1.Mustache语法
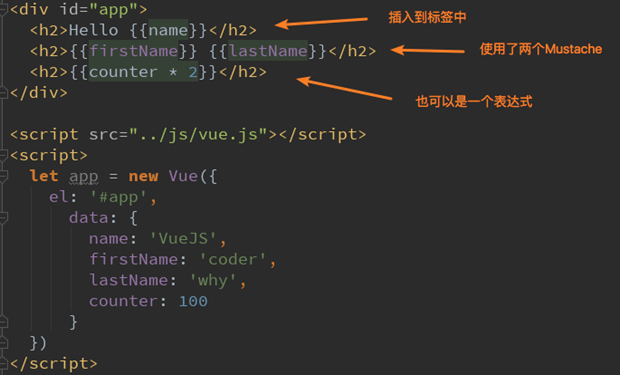
我们已经学习过了,可以通过Mustache语法(也就是双大括号)。 Mustache: 胡子/胡须.
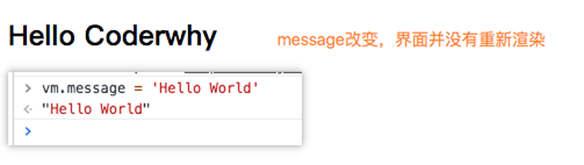
2.v-once
但是,在某些情况下,我们可能不希望界面随意的跟随改变
这个时候,我们就可以使用一个Vue的指令
nv-once:
该指令后面不需要跟任何表达式(比如之前的v-for后面是由跟表达式的)
p该指令表示元素和组件(组件后面才会学习)只渲染一次,不会随着数据的改变而改变。

3.v-html
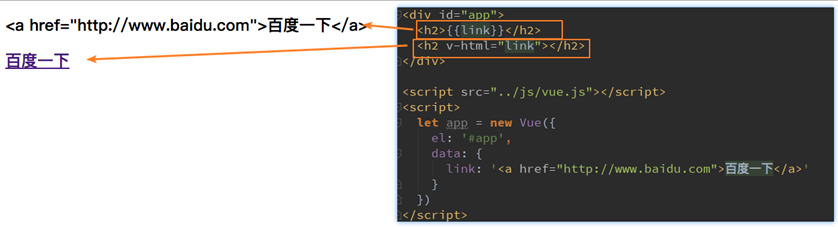
某些情况下,我们从服务器请求到的数据本身就是一个HTML代码
如果我们直接通过{{}}来输出,会将HTML代码也一起输出。
但是我们可能希望的是按照HTML格式进行解析,并且显示对应的内容。
如果我们希望解析出HTML展示
可以使用v-html指令
Ø该指令后面往往会跟上一个string类型 Ø会将string的html解析出来并且进行渲染
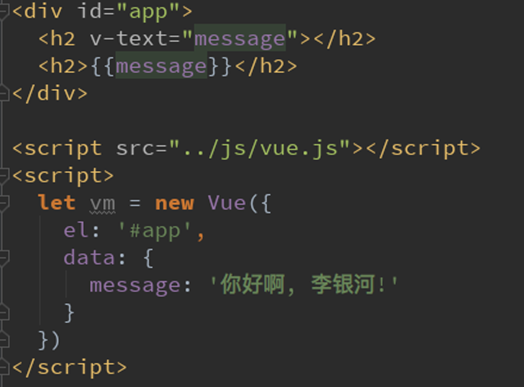
4.v-text
v-text作用和Mustache比较相似:都是用于将数据显示在界面中
v-text通常情况下,接受一个string类型

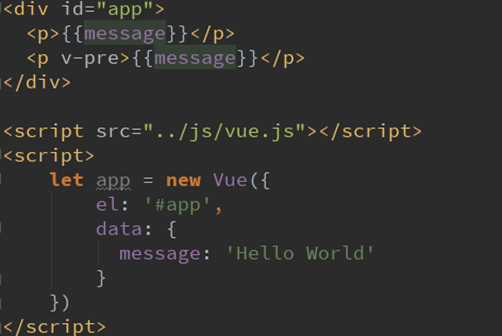
5.v-pre
v-pre用于跳过这个元素和它子元素的编译过程,用于显示原本的Mustache语法。
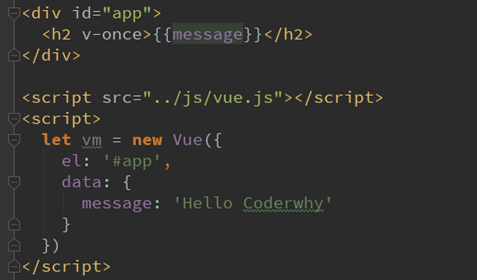
比如下面的代码:
第一个h2元素中的内容会被编译解析出来对应的内容
第二个h2元素中会直接显示{{message}}

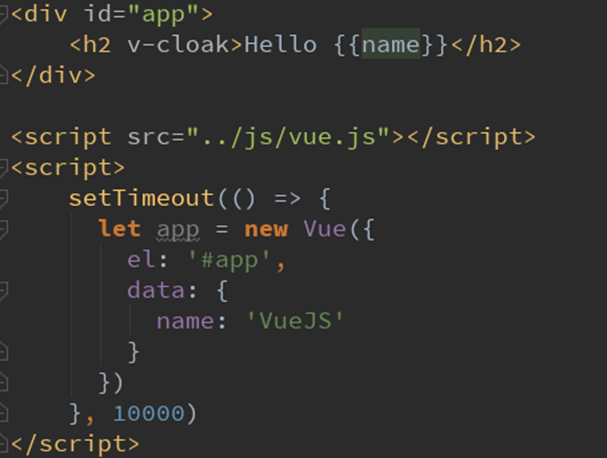
6.v-cloak
在某些情况下,我们浏览器可能会直接显然出未编译的Mustache标签,可以解决插值闪烁问题。

以上两个要配合使用
7.v-bind
1.v-bind介绍
前面我们学习的指令主要作用是将值插入到我们模板的内容当中。
但是,除了内容需要动态来决定外,某些属性我们也希望动态来绑定。
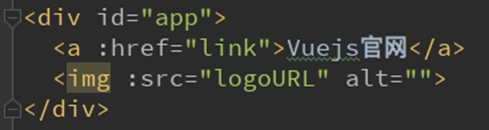
比如动态绑定a元素的href属性
比如动态绑定img元素的src属性
这个时候,我们可以使用v-bind指令:
p作用:动态绑定属性 p缩写:: p预期:any (with argument) | Object (without argument) p参数:attrOrProp (optional)
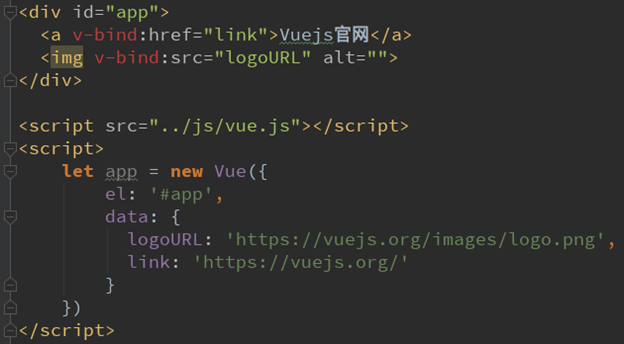
2.v-bind基础
v-bind用于绑定一个或多个属性值,或者向另一个组件传递props值(这个学到组件时再介绍)
在开发中,有哪些属性需要动态进行绑定呢?
