模块化开发中在Javacript标签中引入type=”module”解决命名冲突问题
如果是js之间暴露需要在packjson中配置的里面配置type:”module”
1.模块导入导出
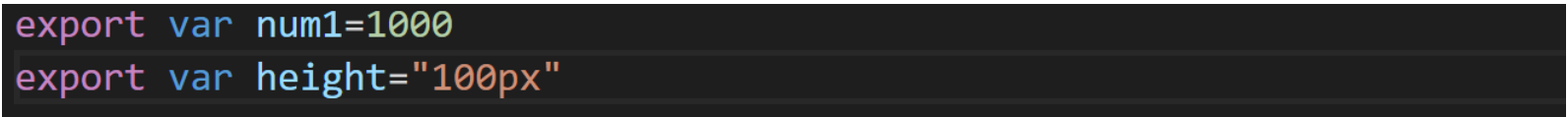
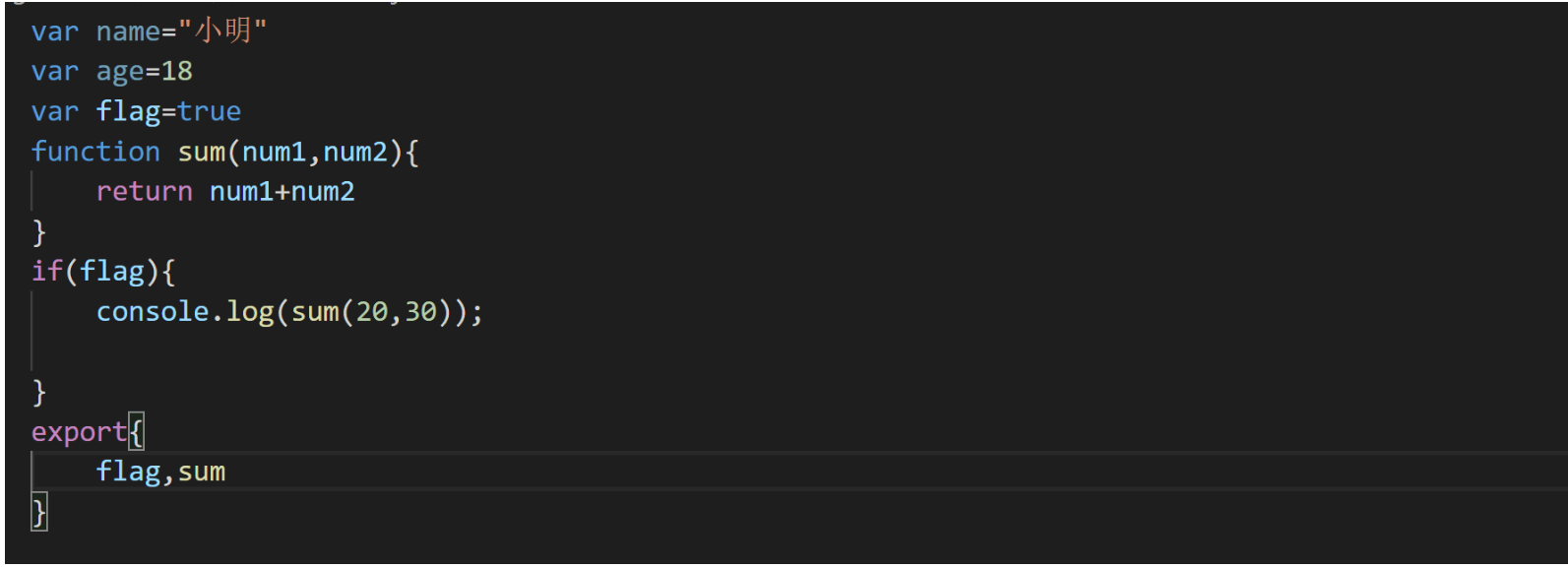
1.导出方式1

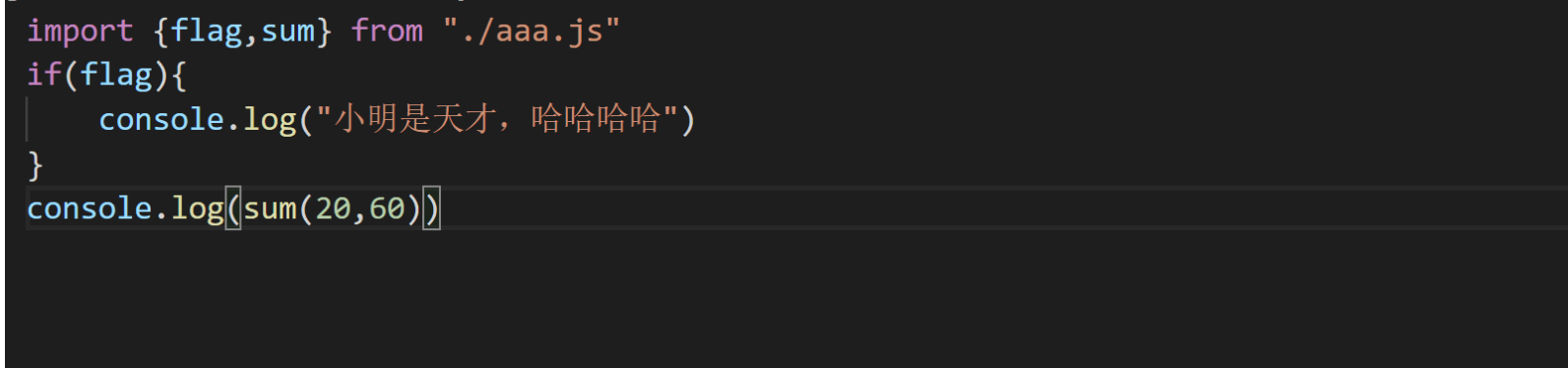
1.导入方式1
2.导出方式2
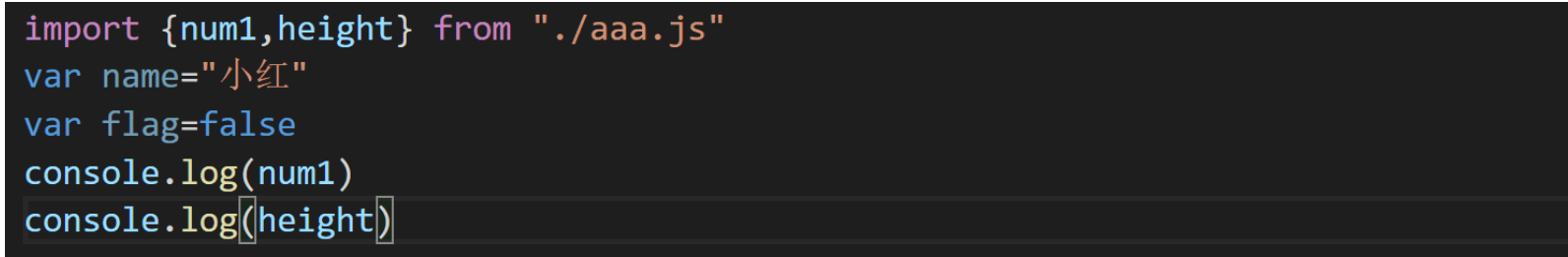
2.导入方式2
3.导出函数和类
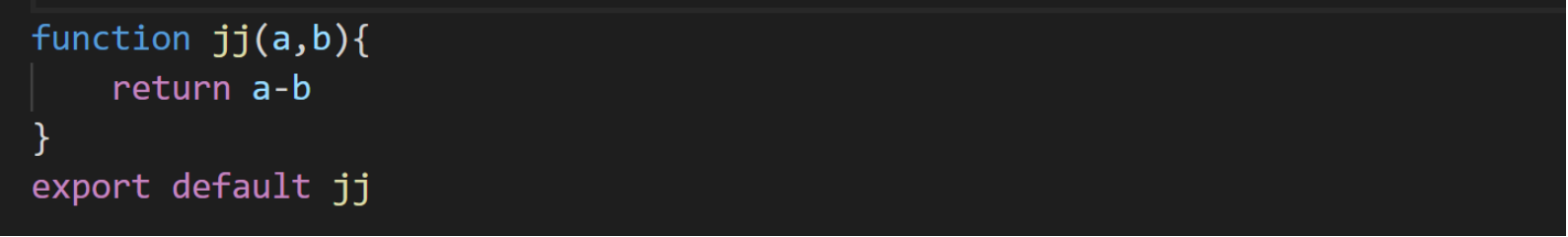
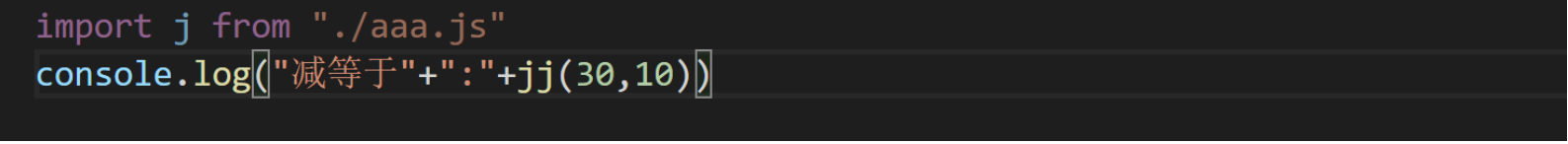
4.默认导出
只能有一个,是固定死的,不允许存在多个,导入时会默认去找那个import且导入时不需要与导出的变量名相同不需要用{}了

2.webpack
1.初步了解
是一种模块化打包工具(模块化和打包),可以将一些模块化(commonjs,es6)转化为浏览器可以识别的语法格式,处理模块间的依赖关系
webpack中两个文件夹(dist):一般表示打包后的源码,用于最终的开发运用,(src):表示开发源码文件夹,在src中建立main.js文件。
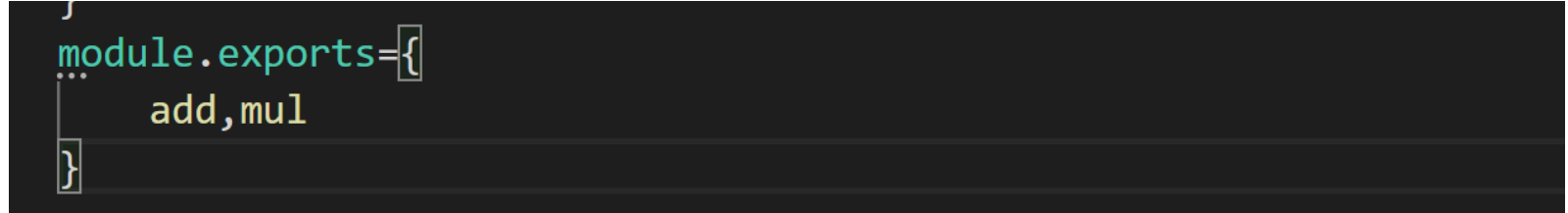
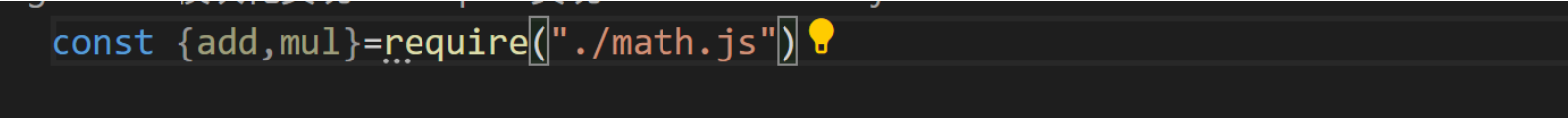
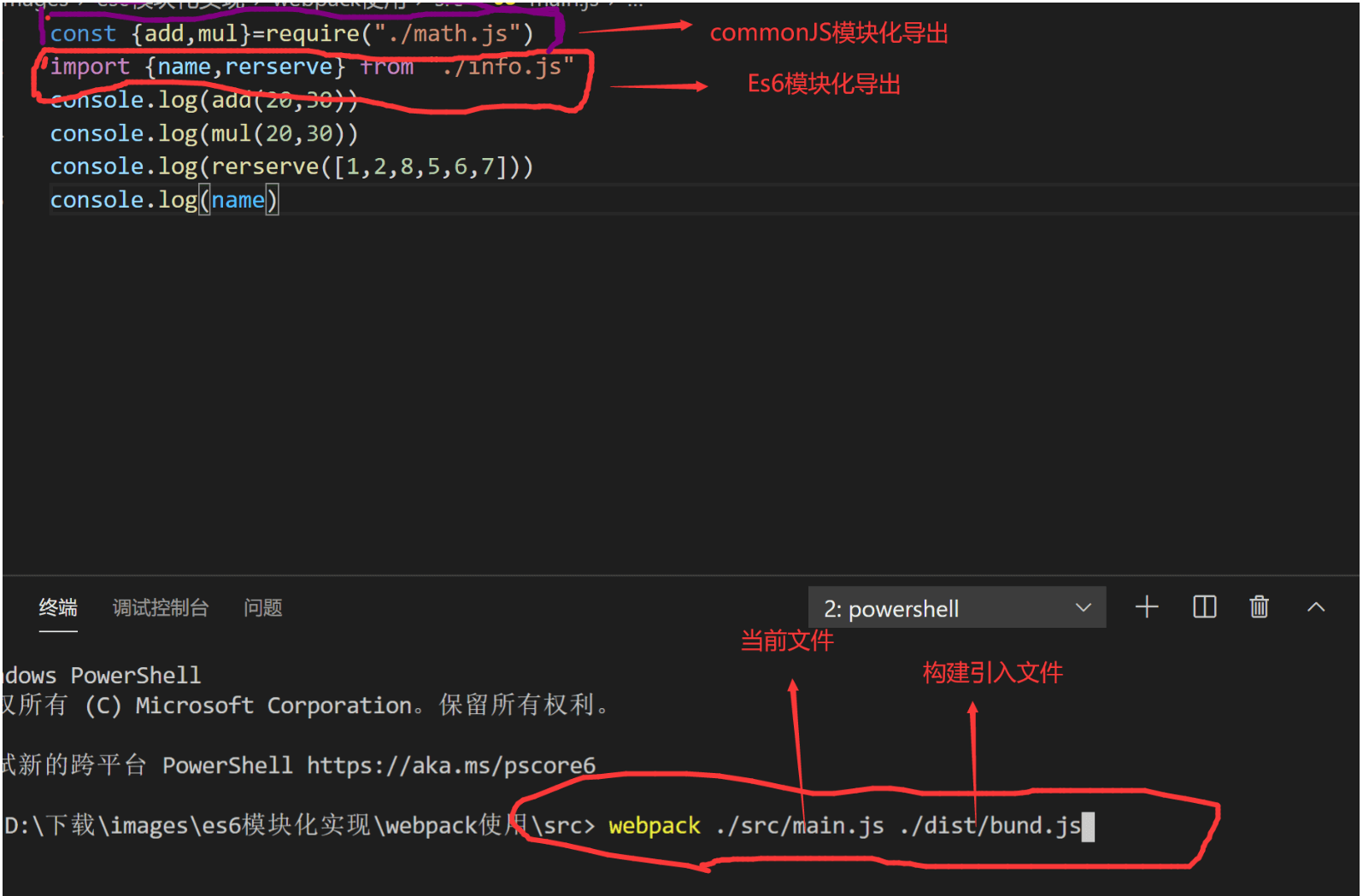
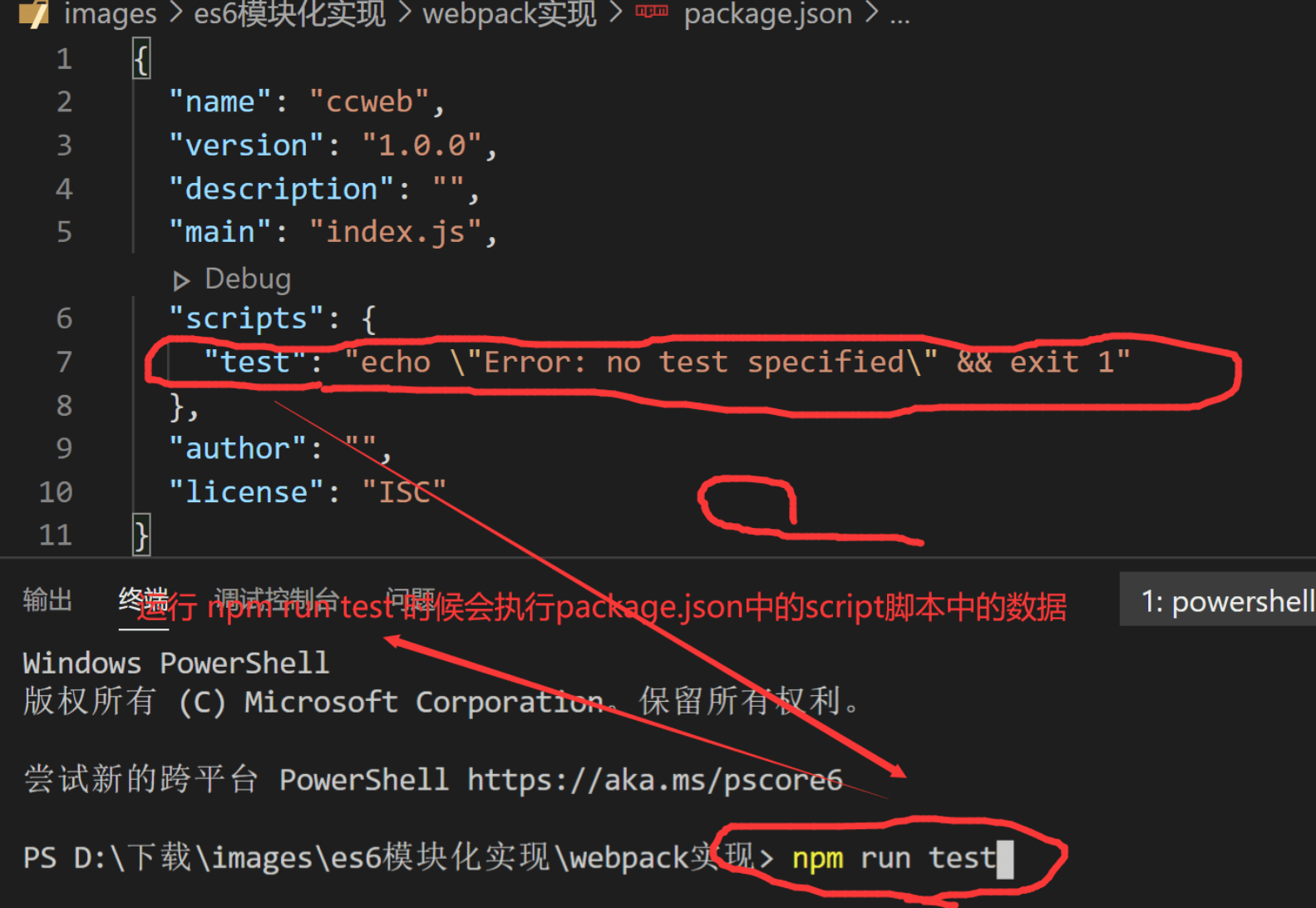
导出common JS
导入common JS
安装检测成功:输入webpack —version 出现版本号(全局安装)
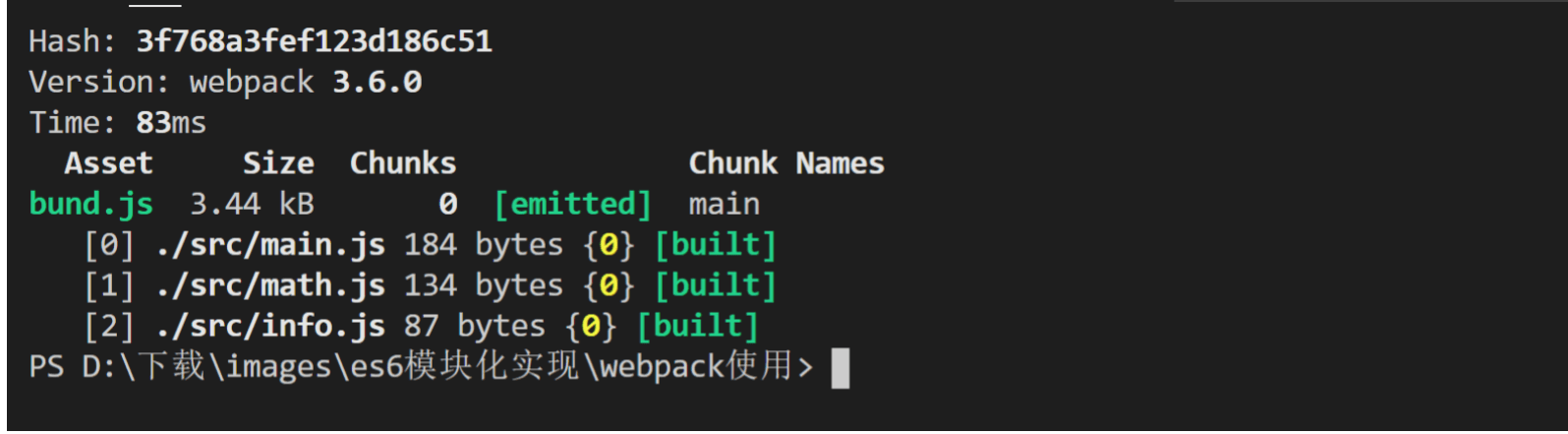
打包成功

