官网地址:webpack中文网
1.安装命令
1.1全局安装 webpack 命令:
npm install -g webpack
1.2安装特定版本 webpack(比如 3.x.x):
npm install -g webpack@3.xx
1.3webpack 是否安装成功(下面命令都可以):
webpack -vwebpack --version //全局安装成功的话,可以在这里看到对应文件:

1.4 安装webpack命令行工具
npm i webpack-cli -g
2.初步了解
是一种模块化打包工具(模块化和打包),可以将一些模块化(commonjs,es6)转化为浏览器可以识别的语法格式,处理模块间的依赖关系。
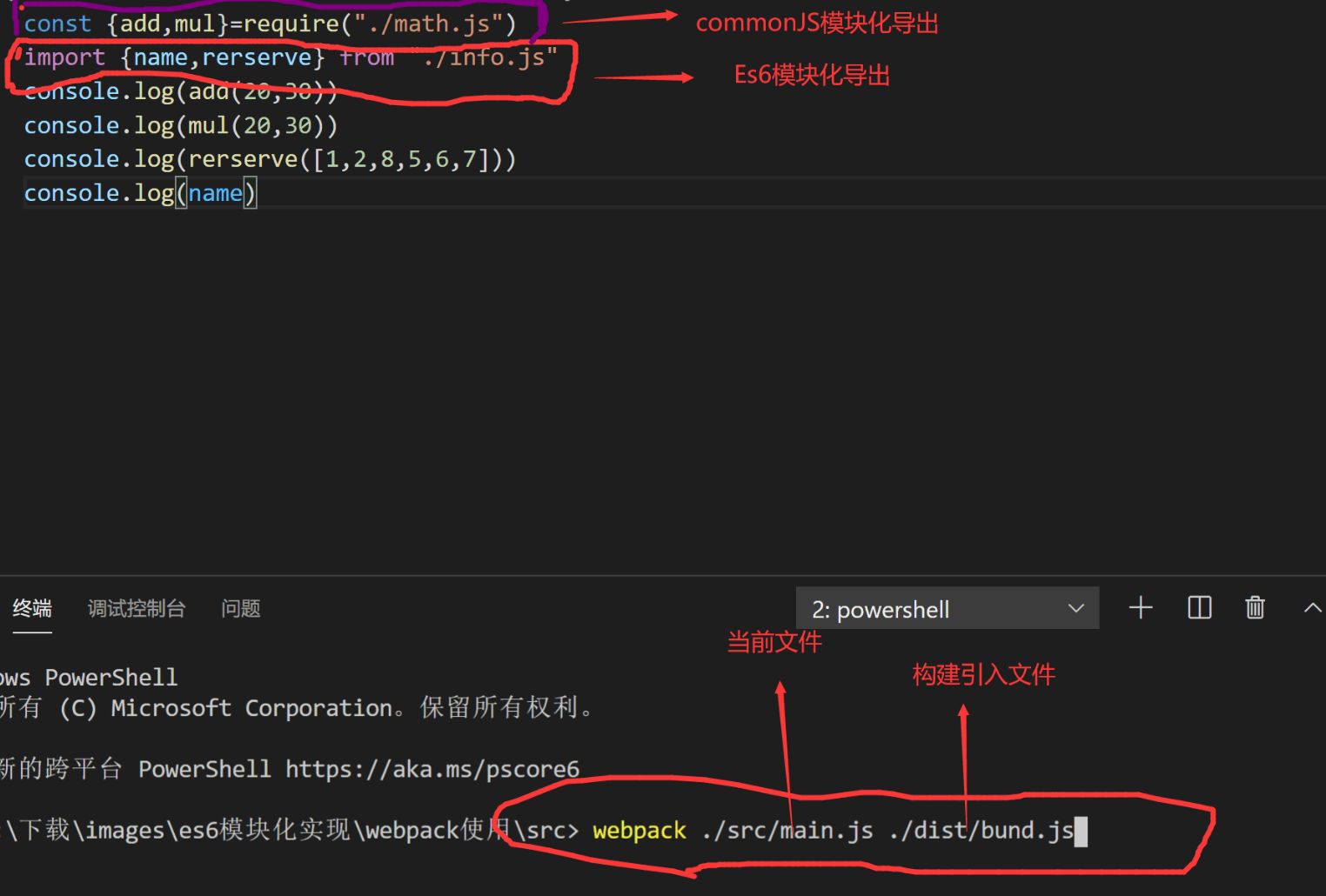
webpack中两个文件夹(dist):一般表示打包后的源码,用于最终的开发运用,(src):表示开发源码文件夹,在src中建立main.js文件。
四个核心概念:入口,输出,Loader,插件,模式
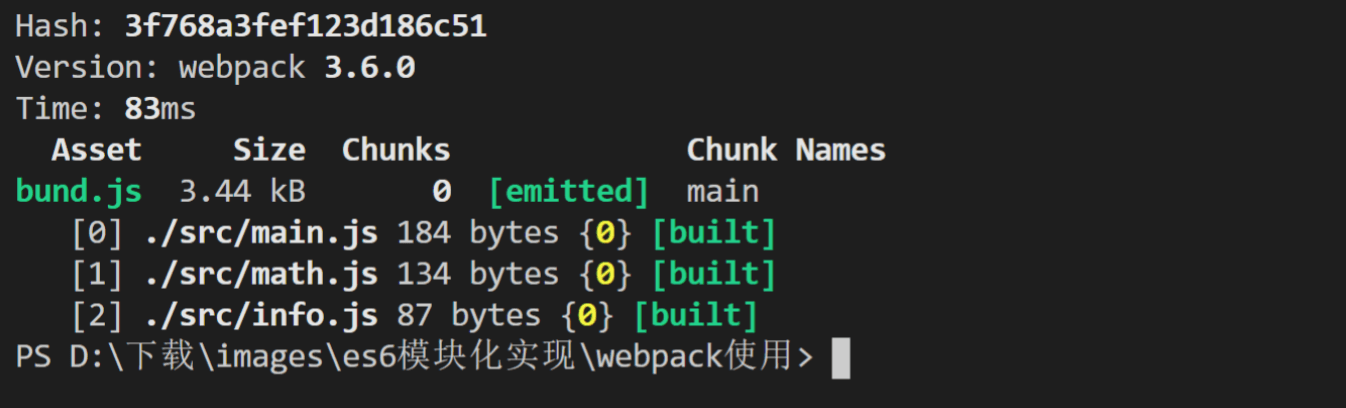