还是有很多的,比如图片的链接src、网站的链接href、动态绑定一些类、样式等等
比如通过Vue实例中的data绑定元素的src和href,代码如下:

3.v-bind语法糖
v-bind有一个对应的语法糖,也就是简写方式
在开发中,我们通常会使用语法糖的形式,因为这样更加简洁。
简写方式如下:
4.v-bind绑定class
很多时候,我们希望动态的来切换class,比如:
当数据为某个状态时,字体显示红色。
当数据另一个状态时,字体显示黑色。
绑定class有两种方式:
对象语法 绑定方式:对象语法 对象语法的含义是:class后面跟的是一个对象。 对象语法有下面这些用法: 用法一:直接通过{}绑定一个类
Hello World
用法二:也可以通过判断,传入多个值
Hello World
用法三:和普通的类同时存在,并不冲突 注:如果isActive和isLine都为true,那么会有title/active/line三个类Hello World
用法四:如果过于复杂,可以放在一个methods或者computed中 注:classes是一个计算属性Hello World
数组语法 绑定方式:数组语法 数组语法的含义是:class后面跟的是一个数组。 数组语法有下面这些用法:
5.v-bind绑定style
我们可以利用v-bind:style来绑定一些CSS内联样式。
在写CSS属性名的时候,比如font-size
我们可以使用驼峰式 (camelCase) fontSize
或短横线分隔 (kebab-case,记得用单引号括起来) ‘font-size’
绑定class有两种方式:
对象语法:
:style=”{color: currentColor, fontSize: fontSize + ‘px’}”
nstyle后面跟的是一个对象类型
Ø对象的key是CSS属性名称 Ø对象的value是具体赋的值,值可以来自于data中的属性
数组语法:
nstyle后面跟的是一个数组类型
Ø多个值以,分割即可
8.计算属性
1.什么是计算属性
我们知道,在模板中可以直接通过插值语法显示一些data中的数据。
但是在某些情况,我们可能需要对数据进行一些转化后再显示,或者需要将多个数据结合起来进行显示
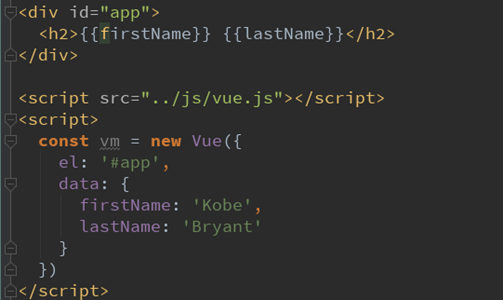
比如我们有firstName和lastName两个变量,我们需要显示完整的名称。
但是如果多个地方都需要显示完整的名称,我们就需要写多个{{firstName}} {{lastName}}
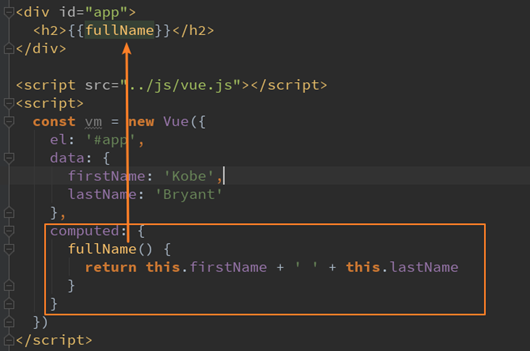
我们可以将上面的代码换成计算属性:
OK,我们发现计算属性是写在实例的computed选项中的。

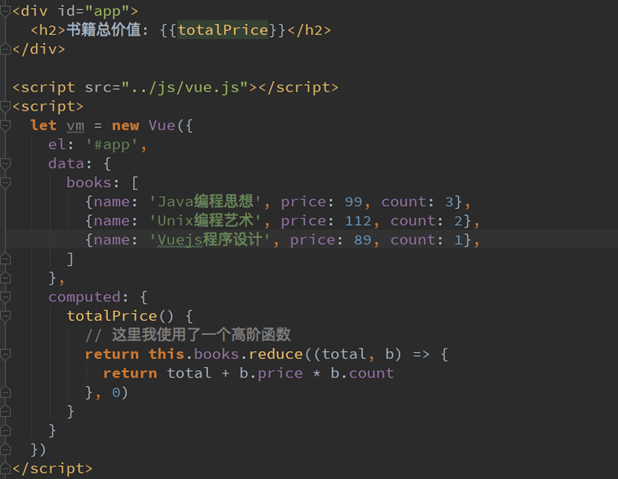
2.计算属性的复杂操作
3.计算属性的setter和getter
