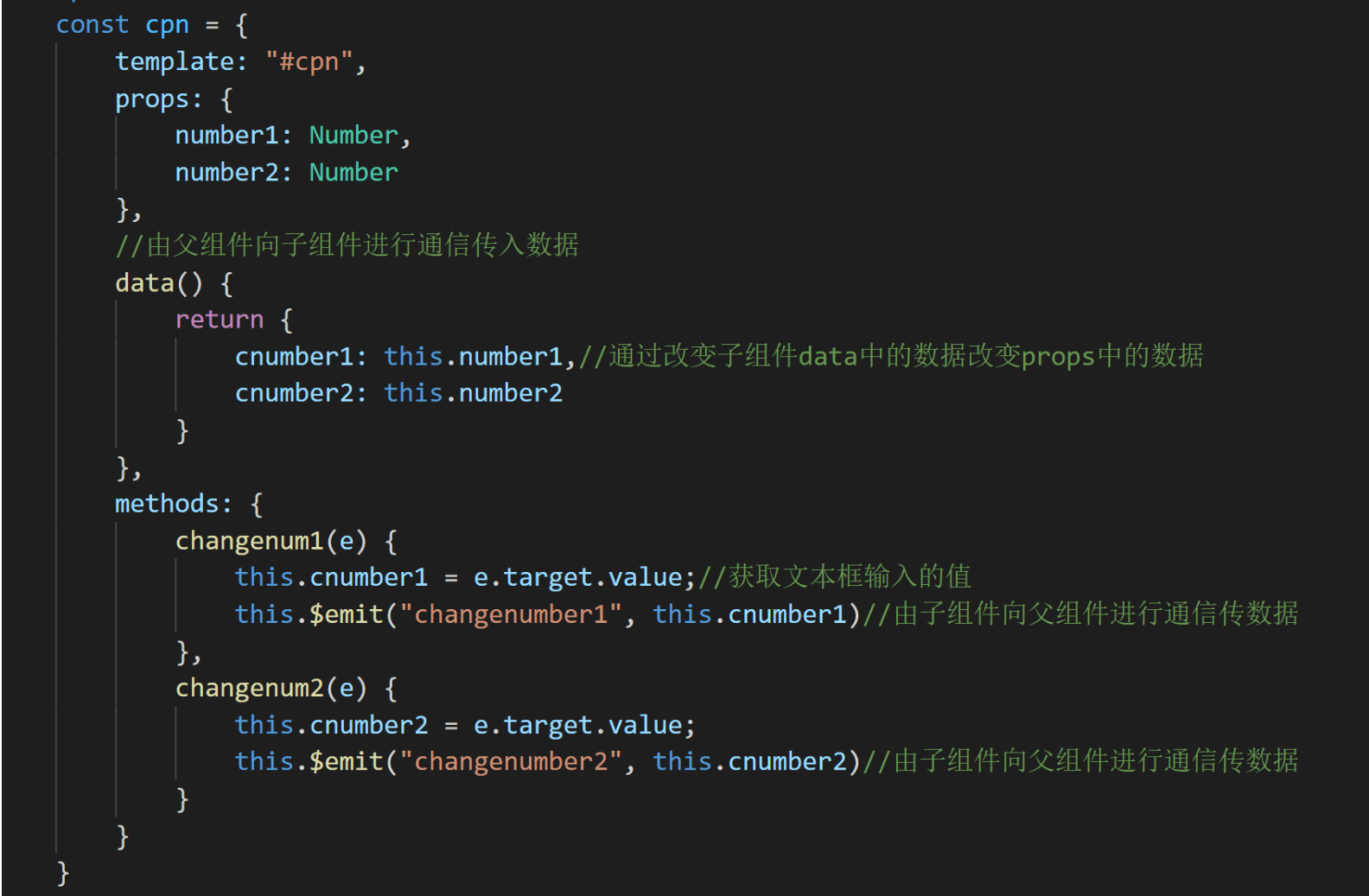
二.父子组件通信结合双向绑定

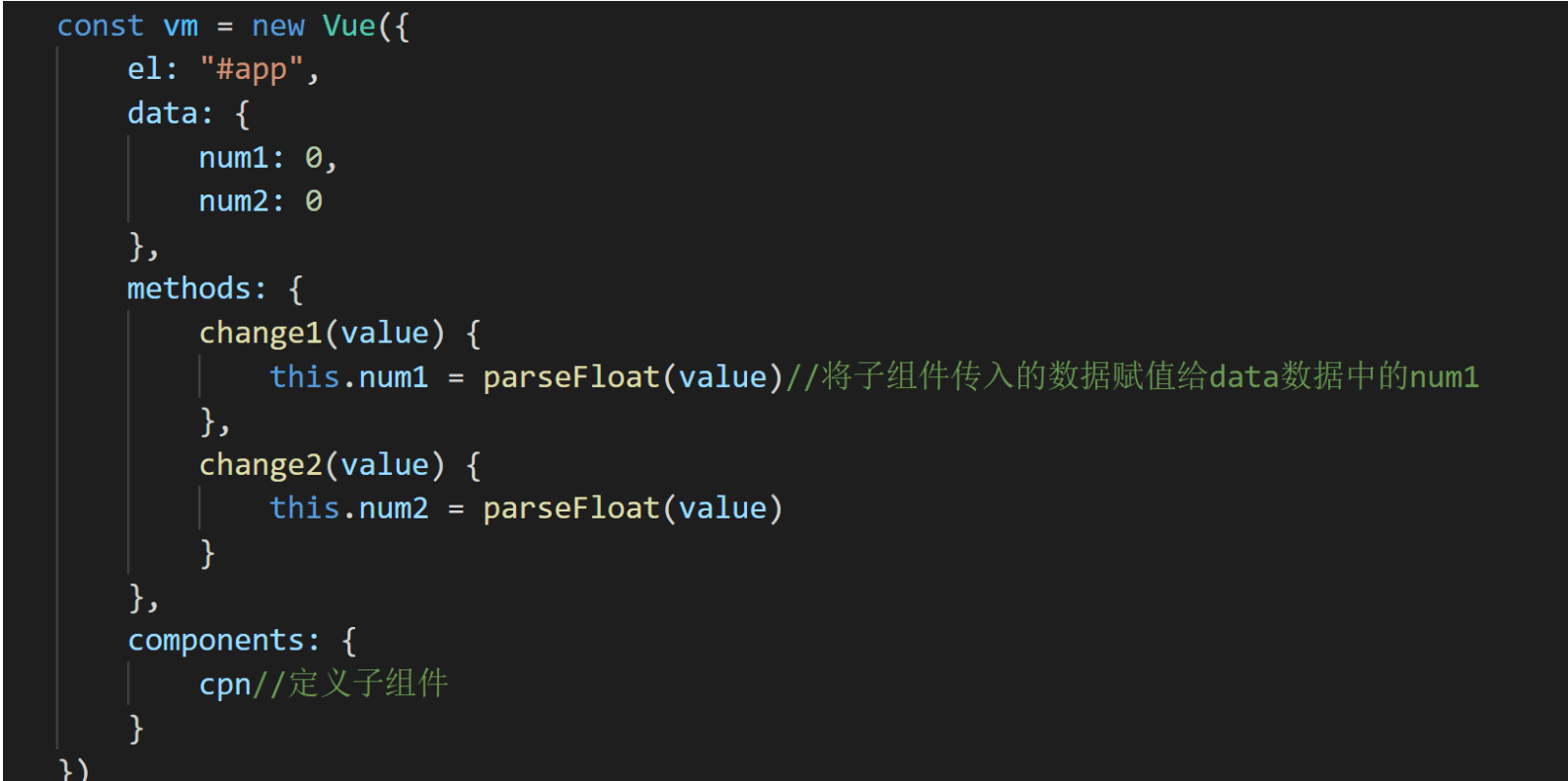
1.父组件
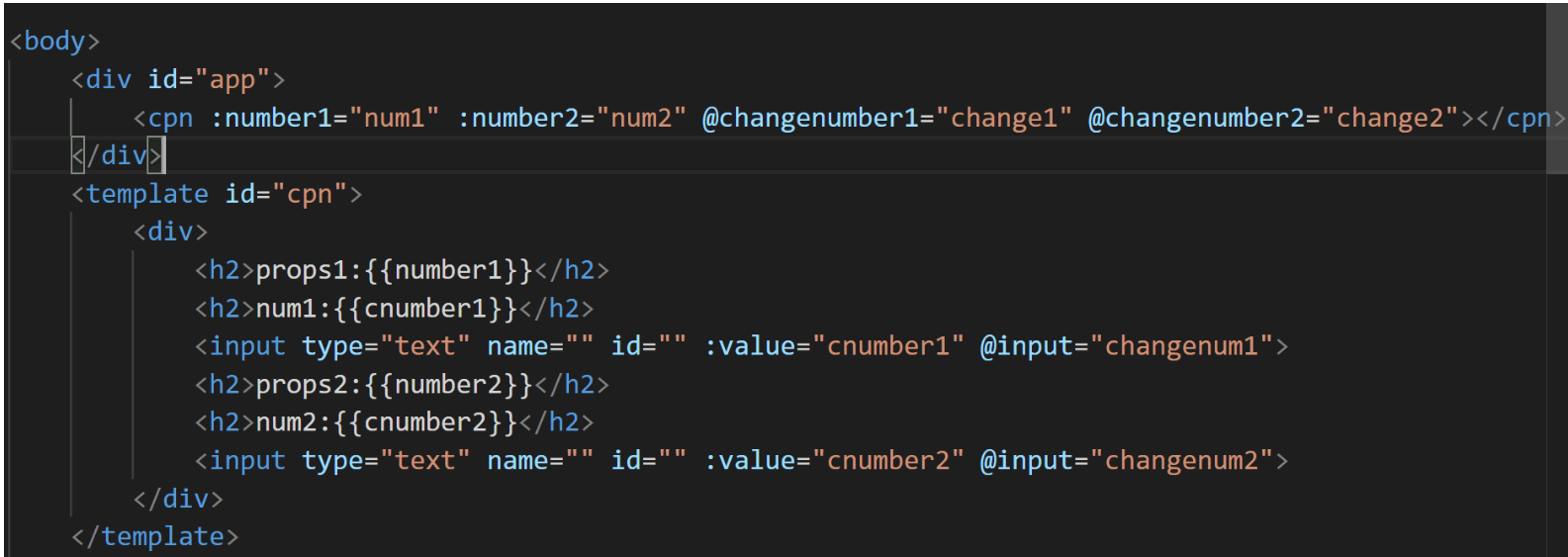
2.子组件