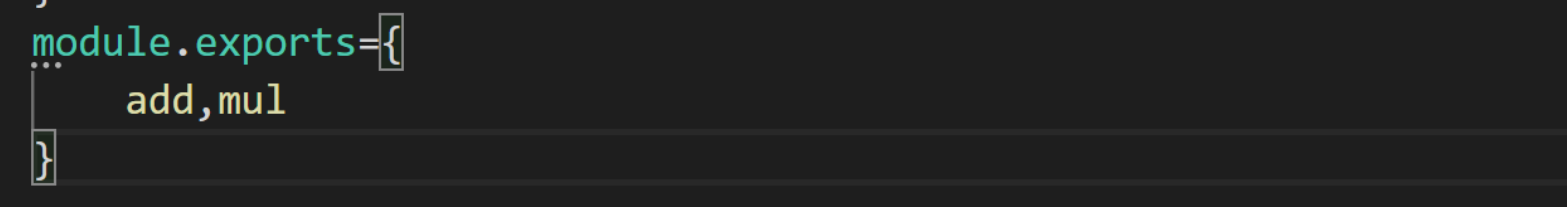
导出common JS:
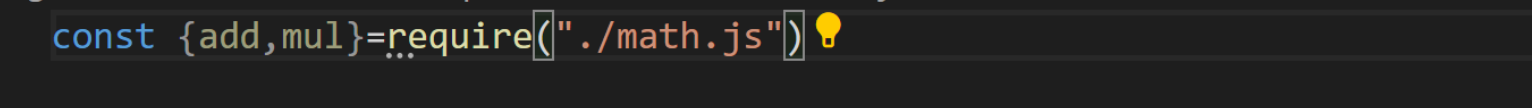
导入common.js:

3.具体使用
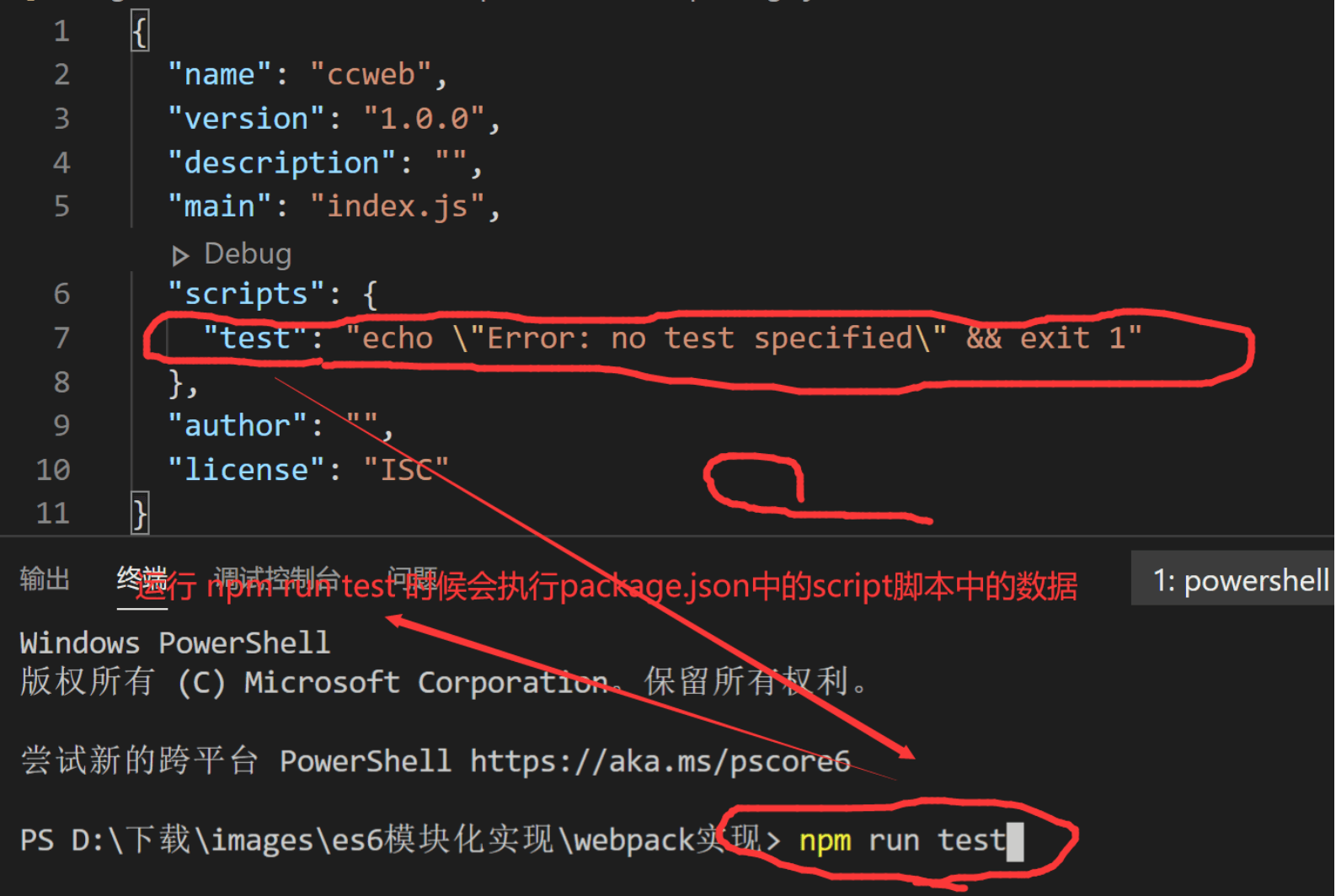
3.1.在scripts中加入
"build":"webpack --mode production"
3.2.需要在有一个src文件夹
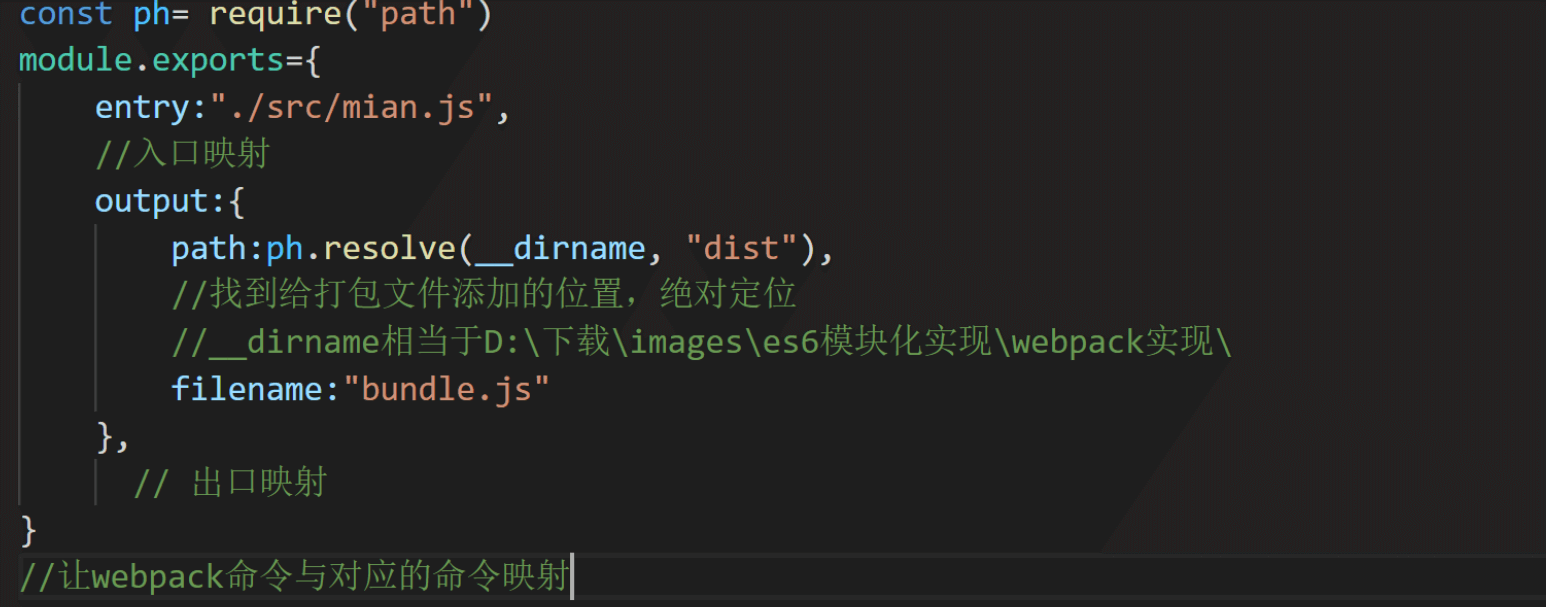