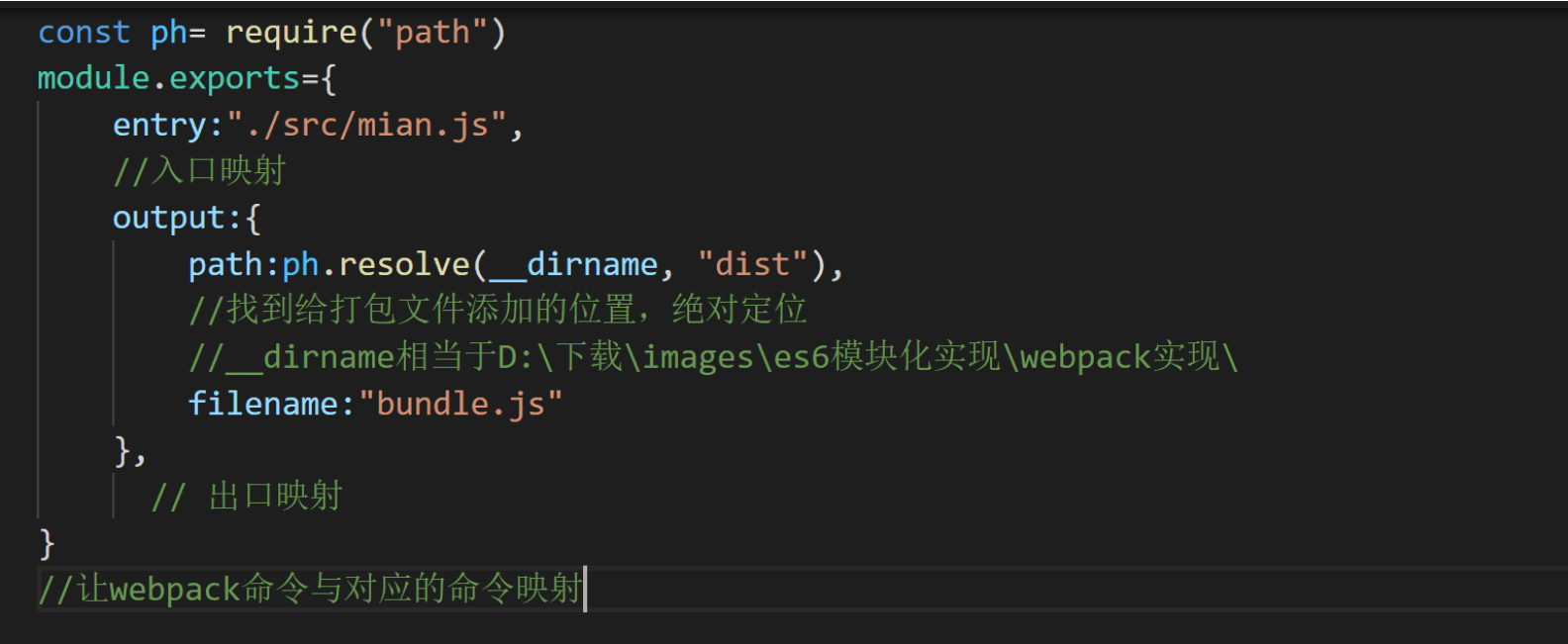
2.配置webpack
webpack.config.js的配置
命令映射webpack===>npm run build

全局webpack与本地webpack
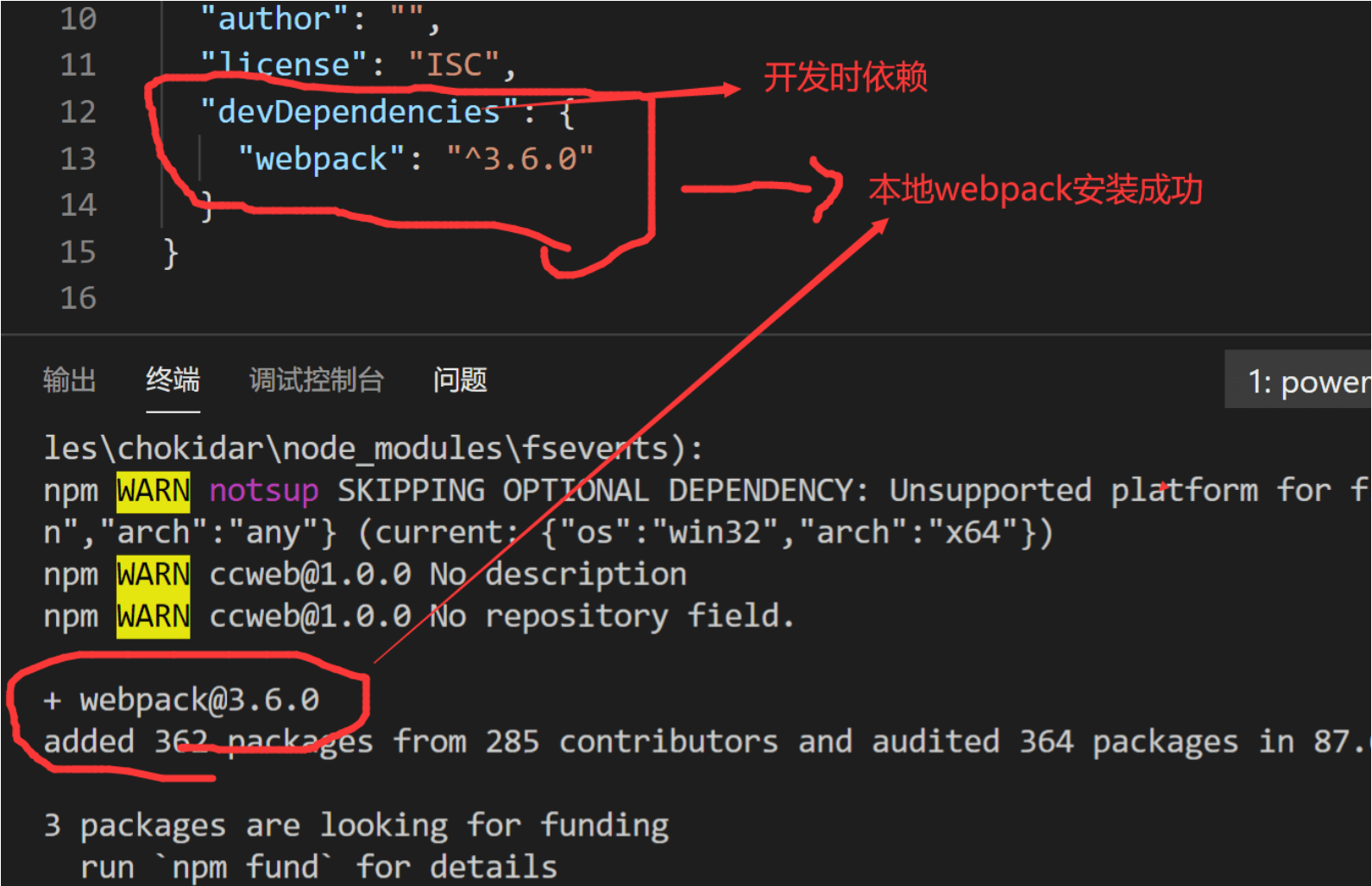
本地与项目相匹配
开发时依赖 webpack(打包过程有用,之后无用)
运行时依赖
本地安装webpack:npm install webpack@3.6.0(版本号) —save-dev
只要在终端敲命令都是全局的webpack
命令映射webpack===>npm run build;定义脚本这个过程可以使用本地的webpack;在packagejson中的script中定义一个属性build(或者其他)属性值定义为webpack(或者其他,如果文件,名很长还需要在webpack后面指定它的名字),因此做一个映射。
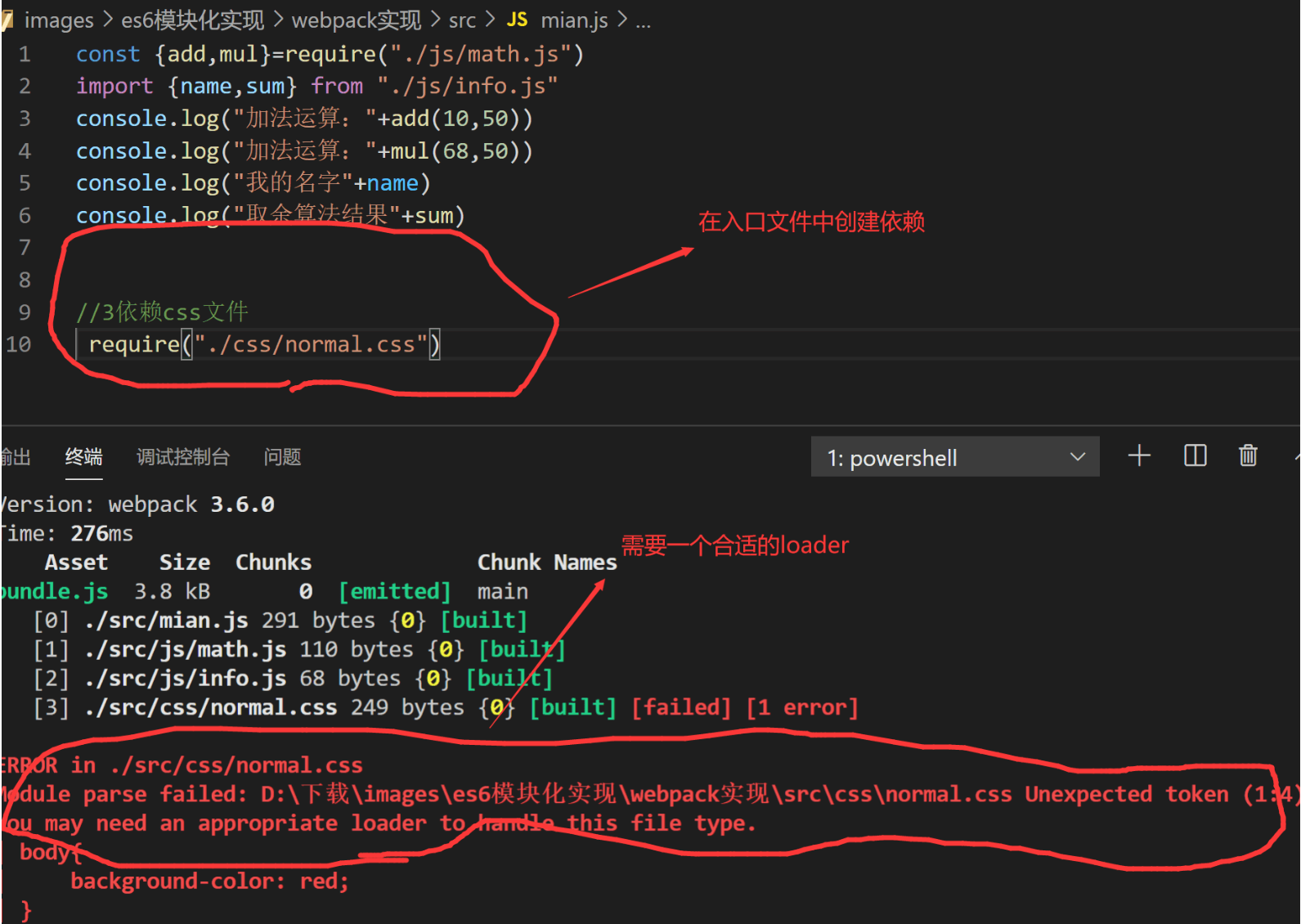
3.webpack配置css
通过loader转换webpack使其支持不同的文件类型
步骤一:通过npm安装loader
步骤二:在webpack.config.js中的module关键字下面进行配置
安装css依赖
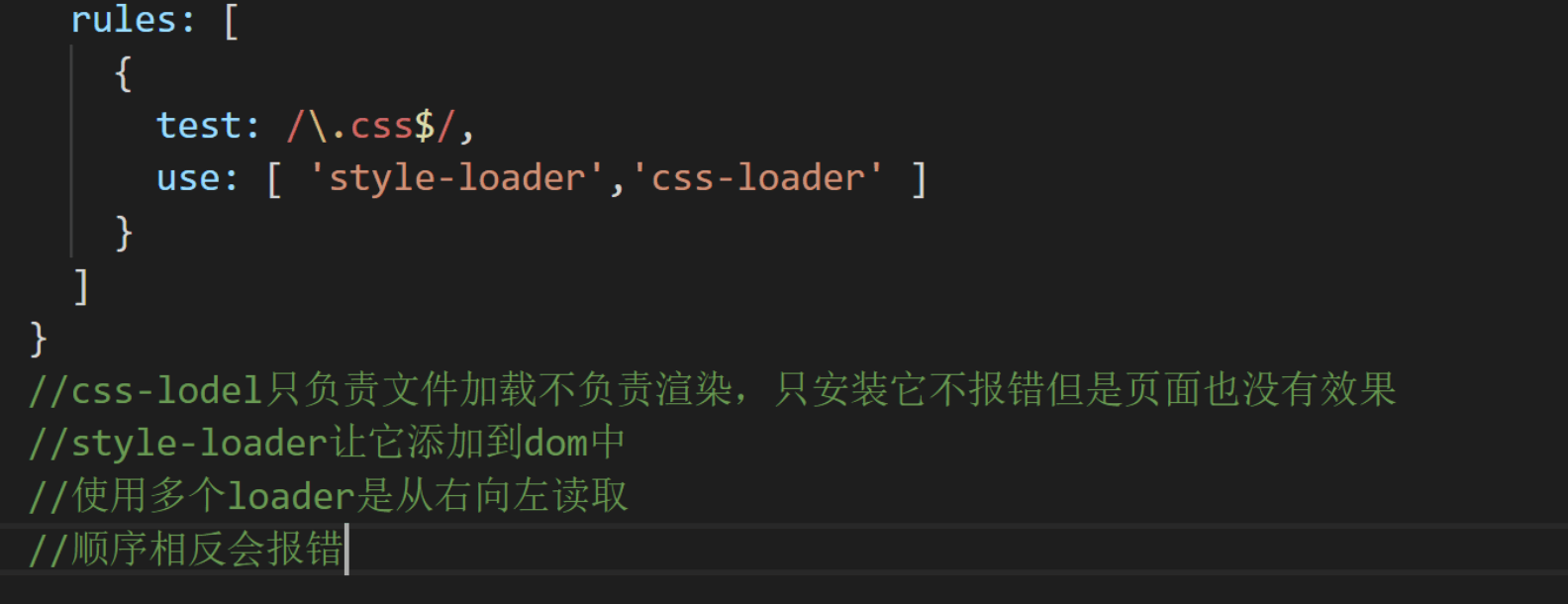
npm install --save-dev css-loader