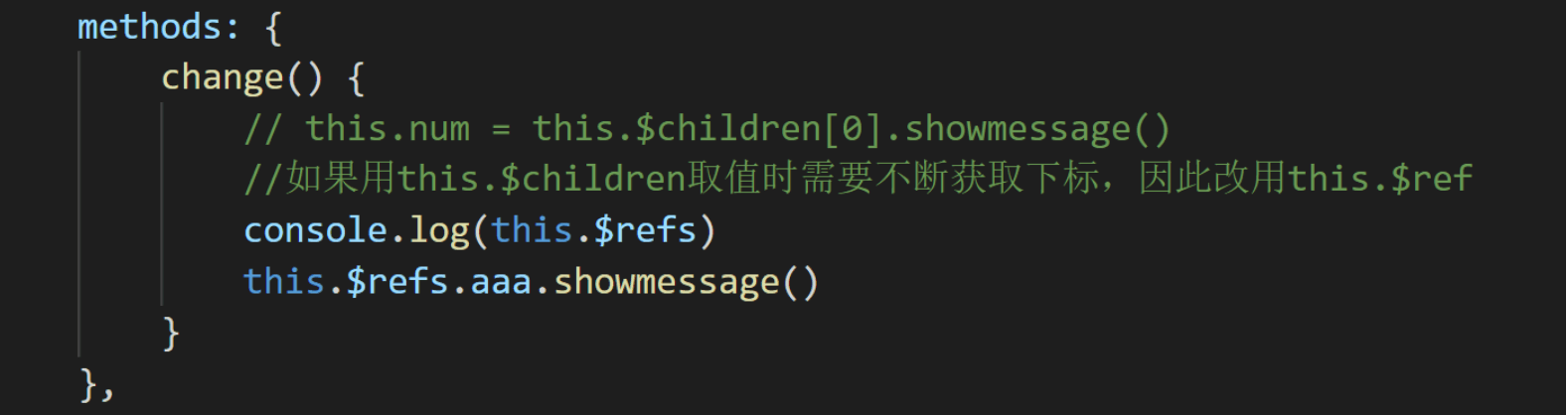
三.父子组件访问方式
在父组件中拿到子组件的对象,子组件有一方法,父组件可直接调用
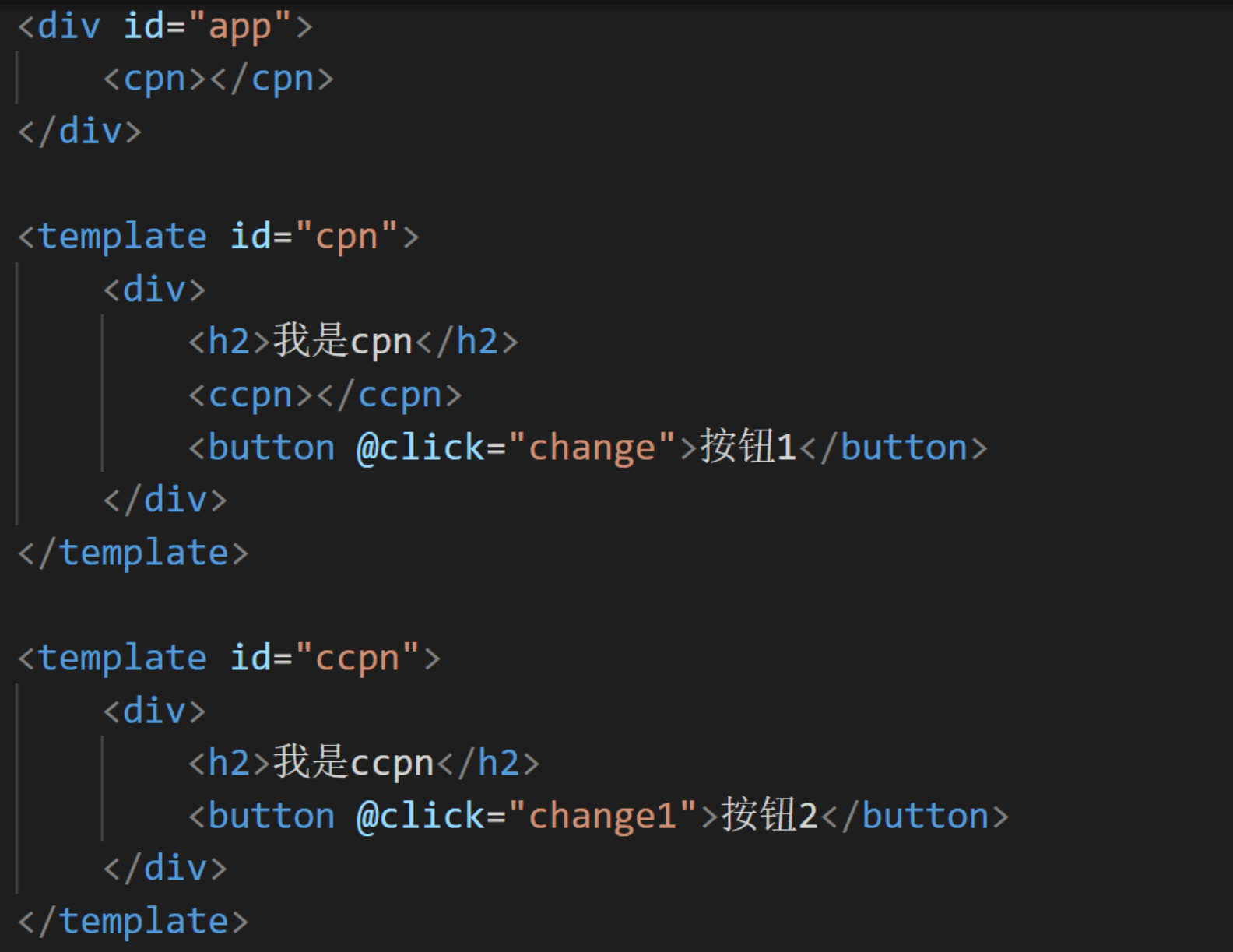
1.父访问子