3.3创建一个webpack.config.js文件
4.配置webpack
4.1 webpack.config.js的配置
4.2命令映射webpack
命令映射webpack===>npm run build;定义脚本这个过程可以使用本地的webpack;在packagejson中的script中定义一个属性build(或者其他)属性值定义为webpack(或者其他,如果文件**名很长还需要在webpack后面指定它的名字),因此做一个映射。
 **
**
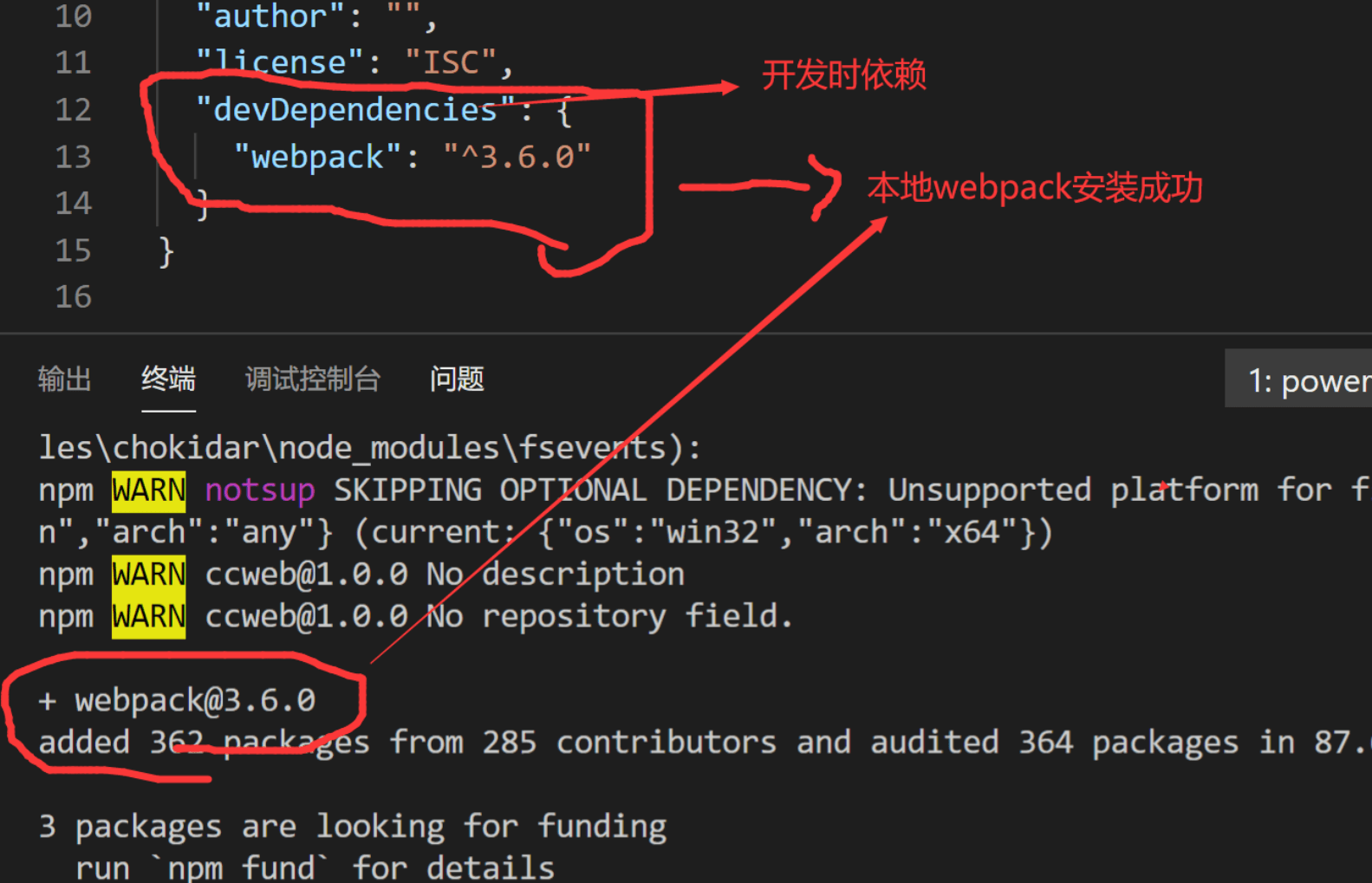
4.3webpack安装类别
全局webpack与本地webpack
本地与项目相匹配
开发时依赖 webpack(打包过程有用,之后无用)
运行时依赖
例如:
本地安装webpack:npm install webpack@3.6.0(版本号) —save-dev
只要在终端敲命令都是全局的webpack
5.webpack配置css
通过loader转换webpack使其支持不同的文件类型
步骤一:通过npm安装loader