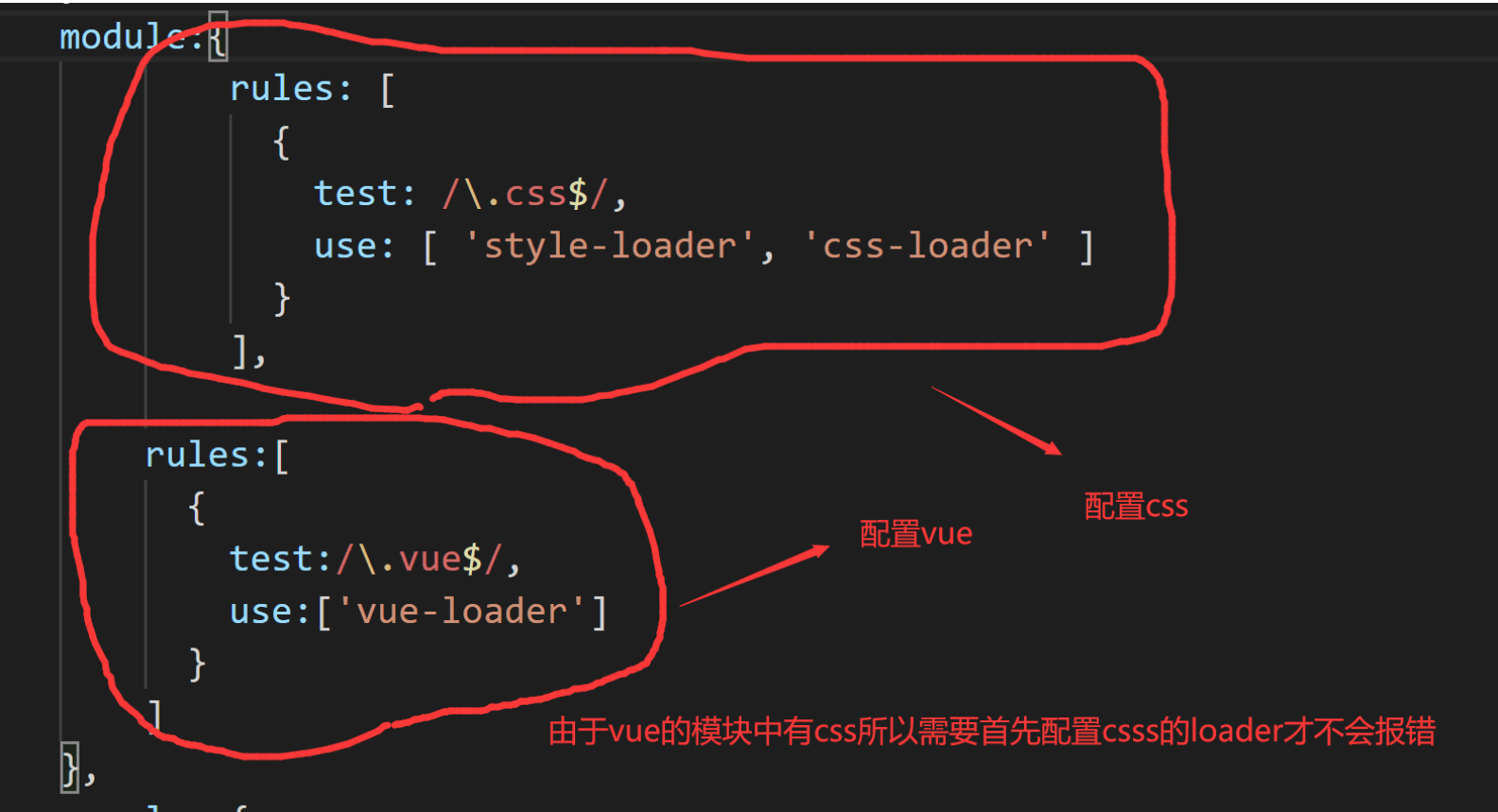
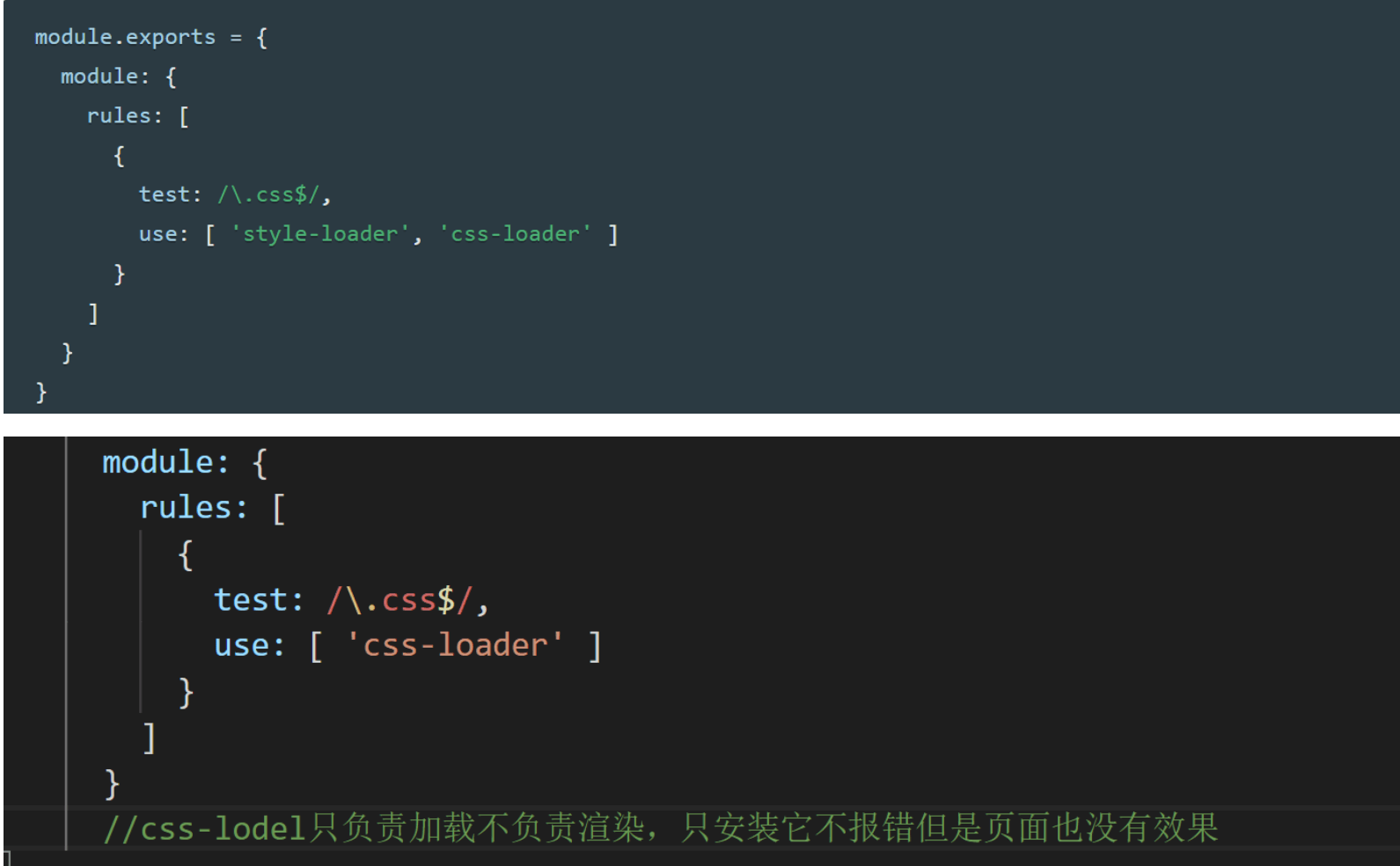
在webpack.config.js中的module.export中加入
css-lodel只负责加载不负责渲染,只安装它不报错但是页面也没有效果
安装style依赖
npm install style-loader --save-dev

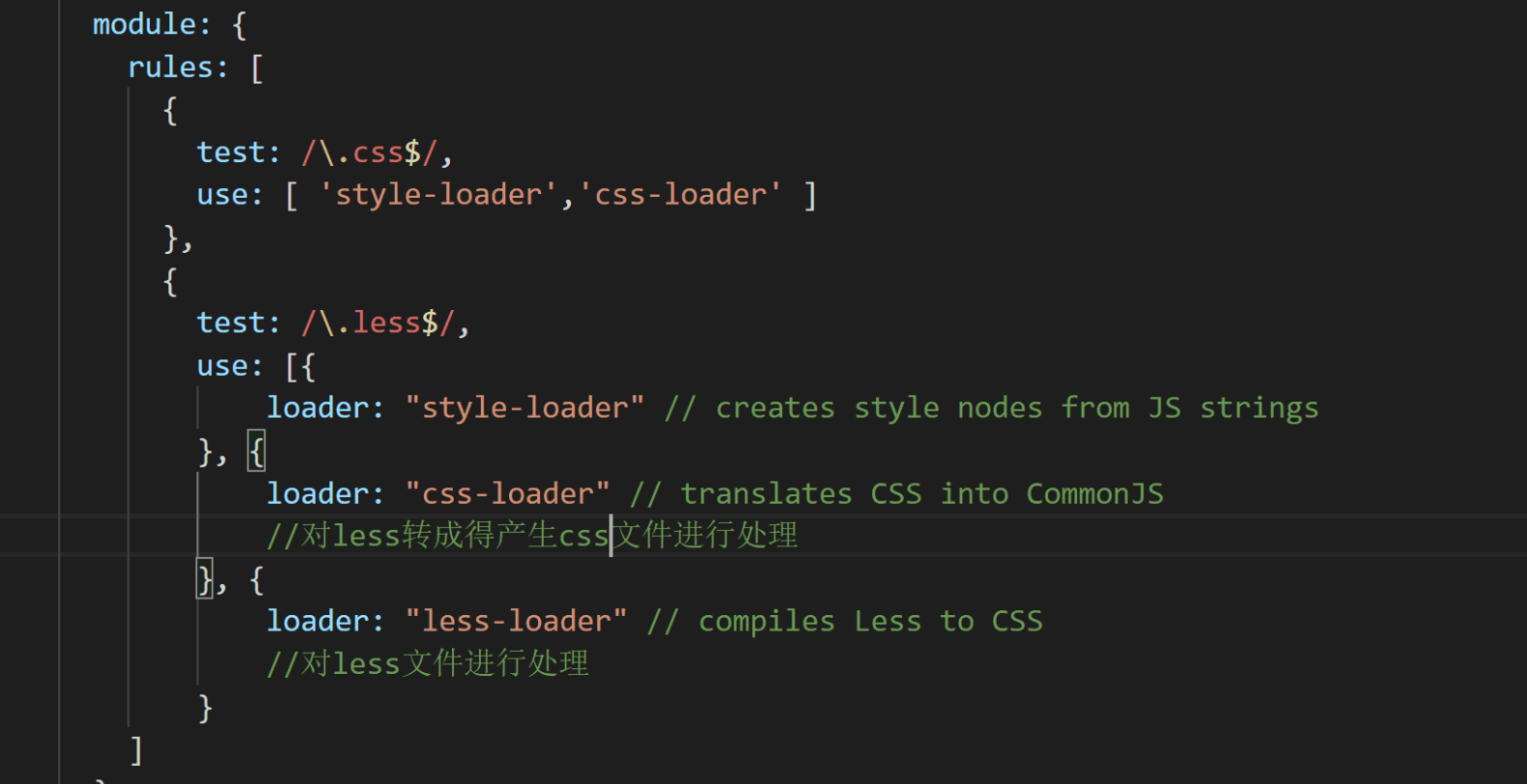
4.webpack配置less
装对应得包对less文件进行转化
npm install --save-dev less-loader less