利用this.%E6%88%96%E8%80%85%E5%88%A9%E7%94%A8this.#card=math&code=children%EF%BC%88%E6%AD%A4%E6%97%B6%E6%8B%BF%E5%88%B0%E7%9A%84%E6%98%AF%E4%B8%80%E4%B8%AA%E6%95%B0%E7%BB%84%29%E6%88%96%E8%80%85%E5%88%A9%E7%94%A8this.)refs(此种方式首先要在标签中定义一个ref属性,例如:ref=”aa”,并且此种方式获取的是一个对象)
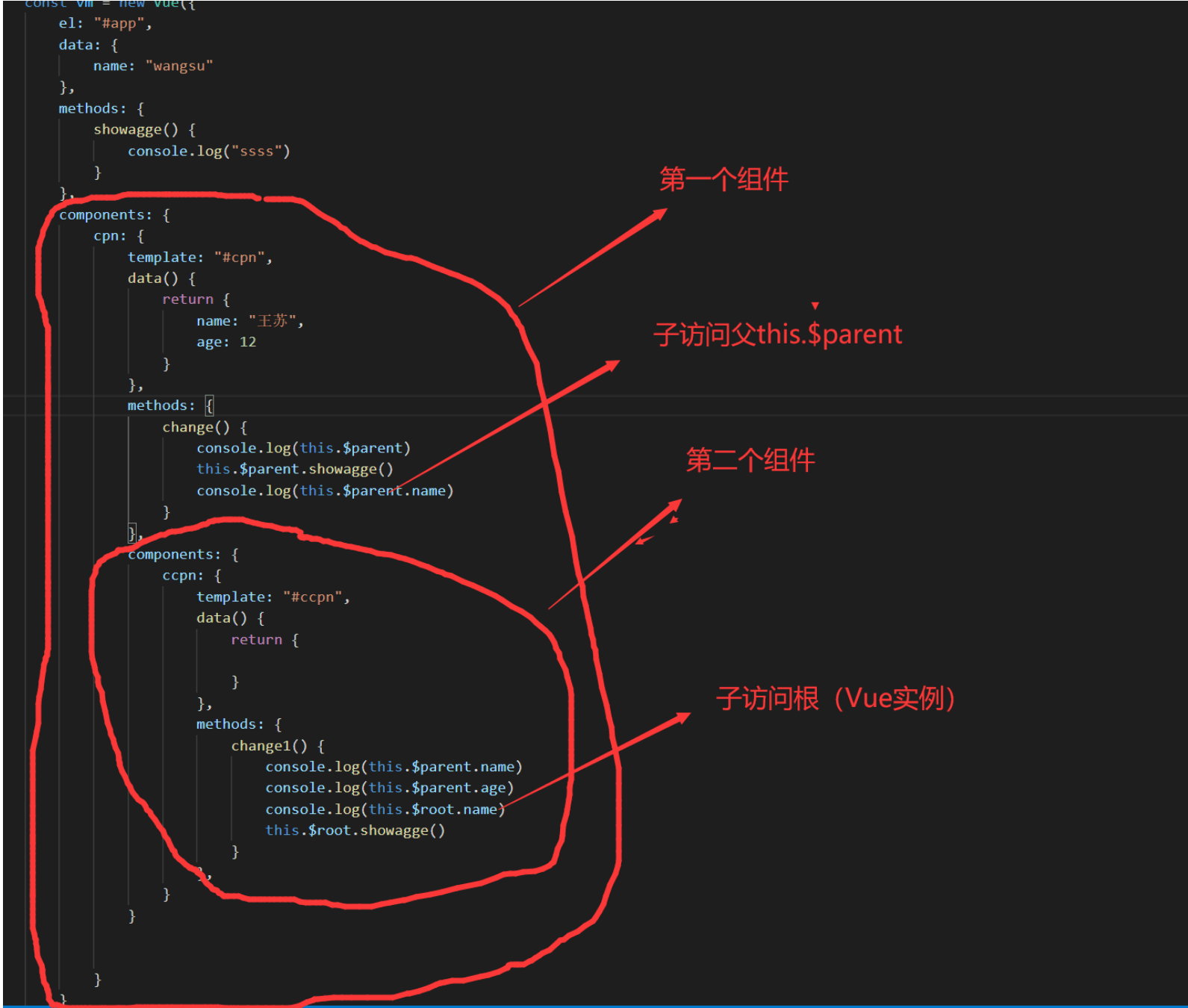