npm install --save-dev css-loader
npm install style-loader --save-dev
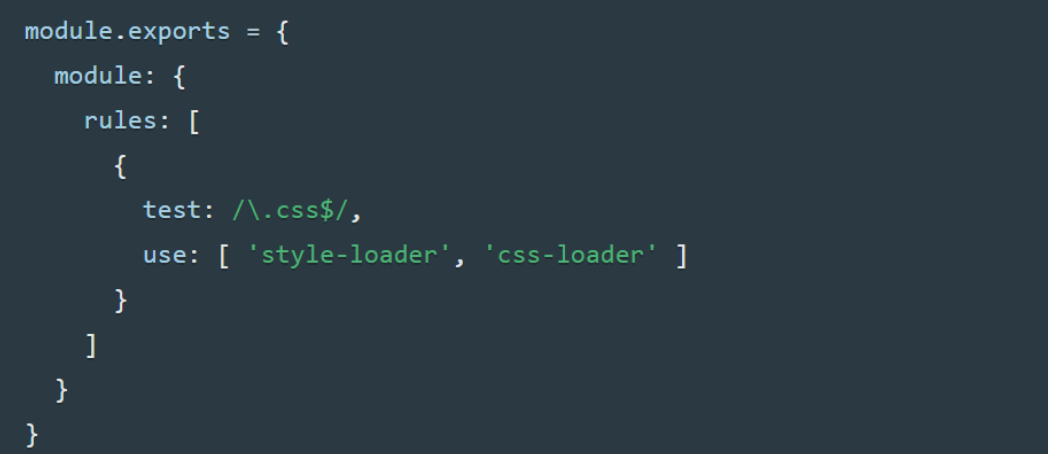
步骤二:在webpack.config.js中的module关键字下面进行配置
这里需要装配置两个:style-loader和css-loader
css-loader只负责加载不负责渲染,只安装它不报错但是页面也没有效果
6.webpack配置vue