5.weakpack配置Vue
1.前提是先配置webpack,写一个webpack.config.js文件,在安装vue,输入命令
npm install vue --save
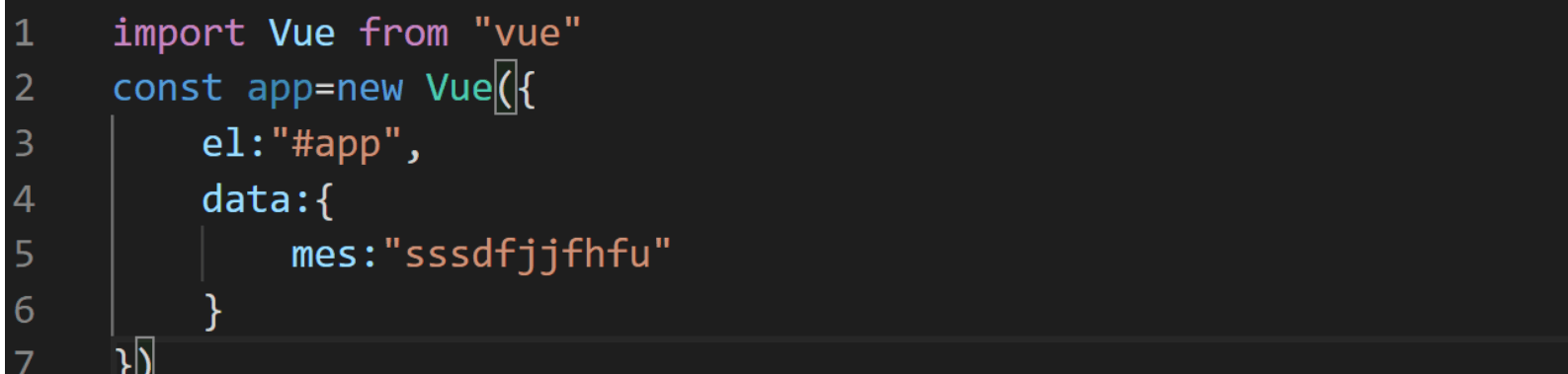
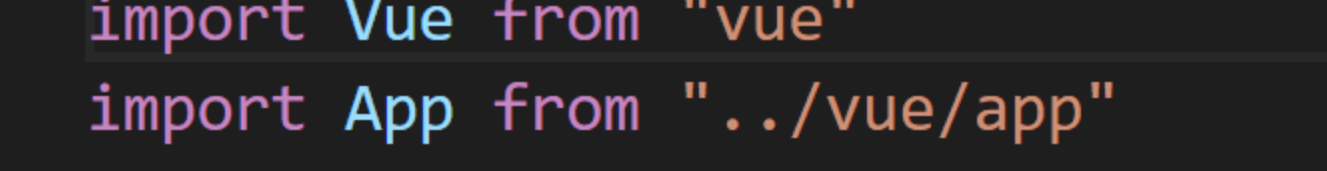
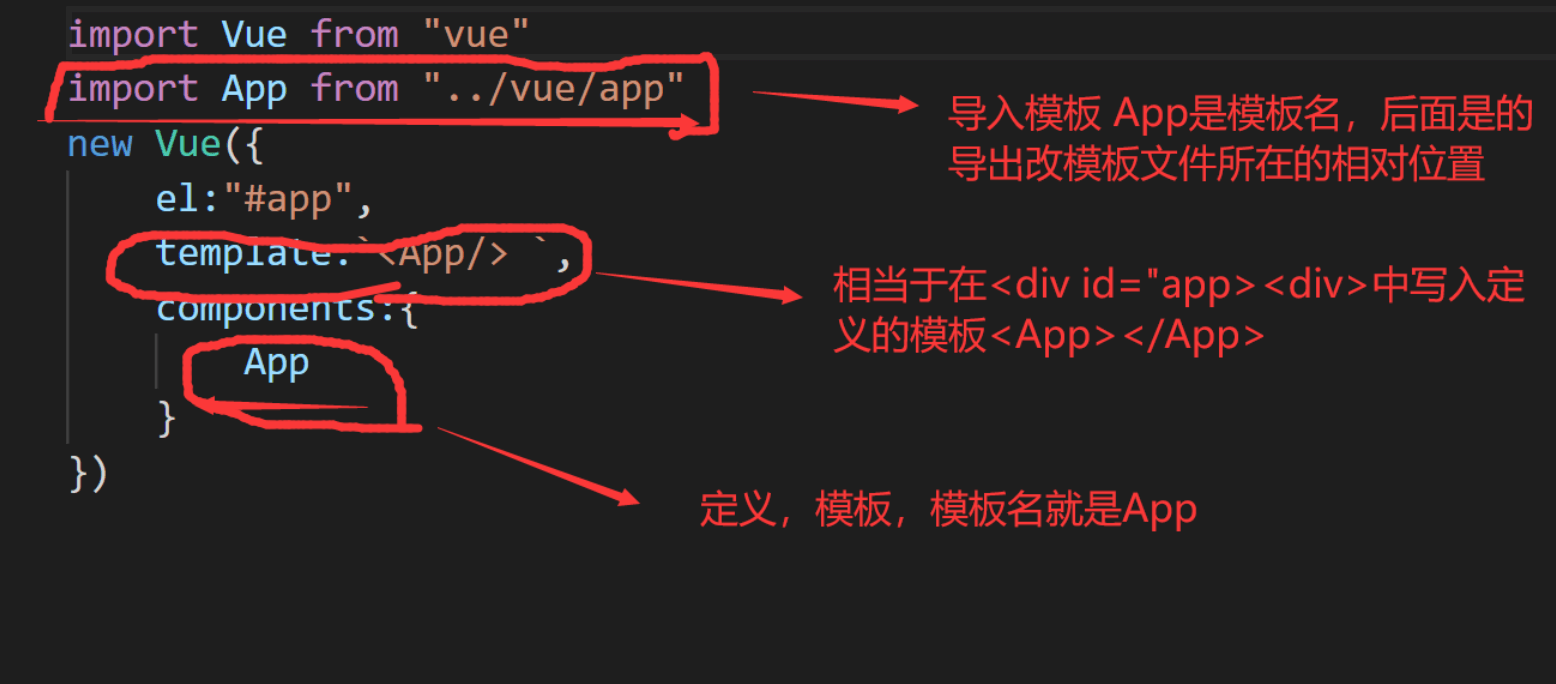
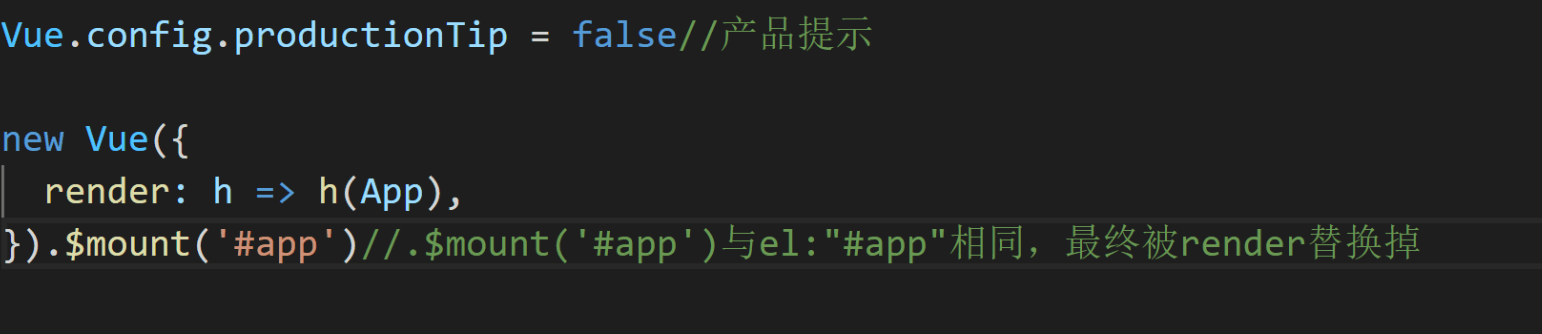
2.在入口js文件中导入vue
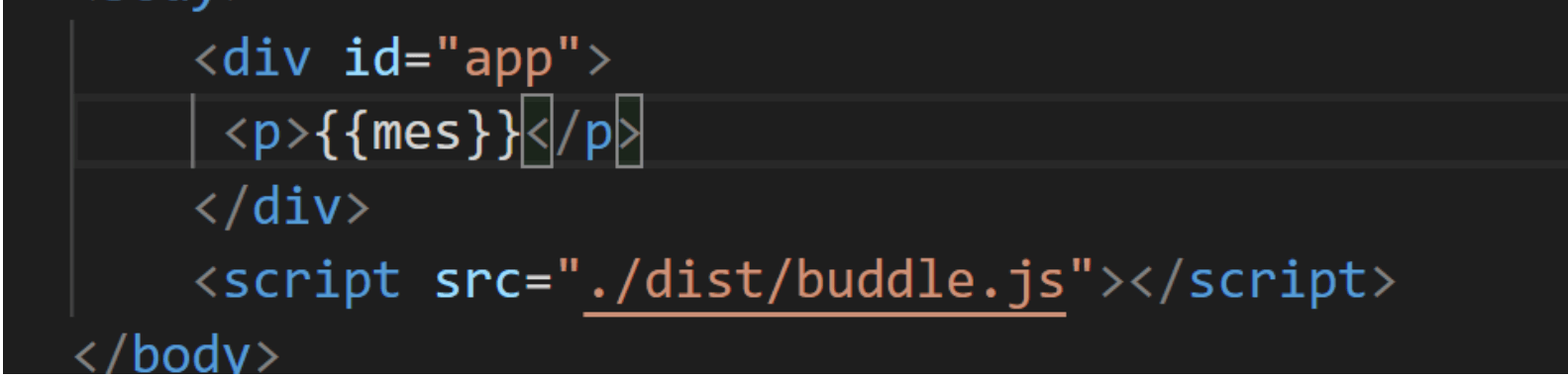
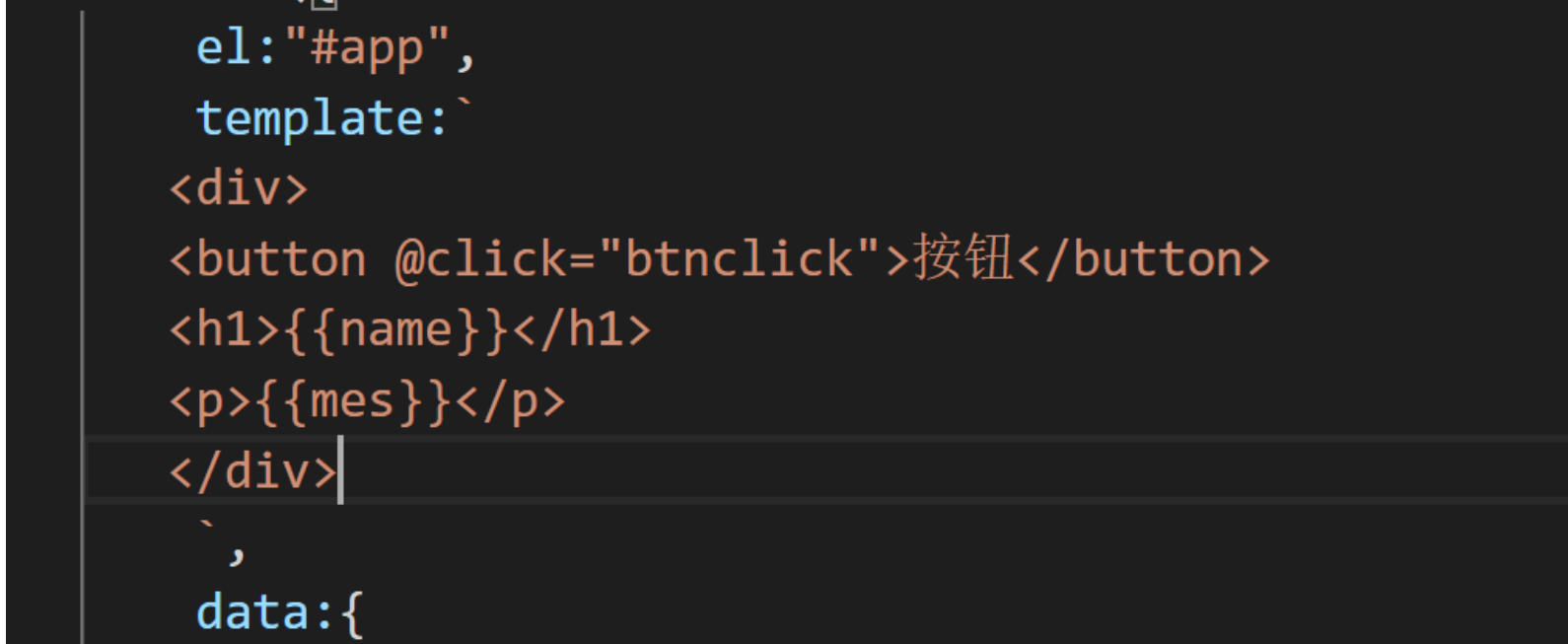
3.在html文件中写入vue的模块
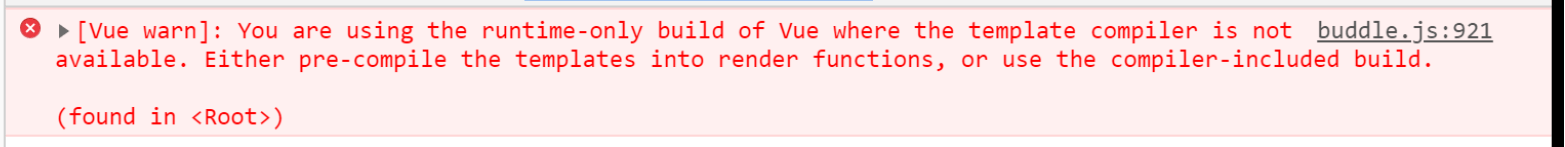
4.(1).runtime-only 代码中不可以有任何模块(2).runtime-compiler代码中,可以有template,因为有compiler可以用来编译template
会默认以runtime-only的方式去编译,因为vue自身是一个模块,因此直接设置会报错。
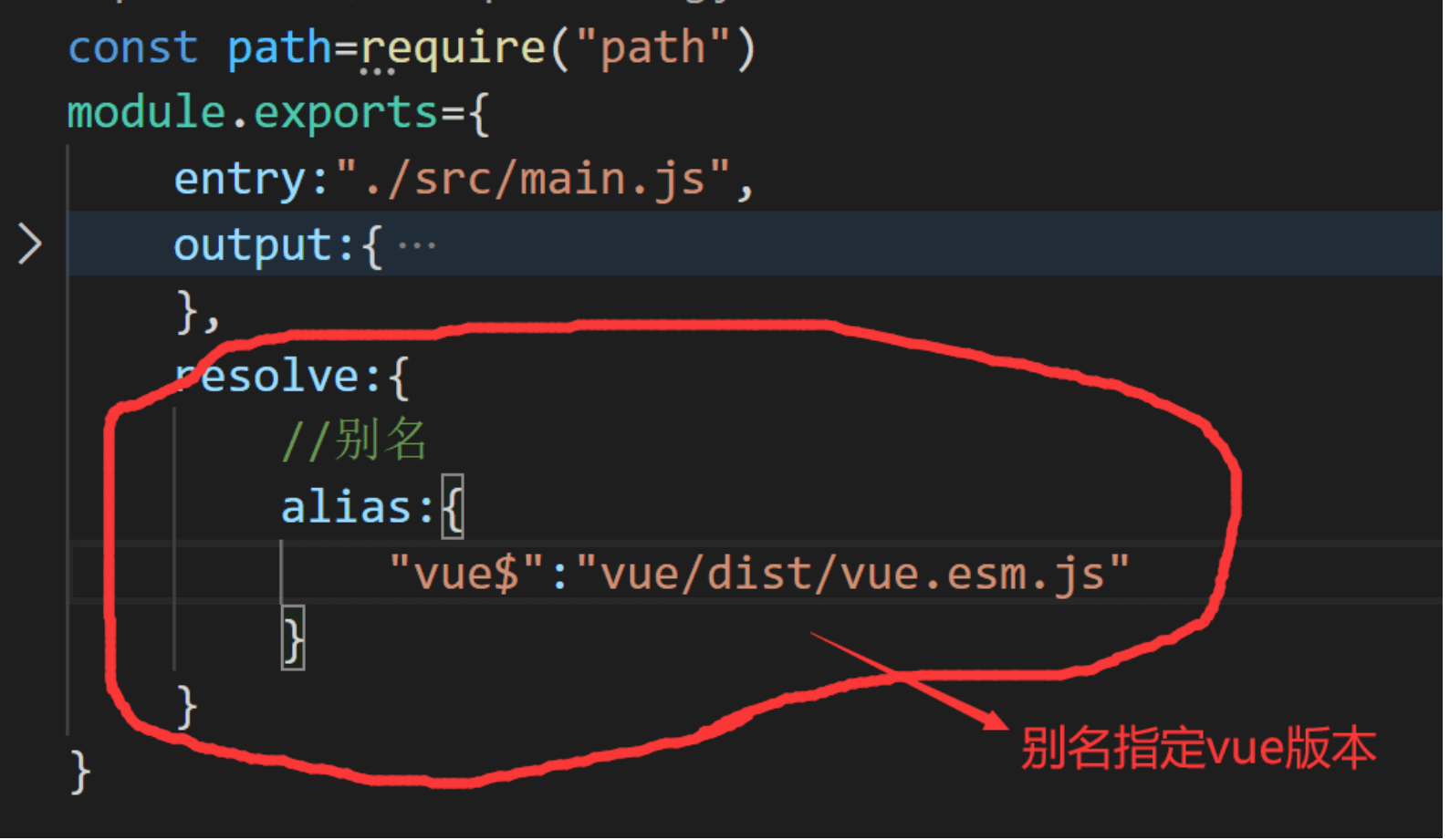
5.需要指定它的配置,通过在webpack.config.js中去配置一个resolve属性,通过vue别名找到对应的vue版本
6.可以将