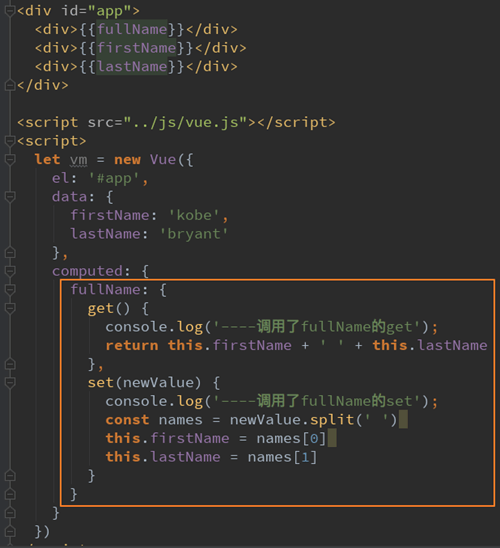
每个计算属性都包含一个getter和一个setter
在上面的例子中,我们只是使用getter来读取。
在某些情况下,你也可以提供一个setter方法(不常用)。
在需要写setter的时候,代码如下:
9.v-on
1.v-on的意义
在前端开发中,我们需要经常和用于交互。
这个时候,我们就必须监听用户发生的时间,比如点击、拖拽、键盘事件等等
在Vue中如何监听事件呢?使用v-on指令
p作用:绑定事件监听器 p缩写:@ p预期:Function | Inline Statement | Object p参数:event
2.v-on基础
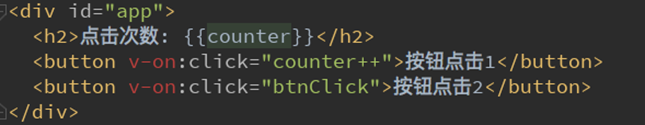
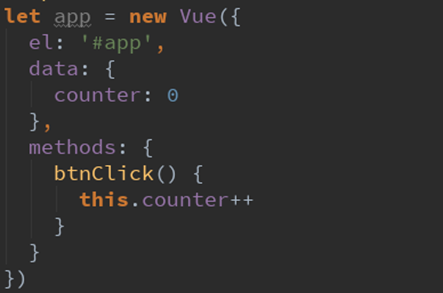
这里,我们用一个监听按钮的点击事件,来简单看看v-on的使用
下面的代码中,我们使用了v-on:click=”counter++”
另外,我们可以将事件指向一个在methods中定义的函数

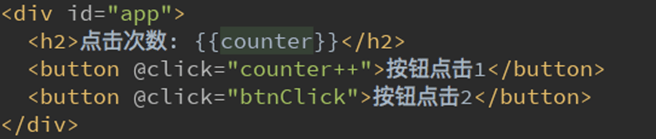
v-on也有对应的语法糖:
v-on:click可以写成@click
3.v-on修饰符
在某些情况下,我们拿到event的目的可能是进行一些事件处理。
Vue提供了修饰符来帮助我们方便的处理一些事件:
- stop - 调用 event.stopPropagation()。
- prevent - 调用 event.preventDefault()。
- {keyCode | keyAlias} - 只当事件是从特定键触发时才触发回调。
- native - 监听组件根元素的原生事件。
- once - 只触发一次回调。
10.v-if、v-else-if、v-else
1.基本使用
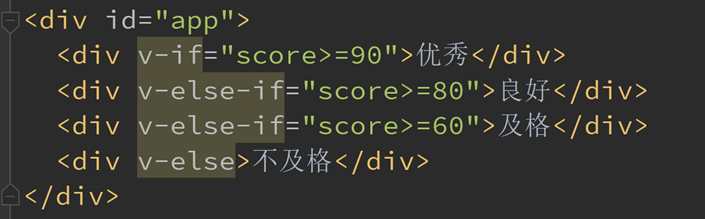
v-if、v-else-if、v-else 这三个指令与JavaScript的条件语句if、else、else if类似。 Vue的条件指令可以根据表达式的值在DOM中渲染或销毁元素或组件
简单的案例演示:

v-if的原理:
Øv-if后面的条件为false时,对应的元素以及其子元素不会渲染。 Ø也就是根本没有不会有对应的标签出现在DOM中。
2.条件渲染案例
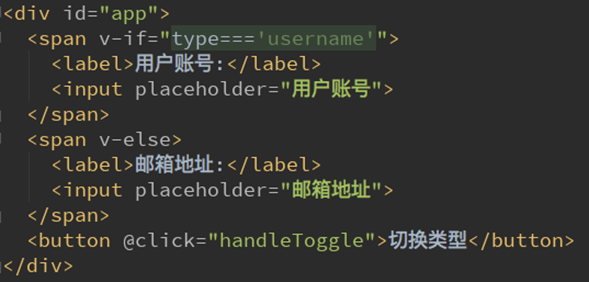
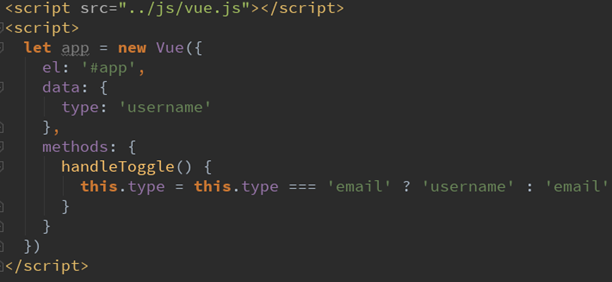
我们来做一个简单的小案例:
用户再登录时,可以切换使用用户账号登录还是邮箱地址登录。
类似如下情景:


3.案例小问题
小问题:
如果我们在有输入内容的情况下,切换了类型,我们会发现文字依然显示之前的输入的内容。
但是按道理讲,我们应该切换到另外一个input元素中了。
在另一个input元素中,我们并没有输入内容。
为什么会出现这个问题呢?