2.子访问父
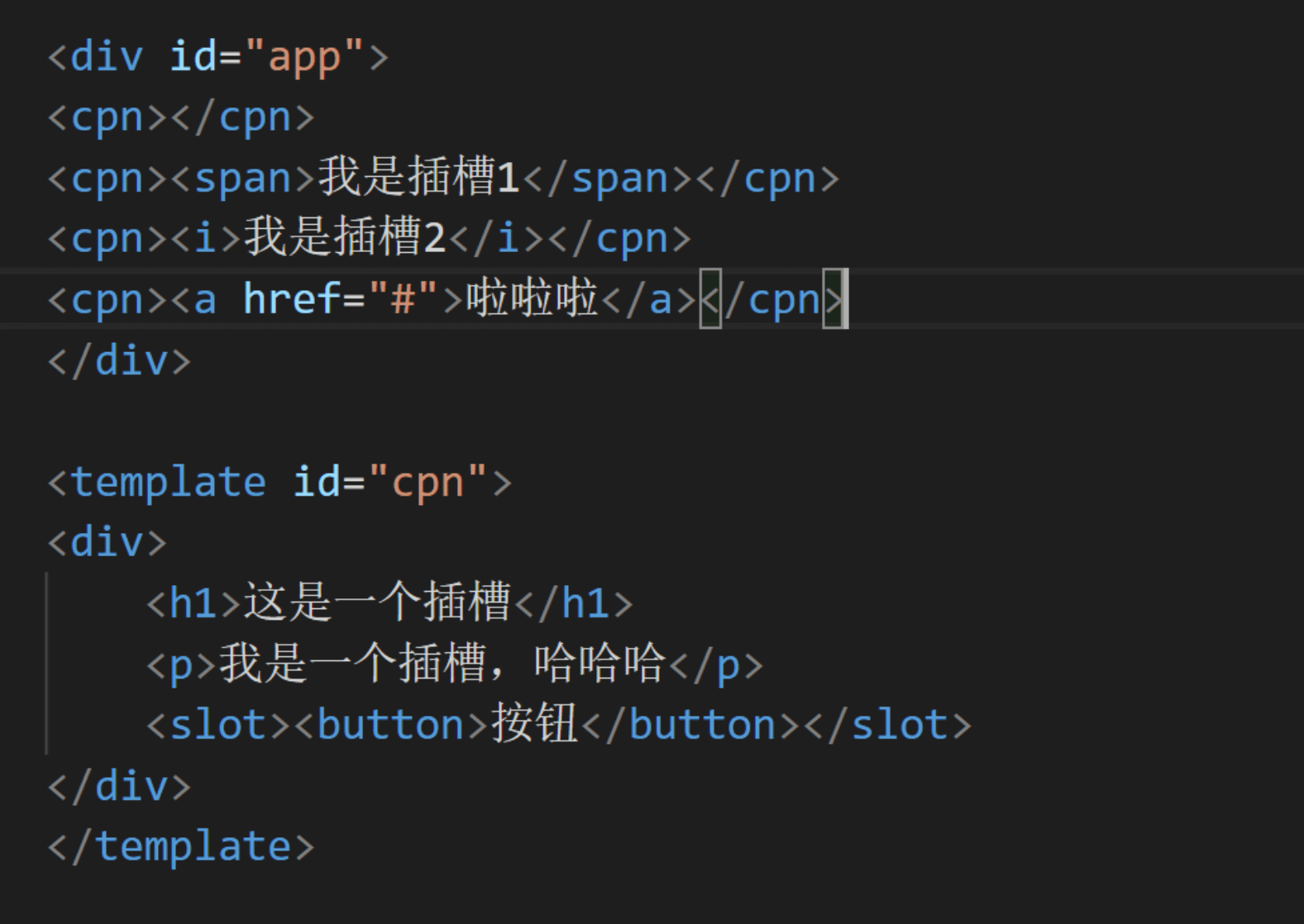
四.插槽的使用
1.插槽简介


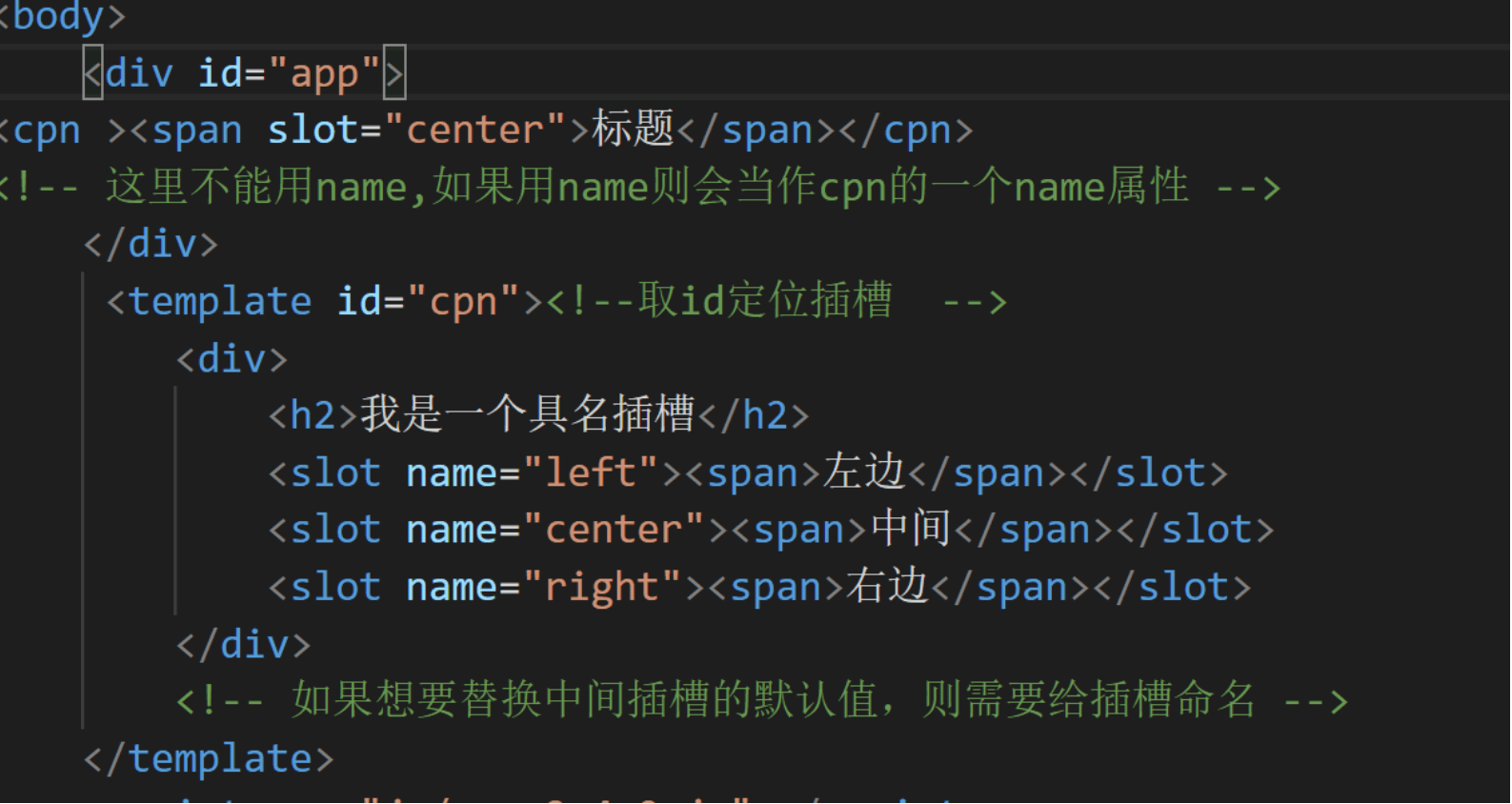
2.具名插槽
有多个插槽,指定插槽修改默认值,所以需要给插槽定义名字,此时,修改插槽值默认值将不会改变,只可以修改没有名字的插槽默认值。
3.变量作用域
此时的V-show在的作用域为VUE实例,所以vue实例中的flag控制它的显示隐藏状态

4.作用域插槽
父组件替换插槽的标签,但是内容由子组件来提供
我们先提一个需求:
子组件中包括一组数据,比如:pLanguages: [‘JavaScript’, ‘Python’, ‘Swift’, ‘Go’, ‘C++’],需要在多个界面进行展示:
1.某些界面是以水平方向一一展示的,
2.某些界面是以列表形式展示的,
3.某些界面直接展示一个数组
内容在子组件,希望父组件告诉我们如何展示,怎么办呢?利用slot作用域插槽就可以了