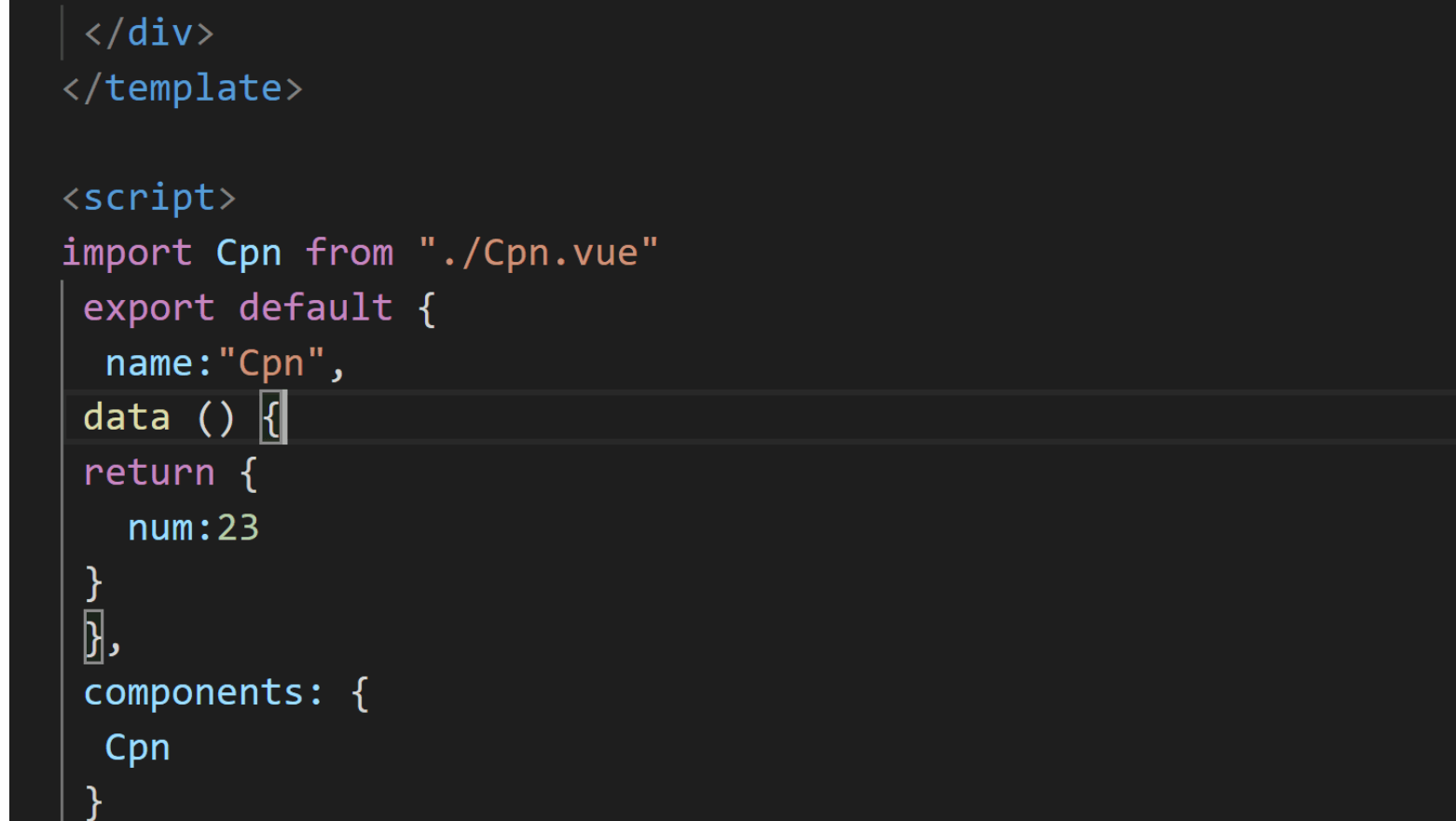
7.可以将所有关于app组件封装到一个文件中,用export default默认导出,import from导入


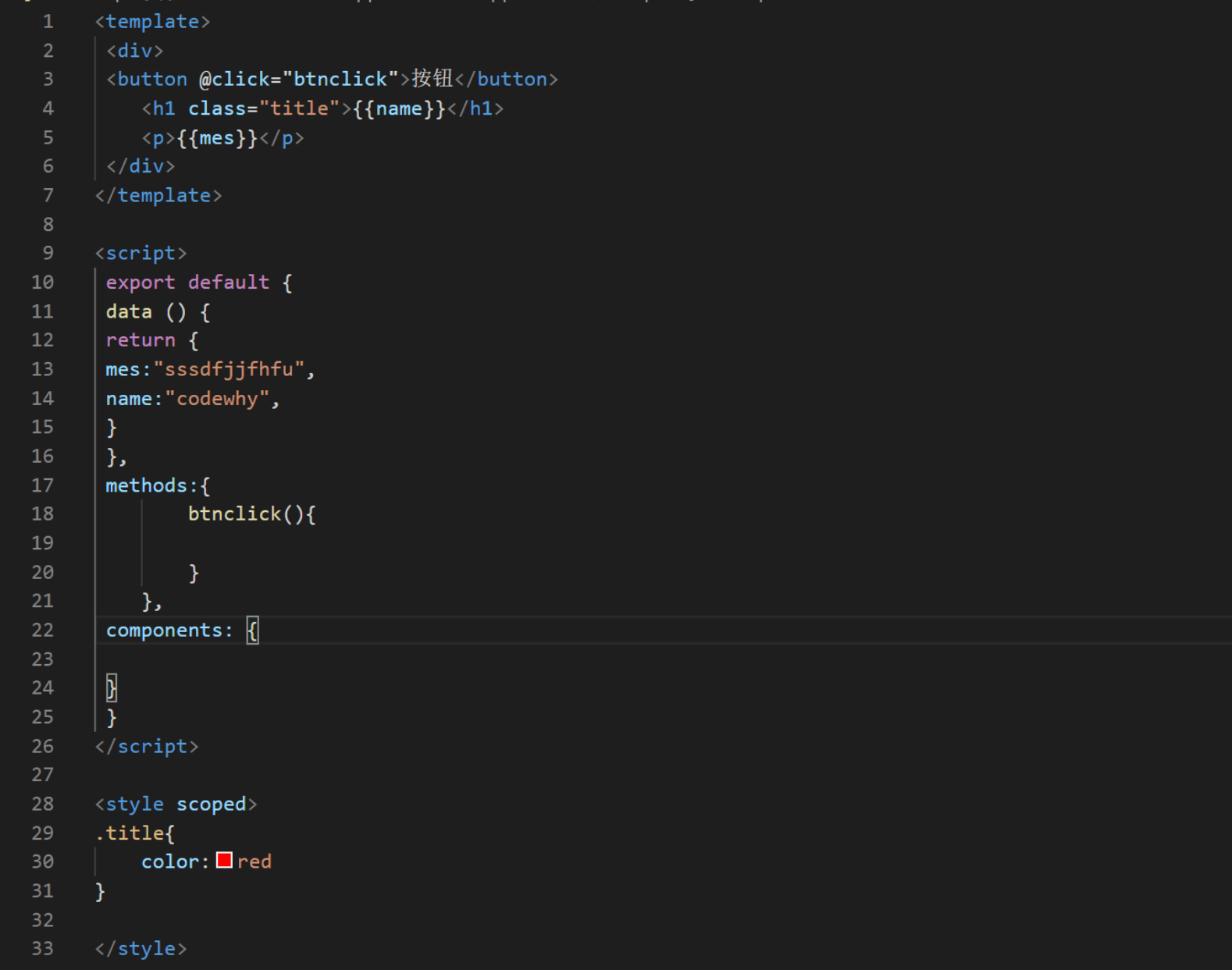
6抽离组件
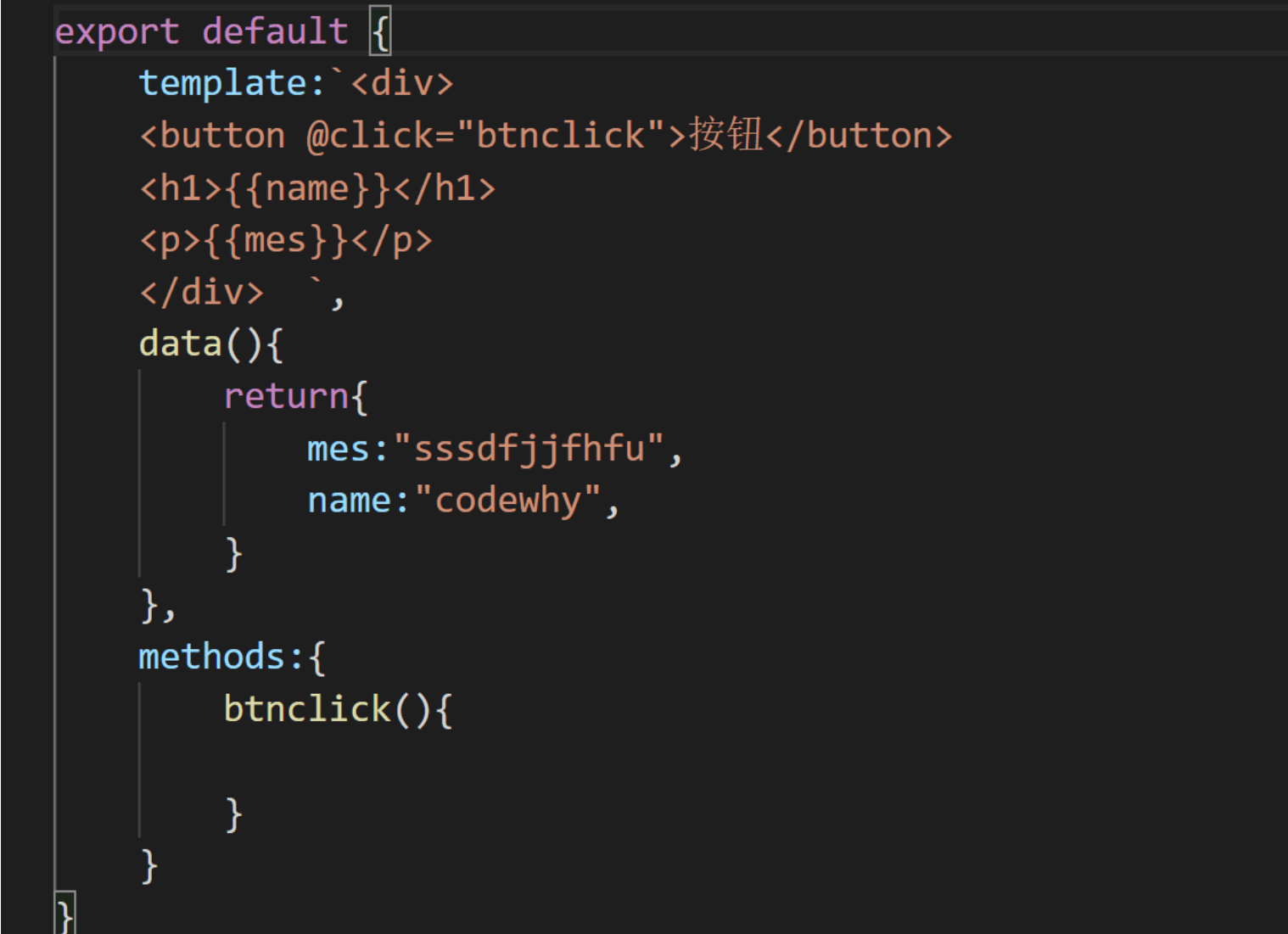
将原本比较复杂的exportdefault中的对象抽离出去
上述条件无法使vue文件运行,需要配置vue的loade
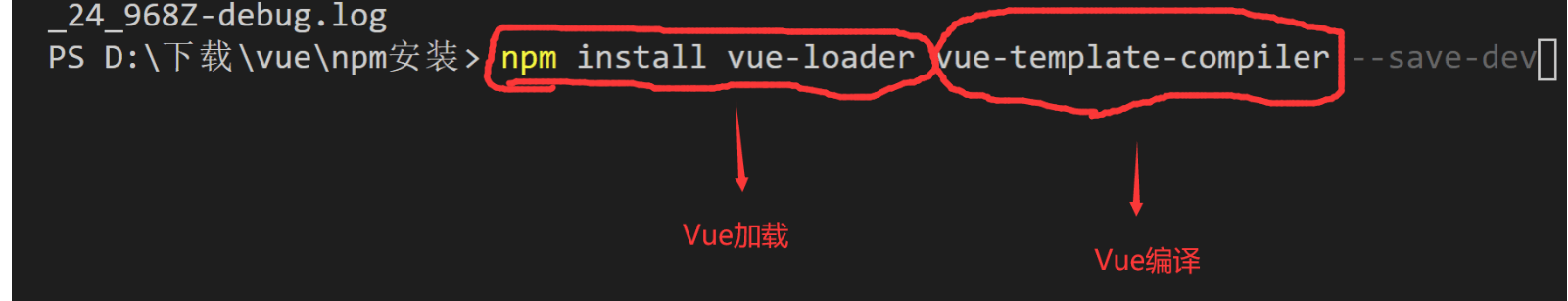
7配置vue的loade
1.安装
输入命令:
npm install vue-loader vue-template-compiler --save-dev
vue loade的加载和编译
2.配置
8.vue cli(脚手架)
自动配置开发所需要的环境
脚手架3的全局安装
npm install -g @vue/cli
如果需要用到脚手架2则需要在脚手架3的基础上安装一个模块
npm install @vue/cli-init -g
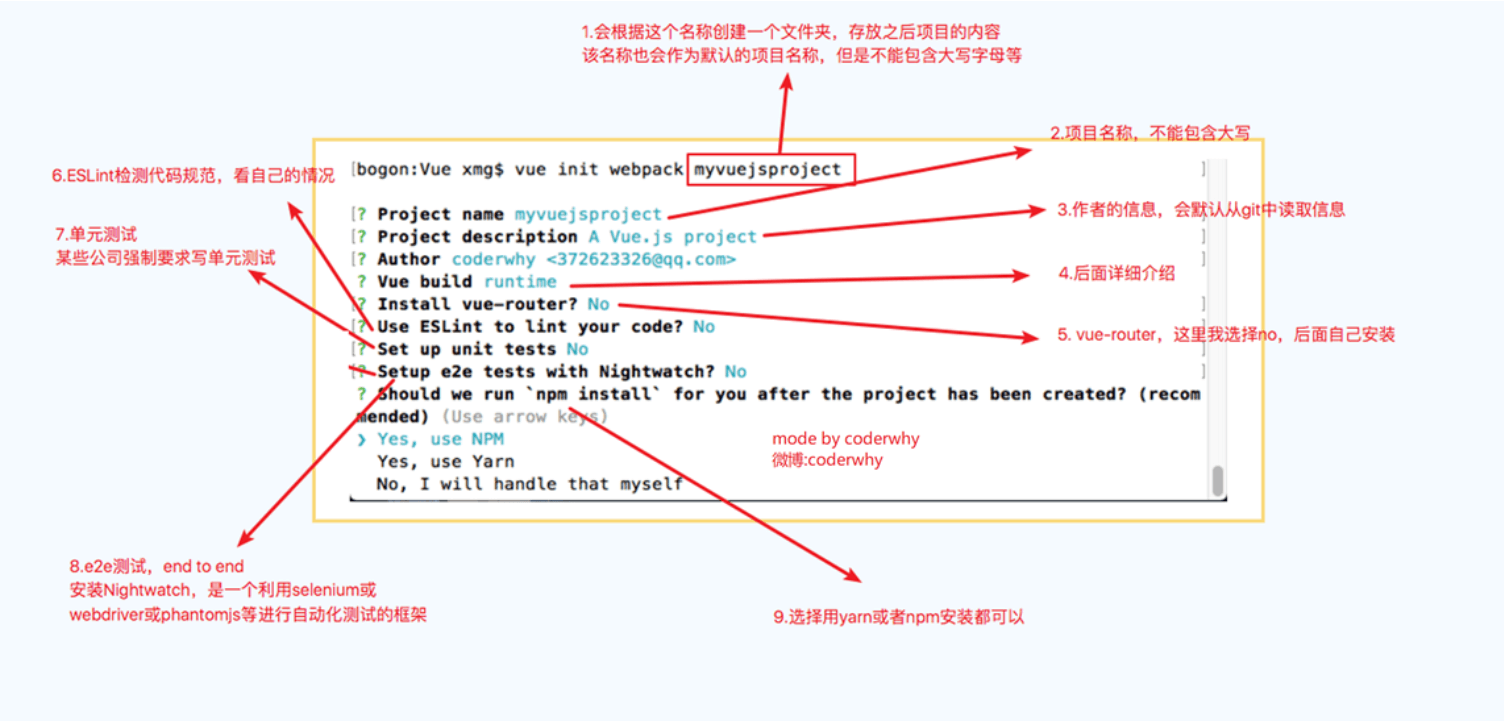
脚手架2初始化项目
vue init webpack my-project(项目名称)
脚手架3初始化项目
vue create my-project
1.脚手架2初始化项目
vue init webpack my-project(项目名称)
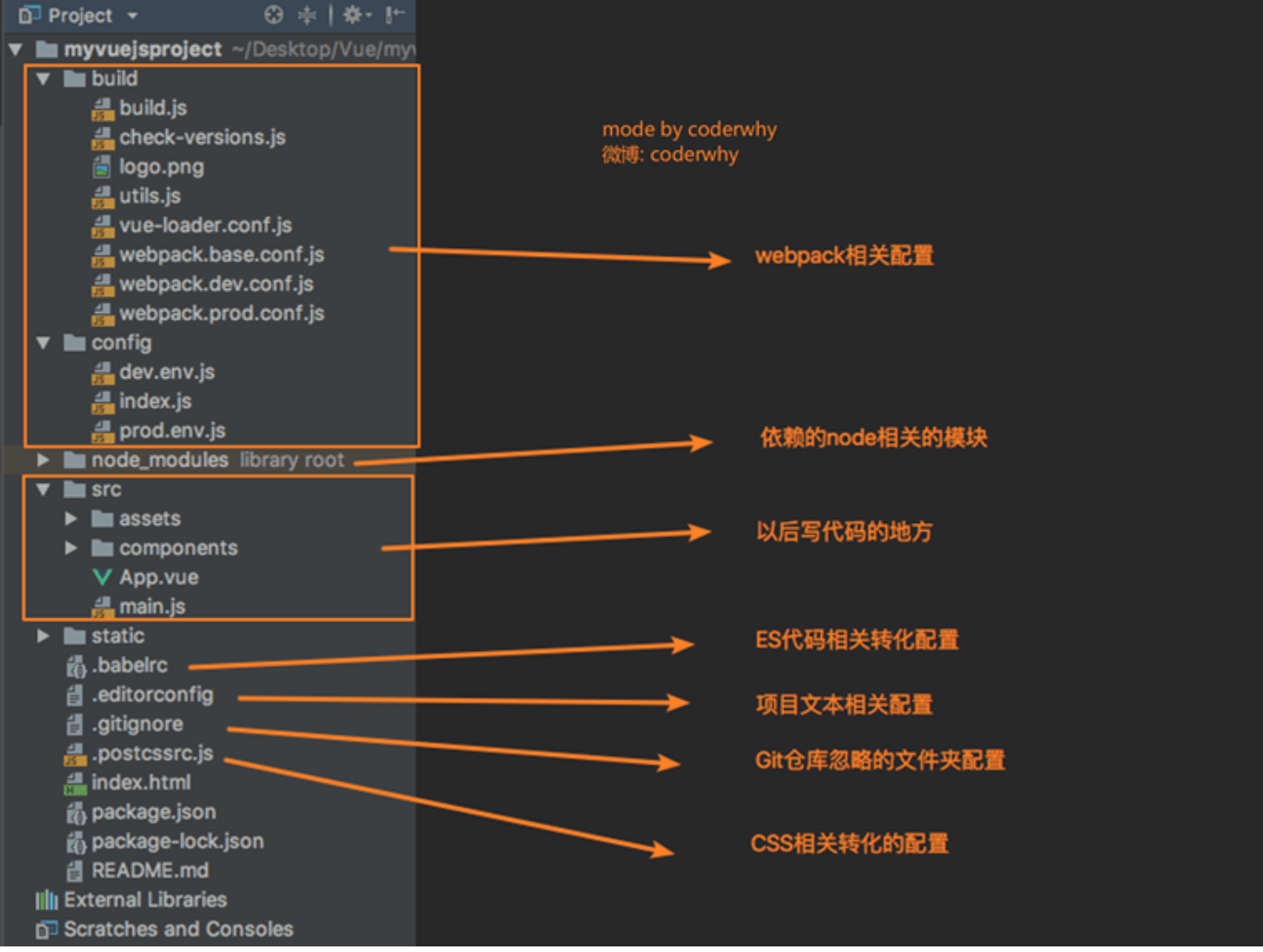
2.vue li2的目录结构