问题解答:
这是因为Vue在进行DOM渲染时,出于性能考虑,会尽可能的复用已经存在的元素,而不是重新创建新的元素。
在上面的案例中,Vue内部会发现原来的input元素不再使用,直接作为else中的input来使用了。
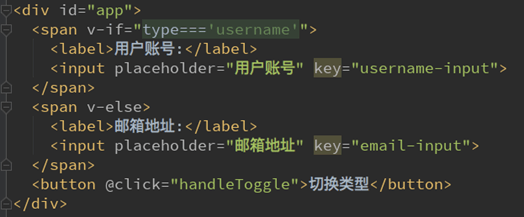
解决方案:如果我们不希望Vue出现类似重复利用的问题,可以给对应的input添加key
并且我们需要保证key的不同
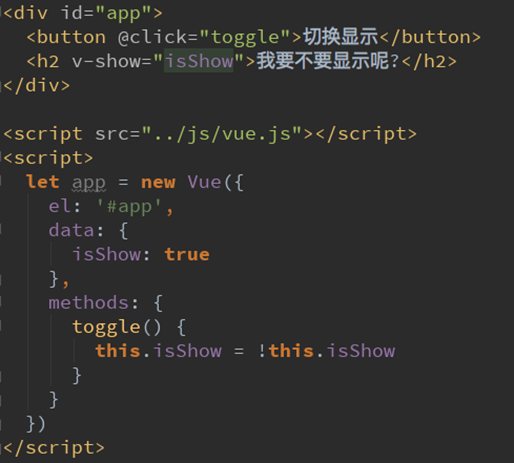
11.v-show
nv-show的用法和v-if非常相似,也用于决定一个元素是否渲染:
v-if**和v-show对比**
v-if和v-show都可以决定一个元素是否渲染,那么开发中我们如何选择呢?
v-if当条件为false时,压根不会有对应的元素在DOM中。
v-show当条件为false时,仅仅是将元素的display属性设置为none而已。
开发中如何选择呢?
当需要在显示与隐藏之间切片很频繁时,使用v-show
当只有一次切换时,通过使用v-if
12.v-for
1.基本使用
当我们有一组数据需要进行渲染时,我们就可以使用v-for来完成。
v-for的语法类似于JavaScript中的for循环。
格式如下:item in items的形式。
我们来看一个简单的案例:
如果在遍历的过程中不需要使用索引值
v-for=”movie in movies”
依次从movies中取出movie,并且在元素的内容中,我们可以使用Mustache语法,来使用movie
如果在遍历的过程中,我们需要拿到元素在数组中的索引值呢?
语法格式:v-for=(item, index) in items
其中的index就代表了取出的item在原数组的索引值。

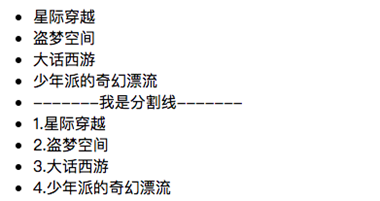
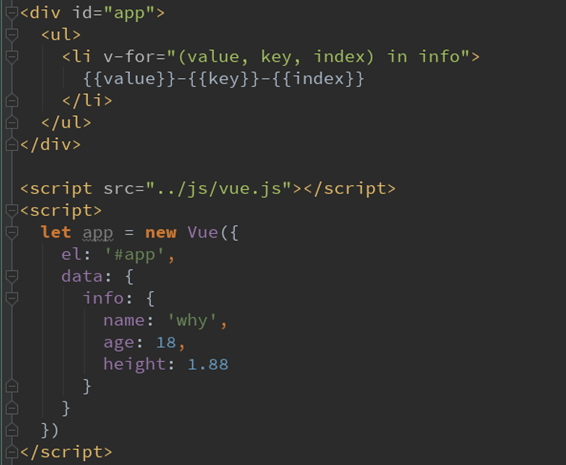
2.遍历对象
v-for可以用户遍历对象:
比如某个对象中存储着你的个人信息,我们希望以列表的形式显示出来。
3.组件的key属性
官方推荐我们在使用v-for时,给对应的元素或组件添加上一个:key属性。
为什么需要这个key属性呢(了解)?
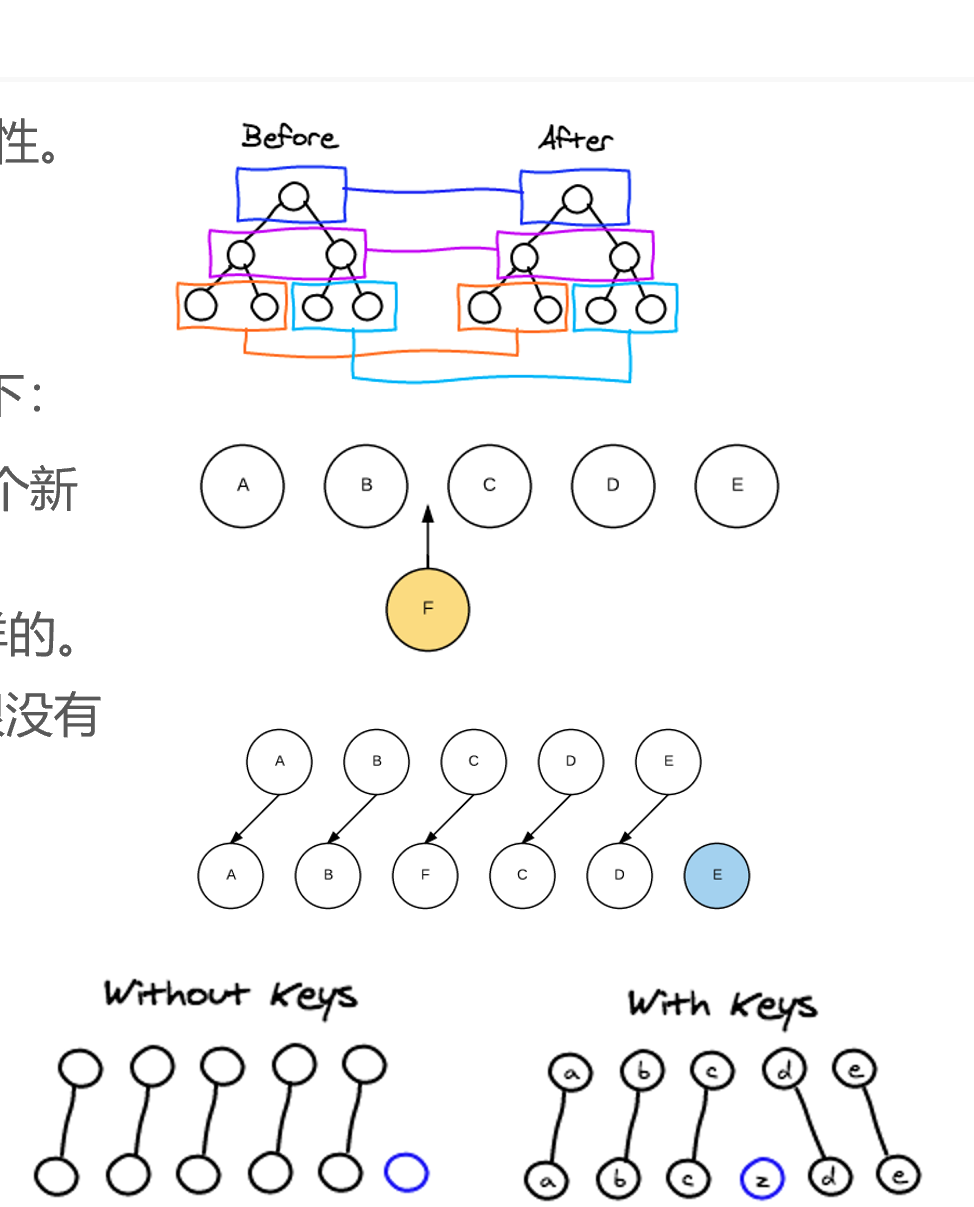
这个其实和Vue的虚拟DOM的Diff算法有关系。
这里我们借用React’sdiff algorithm中的一张图来简单说明一下:
当某一层有很多相同的节点时,也就是列表节点时,我们希望插入一个新的节点
我们希望可以在B和C之间加一个F,Diff算法默认执行起来是这样的。
即把C更新成F,D更新成C,E更新成D,最后再插入E,是不是很没有效率?