1.前提是先配置webpack,写一个webpack.config.js文件,在安装vue,输入命令
npm install vue --save
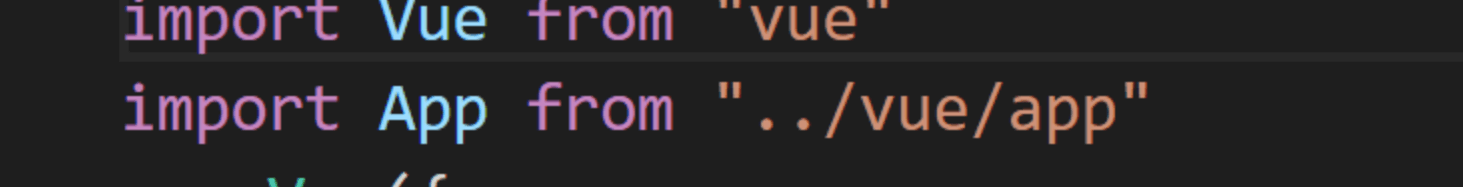
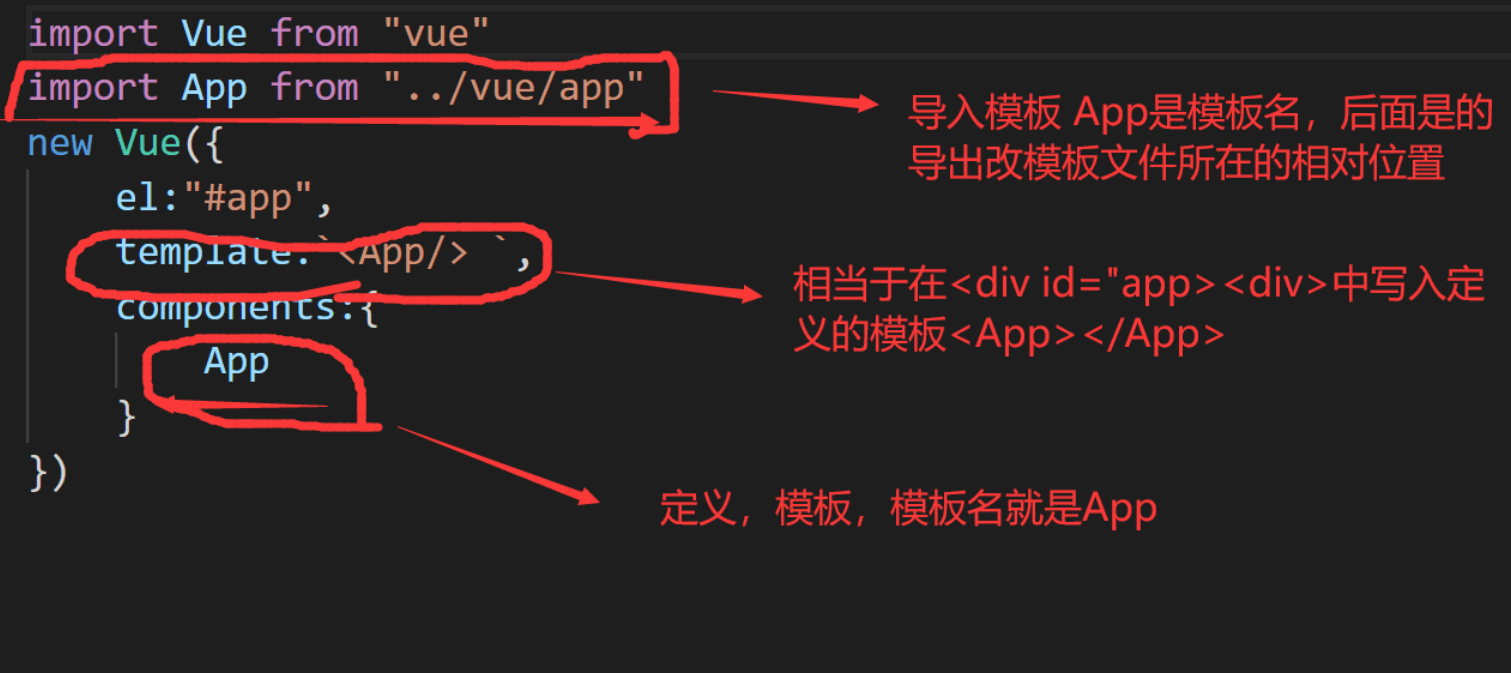
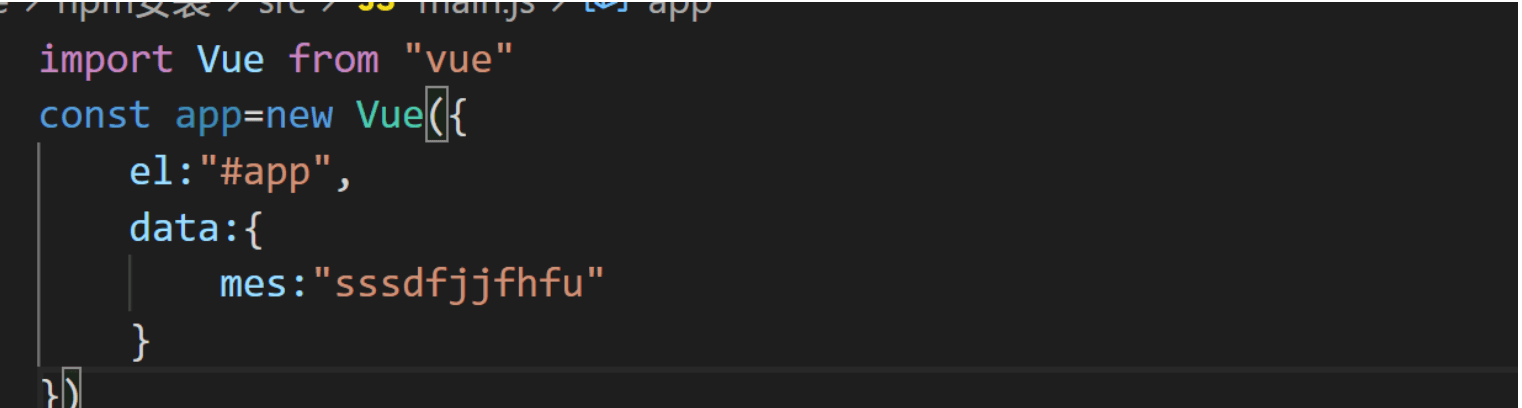
2.在入口js文件中导入vue
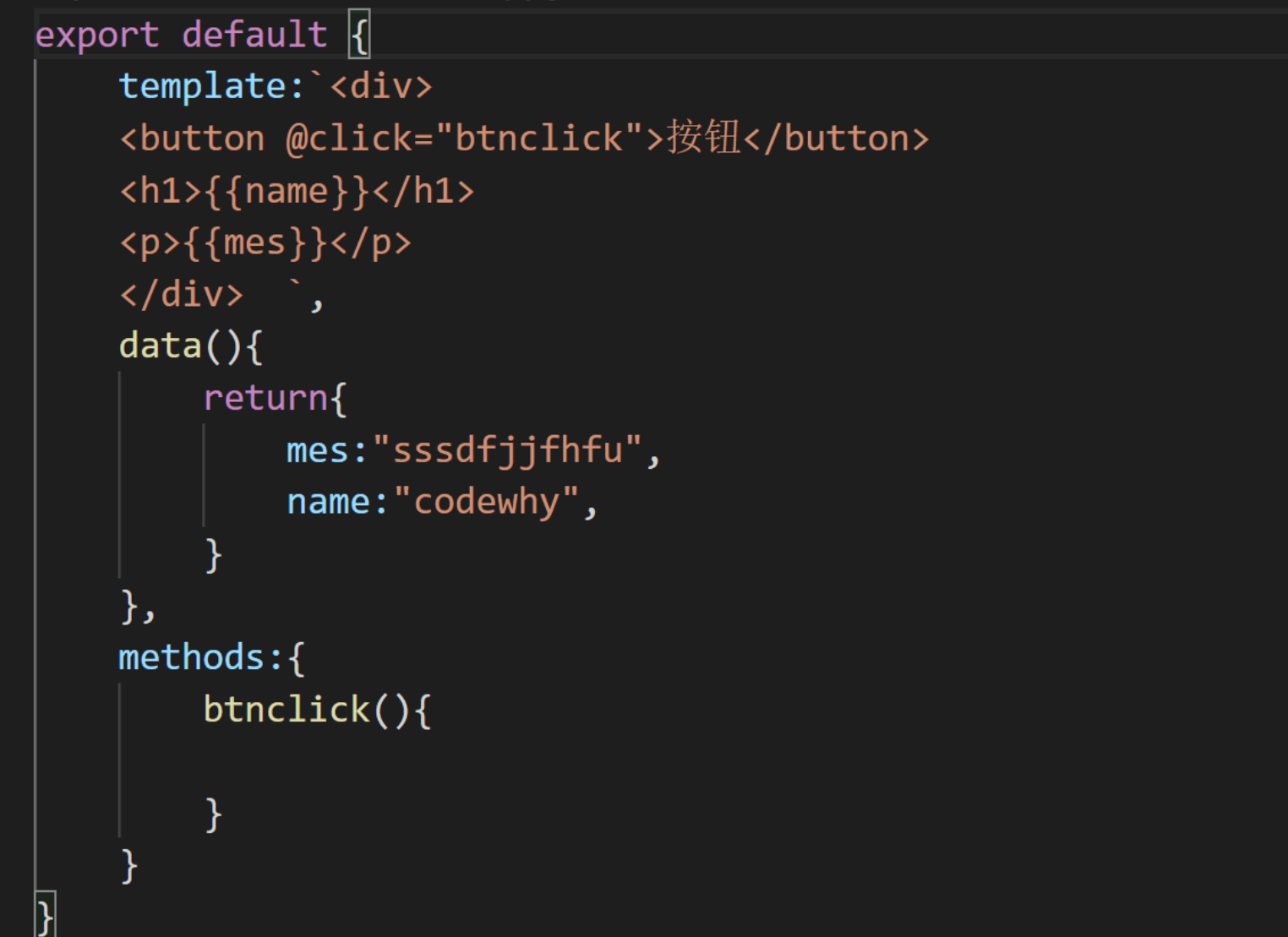
3.在html文件中写入vue的模块
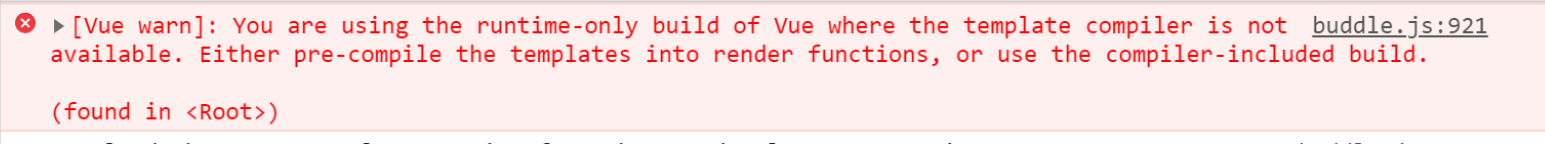
4.(1).runtime-only 代码中不可以有任何模块(2).runtime-compiler代码中,可以有template,因为有compiler可以用来编译template
会默认以runtime-only的方式去编译,因为vue自身是一个模块,因此直接设置会报错。
5.需要指定它的配置,通过在webpack.config.js中去配置一个resolve属性,通过vue别名找到对应的vue版本.
6.可以将