9vue的程序运行过程
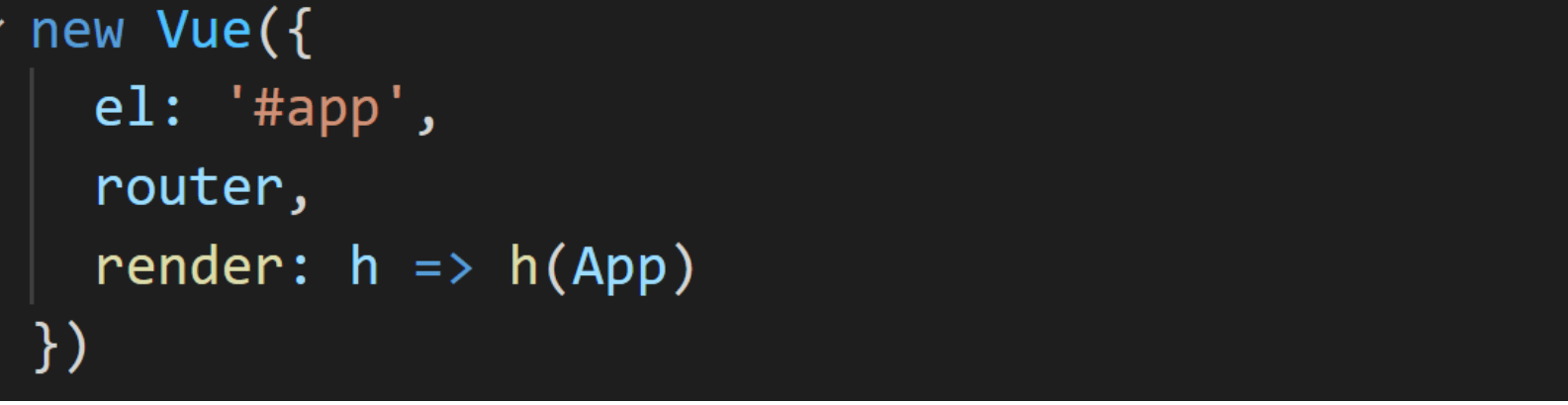
1.runtimeonly

render(functions)———->virtual dom(虚拟dom)———>ui,性能更高,代码更少
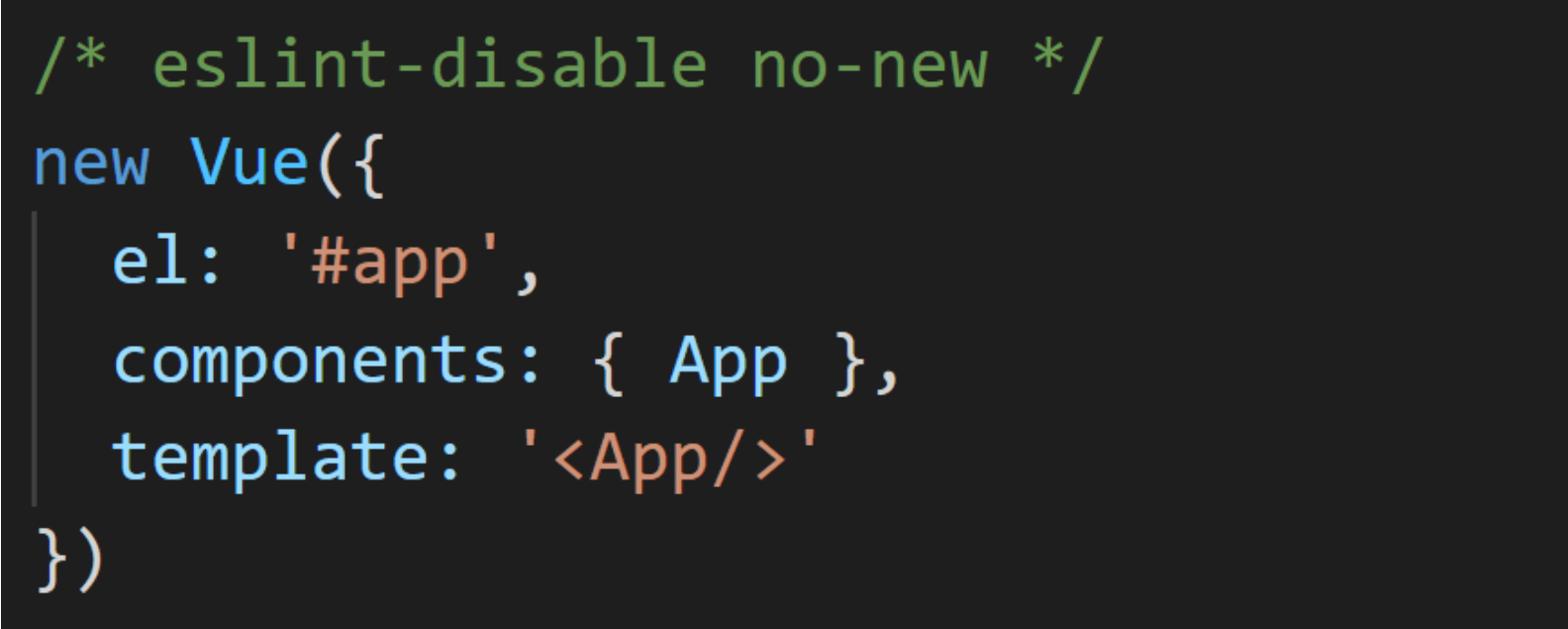
2.runtimecompiler

template————>解析成ast(抽象语法树)———>render(functions)———->virtual dom(虚拟dom)———>ui
由于runtimecompiler比runtimeonly多了template解析ast和编译成render函数,所以也多了6kb内存
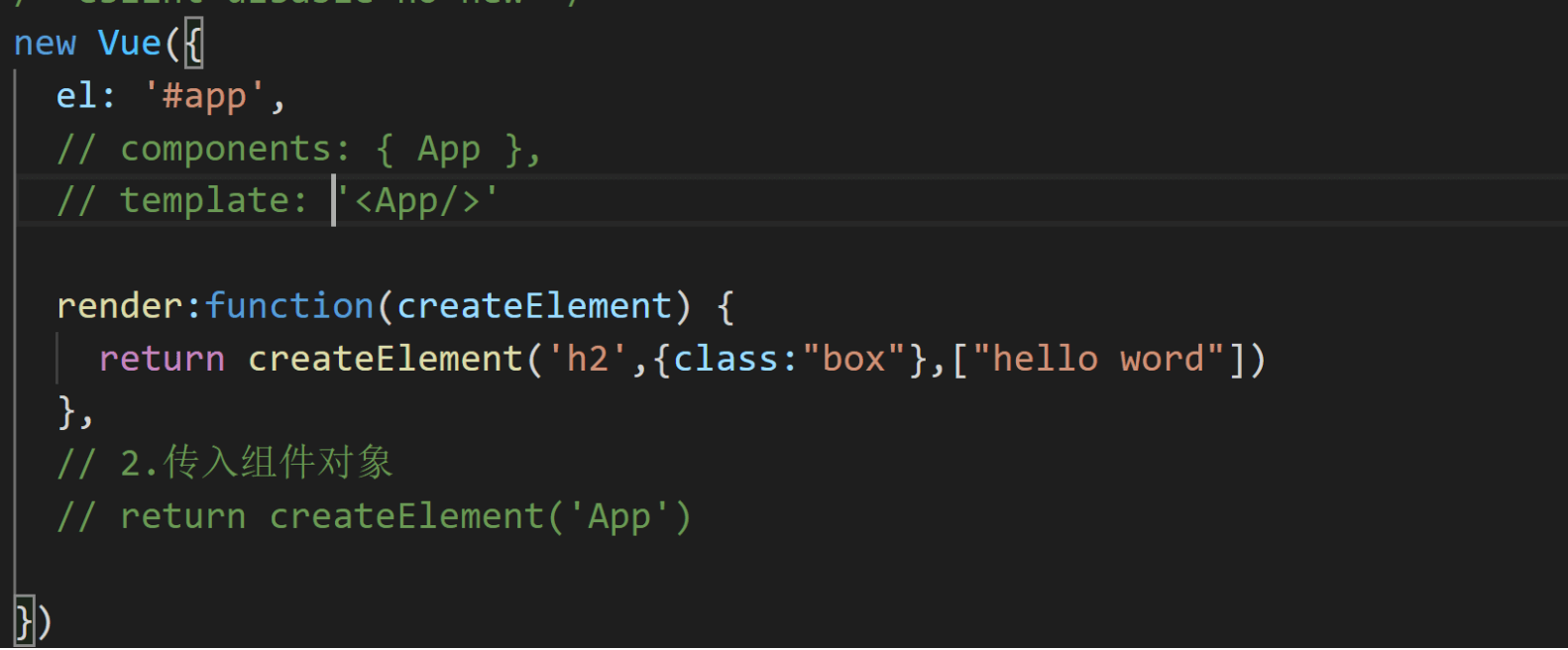
3.render函数