所以我们需要使用key来给每个节点做一个唯一标识
Diff算法就可以正确的识别此节点
找到正确的位置区插入新的节点。
所以一句话,key**的作用主要是为了高效的更新虚拟DOM。
对比图:
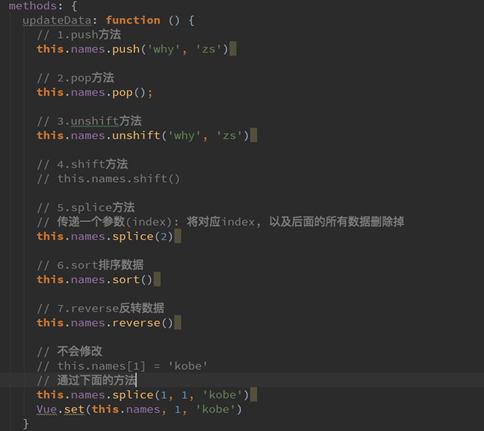
4.检测数组更新
因为Vue是响应式的,所以当数据发生变化时,Vue会自动检测数据变化,视图会发生对应的更新。
Vue中包含了一组观察数组编译的方法,使用它们改变数组也会触发视图的更新。
- push()
- pop()
- shift()
- unshift()

- splice()
- sort()
- reverse()
13.v-model
1.基本理解
表单控件在实际开发中是非常常见的。特别是对于用户信息的提交,需要大量的表单。
Vue中使用v-model指令来实现表单元素和数据的双向绑定。
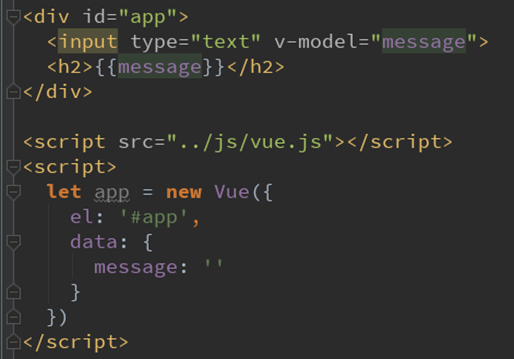
案例的解析:
当我们在输入框输入内容时
因为input中的v-model绑定了message,所以会实时将输入的内容传递给message,message发生改变。
当message发生改变时,因为上面我们使用Mustache语法,将message的值插入到DOM中,所以DOM会发生响应的改变。
所以,通过v-model实现了双向的绑定。