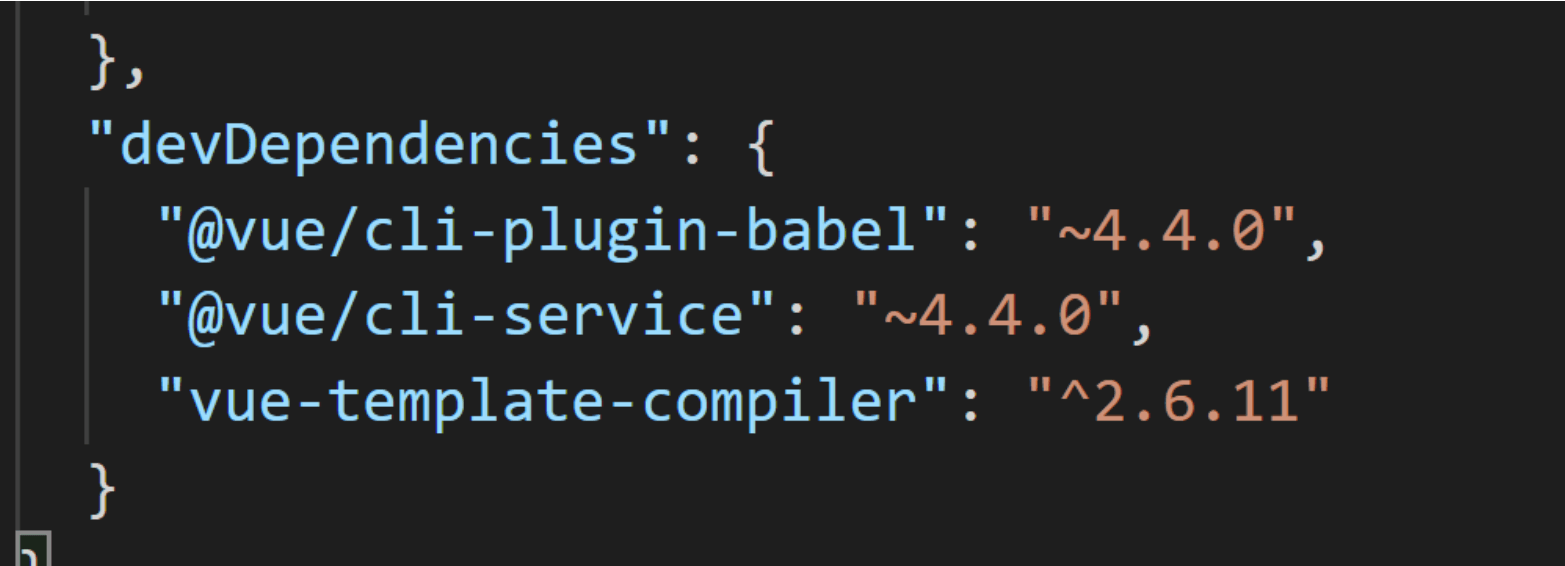
10.vuecli3

“@vue/cli-service”: “~4.4.0”,把包隐藏了
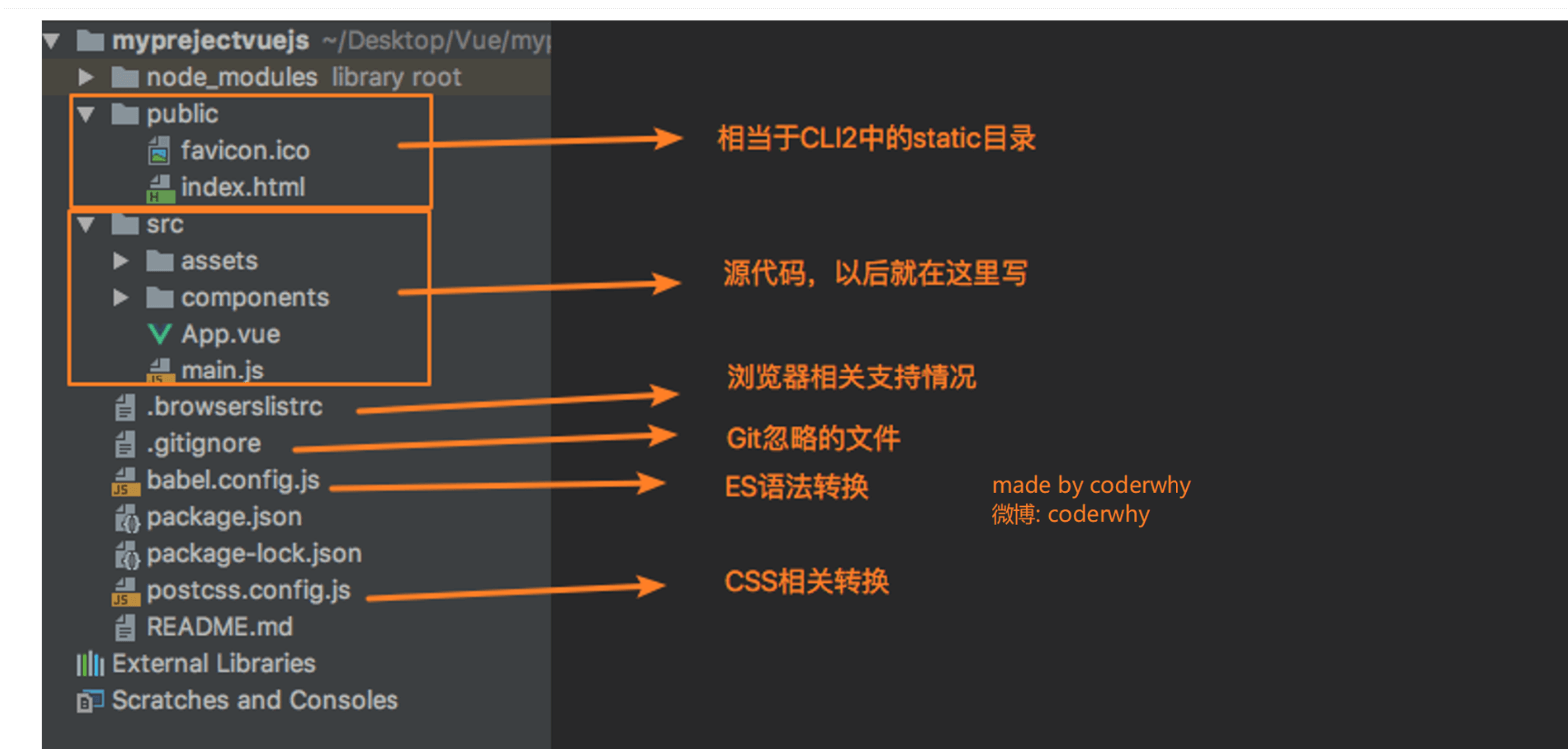
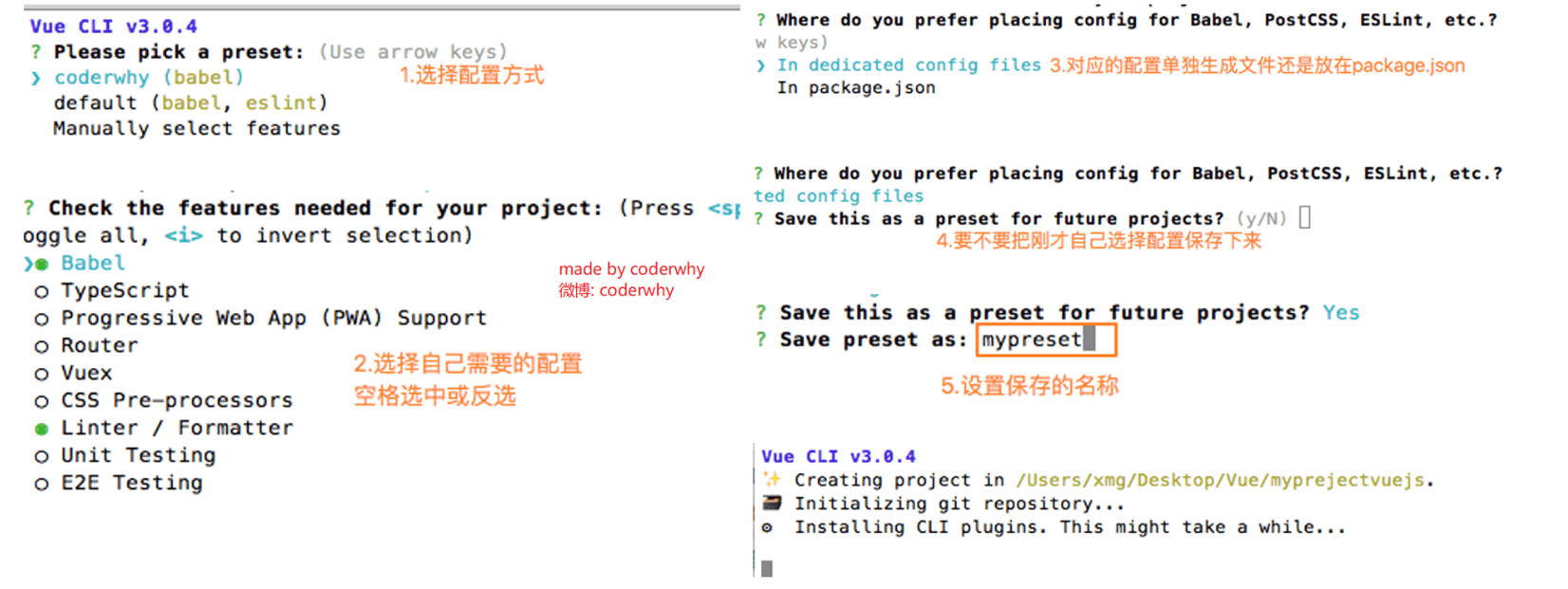
1.脚手架3目录结构
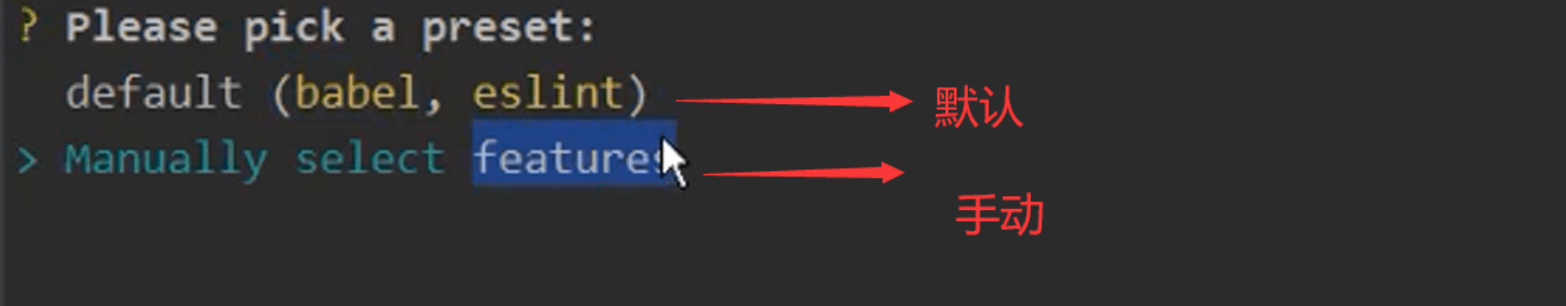
初始化脚手架3:
vue create my-project
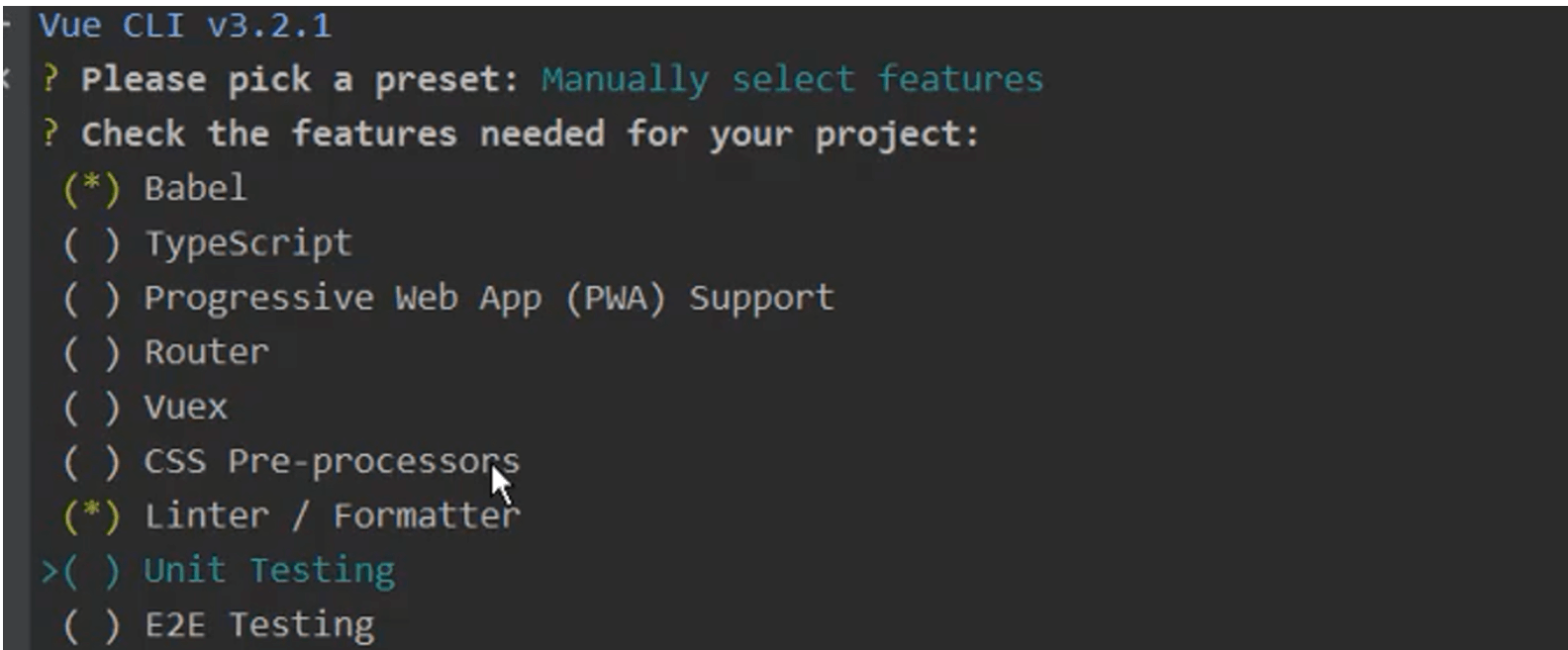
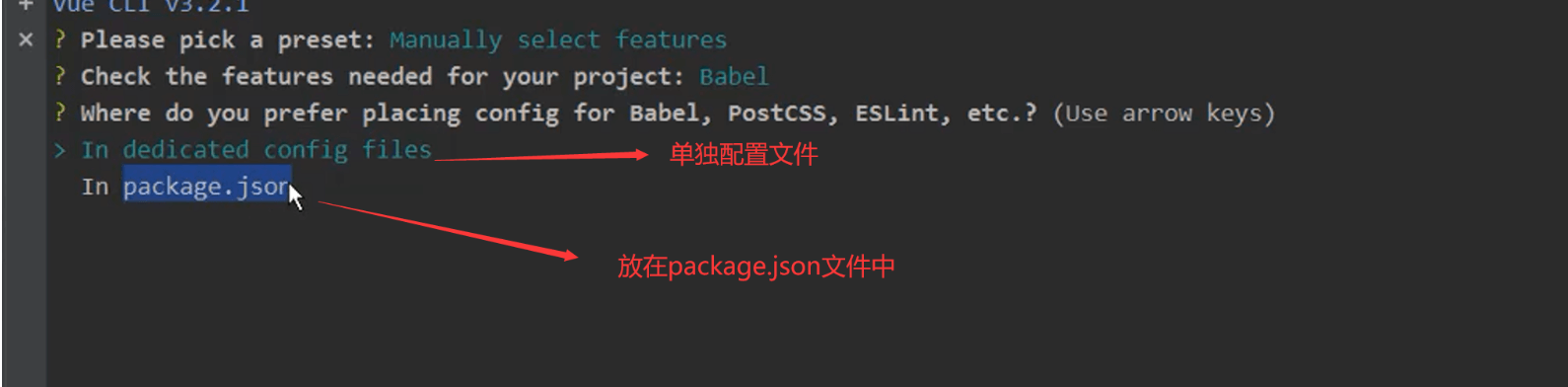
配置脚手架3