当然,我们也可以将v-model用于textarea元素
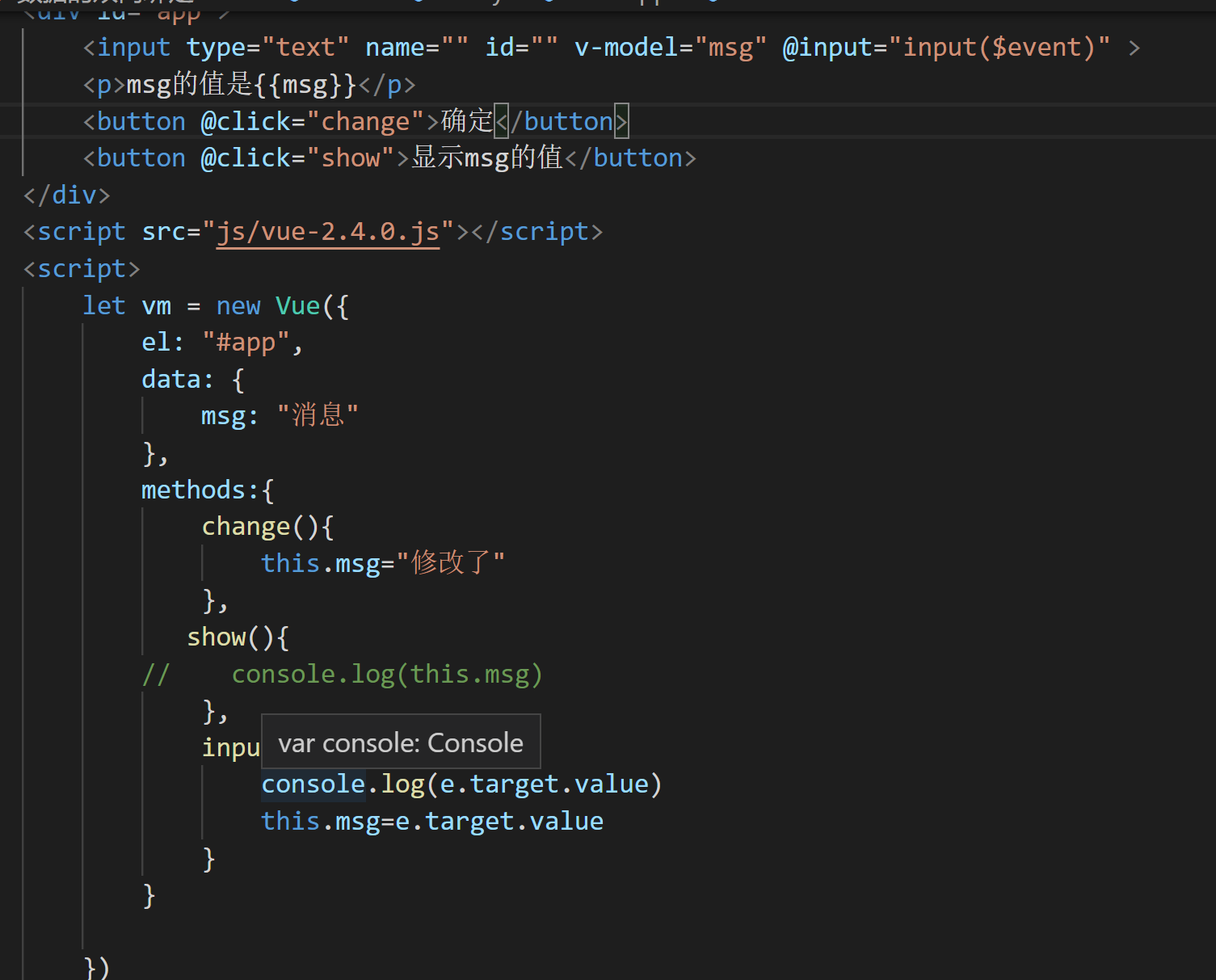
2.v-model原理
v-model其实是一个语法糖,它的背后本质上是包含两个操作:
v-bind绑定一个value属性 v-on指令给当前元素绑定input事件
也就是说下面的代码:等同于下面的代码:<input type="text" v-model="message">
等同于<input type="text" ``v-bind:value``="message"``v-on:input``="message = $``event.target.value``">