项目文件
npm run serve
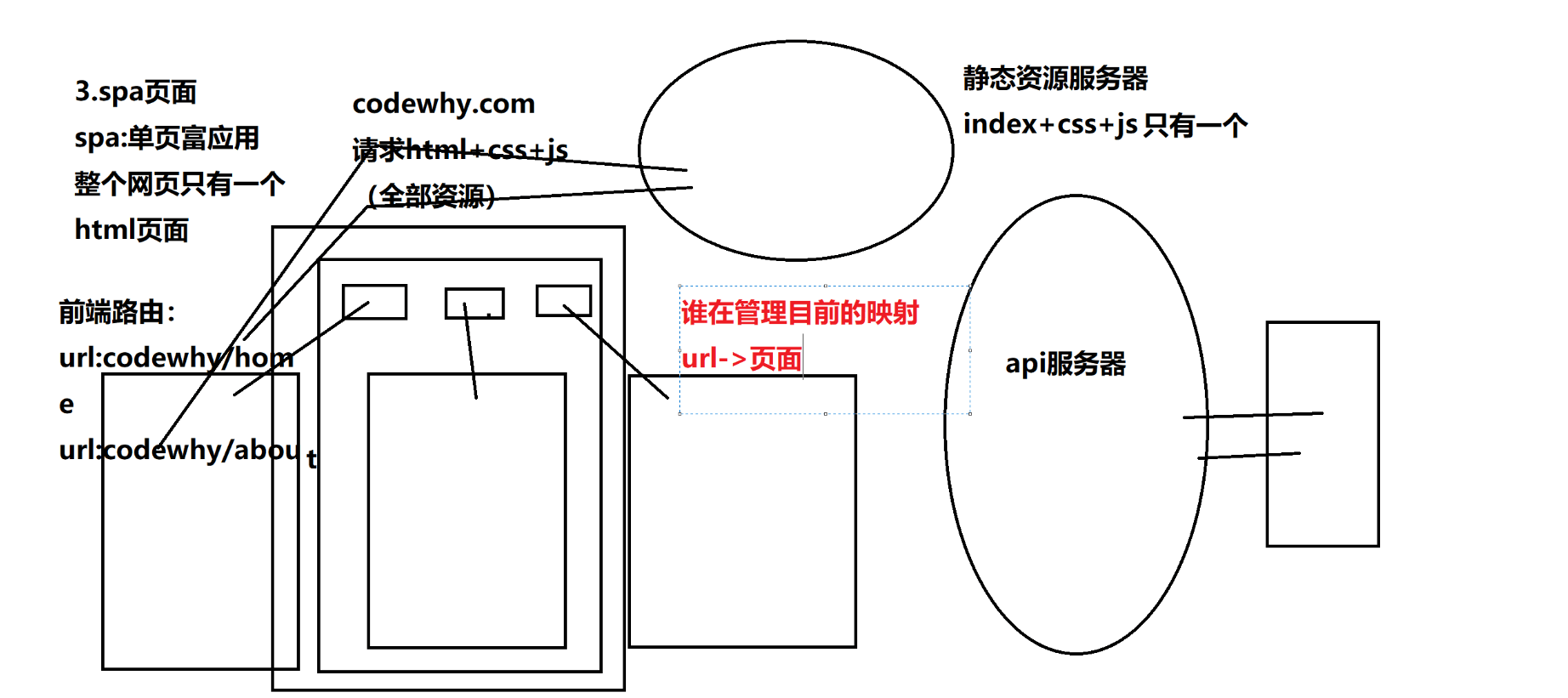
3vue路由router
路由提供两种机制:路由和转送
路由是决定数据包从来源到目的地的路径
传送将输入端的数据转移到合适的输出端。
路由映射,每台电脑都有一个mac地址(唯一的),把内网Ip和mac地址一一对应。
信息通过网络将信息通过公网Ip发出,到路由器。路由器需要对收集到的信息再一次转发。
路由映射表:决定数据包指向
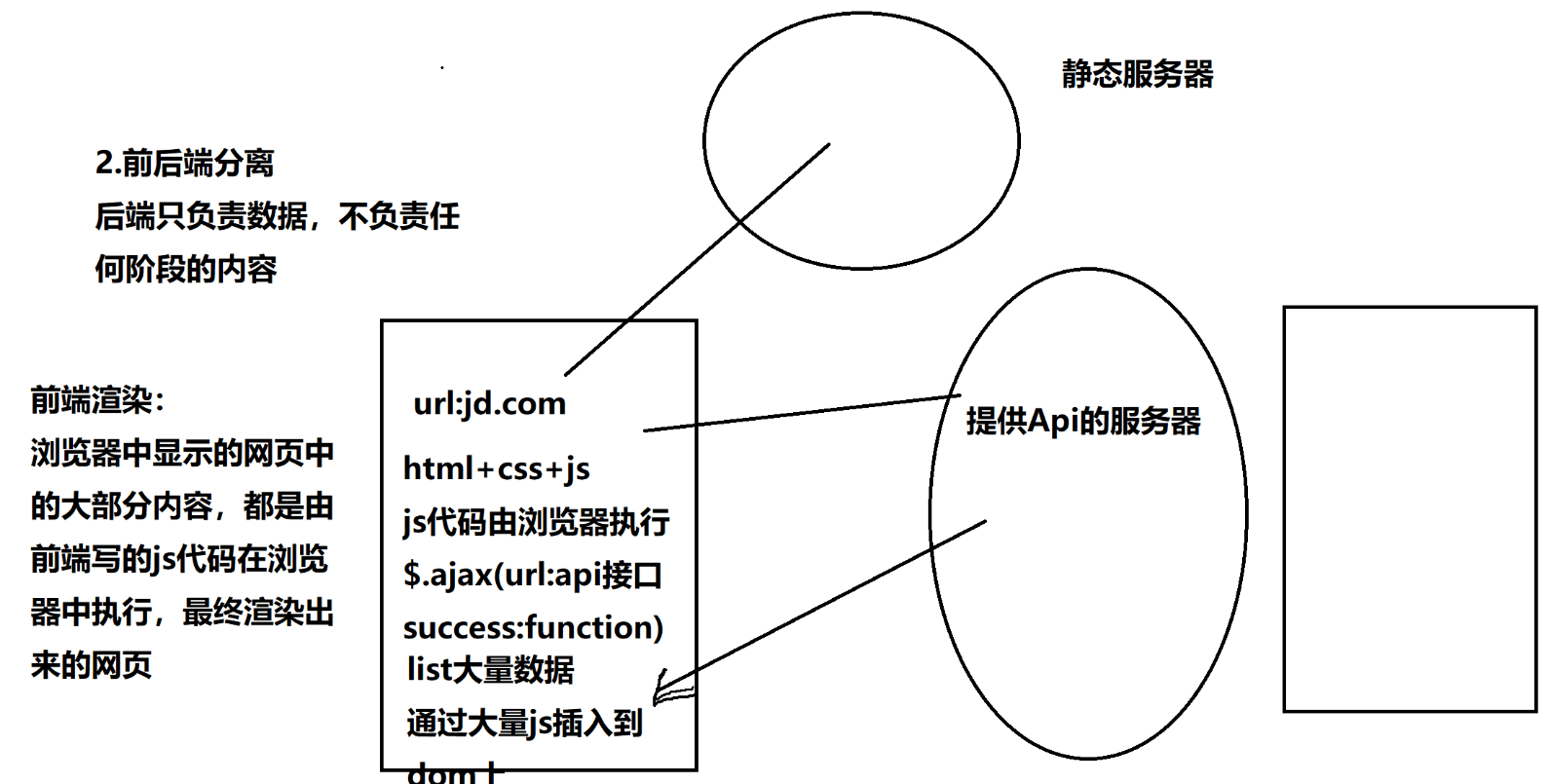
1.前端渲染,后端渲染
1.后端渲染
jsp/php/c#
jsp:Java写让浏览器展示
html+css+js
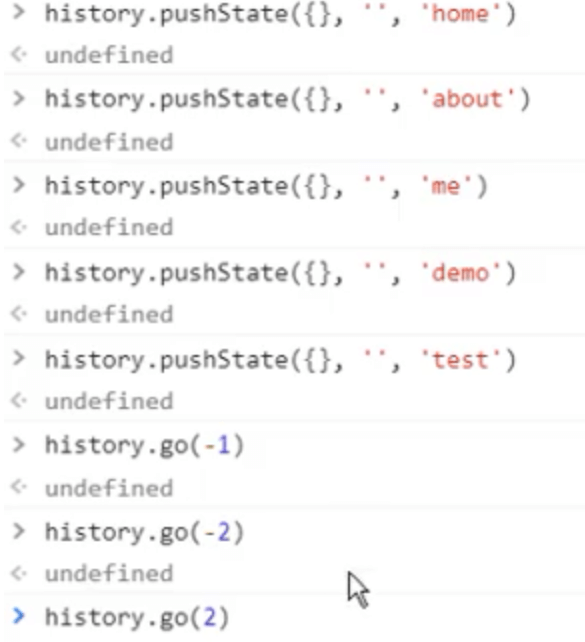
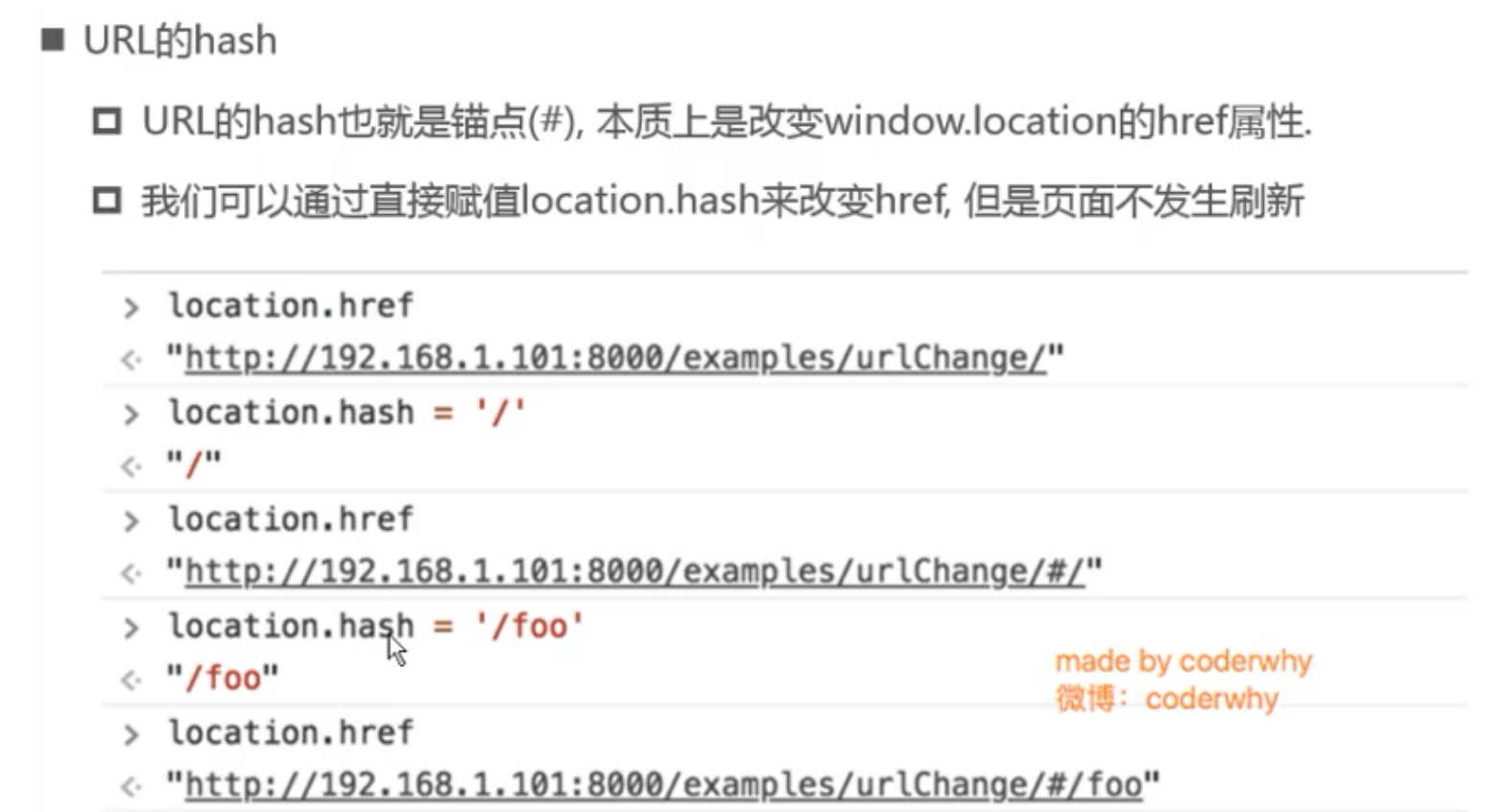
2.url的hash与HTML5的history
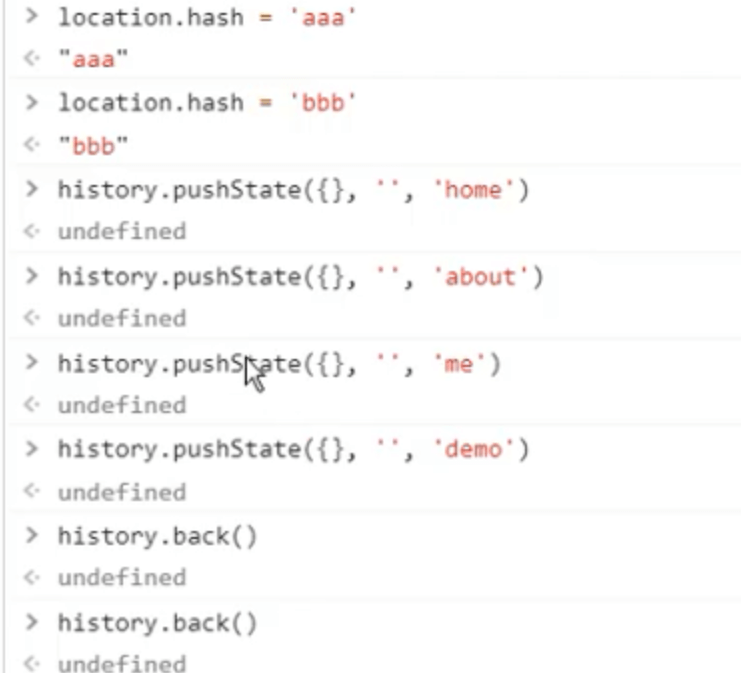
1.利用location.hash改变

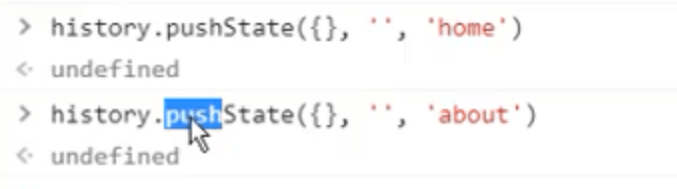
2.HTML5的history
history.pushState()
返回,入栈
history.back()
返回,出栈
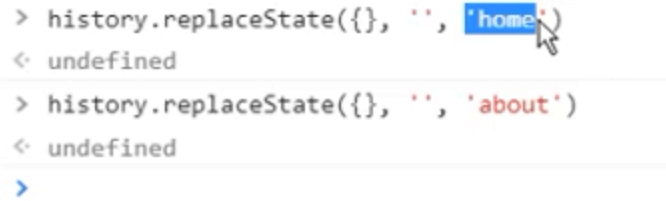
hostory.replaceState()
无法返回
go()
hostory.go(-1)=hostory.back()