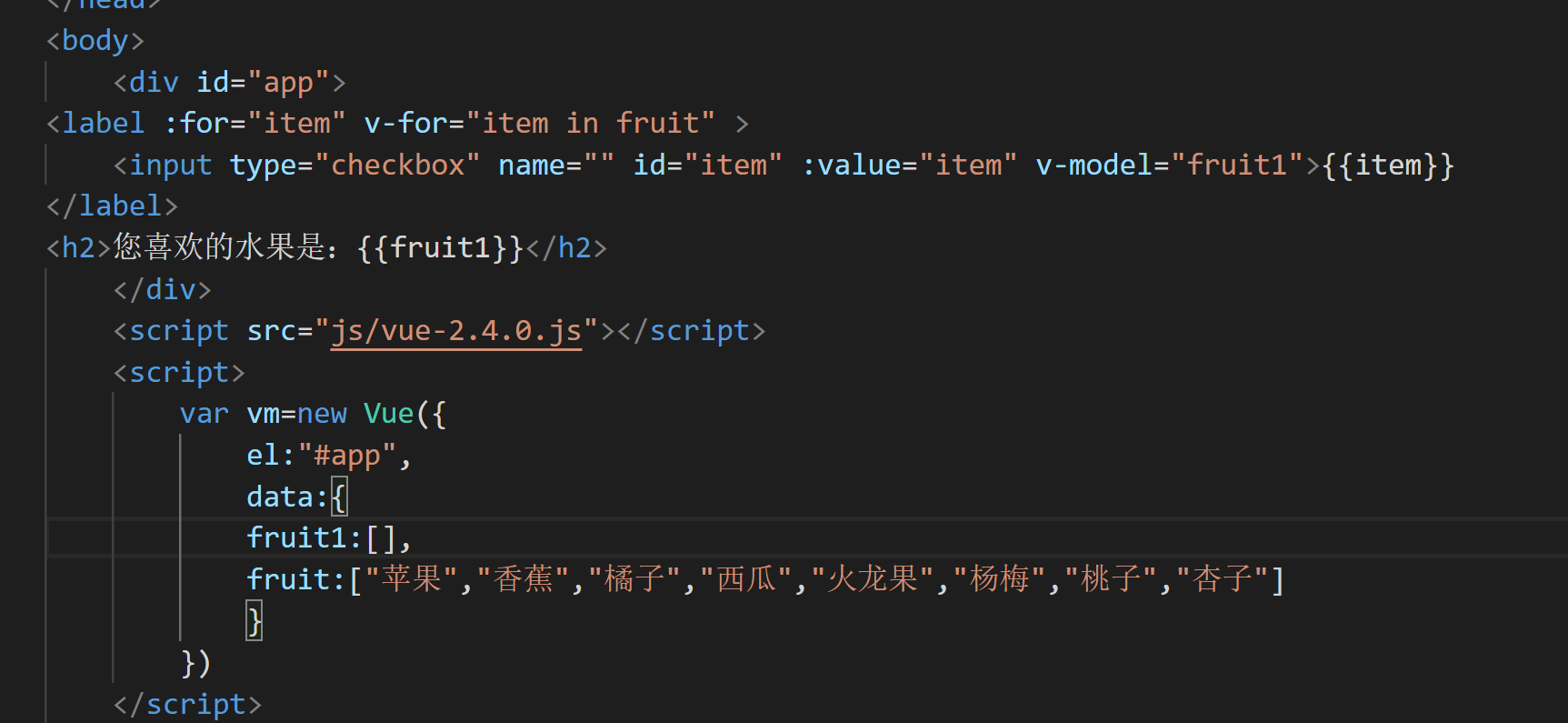
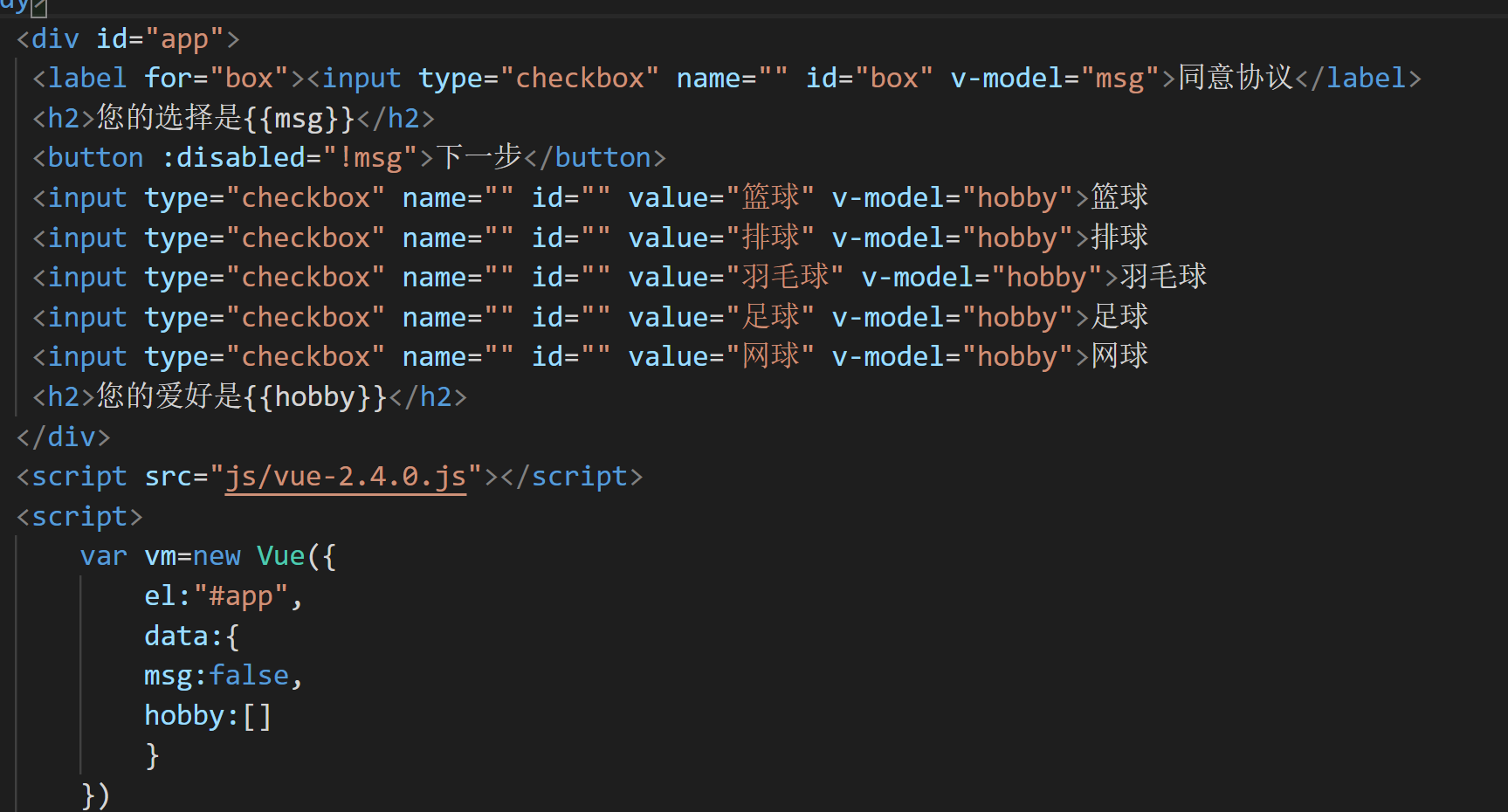
3.v-model中的checkbox
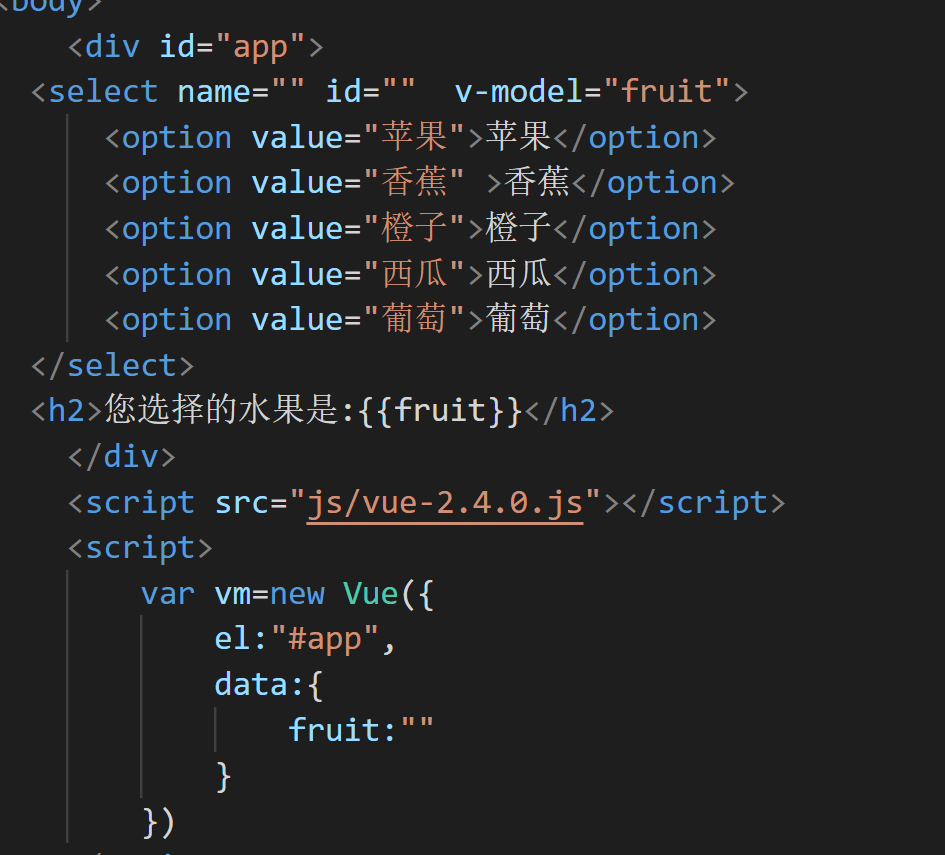
4.v-model中的select
5.值绑定
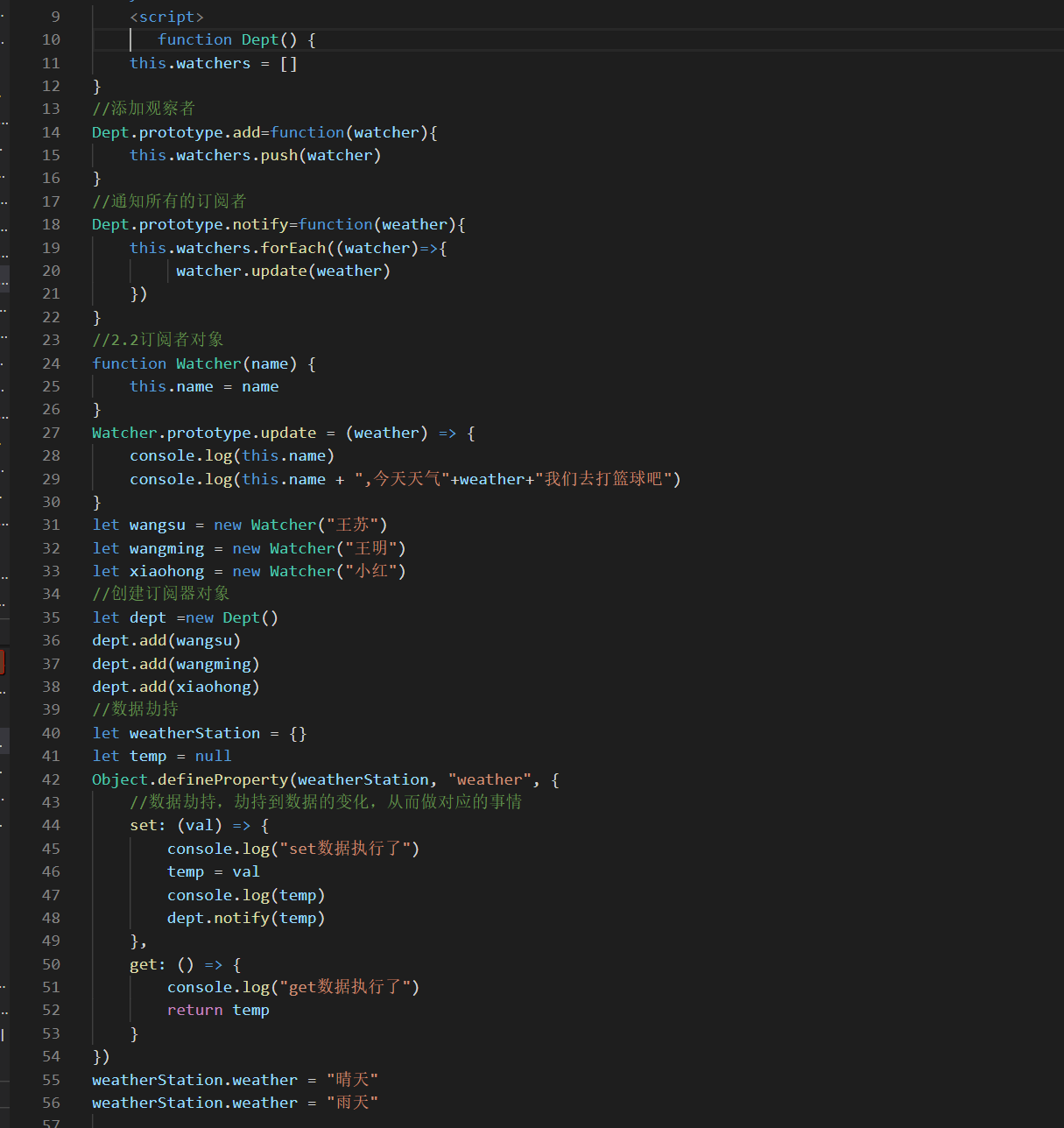
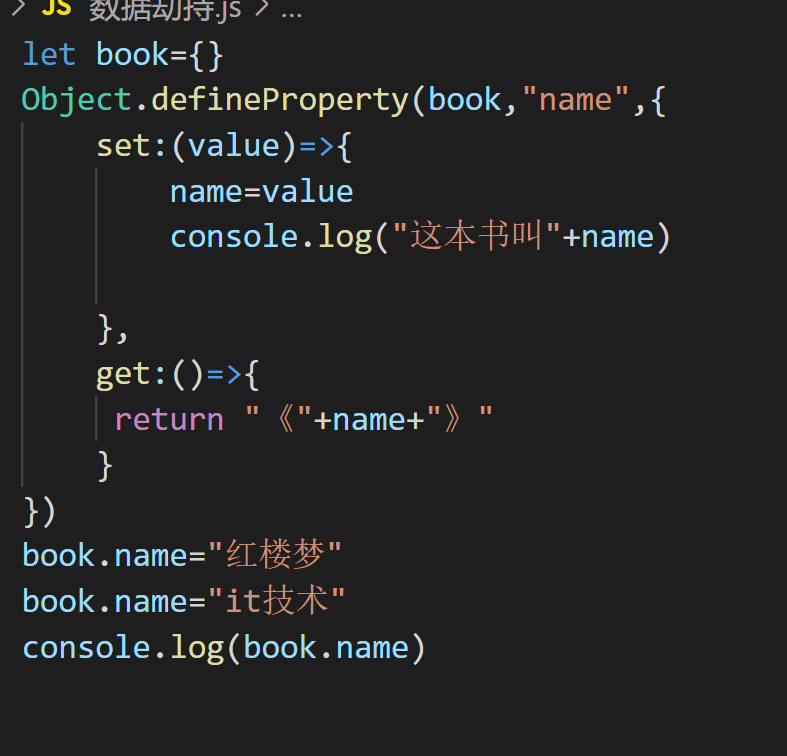
6.数据的双向绑定原理
数据劫持:
发布订阅: